SpringBoot-04--整合登录注册动态验证码
文章目录
- 效果展示
- 1.导入maven坐标
- 2.编写代码生成一个验证码图片
- 3.前端如何拿到验证码
- 4. 后端生成验证码
- 5前端代码
效果展示

效果,每次进入页面展现出来不同的验证码。
技术 使用别人已经写好的验证码生成器,生成图片,转为Base64编码,将验证码存在Redis里面。前端根据传过来的验证码进行登录。登录完成之后将redis里面的验证码删除。
1.导入maven坐标
<dependency><groupId>com.github.whvcse</groupId><artifactId>easy-captcha</artifactId><version>1.6.2</version></dependency>
easy-captcha 生成验证码的工具。
2.编写代码生成一个验证码图片
import com.wf.captcha.SpecCaptcha;import java.io.FileOutputStream;
import java.io.IOException;public class CaptchaExample {//将验证码传给前端 存储验证码 用户登录的时候 输入验证码进行比较public static void main(String[] args) throws IOException {// 创建一个SpecCaptcha对象,参数为宽度、高度、验证码字符数SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);// 设置验证码类型为数字+字母组合captcha.setCharType(SpecCaptcha.TYPE_DEFAULT);// 获取生成的验证码字符String text = captcha.text();System.out.println("验证码: " + text);// 输出验证码图片到文件FileOutputStream fos = new FileOutputStream("captcha.jpg");captcha.out(fos);fos.close();}
}
生成的验证码图片


