Datawhale X 魔搭 AI夏令营第四期-魔搭生图task1学习笔记
根据教程提供的链接,进入相应文章了解魔搭生图的主要工作是通过对大量图片的训练,生成自己的模型,然后使用不同的正向、反向提示词使模型输出对应的图片
1.官方跑baseline教程链接:Task 1 从零入门AI生图原理&实践
2.简单列举一下赛事的要求以及任务
-
参赛者需在可图Kolors 模型的基础上训练LoRA 模型,生成无限风格,如水墨画风格、水彩风格、赛博朋克风格、日漫风格......
-
基于LoRA模型生成 8 张图片组成连贯故事,故事内容可自定义;基于8图故事,评估LoRA风格的美感度及连贯性
下面详细展示一下,跑baseline的每一步操作
1.开通阿里云交互式建模PAI-DSW
阿里云免费试用 - 阿里云



2.在魔塔社区进行授权:
https://www.modelscope.cn/my/mynotebook/authorization




上面的过程图片是取自官方链接,由于个人在操作过程中并没有及时保存,所以将官方图片放置在这里记录一下操作过程
授权成功,选择我的notebook->魔塔平台免费实例->方式二
这里阐明一下选择方式二的原因:新手一定要按教程走,不要自己去尝试在本地跑,我当时拿到任务后就想着是需要在自己电脑上搭建环境再把代码一行行敲进去跑,先使用git把库clone了下来,然后使用pycharm去安装需要的几个包,其中data-juicer这个东西就装了几个小时一直提示包名不对。后来放弃了本地,使用这个平台选了方式一,运行!pip命令下载data-juicer就会出错
解决了安装data-juicer出错之后又在后期使用data-juicer时说没有这个包,折腾了好几个小时都不行,每次到那个地方就会出错。解决了包的问题,后期又在加载模型时,出现“RuntimeError: Found no NVIDIA driver on your system. Please check that you have an NVIDIA GPU”错误 。根据经验,建议选择方式二(血的教训),不过也是我这个小白第一次接触这种工具出现的问题,佬们多担待

选择之后,点击启动


选择终端,先使用git命令将我们需要的库下载下来

git lfs install
git clone https://www.modelscope.cn/datasets/maochase/kolors.git
上面的这两行命令可以一起复制粘贴之后运行:

再次出现rootxxxxxx这个用户名就代表下载成功:

左侧菜单栏出现kolors这个文件夹,打开kolors文件夹->baseline.ipynb

选择kernel

重启一下内核,红色和绿色两种方式都可以


开始跑代码:
如果小伙伴们运行顺利的话,直接点击重启内核那个弯曲箭头->双箭头叠加,之后就可以静等代码运行,运行完成就得到了结果
但是我还是那个bug频出的小白,总结下来就是先把第一块pip的所有包安装完成

在运行第二块代码之前,手动重置一下内核,之后一直点击,使其运行到最后一行,每一块我都进行了好多次,因为开始几次没有注意每一块的输出,导致到后面出错不知道该怎么办,所以下面给出我每一块运行的结果图片,不一样及时找错误,看是包没下好多下几次,第二步之前重置内核没有(很重要)
执行下载数据集完成后,左侧新增了一个data文件夹

执行处理数据集代码完成:

保存数据集:

下载模型:
 开始训练:
开始训练:

加载模型:
每次出错都在这个地方,可能就是因为第二步那里的重启内核问题
红线那一行代码出来之后,就出现了CUDA的这个错误


最后根据描述输出对应图片基本上没有出错,结果成功输出:

总结一下,可能就是一开始只是按照自己的想法走没有严格按教程,所以过程出现了很多问题
相关文章:

Datawhale X 魔搭 AI夏令营第四期-魔搭生图task1学习笔记
根据教程提供的链接,进入相应文章了解魔搭生图的主要工作是通过对大量图片的训练,生成自己的模型,然后使用不同的正向、反向提示词使模型输出对应的图片 1.官方跑baseline教程链接:Task 1 从零入门AI生图原理&实践 2.简单列举一下赛事的…...

WPF中XAML相对路径表示方法
在WPF XAML中,相对路径是一种非常实用的方式来引用资源文件,如图像、样式表和其他XAML文件。相对路径可以帮助您构建更加灵活和可移植的应用程序,因为它允许资源文件的位置相对于XAML文件的位置进行定位。 相对路径的表示方法 在XAML中&…...

