为IntelliJ IDEA安装插件
安装插件
插件是开发工具的扩展程序,通常由第三方提供,当安装了插件后,原开发工作的菜单、按钮等开发环境可能会发生变化,例如出现了新的菜单项,或出现了新的按钮,甚至一些全新的编码方式,通常,使用插件可以使得开发某些代码或实现某些功能时更加简便。
绝大部分的插件的安装方式都是相同的,另有一部分插件在安装成功后可能还需调整某些设置后才可以正常使用。
本次演示安装的插件是Lombok,它可以使得开发人员在编写类时,定义了属性后,不必再添加Getters & Setters、hashCode & equals、toString等方法,只需要添加相关注解即可。
首先,打开IntelliJ IDEA的设置(在启动界面中打开,或通过主界面的File菜单中Settings选项打开均可):

在设置界面的左侧点击Plugins,在右侧的搜索输入框中输入lombok进行搜索,当出现了Lombok结果项后,点击对应的Install按钮即可开始安装:

IntelliJ IDEA会自动下载并安装插件:

当安装完成后,会出现Restart IDE按钮,点击后IntelliJ IDEA将重启,所安装的插件将生效。

如果某插件并不需要额外的设置,则至此安装过程就已经完成了。
体验Lombok插件
重新打开设置界面,在左侧依次点击Build, Execution, Deployment > Compiler > Annotation Processors,在右侧选中Enable annotation processing,然后点击下方的OK表示确认并关闭设置界面:

创建新的Maven项目,自定义项目名称,确认项目的保存位置,填写GroupId和ArtifactId:

在pom.xml文件中添加Lombok的依赖代码:
<dependencies><!-- https://mvnrepository.com/artifact/org.projectlombok/lombok --><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.12</version><scope>provided</scope></dependency>
</dependencies>
效果如下图所示:

添加了依赖后,并不会自动下载相关的jar包文件,打开Maven面板,点击按钮栏的第1个按钮:

IntelliJ IDEA将自动下载相关的jar包文件,完成后,代码不再报错:

在项目中自定义类,并声明2个属性,例如:

创建包括main方法的类,在main方法中创建类的对象,尝试调用属性对应的Setter方法,由于该方法并不存在,代码会报错:

回到自定义类,在类的声明之前添加@Setter注解:

再回到main方法,可以发现原本报错的代码将不再报错,因为Lombok框架会自动生成以上2个属性的Setter方法!(当然,通过源代码仍看不到对应的Setter方法,后续,当运行代码时,会自动生成,由于安装了插件,即使当前源代码中并没有Setter方法,但是代码也不会报错):

同理,还可以在自定义类的声明之前添加@Getter和@ToString注解:

在main方法中可以调用对应的Getter方法、输出对象(输出对象时会自动调用toString方法):

运行main方法,可以看到输出Getter方法和输出对象的结果:

关于Lombok框架的详细使用方式,请查阅Lombok的相关文档。
相关文章:

为IntelliJ IDEA安装插件
安装插件 插件是开发工具的扩展程序,通常由第三方提供,当安装了插件后,原开发工作的菜单、按钮等开发环境可能会发生变化,例如出现了新的菜单项,或出现了新的按钮,甚至一些全新的编码方式,通常…...

ES6 Promise
ES6 Promise 对象 一、概述 是异步编程的一种解决方案。 从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。 Promise 状态 状态的特点 Promise 异步操作有三种状态:pending(进行中)、fulfilled(…...

html+css 实现hover 凹陷按钮
前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、原理解析💡1.这是一个,hover时凹陷的效果。每个按钮是一个button…...

什么是负载均衡?负载均衡器如何运作?
往期文章 负载均衡器:LVS、Nginx、HAproxy如何选择? 目录 往期文章什么是负载均衡?为什么需要负载均衡?负载均衡工作原理?静态负载均衡算法动态负载均衡算法 参考 什么是负载均衡? 负载均衡是一种网络技术…...

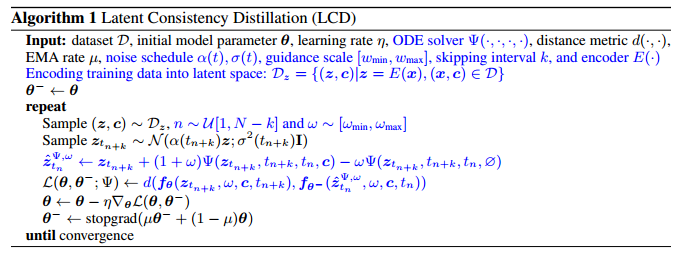
(Arxiv-2023)潜在一致性模型:通过少步推理合成高分辨率图像
潜在一致性模型:通过少步推理合成高分辨率图像 Paper Title: Latent Consistency Models: Synthesizing High-Resolution Images with Few-Step Inference Paper是清华发表在Arxiv 2023的工作 Paper地址 Code地址 ABSTRACT 潜在扩散模型 (LDM) 在合成高分辨率图像方…...

