图片展示控件QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo
简介
/*
* 图片展示控件
* Graphics View Framework的使用Demo
* QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo
* 支持图片的旋转与缩放,自动缩放至接触边框
*/
效果展示

坐标系示意图
Graphics View Framework的使用需要特别注意QGraphicsView、QGraphicsScene、QGraphicsItem的坐标系及其转换方法,下图为本程序的示意图。
黑色表示视图View的坐标系
蓝色表示场景scene的坐标系
紫色表示图元Item的坐标系

源码
pictureDisplayWidget.h
/** 图片展示控件* Graphics View Framework的使用Demo* QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo* 支持图片的旋转与缩放,自动缩放至接触边框
*/#pragma once
#include <QWidget>class QGraphicsScene;
class QGraphicsView;
class QGraphicsTextItem;
class QGraphicsPixmapItem;
class QGraphicsRectItem;
class QGraphicsLineItem;
class QSlider;
class QPushButton;
class PictureDisplayWidget : public QWidget
{Q_OBJECTpublic:explicit PictureDisplayWidget(QWidget *parent = nullptr);~PictureDisplayWidget();public slots:void slot_SliderValueChanged(int value);void slot_btnClicked(bool checked = false);private:void showInfo();void setImage(const QString& strImagesPath);void shrinkImageSizeToInsideFramRect(const std::function<void (void)>& op);void enlargeImageSizeToInsideFramRect();private:QGraphicsView* m_view;QGraphicsScene* m_scene;QGraphicsTextItem* m_infoTextItem;QGraphicsRectItem* m_framRectItem;QList<QGraphicsLineItem*> m_framLineList;QGraphicsPixmapItem* m_pixmapItem;QSlider* m_rotateSlider;QSlider* m_imageSizeSlider;QPushButton* m_btn1;QPushButton* m_btn2;QPushButton* m_btn3;QPushButton* m_btn4;
};
pictureDisplayWidget.cpp
#include "pictureDisplayWidget.h"
#include <QGraphicsItem>
#include <QGraphicsScene>
#include <QGraphicsView>
#include <QSlider>
#include <QDebug>
#include <QScrollBar>
#include <QPushButton>
#include <QVBoxLayout>static qreal sliderValueToPixmapScale(int value)
{return value*0.02;
}
static int pixmapScaleToSliderValue(qreal scale)
{return scale/0.02;
}PictureDisplayWidget::PictureDisplayWidget(QWidget *parent): QWidget(parent)
{setWindowTitle("Graphics View Framework的使用Demo");QVBoxLayout* verticalLayout = new QVBoxLayout(this);//创建场景m_scene = new QGraphicsScene;QRectF sceneRect(-200, -200, 400, 400);m_scene->setSceneRect(sceneRect); //设置view显示的场景框//添加左上角文本图元m_infoTextItem = m_scene->addText("", QFont("Times", 12, QFont::Bold));m_infoTextItem->setDefaultTextColor(Qt::yellow);m_infoTextItem->setPos(-200, -200); //设置文本图元位于场景框左上角,该坐标是场景坐标系的坐标m_infoTextItem->setZValue(5); //设置z轴值,使得图元在最上层//添加场景矩形边框图元,用于图片缩小时的碰撞检测m_framRectItem = m_scene->addRect(sceneRect, QPen(Qt::red, 1));//添加场景矩形边框的四条边线图元,用于图片放大时的碰撞检测QPen framLinePen(Qt::blue, 1);//int gap = 1;//QRectF framLineRect = sceneRect.adjusted(gap, gap, -gap, -gap);QRectF framLineRect(sceneRect);m_framLineList.append(m_scene->addLine(QLineF(framLineRect.topLeft(), framLineRect.topRight()), framLinePen));m_framLineList.append(m_scene->addLine(QLineF(framLineRect.topRight(), framLineRect.bottomRight()), framLinePen));m_framLineList.append(m_scene->addLine(QLineF(framLineRect.bottomRight(), framLineRect.bottomLeft()), framLinePen));m_framLineList.append(m_scene->addLine(QLineF(framLineRect.bottomLeft(), framLineRect.topLeft()), framLinePen));//添加图片图元m_pixmapItem = m_scene->addPixmap(QPixmap());//创建视图m_view = new QGraphicsView(m_scene, this);m_view->setMinimumSize(m_scene->sceneRect().width() + m_view->verticalScrollBar()->width(),m_scene->sceneRect().height() + m_view->horizontalScrollBar()->height());m_view->setBackgroundBrush(QBrush(Qt::gray));m_view->show();verticalLayout->addWidget(m_view);//添加图片旋转角度条m_rotateSlider = new QSlider(Qt::Horizontal, this);m_rotateSlider->setTickInterval(1);m_rotateSlider->setMinimum(0);m_rotateSlider->setMaximum(360);m_rotateSlider->setTickPosition(QSlider::TicksBelow);verticalLayout->addWidget(m_rotateSlider);connect(m_rotateSlider, &QSlider::valueChanged, this, &PictureDisplayWidget::slot_SliderValueChanged);//添加图片缩放条m_imageSizeSlider = new QSlider(Qt::Horizontal, this);//m_imageSizeSlider->setTickInterval(1);m_imageSizeSlider->setMinimum(30);m_imageSizeSlider->setMaximum(70);m_imageSizeSlider->setValue(50);m_imageSizeSlider->setTickPosition(QSlider::TicksBelow);verticalLayout->addWidget(m_imageSizeSlider);connect(m_imageSizeSlider, &QSlider::valueChanged, this, &PictureDisplayWidget::slot_SliderValueChanged);//添加按钮m_btn1 = new QPushButton("1", this);m_btn2 = new QPushButton("2", this);m_btn3 = new QPushButton("3", this);m_btn4 = new QPushButton("4", this);verticalLayout->addWidget(m_btn1);verticalLayout->addWidget(m_btn2);verticalLayout->addWidget(m_btn3);verticalLayout->addWidget(m_btn4);connect(m_btn1, &QPushButton::clicked, this, &PictureDisplayWidget::slot_btnClicked);connect(m_btn2, &QPushButton::clicked, this, &PictureDisplayWidget::slot_btnClicked);connect(m_btn3, &QPushButton::clicked, this, &PictureDisplayWidget::slot_btnClicked);connect(m_btn4, &QPushButton::clicked, this, &PictureDisplayWidget::slot_btnClicked);//初始化setImage(":/images/1.png");showInfo();resize(700, 650);
}PictureDisplayWidget::~PictureDisplayWidget()
{}void PictureDisplayWidget::slot_btnClicked(bool checked)
{Q_UNUSED(checked);QPushButton* sender = static_cast<QPushButton*>(this->sender());QString strImagesPath(":/images/1.png");if (sender == m_btn1){strImagesPath = ":/images/1.png";}else if (sender == m_btn2){strImagesPath = ":/images/1.jpeg";}else if (sender == m_btn3){strImagesPath = ":/images/1.jpg";}else if (sender == m_btn4){m_rotateSlider->setValue(0);strImagesPath = ":/images/OIP-C.jfif";}setImage(strImagesPath);
}void PictureDisplayWidget::setImage(const QString& strImagesPath)
{//修改图片大小,使图片大小与场景边框尺寸一致m_pixmapItem->setPixmap(QPixmap(strImagesPath).scaled(m_scene->sceneRect().size().toSize(), Qt::KeepAspectRatio));//设置图元变换(旋转)的原点为图元边框的中心点m_pixmapItem->setTransformOriginPoint(m_pixmapItem->boundingRect().center());QPointF itemBoundingRectCenterPoint = m_pixmapItem->boundingRect().center();qDebug() << m_pixmapItem->boundingRect() << itemBoundingRectCenterPoint; //返回的是图元坐标系坐标//以pixmapItem边界矩形左上角为(0,0)进行移动---关键m_pixmapItem->setPos(0-itemBoundingRectCenterPoint.x(), 0-itemBoundingRectCenterPoint.y());qDebug() << "pos:" << m_pixmapItem->pos();//返回的是父项坐标系坐标qDebug() << "scenePos:" << m_pixmapItem->scenePos();//返回的是场景坐标系坐标qDebug() << "sceneBoundingRectPathPoint:" << m_pixmapItem->mapToScene(m_pixmapItem->boundingRect());//返回的是场景坐标系坐标//缩小图元,使其在场景边框内shrinkImageSizeToInsideFramRect([](){//qDebug() << "setImage-->shrinkImageSizeToInsideFramRect";});//放大图元,使其填满场景边框enlargeImageSizeToInsideFramRect();
