微信小程序面试题(day08)
文章目录
- 微信小程序自定义组件的使用?
- 微信小程序事件通道的使用?
- 微信小程序如何使用vant组件库?
- 微信小程序自定义组件父传子子传父?
- 微信小程序自定义组件生命周期有哪些?
- 微信小程序授权登录流程?
- web-view。
微信小程序自定义组件的使用?
创建自定义组件
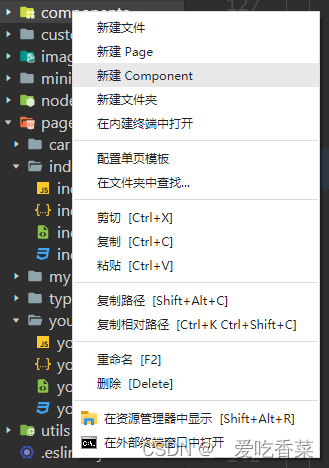
- 创建一个以component命名的文件夹
- 创建完成,右击新建component

声明组件
-
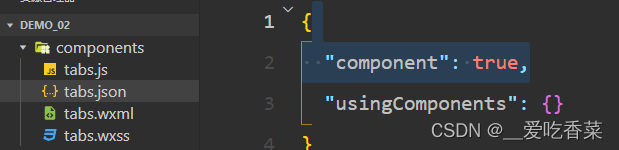
组件对应的 json 文件中设置: component: true

-
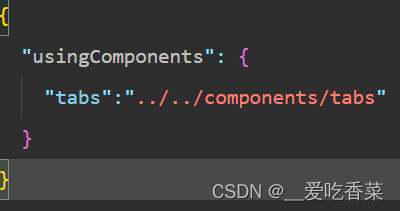
在需要引入组件的页面的json文件中,在usingComponents里面写键值对,写组件名和路径

使用组件
-
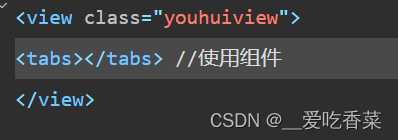
在需要引入组件的页面的wxml文件中,添加组件标签

根据上述操作就自定义组件成功了。
细节注意事项因为 WXML 节点标签名只能是小写字母、中划线和下划线的组合,所以自定义组件的标签名也只能包含这些字符。
自定义组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用 usingComponents 字段)。
自定义组件和页面所在项目根目录名不能以“wx-”为前缀,否则会报错。
注意,是否在页面文件中使用 usingComponents 会使得页面的 this 对象的原型稍有差异,包括:使用 usingComponents 页面的原型与不使用时不一致,即 Object.getPrototypeOf(this) 结果不同。
使用 usingComponents 时会多一些方法,如 selectComponent 。
出于性能考虑,使用 usingComponents 时, setData 内容不会被直接深复制,即 this.setData({ field: obj }) 后 this.data.field === obj 。(深复制会在这个值被组件间传递时发生。)
如果页面比较复杂,新增或删除 usingComponents 定义段时建议重新测试一下。
微信小程序事件通道的使用?
微信小程序事件通道(事件总线)是用于在小程序多个页面或组件之间通过触发事件进行通信的机制。
通过事件通道,一个页面或组件可以向事件通道发送一个事件,其他页面或组件可以通过监听该事件来获取消息并进行相应处理。
使用事件通道需要先在 app.js 中初始化事件总线:
App({onLaunch() {this.eventChannel = this.getEventChannelForPage();},
})在需要发送事件的页面或组件中,通过wx.navigateTo或wx.redirectTo方法跳转到目标页面或组件时,传入events参数,并将它赋值为事件通道对象
wx.navigateTo({url: '/pages/targetPage/index',events: {someEvent: data => {// 收到事件,并执行相应操作}}
});在目标页面或组件中,通过onLoad生命周期函数获得事件通道对象,并绑定事件处理函数:
onLoad(options) {const eventChannel = this.getOpenerEventChannel();eventChannel.on('someEvent', data => {// 处理事件});
}当事件发生时,通过调用触发事件的方法,向事件通道中发送事件:
// 触发事件
this.eventChannel.emit('someEvent', data);微信小程序如何使用vant组件库?
-
打开vant weapp网站(点击进入官网)
-
打开项目,可在vscode中打开,也可打开微信小程序的新建终端。
-
输入初始化项目的命令 npm init
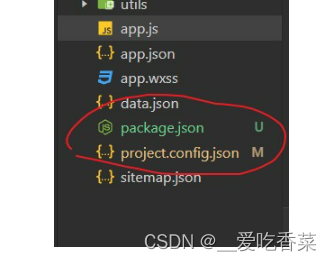
此时你会发现你的目录多出了package.json文件。

