Prettier+Vscode setting提高前端开发效率
文章目录
- 前言
- Prettier
- 第一步:下载依赖(团队合作)或下载插件(独立开发)
- 第二步:添加.prettierrc.json文件
- **以下是我使用的**
- **配置规则**
- 第三步:添加.prettierignore文件
- **以下是我常用的**
- **配置规则**
- 总结Prettier
- VSCode中setting设置
- 常见的setting设置
- 配置解释
- 1. 编辑器配置 (`editor` 部分)
- 2. 保存时格式化的配置 (`editor.codeActionsOnSave`)
- 3. 静默 ESLint 样式规则 (`eslint.rules.customizations`)
- 4. 文件配置 (`files` 部分)
- 5. ESLint 配置 (`eslint` 部分)
- 6. 搜索和隐藏文件配置 (`files.exclude` 和 `search.exclude` 部分)
- 7.清爽界面
- 结尾
前言
-
大家好,上一篇一文读懂 系列的文章中我们介绍了前端的代码格式化校验工具ESLient。代码格式是进行自动校验了,但你还要一个个的微调,很麻烦不是吗?
-
本文介绍和ESLient配合使用的Prettier实现编译器自动将代码格式化。 同时也介绍VsCode的 setting设置,分享我开发时常用的配置。
-
一文读懂 ESLint配置 一文读懂 ESLint配置
Prettier
-
- Prettier可以通过JSON 、YAML 、JavaScript 等方式来进行配置。其作用就是自动统一代码风格,例如缩进、单/双引号、行尾逗号等,在本文将使用json进行配置。
第一步:下载依赖(团队合作)或下载插件(独立开发)
- 如果你不是一个人,而是一个团队开发一个项目,这个时候就要给你的项目添加Prettier的相关依赖
- 如果你只是个人开发,那么可以不用添加这个依赖,直接到VScode中下载相关插件就可以了
- 两者都会影响到项目的代码自动格式化,区别只是下载依赖那么项目自己自带自动格式化,而不下载依赖本质上其实是 自己对编译器的私设
下载依赖
pnpm add -D prettier
下载插件
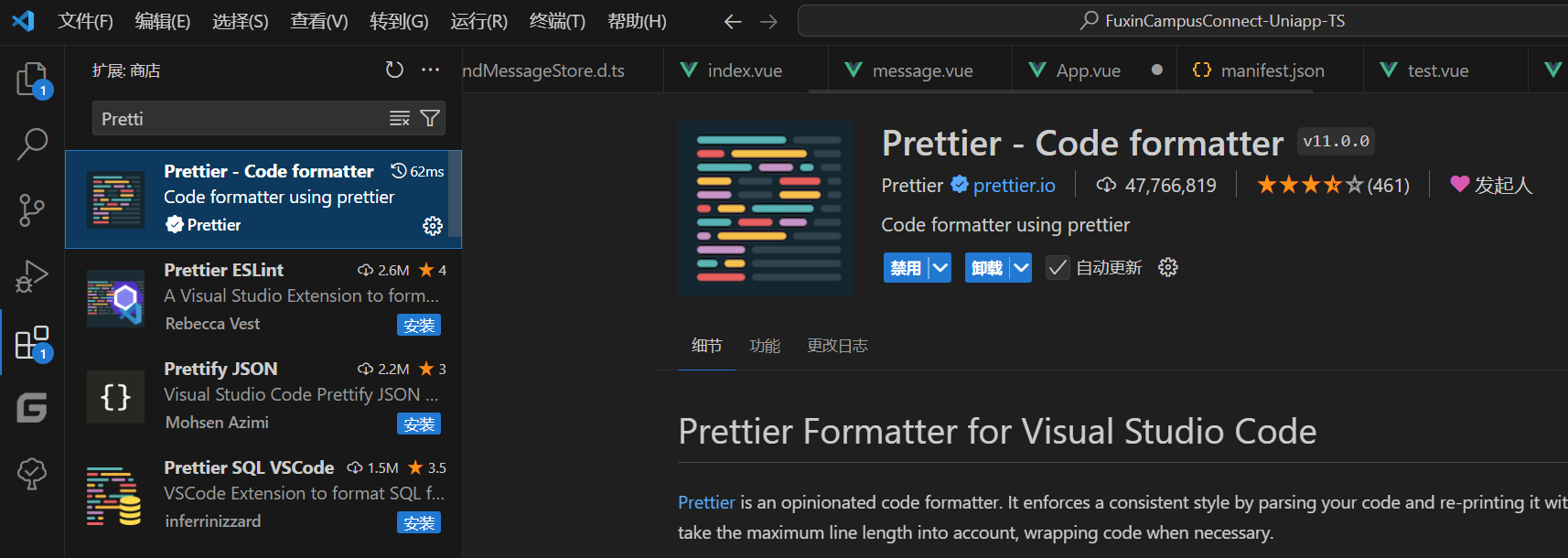
Prettier