3.前端如何拿到验证码
我们后端生成的是一个图片,可以将图片转为字符串即Base64编码的格式,前端通过image标签就可以展示图片。
4. 后端生成验证码
编写两个API, 在页面夹在的时候请求验证码。前端使用钩子函数。后端将验证码存在Redis里面。
那么如何保证每个用户都有不同的验证码,可以生成一个唯一的ID,这里用的是UUID,保证了用户的唯一性。
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.UUID;
import java.util.concurrent.TimeUnit;@RestController
public class LoginController {@Autowiredprivate RedisTemplate<String, Object> redisTemplate;public static final String prefixCode = "njitzx:";//首先先请求一个code@GetMapping("/code")public Result getCode() throws IOException {SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);// 设置验证码类型为数字+字母组合captcha.setCharType(SpecCaptcha.TYPE_DEFAULT);String base64 = captcha.toBase64();// 获取生成的验证码字符String text = captcha.text();System.out.println("验证码: " + text);// 输出验证码图片到文件FileOutputStream fos = new FileOutputStream("captcha.jpg");captcha.out(fos);fos.close();//生成一个临时用户的id 对应每一个用户的验证码String uuid = UUID.randomUUID().toString();redisTemplate.opsForValue().set(prefixCode + uuid, text, TimeConstant.CODE_TIME, TimeUnit.DAYS);return Result.success(new CodeVo(uuid, base64));}@GetMapping("/login")public Result login(LoginDTO loginDTO) {String code = loginDTO.getCode();String key = prefixCode + loginDTO.getUuid();String getCode = (String) redisTemplate.opsForValue().get(key);if (getCode == null) {throw new RuntimeException("验证码已过期");}if (!getCode.equalsIgnoreCase(code)) {throw new RuntimeException("验证码错误");}redisTemplate.delete(key);return Result.success("登录成功");}
}5前端代码
前端 用了vue3+element组件开发
<script setup>
import {ref} from "vue";import {Search} from '@element-plus/icons-vue'
import {onMounted} from 'vue'
import {ElMessage} from 'element-plus'onMounted(() => {reloadCode();
})
import {getCode,UserLogin} from '@/util/user.js'const reloadCode = async () => {const res = await getCode();url.value = res.data.data.codeURL;loginData.value.uuid = res.data.data.uuid;
}const loginData = ref({username: '',password: '',code: '',uuid: ''
})
// const url =data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIIAAAAwCAIAAABSYzXUAAAP+ElEQVR42u1bC1BTVxp2pu12ut1O12m30+l0Ot1OO91Ot7O7Y6mtYx1rW12mOq116o6ta60PBkQE8cFjwRfVVaCiopUQiLyf0qAREHkJ8hAJhFd4Y0KA8H4EwRAgnP2OJ9yEEJK4be0rZ85kzjn3cE3+7/z/93//vS4gtvYzaAtsJrDBYGs2GGww2JoNhl8CDC0DA8L6+tKODoVKNaXV2gw0b9NOEpmQZH5CBH8gvAX0M/2fpCWeTKl/ABguSCSLeDzWl1+4sOHiRd/c3LDy8jyZrHNkxGZ8XRttJ8K3yZUPSJuIqPvoimaIKDIoEsl/pVe/JwzZra1e2dmbhcKV0dEcHlx/VyBwEImCS0uxrX9s7LeLQfzLpDaYOsTcVs+nSIzIfjBugKHFnZ2JtbWnSkqcrlwBBkaorImL88vPRxD7DTkKTA8/AAZmGkNi4s6PRdEwd0FbG7zBJT3dCJX1yclAC6SimZr6NcMAPkAsMukHho3xxAPIlGBuaW8vuMQtIwMswuHxfmQkXORXi0fGasoHFhvjiR8EBu00uSUbTasZLmi6g7F5SCRdXd+Wla1LTDRk+G+KixHWflUZFzIixskWDukQ3fk9YajpvLsupPXRHeUfBTd/fK7lFZ+aR5zKV51u4hX03RnXWgxcsdXVIPm3+HyGh31MDPBABqz/kmqNvFJellqWeT4zwi0ibEdYNj/7J7StkscrX7y4auXKthMn1DKz7MqzLn5Ma+lOhK+wR2m/8CQdlx0gw43WwhBV0v+QY/nrh6TNPePcIsZbIuULHMSPu1R4pHT0j05a/CbAI6qq6pP4eAbGsrO8fSGJEaeECQcTeQ68FL+UW8JbXU1d09PTqSdSsdIubX/wAEypVI2OjuJFi+R+fhqlEoOKpUu/rzfcTiFxL5LQBUR8iGg1ZKCKDuJfosCg33CaSy3GMFxvHIGtX/Sq7h0xYWihZOgx5wpseNq9MqNWZc3v7JX1igTZ59wFMPRZJ56nB2+Lf/iRjGxD57h69iquSq5KrLnh+DjZu5c4OBAnJ7JjB3FxIT4+pKLC4CBO0z3o1sRCJZ8P06Mrw8OHcnIwaN237//nBnU/yfyY2lq4mFxebnxVtEKHRKmHBRjeOCyFlQEGxkeuKJ/YJcEU0WlZQENKxRAWQRVYYT23YcQiBrAvOmJOU7X8QkUFEirmHAhZSLfSCiVVmVVxXnHYU5RYZA0MZWUUA3//e+ylJcXFdOrsTJTKGW+OoiusA6o9e8iZMyQlZZ7ccvNmBsNQXh5zi57YWKxPDAwAIdmBA/KjR/tSU4cLCycHB/WZkukDMkgSX6NWrjlN0TLKlEY7aHRiMMBXzMAgUYzBuG8fr8f46zQlxm8dq+eMjo54hUsO0XKGzQue1eapOycsh8HQKm7lFktrW47zhd7efDgHu8q6slFpDQywEuwrmjmR6enE1ZWuHDyoW/H1pdO6OgJ/q60lfn506uhI/cM4gE9NldvZgRVgfVVREcNjtKYGRmeLjQ4O/Wlp7UFBNFgtWaLTDd+9aVo3lOyhJi7eTXVD/J+pQ4Q/Rldg/fDHScRCHQZsxQwMsDLsuye5fVI7DQ5A/EkoG8TKq761z+6twuC5/VWMJzhgMqXmQhO4l5m4NrcWU2m+lB18o+7vwvvSj4csC7lWY3+/eRiCg6lZGxp0Uz6f7N9PQxMOPotIsDg2TM7EVLgC84zKSuNbqUpKmOkl777bGRLC2brZ1ZWtDwBknOOqKoylGzZYUNExz1MTVwZQ7Rb1J73R0XM+J5eX6aeCJ8zBgCjEjnxWnQqDRUfrgMTzHpQnxjRanH0sSpW0dLXQTcJg8BZ2mDFZuEs4M/T1yOuYFsUXcaZPOZpyI/ZG863mkrqWQ3l5hmIQeECOyIaGTN4T8QcWn57xwuPHKQxeXtQnaF7QSS2+a5d+Py6hYzE11fhWXQIBM7f88OG6jRsxaHF3py6yeHHlhx8CEq1GQ8ude/fiUm9S0qx6BnyC1ZQ0Q7oMNfRhamJWyUBqZAiDUW+OMwdDQGY3LCso6r9UOYQBklR8ns/vZVeRvGIKhDD+IKiJwbA5wlx6l3Y6jRkdA0ybSpowTjyYOD42Pld5XG5sBFsYFUtOFBbmyWRjExNsW3c3NeiJE/o/hB8AGE9PcuQIxYYxBzyAa6BxgYAunj9v/PUavvqKwYCIhOiEQe2nnwISDOAQiEXYM1ZXh2n1mjXGjA9XaE2mHMBVWMPvDVT3wq/kGB1HPk0zpTElaUsj0vMkbzO5uY/0SywkrEliGoI2CWSKQQ0XdsDJ7CrUA6Ysg4KLsKvYbAYGpKQMBsEuAaZtNW0YhzuHK2oVLWUtFWkVeYI8SAesGxayhPX1ezIzjYolWy9dQsiKzuiDQaOj9f/E2bPEzY0ef7gI42R8gqVZQ2jClNG4u/ts4Lu7uYgEE99taRkuKOiKiGjYvh2QAI/JYfrDb3t5YU/ffBQ/K3nwoaYHAKxVfUMpAbFoHq0wLwyQZqAE9G7VxLYoOTN0WCFNk4tbRzFecoKG5MZuNQfSvovmkn2ZRMZFIe2kVj2iZmNwBpJUZKihjqGY5kflm/zzIoUCus9Qma/9jxQG/fe5m6dKStKamiBNDCU6SBicfPMmUSh0K5gynmDZlGHrjolhMCAdmismpmcqMeXvvENhSE2dnvHIedsdBeE/QmlZeX0mf+2l2CBAZX1G+sT3oaJ9Uju5M+4c14bxM3sqj6V34RNaoar9LtY/47VinQkIhC8zdx9oH+Bg6KijLIJPVZ+e1WM9Y7mQZab1jI7C6H75+Vs8emHQJcHxhiUsKHZcglQs7egYUs966pKbS4MS+Bx/hahl2JpdXBgMYAXkpnAFdvyNlUBbW8e5c9X29pB1ENsWkEDMgUOEPkStf7d7BlU1qQ4i0c+SjI/0i+a9AeaGN+Ds69LqLnVwbs/upPaYmwODY/SAHLjcybnCawdrLVWFtRwMYGP9cZuYQiBC+sRgAJNbKXph050uBGzBqrxrQ9M/CLy6IiB9eaDo7bPRb/L47KEIgPHKzsYe3wCVp+/Et2ETgCEiYtatwMAMBsOOANW8ezfMrW5tNfqnm3buhGdYEuVqWgZnPAzPKHTWUQUNgipybR1JfJXKC/MwnM7pgXHhEGwq79eALdBBy5P3BIJYPsZh8KSrBBRi0XBcssSpM5x9Fou4fsn/klWVH6Ux0zI5bdi3OU2s95BxvrJlhxrTrU4aXPo48AbEI+BBoEMmVrLGfi4MXGclDWgIljXBIW77+rYY0ct8Io4JadbhGchWRzt0rJ70OilytQDDuhAabQqa6PMKfMItWLLEsiZEKvAzr6CPQwJji9+K1YvQr4VcYyucdABDXDxyMYuX1SfvswYGsZgaOjl5pnJzW8/Jhv2/AVMgFfD8mWt1mG7fN8TWl5yON+R8u5AQBw+PkPXrs5ctMwSg9J5wS9+48diNG9+dPDkLHqGwZWAAhGT5MReYIN1eD0bUM0R1Lxg0RlAvuaMwBwNkGoyrntCy8UOO5QhEENWc3V/0qsYK4wwmpOEx5r8PrMyMHukeyVaQGokCRaDr+y3DIfGHNZGS6iR6Dp3m5+v0Gte54ANiwPToUfoJvwHBVPf0IKAJRQd48a5+eVnIxxC+kBa/f+bMdk9P4cqVpXZ23jt2wOK73dwA1akvvuAwiFu9eu5TYVbPxx3QkUqEJu33SQ11EIl8c3Mhhs5mRlbE22v4vwcSivglPLE48mYWxpWXNok7O+eFAXEGxmWugMGygAaJYgxsAfG8JVLOQELI0kxOv+RdY02mRG8VXcAFnzuD1M+Kk4rhEOzqXdVdZFNlqWU5YTmABx7TUNQw361CQnRVCsMp8wmkrRicPEnHRTOlKRAqpqATfIaFzdylI4uWdDQmMovK1aurXZzFG6g3ZJSUJNbWZm/bFi0QBCQnx3p7uwuFsC/CGixuHxPDlfG5HsD7Fzv7Et7LX/I8ufX3eEFY1PAeZlOMO3lPAZJ5YUAuBMuCBiKK+1m+BOUMbFr7xhmBIzti9QxoOgYDsDEPA5NsrMPiVJSWtWCcG55rWNgAV18OuIxBgk/CfLdCxgmDstIQlBqmSH4qKugi+1FMptXU6PYzP2Cdw4YKruogE9nE2Bisjyy2etV7kqV2uucua9cOFxaa/4EjGg1ilHKwayriKZi4I997IvIZDHpSVty4lSBqqG9N24zpSMwr0KcC8S2Mp/i/M+cNq05TbYzsCFqBkTA+kRpxG5iQhqpgRUB0BC7z37Ktqo2ztTRPSksITV0YR++NxtmHgsOGSQ2VhBPjE2wb8iiTt/L21uWd0FJZWXScmEg7hDQTD/7+dHF0VJ9WcTAMcukJlK2p1yZYlXvg6lVa0lj/F51osLOzCMNM4vU1dYW0VfdE4xhFWrSclvBA0dANYOk7cp0vYlvqEnPcwII+clNWzGA9oUyfYC31b8AKEiSm5qyBAWGHgwEewCWyRttGh0Y5vzEU1YYNFjdiY+ARGEgiI/XuAtOzBg3Aikv49PKy/PisPSgIRh/MygIMnQ7Pcf5hLQzsqY7Fx9SXltJtcwq0s75TbsMIowRkp6x0YZi/sqv/8KvjioCcrraQszqHcyUN7ezKTK+st+xyWYpfimH+Kq+Um37MrjBmYw8Pmik1NemPv6srpW6JhCQl0Q2ZmbNqG2a8odHBoe7zzxWBgdT0BykMI+Xl9wFDwiv04JuvWzBxB5mtUVlQ0bAyjJtRq8KR/9sRKVPLQdk9CE3IX0EMUqUaFI0BgwGuY/llhuAMzsQIQXAFkER+VD7i0tyiN/pw9/C8gXiEWhkewOHh6am/yucbuwuris8qcZvkBq0W+kB26BDAKLd7c1pEY8tQXt59wCA9p8tNEZeaY/Qp6bSWlvZup+j8AL0+zHIxo7FbvdBNguwIA/ZM9Fh617YoOYQ0otOYhp5lrty04mSjVWEzrYIzMUxvpN2MOjzDmnvCqaqqyJUrxNBKrLxq2OErSFWnDZ9NITrHPG+UKbEyqpLPBxj1a/7OYstAejotvpaWWgUDpBnEQfjjVCfPV9+Ofo60JFj7SgCkMhIkIMHVVvWPDLvU9meaGQZvHJaafF5tQsrI+8zYndVcQdfSfKkZP7ASG/hKeDgJCqKsAI/x8dE/INK3wp30UYEBEszihiWNhq1b6zdtwtjCixqzVP51kreJXF1DYl/QPXeDUgM/g6vzt9Gnp/O/ZGaar5CbHhIpn91b9daxeodoOagbHsA9EEVe65HSYfFNGcNmFP3R+U580UmRWCRmL2c80NcxYA4gAfXQeIHxRHf4OZMlDQV75P3jNwuvi0HHgRig3dARl6JK+i2+OmayQZTB7hFuEdBo5VfK26Xt2p/8HTJEJ/DEhT/i2Gr5C/uPLpPt2dro6AhXYI+AWj08Hth3sf03k59Fs8Fgg8HWbDDYYLA1Gww2GGzNBoMNBluzwfCLaP8DTqVG9p9iyJQAAAAASUVORK5CYII= ref"O9JuIqPvoimaIKDIoEsl/pVe/JwzZra1e2dmbhcKV0dEcHlx/VyBwEImCS0uxrX9s7LeLQfzLpDaYOsTcVs+nSIzIfjBugKHFnZ2JtbWnSkqcrlwBBkaorImL88vPRxD7DTkKTA8/AAZmGkNi4s6PRdEwd0FbG7zBJT3dCJX1yclAC6SimZr6NcMAPkAsMukHho3xxAPIlGBuaW8vuMQtIwMswuHxfmQkXORXi0fGasoHFhvjiR8EBu00uSUbTasZLmi6g7F5SCRdXd+Wla1LTDRk+G+KixHWflUZFzIixskWDukQ3