下载文件--后端返回文件数据,前端怎么下载呢
问题:有个功能是将tabel数据导出,并且后端写了个接口,这个接口返回你要下载的excel文件数据了。前端请求接口就行,然后下载下来,但前端该怎么操作(发起请求呢)
/*** 导出文件* @param {string} url - 导出文件的 API 地址* @param {Object} data - 导出文件的请求参数*/
export function exportFile(url, data) {const reqData = {...data,...initReqData(),//一些必要固定参数};axios({url,baseURL: import.meta.env.VITE_BASE_URL,data: reqData,responseType: 'blob',//设置为'blob',表示期望服务器响应的数据类型为二进制大对象(Blob),这对于下载文件特别有用。method: 'post',}).then(res => {if (res.data.type === 'application/json') {throw res;}const link = document.createElement('a');const blob = new Blob([res.data], { type: 'application/vnd.ms-excel' });link.style.display = 'none';link.href = URL.createObjectURL(blob);const contentDisposition = res.headers['content-disposition'];let needle = 'filename*=utf-8\'\'';let index = contentDisposition.indexOf(needle);if (index < 0) {needle = 'filename=';index = contentDisposition.indexOf(needle);}let fileName = contentDisposition.substring(index + needle.length);fileName = decodeURI(fileName);link.setAttribute('download', `${fileName}`);document.body.appendChild(link);link.click();document.body.removeChild(link);message.success('导出成功');}).catch(error => {try {const reader = new FileReader();reader.readAsText(error.data, 'utf-8');reader.onload = () => {const errData = JSON.parse(reader.result);message.error(errData.msg);};} catch (e) {message.error('导出错误,请联系管理员');}});
}请求发送
- 请求配置:
url:请求的URL,这里假设它已经在外部定义好了。baseURL:通过import.meta.env.VITE_BASE_URL获取基础URL,这是Vite环境变量的一种用法,用于在开发、测试和生产环境中配置不同的基础URL。data:reqData,这是要发送到服务器的数据。responseType:设置为'blob',表示期望服务器响应的数据类型为二进制大对象(Blob),这对于下载文件特别有用。method:'post',表示这是一个POST请求。
- 请求发送:使用axios发送配置好的请求。
响应处理
- 检查响应类型:
- 首先,检查响应的
Content-Type。如果响应类型是'application/json',则抛出异常,因为预期是下载文件而不是接收JSON数据。
- 首先,检查响应的
- 处理文件下载:
- 创建一个Blob对象,将响应数据(
res.data)作为其内容,并设置MIME类型为'application/vnd.ms-excel',这是Excel文件的MIME类型。 - 创建一个隐藏的
<a>标签,设置其href属性为Blob对象的URL(通过URL.createObjectURL(blob)生成),并设置download属性为文件名(从Content-Disposition响应头中提取)。 - 将
<a>标签添加到文档中,模拟点击以触发下载,然后立即从文档中移除该标签。 - 显示“导出成功”的消息。
- 创建一个Blob对象,将响应数据(
错误处理
- 捕获异常:
- 如果在下载过程中发生错误(如服务器返回JSON格式的错误信息),则尝试读取错误响应的
data部分作为文本。 - 使用
FileReader读取响应数据,并将其解析为JSON对象。 - 如果解析成功,则显示错误消息(
errData.msg)。 - 如果在读取或解析过程中发生任何异常,则显示一般的错误消息“导出错误,请联系管理员”。
- 如果在下载过程中发生错误(如服务器返回JSON格式的错误信息),则尝试读取错误响应的
部分代码解析:
主要用于从HTTP响应的Content-Disposition头部中提取文件名,并设置给一个<a>标签的download属性,以便在点击该链接时以下载的形式保存文件。下面是对这几部分代码的详细讲解:
1. 提取Content-Disposition头部
const contentDisposition = res.headers['content-disposition']; |
这行代码从HTTP响应的头部信息中获取Content-Disposition字段的值。这个字段通常用于指示响应的内容应该如何显示,对于文件下载来说,它还可能包含文件名。
2. 处理文件名编码
HTTP标准允许Content-Disposition中的文件名使用不同的编码方式,特别是当文件名包含非ASCII字符时。这里,代码首先尝试找到使用RFC 5987编码的文件名(即filename*=utf-8''这种格式),如果没有找到(indexOf返回-1),则回退到较旧的filename=格式。
let needle = 'filename*=utf-8\'\''; | |
let index = contentDisposition.indexOf(needle); | |
if (index < 0) { | |
needle = 'filename='; | |
index = contentDisposition.indexOf(needle); | |
} |
needle变量用于存储要搜索的字符串(即文件名前的标识符)。indexOf方法用于查找needle在contentDisposition字符串中的位置。- 如果找不到使用RFC 5987编码的文件名(
index < 0),则更改needle为filename=并再次搜索。
3. 提取文件名
let fileName = contentDisposition.substring(index + needle.length); |
一旦找到了文件名的起始位置(index + needle.length),就使用substring方法从该位置开始提取剩余的字符串作为文件名。这包括了文件名本身以及可能存在的任何引号(如果使用的是filename=格式,则文件名可能会被引号包围)。
4. 解码文件名
fileName = decodeURI(fileName); |
由于文件名可能是经过URI编码的(特别是当包含特殊字符或空格时),因此使用decodeURI函数对其进行解码,以确保文件名在下载时正确显示。
5. 设置下载链接
link.setAttribute('download', `${fileName}`); | |
document.body.appendChild(link); | |
link.click(); | |
document.body.removeChild(link); |
- 使用
setAttribute方法将解码后的文件名设置为<a>标签的download属性。这告诉浏览器,当用户点击该链接时,应以下载的形式保存内容,并使用指定的文件名。 - 将
<a>标签添加到文档的body中,以便可以触发其点击事件。 - 调用
click方法模拟点击事件,触发下载。 - 下载完成后,立即从文档中移除
<a>标签,以清理DOM。
这样,当用户通过这段代码触发下载时,浏览器会根据Content-Disposition头部中的信息(特别是文件名)来保存文件。
相关文章:

下载文件--后端返回文件数据,前端怎么下载呢
问题:有个功能是将tabel数据导出,并且后端写了个接口,这个接口返回你要下载的excel文件数据了。前端请求接口就行,然后下载下来,但前端该怎么操作(发起请求呢) /*** 导出文件* param {string} …...

CSS方向选择的艺术:深入探索:horizontal和:vertical伪类
CSS(层叠样式表)是构建网页视觉表现的核心工具。随着CSS规范的不断更新,我们拥有了更多的选择器来精确控制网页元素的样式。其中,:horizontal和:vertical伪类是CSS Level 4中引入的两个实验性选择器,它们允许开发者根据…...

探索PHP的心脏:流行CMS系统全解析
标题:探索PHP的心脏:流行CMS系统全解析 在数字化时代,内容管理系统(CMS)扮演着构建和维护网站的核心角色。PHP作为一种广泛使用的服务器端脚本语言,其强大的功能和灵活性使其成为开发CMS的首选。本文将详细…...

图片展示控件QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo
简介 /* * 图片展示控件 * Graphics View Framework的使用Demo * QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo * 支持图片的旋转与缩放,自动缩放至接触边框 */ 效果展示 坐标系示意图 Graphics View Framework的使用需要特别注意QGraphicsView、…...

C++仿C#实现事件处理
测试 #include "beacon/beacon.hpp" #include <cstdio> #include <thread>class mouseEvent : public beacon::args { public:mouseEvent(int x, int y) : x(x), y(y) {}int x, y; };class object : public beacon::sender { public:};class mouseHandl…...

SpringBoot-04--整合登录注册动态验证码
文章目录 效果展示1.导入maven坐标2.编写代码生成一个验证码图片3.前端如何拿到验证码4. 后端生成验证码5前端代码 效果展示 效果,每次进入页面展现出来不同的验证码。 技术 使用别人已经写好的验证码生成器,生成图片,转为Base64编码&#x…...

Qt如何打包桌面应用程序
Qt提供了一种便捷的方式来打包桌面应用程序,使其能够在不同操作系统上运行。以下是一些常用的打包工具和步骤: 1. **使用Qt Installer Framework**:Qt提供了一个名为Qt Installer Framework的工具,可以用来创建跨平台的安装程序。…...

AI作画提示词工程:技巧与最佳实践
在AI作画中,提示词工程(Prompt Engineering)是生成高质量图像的关键一步。以Midjourney为例,通过巧妙设计提示词,AI能够生成更符合预期的图像。本教程将分享如何有效利用提示词,掌握提示词的技巧与最佳实践…...