- 没有安装的直接点击安装就可以了
第二步:添加.prettierrc.json文件
- .prettierrc.json文件的主要作用就是定义自动格式化的格式
以下是我使用的
{"singleQuote": true,"semi": false,"printWidth": 100,"trailingComma": "all","endOfLine": "crlf","quoteProps": "as-needed","tabWidth": 2
}配置规则
| 配置项 | 取值 | 解释 | 示例 |
|---|---|---|---|
singleQuote | true | 启用单引号,默认为 false。设置为 true 后,字符串使用单引号而不是双引号。 | const message = 'Hello, world!'; |
semi | false | 禁用分号,默认为 true。设置为 false 后,不在行尾添加分号。 | const name = 'John' |
printWidth | 100 | 设定每行的最大字符数,超过这个限制时会自动换行。默认为 80。 | 一行代码超过 100 个字符时会自动换行 |
trailingComma | 'all' | 控制是否添加尾随逗号。可选值:"none"(不添加)、"es5"(在 ES5 支持的地方添加)、"all"(在所有可能的地方添加)。 | const obj = { name: 'John', age: 30, } |
endOfLine | 'crlf' | 指定行尾符号。可选值:"lf"(换行符)、"crlf"(回车换行)、"cr"(回车)、"auto"(自动检测)。 | Windows 系统使用 CRLF,Unix 系统使用 LF |
quoteProps | 'as-needed' | 控制对象属性名是否加引号。可选值:"as-needed"(需要时加引号)、"consistent"(所有属性名加引号)、"preserve"(保持原样)。 | { "name": 'John', age: 30 }(as-needed 时,age 没有引号) |
tabWidth | 2 | 指定缩进的空格数,默认为 2。 | 代码缩进为 2 个空格 |
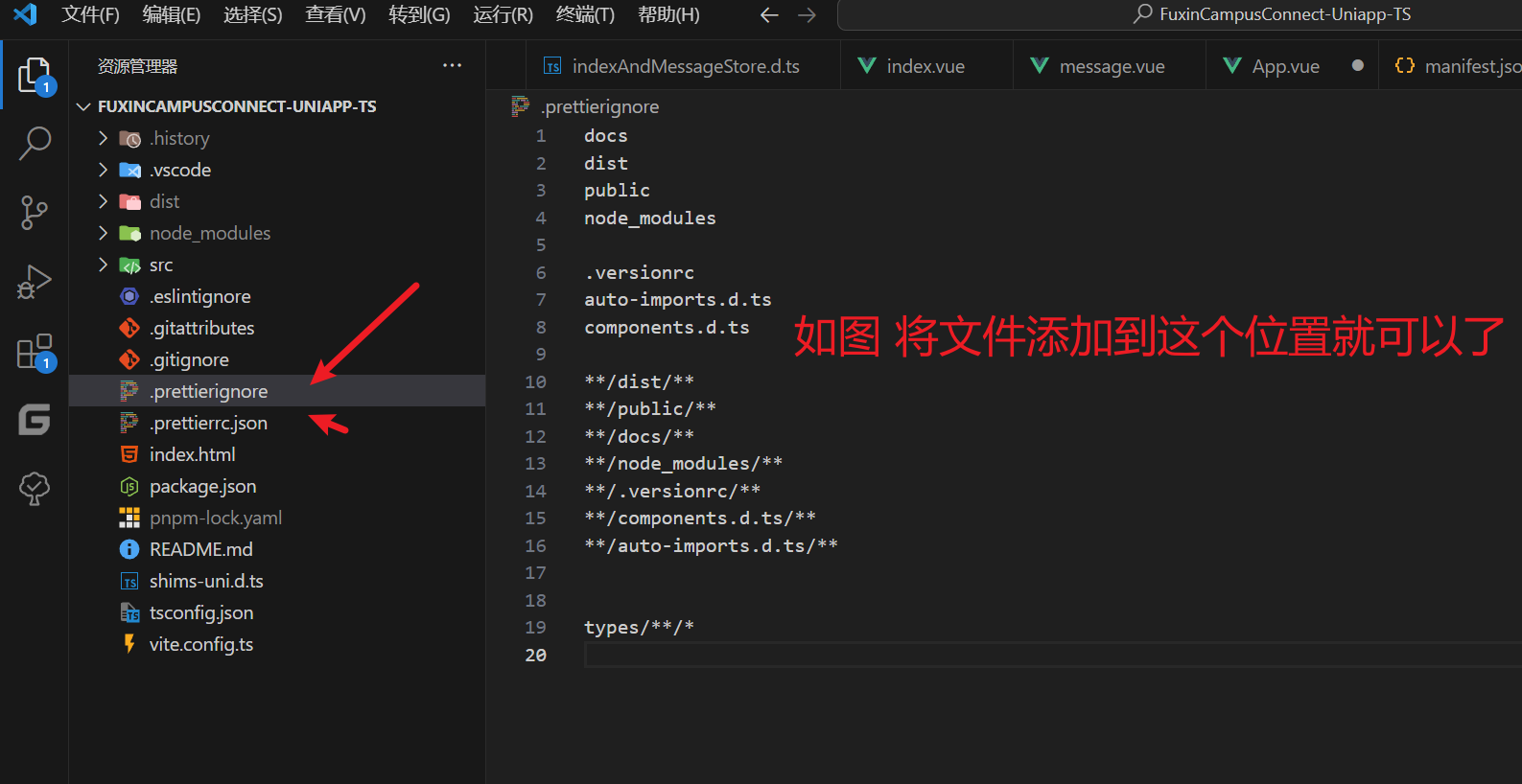
第三步:添加.prettierignore文件
- prettierignore文件的作用就是指定哪些文件需要被格式化,哪些不需要
以下是我常用的
docs
dist
public
node_modules.versionrc
auto-imports.d.ts
components.d.ts**/dist/**
**/public/**
**/docs/**
**/node_modules/**
**/.versionrc/**
**/components.d.ts/**
**/auto-imports.d.ts/**types/**/*配置规则
| 规则 | 描述 | 示例 |
|---|---|---|
/path/to/file | 忽略指定的文件路径 | config/settings.json 忽略 config 目录下的 settings.json 文件 |
/path/to/directory/ | 忽略指定的目录及其所有子内容 | dist/ 忽略 dist 目录及其所有文件和子目录 |
*.extension | 忽略特定文件扩展名的所有文件 | *.log 忽略所有 .log 文件 |
**/directory/ | 忽略所有子目录中与指定目录名匹配的内容 | **/build/ 忽略所有子目录中的 build 目录 |
directory/file.* | 忽略指定目录下匹配的所有文件类型 | src/**/*.test.js 忽略 src 目录下所有 .test.js 文件 |
!pattern | 使用 ! 进行反向匹配,不忽略特定文件或目录 | !important.js 表示不忽略 important.js 文件 |
/node_modules/ | 通常用于忽略第三方依赖目录 | node_modules/ 忽略所有依赖 |
/dist/ | 忽略打包输出目录 | dist/ 忽略构建生成的文件 |
path/**/file | 忽略路径中所有子目录下匹配的文件 | src/**/test.js 忽略 src 中所有子目录下的 test.js 文件 |
总结Prettier

