【Angular18】封装自定义组件
1. 准备组件

2. 创建打包文件夹及部分配置文件

- 创建 文件夹app-legalentities-root
- 拷贝组件源文件到新的文件夹app-legalentities中
- 创建文件 .npmrc
registry=发布地址always-auth=true
- 创建文件 ng-package.json
{"$schema": "./node_modules/ng-packagr/ng-package.schema.json","lib": {"entryFile": "public_api.ts"}}
- 创建文件 package.json
{"name": "xxx-xx-test","version": "0.0.9","scripts": {"ng": "ng","test": "ng test","packagr": "ng-packagr -p ng-package.json"},"private": true,"dependencies": {"@angular/animations": "^18.0.0","@angular/common": "^18.0.0","@angular/compiler": "^18.0.0","@angular/core": "^18.0.0","@angular/router": "^18.0.0","ng-zorro-antd": "^18.0.1","raise-ssh-test": "file:","rxjs": "~7.8.0","tslib": "^2.3.0","zone.js": "~0.14.3"},"devDependencies": {"@angular/animations": "^18.0.0","@angular/common": "^18.0.0","@angular/compiler": "^18.0.0","@angular/core": "^18.0.0","@angular/router": "^18.0.0","rxjs": "~7.8.0","tslib": "^2.3.0","zone.js": "~0.14.3"}
}- 创建文件 public_api.ts
export * from './app-legalentities/app-legalentities.component';
export * from './app-legalentities/app-legalentities.service';
3. 修改配置文件
- 修改 public_api.ts,以下内容为导出的模块、service、modal等
export * from './app-legalentities/app-legalentities.component';
export * from './app-legalentities/app-legalentities.service';
- 修改 package.json
"name": "app-legalentities-root", // 当前组件打包文件夹名称"version": "0.0.1", // 当前组件版本,每次发布后,下次发布前版本号+1"scripts": {...},"dependencies": {"@angular/animations": "^18.0.0", // 公共"@angular/common": "^18.0.0", //公共"@angular/compiler": "^18.0.0", //公共"@angular/core": "^18.0.0", //公共"@angular/router": "^18.0.0", //公共"ng-zorro-antd": "^18.0.1", // 当前组件依赖包"rxjs": "~7.8.0", //公共"tslib": "^2.3.0", //公共"zone.js": "~0.14.3" //公共},
4. down依赖包和安装打包指令
- 使用npm i 安装包

- 执行
npm i ng-packagr //安装打包命令
npm i ng-packagr
- 配置
package.json文件,删除 dependencies 和 devDependencies中的内容
{"name": "app-legalentities-root", `// 修改打包的名字`"version": "0.0.2", `// 版本号 +1`"scripts": {"ng": "ng","test": "ng test","packagr": "ng-packagr -p ng-package.json" `//配置打包命令`},"private": false // 这个要修改为false,下面的图忘记改了
}

5. 打包开始-生成dist文件
- 执行
npm run packagr 生成dist文件
npm run packagr
- 进入
dist文件目录-执行 `npm pack 生成一个压缩文件
npm pack
6. 安装vsts-npm-auth和配置
- 在app-legalentities-root文件夹下 安装 vsts-npm-auth
npm install -g vsts-npm-auth --registry https://registry.npmjs.com --always-auth false
- 在dist根目录下创建文件.npmrc,内容同2.3
- 在dist文件夹中配置vsts-npm-auth
vsts-npm-auth -config .npmrc
7. 发布打包文件
执行指令 npm publish
npm publish
8. 引入自定义组件
-
在使用组件的根目录下,即跟package.json同级创建文件.npmrc,内容同2.3

-
安装组件 npm i app-country-select@0.0.1
npm i app-country-select@0.0.1
遇到的问题
- ‘npm run packagr’ 打包报错了
解决方案:将 angular框架的 app-legalentities-root文件夹移到单独的位置,首先删除已经安装好的依赖包,然后执行第四步

相关文章:

【Angular18】封装自定义组件
1. 准备组件 2. 创建打包文件夹及部分配置文件 创建 文件夹app-legalentities-root拷贝组件源文件到新的文件夹app-legalentities中创建文件 .npmrc registry发布地址always-authtrue创建文件 ng-package.json {"$schema": "./node_modules/ng-packagr/ng-pac…...

【流媒体】RTMPDump—RTMP_ConnectStream(创建流连接)
目录 1. RTMP_ConnectStream函数1.1 读取packet(RTMP_ReadPacket)1.2 解析packet(RTMP_ClientPacket)1.2.1 设置Chunk Size(HandleChangeChunkSize)1.2.2 用户控制信息(HandleCtrl)1…...

