uniapp app中使用柱状图 折线图 圆环图和饼图
实现思路
借助echarts.min.js 搭配l-echart进行配置
废话不多说上代码后自己百度了解配置项的意思就好
下面代码是折线图的 ,柱状图和它一摸一样,只需要把line换成bar就好
<template><l-echart ref="chart"></l-echart>
</template>
<script>
import * as echarts from '@/uni_modules/lime-echart/static/echarts.min.js'
export default {props: {// 以下注释部分是从父组件传递过来的options 这仅仅是一个示例 可以很好的展示ui效果options: {type: Object,default: () => {return null}}},data() {return {chart: null}},mounted() {this.$nextTick(() => {this.initChart()})},watch: {options: {handler(n) {if (n) {this.$nextTick(() => {this.initChart()})}},deep: true}},methods: {initChart() {const {labelX,data1,data2,legends,tipLegends,legendIcon,legendWidth,legendColor,gridLeft,gridRight,axisColor,splitColor,lineColor1,lineColor2,formatterAfterTextArr// labels} = this.optionsconst series = [{type: 'line',name: (legends && legends[0].name) || tipLegends,data: data1,symbolSize: 6,smooth: true,areaStyle: {color: 'rgba(' + (lineColor1 || '60, 127, 252') + ', 0.2)'},lineStyle: {color: 'rgba(' + (lineColor1 || '60, 127, 252') + ', 1)'},itemStyle: {color: 'rgba(' + (lineColor1 || '60, 127, 252') + ', 1)'}}]if (data2) {series.push({type: 'line',name: legends && legends[1].name,data: data2,symbolSize: 6,smooth: true,areaStyle: {color: 'rgba(' + (lineColor2 || '254, 189, 145') + ', 0.2)'},lineStyle: {color: 'rgba(' + (lineColor2 || '254, 189, 145') + ', 1)'},itemStyle: {color: 'rgba(' + (lineColor2 || '254, 189, 145') + ', 1)'}})}this.$refs.chart.init(echarts, (chart) => {this.chart = chartthis.chart.setOption({animation: false,tooltip: {trigger: 'axis',// 使用mousemove时,左右滑动会导致图表消失triggerOn: 'click',formatter:formatterAfterTextArr && formatterAfterTextArr.length > 0? function (params) {// x轴文字var result = params[0].axisValue + '\n'params.forEach(function (item) {/*** marker:图例样式;* seriesName:series中每一项的name;* value:data数据中value字段* formatterAfterTextArr: value之后需要补充的文字,数组格式* seriesIndex: series数据索引,当有多条series数据时,会自动获取当前选中索引*/result += `${item.marker}${item.seriesName}:${item.value}${formatterAfterTextArr[item.seriesIndex]}`})return result}: null},legend: legends && {top: '5%', // 控制 板块控制器的位置right: 'center',data: legends,icon: legendIcon || 'roundRect',itemWidth: legendWidth || 14,itemHeight: 8,itemGap: 24, //设置两个legend之间的间距textStyle: {fontSize: 12,color: legendColor || '#69748A',padding: [3, 0, 0, 0],rich: {}}},grid: {left: gridLeft || '5%',top: legends ? '20%' : '10%',right: gridRight || '8%',bottom: '5%',containLabel: true},xAxis: [{type: 'category',boundaryGap: false, // 两端空白axisTick: {show: false},axisLine: {show: false},axisLabel: {color: axisColor || '#333333',fontSize: 12,margin: 10},data: labelX || ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],}],yAxis: [{type: 'value',minInterval: 1,axisTick: {show: false},axisLabel: {color: axisColor || '#333333',fontSize: 12,margin: 10},axisLine: {show: false},splitLine: {lineStyle: {type: 'dashed',dashOffset: 20, // 设置虚线的起始偏移量gap: 20, // 设置虚线间的距离color: [splitColor || '#ccc']},},splitArea: { show: false }}],series: series})})}}
}
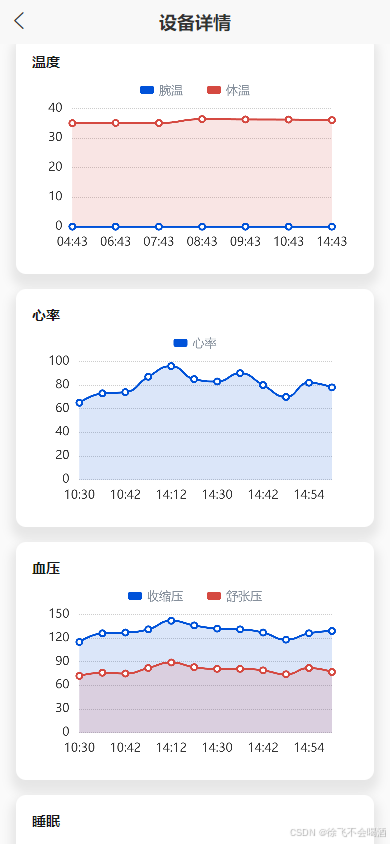
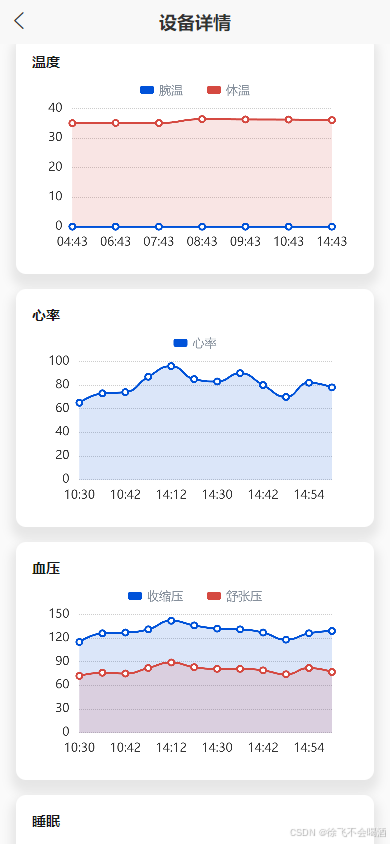
</script>饼图和柱状图也基本一样 稍微改改就好,很简单。大家可以自己搜索,我这里放的是四个之中相对复杂的,也是摸索了一整子,下面附上效果图,希望能帮到大家。

