深入理解CSS的:valid和:invalid伪类:增强表单验证的艺术
在现代网页设计中,用户输入验证是一个重要的环节,它不仅关乎用户体验,也是数据准确性和安全性的保障。CSS3引入了两个强大的伪类选择器::valid和:invalid,它们允许开发者通过CSS来增强表单输入的验证过程,而不仅仅是依赖JavaScript。本文将深入探讨如何使用这两个伪类,并通过实例代码展示它们在实际开发中的应用。
1. CSS伪类简介
在CSS中,伪类是一种选择器,用于选择不在文档树中的元素。它们通常用于选择元素的特定状态,例如:hover选择器用于选择鼠标悬停时的元素。:valid和:invalid是CSS3中新增的伪类,用于选择表单元素中有效或无效的输入。
2. 使用:valid伪类
:valid伪类选择器用于选择那些符合验证规则的表单元素。例如,如果你有一个输入框,要求用户输入一个电子邮件地址,并且使用HTML5的type="email"属性,当用户输入一个有效的电子邮件地址时,这个输入框就可以被:valid选择。
input:valid {border: 2px solid green;
}
上述CSS规则将为所有有效的输入框添加绿色边框。
3. 使用:invalid伪类
与:valid相对,:invalid伪类选择器用于选择不符合验证规则的表单元素。继续上面的例子,如果用户输入的不是有效的电子邮件地址,那么输入框将被:invalid选择。
input:invalid {border: 2px solid red;
}
这将为所有无效的输入框添加红色边框,从而提醒用户输入不正确。
4. 结合HTML5使用
HTML5为表单元素引入了许多新的属性,如required、type等,这些属性可以与:valid和:invalid伪类结合使用,以实现更丰富的验证效果。
<form><label for="email">电子邮件:</label><input id="email" type="email" required><span class="error-message">请输入有效的电子邮件地址。</span>
</form>
input:invalid + .error-message {display: block;
}input:valid + .error-message {display: none;
}
在这个例子中,如果用户没有输入电子邮件地址,或者输入的不是有效的电子邮件地址,错误消息将显示出来。一旦输入有效,错误消息将被隐藏。
5. 定制验证样式
使用:valid和:invalid伪类,你可以为不同的验证情况定制不同的样式。例如,你可以为不同类型的输入框设置不同的验证样式。
input[type="email"]:valid {border-color: blue;
}input[type="number"]:invalid {background-color: #ffdddd;
}
6. 响应式验证反馈
除了改变边框颜色或背景色,你还可以使用CSS动画和过渡效果来提供更动态的验证反馈。
input {transition: border-color 0.3s ease;
}input:invalid {border-color: red;
}input:valid {border-color: green;
}
7. 浏览器支持和回退策略
虽然现代浏览器普遍支持:valid和:invalid伪类,但在一些旧版浏览器中可能不被支持。因此,开发者应该考虑使用JavaScript作为回退策略,以确保在不支持这些伪类的浏览器中也能进行有效的表单验证。
8. 实践中的注意事项
- 确保你的HTML表单元素具有正确的类型和属性,以便
:valid和:invalid伪类可以正确工作。 - 使用这些伪类可以减少对JavaScript的依赖,但不要完全依赖CSS进行表单验证,特别是在安全性要求较高的场合。
- 考虑到可访问性,确保验证反馈对所有用户都是清晰可见的。
9. 结论
CSS的:valid和:invalid伪类为开发者提供了一种优雅的方式来增强表单的用户体验和数据验证。通过本文的介绍和示例,你应该能够理解如何在你的项目中有效地使用这些伪类。记住,合理地结合HTML5、CSS和JavaScript,可以创建出既美观又功能强大的表单验证系统。
通过深入理解并应用:valid和:invalid伪类,你可以在不牺牲性能和用户体验的前提下,为你的网站增添一层额外的数据验证层。这不仅能够提升用户满意度,还能够确保收集到的数据的准确性和完整性。
相关文章:

深入理解CSS的:valid和:invalid伪类:增强表单验证的艺术
在现代网页设计中,用户输入验证是一个重要的环节,它不仅关乎用户体验,也是数据准确性和安全性的保障。CSS3引入了两个强大的伪类选择器::valid和:invalid,它们允许开发者通过CSS来增强表单输入的验证过程,而…...

稚晖君发布5款全能人形机器人,开源创新,全能应用
8月18日,智元机器人举行“智元远征 商用启航” 2024年度新品发布会,智元联合创始人彭志辉主持并发布了“远征”与“灵犀”两大系列共五款商用人形机器人新品——远征A2、远征A2-W、远征A2-Max、灵犀X1及灵犀X1-W,并展示了在机器人动力、感知、…...

