dataV组件使用——数据更新更新组件
bug 当数据更新只更新一个属性页面不会刷新(this.config1.data = arr;)
必须重新赋值整个config

方式一:检测到数据更新重新赋值config
this.config1 = {data: arr,header: ["所在单位", "人员姓名", "职位", "联系方式", "人员状态"],align: ["center", "center", "center", "center", "center"],columnWidth: [150],rowNum: 7,evenRowBGC: "rgba(33, 78, 133,.5)",oddRowBGC: "transparent",headerBGC: "",waitTime: 1000,headerHeight: "45",};
方式二:同理使用es6语法
this.config1.data = arr;
this.config1={...this.config1}
<template><dv-scroll-board:config="type == 1 ? config1 : type == 2 ? config2 : type == 3 ? config3 : config4"ref="scrollBoard"class="w100 h100"/>
</template>
<script>
export default {props: ["list", "type"],watch: {list: {handler(val) {// console.log("watch监听", val, this.type, 777777);if (val) {if (this.type == 1) {let arr = val.map((el) => {return [el.deptName,el.personName,el.postName,el.phoneNumber,`<span class="${el.memberTypeName == "在岗"? "green1": el.memberTypeName == "培训" || el.memberTypeName == "出差"? "red1": el.memberTypeName == "休假" || el.memberTypeName == "轮休"? "yellow1": "blue1"}">${el.memberTypeName}</span>`,];});// ☆☆☆☆☆ bug 当数据更新只更新一个属性页面不会刷新(this.config1.data = arr;)// 必须重新赋值整个config/*** 方式一 :* this.config1.data = arr;* this.config1={...this.config1}*//*** 方式二 : 如下重新写一遍*//*** 方式三: 直接在html中绑定对象就会监听到*/this.config1 = {data: arr,header: ["所在单位", "人员姓名", "职位", "联系方式", "人员状态"],align: ["center", "center", "center", "center", "center"],columnWidth: [150],rowNum: 7,evenRowBGC: "rgba(33, 78, 133,.5)",oddRowBGC: "transparent",headerBGC: "",waitTime: 1000,headerHeight: "45",};// console.log("config1", arr, this.config1);// this.$refs["scrollBoard"].updateRows(arr, 0);} else if (this.type == 2) {let arr = val.map((el) => {return [el.deptName,el.carName,el.carTypeName,el.carNumber,`<span class="${el.carStatusName == "正常"? "green1": el.carStatusName == "维修"? "red1": "blue1"}">${el.carStatusName}</span>`,];});// this.config2.data = arr;this.config2 = {data: arr,header: ["所在单位","车辆名称","车辆属性","车牌号","车辆状态",],align: ["center", "center", "center", "center", "center"],columnWidth: [150],rowNum: 7,evenRowBGC: "rgba(33, 78, 133,.5)",oddRowBGC: "transparent",headerBGC: "",waitTime: 1000,headerHeight: "45",};// console.log("config2", arr, this.config2);// this.$refs["scrollBoard"].updateRows(arr, 0);} else if (this.type == 3) {let arr = val.map((el) => {return [el.dutyTypeName,el.userName,el.workPhoneNumber,el.mobilePhoneNumber,el.virtualNumber,];});// this.config2.data = arr;this.config3 = {data: arr,header: ["值班类型", "姓名", "工作电话", "联系电话", "虚拟号"],align: ["center", "center", "center", "center", "center"],columnWidth: [100, , , ,],rowNum: 4,evenRowBGC: "rgba(33, 78, 133,.5)",oddRowBGC: "transparent",headerBGC: "",waitTime: 1000,headerHeight: "35",};// console.log("config3", arr, this.config3);// this.$refs["scrollBoard"].updateRows(arr, 0);} else if (this.type == 4) {let arr = val.map((el) => {return [el.dutyDeptName, el.userName, el.mobilePhoneNumber];});// this.config2.data = arr;this.config4 = {data: arr,header: ["值班类型", "值班人员", "联系电话"],align: ["center", "center", "center"],columnWidth: [150, 150, ,],rowNum: 7,evenRowBGC: "rgba(33, 78, 133,.5)",oddRowBGC: "transparent",headerBGC: "",waitTime: 3000,headerHeight: "45",};// console.log("config3", arr, this.config3);// this.$refs["scrollBoard"].updateRows(arr, 0);}}},// 这里是关键,代表递归监听的变化deep: true,// immediate: true,},},data() {return {config1: {header: ["所在单位", "人员姓名", "职位", "联系方式", "人员状态"],data: [],align: ["center", "center", "center", "center", "center"],columnWidth: [150],rowNum: 7,evenRowBGC: "rgba(33, 78, 133,.5)",oddRowBGC: "transparent",headerBGC: "",waitTime: 1000,headerHeight: "45",},config2: {header: ["所在单位", "车辆名称", "车辆属性", "车牌号", "车辆状态"],data: [],align: ["center", "center", "center", "center", "center"],columnWidth: [150],rowNum: 7,evenRowBGC: "rgba(33, 78, 133,.5)",oddRowBGC: "transparent",headerBGC: "",waitTime: 1000,headerHeight: "45",},config3: {header: ["值班类型", "姓名", "工作电话", "联系电话", "虚拟号"],data: [],align: ["center", "center", "center", "center", "center"],// columnWidth: [150],rowNum: 4,evenRowBGC: "rgba(33, 78, 133,.5)",oddRowBGC: "transparent",headerBGC: "",waitTime: 1000,headerHeight: "35",},config4: {header: ["值班类型", "值班人员", "联系电话"],data: [],align: ["center", "center", "center"],// columnWidth: [150],rowNum: 7,evenRowBGC: "rgba(33, 78, 133,.5)",oddRowBGC: "transparent",headerBGC: "",waitTime: 1000,headerHeight: "35",},};},mounted() {},// 销毁定时器beforeDestroy() {},methods: {},
};
</script>
<style lang="scss" scoped>
@import "../components/css/rem.scss";::v-deep.dv-scroll-board .header .header-item {// color: #f39800;// color: cyan;color: #6fddc2;font-weight: 700;
}::v-deep.dv-scroll-board.solo .rows {border: 1px solid rgba(0, 238, 255, 0.123);
}::v-deep.dv-scroll-board .green1,
::v-deep.dv-scroll-board .red1,
::v-deep.dv-scroll-board .yellow1,
::v-deep.dv-scroll-board .blue1 {padding: 4px 10px;border-radius: 4px;font-size: 12px;
}::v-deep.dv-scroll-board .green1 {border: 1px solid cyan;background: rgba(0, 255, 255, 0.2);
}::v-deep.dv-scroll-board .red1 {border: 1px solid rgb(250, 13, 84);background: rgba(250, 13, 84, 0.2);
}::v-deep.dv-scroll-board .blue1 {border: 1px solid rgb(0, 89, 255);background: rgba(0, 89, 255, 0.2);
}::v-deep.dv-scroll-board .yellow1 {border: 1px solid rgb(250, 213, 2);background: rgba(250, 213, 2, 0.2);
}
</style>
方法三:直接在html中绑定对象,数据变化会自动更新页面