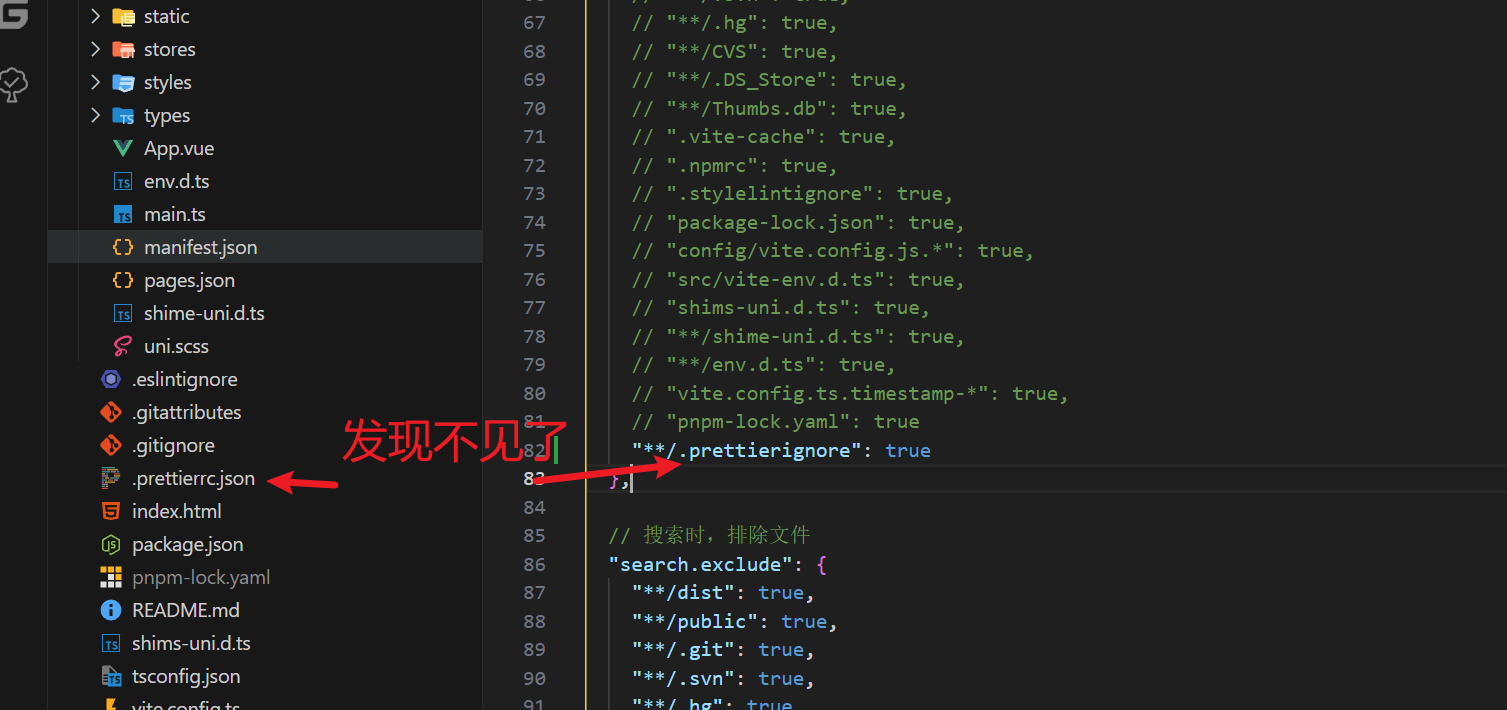
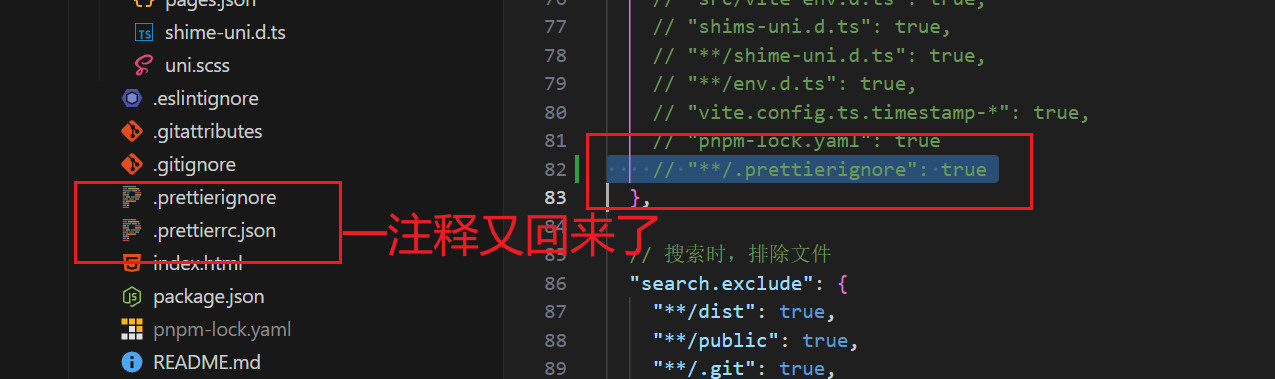
- 如图,通过安装插件、依赖。然后再项目的外面的位置添加这两个文件就能使用Prettier啦。但是光有Prettier还不够,因此我们接下来需要在vscode中的setting设置使用Prettier为自动格式化工具。
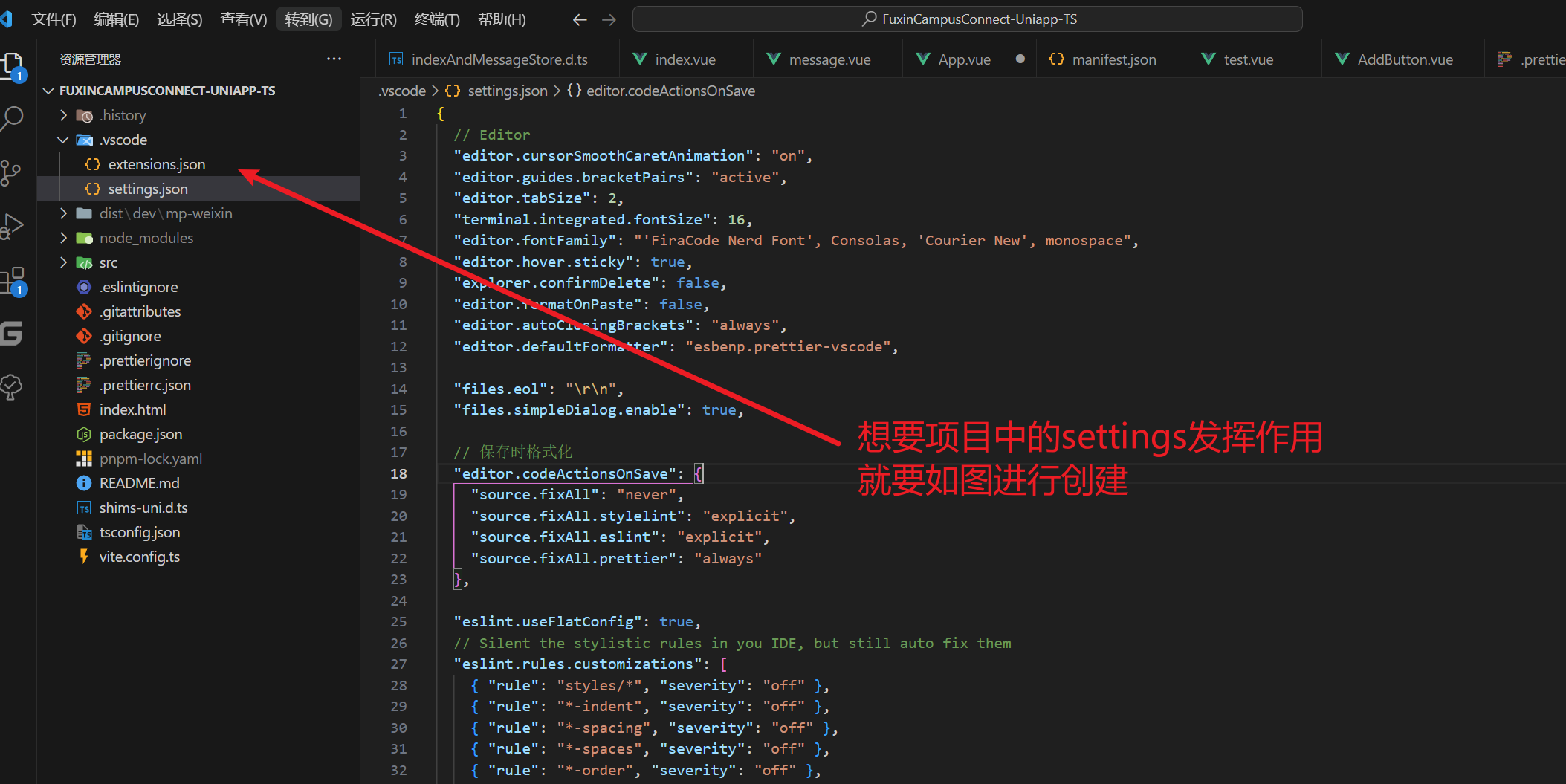
VSCode中setting设置
- 从字面意思来看也能知道setting的作用就是个性化你的VSCode,而且在项目中有一个setting设置,那么所有人都会使用统一个VSCode设置进行开发。包括但不限于:文件检索、字体大小,格式化等。
常见的setting设置