}//超出边界矩形时,自动缩小图片尺寸
void PictureDisplayWidget::shrinkImageSizeToInsideFramRect(const std::function<void (void)>& op)
{if (m_imageSizeSlider){//不断缩小图元大小,直至其完全包含在场景边框内int imageSizeSliderValue = m_imageSizeSlider->value();while (!m_pixmapItem->collidesWithItem(m_framRectItem, Qt::ContainsItemShape)) //碰撞检测{m_imageSizeSlider->setValue(--imageSizeSliderValue);op();}}
}//自动放大图片尺寸,至触碰边界线
void PictureDisplayWidget::enlargeImageSizeToInsideFramRect()
{// for (int i = 0; i < m_framLineList.size(); ++i) {// qDebug() << "ContainsItemShape " << i << ": "<< m_pixmapItem->collidesWithItem(m_framLineList.at(i), Qt::ContainsItemShape);// qDebug() << "IntersectsItemShape " << i << ": "<< m_pixmapItem->collidesWithItem(m_framLineList.at(i), Qt::IntersectsItemShape);// qDebug() << "ContainsItemBoundingRect " << i << ": "<< m_pixmapItem->collidesWithItem(m_framLineList.at(i), Qt::ContainsItemBoundingRect);// qDebug() << "IntersectsItemBoundingRect " << i << ": "<< m_pixmapItem->collidesWithItem(m_framLineList.at(i), Qt::IntersectsItemBoundingRect);// qDebug() << "--------------------------------";// }if (m_imageSizeSlider){//不断放大图元,直至其碰撞到任意一条边线或者达到最大缩放比int count = 0;do{bool bCollidesLine = false;foreach (auto framLine, m_framLineList){if (bCollidesLine = m_pixmapItem->collidesWithItem(framLine, Qt::IntersectsItemShape)) //碰撞检测{break;}}if (bCollidesLine){break; //当图元碰撞到任意一条边线时退出}int imageSizeSliderValue = m_imageSizeSlider->value();m_imageSizeSlider->setValue(++imageSizeSliderValue); //不断放大图元if (m_imageSizeSlider->value() < imageSizeSliderValue){break; //当图元放大无效时退出}} while (++count < m_imageSizeSlider->maximum());}
}void PictureDisplayWidget::slot_SliderValueChanged(int value)
{QSlider* sender = static_cast<QSlider*>(this->sender());if (sender == m_rotateSlider){m_pixmapItem->setRotation(value);//旋转并检测当超出边界矩形时,自动缩小图片尺寸shrinkImageSizeToInsideFramRect(std::bind(&QGraphicsItem::setRotation, m_pixmapItem, value));//自动放大图片尺寸,至触碰边界线enlargeImageSizeToInsideFramRect();}else if (sender == m_imageSizeSlider){qreal oldScale = m_pixmapItem->scale(); //记录原缩放比m_pixmapItem->setScale(sliderValueToPixmapScale(value)); //设置图元缩放比//当碰撞检测到pixmapItem不完全在边界矩形内时,恢复原缩放比if (!m_pixmapItem->collidesWithItem(m_framRectItem, Qt::ContainsItemShape)){m_pixmapItem->setScale(oldScale);m_imageSizeSlider->setValue(pixmapScaleToSliderValue(oldScale));}}showInfo();
}//左上角信息打印
void PictureDisplayWidget::showInfo()
{QString infoText = QString("rotate:%1\r\nimageSize:%2").arg(m_rotateSlider->value()).arg(m_imageSizeSlider->value());m_infoTextItem->setPlainText(infoText);
}
相关文章:

图片展示控件QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo
简介 /* * 图片展示控件 * Graphics View Framework的使用Demo * QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo * 支持图片的旋转与缩放,自动缩放至接触边框 */ 效果展示 坐标系示意图 Graphics View Framework的使用需要特别注意QGraphicsView、…...

C++仿C#实现事件处理
测试 #include "beacon/beacon.hpp" #include <cstdio> #include <thread>class mouseEvent : public beacon::args { public:mouseEvent(int x, int y) : x(x), y(y) {}int x, y; };class object : public beacon::sender { public:};class mouseHandl…...

SpringBoot-04--整合登录注册动态验证码
文章目录 效果展示1.导入maven坐标2.编写代码生成一个验证码图片3.前端如何拿到验证码4. 后端生成验证码5前端代码 效果展示 效果,每次进入页面展现出来不同的验证码。 技术 使用别人已经写好的验证码生成器,生成图片,转为Base64编码&#x…...

Qt如何打包桌面应用程序
Qt提供了一种便捷的方式来打包桌面应用程序,使其能够在不同操作系统上运行。以下是一些常用的打包工具和步骤: 1. **使用Qt Installer Framework**:Qt提供了一个名为Qt Installer Framework的工具,可以用来创建跨平台的安装程序。…...

AI作画提示词工程:技巧与最佳实践
在AI作画中,提示词工程(Prompt Engineering)是生成高质量图像的关键一步。以Midjourney为例,通过巧妙设计提示词,AI能够生成更符合预期的图像。本教程将分享如何有效利用提示词,掌握提示词的技巧与最佳实践…...

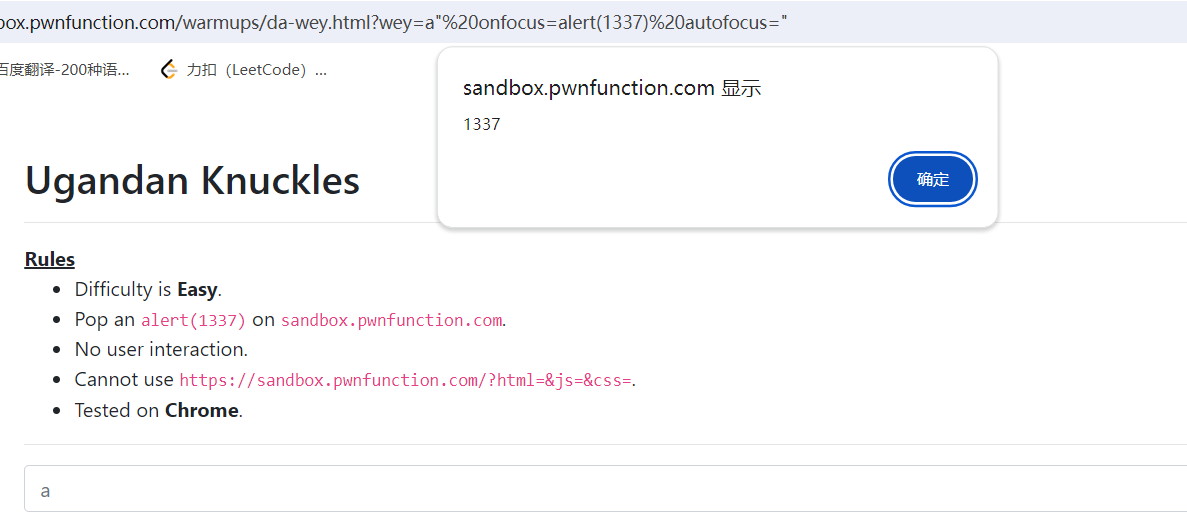
Ugandan Knuckles
目录 一、题目 二、思路 三、payload 四、思考与总结 一、题目 <!-- Challenge --> <div id"uganda"></div> <script>let wey (new URL(location).searchParams.get(wey) || "do you know da wey?");wey wey.replace(/[<…...

MVI、MVVM、MVP的对比
MVI 特点: 单向数据流:MVI采用单向数据流,从Model到View的数据流动,保证了数据流的可控性和可预测性。响应式编程:通过使用协程与RxJava等响应式编程库,简化了数据流的管理和处理。不可变性:MV…...

基于 Flutter 从零开发一款产品(一)—— 跨端开发技术介绍
前言 相信很多开发者在学习技术的过程中,常常会陷入一种误区当中,就是学了很多技术理论知识,但是仍做不出什么产品出来,往往学了很多干货,但是并无实际的用处。其实,不论是做什么,我们都需要从…...