-
安装依赖 ->通过 npm 安装vant/weapp
npm i @vant/weapp -S --production -
安装 miniprogram:miniprogram_npm包才是小程序真正使用的npm包;
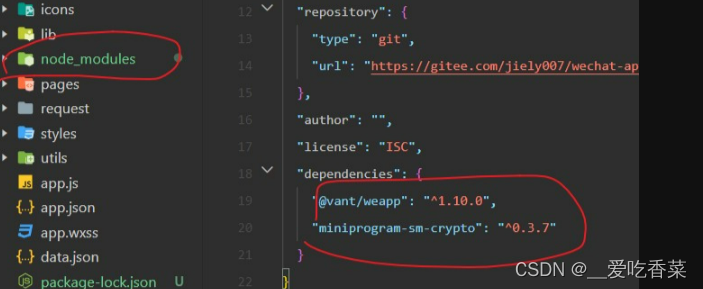
npm i miniprogram-sm-crypto --production安装完毕后,此时目录中又多些文件。

-
修改 app.json
将 app.json 中的 "style": "v2" 去除,原因:小程序的新版基础组件强行加上了许多样式,难以覆盖, 不关闭将造成部分组件样式混乱。 -
修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。 需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{..."setting": {..."packNpmManually": flase,"packNpmRelationList": [{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./miniprogram/"}]}
}
-
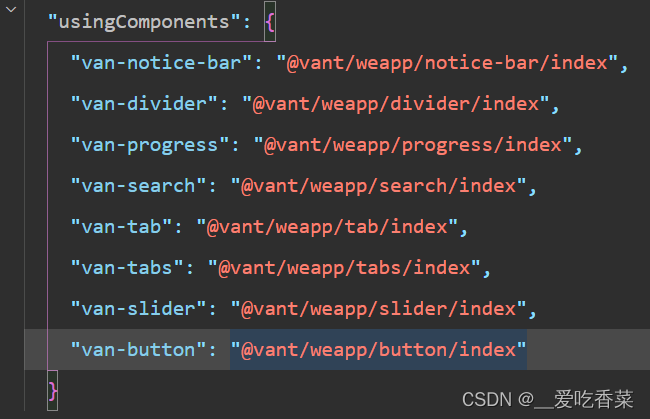
app.json文件中引入vant样式路径
vant的样式使用,需要我们每使用一个组件,在app.json中引入一个样式的路径

微信小程序自定义组件父传子子传父?
-
父传子
父组件(页面)向子组件传递数据,通过标签属性的方式来传递
(1)在子组件上进行接收
(2)把这个数据当成是data中的数据直接用即可
-
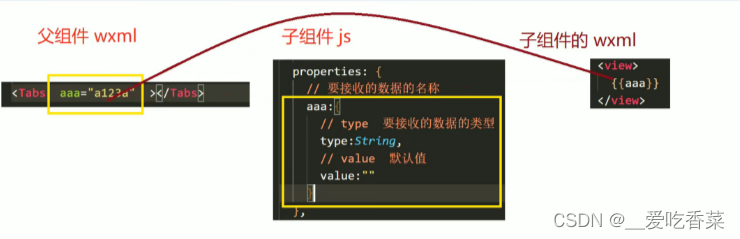
在父组件的wxml文件中,在使用的自定义组件标签中添加属性,以(属性=值)的形式。
例如下图表示页面向子组件传递了属性aaa,值是a123a

-
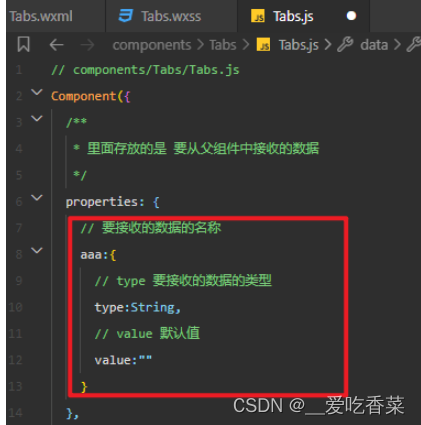
在子组件的js文件中,在properties中接收父组件传递的数据,properties里面要填接收的数据的名称,上例的名称是aaa,数据名称是个对象,里面写数据的类型和数据的值,数据的值不填就默认是上面的值“a123a",填了数据值,值就是我们写的值。