操作系统内存管理技术详解
操作系统内存管理技术详解:第一部分 引言 操作系统作为计算机系统的核心组件,负责管理硬件资源、提供用户接口和运行应用程序。在操作系统的众多功能中,内存管理无疑是最为关键的技术之一。本文将深入探讨操作系统内存管理的背后技术&…...
)
python之numpy(2 创建矩阵)
numpy创建矩阵 前面提到,numpy主要是针对数组和矩阵的操作。下面我们分别创建数组和矩阵。 import numpy as np x0np.array([1,2,3,4]) x1np.array([[1,2,3,4],[1,2,3,4]]) print(x0,x1,sep\n) 在numpy中,使用array创建数组和矩阵。其中,创…...

git stage 和 git unstage
无意间遇到 git stage 和 git unstage,感觉有点陌生,简单了解一下这两个概念。 在 Git 中,stage 和 unstage 是与暂存区操作相关的术语,它们用于管理文件的状态,决定哪些更改会在下次的提交中。 1. git stage git s…...

C#使用反射和特性的优缺点
使用反射(Reflection)和特性(Attributes)在C#中有其特定的应用场景,同时也带来了一些优缺点: 反射的优点: 动态性:反射允许程序在运行时查询和操作对象的类型信息,提供…...

C语言:字符串函数strcat
该函数用于字符串拼接。 使用方法如下: #include<stdio.h> #include<string.h>int main() {char str[20] "abcd";char str1[] "1234";//strcat(str,str1);//不安全,所以用strcat_sstrcat_s(str, 20, str1);printf(&…...

haproxy总结与实验
一、负载均衡 1.1 简述负载均衡 在高并发的业务场景下,解决单个节点压力过大,导致Web服务响应过慢,特别是严重的情况下导致服务瘫痪,无法正常提供服务的问题,而负载均衡的目的就是为了维护系统稳定可靠。负载均衡&…...

VS实用调试技巧(程序员的必备技能)
调试的重要性 在我们写代码的时候,如果程序出现了bug,那么下一步就是找到bug并修复bug!而这个找问题的过程就被称为调试(英文叫debug,消灭bug的意思)。 调试能观察到程序内部执行的细节,可以增加程序员对…...

怎样卸载python
python卸载干净的具体操作步骤如下: 1、首先打开电脑左下角开始菜单,点击“运行”选项,输入“cmd”。 2、输入“python --version”,得到一个程序的版本,按回车键。 3、点击下图程序。 4、然后在该页面中点击“uninst…...

SQL注入靶场攻击——sqli-labs
一、概述 SQL注入(SQL Injection)是发生在web程序中数据库层的安全漏洞,是比较常用的网络攻击方式之一,它不是利用操作系统的BUG来实现攻击,而是针对程序员编写时的疏忽,通过SQL语句,实现无账号…...

Conda 环境打包与私有化部署指南
Conda 环境打包与私有化部署指南 本指南旨在帮助用户将已创建的 Conda 环境打包并在目标服务器上私有化部署,适用于环境不能直接访问外网或需要快速迁移的场景。 1. 环境打包 在源服务器上,使用 conda pack 工具将已创建的 Conda 环境打包成一个归档文…...

网页版IntelliJ IDEA部署
在服务器部署网页 IntelliJ IDEA 引言 大家好,我是小阳,今天要为大家带来一个黑科技——如何在云端部署和使用WEB版的IntelliJ IDEA,让你在任何地方都可以随心所欲地进行Java开发。这个方法特别适合那些用着老旧Windows电脑,部署…...