fk9YajpvLsupPXRHeUfBTd/fK7lFZ+aR5zKV51u4hX03RnXWgxcsdXVIPm3+HyGh31MDPBABqz/kmqNvFJellqWeT4zwi0ibEdYNj/7J7StkscrX7y4auXKthMn1DKz7MqzLn5Ma+lOhK+wR2m/8CQdlx0gw43WwhBV0v+QY/nrh6TNPePcIsZbIuULHMSPu1R4pHT0j05a/CbAI6qq6pP4eAbGsrO8fSGJEaeECQcTeQ68FL+UW8JbXU1d09PTqSdSsdIubX/wAEypVI2OjuJFi+R+fhqlEoOKpUu/rzfcTiFxL5LQBUR8iGg1ZKCKDuJfosCg33CaSy3GMFxvHIGtX/Sq7h0xYWihZOgx5wpseNq9MqNWZc3v7JX1igTZ59wFMPRZJ56nB2+Lf/iRjGxD57h69iquSq5KrLnh+DjZu5c4OBAnJ7JjB3FxIT4+pKLC4CBO0z3o1sRCJZ8P06Mrw8OHcnIwaN237//nBnU/yfyY2lq4mFxebnxVtEKHRKmHBRjeOCyFlQEGxkeuKJ/YJcEU0WlZQENKxRAWQRVYYT23YcQiBrAvOmJOU7X8QkUFEirmHAhZSLfSCiVVmVVxXnHYU5RYZA0MZWUUA3//e+ylJcXFdOrsTJTKGW+OoiusA6o9e8iZMyQlZZ7ccvNmBsNQXh5zi57YWKxPDAwAIdmBA/KjR/tSU4cLCycHB/WZkukDMkgSX6NWrjlN0TLKlEY7aHRiMMBXzMAgUYzBuG8fr8f46zQlxm8dq+eMjo54hUsO0XKGzQue1eapOycsh8HQKm7lFktrW47zhd7efDgHu8q6slFpDQywEuwrmjmR6enE1ZWuHDyoW/H1pdO6OgJ/q60lfn506uhI/cM4gE9NldvZgRVgfVVREcNjtKYGRmeLjQ4O/Wlp7UFBNFgtWaLTDd+9aVo3lOyhJi7eTXVD/J+pQ4Q/Rldg/fDHScRCHQZsxQwMsDLsuye5fVI7DQ5A/EkoG8TKq761z+6twuC5/VWMJzhgMqXmQhO4l5m4NrcWU2m+lB18o+7vwvvSj4csC7lWY3+/eRiCg6lZGxp0Uz6f7N9PQxMOPotIsDg2TM7EVLgC84zKSuNbqUpKmOkl777bGRLC2brZ1ZWtDwBknOOqKoylGzZYUNExz1MTVwZQ7Rb1J73R0XM+J5eX6aeCJ8zBgCjEjnxWnQqDRUfrgMTzHpQnxjRanH0sSpW0dLXQTcJg8BZ2mDFZuEs4M/T1yOuYFsUXcaZPOZpyI/ZG863mkrqWQ3l5hmIQeECOyIaGTN4T8QcWn57xwuPHKQxeXtQnaF7QSS2+a5d+Py6hYzE11fhWXQIBM7f88OG6jRsxaHF3py6yeHHlhx8CEq1GQ8ude/fiUm9S0qx6BnyC1ZQ0Q7oMNfRhamJWyUBqZAiDUW+OMwdDQGY3LCso6r9UOYQBklR8ns/vZVeRvGIKhDD+IKiJwbA5wlx6l3Y6jRkdA0ybSpowTjyYOD42Pld5XG5sBFsYFUtOFBbmyWRjExNsW3c3NeiJE/o/hB8AGE9PcuQIxYYxBzyAa6BxgYAunj9v/PUavvqKwYCIhOiEQe2nnwISDOAQiEXYM1ZXh2n1mjXGjA9XaE2mHMBVWMPvDVT3wq/kGB1HPk0zpTElaUsj0vMkbzO5uY/0SywkrEliGoI2CWSKQQ0XdsDJ7CrUA6Ysg4KLsKvYbAYGpKQMBsEuAaZtNW0YhzuHK2oVLWUtFWkVeYI8SAesGxayhPX1ezIzjYolWy9dQsiKzuiDQaOj9f/E2bPEzY0ef7gI42R8gqVZQ2jClNG4u/ts4Lu7uYgEE99taRkuKOiKiGjYvh2QAI/JYfrDb3t5YU/ffBQ/K3nwoaYHAKxVfUMpAbFoHq0wLwyQZqAE9G7VxLYoOTN0WCFNk4tbRzFecoKG5MZuNQfSvovmkn2ZRMZFIe2kVj2iZmNwBpJUZKihjqGY5kflm/zzIoUCus9Qma/9jxQG/fe5m6dKStKamiBNDCU6SBicfPMmUSh0K5gynmDZlGHrjolhMCAdmismpmcqMeXvvENhSE2dnvHIedsdBeE/QmlZeX0mf+2l2CBAZX1G+sT3oaJ9Uju5M+4c14bxM3sqj6V34RNaoar9LtY/47VinQkIhC8zdx9oH+Bg6KijLIJPVZ+e1WM9Y7mQZab1jI7C6H75+Vs8emHQJcHxhiUsKHZcglQs7egYUs966pKbS4MS+Bx/hahl2JpdXBgMYAXkpnAFdvyNlUBbW8e5c9X29pB1ENsWkEDMgUOEPkStf7d7BlU1qQ4i0c+SjI/0i+a9AeaGN+Ds69LqLnVwbs/upPaYmwODY/SAHLjcybnCawdrLVWFtRwMYGP9cZuYQiBC+sRgAJNbKXph050uBGzBqrxrQ9M/CLy6IiB9eaDo7bPRb/L47KEIgPHKzsYe3wCVp+/Et2ETgCEiYtatwMAMBsOOANW8ezfMrW5tNfqnm3buhGdYEuVqWgZnPAzPKHTWUQUNgipybR1JfJXKC/MwnM7pgXHhEGwq79eALdBBy5P3BIJYPsZh8KSrBBRi0XBcssSpM5x9Fou4fsn/klWVH6Ux0zI5bdi3OU2s95BxvrJlhxrTrU4aXPo48AbEI+BBoEMmVrLGfi4MXGclDWgIljXBIW77+rYY0ct8Io4JadbhGchWRzt0rJ70OilytQDDuhAabQqa6PMKfMItWLLEsiZEKvAzr6CPQwJji9+K1YvQr4VcYyucdABDXDxyMYuX1SfvswYGsZgaOjl5pnJzW8/Jhv2/AVMgFfD8mWt1mG7fN8TWl5yON+R8u5AQBw+PkPXrs5ctMwSg9J5wS9+48diNG9+dPDkLHqGwZWAAhGT5MReYIN1eD0bUM0R1Lxg0RlAvuaMwBwNkGoyrntCy8UOO5QhEENWc3V/0qsYK4wwmpOEx5r8PrMyMHukeyVaQGokCRaDr+y3DIfGHNZGS6iR6Dp3m5+v0Gte54ANiwPToUfoJvwHBVPf0IKAJRQd48a5+eVnIxxC+kBa/f+bMdk9P4cqVpXZ23jt2wOK73dwA1akvvuAwiFu9eu5TYVbPxx3QkUqEJu33SQ11EIl8c3Mhhs5mRlbE22v4vwcSivglPLE48mYWxpWXNok7O+eFAXEGxmWugMGygAaJYgxsAfG8JVLOQELI0kxOv+RdY02mRG8VXcAFnzuD1M+Kk4rhEOzqXdVdZFNlqWU5YTmABx7TUNQw361CQnRVCsMp8wmkrRicPEnHRTOlKRAqpqATfIaFzdylI4uWdDQmMovK1aurXZzFG6g3ZJSUJNbWZm/bFi0QBCQnx3p7uwuFsC/CGixuHxPDlfG5HsD7Fzv7Et7LX/I8ufX3eEFY1PAeZlOMO3lPAZJ5YUAuBMuCBiKK+1m+BOUMbFr7xhmBIzti9QxoOgYDsDEPA5NsrMPiVJSWtWCcG55rWNgAV18OuIxBgk/CfLdCxgmDstIQlBqmSH4qKugi+1FMptXU6PYzP2Cdw4YKruogE9nE2Bisjyy2etV7kqV2uucua9cOFxaa/4EjGg1ilHKwayriKZi4I997IvIZDHpSVty4lSBqqG9N24zpSMwr0KcC8S2Mp/i/M+cNq05TbYzsCFqBkTA+kRpxG5iQhqpgRUB0BC7z37Ktqo2ztTRPSksITV0YR++NxtmHgsOGSQ2VhBPjE2wb8iiTt/L21uWd0FJZWXScmEg7hDQTD/7+dHF0VJ9WcTAMcukJlK2p1yZYlXvg6lVa0lj/F51osLOzCMNM4vU1dYW0VfdE4xhFWrSclvBA0dANYOk7cp0vYlvqEnPcwII+clNWzGA9oUyfYC31b8AKEiSm5qyBAWGHgwEewCWyRttGh0Y5vzEU1YYNFjdiY+ARGEgiI/XuAtOzBg3Aikv