使用 preloadRouteComponents 提升 Nuxt 应用的性能
title: 使用 preloadRouteComponents 提升 Nuxt 应用的性能
date: 2024/8/19
updated: 2024/8/19
author: cmdragon
excerpt:
preloadRouteComponents 是提升 Nuxt 应用性能的一个简单而有效的工具。通过在适当的时候预加载路由组件,你可以为用户提供更快速、更流畅的导航体验。
categories:
- 前端开发
tags:
- 性能
- Nuxt
- 预加载
- 用户
- 体验
- 组件
- 导航


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
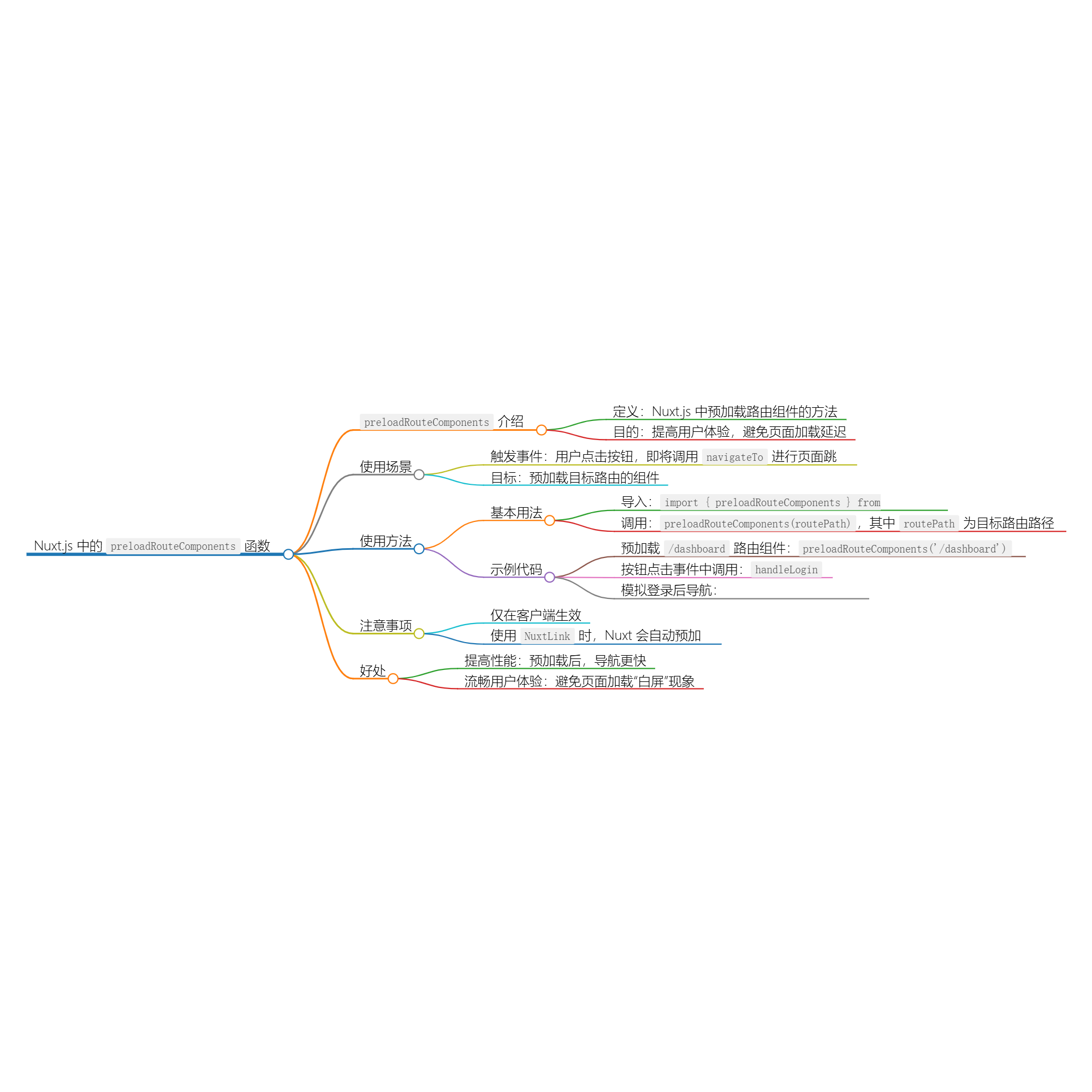
在现代 web 应用中,用户体验至关重要。如果我们能够预加载一些将来可能会被用户导航到的页面组件,就能显著提高整体性能。这就是 Nuxt.js 提供的 preloadRouteComponents 函数的目的。
什么是 preloadRouteComponents?
preloadRouteComponents 是 Nuxt.js 提供的一个方法,它允许我们手动预加载应用中的单个页面组件。通过在用户可能访问某个路由之前预加载该路由的组件,我们可以确保这些组件在用户导航到该路由时已经准备就绪,从而避免加载延迟,提高用户体验。
为什么要使用 preloadRouteComponents?
- 提高性能:通过预加载,用户访问新页面的速度会更快,因为组件已经被提前加载到内存中。
- 流畅的用户体验:在用户导航时,避免页面加载的“白屏”现象。
如何使用 preloadRouteComponents
1. 基本用法
一般来说,我们在应用中存在某种触发事件,比如用户点击一个按钮,或者我们即将调用 navigateTo 函数来进行页面跳转。在此之前,我们可以调用 preloadRouteComponents 方法进行预加载。
2. 示例代码
让我们通过一个简单的示例来说明如何使用 preloadRouteComponents。
<template><div><button @click="handleLogin">登录并访问仪表板</button></div>
</template><script setup>
const handleLogin = async () => {// 预加载 '/dashboard' 路由的组件preloadRouteComponents('/dashboard')// 模拟一个异步的登录流程const results = await $fetch('/api/authentication')if (results.token) {// 登录成功后导航到仪表板await navigateTo('/dashboard')}
}
</script>
代码详解
-
导入方法:我们首先从
nuxt/app中导入了preloadRouteComponents和navigateTo函数。 -
按钮点击事件:当用户点击“登录并访问仪表板”按钮时,我们会执行
handleLogin函数。 -
预加载组件:调用
preloadRouteComponents('/dashboard')方法,这将预加载/dashboard路由需要的组件。 -
模拟登录:我们通过
$fetch调用后端的认证 API 模拟一个登录流程。 -
导航:如果获得了有效的登录令牌,我们使用
navigateTo('/dashboard')跳转到仪表板。
注意事项
preloadRouteComponents仅在客户端生效,在服务器端没有任何效果。- 如果你已经在使用
NuxtLink组件,Nuxt 将会自动帮助你预加载相关的路由,因此你不需要手动调用。
小结
preloadRouteComponents 是提升 Nuxt 应用性能的一个简单而有效的工具。通过在适当的时候预加载路由组件,你可以为用户提供更快速、更流畅的导航体验。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon’s Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon’s Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon’s Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon’s Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon’s Blog
- 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon’s Blog
- 使用 navigateTo 实现灵活的路由导航 | cmdragon’s Blog
- 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 | cmdragon’s Blog
- 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 | cmdragon’s Blog
- 使用 defineNuxtRouteMiddleware 创建路由中间件 | cmdragon’s Blog
- 使用 defineNuxtComponent`定义 Vue 组件 | cmdragon’s Blog
- 使用 createError 创建错误对象的详细指南 | cmdragon’s Blog
- 清除 Nuxt 状态缓存:clearNuxtState | cmdragon’s Blog
- 清除 Nuxt 数据缓存:clearNuxtData | cmdragon’s Blog
- 使用 clearError 清除已处理的错误 | cmdragon’s Blog
- 使用 addRouteMiddleware 动态添加中间 | cmdragon’s Blog
- 使用 abortNavigation 阻止导航 | cmdragon’s Blog
- 使用 $fetch 进行 HTTP 请求 | cmdragon’s Blog
- 使用 useState 管理响应式状态 | cmdragon’s Blog
- 使用 useServerSeoMeta 优化您的网站 SEO | cmdragon’s Blog
相关文章:

使用 preloadRouteComponents 提升 Nuxt 应用的性能
title: 使用 preloadRouteComponents 提升 Nuxt 应用的性能 date: 2024/8/19 updated: 2024/8/19 author: cmdragon excerpt: preloadRouteComponents 是提升 Nuxt 应用性能的一个简单而有效的工具。通过在适当的时候预加载路由组件,你可以为用户提供更快速、更流…...

mybatisPlus的@TableLogic逻辑删除注解导致联合索引失效的坑
文章目录 1.问题2.原因3.解决方法3.1 方法13.2 方法2 4. 建索引的几大原则4.1.最左前缀匹配原则,非常重要的原则4.2.和in可以乱序4.3.尽量选择区分度高的列作为索引4.4.索引列不能参与计算,保持列“干净”4.5.尽量的扩展索引,不要新建索引 5.…...

C# 隐式转换和显式转换
在C#中编程语言中,数据类型转换是一个重要的概念,C#提供了两种主要的转换方式:隐式转换和显式转换。理解下这两种转换方式对于编写健壮和可靠的代码至关重要。 隐式转换(Implicit Conversion) 定义 隐式转换是指的是…...

入门网络安全工程师要学习哪些内容
大家都知道网络安全行业很火,这个行业因为国家政策趋势正在大力发展,大有可为!但很多人对网络安全工程师还是不了解,不知道网络安全工程师需要学什么?知了堂小编总结出以下要点。 网络安全工程师是一个概称,学习的东西很多&…...

深入理解 Go 并发原语
1. goroutine 基础知识 1.1 进程 进程(process) 是一个程序的实例,具有某些专用资源,如内存空间、处理器时间、文件句柄(例如,Linux 中的大多数进程都有 stdin、stdout 和 stderr) 和至少一个线程。我们称其为实例&am…...