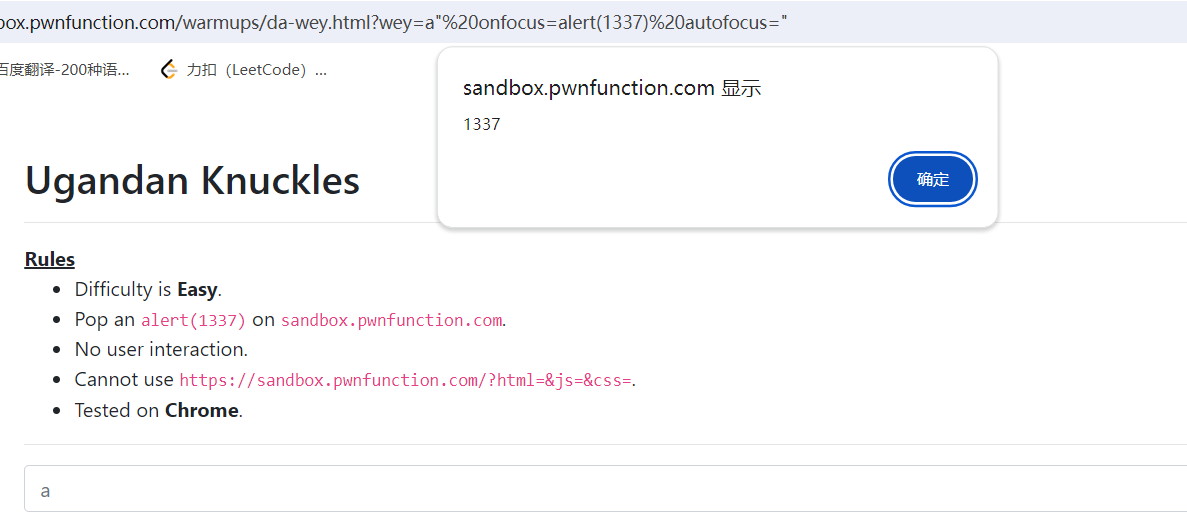
Ugandan Knuckles
目录 一、题目 二、思路 三、payload 四、思考与总结 一、题目 <!-- Challenge --> <div id"uganda"></div> <script>let wey (new URL(location).searchParams.get(wey) || "do you know da wey?");wey wey.replace(/[<…...

MVI、MVVM、MVP的对比
MVI 特点: 单向数据流:MVI采用单向数据流,从Model到View的数据流动,保证了数据流的可控性和可预测性。响应式编程:通过使用协程与RxJava等响应式编程库,简化了数据流的管理和处理。不可变性:MV…...

基于 Flutter 从零开发一款产品(一)—— 跨端开发技术介绍
前言 相信很多开发者在学习技术的过程中,常常会陷入一种误区当中,就是学了很多技术理论知识,但是仍做不出什么产品出来,往往学了很多干货,但是并无实际的用处。其实,不论是做什么,我们都需要从…...

React + Vite项目别名配置
Node版本:v20.16.0Vite版本:5.4.1 安装 types/node 依赖包 pnpm i types/node -D pnpm ls types/node配置 vite.config.js 文件: resolve: {alias: {"": join(__dirname, "./src/"),}, },使用配置好的别名 : 由上图我们…...

FFmpeg编译与配置 - Linux环境
Linux环境配置 环境:Ubuntu 22.04 step1. 首先下载安装依赖环境 更新软件源 sudo apt update下载依赖软件 sudo apt install \ autoconf \ automake \ build-essential \ cmake \ git-core \ libass-dev \ libfreetype6-dev \ libgnutls28-dev \ libsdl2-dev \…...

MyBatis-Plus 提供的一个通用服务层实现类
一、代码示例 Service public class CarriageServiceImpl extends ServiceImpl<CarriageMapper, CarriageEntity> implements CarriageService{Overridepublic List<CarriageDTO> findAll() {return List.of();} } 在这段代码中,CarriageServiceImpl …...

41-设计规则:线宽规则
1.设置电源线规则和信号线规则 2.设置信号线规则 3.设置电源线规则 如果未生效: ① 提升优先级即可。 ②查看使能选项有没有勾选...

使用MicroApp重构旧项目
前言 随着技术的飞速发展,我们公司内部一个基于“上古神器” jQuery PHP 构建的十年历史老项目已显力不从心,技术非常老旧且维护成本高昂,其实已经无数次想要重构,但是苦于历史遗留原因以及业务的稳定性而一直难以下手࿰…...

【Golang】go mod的使用
【1】GO111MODULE有三个值:off, on, auto off:go命令行将不会支持module功能,将会使用旧版本那种通过vendor目录或者GOPATH来查找依赖包的方式。 on:go命令行会使用modules功能,而不…...

Linux内核之网络套接字
文章目录 前言一、TCP4层模型和OSI7层模型OSI 7层模型TCP/IP 4层模型比较 二、套接字概念三、sockaddr_in和sockaddr结构体sockaddr_insockaddr区别 四、协议中的数据划分数据划分和首部添加流程数据接收与解析流程流程图 前言 一、TCP4层模型和OSI7层模型 OSI 7层模型 物理…...

SpringBoot事务-调度-缓存
一.Spring Boot中的事务管理 设置事务 Transactional(isolation Isolation.DEFAULT) Transactional(propagation Propagation.REQUIRED) 开启事务 EnableTransactionManagement 1. 开启事务管理 要开启 Spring 的事务管理,你需要在你的 Spring Boot 应用中添加 …...

社交媒体分析:如何利用Facebook的数据提升业务决
在数字化时代,社交媒体已经成为企业战略中不可或缺的一部分。Facebook,作为全球最大的社交平台之一,提供了丰富的数据资源,这些数据不仅能够帮助企业了解市场趋势,还能提升业务决策的精准度。本文将探讨如何有效利用Fa…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