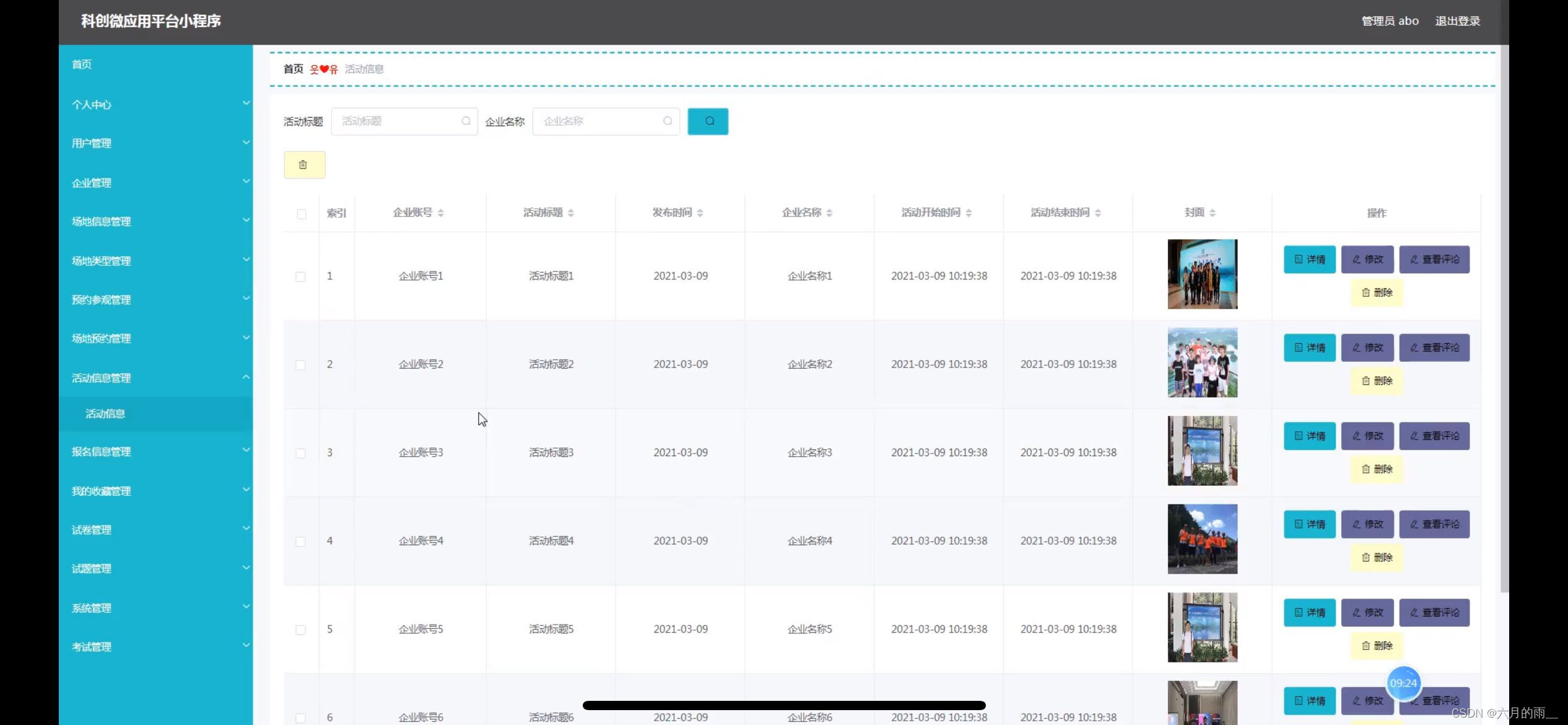
科创微应用平台小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,场地信息管理,场地类型管理,预约参观管理,场地预约管理,活动信息订单,系统管理 微信端账号功能包括:系统首…...

grom接入Prometheus,grafana
在同级目录下分别创建 docker-compose.yml,与prometheus.yml 配置文件 version: 3.8services:prometheus:image: prom/prometheuscontainer_name: prometheusports:- "9090:9090" # Prometheus Web UI 端口volumes:- ./prometheus.yml:/etc/prometheus…...

C++结构体指针强制转换以处理电力系统IEC103报文
前言 最近依旧是开发规约解析工具的103篇,已经完成了通用分类服务部分的解析,现在着手开始搞扰动数据传输,也就是故障录波的传输。 在103故障录波(扰动数据)的报文中,数据是一个数据集一个数据集地存放&a…...

vue3.0脚手架、路由、Element Plus安装案例:收录于Vue 3.0 后台管理系统案例
目录 环境配置 Vue 3.0 脚手架(Vite)安装 node版本查询与切换 创建一个vue应用 Vue Router安装 安装vue-router4 配置路由 安装配置 展示路由 Element UI安装 安装element-plus 引入element-plus 使用element-plus 用户登录 环境配置 Vue 3…...

JS中原型相关的十个知识点总结
JavaScript 中的原型(Prototype)是理解对象和继承机制的核心概念。以下是我对 JavaScript 原型相关知识点的总结和详细讲解: 1. 原型对象(Prototype Object) 在 JavaScript 中,每个对象都有一个关联的对象…...

使用DevKit套件调优 --未完
基于鲲鹏开发板使用DevKit套件调优 鲲鹏开发板平台使用体验 我们使用的硬件平台是Orange Pi Kunpeng Pro,外观如下图 我们看到我们的Orange Pi 颜值相当的高,我们使用远程连接后就能看见我们非常漂亮的openEuler的桌面。 openEuler操作系统已经预装好了…...

Vue3+ElementUI中的Table组件的使用
Vue3ElementUI中的Table组件的使用 校验表格内多个输入框校验 表格滚动到底部 校验 表格内多个输入框校验 注意prop如何写。实现:一旦输入框内部有更改,清空校验;实现:自定义校验错误提示信息样式;实现:在…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