下面是我的vscode中常用的设置,我接下来会一一进行讲解
{// Editor"editor.cursorSmoothCaretAnimation": "on","editor.guides.bracketPairs": "active","editor.tabSize": 2,"terminal.integrated.fontSize": 16,"editor.fontFamily": "'FiraCode Nerd Font', Consolas, 'Courier New', monospace","editor.hover.sticky": true,"explorer.confirmDelete": false,"editor.formatOnPaste": false,"editor.autoClosingBrackets": "always","editor.defaultFormatter": "esbenp.prettier-vscode","files.eol": "\r\n","files.simpleDialog.enable": true,// 保存时格式化"editor.codeActionsOnSave": {"source.fixAll": "never","source.fixAll.stylelint": "explicit","source.fixAll.eslint": "explicit","source.fixAll.prettier": "always"},"eslint.useFlatConfig": true,// Silent the stylistic rules in you IDE, but still auto fix them"eslint.rules.customizations": [{ "rule": "styles/*", "severity": "off" },{ "rule": "*-indent", "severity": "off" },{ "rule": "*-spacing", "severity": "off" },{ "rule": "*-spaces", "severity": "off" },{ "rule": "*-order", "severity": "off" },{ "rule": "*-dangle", "severity": "off" },{ "rule": "*-newline", "severity": "off" },{ "rule": "*quotes", "severity": "off" },{ "rule": "*semi", "severity": "off" }],// Enable eslint for all supported languages"eslint.validate": ["javascript","javascriptreact","typescript","typescriptreact","vue","html","markdown","json","jsonc","yaml"],// 文件格式化配置"[json]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},// 配置语言的文件关联"files.associations": {"pages.json": "jsonc", // pages.json 可以写注释"manifest.json": "jsonc" // manifest.json 可以写注释},// 隐藏文件,净化工作区可见文件"files.exclude": {// "**/.git": true,// "**/.svn": true,// "**/.hg": true,// "**/CVS": true,// "**/.DS_Store": true,// "**/Thumbs.db": true,// ".vite-cache": true,// ".npmrc": true,// ".stylelintignore": true,// "package-lock.json": true,// "config/vite.config.js.*": true,// "src/vite-env.d.ts": true,// "shims-uni.d.ts": true,// "**/shime-uni.d.ts": true,// "**/env.d.ts": true,// "vite.config.ts.timestamp-*": true,// "pnpm-lock.yaml": true},// 搜索时,排除文件"search.exclude": {"**/dist": true,"**/public": true,"**/.git": true,"**/.svn": true,"**/.hg": true,"**/CVS": true,"**/.DS_Store": true,"**/auto-imports.d.ts": true,"config/vite.config.js.*": true,"**/components.d.ts": true,"**/node_modules": true,"**/Thumbs.db": true,".vite-cache": true,".eslintignore": true,".stylelintignore": true,".prettierignore": true,"package-lock.json": true,".editorconfig": true,".gitignore": true}
}配置解释
1. 编辑器配置 (editor 部分)
// Editor"editor.cursorSmoothCaretAnimation": "on","editor.guides.bracketPairs": "active","editor.tabSize": 2,"terminal.integrated.fontSize": 16,"editor.fontFamily": "'FiraCode Nerd Font', Consolas, 'Courier New', monospace","editor.hover.sticky": true,"explorer.confirmDelete": false,"editor.formatOnPaste": false,"editor.autoClosingBrackets": "always","editor.defaultFormatter": "esbenp.prettier-vscode","files.eol": "\r\n","files.simpleDialog.enable": true,| 设置项 | 值 | 描述 |
|---|---|---|
editor.cursorSmoothCaretAnimation | "on" | 启用光标的平滑动画,使光标移动时更加顺滑。 |
