day04--js的综合案例
1.1 商品全选
需求:商品全选
1. 全选 :点击全选按钮,所有复选框都被选中
2. 全不选 :点击全不选按钮,所有复选框都被取消选中
3. 反选 : 点击反选按钮,所有复选框状态取反
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>商品全选</title>
</head>
<body><button id="btn1">1. 全选</button><button id="btn2">2. 全不选</button><button id="btn3">3. 反选</button><br /><input type="checkbox">电脑<input type="checkbox">手机<input type="checkbox">汽车<input type="checkbox">别墅<input type="checkbox" checked>笔记本
<!--商品全选1. 全选 点击全选按钮,所有复选框都被选中2. 全不选 点击全不选按钮,所有复选框都被取消选中3. 反选 点击反选按钮,所有复选框状态取反-->
</body>
<script>// 1. 全选 点击全选按钮,所有复选框都被选中document.getElementById("btn1").onclick = function(){//获取到所有的复选框, 然后添加一个属性checked=truelet inputs = document.getElementsByTagName("input")for(let item of inputs){item.checked = true} }//2. 全不选 点击全不选按钮,所有复选框都被取消选中document.getElementById("btn2").onclick = function(){//获取到所有的复选框, 然后添加一个属性checked=falselet inputs = document.getElementsByTagName("input")for(let item of inputs){item.checked = false} }//3. 反选 点击反选按钮,所有复选框状态取反document.getElementById("btn3").onclick = function(){//获取到所有的复选框, 然后修改属性checked取反let inputs = document.getElementsByTagName("input")for(let item of inputs){/*if(item.checked){item.checked = false}else{item.checked = true} */item.checked = !item.checked}}
</script>
</html>效果图:

1.2 隔行变色
需求:隔行变色
1. 表格奇偶行颜色不同(表头不参与)
2. 鼠标移入颜色高亮
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>隔行变色</title>
</head>
<body><table id="tab1" border="1" width="800" align="center"><tr><th>分类ID</th><th>分类名称</th><th>分类描述</th><th>操作</th></tr><tr><td>1</td><td>手机数码</td><td>手机数码类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>2</td><td>电脑办公</td><td>电脑办公类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>3</td><td>鞋靴箱包</td><td>鞋靴箱包类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>4</td><td>家居饰品</td><td>家居饰品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>5</td><td>牛奶制品</td><td>牛奶制品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>6</td><td>大豆制品</td><td>大豆制品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>7</td><td>海参制品</td><td>海参制品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>8</td><td>羊绒制品</td><td>羊绒制品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>9</td><td>海洋产品</td><td>海洋产品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>10</td><td>奢侈用品</td><td>奢侈用品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr><tr><td>11</td><td>家居饰品</td><td>家居饰品类商品</td><td><a href="">修改</a>|<a href="">删除</a></td></tr></table></body>
<script>// 1. 表格奇偶行颜色不同(表头不参与)//获取所有的tr(行标签)let trArr = document.getElementsByTagName("tr")//循环所有的tr,排除第一行for (let i = 1; i < trArr.length; i++) {if (i % 2 == 0) {trArr[i].style.backgroundColor = "pink";} else {trArr[i].style.backgroundColor = "orange";}
//2. 鼠标移入颜色变亮//记录原始背景色let oldColor//给每一行添加一个鼠标移入 移除事件trArr[i].onmouseover = function () {oldColor = this.style.backgroundColorthis.style.backgroundColor = "blue"}//鼠标移出颜色恢复trArr[i].onmouseout = function () {this.style.backgroundColor = oldColor}}
</script>
</html>效果图:

1.3 省市级联
需求:省市级联
1. 页面加载完成后自动装载省数据
2. 当选中省时,装载该省的市数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>省市级联</title>
</head>
<body><select id="provinceId" style="width:150px"><option value="">----请-选-择-省----</option><option value="0">北京</option><option value="1">河北</option><option value="2">辽宁</option><option value="3">天津</option></select><select id="cityId" style="width:150px"><option value="">----请-选-择-市----</option><option value="0">顺义区</option><option value="1">昌平区</option><option value="2">朝阳区</option></select><script type="text/javascript">// 准备数据var data = new Array();data[0] = ['顺义区', '昌平区', '朝阳区'];data[1] = ["保定", "石家庄", "廊坊"];data[2] = ["沈阳", "铁岭", "抚顺"];data[3] = ["滨海新区", "宝坻区", "南开区"];
let provinceSelect = document.getElementById("provinceId");//获取省下拉列表let citySelect = document.getElementById("cityId");//获取市下拉列表//1.给select绑定一个onchange事件,当选项发生变化时,执行方法provinceSelect.onchange = function(){//2.修改citySelect中所有的option选项//2.1根据所选的省份的value,获取此省份下的所有地级市或地区let citys = data[this.value]//循环所有地级市或地区,拼接optionlet ops = "<option>----请-选-择-市----</option>"for(let i=0;i<citys.length;i++){ops += "<option>"+citys[i]+"</option>"}//2.3将所有option替换到cityId的select下citySelect.innerHTML = ops}</script>
</body>
</html>效果图:

1.4 年会抽奖
需求: 页面刷新,随机抽取一二三等奖,要求获奖人不能重复
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>年会抽奖</title><style>.wrapper {width: 840px;height: 420px;background: url(../images/bg01.jpg) no-repeat center / cover;padding: 100px 250px;box-sizing: border-box;}
.wrapper span {color: #b10e0d;}</style>
</head>
<body><div class="wrapper"><h1>年会抽奖</h1><h2>一等奖:<span id="one">待开奖</span></h2><h3>二等奖:<span id="two">待开奖</span></h3><h4>三等奖:<span id="three">待开奖</span></h4></div><script>// 需求: 页面刷新,随机抽取一二三等奖,要求获奖人不能重复const arr = ['波本', '琴酒', '基尔', '伏特加', '白兰地', '爱尔兰']/* 方法1://从arr中随机获取一个let num1 = Math.floor(Math.random()*arr.length);let name = arr[num1];//将内容填写到span中document.getElementById("one").innerHTML=name//从数组中删除arr.splice(num1,1)//2.生成二等奖//从arr中随机获取一个let num2 = Math.floor(Math.random()*arr.length);name = arr[num2];//将内容填写到span中document.getElementById("two").innerHTML=name//从数组中删除arr.splice(num2,1)//3.生成三等奖//从arr中随机获取一个let num3 = Math.floor(Math.random()*arr.length);name = arr[num3];//将内容填写到span中document.getElementById("three").innerHTML=name//从数组中删除arr.splice(num3,1) *///方法2:简便方法//生成一等奖huoj("one")//生成一等奖huoj("two")//生成一等奖huoj("three")function huoj(id){//从arr中随机获取一个let num = Math.floor(Math.random()*arr.length);let name = arr[num];//将内容填写到span中document.getElementById(id).innerHTML=name//从数组中删除arr.splice(num,1) }</script>
</body>
</html>
1.5 轮播图
需求:轮播图: 一共5张图片,实现每过2秒中切换一张图片的效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>轮播图</title><style>div {text-align: center;}</style>
</head>
<body><div><img id="myImg" src="../images/L1.jpg" width="500px"></div><script>//定义一个索引,默认为1let i=1let si = setInterval(function(){if(i>5){i = 1;//图片复位}//更换照片路径document.getElementById("myImg").src="../images/L"+i+".jpg";//图片变更i++;},2000)</script>
</body>
</html>相关文章:

day04--js的综合案例
1.1 商品全选 需求:商品全选 1. 全选 :点击全选按钮,所有复选框都被选中 2. 全不选 :点击全不选按钮,所有复选框都被取消选中 3. 反选 : 点击反选按钮,所有复选框状态取反 <!DOCTYPE html> <html lang"en">…...

【产品经理】定价策略
年初的时候,尝试自己独立运营了一个美团店铺,最终没有继续做下去了,原因是利润率太低,平台和骑手把利润拿走太多了,根本没有钱赚,烧钱搞流量更是深不见底。 不过也学到了很多东西,比如选品策略…...

webrtc学习笔记3
Nodejs实战 对于我们WebRTC项目而言,nodejs主要是实现信令服务器的功能,客户端和服务器端的交互我们选择websocket作为通信协议,所以以websocket的使用为主。 web客户端 websocket WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行…...

Transformer架构;Encoder-Decoder;Padding Mask;Sequence Mask;
目录 Transformer架构 Transformer架构的主要组成部分: 简单举例说明输入和输出: Encoder-Decoder 编码器/解码器组成 6、位置前馈网络(Position-wise Feed-Forward Networks) 7、残差连接和层归一化 10、掩码Mask 10.1 Padding Mask 10.2 Sequence Mask 为什么…...

【leetcode详解】特殊数组II : 一题代表了一类问题(前缀和思想)
前缀和的优势 给定一个数组,前缀和的特点在于,任意给出一对始末位置,能够用O(1)的时间复杂度得到始末位置之间所有元素的某种关系。 题型分析 这道题目正是“给出始末位置,检测其中元素特点”那一类,那我们就想&#…...

