基于Spring Boot的高效宠物购物平台
✍✍计算机编程指导师
⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。
⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流!
⚡⚡
Java实战 | SpringBoot/SSM
Python实战项目 | Django
微信小程序/安卓实战项目
大数据实战项目
⚡⚡文末获取源码
文章目录
- ⚡⚡文末获取源码
- 宠物商城网站系统-研究背景
- 宠物商城网站系统-技术
- 宠物商城网站系统-图片展示
- 宠物商城网站系统-代码展示
- 宠物商城网站系统-结语
宠物商城网站系统-研究背景
“在数字化时代,随着宠物经济的蓬勃发展和消费者对便捷购物体验的追求,构建一个高效、安全、用户友好的在线宠物商城显得尤为重要。基于Spring Boot的宠物商城网站系统研究背景在于,Spring Boot以其快速开发、易于部署、高内聚低耦合的特性,成为构建企业级应用的首选框架。本研究旨在通过运用Spring Boot技术栈,设计并实现一个集商品展示、在线交易、用户管理等功能于一体的宠物商城网站系统,不仅满足了宠物爱好者便捷购买宠物用品的需求,也推动了宠物电商行业的创新发展,具有重要的现实意义和应用价值。”
宠物商城网站系统-技术
开发语言:Java+Python
数据库:MySQL
系统架构:B/S
后端框架:SSM/SpringBoot(Spring+SpringMVC+Mybatis)+Django
前端:Vue+ElementUI+HTML+CSS+JavaScript+jQuery+Echarts
宠物商城网站系统-图片展示










宠物商城网站系统-代码展示
package com.example.petmall; import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication
public class Application { public static void main(String[] args) { SpringApplication.run(Application.class, args); } }
宠物控制器(PetController.java):java
package com.example.petmall.controller; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.example.petmall.service.PetService;
import java.util.List; @RestController
@RequestMapping("/pets")
public class PetController { @Autowired private PetService petService; @GetMapping public List<Pet> getAllPets() { return petService.findAllPets(); }
}
请注意,上述代码中的Pet类和PetService接口是假设存在的,实际项目中你需要根据业务需求定义这些类和接口。PetController中的getAllPets方法通过@GetMapping注解映射到/pets路径,当访问这个路径时,会调用petService.findAllPets()方法获取所有宠物信息,并返回给客户端。
宠物商城网站系统-结语
⚡⚡
Java实战 | SpringBoot/SSM
Python实战项目 | Django
微信小程序/安卓实战项目
大数据实战项目
⚡⚡有技术问题或者获取源代码!欢迎在评论区一起交流!
⚡⚡大家点赞、收藏、关注、有问题都可留言评论交流!
⚡⚡有问题可以上主页私信联系我~~
⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。
相关文章:

基于Spring Boot的高效宠物购物平台
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

【Vue3】路由基础
【Vue3】路由基础 背景简介开发环境开发步骤及源码总结 背景 随着年龄的增长,很多曾经烂熟于心的技术原理已被岁月摩擦得愈发模糊起来,技术出身的人总是很难放下一些执念,遂将这些知识整理成文,以纪念曾经努力学习奋斗的日子。本…...

掌握网络数据的钥匙:Python Requests-HTML库深度解析
文章目录 掌握网络数据的钥匙:Python Requests-HTML库深度解析背景:为何选择Requests-HTML?什么是Requests-HTML?如何安装Requests-HTML?5个简单库函数的使用方法3个场景下库的使用示例常见Bug及解决方案总结 掌握网络…...

网络安全: 模型的脆弱性,鲁棒性和隐私性
在网络安全领域,通常描述模型安全性时,会提到以下三个特性: 脆弱性(Vulnerability):指模型在某些情况下容易受到攻击或被利用的弱点。例如,模型可能对对抗性攻击或梯度泄露攻击敏感。 鲁棒性&a…...

【go语言】go-webview2用法(持续更新)
文章目录 背景核心接口和方法扩展接口遗憾的是 背景 目前为止,已经有很多优秀的electron应用。但其特点也很明显:使用htmlcssjs构建的布局很精致,但是体积不容小觑(最新版electron-egg打包出来的程序已经300MB)。 vs…...