在子组件的wxml中,使用数据的名称,进行渲染<view>{{aaa}}<view/>
父向子传递的过程

-
子向父传递数据
子向父传递数据,通过事件的方式传递
(1)在父组件的标签上加入一个自定义事件
解决办法:将子组件中的索引传给父组件,然后父组件在它的方法中处理tabs,实现改变
在子组件js文件中定义一个点击事件,需要在methods中绑定。
点击事件触发的时候:就可以触发父组件自定义事件,同时传递数据给父组件。
methods:{handleItemTap(e){//绑定点击事件this.triggerEvent("父组件自定义的事件名称",要传递的参数)}
}
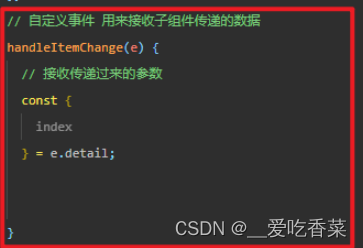
父组件的.js文件中写一个事件回调函数,接受传递过来的数据。


在子组件的.js文件中触发父组件的自定义事件 同时传递数据 给父组件
总结:
在子组件的.js文件中触发父组件的自定义事件 同时传递数据 给父组件,通过this.triggerEvent()触发父组件中自定义的事件,同时传递数据,给父组件。
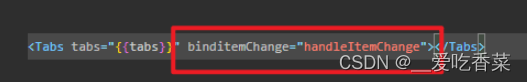
在父组件的wxml文件中绑定自定义事件,bind事件名称
在父组件的.js文件中写一个事件回调函数(名称是绑定自定义事件名称),detail接收传递过来的数据.
微信小程序自定义组件生命周期有哪些?

最重要的生命周期函数有3个,分别是created、attached、detached
-
组件实例刚被创建好时触发created生命周期函数 此时不能调用setData,只能添加一些自定义的属性字段
-
在组件初始化完毕,进入页面节点树时触发attched生命周期函数 此时,this.data初始化完毕,数据初始化
的操作可以在此操作 -
在组件离开页面节点时,触发detached生命周期函数 退出页面时触发,可以做一些清理数据方面的操作
小结组件所在页面的生命周期函数需要定义在pageLifetimes节点中
Component({pageLifetimes:{show:function(){},hide:function(){},resize:function(){}}
}
微信小程序授权登录流程?
1.判断是否有授权
在进入小程序的时候要判断是否有授权,如果没有授权,则要授权之后,才能登录到小程序。
wx.getSetting({// 用户获取当前小程序授权状态success(res) {console.log(res.authSetting["scope.userInfo"])// 判断它是否为trueif (res.authSetting["scope.userInfo"]) {// 证明我已经授权过console.log("授权")} else {// 未授权,就跳转到授权的button按钮页面,也可以是个人信息页面console.log("未授权")// 先跳转至用户授权登录页面wx.navigateTo({url: '../../pages/login/login',})}}})
2.若已经授权
若已经授权,获取用户信息,存在全局的data里,若没有授权,跳转到login页,进行授权操作
使用 button 组件,并将 open-type 指定为 getUserInfo 类型,获取用户基本信息
就是 通过点击按钮 触发 getUserInfo 接口 获取用户信息,
用户点击 授权登录 就可以获取到 用户的信息。
<view><!-- 小程序里的组件 已封装好的 --><!-- bindgetuserinfo用户点击该按钮时,会返回获取到的数据 --><button open-type="getUserInfo" bindgetuserinfo="getUserInfo">用户授权登录</button><image src="../../icon_png/111.png" class="aaa"></image>
</view>
<!-- 默认不显示 -->
<view wx:if="{{userInfo.nickName}}" class="xinxi"><text>昵称:{{userInfo.nickName}}</text><text><!-- 性别: {{userInfo.gender==1?'男': '女'}} --></text><view><image src="{{userInfo.avatarUrl}}"></image></view>
</view>
3.授权
授权成功,获取用户信息成功之后,将用户信息存储在本地缓存中指定的 userInfo 中,然后跳转到小程序首页。
// 登录** // 进入授权button的binggetuserinfo回调 // 调用 wx.login获取codelogin() {wx.login({success: async (res) => {console.log(res.code); // 打印临时凭证if (res.code) {let { //发起网络请求data} = await ajaxLogin(res.code);if (data.code != 10000) {// 登录wx.setStorage({ // 进行存储data: data.data.token, //存储得是tokenkey: 'token',})wx.switchTab({url: '../index/index',})} else {// 注册this.zhuce()}} else {console.log("登录失败!" + res.errMsg);}}});},// 注册zhuce() {wx.login({success: async res => {let {data: hh} = await ajaxZhu({code: res.code,encryptedData: this.data.encryptedData,iv: this.data.iv})if (hh.code == 0) {this.login()}}})},
登录的时候 还需要调用一下 wx.login() 方法。
调用接口获取登录凭证(code)。通过凭证进而换取用户登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)等。用户数据的加解密通讯需要依赖会话密钥完成。
web-view。
概述
web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面.
基本属性

