二、什么是Vue中的响应式?Vue的响应式原理
什么是Vue中的响应式
Vue中的响应式,简而言之就是当数据发生变化时,页面跟随变化。使用过Vue的v-model都有比较深刻的感受,我们在代码中修改双向绑定的数据后,页面上的数据也会自动更新,页面跟随变化
我们看个例子:
<div id="app"><div>价格:¥{{ price }}</div><div>支付金额:¥{{ price * quantity }}</div><button @click="changePrice">改变价格</button>
</div>
var app = new Vue({el: '#app',data() {return {price: 5.0,quantity: 2};},methods: {changePrice() {this.price = 10;}}
})
在这个例子中,我们调用changePrice方法,修改price的值,页面上价格 、支付金额,都会自动改变。这就是Vue中的响应式
Vue中如何实现响应式
当数据发生变化后,会重新对页面渲染,这就是Vue响应式,那么这一切是怎么做到的呢?
想完成这个过程,我们需要完成这几个步骤:
(1)侦测数据的变化(数据劫持 / 数据代理)
(2)收集视图依赖了哪些数据(依赖收集)
(3)数据变化时,自动“通知”需要更新的视图部分,并进行更新(发布订阅模式)
1.侦测数据的变化(数据劫持 / 数据代理)
在Javascript中,如何侦测一个对象的变化?我们有两种办法可以侦测到变化:使用Object.defineProperty和ES6的Proxy,这就是进行数据劫持或数据代理。
在Vue2中,使用的是Object.defineProperty的方式侦测数据的变化,
类似如下代码,当属性被读取或设置时,相应的getter或setter将被调用。修改obj.value的值时,会监听到obj.value,执行set方法,执行console.log(obj.value)时,又会调用get方法。
<script>const obj = {};// 定义属性'value',包含getter和setterObject.defineProperty(obj, "value", {get() {console.log("get value");return this._value;},set(newValue) {console.log("set value");this._value = newValue;},// 可以通过这个属性来控制属性的可枚举性configurable: true,// 可以通过这个属性来控制属性的可写性enumerable: true,});obj.value = 5;console.log(obj.value); // get value ,set value, 5</script>
但在Vue3中,使用的是ES6的Proxy的方式侦测数据的变化。
Proxy对象允许你拦截并自定义对象的基本操作,包括属性访问和修改。这使得你可以创建一个代理对象,当访问或修改目标对象的属性时,会触发预定义的行为。如下代码示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>基础 ref()</title></head><body><button id="updateButton">点击+1</button><div id="message"></div><script>const createRef = (initialValue) => {return new Proxy({ value: initialValue },{get(target, key) {return target[key];},set(target, key, value) {target[key] = value;if (key === "value") {updateDisplay(); // 当.value被设置时,更新DOM}return true;},});};// 初始化refconst numberRef = createRef(0);// 更新DOM的函数const updateDisplay = () => {document.getElementById("message").innerText = numberRef.value;};// 绑定按钮点击事件document.getElementById("updateButton").addEventListener("click", () => {numberRef.value++; // 点击按钮时计数器加一});// 初始显示updateDisplay();</script></body>
</html>
2.收集视图依赖了哪些数据(依赖收集)
当模板渲染或计算属性计算时,Vue 会追踪哪些数据被访问了。这通过 Dep 类和 Watcher 类完成。Watcher 会在读取数据时将自身添加到数据的依赖列表中。
订阅者 Dep
收集依赖需要为依赖找一个存储依赖的地方,为此我们创建了Dep,它用来收集依赖、删除依赖和向依赖发送消息等。
于是我们先来实现一个订阅者 Dep 类,用于解耦属性的依赖收集和派发更新操作,说得具体点,它的主要作用是用来存放 Watcher 观察者对象。我们可以把Watcher理解成一个中介的角色,数据发生变化时通知它,然后它再通知其他地方。
Dep的简单实现
class Dep {constructor () {/* 用来存放Watcher对象的数组 */this.subs = [];}/* 在subs中添加一个Watcher对象 */addSub (sub) {this.subs.push(sub);}/* 通知所有Watcher对象更新视图 */notify () {this.subs.forEach((sub) => {sub.update();})}
}
以上代码主要做两件事情:
用 addSub 方法可以在目前的 Dep 对象中增加一个 Watcher 的订阅操作;
用 notify 方法通知目前 Dep 对象的 subs 中的所有 Watcher 对象触发更新操作
观察者 Watcher
Vue 中定义一个 Watcher 类来表示观察订阅依赖。
watcher的简单实现:
class Watcher {constructor(obj, key, cb) {// 将 Dep.target 指向自己// 然后触发属性的 getter 添加监听// 最后将 Dep.target 置空Dep.target = thisthis.cb = cbthis.obj = objthis.key = keythis.value = obj[key]Dep.target = null}update() {// 获得新值this.value = this.obj[this.key]// 我们定义一个 cb 函数,这个函数用来模拟视图更新,调用它即代表更新视图this.cb(this.value)}
}
3.数据变化时,自动“通知”需要更新的视图部分,并进行更新(发布订阅模式)
当数据被修改时,对应的 Watcher 会收到通知,并触发视图更新
相关文章:

二、什么是Vue中的响应式?Vue的响应式原理
什么是Vue中的响应式 Vue中的响应式,简而言之就是当数据发生变化时,页面跟随变化。使用过Vue的v-model都有比较深刻的感受,我们在代码中修改双向绑定的数据后,页面上的数据也会自动更新,页面跟随变化 我们看个例子&am…...

快9月了才开始强化,跟张宇还是武忠祥?
快9月了才开始强化,跟张宇还是武忠祥! 说真的,我也替这位同学着急,但是考研数学越是进度慢,就越不能急!急着赶进度,容易出事!遇到这个问题的朋友肯定不止一位,那我就帮大…...

SSM好易学学习平台---附源码92142
摘 要 随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软件的工作规则和开发步骤,采用Java技术建设好易学学习平台。本文…...

对于mp4 ios和mac safari不能播放问题处理
直接对原mp4文件进行重新转码就可以了 ffmpeg -i origin.mp4 -vcodec h264 -profile:v high -level 4.1 orgin_hl.mp4 原因源文件不符合苹果基本规则 苹果官网文档...

开发同城交友找搭子系统app前景分析
开发同城交友系统APP的背景 社交需求多样化: 随着城市化的加速和人们生活节奏的加快,现代人的社交圈子往往较为狭窄,难以结识新朋友。传统的线下交友方式受限于时间、地点等因素,难以满足现代人对于交友的多样化需求。互联网和智…...

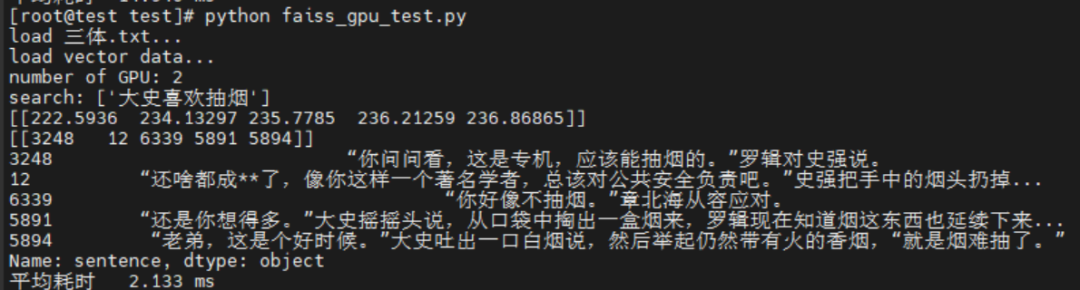
faiss向量数据库测试《三体》全集,这家国产AI加速卡,把性能提了7倍!
在人工智能和机器学习技术的飞速发展中,向量数据库在处理高维数据方面扮演着日益重要的角色。近年来,随着大型模型的流行,向量数据库技术也得到了进一步的发展和完善。 向量数据库为大型模型提供了一个高效的数据管理和检索平台,…...
)
负载均衡---相关概念介绍(一)
负载均衡(Load Balance)是集群技术的一种重要应用,旨在将负载(工作任务)进行平衡、分摊到多个操作单元上进行运行,从而提高系统的并发处理能力、增加吞吐量、加强网络处理能力,并提供故障转移以…...