KNN 图像识别
KNN(K-Nearest Neighbors,K最近邻)算法是一种简单而有效的分类算法,也可以用于图像识别。它的基本思想是通过计算样本之间的距离,将待分类的样本归为其在训练集中最相近的K个样本所属的类别中最常见的类别 1. 准备工作…...
(209))
基于STM32和云平台的花卉养护系统设计(微信小程序)(209)
文章目录 一、前言1.1 项目介绍【1】项目功能介绍【2】设计实现的功能【3】项目硬件模块组成1.2 设计思路【1】整体设计思路【2】ESP8266工作模式配置1.3 项目开发背景【1】选题的意义【2】可行性分析【3】参考文献【4】摘要【5】选题背景【6】国内外技术发展现状1.4 开发工具的…...

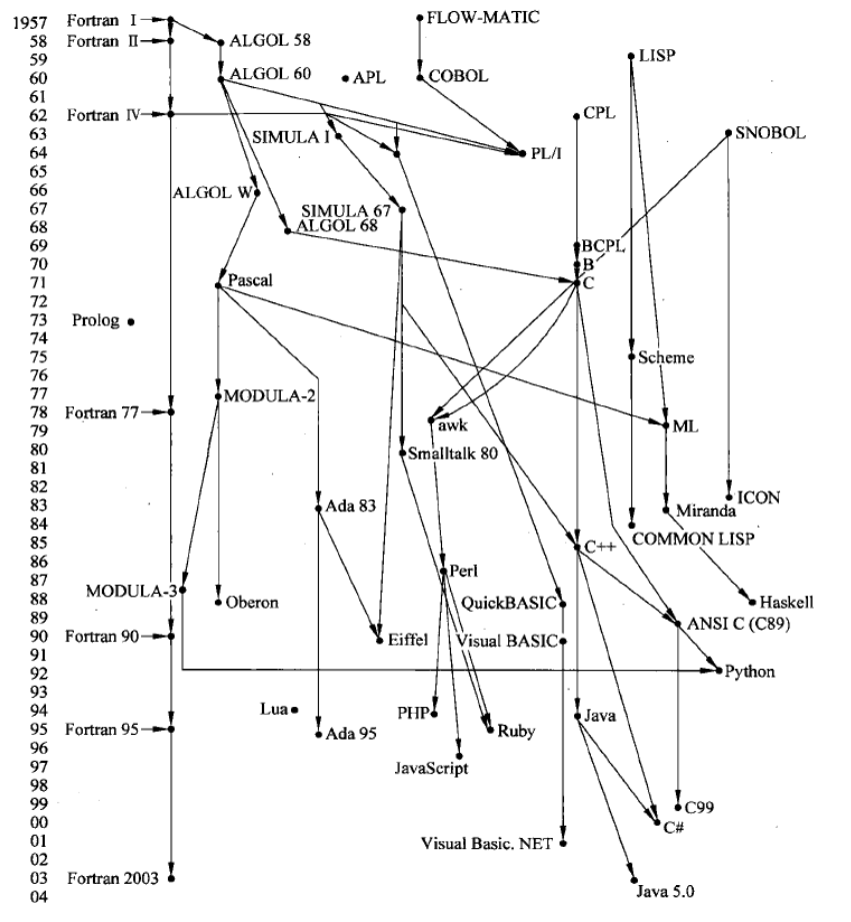
编程语言进化史
编程语言多到你想象不到。 图片来自: 程序设计语言概念 发展历史 自从1946年冯诺依曼原理被提出,计算机数据和指令是通过二进制形式以及后来的汇编语言(二进制助记符),但依然没有改变容易出错的本质。1951年Rutishauser提出的用编译程序实现高级语言的思…...

vuex的原理和使用方法
简介 Vuex 是 Vue.js 应用的状态管理模式,它为应用内的所有组件提供集中式的状态(数据)管理。可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。 Vuex的构成 state:state 是 Vuex 的数据中心,也就是说state是用来…...

