CSS方向选择的艺术:深入探索:horizontal和:vertical伪类
CSS(层叠样式表)是构建网页视觉表现的核心工具。随着CSS规范的不断更新,我们拥有了更多的选择器来精确控制网页元素的样式。其中,:horizontal和:vertical伪类是CSS Level 4中引入的两个实验性选择器,它们允许开发者根据元素的方向来应用样式。本文将详细介绍这两个伪类的使用,并通过实例代码展示如何将它们融入到网页设计中。
什么是:horizontal和:vertical伪类?
:horizontal和:vertical伪类是CSS选择器,用于根据元素的书写模式(writing mode)来选择元素。:horizontal选择器应用于书写模式为水平方向的元素,而:vertical选择器应用于书写模式为垂直方向的元素。
使用场景
这些伪类特别适用于以下场景:
- 多语言支持:在设计支持多种语言的网页时,可以根据语言的书写方向来应用不同的样式。
- 响应式设计:在响应式布局中,某些元素可能在不同屏幕尺寸下改变其书写方向。
- 自定义组件:在开发自定义Web组件时,可以根据组件的书写方向来调整样式。
基本语法
使用:horizontal和:vertical伪类的语法与使用普通CSS选择器类似。例如:
div:horizontal {padding: 10px;background-color: lightblue;
}div:vertical {padding: 10px;background-color: lightcoral;
}
在上面的代码中,所有水平方向的<div>元素将具有浅蓝色背景和内边距,而所有垂直方向的<div>元素将具有浅珊瑚色背景和内边距。
示例:多语言网页设计
假设我们正在设计一个支持英语和中文的网页,我们可以使用:horizontal和:vertical来为不同语言的文本设置不同的样式:
<div lang="en" class="text-content">Hello, world!</div>
<div lang="zh" class="text-content">你好,世界!</div>
.text-content:horizontal {font-family: Arial, sans-serif;
}.text-content:vertical {font-family: 'Noto Sans CJK', sans-serif;writing-mode: vertical-rl;
}
在这个例子中,英文文本将使用Arial字体,而中文文本将使用’Noto Sans CJK’字体,并设置为垂直书写模式。
与writing-mode属性结合使用
:horizontal和:vertical伪类与writing-mode属性紧密相关。writing-mode属性定义了元素的书写和阅读方向。例如:
.vertical-text {writing-mode: vertical-rl;
}
将.vertical-text类应用到一个元素上,该元素的文本将垂直排列。然后,我们可以使用:vertical伪类来为这些垂直文本元素设置特定的样式。
注意事项
虽然:horizontal和:vertical伪类非常有用,但在使用时需要注意以下几点:
- 浏览器支持:由于这些伪类是CSS Level 4的一部分,它们可能在一些旧版浏览器中不受支持。在使用之前,需要检查目标浏览器的兼容性。
- 性能考虑:过度使用这些伪类可能会导致样式计算的复杂性增加,从而影响页面性能。合理使用这些伪类,并结合其他CSS优化技巧,可以提高性能。
- 可访问性:在使用
:horizontal和:vertical伪类时,要确保这些样式不会影响用户的可访问性体验。
结论
:horizontal和:vertical伪类为开发者提供了一种新的工具,用于根据元素的书写方向来应用样式。通过本文的探讨,我们了解到了这些伪类的定义、使用场景、基本语法、示例代码以及一些使用时的注意事项。随着Web技术的不断发展,我们可以预见这些伪类将在未来的网页设计中扮演越来越重要的角色。
通过深入理解并合理应用:horizontal和:vertical伪类,开发者可以创造出更加丰富和适应性强的网页设计,提升用户体验。记住,合理利用CSS的每一个特性,都是提升网页设计质量的关键。
本文提供了对:horizontal和:vertical伪类的全面介绍,包括它们的定义、使用场景、基本语法、示例代码以及一些使用时的注意事项。希望这篇文章能够帮助你更好地理解和运用这些伪类,为你的网页设计增添更多的创意和可能性。
相关文章:

CSS方向选择的艺术:深入探索:horizontal和:vertical伪类
CSS(层叠样式表)是构建网页视觉表现的核心工具。随着CSS规范的不断更新,我们拥有了更多的选择器来精确控制网页元素的样式。其中,:horizontal和:vertical伪类是CSS Level 4中引入的两个实验性选择器,它们允许开发者根据…...