editor.guides.bracketPairs | "active" | 高亮匹配的括号对,"active" 表示仅高亮当前活动的括号对。 |
editor.tabSize | 2 | 设置 Tab 键的缩进空格数为 2。 |
terminal.integrated.fontSize | 16 | 设置 VSCode 集成终端的字体大小为 16。 |
editor.fontFamily | 'FiraCode Nerd Font', Consolas, 'Courier New', monospace | 设置编辑器使用的字体系列,优先使用 'FiraCode Nerd Font'。 |
editor.hover.sticky | true | 使得代码提示信息在鼠标悬停时不自动消失。 |
explorer.confirmDelete | false | 禁用删除文件时的确认提示对话框。 |
editor.formatOnPaste | false | 禁用粘贴内容时自动格式化。 |
editor.autoClosingBrackets | "always" | 设置自动补全括号功能始终开启。 |
editor.defaultFormatter | "esbenp.prettier-vscode" | 指定使用 Prettier 扩展作为默认的代码格式化工具。 |
- 这部分有一部分是界面美化,个人使用体验良好,推荐按照我的设置
2. 保存时格式化的配置 (editor.codeActionsOnSave)
// 保存时格式化"editor.codeActionsOnSave": {"source.fixAll": "never","source.fixAll.stylelint": "explicit","source.fixAll.eslint": "explicit","source.fixAll.prettier": "always"},| 设置项 | 值 | 描述 |
|---|---|---|
source.fixAll | "never" | 保存时不应用任何自动修复操作。 |
source.fixAll.stylelint | "explicit" | 保存时仅在显式请求时应用 stylelint 的自动修复操作。 |
source.fixAll.eslint | "explicit" | 保存时仅在显式请求时应用 eslint 的自动修复操作。 |
source.fixAll.prettier | "always" | 保存时始终应用 prettier 的自动格式化。 |
3. 静默 ESLint 样式规则 (eslint.rules.customizations)
// Silent the stylistic rules in you IDE, but still auto fix them"eslint.rules.customizations": [{ "rule": "styles/*", "severity": "off" },{ "rule": "*-indent", "severity": "off" },{ "rule": "*-spacing", "severity": "off" },{ "rule": "*-spaces", "severity": "off" },{ "rule": "*-order", "severity": "off" },{ "rule": "*-dangle", "severity": "off" },{ "rule": "*-newline", "severity": "off" },{ "rule": "*quotes", "severity": "off" },{ "rule": "*semi", "severity": "off" }],| 规则 | 严重级别 | 描述 |
|---|---|---|
styles/* | "off" | 关闭所有与样式相关的规则(如 stylelint),但仍允许自动修复。 |
*-indent | "off" | 关闭与缩进相关的规则。 |
*-spacing | "off" | 关闭与间距相关的规则(如 no-trailing-spaces)。 |
*-spaces | "off" | 关闭与空格相关的规则。 |
*-order | "off" | 关闭与代码顺序相关的规则(如属性顺序)。 |
*-dangle | "off" | 关闭与尾随逗号相关的规则(如 comma-dangle)。 |
*-newline | "off" | 关闭与换行相关的规则(如行尾换行)。 |
*quotes | "off" | 关闭与引号样式相关的规则(如单引号与双引号的选择)。 |
*semi | "off" | 关闭与分号相关的规则(如是否强制分号)。 |
4. 文件配置 (files 部分)
| 设置项 | 值 | 描述 |
|---|---|---|
files.eol | "\r\n" | 设置文件的行尾符号为 CRLF(适用于 Windows)。 |
files.simpleDialog.enable | true | 启用简单对话框模式,替代默认的复杂对话框。 |
files.associations | { "pages.json": "jsonc", "manifest.json": "jsonc" } | 将 pages.json 和 manifest.json 文件关联为 jsonc 以支持注释。 |
files.exclude | { ... } | 隐藏指定的文件和目录,以保持工作区清洁。 |
5. ESLint 配置 (eslint 部分)
| 设置项 | 值 | 描述 |
|---|---|---|
eslint.useFlatConfig | true | 启用新的 Flat Config ESLint 配置模式。 |
eslint.rules.customizations | [ { "rule": "...", "severity": "off" }, ... ] | 关闭所有样式相关的 ESLint 规则,但仍允许自动修复。 |
eslint.validate | [ "javascript", "typescript", ... ] | 配置 ESLint 验证的语言和文件类型,如 JavaScript、TypeScript、Vue 等。 |
- 是的
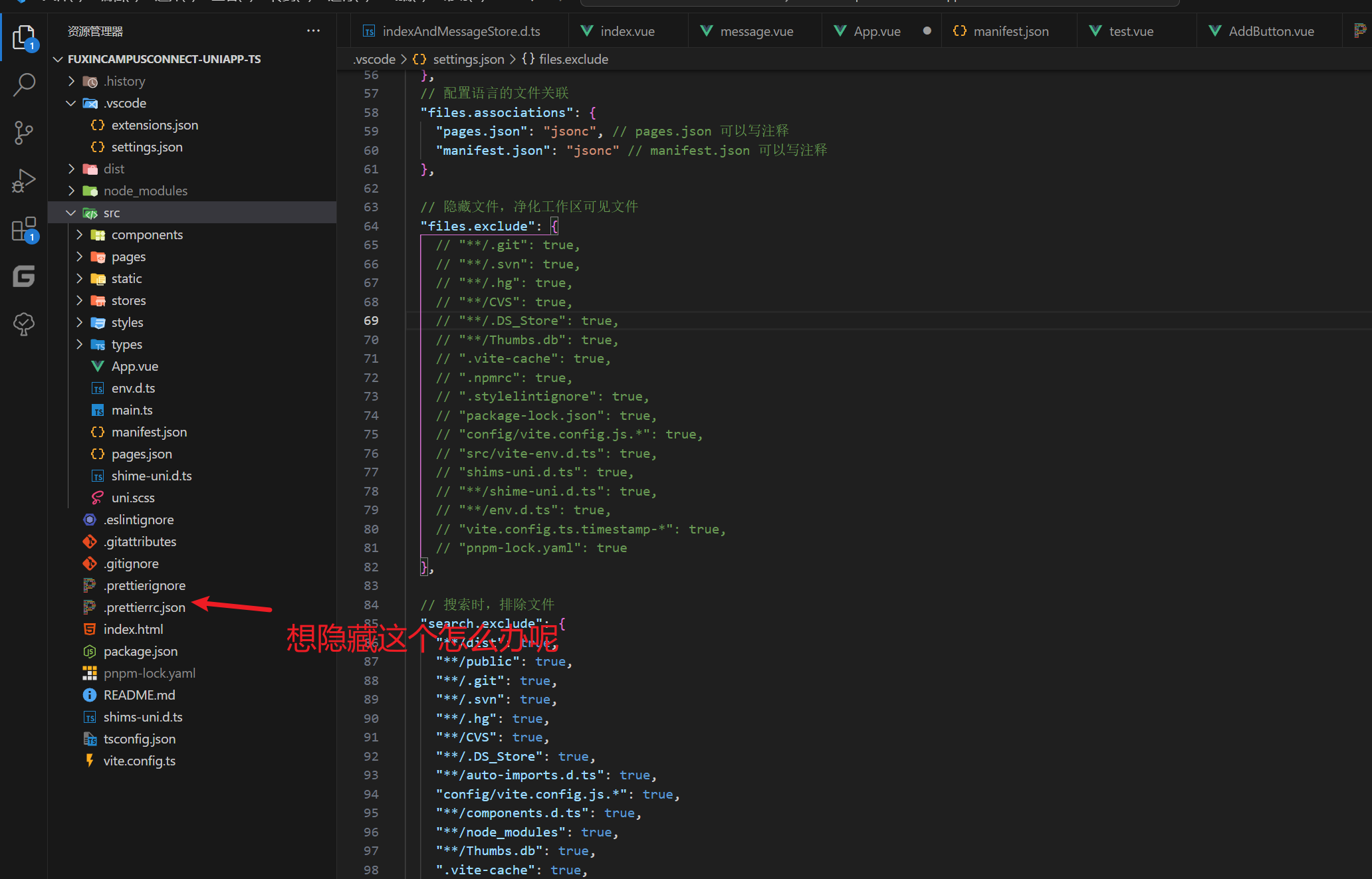
6. 搜索和隐藏文件配置 (files.exclude 和 search.exclude 部分)
| 设置项 | 值 | 描述 |
|---|---|---|
files.exclude | { ... } | 隐藏工作区中的指定文件和目录,例如 .git、node_modules、package-lock.json 等。 |
search.exclude | { ... } | 在搜索时排除指定的文件和目录,例如 dist、public、node_modules、.git 等。 |
7.清爽界面



