【分享】Excel的3个隐藏功能
我们在制作Excel表格的时候,有时候会包含一些敏感信息,为了确保这些数据的安全性,Excel提供了隐藏功能来保护工作表,下面小编分享3个Excel常用的隐藏功能,一起来看看如何设置吧!
功能一:隐藏部分数据
在处理身份证号、手机号等个人信息时,可以使用隐藏部分数据来保护个人信息。通过函数即可实现这个隐藏功能。
比如想要隐藏下图中手机号码的部分数据,首先在“手机号”后插入一列表格C列,然后在C2单元格里输入:=REPLACE(B2,4,4,"****"),就可以隐藏了,再把函数复制到其他单元格。
replace函数表示将一个字符串中的部分字符用另一个字符替换。
replace(要替换的字符串,开始位置,长度,新的字符串),更改括号里的内容可以调整隐藏内容。

功能二:隐藏公式
Excel表格中经常会用到数据函数,这些公式是默认可见的,如果不想被他人看到自己的计算思路和所用公式,可以通过密码将其隐藏起来。
以下图为例,看如何把“合计”里的公式隐藏起来。

首先,点击Excel表左上角的“三角形”图标,或者使用快捷键“Ctrl+A”,选中整个Excel表。

然后,通过快捷键“Ctrl+1”调出【设置单元格格式】对话框,在【保护】界面中,去除【锁定】前的“对钩”,再点击【确定】。

回到表格界面,选中需要隐藏公式的单元格。

再次使用快捷键“Ctrl+1”调出【设置单元格格式】对话框,在【保护】界面中,勾选【隐藏】选项,再点击【确定】。

回到表格界面,点击菜单选项卡【审阅】列表中【保护工作表】,弹出对话框后,在空白栏输入想要设置的密码,确认后再次输入一次,就设置好了。

可以看到,当鼠标选中公式单元格时,公式并没有显现出来。

如果后续需要取消隐藏,只需要点击菜单选项卡【审阅】列表中【撤销工作表保护】,然后在密码栏里输入原本设置的密码,再点击【确定】,就可以取消隐藏了。

需要注意的是,如果没有密码就无法在Excel里取消隐藏了,所以记得把密码记牢或者保存好。
要是不小心忘记了就需要借助其他工具的帮助,比如小编使用的Excel工具,可以不用密码,直接去除原本设置的保护。
首先点击工具里的【解除限制】模块,然后将Excel表格导入工具,即可一键解除。

功能三:隐藏行和列
如果需要隐藏Excel表中的某几行或列的全部数据,可以使用以下方法。
首先,选中需要隐藏的一整列或者一整行数据,然后点击鼠标右键,在列表中选择【隐藏】即可。

可以看到,选中的数据区域就会隐藏起来看不到了。

如果后续需要取消隐藏,只需要在表格界面点击鼠标右键,选择【取消隐藏】即可。

以上就是Excel的3种隐藏功能,你学会了吗?
相关文章:

【分享】Excel的3个隐藏功能
我们在制作Excel表格的时候,有时候会包含一些敏感信息,为了确保这些数据的安全性,Excel提供了隐藏功能来保护工作表,下面小编分享3个Excel常用的隐藏功能,一起来看看如何设置吧! 功能一:隐藏部分…...

Linux中的chown指令
chown(change owner)命令在 Linux 和其他类 Unix 系统中用于更改文件或目录的用户和/或组所有权。 基本用法 chown [选项] 用户名[:组名] 文件或目录 参数说明 用户名:指定新的文件或目录的所有者 组名:可选,指定新…...

UCOSIII内存管理机制详解
目录 前言 1. 内存管理概述 2. 内存区域(存储区)和内存块 3. 存储区控制块(OS_MEM) 4. 内存管理函数 5. 内存碎片问题 6. 注意事项 7.代码实现 7.1创建内存区域 7.2申请内存 7.3释放内存 前言 UCOSIII(即Mi…...

Android12 显示框架之Transaction----client端
目录:Android显示终极宝典 在前面的章节中,应用通过createSurface()在surfaceflinger中创建了一层layer,紧接着要做的事情就是对这个layer设置一些属性(或者叫状态),常设置的属性有位置、大小、z-order等等…...

在Windows上使用FRP搭建内网穿透:
FRP服务器端配置(公网服务器) 下载FRP: 访问FRP的GitHub发布页面:https://github.com/fatedier/frp/releases下载对应系统架构的frp_<version>_linux_amd64.tar.gz(如果你的服务器是Linux系统)或者f…...

TypeError: Cannot read properties of undefined (reading ‘scrollIntoView‘)(已解决)
问题复现:眨眼睛使用vitevue3实现跳转dom功能时使用了scrollIntoView方法,在打包上传以后使用该功能报错 小友可能会陷入误区,以为是函数方法有问题,毕竟在开发时是没有问题的, 而实际上呢问题出在获取节点失败了 在这…...

【解决】Unity Inspector 视窗脚本中文乱码问题
开发平台:Unity 2020 编程平台:Visual Studio 2022 问题描述 开发过程中,为便利化快速审阅代码内容,通过 Unity Inspector 确认代码内容与逻辑。但对于默认安装的 Visual Studio 编程平台,保存的 UTF- 8 脚本文件在…...