小程序使用web-view加载网页-1
<web-view src="http://localhost:8081/html/my-webview.html"></web-view>小程序使用web-view加载网页-2
webview.wxml中
<web-view src="{{src}}"></web-view>webview.js
var webSrc = ["http://localhost:8081/html/weichat-webview.html", //网页地址"http://localhost:8081/html/my-webview.html"
];onLoad: function (options) {this.setData({src: webSrc[1]})},相关文章:

微信小程序面试题(day08)
文章目录微信小程序自定义组件的使用?微信小程序事件通道的使用?微信小程序如何使用vant组件库?微信小程序自定义组件父传子子传父?微信小程序自定义组件生命周期有哪些?微信小程序授权登录流程?web-view。…...

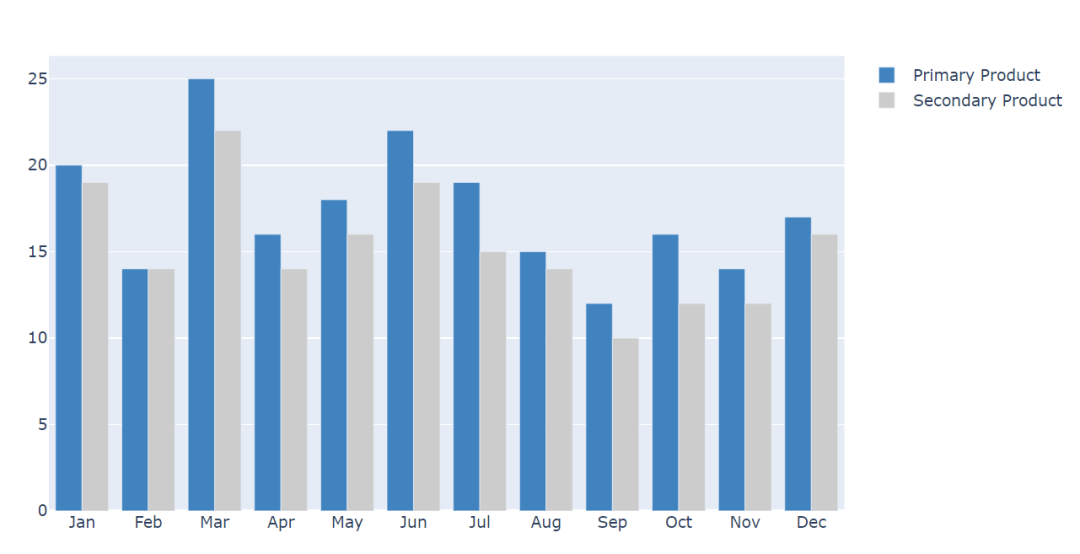
最强的Python可视化神器,你有用过么?
数据分析离不开数据可视化,我们最常用的就是Pandas,Matplotlib,Pyecharts当然还有Tableau,看到一篇文章介绍Plotly制图后我也跃跃欲试,查看了相关资料开始尝试用它制图。 1、Plotly Plotly是一款用来做数据分析和可视…...

Ubuntu使用vnc远程桌面【远程内网穿透】
文章目录1.前言2.两台互联电脑的设置2.1 Windows安装VNC2.2 Ubuntu安装VNC2.3.Ubuntu安装cpolar3.Cpolar设置3.1 Cpolar云端设置3.2.Cpolar本地设置4.公网访问测试5.结语1.前言 记得笔者刚刚开始接触电脑时,还是win95/98的时代,那时的电脑桌面刚迈入图形…...

【C++】map、set、multimap、multiset的介绍和使用
我讨厌世俗,也耐得住孤独。 文章目录一、键值对二、树形结构的关联式容器1.set1.1 set的介绍1.2 set的使用1.3 multiset的使用2.map2.1 map的介绍2.2 map的使用2.3 multimap的使用三、两道OJ题1.前K个高频单词(less<T>小于号是小的在左面升序&…...
)
css学习14(多媒体查询)
目录 多媒体查询 语法 示例代码 通用媒体查询 媒体功能参考列表 多媒体查询 CSS的媒体查询是一种CSS的技术,它可以根据不同的设备类型、屏幕尺寸、方向、分辨率等条件来应用不同的CSS样式,从而为不同的设备和屏幕提供最佳的浏览体验。这样ÿ…...