【总结】冲击偶的概念与性质
冲击偶的概念与性质...

Hbase图形化界面
分享一个好用的hbase图形化界面 安装包:链接: https://pan.baidu.com/s/11Y2cDlme-P2xe--pYqy6MQ?pwdguag 提取码: guag 1、上传项目到linux 2、修改数据库配置信息 application-druid.yml 修改url、username、password为数据库连接信息 3、创建数据库(注意字符集…...

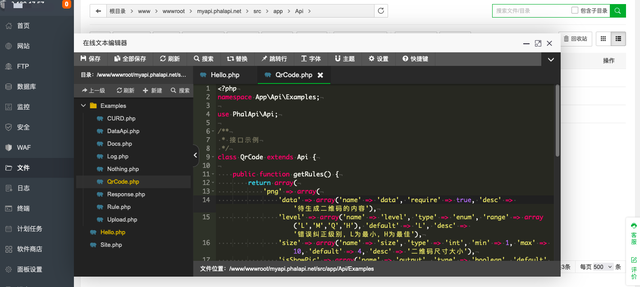
PhalApi:在宝塔一键安装部署PHP开源接口框架的教程
如何在宝塔上,一键安装部署PhalApi开源接口框架? 第一步,进入你的宝塔 - 软件商店。 第二步,切换到:一键部署; 第三步,搜索 phalapi; 第四步,点击 一键部署࿱…...

什么是BERT?工程快速入门
基本介绍 全称是Bidirectional Encoder Representations from Transformers。BERT翻译成中文通常被称为“双向编码器表征法”或简单地称为“双向变换器模型” Bidirectional:是双向神经网络,这个在学习 RNN 时候我们就了解到如何使用双向 RNN 让每一个…...

SQL - 事务
事务是代表单个工作单元的一组SQL语句,当我们需要对数据库进行多次更改的情况下,要使用事务,我们希望所有这些更改作为一个单元一起成功或失败事务属性 (ACID) 原子性(Atomicity):事务中的所有操作要么全部完成,要么全…...

系统, 安装完以后只能进ubuntu
1.问题 在已经安装了Windows10系统的情况下,用U盘安装Ubuntu 16.04双系统, 安装完以后只能进ubuntu,在grub系统选择界面,Windows10操作系统的选项都没有。 2.解决办法 进入ubuntu系统,打开终端输入: sudo update-g…...

闲鱼功能全解析:闲置物品快速变现
咸鱼(现已更名为闲鱼)作为一款闲置交易平台,其功能设计旨在提供一个方便、安全的环境,让用户能够轻松地买卖二手物品。以下是对咸鱼(闲鱼)功能的详细分析 1. 商品发布与管理 商品发布:用户可以…...

牛客网SQL进阶129 :月均完成试卷数不小于3的用户
月均完成试卷数不小于3的用户爱作答的类别_牛客题霸_牛客网 0 问题描述 基于试卷作答记录表exam_record、试卷信息表examination_info ,统计出 “月均完成试卷数”不小于3的用户作答的类别及作答次数,按次数降序输出。 1 数据准备 drop table if exis…...