49PKy/PisPSgIRh/MygIMnQ7Pcf5hLQzsqY7Fx9SXltJtcwq0s75TbsMIowRkp6x0YZi/sqv/8KvjioCcrraQszqHcyUN7ezKTK+st+xyWYpfimH+Kq+Um37MrjBmYw8Pmik1NemPv6srpW6JhCQl0Q2ZmbNqG2a8odHBoe7zzxWBgdT0BykMI+Xl9wFDwiv04JuvWzBxB5mtUVlQ0bAyjJtRq8KR/9sRKVPLQdk9CE3IX0EMUqUaFI0BgwGuY/llhuAMzsQIQXAFkER+VD7i0tyiN/pw9/C8gXiEWhkewOHh6am/yucbuwuris8qcZvkBq0W+kB26BDAKLd7c1pEY8tQXt59wCA9p8tNEZeaY/Qp6bSWlvZup+j8AL0+zHIxo7FbvdBNguwIA/ZM9Fh617YoOYQ0otOYhp5lrty04mSjVWEzrYIzMUxvpN2MOjzDmnvCqaqqyJUrxNBKrLxq2OErSFWnDZ9NITrHPG+UKbEyqpLPBxj1a/7OYstAejotvpaWWgUDpBnEQfjjVCfPV9+Ofo60JFj7SgCkMhIkIMHVVvWPDLvU9meaGQZvHJaafF5tQsrI+8zYndVcQdfSfKkZP7ASG/hKeDgJCqKsAI/x8dE/INK3wp30UYEBEszihiWNhq1b6zdtwtjCixqzVP51kreJXF1DYl/QPXeDUgM/g6vzt9Gnp/O/ZGaar5CbHhIpn91b9daxeodoOagbHsA9EEVe65HSYfFNGcNmFP3R+U580UmRWCRmL2c80NcxYA4gAfXQeIHxRHf4OZMlDQV75P3jNwuvi0HHgRig3dARl6JK+i2+OmayQZTB7hFuEdBo5VfK26Xt2p/8HTJEJ/DEhT/i2Gr5C/uPLpPt2dro6AhXYI+AWj08Hth3sf03k59Fs8Fgg8HWbDDYYLA1Gww2GGzNBoMNBluzwfCLaP8DTqVG9p9iyJQAAAAASUVORK5CYII=");
// const url = ref('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIIAAAAwCAIAAABSYzXUAAAP+ElEQVR42u1bC1BTVxp2pu12ut1O12m30+l0Ot1OO91Ot7O7Y6mtYx1rW12mOq116o6ta60PBkQE8cFjwRfVVaCiopUQiLyf0qAREHkJ8hAJhFd4Y0KA8H4EwRAgnP2OJ9yEEJK4be0rZ85kzjn3cE3+7/z/93//vS4gtvYzaAtsJrDBYGs2GGww2JoNhl8CDC0DA8L6+tKODoVKNaXV2gw0b9NOEpmQZH5CBH8gvAX0M/2fpCWeTKl/ABguSCSLeDzWl1+4sOHiRd/c3LDy8jyZrHNkxGZ8XRttJ8K3yZUPSJuIqPvoimaIKDIoEsl/pVe/JwzZra1e2dmbhcKV0dEcHlx/VyBwEImCS0uxrX9s7LeLQfzLpDaYOsTcVs+nSIzIfjBugKHFnZ2JtbWnSkqcrlwBBkaorImL88vPRxD7DTkKTA8/AAZmGkNi4s6PRdEwd0FbG7zBJT3dCJX1yclAC6SimZr6NcMAPkAsMukHho3xxAPIlGBuaW8vuMQtIwMswuHxfmQkXORXi0fGasoHFhvjiR8EBu00uSUbTasZLmi6g7F5SCRdXd+Wla1LTDRk+G+KixHWflUZFzIixskWDukQ3fk9YajpvLsupPXRHeUfBTd/fK7lFZ+aR5zKV51u4hX03RnXWgxcsdXVIPm3+HyGh31MDPBABqz/kmqNvFJellqWeT4zwi0ibEdYNj/7J7StkscrX7y4auXKthMn1DKz7MqzLn5Ma+lOhK+wR2m/8CQdlx0gw43WwhBV0v+QY/nrh6TNPePcIsZbIuULHMSPu1R4pHT0j05a/CbAI6qq6pP4eAbGsrO8fSGJEaeECQcTeQ68FL+UW8JbXU1d09PTqSdSsdIubX/wAEypVI2OjuJFi+R+fhqlEoOKpUu/rzfcTiFxL5LQBUR8iGg1ZKCKDuJfosCg33CaSy3GMFxvHIGtX/Sq7h0xYWihZOgx5wpseNq9MqNWZc3v7JX1igTZ59wFMPRZJ56nB2+Lf/iRjGxD57h69iquSq5KrLnh+DjZu5c4OBAnJ7JjB3FxIT4+pKLC4CBO0z3o1sRCJZ8P06Mrw8OHcnIwaN237//nBnU/yfyY2lq4mFxebnxVtEKHRKmHBRjeOCyFlQEGxkeuKJ/YJcEU0WlZQENKxRAWQRVYYT23YcQiBrAvOmJOU7X8QkUFEirmHAhZSLfSCiVVmVVxXnHYU5RYZA0MZWUUA3//e+ylJcXFdOrsTJTKGW+OoiusA6o9e8iZMyQlZZ7ccvNmBsNQXh5zi57YWKxPDAwAIdmBA/KjR/tSU4cLCycHB/WZkukDMkgSX6NWrjlN0TLKlEY7aHRiMMBXzMAgUYzBuG8fr8f46zQlxm8dq+eMjo54hUsO0XKGzQue1eapOycsh8HQKm7lFktrW47zhd7efDgHu8q6slFpDQywEuwrmjmR6enE1ZWuHDyoW/H1pdO6OgJ/q60lfn506uhI/cM4gE9NldvZgRVgfVVREcNjtKYGRmeLjQ4O/Wlp7UFBNFgtWaLTDd+9aVo3lOyhJi7eTXVD/J+pQ4Q/Rldg/fDHScRCHQZsxQwMsDLsuye5fVI7DQ5A/EkoG8TKq761z+6twuC5/VWMJzhgMqXmQhO4l5m4NrcWU2m+lB18o+7vwvvSj4csC7lWY3+/eRiCg6lZGxp0Uz6f7N9PQxMOPotIsDg2TM7EVLgC84zKSuNbqUpKmOkl777bGRLC2brZ1ZWtDwBknOOqKoylGzZYUNExz1MTVwZQ7Rb1J73R0XM+J5eX6aeCJ8zBgCjEjnxWnQqDRUfrgMTzHpQnxjRanH0sSpW0dLXQTcJg8BZ2mDFZuEs4M/T1yOuYFsUXcaZPOZpyI/ZG863mkrqWQ3l5hmIQeECOyIaGTN4T8QcWn57xwuPHKQxeXtQnaF7QSS2+a5d+Py6hYzE11fhWXQIBM7f88OG6jRsxaHF3py6yeHHlhx8CEq1GQ8ude/fiUm9S0qx6BnyC1ZQ0Q7oMNfRhamJWyUBqZAiDUW+OMwdDQGY3LCso6r9UOYQBklR8ns/vZVeRvGIKhDD+IKiJwbA5wlx6l3Y6jRkdA0ybSpowTjyYOD42Pld5XG5sBFsYFUtOFBbmyWRjExNsW3c3NeiJE/o/hB8AGE9PcuQIxYYxBzyAa6BxgYAunj9v/PUavvqKwYCIhOiEQe2nnwISDOAQiEXYM1ZXh2n1mjXGjA9XaE2mHMBVWMPvDVT3wq/kGB1HPk0zpTElaUsj0vMkbzO5uY/0SywkrEliGoI2CWSKQQ0XdsDJ7CrUA6Ysg4KLsKvYbAYGpKQMBsEuAaZtNW0YhzuHK2oVLWUtFWkVeYI8SAesGxayhPX1ezIzjYolWy9dQsiKzuiDQaOj9f/E2bPEzY0ef7gI42R8gqVZQ2jClNG4u/ts4Lu7uYgEE99taRkuKOiKiGjYvh2QAI/JYfrDb3t5YU/ffBQ/K3nwoaYHAKxVfUMpAbFoHq0wLwyQZqAE9G7VxLYoOTN0WCFNk4tbRzFecoKG5MZuNQfSvovmkn2ZRMZFIe2kVj2iZmNwBpJUZKihjqGY5kflm/zzIoUCus9Qma/9jxQG/fe5m6dKStKamiBNDCU6SBicfPMmUSh0K5gynmDZlGHrjolhMCAdmismpmcqMeXvvENhSE2dnvHIedsdBeE/QmlZeX0mf+2l2CBAZX1G+sT3oaJ9Uju5M+4c14bxM3sqj6V34RNaoar9LtY/47VinQkIhC8zdx9oH+Bg6KijLIJPVZ+e1WM9Y7mQZab1jI7C6H75+Vs8emHQJcHxhiUsKHZcglQs7egYUs966pKbS4MS+Bx/