MySQL学习3之锁机制
一、什么是锁粒度? 锁粒度(Lock Granularity)是指在数据库中锁定数据资源的最小单位。锁粒度决定了锁定操作的范围,即锁定的是整个数据库、整个表、表中的某个分区、表中的某一页还是表中的某一行。 在MySQL中常见的锁粒度有&am…...

2004-2023年上市公司过度负债数据(含原始数据+计算结果)
2004-2023年上市公司过度负债数据(含原始数据计算结果) 1、时间:2004-2023年 2、来源:上市公司年报 3、指标:证券代码、证券简称、统计截止日期、是否剔除ST或*ST股、是否剔除当年新上市、已经退市或被暂停退市的公…...

[机器学习]--KNN算法(K邻近算法)
KNN (K-Nearest Neihbor,KNN)K近邻是机器学习算法中理论最简单,最好理解的算法,是一个 非常适合入门的算法,拥有如下特性: 思想极度简单,应用数学知识少(近乎为零),对于很多不擅长数学的小伙伴十分友好虽然算法简单,但效果也不错 KNN算法原理 上图是每一个点都是一个肿瘤病例…...

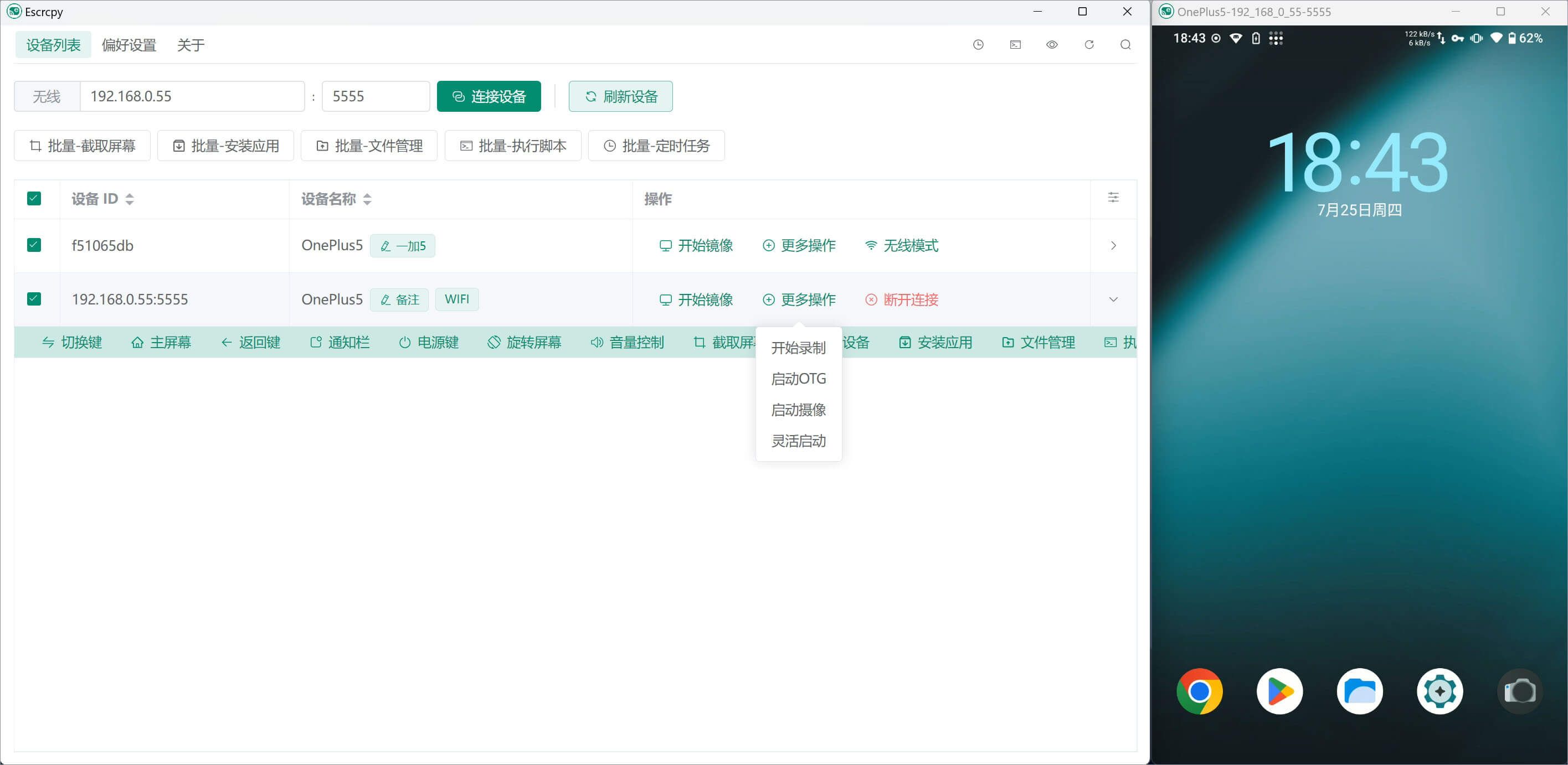
跨平台控制神器Escrcpy,您的智能生活助手
Escrcpy 是一款基于 Scrcpy 开发的图形化安卓手机投屏控制软件,它允许用户将 Android 手机屏幕实时镜像到电脑上,并使用电脑的鼠标和键盘直接操作手机,实现了无线且高效的操控。这款软件是免费开源的,支持跨平台使用,包…...

