IOS 03 纯代码封装自定义View控件
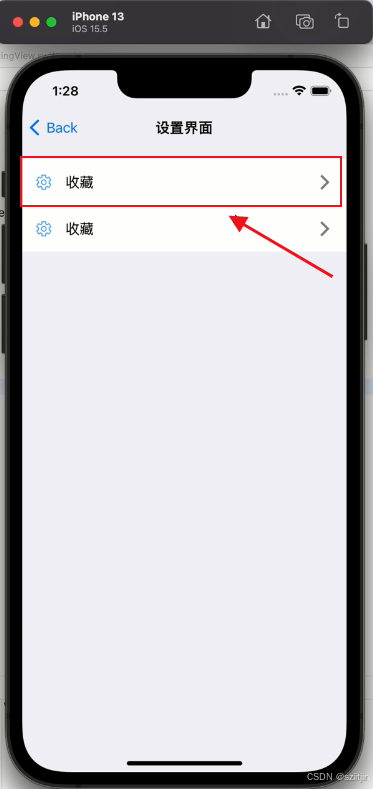
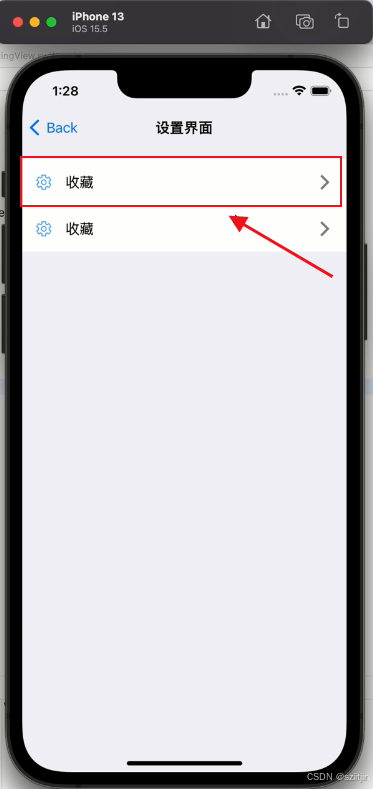
本节将通过纯代码进行封装自定义View控件,以常用的设置页的item为例,实现UI效果如下:

1、创建SettingView继承自UIView
import UIKitclass SettingView: UIView {}2、重写 init() 和 required init?(coder: NSCoder) 方法
纯代码创建SettingView会执行到init(),而required init?(coder: NSCoder)则是用于可视化布局时,所以两个方法都必须重写。
import UIKitclass SettingView: UIView {init() {super.init(frame: CGRect.zero)innerInit()}required init?(coder: NSCoder) {super.init(coder: coder)innerInit()}func innerInit() {}}3、约束设置
当视图加入父视图时,才能进行约束设置,故需要重写 didMoveToSuperview(),并在didMoveToSuperview()方法里面编写约束设置。
import UIKitclass SettingView: UIView {init() {super.init(frame: CGRect.zero)innerInit()}required init?(coder: NSCoder) {super.init(coder: coder)innerInit()}func innerInit() {}/// 当视图加入父视图时 / 当视图从父视图移除时调用override func didMoveToSuperview() {super.didMoveToSuperview()//添加约束}
}4、完整自定义view代码
//
// SettingView.swift
// SnapKitTest
//
// Created by jin on 2024/8/13.
//import UIKitclass SettingView: UIView {init() {super.init(frame: CGRect.zero)innerInit()}required init?(coder: NSCoder) {super.init(coder: coder)innerInit()}func innerInit(){backgroundColor = .whiteaddSubview(leftImgView)addSubview(rightImgView)addSubview(titleView)}/// 当视图加入父视图时 / 当视图从父视图移除时调用override func didMoveToSuperview() {super.didMoveToSuperview()//添加约束leftImgView.snp.makeConstraints { make inmake.left.equalToSuperview().offset(16)make.centerY.equalToSuperview()make.width.equalTo(20)make.height.equalTo(20)}titleView.snp.makeConstraints { make inmake.left.equalTo(leftImgView.snp.right).offset(16)make.centerY.equalToSuperview()}rightImgView.snp.makeConstraints { make inmake.right.equalToSuperview().offset(-16)make.centerY.equalToSuperview()make.width.equalTo(20)make.height.equalTo(20)}}///左侧图标lazy var leftImgView: UIImageView = {let imageView = UIImageView()imageView.image = UIImage(named: "Setting")return imageView}()///右侧图标lazy var rightImgView: UIImageView = {let imageView = UIImageView()imageView.image = UIImage(named: "Arrow")return imageView}()///标题lazy var titleView: UILabel = {let textView = UILabel()textView.text = "标题"return textView}()
}
5、使用自定义View
view.addSubview(settingView)//添加约束,只有添加当前控件,内部的约束在控件内部就添加了
settingView.snp.makeConstraints { make inmake.top.equalTo(view.safeAreaLayoutGuide.snp.top)make.width.equalToSuperview()make.height.equalTo(55)
}lazy var settingView: SettingView = {let view = SettingView()view.titleView.text = "设置"view.leftImgView.image = UIImage(named: "Setting")return view
}()6、设置View点击事件
@objc func onSettingClick(recognizer:UITapGestureRecognizer) {print("onSettingClick")
}lazy var settingView: SettingView = {let view = SettingView()view.titleView.text = "设置"view.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(onSettingClick(recognizer:))))return view
}()7、使用自定义View的完整代码
//
// SettingController.swift
// SnapKitTest
//
// Created by jin on 2024/8/13.
//import UIKitclass SettingController: UIViewController {override func viewDidLoad() {super.viewDidLoad()view.backgroundColor = .systemGroupedBackgroundtitle = "设置界面"view.addSubview(settingView)view.addSubview(collectView)//添加约束,只有添加当前控件,内部的约束在控件内部就添加了settingView.snp.makeConstraints { make inmake.top.equalTo(view.safeAreaLayoutGuide.snp.top)make.width.equalToSuperview()make.height.equalTo(55)}collectView.snp.makeConstraints { make inmake.top.equalTo(settingView.snp.bottom).offset(1)make.width.equalToSuperview()make.height.equalTo(55)}}@objc func onSettingClick(recognizer:UITapGestureRecognizer) {print("onSettingClick")}@objc func onCollectClick(recognizer:UITapGestureRecognizer) {print("onCollectClick")}lazy var settingView: SettingView = {let view = SettingView()view.titleView.text = "设置"view.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(onSettingClick(recognizer:))))return view}()lazy var collectView: SettingView = {let view = SettingView()view.titleView.text = "收藏"view.leftImgView.image = UIImage(named: "Setting")view.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(onCollectClick(recognizer:))))return view}()}
至此,一个简单的纯代码封装自定义View控件便实现了。
相关文章:

IOS 03 纯代码封装自定义View控件
本节将通过纯代码进行封装自定义View控件,以常用的设置页的item为例,实现UI效果如下: 1、创建SettingView继承自UIView import UIKitclass SettingView: UIView {} 2、重写 init() 和 required init?(coder: NSCoder) 方法 纯代码创建Set…...

比较结构加法及其逆运算
在行列可自由变换的平面上有等式 13(3a11)2*4a14a22*4a32*4a44*4a122*4a14 3a11在平面上可能得到6个不同的4点结构,这6个结构的比例为2:1:2:2:4:2. 现在从右向左算,计…...

44.【C语言】指针(重难点)(G)
目录 19.字符指针变量 *定义 *简单说明 *如果是字符串 *像数组一样指定访问常量字符串的字符 *练习 20.数组指针变量 *定义 *格式 *例子 问题1 问题2 *利用指针打印 21.二维数组传参的本质 *回顾 往期推荐 19.字符指针变量 *定义 指向字符的指针变量,用于存储字符…...
746. 使用最小花费爬楼梯-dp3
. - 力扣(LeetCode). - 备战技术面试?力扣提供海量技术面试资源,帮助你高效提升编程技能,轻松拿下世界 IT 名企 Dream Offer。https://leetcode.cn/problems/min-cost-climbing-stairs/description/从左向右填dp表 class Solutio…...

MPU6050详细介绍
一、MPU6050介绍 MPU6050是由三个陀螺仪和三个加速度传感器组成的6轴运动处理组件 内部主要结构:陀螺仪、加速度计、数字运动处理器DMP(Digital Motion Processor) MPU6050有两个IIC接口,第一IIC接口可作为主接口给单片机传输数…...

【分享】Excel的3个隐藏功能
我们在制作Excel表格的时候,有时候会包含一些敏感信息,为了确保这些数据的安全性,Excel提供了隐藏功能来保护工作表,下面小编分享3个Excel常用的隐藏功能,一起来看看如何设置吧! 功能一:隐藏部分…...