<dv-water-level-pond style="width: 0.65rem; height: 0.65rem":config="{data: [res.currentLevel],waveNum: 1,waveHeight: 10,waveOpacity: 0.5,shape: 'round',colors: ['#fff', '#ff3300']}"
/>
相关文章:

dataV组件使用——数据更新更新组件
bug 当数据更新只更新一个属性页面不会刷新(this.config1.data arr;) 必须重新赋值整个config 方式一:检测到数据更新重新赋值config this.config1 {data: arr,header: ["所在单位", "人员姓名", "职位", &q…...

solana合约编写
文章目录 solana 合约编写整体思路Cargo.toml配置代码实现在 Solana 智能合约中,定义和管理可能的错误类型自定义一个 Solana 账户结构一个帐户的约束条件什么是bump账号获取指令参数编码基础常用总结format! 格式化字符串Option<String>Vec<u8>编译部署到localne…...

C++调用C#方法(附踩坑点)
C调用C#方法 写在前面效果思路步骤可能的问题 写在后面 写在前面 工作需要用C调用C#写到代码,看来网上写的方法,自己也踩了一些坑,这里总结一下,我只试了CLR的方法。 主要参考了下面几篇博客 C调用C#库简单例程(Lucky…...

开源前端埋点监控插件Web-Tracing
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。 开源地址:https://gitee.com/junluoyu/web-tracing-analysis 以下是关于Web-Tracing的详细介绍:…...