React + Vite项目别名配置
Node版本:v20.16.0Vite版本:5.4.1 安装 types/node 依赖包 pnpm i types/node -D pnpm ls types/node配置 vite.config.js 文件: resolve: {alias: {"": join(__dirname, "./src/"),}, },使用配置好的别名 : 由上图我们…...

FFmpeg编译与配置 - Linux环境
Linux环境配置 环境:Ubuntu 22.04 step1. 首先下载安装依赖环境 更新软件源 sudo apt update下载依赖软件 sudo apt install \ autoconf \ automake \ build-essential \ cmake \ git-core \ libass-dev \ libfreetype6-dev \ libgnutls28-dev \ libsdl2-dev \…...

MyBatis-Plus 提供的一个通用服务层实现类
一、代码示例 Service public class CarriageServiceImpl extends ServiceImpl<CarriageMapper, CarriageEntity> implements CarriageService{Overridepublic List<CarriageDTO> findAll() {return List.of();} } 在这段代码中,CarriageServiceImpl …...

41-设计规则:线宽规则
1.设置电源线规则和信号线规则 2.设置信号线规则 3.设置电源线规则 如果未生效: ① 提升优先级即可。 ②查看使能选项有没有勾选...

使用MicroApp重构旧项目
前言 随着技术的飞速发展,我们公司内部一个基于“上古神器” jQuery PHP 构建的十年历史老项目已显力不从心,技术非常老旧且维护成本高昂,其实已经无数次想要重构,但是苦于历史遗留原因以及业务的稳定性而一直难以下手࿰…...

【Golang】go mod的使用
【1】GO111MODULE有三个值:off, on, auto off:go命令行将不会支持module功能,将会使用旧版本那种通过vendor目录或者GOPATH来查找依赖包的方式。 on:go命令行会使用modules功能,而不…...

Linux内核之网络套接字
文章目录 前言一、TCP4层模型和OSI7层模型OSI 7层模型TCP/IP 4层模型比较 二、套接字概念三、sockaddr_in和sockaddr结构体sockaddr_insockaddr区别 四、协议中的数据划分数据划分和首部添加流程数据接收与解析流程流程图 前言 一、TCP4层模型和OSI7层模型 OSI 7层模型 物理…...

SpringBoot事务-调度-缓存
一.Spring Boot中的事务管理 设置事务 Transactional(isolation Isolation.DEFAULT) Transactional(propagation Propagation.REQUIRED) 开启事务 EnableTransactionManagement 1. 开启事务管理 要开启 Spring 的事务管理,你需要在你的 Spring Boot 应用中添加 …...

社交媒体分析:如何利用Facebook的数据提升业务决
在数字化时代,社交媒体已经成为企业战略中不可或缺的一部分。Facebook,作为全球最大的社交平台之一,提供了丰富的数据资源,这些数据不仅能够帮助企业了解市场趋势,还能提升业务决策的精准度。本文将探讨如何有效利用Fa…...

企业中的流程组织
在每个实施SAP的企业中,除了传统的IT部门(包括SAP顾问所在的部门),必不可少的是一定形式的流程组织(Process Organization),流程组织的主要作用有 梳理企业内部业务流程,根据企业发展需要变更企业内部流程确定企业流程规范和部门…...

Redis:查询是否包含某个字符/字符串之二
上一篇:Redis:查询是否包含某个字符/字符串之一-CSDN博客 下一篇:Redis:查询是否包含某个字符/字符串之三-CSDN博客 摘要: 要查询数据,就需要遍历key,遍历value,其中包含存储等辅助…...

算法笔记|Day23贪心算法
算法笔记|Day23贪心算法 ☆☆☆☆☆leetcode 455.分发饼干题目分析代码 ☆☆☆☆☆leetcode 376. 摆动序列题目分析代码 ☆☆☆☆☆leetcode 53. 最大子序和题目分析代码 ☆☆☆☆☆leetcode 455.分发饼干 题目链接:leetcode 455.分发饼干 题目分析 优先考虑饼干…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