Linux中的chown指令
chown(change owner)命令在 Linux 和其他类 Unix 系统中用于更改文件或目录的用户和/或组所有权。 基本用法 chown [选项] 用户名[:组名] 文件或目录 参数说明 用户名:指定新的文件或目录的所有者 组名:可选,指定新…...

UCOSIII内存管理机制详解
目录 前言 1. 内存管理概述 2. 内存区域(存储区)和内存块 3. 存储区控制块(OS_MEM) 4. 内存管理函数 5. 内存碎片问题 6. 注意事项 7.代码实现 7.1创建内存区域 7.2申请内存 7.3释放内存 前言 UCOSIII(即Mi…...

Android12 显示框架之Transaction----client端
目录:Android显示终极宝典 在前面的章节中,应用通过createSurface()在surfaceflinger中创建了一层layer,紧接着要做的事情就是对这个layer设置一些属性(或者叫状态),常设置的属性有位置、大小、z-order等等…...

在Windows上使用FRP搭建内网穿透:
FRP服务器端配置(公网服务器) 下载FRP: 访问FRP的GitHub发布页面:https://github.com/fatedier/frp/releases下载对应系统架构的frp_<version>_linux_amd64.tar.gz(如果你的服务器是Linux系统)或者f…...

TypeError: Cannot read properties of undefined (reading ‘scrollIntoView‘)(已解决)
问题复现:眨眼睛使用vitevue3实现跳转dom功能时使用了scrollIntoView方法,在打包上传以后使用该功能报错 小友可能会陷入误区,以为是函数方法有问题,毕竟在开发时是没有问题的, 而实际上呢问题出在获取节点失败了 在这…...

【解决】Unity Inspector 视窗脚本中文乱码问题
开发平台:Unity 2020 编程平台:Visual Studio 2022 问题描述 开发过程中,为便利化快速审阅代码内容,通过 Unity Inspector 确认代码内容与逻辑。但对于默认安装的 Visual Studio 编程平台,保存的 UTF- 8 脚本文件在…...

使用 C/C++访问 MySQL
目录 准备工作 尝试链接 MySQL Client MySQL 接口介绍 准备工作 保证 MySQL 服务有效。下载MySQL开发包(可以在MySQL官网下载安装也可以在软件源安装) MySQL 开发包通常会包含一些特定的头文件和库文件。您可以检查以下常见的路径: /us…...

Linux 网络套接字解析:实现网络通信
目录 一.网络基础1.协议2.OSI与TCP/IP模型3.网络通信流程4.IP与Mac地址 二.网络编程套接字1.端口号2.网络字节序3.tcp、udp协议4.socket编程5.sockaddr结构解析6.实现Udp_socket7.实现Windows与Linux通信8.Linux下远程执行指令9.实现tcp_socket10.守护进程 一.网络基础 1.协议…...

vue3 组合式API
<!-- 深度监听 deep 点击按钮控制台,才输出count变化了: 1, 老值: 0;否则控制台不输出 --> <script setup>import { ref,watch } from vueconst state ref({count:0})const setCount () > {state.count.value}watch(state, () > {console.log(…...

二、什么是Vue中的响应式?Vue的响应式原理
什么是Vue中的响应式 Vue中的响应式,简而言之就是当数据发生变化时,页面跟随变化。使用过Vue的v-model都有比较深刻的感受,我们在代码中修改双向绑定的数据后,页面上的数据也会自动更新,页面跟随变化 我们看个例子&am…...

快9月了才开始强化,跟张宇还是武忠祥?
快9月了才开始强化,跟张宇还是武忠祥! 说真的,我也替这位同学着急,但是考研数学越是进度慢,就越不能急!急着赶进度,容易出事!遇到这个问题的朋友肯定不止一位,那我就帮大…...

SSM好易学学习平台---附源码92142
摘 要 随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软件的工作规则和开发步骤,采用Java技术建设好易学学习平台。本文…...

对于mp4 ios和mac safari不能播放问题处理
直接对原mp4文件进行重新转码就可以了 ffmpeg -i origin.mp4 -vcodec h264 -profile:v high -level 4.1 orgin_hl.mp4 原因源文件不符合苹果基本规则 苹果官网文档...

开发同城交友找搭子系统app前景分析
开发同城交友系统APP的背景 社交需求多样化: 随着城市化的加速和人们生活节奏的加快,现代人的社交圈子往往较为狭窄,难以结识新朋友。传统的线下交友方式受限于时间、地点等因素,难以满足现代人对于交友的多样化需求。互联网和智…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