计算机基础知识复习8.14
子线程抛异常主线程能否catch 在不做任何处理的情况下,主线程不能catch 解决方式: 子线程使用try catch来捕获异常 为线程设置未捕获异常处理器UncaughtExceptionHandler 通过future的get方法捕获异常 JVM相关参数 显示指定堆内存-Xms和-Xmx指定最…...

【io深层理解】
io深层理解 1.内核态2.用户态3. select IO多路复用执行原理4. select io多路复用限制和不足 1.内核态 一个进程会涉及多文件的修改,比如说。那么在内核态就会维护一个表,这个表叫文件描述符bitmap,这个表会传递给内核态,当然肯定传…...

【懒人工具】指定新文件,替换全盘旧文件
没辙,就是懒 最近在调整.clang-format,这个format文件要跟着项目走,只换本地默认的还不够。调整好以后一个项目一个项目的换,有时候会漏掉,索性全盘一次性换完。 基于自己操作的流程,写了个脚本࿰…...
:设置节点样式)
React+Vis.js(02):设置节点样式
文章目录 1、修改vis.js的节点和关系颜色2、修改vis.js节点的字体颜色2.1 统一设置节点字体颜色2.2 自定义某个节点的字体颜色3、设置vis.js节点的边框颜色和宽度3.1 设置单个节点3.2 统一设置1、修改vis.js的节点和关系颜色 在vis.js中,可以通过color属性,来给node节点添加…...

3G网络要彻底没了
2月21日,三大运营商公布了最新的用户数据,移动联通电信三家5G套餐用户数合计超过了7.5亿。信通院早前公布的数据显示,一月份,国内市场5G手机出货量2632.4万部,占同期手机出货量的79.7%。 这两项数据,说明我们已经进入到了5G时代,5G的普及速度远超很多人的想象。就在5G逐…...

如何配置ESXI主机的IP地址管理
🏡作者主页:点击! 🐧Linux基础知识(初学):点击! 🐧Linux高级管理防护和群集专栏:点击! 🔐Linux中firewalld防火墙:点击! ⏰️创作…...

软件测试学习笔记丨测试用例设计方法
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/31921 一,黑盒测试方法论 1,等价类 1.1 定义 等价类划分是一种重要的、常用的黑盒测试方法不需要考虑程序的内部结构,只需要考虑程序的输入规格即可它将…...

MinIO基本用法
在现代云计算和大数据领域,对象存储因其可扩展性、可靠性和低成本成为数据存储的重要选择。MinIO作为一个高性能、分布式的对象存储系统,凭借其开源、简单易用以及与Amazon S3兼容的特性,在业界得到了广泛的应用。本文将带您了解MinIO的基本用…...

MySQL windows版本安装
一、下载MySQL安装包 访问MySQL官网:首先,访问MySQL的官方网站(MySQL),或者更具体地,访问MySQL的下载页面(MySQL :: Download MySQL Community Server)。 选择适合的版本࿱…...

Python实现人脸轮廓提取
目录 一、背景知识1.1 人脸检测和轮廓提取的意义1.2 人脸检测方法概述1.3 轮廓提取方法概述二、常用的人脸轮廓提取方法2.1 基于边缘检测的轮廓提取2.2 基于形态学操作的轮廓提取2.3 基于特征点检测的轮廓提取三、Python实现人脸轮廓提取3.1 安装依赖库3.2 使用Dlib进行人脸检测…...

Prettier+Vscode setting提高前端开发效率
文章目录 前言Prettier第一步:下载依赖(团队合作)或下载插件(独立开发)第二步:添加.prettierrc.json文件**以下是我使用的****配置规则** 第三步:添加.prettierignore文件**以下是我常用的****配…...

YOLOv10实时端到端目标检测
文章目录 前言一、非极值大抑制(NMS)二、NMS算法的具体原理和步骤三、YOLOV10创新点四、YOLOv10使用教程五、官方github地址 前言 距离上次写YOLOv5已经过去了两年,正好最近用YOLOv10重构了项目,总结下YOLOv10。 YOLOv10真正实时端到端目标检测ÿ…...

Java中的Annotation注解
常用注解 override:重写方法deprecated:弃用SuppressWarnings:抑制编译器警告 元注解(注解的注解) Target:描述注解所能修饰的类型Retention:描述注解的生命周期(SOURCE源代码、C…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
