JavaScript语法基础之流程结构(顺序、选择、循环结构)
目录
1. 流程控制
1.1. 流程控制简介
1.1.1. 顺序结构
1.1.2. 选择结构
1.1.3. 循环结构
1.2. 选择结构:if
1.2.1. 单向选择:if…
1.2.2. 双向选择:if…else…
1.2.3. 多向选择:if…else_if…else…
1.3. 选择结构:switch
1.4. 循环结构:while
1.5. 循环结构:do…while
1.6. 循环结构:for
1. 流程控制
1.1. 流程控制简介
- 流程控制,是任何一门编程语言都有的一个语法,指的是控制程序按照怎样的顺序执行的。
- 在
JavaScript中,共有 3 种流程控制方式(其实任何语言也只有这 3 种)。
1.1.1. 顺序结构
- 在
JavaScript中,顺序结构是最基本的结构。
- 语法:

- 举例:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>var str1 = "G";var str2 = "ok";var str3 = str1 + str2;document.write(str3);</script></head><body></body>
</html>1.1.2. 选择结构
- 在
JavaScript中,选择结构指的是根据条件判断来决定使用哪一段代码。
- 选择结构有 3 种:
-
- 单向选择;
-
- 双向选择;
-
- 多向选择
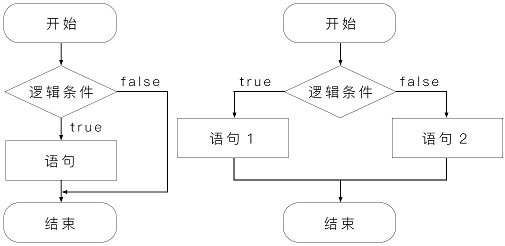
- 语法:

1.1.3. 循环结构
- 循环结构,指的是根据条件来判断是否重复执行某一段程序。
- 若条件为
true,则继续循环;若条件为false,则退出循环。
- 语法:

1.2. 选择结构:if
- 在
JavaScript中,选择结构指的是根据条件判断来决定执行哪一段代码。
- 选择结构有 3 种:
-
- 单向选择;
-
- 双向选择;
-
- 多向选择。
- 在
JavaScript中,选择结构共有两种方式: -
- if
-
- switch
1.2.1. 单向选择:if…

- 语法:
if(条件){……
}- 举例:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>var score = 100;if (score > 60) {alert("那你很棒棒噢~");}</script></head><body></body>
</html>1.2.2. 双向选择:if…else…

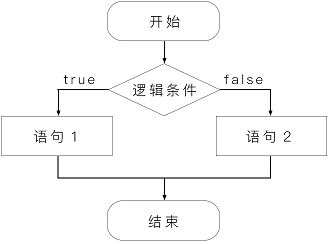
- 语法:
if(条件){……
}
else{……
}- 举例:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>var score = 100;if (score < 60) {alert("补考!");} else {alert("通过!");}</script></head><body></body>
</html>- 举例:三目运算符代替双向选择
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>var score = 100;var result = score < 60 ? "补考!" : "通过!";alert(result);</script></head><body></body>
</html>1.2.3. 多向选择:if…else_if…else…
- 多向选择,就是在双向选择的基础上增加 n 个选择分支。
- 语法:
if(条件1){//当条件1为true时执行的代码
}
else if(条件2){//当条件2为true时执行的代码
}
else if(条件3){//当条件3为true时执行的代码
}else {
// 当条件1和条件2都为false时执行的代码
}- 举例:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script>var money = 45;if(money >= 50){alert("买华仔!");}else if(money >= 40 && money < 50){alert("买荷花!");}else if(money >= 30 && money < 40){alert("买宽窄!");}else if(money >= 20 && money < 30){alert("买玉溪");}else{alert("不要抽了!")}</script>
</head>
<body></body>
</html>1.3. 选择结构:switch