- 这部分就是
files.exclude中,在文件配置那
结尾
-
vscode设置中比较经常使用的应该就是编译器、搜索方位、自动保存、隐藏文件等几个项了
-
有了ESLient自动校验格式和Prettier自动保存格式,至此前端的项目开发再无后顾之忧,开发效率大大提高,项目代码规范良好。


你好,我是Qiuner. 为帮助别人少走弯路而写博客
这是我的 github https://github.com/Qiuner ⭐️
gitee https://gitee.com/Qiuner 🌹
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^)
想看更多 那就点个关注吧 我会尽力带来有趣的内容 😎
代码都在github或gitee上,可以去上面自行下载
如果你遇到了问题,自己没法解决,可以去我掘金评论区问。私信看不完,CSDN评论区可能会漏看 掘金账号 https://juejin.cn/user/1942157160101860 掘金账号
本人提供开发、代码讲解等服务。有意可点击文末微信号联系
更多专栏订阅:
📊 一图读懂系列
📝 一文读懂系列
⚽ Uniapp
🌟 持续更新
🤩 Vue项目实战
🚀 JavaWeb
🎨 设计模式
📡 计算机网络
🎯 人生经验
🔍 软件测试
掘金账号 CSDN账号
感谢订阅专栏 三连文章
相关文章:

Prettier+Vscode setting提高前端开发效率
文章目录 前言Prettier第一步:下载依赖(团队合作)或下载插件(独立开发)第二步:添加.prettierrc.json文件**以下是我使用的****配置规则** 第三步:添加.prettierignore文件**以下是我常用的****配…...

YOLOv10实时端到端目标检测
文章目录 前言一、非极值大抑制(NMS)二、NMS算法的具体原理和步骤三、YOLOV10创新点四、YOLOv10使用教程五、官方github地址 前言 距离上次写YOLOv5已经过去了两年,正好最近用YOLOv10重构了项目,总结下YOLOv10。 YOLOv10真正实时端到端目标检测ÿ…...

Java中的Annotation注解
常用注解 override:重写方法deprecated:弃用SuppressWarnings:抑制编译器警告 元注解(注解的注解) Target:描述注解所能修饰的类型Retention:描述注解的生命周期(SOURCE源代码、C…...

小五金加工:细节决定产品质量与性能
在小五金加工领域,细节往往决定着最终产品的质量、性能以及市场竞争力。看似微不足道的细微之处,实际上蕴含着巨大的影响。时利和将介绍小五金加工中细节的重要性。 首先,细节关乎产品的精度。小五金零件通常尺寸较小,但对精度的要…...

VS Code安装配置ssh服务结合内网穿透远程连接本地服务器详细步骤
文章目录 前言1. 安装OpenSSH2.VS Code配置ssh3. 局域网测试连接远程服务器4. 公网远程连接4.1 ubuntu安装cpolar内网穿透4.2 创建隧道映射4.3 测试公网远程连接 5. 配置固定TCP端口地址5.1 保留一个固定TCP端口地址5.2 配置固定TCP端口地址5.3 测试固定公网地址远程 前言 远程…...

世界首位「AI科学家」问世!独立生成10篇学术论文! 横扫「顶会」?
大家好,我是 Bob! 😊 一个想和大家慢慢变富的 AI 程序员💸 分享 AI 前沿技术、项目经验、面试技巧! 欢迎关注我,一起探索,一起破圈!💪 AI科学家出世 最近一位人工智能AI科学家横空出世。 它是…...

【高阶数据结构】图
图 1. 图的基本概念2. 图的存储结构2.1 邻接矩阵2.2 邻接表2.3 邻接矩阵的实现2.4 邻接表的实现 3. 图的遍历3.1 图的广度优先遍历3.2 图的深度优先遍历 4. 最小生成树4.1 Kruskal算法4.2 Prim算法 5. 最短路径5.1 单源最短路径--Dijkstra算法5.2 单源最短路径--Bellman-Ford算…...

调研-音视频
音视频 基础概念主要内容音频基础概念音频量化过程音频压缩技术视频基础概念视频bug视频编码H264视频像素格式YUVRGB参考文献基础概念 ● 实时音视频应用环节 ○ 采集、编码、前后处理、传输、解码、缓冲、渲染等很多环节。 主要内容 音频 基础概念 三要素:音调(音频)、…...

【数据结构】链式结构实现:二叉树
二叉树 一.快速创建一颗二叉树二.二叉树的遍历1.前序、中序、后序遍历(深度优先遍历DFS)2.层序遍历(广度优先遍历BFS) 三.二叉树节点的个数四.二叉树叶子节点的个数五.二叉树的高度六.二叉树第k层节点个数七.二叉树查找值为x的节点…...

20221元组
在Python语言中, (7)是一种可变的、有序的序列结构,其中元素可以重复。 A.元组(tuple) B. 字符串(str) C. 列表(list) D.集合(set) ChatGPT 说: ChatGPT 在Python中,选项 C 列表(list) 符合题目描述。 解释: 列表 (list) 是一种可变的、有…...

艾瑞白皮书解读(三)丨剖析制造业、工程设计、创投数据治理痛点与典型方案
2024年7月 艾瑞咨询公司对国内数据治理行业进行了研究,访问了国内多位大中型企业数据治理相关负责人,深度剖析中国企业在数字化转型过程中面临到的核心数据问题后,重磅发布《2024中国企业数据治理白皮书》(以下简称“白皮书”&…...