【C++进阶】C++11(中)左值引用和右值引用
文章目录左值引用左值引用的概念左值引用的使用右值引用右值引用的概念右值引用的使用左右值相互引用左值引用对右值进行引用右值引用对左值进行引用右值引用使用场景和意义左值引用的优势左值引用的短板右值引用的优势完美转发模板万能引用完美转发实际运用场景左值引用 左值…...

Python中的生成器【generator】总结,看看你掌握了没?
人生苦短,我用python python 安装包资料:点击此处跳转文末名片获取 1.实现generator的两种方式 python中的generator保存的是算法, 真正需要计算出值的时候才会去往下计算出值。 它是一种惰性计算(lazy evaluation)。 要创建一个…...

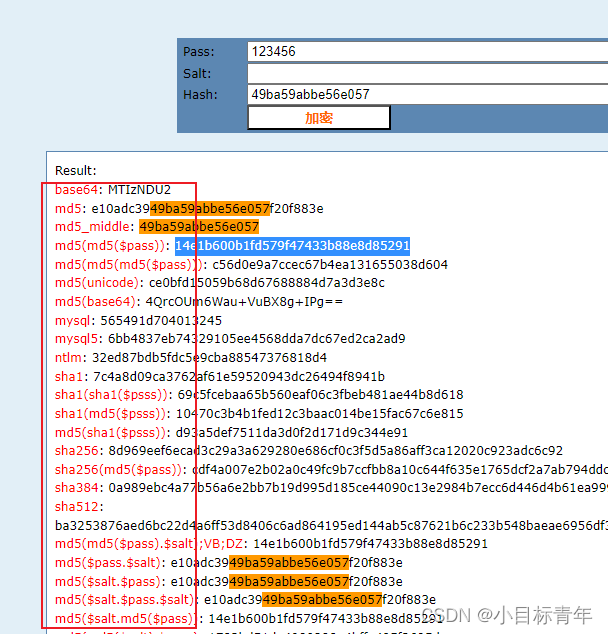
MD5加密竟然不安全,应届生表示无法理解?
前言 近日公司的一个应届生问我,他做的一个毕业设计密码是MD5加密存储的,为什么密码我帮他调试的时候,我能猜出来明文是什么? 第六感,是后端研发的第六感! 正文 示例,有个系统,前…...

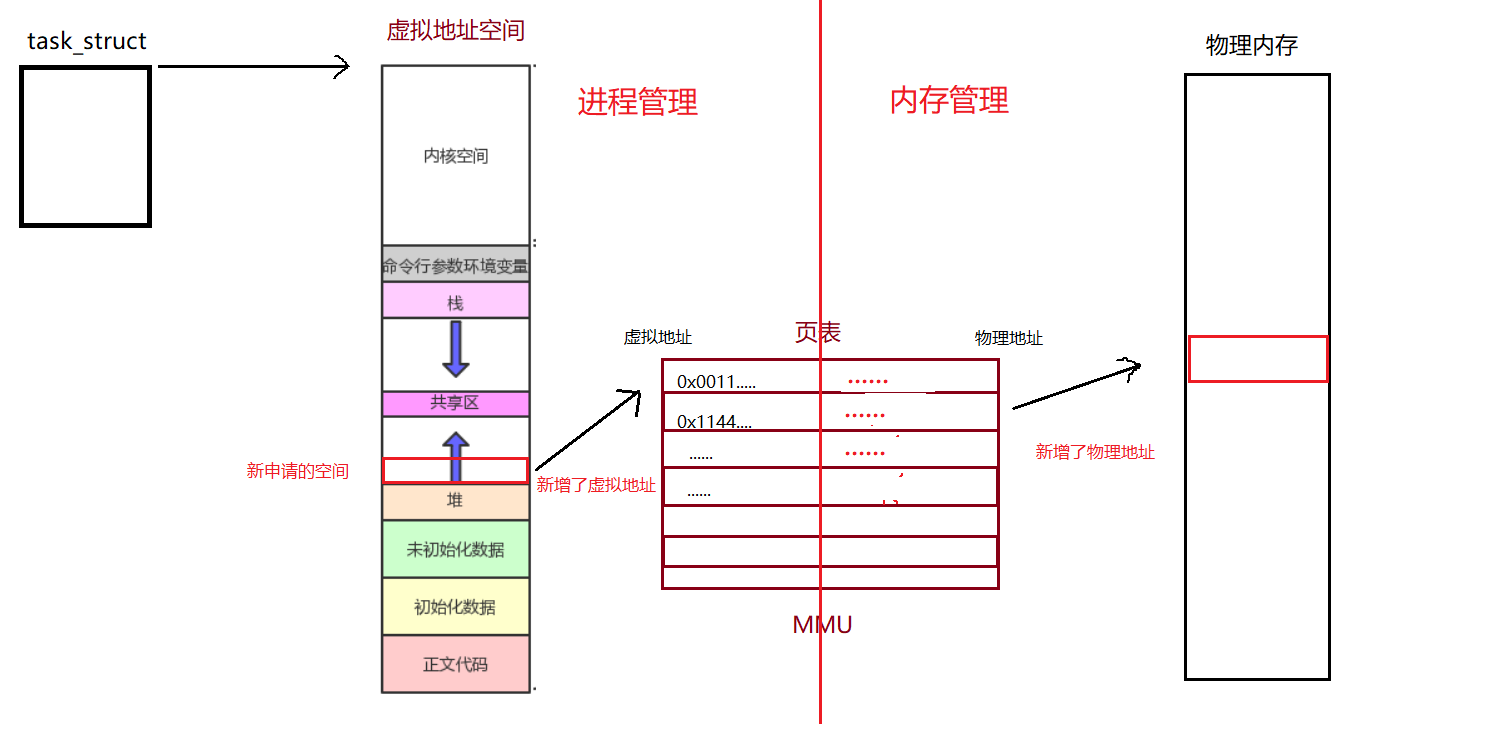
【Linux】虚拟地址空间
进程地址空间一、引入二、虚拟地址与物理内存的联系三、为什么要有虚拟地址空间一、引入 对于C/C程序,我们眼中的内存是这样的: 我们利用这种对于与内存的理解看一下下面这段代码: 运行结果: 观察父子进程中 val 变量的值&…...