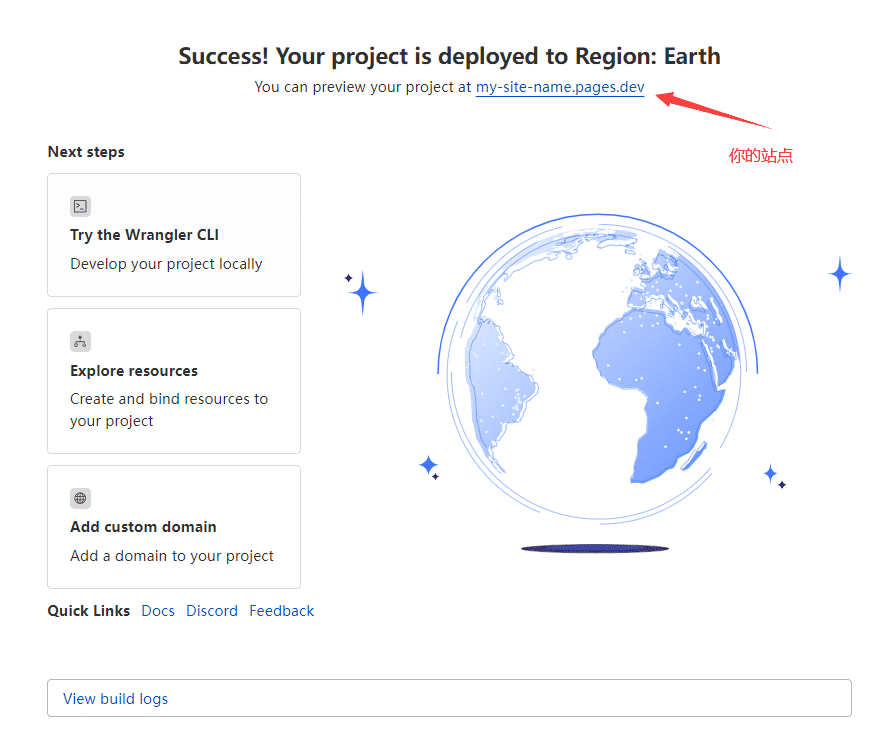
Astro + Cloudflare Pages 快速搭建个人博客
目录 1 选择 Astro 模板2 使用代码3 修改代码4 上传 Github5 部署 Cloudflare Pages6 后续修改 最近我搭建完了我的个人网站,很多人问是怎么做的,今天就来写一篇教程吧。 全部干货,看完绝对能成功搭建自己的网站!(还不…...

Vue中<style scoped>与<style module>的深入解析与应用
在Vue开发中,样式管理是一个重要的环节。Vue提供了多种方式来帮助开发者更有效地管理组件样式,其中<style scoped>和<style module>是两个非常实用的特性。本文将深入探讨这两个属性的作用、原理以及使用场景,帮助读者更好地理解…...
代码篇)
Qt系列之数据库(二)代码篇
Qt 数据库开发是指在Qt框架下进行数据库操作的开发工作。Qt提供了一套强大的数据库模块,可以方便地与多种数据库进行交互,如SQLite、MySQL、PostgreSQL等。以下是一些关键点和步骤,帮助你进行Qt数据库开发: 1. 安装Qt数据库模块 …...

@RequstParam@PathVariable@RequestBody的区别
文章目录 概述RequestParam:PathVariable:RequestBody: 概述 RequestParam、RequestBody和PathVariable是Spring框架中用于处理HTTP请求参数的注解,它们在处理请求参数的方式、适用场景和请求方法上有所不同。 Reques…...

Maven继承和聚合特性
目录 Maven继承关系 1.继承概念 父POM 子模块 2.继承机制 3.示例 4.继承作用 背景 需求 5.注意事项 Maven聚合关系 1. 定义与概念 2. 实现方式 3. 特性与优势 4. 示例 5. 注意事项 Maven继承关系 1.继承概念 Maven 继承是指在 Maven 的项目中,定义…...

python opencv实时视频输入
要在Python中使用OpenCV进行实时视频输入,可以按照以下步骤进行操作: 首先,需要安装OpenCV库。可以使用pip install opencv-python命令来安装OpenCV。 导入所需的库: import cv2创建一个VideoCapture对象来读取视频输入&#x…...

为什么头文件不能写using namespace
在C中,不建议在头文件中使用using namespace语句,主要有以下几个原因: 命名冲突:当在头文件中使用using namespace时,该命名空间中的所有名字都将被引入到包含该头文件的每个源文件中。这可能导致命名冲突,…...

使用 preloadRouteComponents 提升 Nuxt 应用的性能
title: 使用 preloadRouteComponents 提升 Nuxt 应用的性能 date: 2024/8/19 updated: 2024/8/19 author: cmdragon excerpt: preloadRouteComponents 是提升 Nuxt 应用性能的一个简单而有效的工具。通过在适当的时候预加载路由组件,你可以为用户提供更快速、更流…...

mybatisPlus的@TableLogic逻辑删除注解导致联合索引失效的坑
文章目录 1.问题2.原因3.解决方法3.1 方法13.2 方法2 4. 建索引的几大原则4.1.最左前缀匹配原则,非常重要的原则4.2.和in可以乱序4.3.尽量选择区分度高的列作为索引4.4.索引列不能参与计算,保持列“干净”4.5.尽量的扩展索引,不要新建索引 5.…...

C# 隐式转换和显式转换
在C#中编程语言中,数据类型转换是一个重要的概念,C#提供了两种主要的转换方式:隐式转换和显式转换。理解下这两种转换方式对于编写健壮和可靠的代码至关重要。 隐式转换(Implicit Conversion) 定义 隐式转换是指的是…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