相关文章:

uniapp app中使用柱状图 折线图 圆环图和饼图
实现思路 借助echarts.min.js 搭配l-echart进行配置 废话不多说上代码后自己百度了解配置项的意思就好 下面代码是折线图的 ,柱状图和它一摸一样,只需要把line换成bar就好 <template><l-echart ref"chart"></l-echart> …...

jmreport测试数据库出现 权限不足,此功能需要分配角色 解决方法
目录 前言1. 问题所示2. 原理分析3. 解决方法前言 关于jmreport的补充可看官网:jmreport上线安全配置 1. 问题所示 jmreport测试数据库出现,出现如下所示的问题:权限不足,此功能需要分配角色! 截图如下所示: 2. 原理分析 对于原理分析的Bug,代表当前用户没有足够的…...

这是啥设计模式-适配模式
有一个广告召回系统,输入用户id就可以给用户推荐相应的广告,一开始我们只有布尔检索和向量检索两种方式。 1. 面向接口编程,而非实现 第一点就是定义接口,客户端关注的是接口,对客户端来说,他只关心检索引…...
Tokenizers详解)
大语言模型(LLMs)Tokenizers详解
Tokenizers是大语言模型(Large Language Models,LLMs)中用于将文本分割成基本单元(tokens)的工具。这些工具不仅影响模型的输入表示,还直接影响模型的性能和效率。以下是对Tokenizers的详细解释:…...

分支-快排/归并---1
目录 1.排序数组 2.数组中的第K个最大元素 3.最小k个数 4.排序数组(归并) 5.数组中的逆序对 6.计算右侧小于当前元素的个数 7. 翻转对 1.排序数组 快排的写法有很多,这里我采取了相对快的三路划分加随机基准值。 三路划分,是…...

代码随想录训练营 Day32打卡 动态规划 part01 理论基础 509. 斐波那契数 70. 爬楼梯 746. 使用最小花费爬楼梯
代码随想录训练营 Day32打卡 动态规划 part01 一、 理论基础 动态规划中每一个状态一定是由上一个状态推导出来的,这一点就区分于贪心,贪心没有状态推导,而是从局部直接选最优的。 例如:有N件物品和一个最多能背重量为W 的背包…...