使用 C/C++访问 MySQL
目录 准备工作 尝试链接 MySQL Client MySQL 接口介绍 准备工作 保证 MySQL 服务有效。下载MySQL开发包(可以在MySQL官网下载安装也可以在软件源安装) MySQL 开发包通常会包含一些特定的头文件和库文件。您可以检查以下常见的路径: /us…...

Linux 网络套接字解析:实现网络通信
目录 一.网络基础1.协议2.OSI与TCP/IP模型3.网络通信流程4.IP与Mac地址 二.网络编程套接字1.端口号2.网络字节序3.tcp、udp协议4.socket编程5.sockaddr结构解析6.实现Udp_socket7.实现Windows与Linux通信8.Linux下远程执行指令9.实现tcp_socket10.守护进程 一.网络基础 1.协议…...

vue3 组合式API
<!-- 深度监听 deep 点击按钮控制台,才输出count变化了: 1, 老值: 0;否则控制台不输出 --> <script setup>import { ref,watch } from vueconst state ref({count:0})const setCount () > {state.count.value}watch(state, () > {console.log(…...

二、什么是Vue中的响应式?Vue的响应式原理
什么是Vue中的响应式 Vue中的响应式,简而言之就是当数据发生变化时,页面跟随变化。使用过Vue的v-model都有比较深刻的感受,我们在代码中修改双向绑定的数据后,页面上的数据也会自动更新,页面跟随变化 我们看个例子&am…...

快9月了才开始强化,跟张宇还是武忠祥?
快9月了才开始强化,跟张宇还是武忠祥! 说真的,我也替这位同学着急,但是考研数学越是进度慢,就越不能急!急着赶进度,容易出事!遇到这个问题的朋友肯定不止一位,那我就帮大…...

SSM好易学学习平台---附源码92142
摘 要 随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软件的工作规则和开发步骤,采用Java技术建设好易学学习平台。本文…...

对于mp4 ios和mac safari不能播放问题处理
直接对原mp4文件进行重新转码就可以了 ffmpeg -i origin.mp4 -vcodec h264 -profile:v high -level 4.1 orgin_hl.mp4 原因源文件不符合苹果基本规则 苹果官网文档...

开发同城交友找搭子系统app前景分析
开发同城交友系统APP的背景 社交需求多样化: 随着城市化的加速和人们生活节奏的加快,现代人的社交圈子往往较为狭窄,难以结识新朋友。传统的线下交友方式受限于时间、地点等因素,难以满足现代人对于交友的多样化需求。互联网和智…...

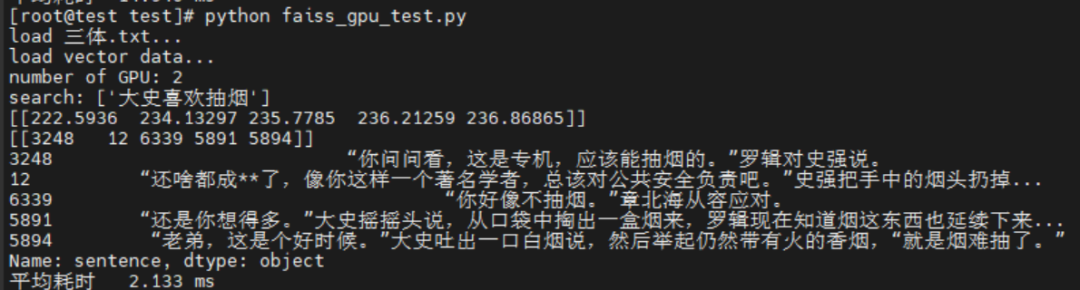
faiss向量数据库测试《三体》全集,这家国产AI加速卡,把性能提了7倍!
在人工智能和机器学习技术的飞速发展中,向量数据库在处理高维数据方面扮演着日益重要的角色。近年来,随着大型模型的流行,向量数据库技术也得到了进一步的发展和完善。 向量数据库为大型模型提供了一个高效的数据管理和检索平台,…...
)
负载均衡---相关概念介绍(一)
负载均衡(Load Balance)是集群技术的一种重要应用,旨在将负载(工作任务)进行平衡、分摊到多个操作单元上进行运行,从而提高系统的并发处理能力、增加吞吐量、加强网络处理能力,并提供故障转移以…...

计算机基础知识复习8.14
子线程抛异常主线程能否catch 在不做任何处理的情况下,主线程不能catch 解决方式: 子线程使用try catch来捕获异常 为线程设置未捕获异常处理器UncaughtExceptionHandler 通过future的get方法捕获异常 JVM相关参数 显示指定堆内存-Xms和-Xmx指定最…...

【io深层理解】
io深层理解 1.内核态2.用户态3. select IO多路复用执行原理4. select io多路复用限制和不足 1.内核态 一个进程会涉及多文件的修改,比如说。那么在内核态就会维护一个表,这个表叫文件描述符bitmap,这个表会传递给内核态,当然肯定传…...

【懒人工具】指定新文件,替换全盘旧文件
没辙,就是懒 最近在调整.clang-format,这个format文件要跟着项目走,只换本地默认的还不够。调整好以后一个项目一个项目的换,有时候会漏掉,索性全盘一次性换完。 基于自己操作的流程,写了个脚本࿰…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...
