Vue学习计划九:了解Vue动画效果以及过渡动画和动态组件的使用方法
Vue.js 是一个流行的 JavaScript 框架,它提供了很多工具和功能,可以帮助开发人员创建动态、交互式的 Web 应用程序。其中之一就是动画效果,Vue.js 提供了一系列的 API 和指令,使得添加动画效果变得非常容易。
在 Vue.js 中,动画效果主要分为两类:过渡动画和动态组件。
过渡动画
过渡动画是指在元素插入、更新或移除时,Vue.js 自动添加动画效果。Vue.js 提供了两种方式实现过渡动画:使用 CSS 过渡和使用 JavaScript 钩子函数。
CSS 过渡
使用 CSS 过渡可以让元素在插入、更新或移除时,自动添加过渡效果。Vue.js 提供了 transition 组件和 transition-group 组件来实现 CSS 过渡。
transition 组件
transition 组件是用来给单个元素添加过渡效果的。使用 transition 组件时,需要在元素上添加 v-if 或 v-show 指令来控制元素的显示和隐藏,然后在元素上添加 transition 组件并设置相应的属性。
例如,下面的代码演示了如何给一个 div 元素添加过渡效果:
<template><div><button @click="toggle">Toggle</button><transition name="fade"><p v-if="show">Hello, Vue.js!</p></transition></div>
</template><script>
export default {data() {return {show: false}},methods: {toggle() {this.show = !this.show}}
}
</script><style>
.fade-enter-active, .fade-leave-active {transition: opacity .5s;
}
.fade-enter, .fade-leave-to {opacity: 0;
}
</style>
在上面的代码中,transition 组件包围了一个 p 元素,当 v-if="show" 时,p 元素才会显示。transition 组件通过 name 属性指定了过渡效果的名称,这里使用了 fade。在 style 标签中,我们定义了 fade-enter-active 和 fade-leave-active 类来控制过渡效果的持续时间和属性,同时也定义了 fade-enter 和 fade-leave-to 类来控制过渡前后的状态。
当 show 的值改变时,p 元素的显示和隐藏就会触发过渡效果。在元素插入时,Vue.js 会自动添加 fade-enter 类,然后在下一帧添加 fade-enter-active 类,这样就会触发过渡效果。在元素移除时,Vue.js 会自动添加 fade-leave-active 类,然后在下一帧添加 fade-leave-to 类,这样也会触发过渡效果。
transition-group 组件
transition-group 组件是用来给多个元素添加过渡效果的。使用 transition-group 组件时,需要在元素上添加 v-for 指令,并设置 key 属性来区分各个元素。然后在 transition-group 组件上添加相应的属性。
例如,下面的代码演示了如何给一个列表添加过渡效果:
<template><div><button @click="add">Add</button><button @click="remove">Remove</button><transition-group name="list" tag="ul"><li v-for="(item, index) in items" :key="index">{{ item }}</li></transition-group></div>
</template><script>
export default {data() {return {items: ['Apple', 'Banana', 'Cherry']}},methods: {add() {this.items.push('Durian')},remove() {this.items.splice(this.items.length - 1, 1)}}
}
</script><style>
.list-enter-active, .list-leave-active {transition: all .5s;
}
.list-enter, .list-leave-to {opacity: 0;transform: translateY(30px);
}
</style>
在上面的代码中,transition-group 组件包围了一个 ul 元素和一个 v-for 循环,每个 li 元素都有一个唯一的 key 属性。在 style 标签中,我们定义了 list-enter-active 和 list-leave-active 类来控制过渡效果的持续时间和属性,同时也定义了 list-enter 和 list-leave-to 类来控制过渡前后的状态。
当元素被添加或移除时,Vue.js 会自动添加相应的过渡类,从而触发过渡效果。
JavaScript 钩子函数
除了使用 CSS 过渡外,Vue.js 还提供了 JavaScript 钩子函数,可以让开发人员更加灵活地控制过渡效果。Vue.js 提供了 before-enter、enter、after-enter、enter-cancelled、before-leave、leave、after-leave 和 leave-cancelled 八个钩子函数,开发人员可以在这些钩子函数中添加自定义的代码来控制过渡效果。
例如,下面的代码演示了如何使用 JavaScript 钩子函数来实现一个自定义的过渡效果:
<template><div><button @click="toggle">Toggle</button><transition @before-enter="beforeEnter"@enter="enter"@after-enter="afterEnter"@before-leave="beforeLeave"@leave="leave"@after-leave="afterLeave"><p v-if="show">Hello, Vue.js!</p></transition></div>
</template><script>
export default {data() {return {show: false}},methods: {toggle() {this.show = !this.show},beforeEnter(el) {el.style.opacity = 0el.style.transform = 'translateY(-30px)'},enter(el, done) {el.offsetWidth // 触发重绘el.style.opacity = 1el.style.transform = ''el.addEventListener('transitionend', done)},afterEnter(el) {console.log('afterEnter')},beforeLeave(el) {el.style.opacity = 1el.style.transform = ''},leave(el, done) {el.style.opacity = 0el.style.transform = 'translateY(-30px)'el.addEventListener('transitionend', done)},afterLeave(el) {console.log('afterLeave')}}
}
</script><style>
p {transition: all .5s;
}
</style>
在上面的代码中,我们使用了 @before-enter、@enter、@after-enter、@before-leave、@leave 和 @after-leave 这些钩子函数来控制过渡效果。beforeEnter、enter 和 afterEnter 钩子函数用来控制插入时的过渡效果,beforeLeave、leave 和 afterLeave 钩子函数用来控制移除时的过渡效果。
当元素插入时,Vue.js 会依次触发 before-enter、enter 和 after-enter 钩子函数,当元素移除时,Vue.js 会依次触发 before-leave、leave 和 after-leave 钩子函数。
动态组件
动态组件是指在 Vue.js 中可以动态地切换组件的显示和隐藏。使用动态组件可以实现很多有趣的效果,例如实现一个可切换不同页面的单页应用程序。
在 Vue.js 中,使用 <component> 元素来实现动态组件。可以使用 :is 属性来指定当前要显示的组件,同时也可以使用 keep-alive 组件来缓存已经创建的组件。
例如,下面的代码演示了如何使用动态组件来实现一个简单的单页应用程序:
<template><div><nav><ul><li><a href="#" @click.prevent="showPage('home')">Home</a></li><li><a href="#" @click.prevent="showPage('about')">About</a></li><li><a href="#" @click.prevent="showPage('contact')">Contact</a></li></ul></nav><transition mode="out-in" name="fade"><component :is="currentPage" key="currentPage"></component></transition></div>
</template><script>
import HomePage from './HomePage.vue'
import AboutPage from './AboutPage.vue'
import ContactPage from './ContactPage.vue'export default {components: {HomePage,AboutPage,ContactPage},data() {return {currentPage: 'home'}},methods: {showPage(page) {this.currentPage = page}}
}
</script><style>
.fade-enter-active, .fade-leave-active {transition: opacity .5s;
}
.fade-enter, .fade-leave-to {opacity: 0;
}
</style>
在上面的代码中,我们使用了 <component> 元素来实现动态组件,并使用 :is 属性来指定当前要显示的组件。在 nav 元素中,我们添加了三个链接,分别切换到 HomePage、AboutPage 和 ContactPage 组件。
在 transition 组件中,我们使用了 mode="out-in" 属性来控制过渡效果的顺序,同时也指定了过渡效果的名称为 fade。在 style 标签中,我们定义了 fade-enter-active 和 fade-leave-active 类来控制过渡效果的持续时间和属性,同时也定义了 fade-enter 和 fade-leave-to 类来控制过渡前后的状态。
当点击链接时,showPage 方法会改变 currentPage 的值,从而触发动态组件的更新。Vue.js 会自动根据新的 currentPage 值来渲染对应的组件,并添加相应的过渡效果。
总结
在 Vue.js 中,动画效果可以让 Web 应用程序变得更加生动、有趣和交互性。Vue.js 提供了丰富的 API 和指令,使得添加动画效果变得非常容易。本文主要介绍了 Vue.js 中的两种动画效果:过渡动画和动态组件,并给出了相应的使用示例。开发人员可以根据自己的需求来选择相应的动画效果,并根据需要自定义相应的样式和行为。
相关文章:

Vue学习计划九:了解Vue动画效果以及过渡动画和动态组件的使用方法
Vue.js 是一个流行的 JavaScript 框架,它提供了很多工具和功能,可以帮助开发人员创建动态、交互式的 Web 应用程序。其中之一就是动画效果,Vue.js 提供了一系列的 API 和指令,使得添加动画效果变得非常容易。 在 Vue.js 中&#…...

【Linux】进程理解与学习Ⅲ-环境变量
环境:centos7.6,腾讯云服务器Linux文章都放在了专栏:【Linux】欢迎支持订阅🌹相关文章推荐:【Linux】冯.诺依曼体系结构与操作系统【Linux】进程理解与学习Ⅰ-进程概念浅谈Linux下的shell--BASH【Linux】进程理解与学习…...

【三】一起算法---栈:STL stack、手写栈、单调栈
纸上得来终觉浅,绝知此事要躬行。大家好!我是霜淮子,欢迎订阅我的专栏《算法系列》。 学习经典算法和经典代码,建立算法思维;大量编码让代码成为我们大脑的一部分。 ⭐️已更系列 1、基础数据结构 1.1、链表➡传送门 1…...

电路设计的一些概念
锁存器的产生 论述1 (转)时序电路,生成触发器,触发器是有使能端的,使能端无效时数据不变,这是触发器的特性。 组合逻辑,由于数据要保持不变,只能通过锁存器来保存。 第一个代码,由于是时序逻…...

【Linux】Linux下权限的理解
前言:在之前我们已经对基本的指令进行了深入的学习,接下来我将带领大家学习的是关于权限的相关问题。在之前,我们一直是使用的【root】用户,即为“超级用户”,通过对权限的学习之后,我们就会慢慢的切换到普…...

Prometheus监控实战系列十七:探针监控
目前对于应用程序的监控主要有两种方式,一种被称为白盒监控,它通过获取目标的内部信息指标,来监控目标的状态情况,我们前面介绍的主机监控、容器监控都属于此类监控。另一种则是“黑盒监控”,它指在程序外部通过探针的…...

题目:JPA的懒加载失效是什么情况?
题目:JPA的懒加载失效是什么情况?Q1:什么是JPA的懒加载?Q2:JPA的懒加载会在什么情况下失效?Q3:如何避免JPA的懒加载失效?前言:在使用JPA进行数据库操作时,懒加…...

十六、消息推送
一、什么是消息推送? 消息推送通常是指网站的运营工作等人员,通过某种工具对用户当前网页或移动设备 APP 进行的主动消息推送。 消息推送一般又分为 Web 端消息推送和移动端消息推送。 消息推送无非是推(push)和拉(p…...

PMP项目管理-【第一章】引论
项目知识体系: 项目管理知识体系: 1.1 项目特性 独特性:独特性会带来不确定性(风险) 临时性:1> 任何项目都有起始终止时间 2> 项目具备临时性,项目成果可能是永久的 1.2 项目驱动变革 从商业角度来看,…...

前端布局小案例,分享3个漂亮的卡片组件
当今互联网发展迅猛,各种应用、网站和软件层出不穷,其中前端技术的发展更是让人瞩目。随着用户对于界面设计的要求越来越高,漂亮的卡片组件在各类网页设计中变得越来越流行。本文将分享三个精美的卡片组件,帮助您在前端开发中轻松…...

博客重载记录
博客重载记录流控算法实现open系统调用流程二分查找前言: 有时候看了一些比较好的文章,过几天就忘了,想想不如自己实现一遍博客代码或按博客结构自己写一遍,加深印象,但把别人的内容改个名字变成自己的博客,…...
 circle() rectangle() polylines() putText() cvtColor())
open-cv绘制简单形状line() circle() rectangle() polylines() putText() cvtColor()
OpenCV彩色图像中一个像素是按照“B-G-R”模式组织的。 绘图函数的一些公众参数: img :图像对象 color: 颜色,如果彩色用一个三元组表示,三元组的元素按照B-G-R组织,三元组(0,255,0)中B为0,G为2…...

基于 PyTorch + LSTM 进行时间序列预测(附完整源码)
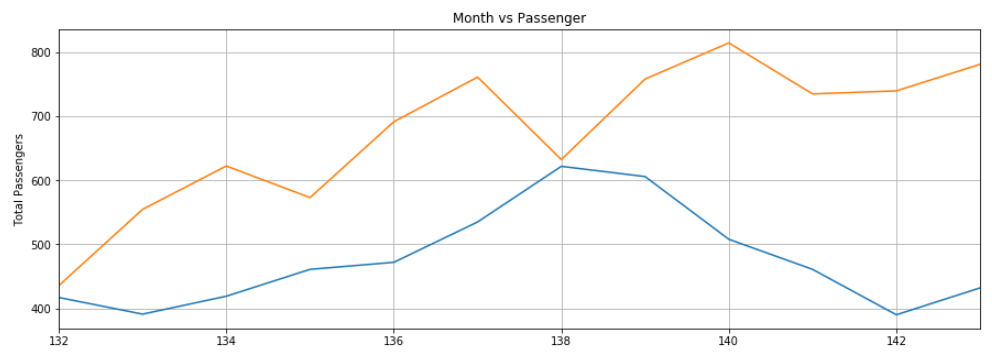
时间序列数据,顾名思义是一种随时间变化的数据类型。 例如,24小时内的温度、一个月内各种产品的价格、某家公司一年内的股票价格等。深度学习模型如长短期记忆网络(LSTM)能够捕捉时间序列数据中的模式,因此可以用于预…...