四平方和题解(二分习题)
四平方和 暴力做法 Y总暴力做法,蓝桥云里能通过所有数据 总结:暴力也分好坏,下面这份代码就是写的好的暴力 如何写好暴力:1. 按组合枚举 2. 写好循环结束条件,没必要循环那么多次 #include<iostream> #include<cmath>…...

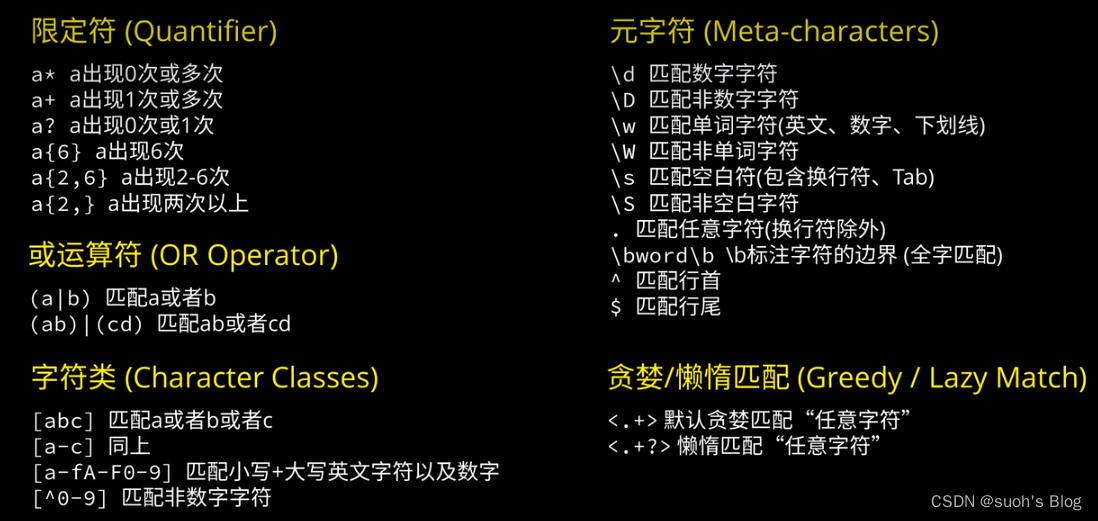
一篇文章搞定js正则表达式
我们测试正则表达式是否正确的方法有很多,例如通过正则表达式找到拼配的字符串: 在vscode编辑器中点击搜索框中的第三个按钮就可以实现: 或者 在浏览器中的控制台也可以实现: 我们可以通过下面的在线网站来测试你写的正则是否正确…...