【智能流体力学】剖析ANSYS Fluent材料属性设定与边界条件
目录 一、材料属性设定**1. 材料属性的概述****功能****2. 材料属性的类型****标准材料库****多相流****燃烧模型****传热模型****辐射模型****3. 属性设置与函数****4. 自定义材料数据库****5. Granta数据库支持**二、边界条件**1. 通用边界条件****Pressure Inlet (压力-入口…...

微信小程序反编译工具
目录 介绍 工程结构还原 微信开发者工具运行 如何查看当前运行版本? 开启小程序F12 重新打包运行 效果示例 安装 用法 参数说明 获取微信小程序AppID 文件夹名即为AppID 下载地址 介绍 纯Golang实现,一个用于自动化反编译微信小程序的工具,小程序安全利器, 自…...

线程基本概念
一、进程的结束 wait(阻塞) 一般不做额外的事情 wait(非阻塞) 逻辑不受影响(必须套在循环中) wait作用:1.获取子进程退出状态 2.回收资源 传参为指针:被调修改主调 获取退出状态值: WIFEXITED 判断是否…...

在SpringBoot中执行后台任务
在 Spring Boot 中执行后台任务通常涉及到使用线程池和定时任务。Spring Boot 提供了多种方式来实现后台任务,包括使用 Scheduled 注解、ThreadPoolTaskExecutor 和 ExecutorService。 下面我将详细介绍如何使用这些方法来实现后台任务。 使用 Scheduled 注解 Sp…...

【网络】UDP回显服务器和客户端的构造,以及连接流程
回显服务器(Echo Server) 最简单的客户端服务器程序,不涉及到业务流程,只是对与 API 的用法做演示 客户端发送什么样的请求,服务器就返回什么样的响应,没有任何业务逻辑,没有进行任何计算或者…...

【智能流体力学】ANSYS Fluent工作流程设置、求解和后处理详解
目录 一、设置阶段1. **模型****功能** :**详细说明及原理** :2. **材料****功能** :**详细说明及原理** :3. **单元区域条件****功能** :**详细说明及原理** :4. **边界条件****功能** :**详细说明及原理** :5. **网格交界面****功能** :**详细说明及原理** :6. **动…...

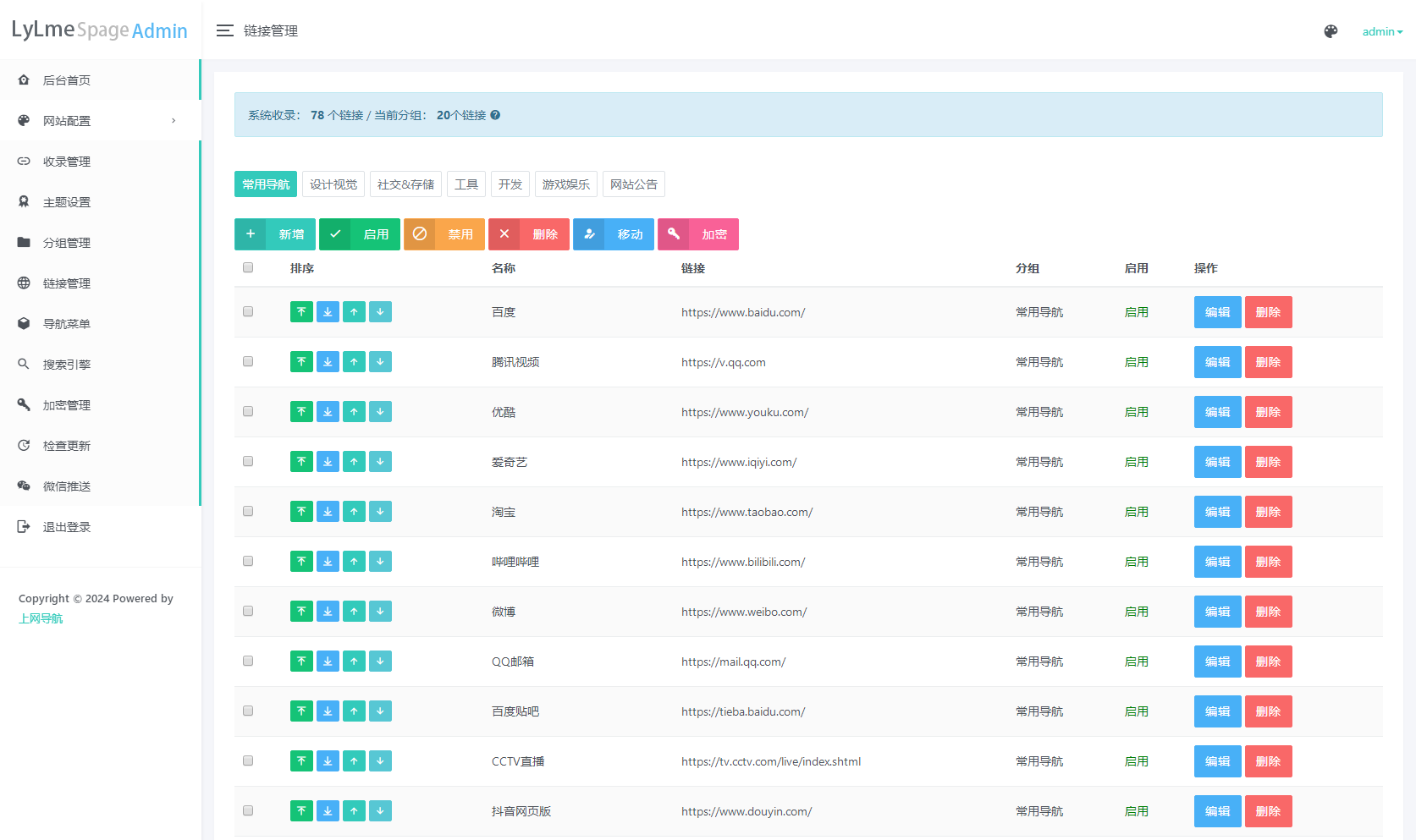
最新UI六零导航系统源码 | 多模版全开源
六零导航页 (LyLme Spage) 致力于简洁高效无广告的上网导航和搜索入口,支持后台添加链接、自定义搜索引擎,沉淀最具价值链接,全站无商业推广,简约而不简单。 使用PHPMySql,增加后台管理 多模板选择,支持在…...