计算机毕业设计选题推荐-springboot 基于springboot的宠物健康顾问系统
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

数据结构—— 初识二叉树
1.树概念及结构 1.1树的概念 树是由根和子树构成 树是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合。把它叫做树是因为它看起来像一棵倒挂的树,也就是说它是根朝上,而叶朝下的 1. 树有…...

2024.08.09校招 实习 内推 面经
地/球🌍 : neituijunsir 交* 流*裙 ,内推/实习/校招汇总表格 1、校招 | 顺丰科技 2025届秋季校园招聘技术专场正式启动(内推) 校招 | 顺丰科技 2025届秋季校园招聘技术专场正式启动(内推) …...

IDEA中设置类和方法的注释
分两步设置: 第一个设置是创建类的时候自动加的注解 第二个设置是快捷键为方法增加的注解 类的时候自动加的注解设置 注释模版 #if (${PACKAGE_NAME} && ${PACKAGE_NAME} ! "")package ${PACKAGE_NAME};#end /** * Description: TODO * Auth…...

Adobe Premiere Pro 2023-23.6.7.1 解锁版下载与安装教程 (一款专业的视频编辑软件)
前言 Adobe Premiere Pro(简称PR)是一款知名的专业视频编辑软件,数字视频剪辑软件。主要用来编辑视频和音频,可以在RGB和YUV色彩空间中以高达32位色彩的视频分辨率对4K和更高质量的视频文件进行编辑,支持VST音频插件和…...

openGauss 6.0安装过程解除对root用户依赖之gs_preinstall
目录 1.执行前提条件 1.1设置OS参数: 1.2定时任务权限 1.3 修改最大文件描述符 2.切换至omm用户,执行preinstall 3.source环境变量 4.执行gs_install 在给客户部署业务系统时,由于openGauss数据库的预安装过程需要用到root用户执行&am…...

IOS 10 统一颜色管理和适配深色模式
实现分析 像系统那样,给项目中常用的颜色取名字,这里使用扩展语法实现,好处是可以像访问系统颜色那样访问自定义的颜色。 添加依赖 为了能使用16进制的颜色值,这里通过依赖DynamicColor框架来实现 #颜色工具类 #https://githu…...

Linux目录结构及基础查看命令和命令模式
Linux目录结构及基础查看命令和命令模式 1.树形目录结构根目录 所有分区、目录、文件等的位置起点整个树形目录结构中,使用独立的一个“/”表示 常见的子目录 /root 管理员的宿主(家)目录 /home/xxx 普通用户的家目录 /bin 命令文件目录,存放所…...

UDP和TCP协议段格式分析
目录 UDP协议 特点 UDP协议的缓冲区 UDP协议段格式 TCP协议 特点 如何理解TCP是传输控制协议? TCP协议段格式 四位首部长度 16位窗口大小 32位序号 32位确认序号 TCP/IP四层模型: UDP协议 UDP(User Datagram Protocol ÿ…...
)
Go语言基础--条件判断(if语句)
if语句它允许程序根据一个或多个条件(通常是布尔表达式)的真假来决定执行哪一段代码。如果条件为真(true),则执行if语句块内的代码;如果条件为假(false),则跳过该代码块&…...
应用)
白骑士的C#教学实战项目篇 4.2 图形用户界面(GUI)应用
系列目录 上一篇:白骑士的C#教学实战项目篇 4.1 控制台应用程序 在这一部分,我们将从简单的控制台应用程序过渡到图形用户界面(GUI)应用程序。GUI 应用程序更加直观和用户友好,是现代软件开发的核心内容。我们将介绍如…...

【Java学习】反射和枚举详解
所属专栏:Java学习 🍁1. 反射 在程序运行时,可以动态地创建对象、调用方法、访问和修改字段,以及获取类的各种属性信息(如成员变量、方法、构造函数等),这种机制就称为反射 反射相关的类 类名用…...

leetcode-461. 汉明距离
题目描述 两个整数之间的 汉明距离 指的是这两个数字对应二进制位不同的位置的数目。 给你两个整数 x 和 y,计算并返回它们之间的汉明距离。 示例 1: 输入:x 1, y 4 输出:2 解释: 1 (0 0 0 1) 4 (0 1 0 0) …...

rpmbuild 将二进制文件 strip,文件 md5 发生改变
rpmbuild 将二进制文件 strip,文件 md5 发生改变 上一篇中提到 strip 相关的操作,会去掉文件中的调试信息【strip 、objdump、objcopy 差异与区别】 在编译或打包环境中,莫名其妙的文件 大小 md5 都发生了改变,怀疑跟 rpmbuild 打…...

selenium爬取搜狗网站新闻的小Demo
使用之前请确保自己chrome浏览的版本与chromedriver的版本一致, Mac确保chromedriver已经放到python的bin目录中 Windows确保chromedriver已经放到python.exe同目录中 当前selenium Version: 3.141.0,4版本后面改为:find_element(By.CLASS_NA…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...