hahl2JpdXBgMYAXkpnAFdvyNlUBbW8e5c9X29pB1ENsWkEDMgUOEPkStf7d7BlU1qQ4i0c+SjI/0i+a9AeaGN+Ds69LqLnVwbs/upPaYmwODY/SAHLjcybnCawdrLVWFtRwMYGP9cZuYQiBC+sRgAJNbKXph050uBGzBqrxrQ9M/CLy6IiB9eaDo7bPRb/L47KEIgPHKzsYe3wCVp+/Et2ETgCEiYtatwMAMBsOOANW8ezfMrW5tNfqnm3buhGdYEuVqWgZnPAzPKHTWUQUNgipybR1JfJXKC/MwnM7pgXHhEGwq79eALdBBy5P3BIJYPsZh8KSrBBRi0XBcssSpM5x9Fou4fsn/klWVH6Ux0zI5bdi3OU2s95BxvrJlhxrTrU4aXPo48AbEI+BBoEMmVrLGfi4MXGclDWgIljXBIW77+rYY0ct8Io4JadbhGchWRzt0rJ70OilytQDDuhAabQqa6PMKfMItWLLEsiZEKvAzr6CPQwJji9+K1YvQr4VcYyucdABDXDxyMYuX1SfvswYGsZgaOjl5pnJzW8/Jhv2/AVMgFfD8mWt1mG7fN8TWl5yON+R8u5AQBw+PkPXrs5ctMwSg9J5wS9+48diNG9+dPDkLHqGwZWAAhGT5MReYIN1eD0bUM0R1Lxg0RlAvuaMwBwNkGoyrntCy8UOO5QhEENWc3V/0qsYK4wwmpOEx5r8PrMyMHukeyVaQGokCRaDr+y3DIfGHNZGS6iR6Dp3m5+v0Gte54ANiwPToUfoJvwHBVPf0IKAJRQd48a5+eVnIxxC+kBa/f+bMdk9P4cqVpXZ23jt2wOK73dwA1akvvuAwiFu9eu5TYVbPxx3QkUqEJu33SQ11EIl8c3Mhhs5mRlbE22v4vwcSivglPLE48mYWxpWXNok7O+eFAXEGxmWugMGygAaJYgxsAfG8JVLOQELI0kxOv+RdY02mRG8VXcAFnzuD1M+Kk4rhEOzqXdVdZFNlqWU5YTmABx7TUNQw361CQnRVCsMp8wmkrRicPEnHRTOlKRAqpqATfIaFzdylI4uWdDQmMovK1aurXZzFG6g3ZJSUJNbWZm/bFi0QBCQnx3p7uwuFsC/CGixuHxPDlfG5HsD7Fzv7Et7LX/I8ufX3eEFY1PAeZlOMO3lPAZJ5YUAuBMuCBiKK+1m+BOUMbFr7xhmBIzti9QxoOgYDsDEPA5NsrMPiVJSWtWCcG55rWNgAV18OuIxBgk/CfLdCxgmDstIQlBqmSH4qKugi+1FMptXU6PYzP2Cdw4YKruogE9nE2Bisjyy2etV7kqV2uucua9cOFxaa/4EjGg1ilHKwayriKZi4I997IvIZDHpSVty4lSBqqG9N24zpSMwr0KcC8S2Mp/i/M+cNq05TbYzsCFqBkTA+kRpxG5iQhqpgRUB0BC7z37Ktqo2ztTRPSksITV0YR++NxtmHgsOGSQ2VhBPjE2wb8iiTt/L21uWd0FJZWXScmEg7hDQTD/7+dHF0VJ9WcTAMcukJlK2p1yZYlXvg6lVa0lj/F51osLOzCMNM4vU1dYW0VfdE4xhFWrSclvBA0dANYOk7cp0vYlvqEnPcwII+clNWzGA9oUyfYC31b8AKEiSm5qyBAWGHgwEewCWyRttGh0Y5vzEU1YYNFjdiY+ARGEgiI/XuAtOzBg3Aikv49PKy/PisPSgIRh/MygIMnQ7Pcf5hLQzsqY7Fx9SXltJtcwq0s75TbsMIowRkp6x0YZi/sqv/8KvjioCcrraQszqHcyUN7ezKTK+st+xyWYpfimH+Kq+Um37MrjBmYw8Pmik1NemPv6srpW6JhCQl0Q2ZmbNqG2a8odHBoe7zzxWBgdT0BykMI+Xl9wFDwiv04JuvWzBxB5mtUVlQ0bAyjJtRq8KR/9sRKVPLQdk9CE3IX0EMUqUaFI0BgwGuY/llhuAMzsQIQXAFkER+VD7i0tyiN/pw9/C8gXiEWhkewOHh6am/yucbuwuris8qcZvkBq0W+kB26BDAKLd7c1pEY8tQXt59wCA9p8tNEZeaY/Qp6bSWlvZup+j8AL0+zHIxo7FbvdBNguwIA/ZM9Fh617YoOYQ0otOYhp5lrty04mSjVWEzrYIzMUxvpN2MOjzDmnvCqaqqyJUrxNBKrLxq2OErSFWnDZ9NITrHPG+UKbEyqpLPBxj1a/7OYstAejotvpaWWgUDpBnEQfjjVCfPV9+Ofo60JFj7SgCkMhIkIMHVVvWPDLvU9meaGQZvHJaafF5tQsrI+8zYndVcQdfSfKkZP7ASG/hKeDgJCqKsAI/x8dE/INK3wp30UYEBEszihiWNhq1b6zdtwtjCixqzVP51kreJXF1DYl/QPXeDUgM/g6vzt9Gnp/O/ZGaar5CbHhIpn91b9daxeodoOagbHsA9EEVe65HSYfFNGcNmFP3R+U580UmRWCRmL2c80NcxYA4gAfXQeIHxRHf4OZMlDQV75P3jNwuvi0HHgRig3dARl6JK+i2+OmayQZTB7hFuEdBo5VfK26Xt2p/8HTJEJ/DEhT/i2Gr5C/uPLpPt2dro6AhXYI+AWj08Hth3sf03k59Fs8Fgg8HWbDDYYLA1Gww2GGzNBoMNBluzwfCLaP8DTqVG9p9iyJQAAAAASUVORK5CYII=')
const url = ref('')
import {useRouter} from 'vue-router'const router = useRouter()const login = async () => {const res = await UserLogin(loginData.value)if (res.data.code == 200) {ElMessage.success('登录成功')router.push('/container')} else {ElMessage.error(res.data.msg)}
}
</script><template><el-form :inline="true"><el-form-item><el-inputv-model="loginData.username"style="width: 240px"placeholder="Please input"clearable/></el-form-item><el-form-item><el-inputv-model="loginData.password"style="width: 240px"type="password"placeholder="Please input password"show-password/></el-form-item><el-form-item><el-inputv-model="loginData.code"style="width: 120px"placeholder="输入验证码":suffix-icon="Search"/><el-image :src="url" style="width: 120px;height: 40px"/></el-form-item></el-form><!-- <el-button type="success" @click="()=>{router.push('/container')}">Login</el-button>--><el-button type="success" @click="login()">Login</el-button></template><style scoped></style>请求的js代码
import request from '@/util/request.js'export const getCode = () => {return request.get('/code')
}export const UserLogin = (data) => {var params = new URLSearchParams();for (let key in data) {params.append(key, data[key])}return request.get('/login', {params})
}不传验证码会报错。验证码过期会显示验证码已经过期