(javaweb)SpringBootWeb案例(毕业设计)案例--文件上传
1.简介 前端程序和服务端程序 对于前端 html文件放在static目录下 location---文件提交的位置 右键--copy value -------------c盘目录下 2.本地上传--文件存储 1. 2. 使用uuid:保证文件名是唯一的 此时 并没有文件的拓展名--所以需要---写后缀 用字符串截取 此时图…...

数据库之存储过程和函数
目录 一、存储过程和函数概述 二、创建并调用存储过程和函数 1.创建存储过程 2.创建存储函数 3.调用存储过程和函数 三、关于存储过程和函数的表达式 1.变量 1.变量的分类 2.在存储过程和函数中应用变量 2.定义条件和处理程序 1.定义条件 2.定义处理程序 3.游标的…...

《SPSS零基础入门教程》学习笔记——02.数据管理
文章目录 2.1 连续变量的离散化2.2 自动重编码、编秩与数值计数2.3 几个常用过程2.4 多个数据文件的操作2.5 数据字典2.6 数据核查(1)数据验证模块(2)数据检验 2.7 数据准备 计算新变量(转换 -> 计算变量࿰…...

嵌入式软件的一些常用调试测试方法
嵌入式软件的仿真调试测试是确保软件质量和功能正确性的关键步骤。以下是几种常见的仿真调试测试方式: 1.集成开发环境(IDE)调试: 使用IDE(如IAR EWARM、Keil MDK、Eclipse等)内置的调试器进行断点设置、单…...
)
Android T about screen rotation(二)
需求:客户因为模具问题,屏幕方向需要动态的变动.(方向: 0 , 90 , 180 ,270) 拆分:设备开机过程中图像显示可分为三个阶段,boot logo(1)->kernel logo(2),这一段的处理需要驱动层,所以暂时忽略. 开机动画 Bootanimation(3)阶段 和 Home Launcher应用显示(4)阶段是需要修改的…...

qt反射之类反射、方法反射、字段反射
话不多说,直接上代码: main.cpp: #include < QCoreApplication > #include “fstudent.h” #include “manage.h” int main(int argc, char *argv[]) { QCoreApplication a(argc, argv); //注册类型 qRegisterMetaType(“FStudent”); Manage m…...

服务器数据恢复—raid5阵列离线硬盘强制上线失败如何恢复数据?
服务器数据恢复环境: 某品牌2850服务器上有一组由6块SCSI硬盘组建的raid5磁盘阵列,上层操作系统为Redhat linuxext3文件系统。 服务器故障&初检: 服务器在运行过程中突然瘫痪,管理员对服务器中的raid进行检查后发现有两块硬盘…...

FastAPI+Vue3零基础开发ERP系统项目实战课 20240815上课笔记 列表和字典相关方法的学习和练习
昨日回顾 1、大小写转换2、去除空格3、判断是否为数字4、前缀后缀 昨日练习题进度 练习:判断验证码是否正确 1、生成一个由四个字符组成的验证码字符串,要求有大写有小写,要求左右两边有空格2、打印到控制台3、让用户输入这个验证码&…...

基于微信小程序的诗词智能学习系统的设计与实现(全网独一无二,24年最新定做)
文章目录 前言: 博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为…...

httplib库:用C++11搭建轻量级HTTP服务器
目录 引言 一. httplib库概述 二. httplib核心组件 2.1 数据结构 2.2 类和函数 2.3 服务器搭建 编辑 结语 引言 在现代软件开发中,HTTP服务是网络应用的基础。对于需要快速搭建HTTP服务器或客户端的场景,使用成熟的第三方库可以极大提高开发效…...

基于嵌入式C++、SQLite、MQTT、Modbus和Web技术的工业物联网网关:从边缘计算到云端集成的全栈解决方案设计与实现
一、项目概述 1.1 项目目标与用途 随着工业4.0时代的到来,传统工业设备与现代信息技术的结合越来越紧密。物联网工业网关作为连接工业设备与云端平台的桥梁,在工业自动化、设备监控、远程运维等方面发挥着至关重要的作用。本项目旨在设计并实现一个能够…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