AR 眼镜之-开关机定制-实现方案
目录 📂 前言 AR 眼镜系统版本 开关机定制 1. 🔱 技术方案 1.1 技术方案概述 1.2 实现方案 1)开机 Logo 2)开机音效 3)开机动画 4)关机动画 5)关机弹窗 2. 💠 开机 Logo…...

论文阅读-Transformer Layers as Painters
1. 摘要 尽管大语言模型现在已经被广泛的应用于各种任务,但是目前对其并没有一个很好的认知。为了弄清楚删除和重组预训练模型不同层的影响,本文设计了一系列的实验。通过实验表明,预训练语言模型中的lower和final layers与中间层分布不一致…...

【STL】vector模拟实现
vector引入 vector的实现主要依靠三个成员变量:start,finish和end_of_storage 其中: [start]指向容器中的起始位置 [finish]指向容器中最后一个有效数据的下一个位置 [end_of_storage]指向容器中现有容量的位置 通过这三个指针,就使得vector的size…...

静态成员static关键字
定义: 静态成员在C类中是一个重要的概念,它包括静态成员变量和静态成员函数。 静态成员变量 1定义:静态成员变量是类的所有对象共享的变量。与普通成员变量相比,无论创建了多少个类的实 例,静态成员变量只有一份拷贝…...

本地项目git同步到线上
将本地创建的项目同步到你的 GitHub 账号线上仓库,可以按照以下步骤进行操作: 1. 在 GitHub 上创建一个新仓库 登录你的 GitHub 账号。点击右上角的加号(),然后选择 New repository。填写仓库的名称、描述等信息。选…...

Allegro如何导入DXF结构文件并生成板框(1)?
在用Allegro进行PCB设计时,需要导入DXF结构文件,由此来生成PCB的板框。 本节先讲Allegro如何导入DXF结构文件?下节讲如何利用导入的DXF结构文件生成OUTLINE板框。 Allegro如何导入DXF结构文件并生成板框(2)?-CSDN博客 详细操作方法如下: 1、选择菜单栏File 选择Import…...