SQL每日一练-0814
今日SQL题难度:🌟☆☆☆☆☆☆☆☆☆ 1、题目要求 找出每个部门中薪资最高的员工显示部门ID、部门名称、员工ID、员工姓名以及对应的薪资 2、表和虚拟数据 现有两个表:Employees 和 Departments,记录了员工和部门信息。…...

Android持久化技术—文件存储
Android持久化技术—文件存储 文件存储是Android中最基本的一种数据存储方式,它不对存储的内容进行任何的格式化处理,所有数据都是原封不动地保存到文件当中的,因而它比较适合用于存储一些简单的文本数据或二进制数据。如果你想使用文件存储…...

动手学深度学习(pytorch)学习记录12-激活函数[学习记录]
激活函数 激活函数(activation function)通过计算加权和并加上偏置来确定神经元是否应该被激活, 它们将输入信号转换为输出的可微运算。 import torch import matplotlib.pyplot as plt 简单定义一个画图的函数 def graph_drawing(x_,y_…...

微服务实战系列之玩转Docker(十)
前言 我们知道Docker的“使命”是为了快速完成应用的迁移和部署。为提升它的战斗能力,Docker官方携手发布了Docker Swarm—— 一个快速完成Docker集群构建的利器。那么请先回忆一下本系列第八篇(重点compose)和第九篇(重点networ…...

Mysql(四)---增删查改(进阶)
文章目录 前言1.查询操作1.1.全列查询1.2.指定列查询1.3.列名为表达式查询1.4.查询中使用别名1.5.去重查询1.6.排序1.6.2.NULL 1.7.条件查询1.8.分页查询 2.修改3.删除 前言 上一篇博客,我们学习了一些主键的概念,并且分别创造了一些示例表,…...

SOAP @WebService WSDL
SOAP & WebService & WSDL SOAP(Simple Object Access Protocol)WebService(Web服务)WSDL(Web Services Description Language) SOAP(Simple Object Access Protocol) **是一…...

【Qt】QWidget的toolTip属性
QWidget的toolTip属性 如果一个GUI程序,界面比较复杂,按钮比较多,使用toolTip可以设置当鼠标悬停在控件上的时候,可以弹出一个提示。 API说明 setToolTip 设置 toolTip. ⿏标悬停在该 widget 上时会有提⽰说明. setToolTipDur…...

【操作系统】什么是进程?什么是线程?两者有什么区别(面试常考!!!)
什么是进程/任务(Process/Task) 当我们打开我们的电脑的任务管理器就可以看到我们的电脑正在执行的进程。 每个应用程序运行于现代操作系统之上时,操作系统会提供一种抽象,好像系统上只有这个程序在运行,所有的硬件资…...

AI -- Machine Learning
1. What is Machine Learning 1.1 Artificial Intelligence vs. Machine Learning 1.2 Relations to Other Disciplines 与其他学科的关系 1.3 Human Learning vs. Machine Learning 1.4 What is Skill in Machine Learning 什么是机器学习的技能 1.5 Two General Types of Le…...

了解交换机_1.交换机的技术发展
1.LAN的分段-单网线 最简单的网络是两台计算机通过一根网线相连: 一根网线它有很多限制,首先只能连接两台电脑,其次不能距离太远,主要因为: (1)单路网线太长会存在信号衰减;…...

ubuntu 24.04 安装 Nvidia 显卡驱动 + CUDA + cuDNN,配置 AI 深度学习训练环境,简单易懂,一看就会!
ubuntu 24.04 安装 Nvidia 显卡驱动 CUDA cuDNN,配置 AI 深度学习训练环境,简单易懂,一看就会! 1.查看本机显卡型号 lspci | grep -i nvidia输出如下: 01:00.0 3D controller: NVIDIA Corporation GM108M [GeForc…...

跟李沐学AI:目标检测的常用算法
区域神经网络R-CNN 使用启发式搜索算法来选择锚框 -> 使用预训练模型来对每个锚框抽取特征 -> 训练一个SVM对类别进行分类 -> 训练一个线性回归模型来预测边缘框偏移 锚框大小不一,如何将不同的锚框统一为一个batch? -> 兴趣区域池化层 兴趣区域(RoI…...