GEE页面介绍
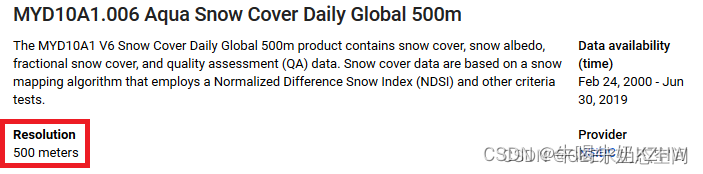
目录一、背景二、用户界面三、数据类型:栅格1、请求图像集合2、学习查看栅格元数据3、矢量实例一:四、数据集五、数据属性1、空间分辨率2、时间分辨率六可视化多个波段1、真彩色(TCI)2彩色红外(CI)3、伪色 1 和 2 (FC1/FC2)七、可…...

python自动发送邮件,qq邮箱、网易邮箱自动发送和回复
在python中,我们可以用程序来实现向别人的邮箱自动发送一封邮件,甚至可以定时,如每天8点钟准时给某人发送一封邮件。今天,我们就来学习一下,如何向qq邮箱,网易邮箱等发送邮件。 一、获取邮箱的SMTP授权码。…...

hastcat
hashcat 下载地址: https://hashcat.net/hashcat/ 案例 Usage: hashcat [options]... hash|hashfile|hccapxfile [dictionary|mask|directory]...https://xz.aliyun.com/t/4008破解linux shadow /etc/shadow中密码格式: $id$salt$encrypted如:$1$2eWq10AC$NaQqalCk3 1表…...

242. 一个简单的整数问题
Powered by:NEFU AB-IN Link 文章目录242. 一个简单的整数问题题意思路代码242. 一个简单的整数问题 题意 给定长度为 N的数列 A,然后输入 M行操作指令。 第一类指令形如 C l r d,表示把数列中第 l∼r个数都加 d 第二类指令形如 Q x,表示询问…...

docker安装Redis高可用(一主二从三哨兵)
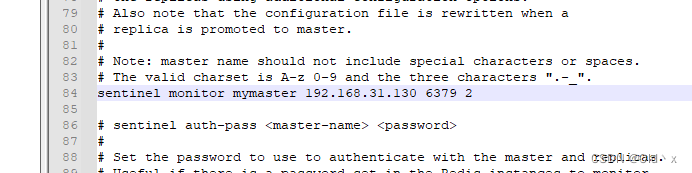
本次教程使用docker swarm安装 准备三台机器 hostIP用途node1192.168.31.130redis-master01,redis哨兵节点01node2192.168.31.131redis-slave01, redis哨兵节点02node3192.168.31.132redis-slave02 redis哨兵节点02 注意事项: 1:需要保证三…...

安全防御之入侵检测篇
目录 1.什么是IDS? 2.IDS和防火墙有什么不同?3.IDS的工作原理? 4.IDS的主要检测方法有哪些?请详细说明 5.IDS的部署方式有哪些? 6.IDS的签名是什么意思?签名过滤器有什么用?例外签名的配置作…...

学习系统编程No.10【文件描述符】
引言: 北京时间:2023/3/25,昨天摆烂一天,今天再次坐牢7小时,难受尽在不言中,并且对于笔试题,还是非常的困难,可能是我做题不够多,也可能是没有好好的总结之前做过的一些…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

未授权访问事件频发,我们应当如何应对?
在当下,数据已成为企业和组织的核心资产,是推动业务发展、决策制定以及创新的关键驱动力。然而,未授权访问这一隐匿的安全威胁,正如同高悬的达摩克利斯之剑,时刻威胁着数据的安全,一旦触发,便可…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...

无头浏览器技术:Python爬虫如何精准模拟搜索点击
1. 无头浏览器技术概述 1.1 什么是无头浏览器? 无头浏览器是一种没有图形用户界面(GUI)的浏览器,它通过程序控制浏览器内核(如Chromium、Firefox)执行页面加载、JavaScript渲染、表单提交等操作。由于不渲…...