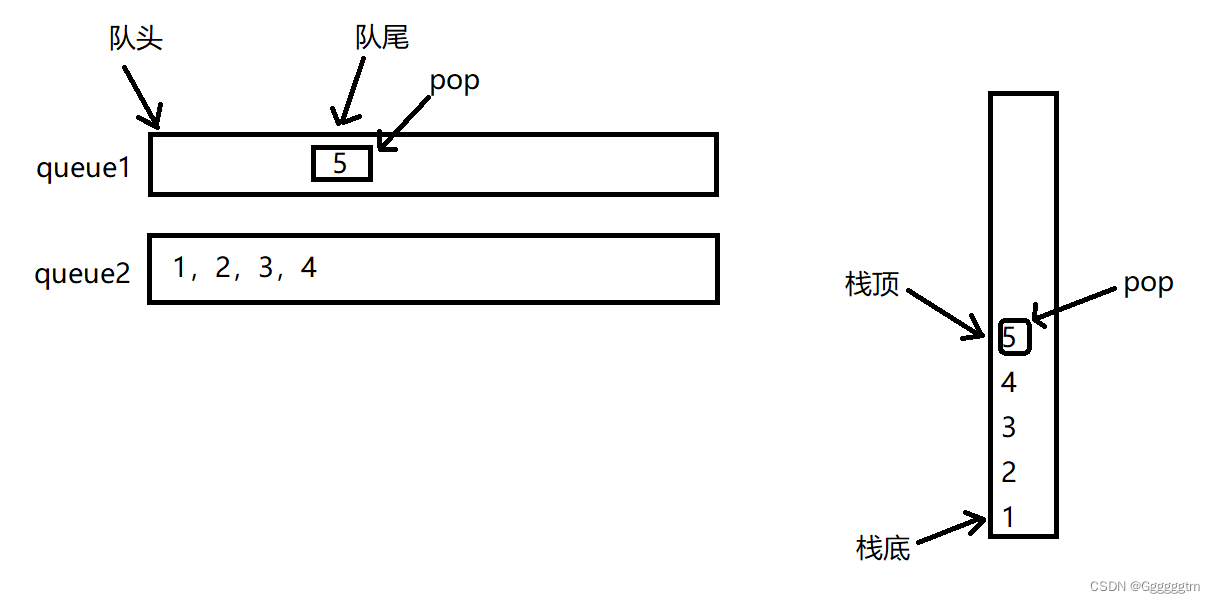
[数据结构] 用两个队列实现栈详解
文章目录 一、队列实现栈的特点分析 1、1 具体分析 1、2 整体概括 二、队列模拟实现栈代码的实现 2、1 手撕 队列 代码 queue.h queue.c 2、2 用队列模拟实现栈代码 三、总结 🙋♂️ 作者:Ggggggtm 🙋♂️ 👀 专栏࿱…...

官宣|Apache Flink 1.17 发布公告
Apache Flink PMC(项目管理委员)很高兴地宣布发布 Apache Flink 1.17.0。Apache Flink 是领先的流处理标准,流批统一的数据处理概念在越来越多的公司中得到认可。得益于我们出色的社区和优秀的贡献者,Apache Flink 在 Apache 社区…...

动态内存管理+动态通讯录【C进阶】
文章目录为什么存在动态内存分配❓👉动态内存函数👈malloc&freecallocrealloc❌常见的动态内存错误❌练习题🫠C/C程序的内存开辟🤔柔性数组柔性数组的特点柔性数组的优势:star:动态通讯录:star:初始化添加销毁为什么存在动态内…...

基于pytorch+Resnet101加GPT搭建AI玩王者荣耀
本源码模型主要用了SamLynnEvans Transformer 的源码的解码部分。以及pytorch自带的预训练模型"resnet101-5d3b4d8f.pth"本资源整理自网络,源地址:https://github.com/FengQuanLi/ResnetGPT注意运行本代码需要注意以下几点 注意!&a…...