Redis图形化界面:

相关文章:

SpringBoot-04--整合登录注册动态验证码
文章目录 效果展示1.导入maven坐标2.编写代码生成一个验证码图片3.前端如何拿到验证码4. 后端生成验证码5前端代码 效果展示 效果,每次进入页面展现出来不同的验证码。 技术 使用别人已经写好的验证码生成器,生成图片,转为Base64编码&#x…...

Qt如何打包桌面应用程序
Qt提供了一种便捷的方式来打包桌面应用程序,使其能够在不同操作系统上运行。以下是一些常用的打包工具和步骤: 1. **使用Qt Installer Framework**:Qt提供了一个名为Qt Installer Framework的工具,可以用来创建跨平台的安装程序。…...

AI作画提示词工程:技巧与最佳实践
在AI作画中,提示词工程(Prompt Engineering)是生成高质量图像的关键一步。以Midjourney为例,通过巧妙设计提示词,AI能够生成更符合预期的图像。本教程将分享如何有效利用提示词,掌握提示词的技巧与最佳实践…...

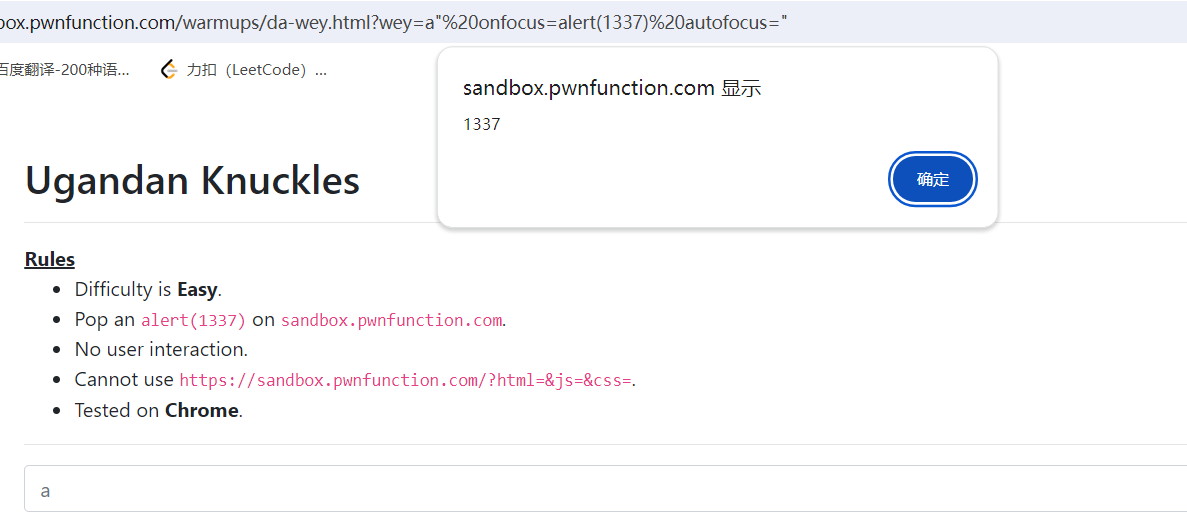
Ugandan Knuckles
目录 一、题目 二、思路 三、payload 四、思考与总结 一、题目 <!-- Challenge --> <div id"uganda"></div> <script>let wey (new URL(location).searchParams.get(wey) || "do you know da wey?");wey wey.replace(/[<…...

MVI、MVVM、MVP的对比
MVI 特点: 单向数据流:MVI采用单向数据流,从Model到View的数据流动,保证了数据流的可控性和可预测性。响应式编程:通过使用协程与RxJava等响应式编程库,简化了数据流的管理和处理。不可变性:MV…...

基于 Flutter 从零开发一款产品(一)—— 跨端开发技术介绍
前言 相信很多开发者在学习技术的过程中,常常会陷入一种误区当中,就是学了很多技术理论知识,但是仍做不出什么产品出来,往往学了很多干货,但是并无实际的用处。其实,不论是做什么,我们都需要从…...

React + Vite项目别名配置
Node版本:v20.16.0Vite版本:5.4.1 安装 types/node 依赖包 pnpm i types/node -D pnpm ls types/node配置 vite.config.js 文件: resolve: {alias: {"": join(__dirname, "./src/"),}, },使用配置好的别名 : 由上图我们…...