- 语法:
switch(判断值){case 取值1:语块1;break;case 取值2:语块2;break;……case 取值n:语块n;break;default:语句块n+1;
}- 举例:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script>var num1 = parseInt(prompt("请输入第一个值:"));var num2 = parseInt(prompt("请输入第二个值:"));var ysf = prompt("请输入运算符:");var result = null;switch (ysf) {case "+":result = num1 + '+' + num2 + '=' + (num1 + num2);break;case "-":result = num1 + '-' + num2 + '=' + (num1 - num2);break;case "*":result = num1 + '*' + num2 + '=' + (num1 * num2);break;case "/":result = num1 + '/' + num2 + '=' + (num1 / num2);break;default:result = "运算符错误!";break;}alert(result)</script>
</head>
<body></body>
</html>练习,从浏览器接收1-7之间的正整数,判断并输出是星期几
<script>var day = 3;var week;switch (day) {case 1:week = "星期一";break;case 2:week = "星期二";break;case 3:week = "星期三";break;case 4:week = "星期四";break;case 5:week = "星期五";break;case 6:week = "星期六";break;default:week = "星期日";}document.write("今天是" + week); //输出今天是星期几</script>1.4. 循环结构:while
- 在
JavaScript中,循环语句指的是在满足某个条件下循环反复地执行某些操作的语句。
- 语法:
while(条件){//当条件为 true 时,循环执行
}// 利用while循环输出1~10
// 准备一个迭代变量
var i = 1;
while ( i <= 10){
console.log(i);
i++;
}- 举例:计算
1+2+3+…+100的值
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>var n = 1;var sum = 0;//如果n小于等于100,则会执行while循环while (n <= 100) {sum = sum + n;n = n + 1;}document.write("1+2+3+…+100 = " + sum);</script></head><body></body>
</html>- 举例:死循环
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>while (true) {alert("我也是醉了~");}</script></head><body></body>
</html>1.5. 循环结构:do…while
- 在
JavaScript中,除了while语句,我们还可以使用do…while语句来实现循环。
- 语法:
do{……
}while(条件);- 说明:
-
do…while语句首先是无条件执行循环体一次,然后再判断是否符合条件。如果符合条件,则重复执行循环体;如果不符合条件,则退出循环。
-
do…while语句跟while语句是非常相似的,并且任何一个都可以转换成等价的另外一个。
-
do…while语句结尾处括号后有一个分号(;),该分号一定不能省略。
- 举例:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>var n = 1;var sum = 0;do {sum += n;n++;} while (n <= 100);document.write("1+2+3+…+100 = " + sum);</script></head><body></body>
</html>1.6. 循环结构:for
- 在
JavaScript中,除了while语句以及do…while语句,我们还可以使用for语句来实现循环。
- 语法:
for(初始化表达式; 条件表达式; 循环后操作){……
}- 举例:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>for (var i = 0; i < 5; i++) {document.write(i + "<br/>");}</script></head><body></body>
</html>相关文章:

JavaScript语法基础之流程结构(顺序、选择、循环结构)
目录 1. 流程控制 1.1. 流程控制简介 1.1.1. 顺序结构 1.1.2. 选择结构 1.1.3. 循环结构 1.2. 选择结构:if 1.2.1. 单向选择:if… 1.2.2. 双向选择:if…else… 1.2.3. 多向选择:if…else_if…else… 1.3. 选择结构&#…...

集团数字化转型方案(四)
集团数字化转型方案通过全面部署人工智能(AI)、大数据分析、云计算和物联网(IoT)技术,创建了一个智能化的企业运营平台,涵盖从业务流程自动化、实时数据监控、精准决策支持,到个性化客户服务和高…...

【MySQL索引】索引失效场景
索引失效 1 全值匹配肯定不失效 2 最佳左前缀法则 索引文件具有 B-Tree 的最左前缀匹配特性,如果左边的值未确定,那么无法使用此索引。 3 主键插入顺序 页分裂,建议 让主键具有 AUTO_INCREMENT 4 计算、函数、类型转换(自动或手动)导致…...

基于MATLAB视觉的静态手势识别系统
一、课题介绍及思路 为了丰富手势识别方法的多样性,提高手势识别的正确率,提出了一种基于手势轮廓像素变化的手势识别方法。在Matlab环境下,设计并开发了一个基于视觉的静态手势识别系统。系统主要由两部分组成:手势分割与手势识…...

day02-作业题
一、简答题 请说出方法定义的全格式 访问修饰符 静态修饰符 返回值 方法名(参数列表){方法体;retrun 返回值;}请说出方法重载的概念 在一个类中,可以定义方法名相同,参数列表不相同(参数类型、参数个数或者参数顺序不同)的方法请简述什么是类…...

torch.cuda.set_divice()
我申请了两块GPU,然后看两张显卡的编号 import torch torch.cuda.set_device(0) # 设置当前cuda设备编号为1 print("当前cuda设备是", torch.cuda.current_device()) # 获取当前cuda设备import torch torch.cuda.set_device(1) …...

<数据集>RSOD数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:936张 标注数量(xml文件个数):936 标注数量(txt文件个数):936 标注类别数:4 标注类别名称:[aircraft, oiltank, overpass, playground] 序号类别名称图片数框数1air…...