探索PHP的心脏:流行CMS系统全解析
标题:探索PHP的心脏:流行CMS系统全解析 在数字化时代,内容管理系统(CMS)扮演着构建和维护网站的核心角色。PHP作为一种广泛使用的服务器端脚本语言,其强大的功能和灵活性使其成为开发CMS的首选。本文将详细…...

图片展示控件QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo
简介 /* * 图片展示控件 * Graphics View Framework的使用Demo * QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo * 支持图片的旋转与缩放,自动缩放至接触边框 */ 效果展示 坐标系示意图 Graphics View Framework的使用需要特别注意QGraphicsView、…...

C++仿C#实现事件处理
测试 #include "beacon/beacon.hpp" #include <cstdio> #include <thread>class mouseEvent : public beacon::args { public:mouseEvent(int x, int y) : x(x), y(y) {}int x, y; };class object : public beacon::sender { public:};class mouseHandl…...

SpringBoot-04--整合登录注册动态验证码
文章目录 效果展示1.导入maven坐标2.编写代码生成一个验证码图片3.前端如何拿到验证码4. 后端生成验证码5前端代码 效果展示 效果,每次进入页面展现出来不同的验证码。 技术 使用别人已经写好的验证码生成器,生成图片,转为Base64编码&#x…...

Qt如何打包桌面应用程序
Qt提供了一种便捷的方式来打包桌面应用程序,使其能够在不同操作系统上运行。以下是一些常用的打包工具和步骤: 1. **使用Qt Installer Framework**:Qt提供了一个名为Qt Installer Framework的工具,可以用来创建跨平台的安装程序。…...

AI作画提示词工程:技巧与最佳实践
在AI作画中,提示词工程(Prompt Engineering)是生成高质量图像的关键一步。以Midjourney为例,通过巧妙设计提示词,AI能够生成更符合预期的图像。本教程将分享如何有效利用提示词,掌握提示词的技巧与最佳实践…...

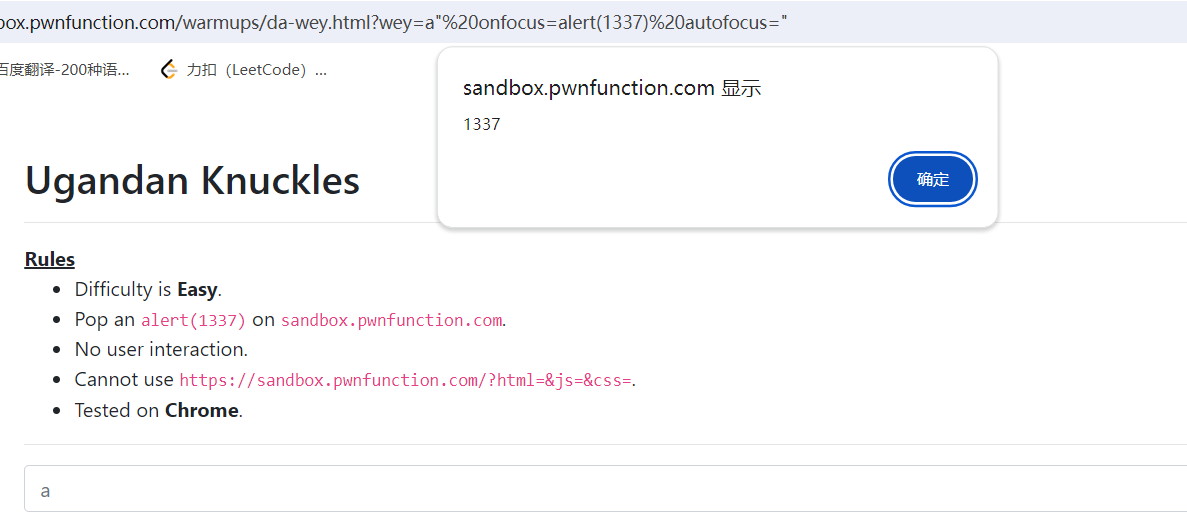
Ugandan Knuckles
目录 一、题目 二、思路 三、payload 四、思考与总结 一、题目 <!-- Challenge --> <div id"uganda"></div> <script>let wey (new URL(location).searchParams.get(wey) || "do you know da wey?");wey wey.replace(/[<…...