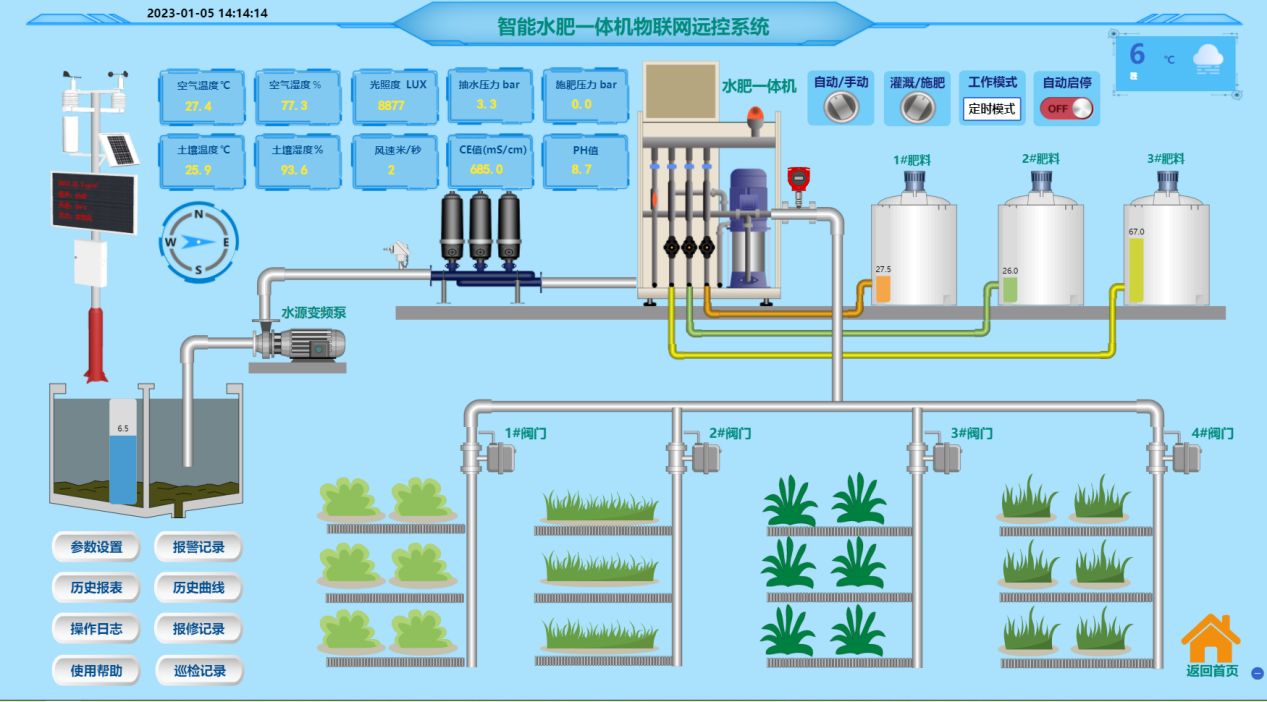
智慧排水远程监测系统物联网解决方案
智慧排水监测系统是一种集成了现代信息技术、物联网技术、大数据分析及云计算能力的高效城市排水管理解决方案。该系统通过全面、实时地监控城市排水网络的运行状态,旨在预防内涝灾害,优化水资源管理,保障城市安全运行,促进可持续…...
是一个版本控制系统】)
【SVN(Subversion)是一个版本控制系统】
Question SVN所有命令 Answer SVN(Subversion)是一个版本控制系统,用于管理和跟踪文件和目录的更改。以下是一些常用的SVN命令: 检出(Checkout) svn checkout URL从版本库中检出一个工作副本。 更新&am…...

leetcode108.把升序数组转换成二叉搜索树
题目描述 [-10,-3,0,5,9] 转换成如下二叉搜索树: 解题的核心原理是:二叉搜索树的中序遍历结果是一个升序数组,所以根节点的数值,也位于数组的中部。 class Solution {public TreeNode sortedArrayToBST(int[] nums) {return h…...

用QTdesigner制作自己的双目标定软件
目录 1,设计布局软件界面 2,导出界面ui文件为python的.py文件 3,为界面添加对应的功能 4,导出为exe可执行文件 5,运行测试效果 5.1 双击启动 5.2 添加必要的参数 5.3 ,运行结果 效果展示 动手制作双…...