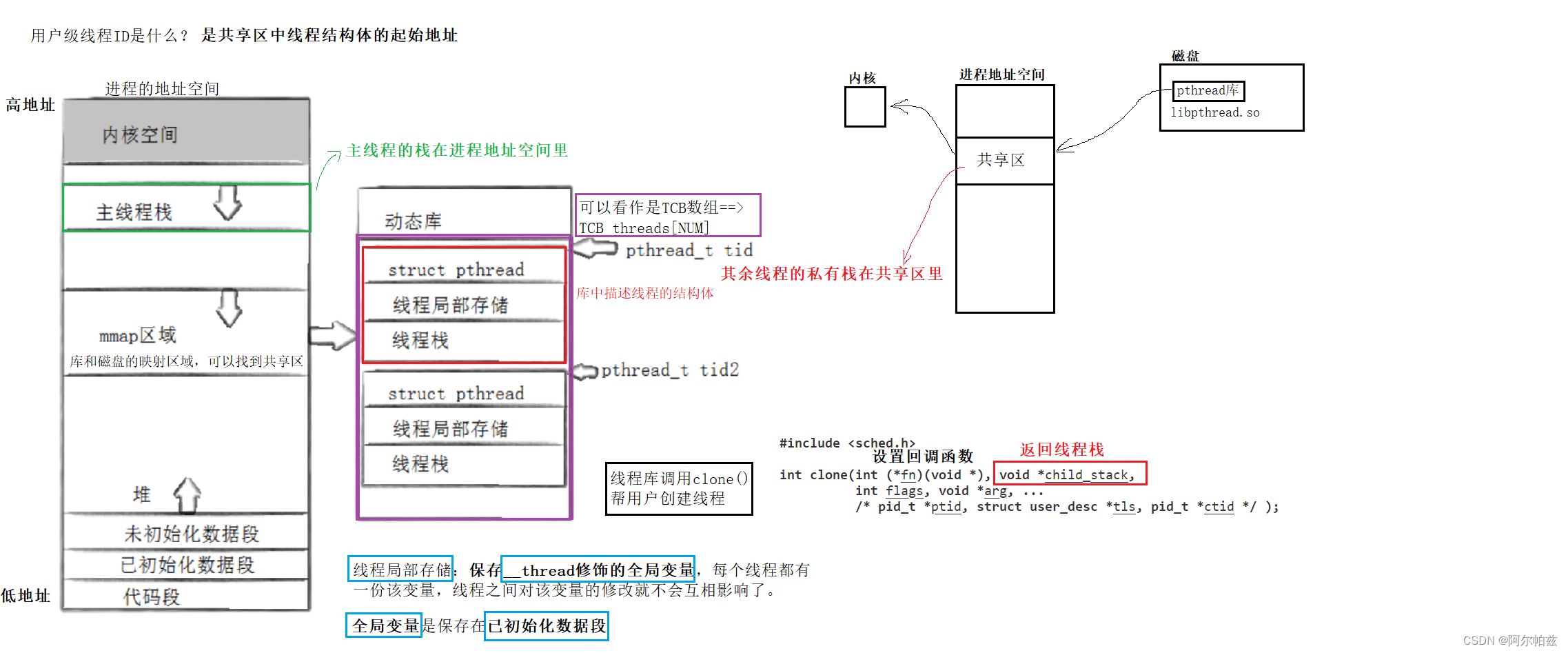
多线程控制讲解与代码实现
多线程控制 回顾一下线程的概念 线程是CPU调度的基本单位,进程是承担分配系统资源的基本单位。linux在设计上并没有给线程专门设计数据结构,而是直接复用PCB的数据结构。每个新线程(task_struct{}中有个指针都指向虚拟内存mm_struct结构&am…...

清晰概括:进程与线程间的区别的联系
相关阅读: 🔗通俗简介:操作系统之进程的管理与调度🔗如何使用 jconsole 查看Java进程中线程的详细信息? 目录 一、进程与线程 1、进程 2、线程 二、进程与线程之间的区别和联系 1、区别 2、联系 一、进程与线程 …...

自定义类型 (结构体)
文章目录📬结构体的声明🔎1.结构的基础知识🔎2.结构的声明🔎3.特殊的声明🔎4.结构的自引用🔎5.结构体变量的定义和初始化🔎6.结构体内存对齐🔎7.修改默认对齐数🔎8.结构体…...

第14届蓝桥杯STEMA测评真题剖析-2023年3月12日Scratch编程初中级组
[导读]:超平老师的《Scratch蓝桥杯真题解析100讲》已经全部完成,后续会不定期解读蓝桥杯真题,这是Scratch蓝桥杯真题解析第113讲。 蓝桥杯选拔赛现已更名为STEMA,即STEM 能力测试,是蓝桥杯大赛组委会与美国普林斯顿多…...

程序员接私活一定要知道的事情,我走的弯路你们都别走了
文章目录前言一、程序员私活的种类1.兼职职位众包2.自由职业者驻场3.项目整包二、这3种私活可以接1.有熟人2.七分熟的项目3.需求明确的项目三、这3种私活不要接1.主动找上门的中介单2.一味强调项目简单好做3.外行人给你拉的项目四、接单的渠道1.线下渠道2.线上渠道3.比较靠谱的…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