Unity与UE,哪种游戏引擎适合你?
PlayStation vs Xbox,Mario vs Sonic,Unreal vs Unity?无论是游戏主机、角色还是游戏引擎,人们总是热衷于捍卫他们在游戏行业中的偏爱。 专注于游戏引擎,Unity和Unreal Engine(简称UE4)是目前市…...

这五本大模型书籍,把大模型讲的非常详细,收藏我这一篇就够了
当然可以。在当前的大模型时代,随着自然语言处理(NLP)技术的迅速发展,出现了许多优秀的书籍来帮助读者理解这些复杂的技术。以下是几本值得推荐的大模型书籍,它们涵盖了从基础理论到高级实践的内容,可以帮助…...

伊朗通过 ChatGPT 试图影响美国大选, OpenAI 封禁多个账户|TodayAI
OpenAI 近日宣布,他们已经封禁了一系列与伊朗影响行动有关的 ChatGPT 账户,这些账户涉嫌利用该 AI 工具生成并传播与美国总统选举、以色列 – 哈马斯战争以及奥运会等相关的内容。 OpenAI 表示,这些账户与一个名为 “Storm-2035” 的秘密伊朗…...

windows系统如何走后面之windows系统隐藏账户
系统隐藏账户是一种最为简单有效的权限维持方式,其做法就是让攻击者创建一个新的具有管理员权限的隐藏账户,因为是隐藏账户,所以防守方是无法通过控制面板或命令行看到这个账户的。 自然我们需要一些前提条件,比如说有一个网站&am…...
(版本7.x)数据更新后刷新策略RefreshPolicy)
Elasticsearch(ES)(版本7.x)数据更新后刷新策略RefreshPolicy
Elasticsearch(ES)(版本7.x)数据更新后刷新策略RefreshPolicy 介绍 ES数据写入后,默认1s后才会被搜索到(refresh_interval为1); 这样可能是考虑到性能问题,毕竟实时IO 消耗较多资源 造成的问题 例如一个索引现在有…...

【运维】从一个git库迁移到另一个库
工作目录: /home/java/hosts 10.60.100.194 脚本 hosts / hostsShell GitLab (gbcom.com.cn) 核心代码...

and design vue表格列宽度拖拽,vue-draggable-resizable插件使用
and design vue2版的table表格不能拖拽列的宽度,通过vue-draggable-resizable插件实现 我用的是and design 1.7.8的版本,先下插件 yarn add vue-draggable-resizable2.1.0我这版本的and design用最新3.0.0以上的插件会有问题,实现不了效果&a…...

使用hexo搭建个人博客
很早之前使用hexo和github建了个人博客。搭建的流程一直没有梳理,中间换过几次机器,每次都得重新配置一遍,需要重新学些。最近电脑坏了,原始的数据没有导出来,先把以前文章写个文件占个位置,后面慢慢补吧&a…...

java geotool构建地理点线面
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互…...

C# 中 Grpc服务端调用客户端方法
在 gRPC 中,服务端通常不直接调用客户端的方法,因为 gRPC 的设计模型是服务端提供服务,客户端调用服务。通常情况下,服务端和客户端之间是解耦的,服务端只提供服务端点,客户端通过这些端点发起请求。 不过…...

Arthas相关命令
官方网站:命令列表 | arthas 也可以用idea的插件arthas-idea的插件根据你想定位的代码生成命令 jvm 相关 dashboard - 当前系统的实时数据面板getstatic - 查看类的静态属性heapdump - dump java heap, 类似 jmap 命令的 heap dump 功能jvm - 查看当前 JVM 的信息l…...

2024年江苏省职业院校技能大赛 移动应用与开发中职赛项规程
2024年江苏省职业院校技能大赛 移动应用与开发中职赛项规程 (一)学生组竞赛内容:模块A:移动应用界面设计模块B:移动应用前端开发模块C:移动应用测试与交付 (二)教师组竞赛内容:模块A:…...

2024 Google 开发者大会,沉浸式体验AI社会公益
文章目录 一、现场打卡二、AI 社会公益三、Gemma 模型四、Gemini 模型五、Google Cloud六、现场体验七、带着问题逛展八、学习资源和活动九、结束 Happy Hour 一、现场打卡 大家好,我是小雨。 2024 Google 开发者大会,沉浸式体验AI社会公益 今天我们参加…...
)
OpenCV(开源计算机视觉库)
OpenCV(开源计算机视觉库)是一个专注于实时计算机视觉的全面库,包含了丰富的工具和功能。以下是 OpenCV 中一些关键知识点的详细列表: 核心功能 基本结构:Mat、Scalar、Point、Size、Rect 等。 图像 I/O:读…...

Java二十三种设计模式-责任链模式(17/23)
责任链模式:实现请求处理的灵活流转 引言 在这篇博客中,我们深入探讨了责任链模式的精髓,从其定义和用途到实现方法,再到使用场景、优缺点、与其他模式的比较,以及最佳实践和替代方案,旨在指导开发者如何…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