FFmpeg编译与配置 - Linux环境
Linux环境配置 环境:Ubuntu 22.04 step1. 首先下载安装依赖环境 更新软件源 sudo apt update下载依赖软件 sudo apt install \ autoconf \ automake \ build-essential \ cmake \ git-core \ libass-dev \ libfreetype6-dev \ libgnutls28-dev \ libsdl2-dev \…...

MyBatis-Plus 提供的一个通用服务层实现类
一、代码示例 Service public class CarriageServiceImpl extends ServiceImpl<CarriageMapper, CarriageEntity> implements CarriageService{Overridepublic List<CarriageDTO> findAll() {return List.of();} } 在这段代码中,CarriageServiceImpl …...

41-设计规则:线宽规则
1.设置电源线规则和信号线规则 2.设置信号线规则 3.设置电源线规则 如果未生效: ① 提升优先级即可。 ②查看使能选项有没有勾选...

使用MicroApp重构旧项目
前言 随着技术的飞速发展,我们公司内部一个基于“上古神器” jQuery PHP 构建的十年历史老项目已显力不从心,技术非常老旧且维护成本高昂,其实已经无数次想要重构,但是苦于历史遗留原因以及业务的稳定性而一直难以下手࿰…...

【Golang】go mod的使用
【1】GO111MODULE有三个值:off, on, auto off:go命令行将不会支持module功能,将会使用旧版本那种通过vendor目录或者GOPATH来查找依赖包的方式。 on:go命令行会使用modules功能,而不…...

Linux内核之网络套接字
文章目录 前言一、TCP4层模型和OSI7层模型OSI 7层模型TCP/IP 4层模型比较 二、套接字概念三、sockaddr_in和sockaddr结构体sockaddr_insockaddr区别 四、协议中的数据划分数据划分和首部添加流程数据接收与解析流程流程图 前言 一、TCP4层模型和OSI7层模型 OSI 7层模型 物理…...

SpringBoot事务-调度-缓存
一.Spring Boot中的事务管理 设置事务 Transactional(isolation Isolation.DEFAULT) Transactional(propagation Propagation.REQUIRED) 开启事务 EnableTransactionManagement 1. 开启事务管理 要开启 Spring 的事务管理,你需要在你的 Spring Boot 应用中添加 …...

社交媒体分析:如何利用Facebook的数据提升业务决
在数字化时代,社交媒体已经成为企业战略中不可或缺的一部分。Facebook,作为全球最大的社交平台之一,提供了丰富的数据资源,这些数据不仅能够帮助企业了解市场趋势,还能提升业务决策的精准度。本文将探讨如何有效利用Fa…...

企业中的流程组织
在每个实施SAP的企业中,除了传统的IT部门(包括SAP顾问所在的部门),必不可少的是一定形式的流程组织(Process Organization),流程组织的主要作用有 梳理企业内部业务流程,根据企业发展需要变更企业内部流程确定企业流程规范和部门…...

Redis:查询是否包含某个字符/字符串之二
上一篇:Redis:查询是否包含某个字符/字符串之一-CSDN博客 下一篇:Redis:查询是否包含某个字符/字符串之三-CSDN博客 摘要: 要查询数据,就需要遍历key,遍历value,其中包含存储等辅助…...

算法笔记|Day23贪心算法
算法笔记|Day23贪心算法 ☆☆☆☆☆leetcode 455.分发饼干题目分析代码 ☆☆☆☆☆leetcode 376. 摆动序列题目分析代码 ☆☆☆☆☆leetcode 53. 最大子序和题目分析代码 ☆☆☆☆☆leetcode 455.分发饼干 题目链接:leetcode 455.分发饼干 题目分析 优先考虑饼干…...

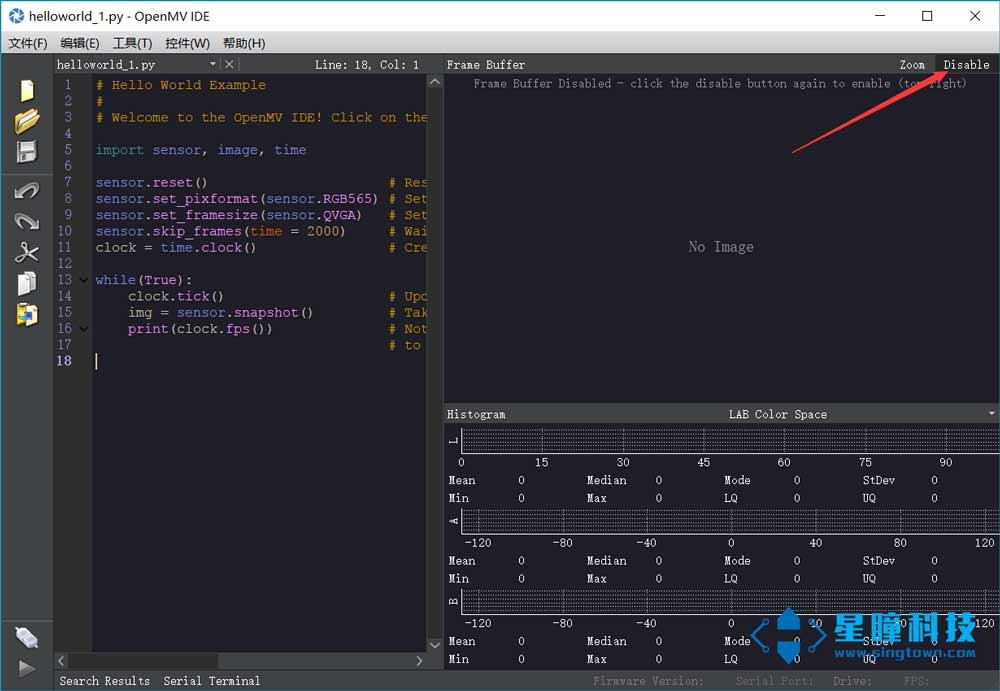
[星瞳科技]OpenMV使用时有哪些常见错误和解决办法?
常见代码错误 ImportError:no module named xxx 这个错误是Import错误,没有stepper这个模块。 原因: 你没有把stepper.py这个文件拖到你的板子里。见:模块的使用 拖过去之后,需要重启,使模块生效 MemoryError:FB …...
:PyTorch使用-张量的类型转换,拼接操作,索引操作,形状操作)
深度学习入门(二):PyTorch使用-张量的类型转换,拼接操作,索引操作,形状操作
目录 1. 张量类型转换 1.1 张量转换为 numpy 数组 1.2 numpy 转换为张量 1.3 标量张量和数字的转换 1.4 小节 2. 张量拼接操作 2.1 torch.cat 函数的使用 2.2 torch.stack 函数的使用 2.3 小节 3. 张量索引操作 3.1 简单行、列索引 3.2 列表索引 3.3 范围索引 3.…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