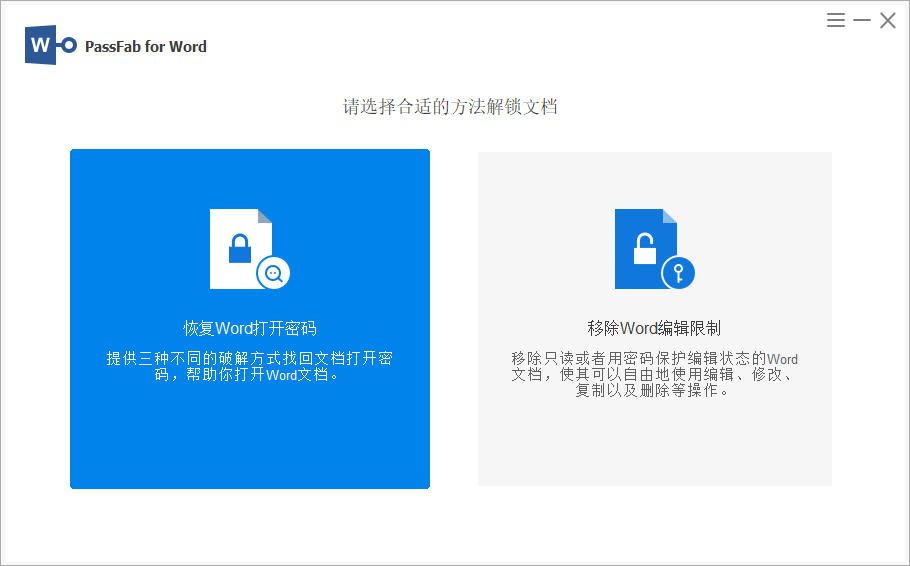
Word密码忘记怎么办?三个密码找回工具帮你轻松找回密码
在工作当中,为了保护文档内容的安全,我们时常会设置密码。但有时会因为长时间未打开而忘记了密码,导致word文档无法打开。面对这种情况,我们该怎么办呢?下面小编就将给大家带来3个实用的密码找回工具,帮助大…...
 创建一个带有迁移功能的示例)
使用 ABP 框架 (ASP.NET Boilerplate Project) 创建一个带有迁移功能的示例
使用 ABP 框架 (ASP.NET Boilerplate Project) 创建一个带有迁移功能的示例项目是一个很好的方式来学习如何结合高级框架进行开发。ABP 框架提供了强大的模块化和分层架构,适合构建复杂的企业级应用程序。 以下是一个使用 ABP 框架的完整示例项目,它展示了如何创建一个包含 …...

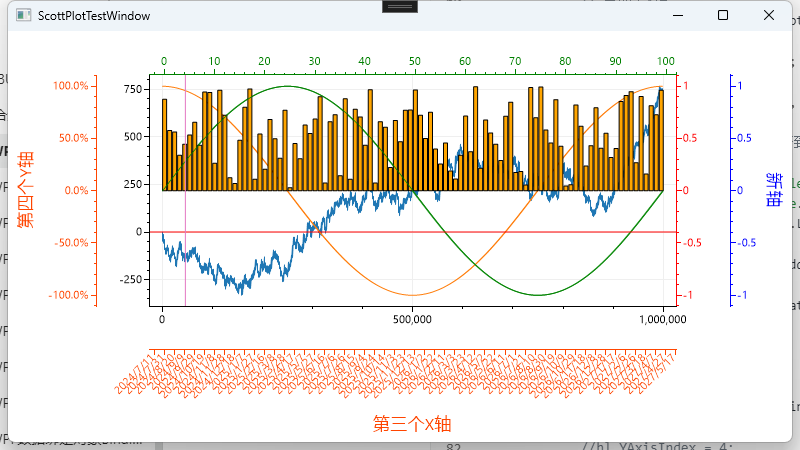
WPF图表控件库
LiveCharts: LiveCharts2预览版、内存管理不是很好,长时间持续更新的情况下,内存溢出,慎用 数据加载量不能太大(1000点左右 开始卡) 第一步:下载LiveChart NuGet包 第二步:引用&a…...

JAVA-WEB资源配置
用JAVA进行编写WEB项目时,我们一般需要对WEB进行统一配置,例如制定拦截路径、页面解析器、跨域配置、fastjson报文解析、文件上传大小配置等。 Getter Setter Configuration public class WebConfiguration extends WebMvcConfigurationSupport {priva…...

分享一个基于微信小程序的宠物服务中心的设计与实现(源码、调试、LW、开题、PPT)
💕💕作者:计算机源码社 💕💕个人简介:本人 八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流&…...
时空自回归模型(STAR)及 Stata 具体操作步骤
目录 一、引言 二、文献综述 三、理论原理 四、实证模型 五、稳健性检验 六、程序代码及解释 附录 数据预处理 生成时空权重矩阵 一、引言 时空自回归模型(Spatial-Temporal Autoregressive Model,简称 STAR)在分析具有时空特征的数…...

SpringCloud集成XXL-JOB定时任务
项目场景: XXL-JOB是一个分布式任务调度平台,它能够帮助开发者轻松地实现任务的定时执行、任务调度和任务管理 接入步骤 下载XXL-JOB压缩包 链接: xxl-job XXL-JOB做为子模块 将压缩包解压,项目二级新建目录xxl-job,放入目录…...

《财经网》揭秘格行销量第一的秘籍!年销百万台,获千万级网红推荐!
随身WiFi已成为当下网红爆款神器,却为何频频陷入用户信任的危机?低价诱惑背后的限速陷阱、流量虚标,市场看似繁华,实则暗藏玄机。然而,就在这片混沌与质疑交织的迷雾中,一个品牌悄然崛起,以惊人…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...