MySQL:基础巩固-DDL
一、对数据库的操作 1.查询所有数据库 SHOW DATABASES;2. 查询当前使用的数据库 SELECT DATABASE();3. 创建数据库 CREATE DATABASE IF NOT EXISTS test DEFAULT CHARSET utf8mb4 COLLATE utf8mb4_general_ci;4. 删除数据库 DROP DATABASE IF EXISTS test;5. 使用数据库 …...

翻译软件在医学中的应用
翻译软件在医学中的应用非常广泛,主要体现在以下几个方面: 患者沟通:翻译软件可以帮助医务人员与非母语患者进行有效沟通,确保患者能够准确表达自己的症状和需求,也使医生能够清晰地解释治疗方案和用药说明。这对提升…...

政务大数据解决方案(六)
政务大数据解决方案通过建立综合数据平台,将来自各政府部门的异构数据整合并进行深入分析,利用人工智能和机器学习技术实现智能化数据处理与预测,从而提升政府决策的科学性和实时响应能力。方案涵盖数据采集、存储、处理、分析与可视化&#…...

【MATLAB机器人系统工具箱】【manipulatorRRT规划器】属性和方法解析
启用了连接启发式(heuristic)后,双向快速扩展随机树(RRT)算法会在以下情况下忽略 MAXCONNECTIONDISTANCE 的限制:当两棵树(起始树和目标树)之间的节点距离足够接近时,算法…...
)
MySQL 多表连接(JOIN)
在数据库开发中,多表连接(JOIN)是一个非常重要的技术,它使得我们可以在查询中整合多个表的数据,进而实现更加复杂的数据操作。本文将深入探讨 MySQL 中的多表连接,帮助读者全面理解 JOIN 的基本概念、类型和…...

Opencv学习-直方图比较
由于图像的直方图表示图像像素灰度值的统计特性,因此可以通过两幅图像的直方图特性比较 两幅图像的相似程度。从一定程度上来讲,虽然两幅图像的直方图分布相似不代表两幅图像相似,但是两幅图像相似则两幅图像的直方图分布一定相似。例如&…...

一文入门:正则表达式基础
正则表达式简介 正则表达式(Regular Expression,简称regex或RE)是一种用于匹配字符串中字符组合的模式。它广泛应用于编程语言、文本编辑器和各种工具中,用于执行复杂的字符串搜索和替换任务。 为什么使用正则表达式?…...

深入理解 `@DateTimeFormat` 和 `@JsonFormat` 注解
前言 在Java应用程序中,处理日期和时间是一个常见的需求。无论是从数据库读取还是通过API接收数据,正确的日期和时间格式都是确保应用正确运作的关键因素。本文将深入探讨两个常用的注解——DateTimeFormat和JsonFormat——以及它们如何帮助我们在Sprin…...

微服务架构设计中的常见的10种设计模式
微服务架构设计的概念 微服务架构(Microservices Architecture)是一种用于构建分布式系统的软件设计模式。它将大型应用程序拆分成一组小型、自治的服务,每个服务都运行在其独立的进程中,服务之间通过轻量级的通信机制(…...

stripe Element 如何使用
这里要准备好几个东西: 一个支付成功过后的回调 还有一个下单的接口 一旦进入这个下单界面,就要去调下单的接口的,用 post, 这个 接口你自己写,可以写在后端中,也可以放到 nextjs 的 api 中。 首先说的是这个下单…...

vue3动态引入图片不显示问题
方法1.(打包后动态引用的图片未被打包入工程中,webpack,vite) 1.图片放到public 目录会更省事,不管是开发环境还是生产环境,可以始终以根目录保持图片路径的一致. 假设: 静态文件目录:src/assets/images/ 我们的目标静态文件在 …...

【流媒体】RTMPDump—AMF编码
目录 1. AMF类型2. AMF编码2.1 AMF_Number (AMF_EncodeNumber)2.2 AMF_BOOLEAN (AMF_EncodeBoolean)2.3 AMF_STRING 和 AMF_LONG_STRING (AMF_EncodeString)2.3.1 AMF_EncodeInt162.3.2 AMF_EncodeInt32 2.4 AMF_OBJECT (AMF_Encode)2.4.1 AMF_EncodeInt24 2.5 AMF_ECMA_ARRAY …...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...