企业高性能web服务器之Nginx
文章目录 Apache经典的web服务端Apache prefork 模型Apache work 模型(适应市场)Apache event 模型 网络I/O网络I/O模型I/O模型网络I/O模型 Nginx架构和安装Nginx源码编译环境准备安装nginx Nginx的平滑升级及版本回滚 Nginx架构和进程Nginx进程结构Ngin…...

11-sentinel利用nacos作持久化
本文介绍sentinel配置数据的持久化方法。由于sentinel官方并没有提供持久化功能,大家在测试过程中也能发现sentinel服务重启后,原来配置的数据就丢了,本文就是来处理这一问题的。 做好心理准备,我们要修改sentinel的源代码&#…...

密码学之哈希算法
文章目录 1. 哈希函数概述1.1 哈希函数的定义1.2 哈希函数的重要性 2. SHA系列算法简介2.1 SHA系列的发展历史2.2 SHA系列的应用场景 3. 主要SHA算法详解3.1 MD5算法3.2 SHA-1算法3.3 SHA-2算法家族3.4 SHA-3算法 4. SHA算法的安全性分析4.1 安全性的重要性4.2 已知的攻击方法4…...

杰发科技AC7801——GPIO通过寄存器地址控制高低电平
通过这个寄存器来查看控制的是哪个ODR值,使用sample,发现是0x20080068的第7和第9位 使用51控制寄存器的代码来置高置低代码,注意变量需要用unsigned int来声明 unsigned int ledBit 0;mdelay(100);ledBit | (1 << 9); ledBit & ~…...

代码随想录算法训练营第三十一天| 01背包问题 二维 01背包问题 一维 416. 分割等和子集
01背包问题 二维 代码随想录 视频讲解:带你学透0-1背包问题!| 关于背包问题,你不清楚的地方,这里都讲了!| 动态规划经典问题 | 数据结构与算法_哔哩哔哩_bilibili #include <bits/stdc.h> using namespace std;…...

github删除历史所有commit
背景 注意非确认情况下最好不要此操作 由于不小心在某些commits中提交了敏感信息,需要删除这些commits记录 网上看了很多方法,都是根据commit 找到一条id然后全部清除得,因为我是需要全部删除,所以有一种更简单得思路。 过程 1…...

C++前向声明简介
前向声明 class a; class b; class c:public d { ..... }类a和b已经实现了具体功能,类c在定义,在类c上面声明类a和b有什么作用 在类 c 的定义上面声明类 a 和 b 的作用主要是为了确保在编译时能够识别这两个类的存在,特别是在类 c 中可能会使…...

华为手机是越贵越好吗?
华为手机的价格与其性能、功能、设计以及市场定位等多种因素有关,因此不能简单地说华为手机越贵就越好。 首先,华为手机的产品线非常广泛,涵盖了从入门级到旗舰级的多个系列,每个系列都有其特定的目标用户群和市场需求。因此&…...

【java基础】IDEA 的断点调试(Debug)
目录 1.为什么需要 Debug 2.Debug的步骤 2.1添加断点 2.2单步调试工具介绍 2.2.1 Step Over 2.2.2 Step Into 2.2.3 Force Step Into 2.2.4 Step Out 2.2.5 Run To Cursor 2.2.6 Show Execution Poiint 2.2.7 Resume Program 3.多种 Debug 情况介绍 3.1行断点 3.2方…...

MPLS相关实验
一、实验拓扑图以及实验要求 1、实验拓扑图 2、实验要求 合理利用IP地址进行分配R3、R4、R5、R6运行ospf在R2、R3、R4、R5、R6上运行MPLSR1上使用静态,R7上运行rip协议,R8上运行ospf协议全网可达 二、实验分析 合理利用IP地址进行分配R3、R4、R5、R6…...

从零开始学习SLAM(五):极几何与极约束
文章参考计算机视觉life 前备知识 概念 几何关系: 上图中: 极平面(Epipolar plane):点c0, c1, p三点确定的平面; 极点(Epipoles): c0 c1 连线与两个平面的交点 基线&a…...

Freertos学习笔记
目录 1.单片机_RTOS_架构的概念 2.系统中的数据类型和编程命名规范 3.堆和栈的概念 4.rtos各个操作系统的优先级 5.1000HZ1ms;1000ms1s。 6.任务状态转换图 7.FreeRTOS任务管理中的Delay函数 8.任务调度算法 9.同步与互斥的概念 10.能实现同步、互斥的各类…...
的使用方法和锁(同步代码块,lock锁)的问题)
线程(Thread)的使用方法和锁(同步代码块,lock锁)的问题
多线程: 进程: 正在运行的程序,是系统进行资源分配和调用的独立单位。 每一个进程都有它自己的内存空间和系统资源。 理解:一个正在运行的软件 线程: …...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