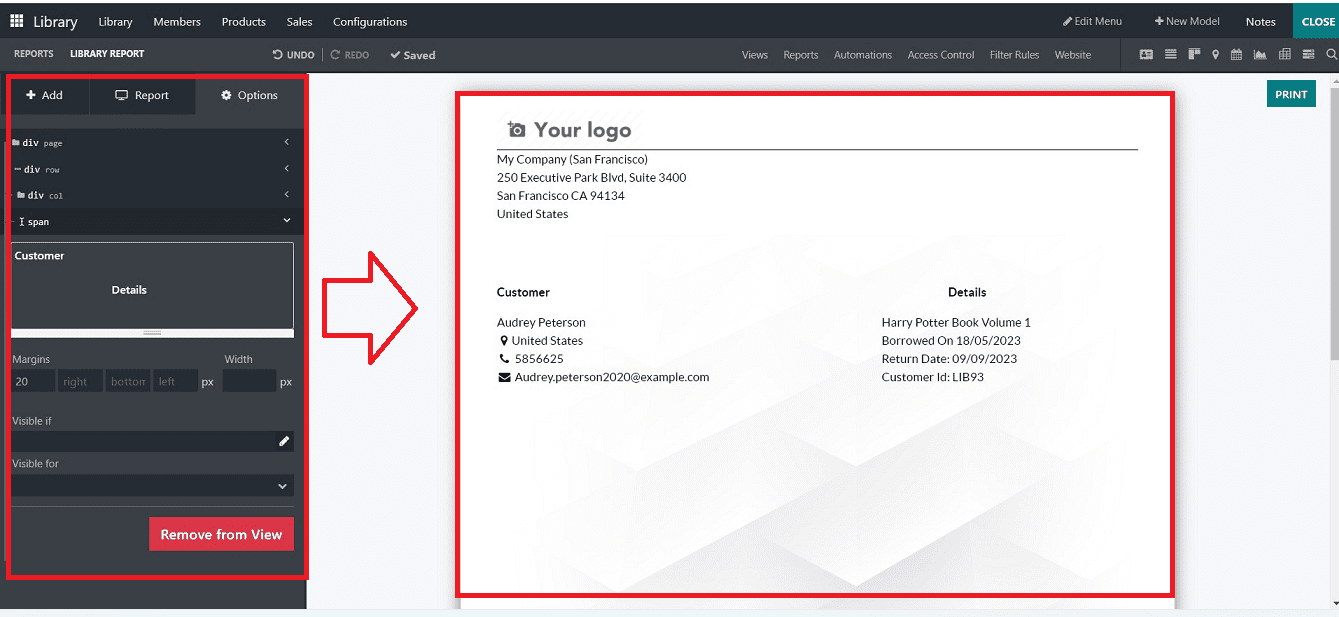
如何在 Odoo 16 Studio 模块中自定义视图和报告
为了有效地运营公司,需要定制的软件系统。Odoo 平台提供针对单个应用程序量身定制的管理解决方案和用户友好的界面,以便开发应用程序,而无需更复杂的后端功能。该平台支持使用简单的拖放功能和内置工具创建和修改更多定制的 Odoo 应用程序。企…...

Redis的十大数据类型的常用命令(上)
目录 1.key的操作命令2.String的常用命令案例一:dy点赞案例二:文章的喜欢数 3. List的常用命令案例:公众号订阅的消息 4. Hash的常用命令案例:早期购物车设计 5. Set的常用命令案例一:抽奖小程序案例二:朋友…...

智慧服务管理平台小程序开发方案
智慧服务管理平台小程序系统为用户提供一站式、个性化的服务管理解决方案,帮助用户优化服务流程、提升服务效率、增强客户满意度。适用于智慧校园、食堂、养老、智慧停车、智慧园区、智慧医院、智慧农业、康养、智慧社区、智慧农场等行业场景。一、目标用户 企业客户…...

【轻松拿捏】Java中ArrayList 和 LinkedList 的区别是什么?
ArrayList 和 LinkedList 的区别是什么? 1. ArrayList 2. LinkedList 3.总结 🎈边走、边悟🎈迟早会好 ArrayList 和 LinkedList 都是 Java 中常用的 List 接口的实现类,但它们在内部结构和操作性能上有所不同。 1. ArrayLis…...

【排序篇】快速排序的非递归实现与归并排序的实现
🌈个人主页:Yui_ 🌈Linux专栏:Linux 🌈C语言笔记专栏:C语言笔记 🌈数据结构专栏:数据结构 文章目录 1 快速排序非递归2. 归并排序3.排序算法复杂度及稳定性分析 1 快速排序非递归 利…...

Java垃圾收集器工作原理
在Java编程中,对象的内存分配主要发生在堆(Heap)上。堆是Java虚拟机(JVM)中的一块运行时数据区,用于存放由new关键字创建的对象和数组。与栈(Stack)内存分配相比,堆内存分…...

STM32CubeMX stm32不限长度使用DMA收发串口数据
STM32CubeMX 配置 代码 stm32h7xx_it.c /*** brief This function handles UART7 global interrupt.*/ void UART7_IRQHandler(void) {/* USER CODE BEGIN UART7_IRQn 0 */if (UART7 huart7.Instance) // 判断是否是空闲中断{if (__HAL_UART_GET_FLAG(&huart7, UART_FLA…...

Jmeter系列之作用域、执行顺序
这一节主要解释元件作用域和执行顺序,以及整理之前说过的参数化的方式。 作用域 之前也留下了一个问题。怎么给不同的请求设置不同的Header?后续也透露了可以使用Sample Controller,结合元件的作用域来实现 在Jmeter中,元件的作…...

舜宇光学科技社招校招入职测评:商业推理测验真题汇总、答题要求、高分技巧
舜宇光学科技(集团)有限公司,成立于1984年,是全球领先的综合光学零件及产品制造商。2007年在香港联交所主板上市,股票代码2382.HK。公司专注于光学产品的设计、研发、生产及销售,产品广泛应用于手机、汽车、…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