K8S中使用英伟达GPU —— 筑梦之路
前提条件 根据不同的操作系统,安装好显卡驱动,并能正常识别出来显卡,比如如下截图: GPU容器创建流程 containerd --> containerd-shim--> nvidia-container-runtime --> nvidia-container-runtime-hook --> libnvid…...

2024-2025年最值得选的Java计算机毕业设计选题大全:800个热门选题
一、前言 博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ…...

libnl教程(2):发送请求
文章目录 前言示例示例代码构造请求创建套接字发送请求 简化示例 前言 前置阅读要求:libnl教程(1):订阅内核的netlink广播通知 本文介绍,libnl如何向内核发送请求。这包含三个部分:构建请求;创建套接字;发送请求。 …...

【软件测试】功能测试理论基础
目录 项目的测试流程🏴 需求评审 评审形式 测试人员在需求评审中职责 测试计划与方案 测试计划 问题 测试方案🏴 测试计划与方案的对比 功能测试设计🏴 测试设计的步骤 项目的测试流程🏴 作用: 有序有效开展…...

玩机进阶教程-----回读 备份 导出分区来制作线刷包 回读分区的写入与否 修改xml脚本
很多工作室需要将修改好的系统导出来制作线刷包。前面分享过很多制作线刷包类的教程。那么一个机型中有很多分区。那些分区回读后要写入。那些分区不需要写入。强写有可能会导致不开机 不进系统的故障。首先要明白。就算机型全分区导出后在写回去 都不一定可以开机进系统。那么…...

MongoDB 插入文档
MongoDB 插入文档 MongoDB 是一个流行的 NoSQL 数据库,它使用文档存储数据。在 MongoDB 中,数据以 BSON(Binary JSON)格式存储,这是一种二进制表示的 JSON 格式。MongoDB 提供了灵活的数据模型,使得插入和查询文档变得非常简单。本文将详细介绍如何在 MongoDB 中插入文档…...

【内网】服务器升级nginx1.17.0
今天用rpm包升级内网nginx版本,上来就给我报错 警告:nginx-1.27.0-2.el7.ngx.x86_64.rpm: 头V4 RSA/SHA256 Signature, 密钥 ID 7bd9bf62: NOKEY 错误:依赖检测失败: libcrypto.so.10()(64bit) 被 nginx-1:1.27.0-2.el7.ngx.x…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