MVI、MVVM、MVP的对比
MVI 特点: 单向数据流:MVI采用单向数据流,从Model到View的数据流动,保证了数据流的可控性和可预测性。响应式编程:通过使用协程与RxJava等响应式编程库,简化了数据流的管理和处理。不可变性:MV…...

基于 Flutter 从零开发一款产品(一)—— 跨端开发技术介绍
前言 相信很多开发者在学习技术的过程中,常常会陷入一种误区当中,就是学了很多技术理论知识,但是仍做不出什么产品出来,往往学了很多干货,但是并无实际的用处。其实,不论是做什么,我们都需要从…...

React + Vite项目别名配置
Node版本:v20.16.0Vite版本:5.4.1 安装 types/node 依赖包 pnpm i types/node -D pnpm ls types/node配置 vite.config.js 文件: resolve: {alias: {"": join(__dirname, "./src/"),}, },使用配置好的别名 : 由上图我们…...

FFmpeg编译与配置 - Linux环境
Linux环境配置 环境:Ubuntu 22.04 step1. 首先下载安装依赖环境 更新软件源 sudo apt update下载依赖软件 sudo apt install \ autoconf \ automake \ build-essential \ cmake \ git-core \ libass-dev \ libfreetype6-dev \ libgnutls28-dev \ libsdl2-dev \…...

MyBatis-Plus 提供的一个通用服务层实现类
一、代码示例 Service public class CarriageServiceImpl extends ServiceImpl<CarriageMapper, CarriageEntity> implements CarriageService{Overridepublic List<CarriageDTO> findAll() {return List.of();} } 在这段代码中,CarriageServiceImpl …...

41-设计规则:线宽规则
1.设置电源线规则和信号线规则 2.设置信号线规则 3.设置电源线规则 如果未生效: ① 提升优先级即可。 ②查看使能选项有没有勾选...

使用MicroApp重构旧项目
前言 随着技术的飞速发展,我们公司内部一个基于“上古神器” jQuery PHP 构建的十年历史老项目已显力不从心,技术非常老旧且维护成本高昂,其实已经无数次想要重构,但是苦于历史遗留原因以及业务的稳定性而一直难以下手࿰…...

【Golang】go mod的使用
【1】GO111MODULE有三个值:off, on, auto off:go命令行将不会支持module功能,将会使用旧版本那种通过vendor目录或者GOPATH来查找依赖包的方式。 on:go命令行会使用modules功能,而不…...

Linux内核之网络套接字
文章目录 前言一、TCP4层模型和OSI7层模型OSI 7层模型TCP/IP 4层模型比较 二、套接字概念三、sockaddr_in和sockaddr结构体sockaddr_insockaddr区别 四、协议中的数据划分数据划分和首部添加流程数据接收与解析流程流程图 前言 一、TCP4层模型和OSI7层模型 OSI 7层模型 物理…...

SpringBoot事务-调度-缓存
一.Spring Boot中的事务管理 设置事务 Transactional(isolation Isolation.DEFAULT) Transactional(propagation Propagation.REQUIRED) 开启事务 EnableTransactionManagement 1. 开启事务管理 要开启 Spring 的事务管理,你需要在你的 Spring Boot 应用中添加 …...

社交媒体分析:如何利用Facebook的数据提升业务决
在数字化时代,社交媒体已经成为企业战略中不可或缺的一部分。Facebook,作为全球最大的社交平台之一,提供了丰富的数据资源,这些数据不仅能够帮助企业了解市场趋势,还能提升业务决策的精准度。本文将探讨如何有效利用Fa…...

企业中的流程组织
在每个实施SAP的企业中,除了传统的IT部门(包括SAP顾问所在的部门),必不可少的是一定形式的流程组织(Process Organization),流程组织的主要作用有 梳理企业内部业务流程,根据企业发展需要变更企业内部流程确定企业流程规范和部门…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...