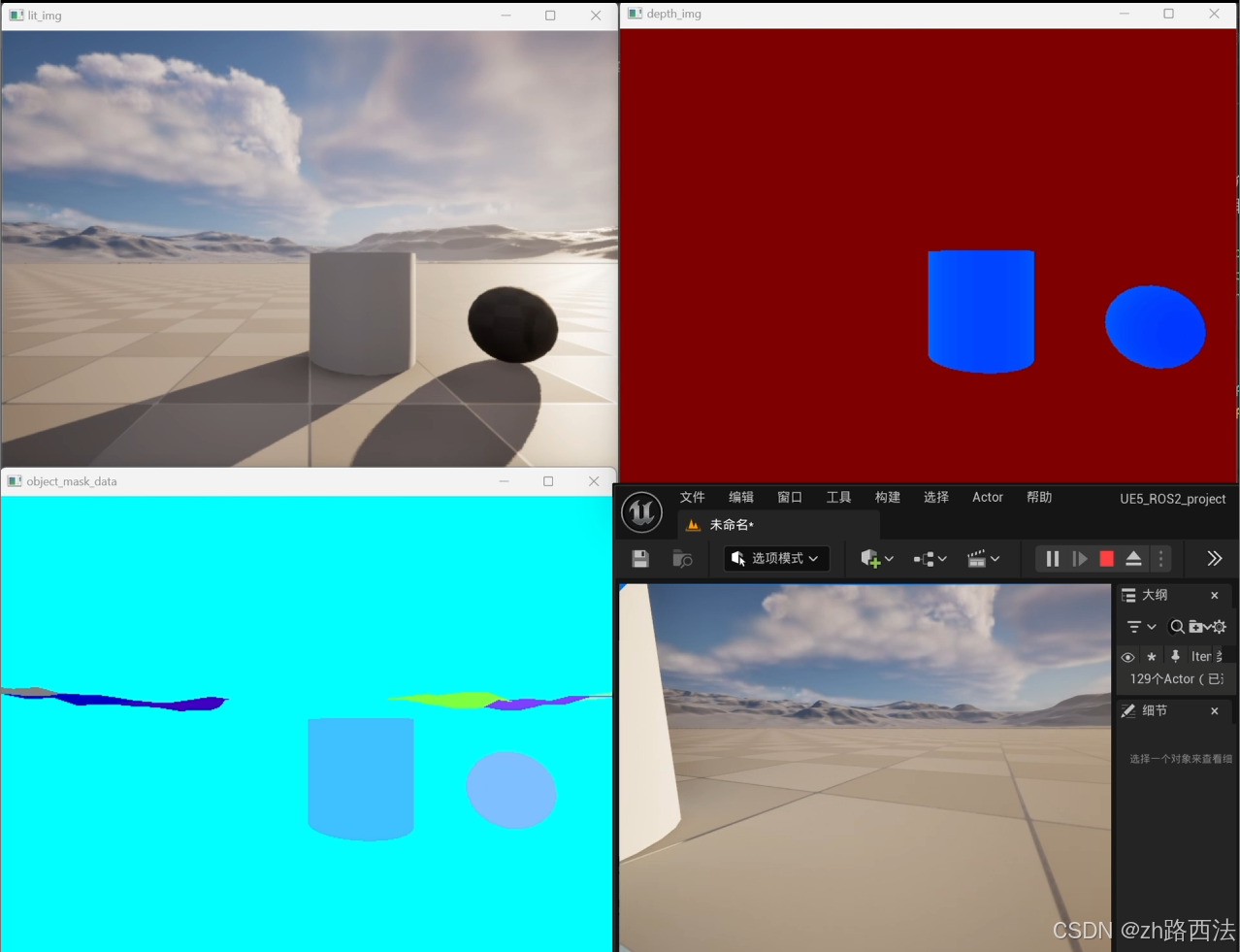
基于UE5和ROS2的激光雷达+深度RGBD相机小车的仿真指南(一)---UnrealCV获取深度+分割图像
前言 本系列教程旨在使用UE5配置一个具备激光雷达深度摄像机的仿真小车,并使用通过跨平台的方式进行ROS2和UE5仿真的通讯,达到小车自主导航的目的。本教程使用的环境: ubuntu 22.04 ros2 humblewindows11 UE5.4.3python8 本系列教程将涉及以…...

Java算法解析一:二分算法及其衍生出来的问题
这个算法的前提是,数组是升序排列的 算法描述: i和j是指针可以表示查找范围 m为中间值 当目标值targat比m大时,设置查找范围在m右边:i m-1 当目标值targat比m小时,设置查找范围在m左边:j m1 当targat的…...

数学建模预测类—【一元线性回归】
每日格言:行动是治愈恐惧的良药,而犹豫拖延将不断滋养恐惧. 目录 前言 一、什么是回归分析? 1.概念理解 2.分类和一般步骤 二、一元线性回归(Matlab算法) 1.利用regress函数 2、例题讲解 总结 前言 在具体讲述线性回归…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
