JavaScript——原型对象
JavaScript——原型对象专题
文章目录
- JavaScript——原型对象专题
- 1. 原型对象
- 2. 原型对象的this指向
- 3. 案例
- 4. constructor属性
- 5. 对象原型
- 6. 总结
- 7. 原型继承
- 8. 原型链
由先前的学习可知,构造函数实例创建的对象彼此独立、互不影响,很好的体现了面向对象的封装特性。但是,构造函数存在内存浪费的问题,如下代码:
function Star(uname, age) {this.uname = unamethis.age = agethis.sing = function(){console.log('我会唱歌')}
}
const ldh = new Star('刘德华', 18)
const zxy = new Star('张学友', 19)
console.log(ldh.sing === zxy.sing) // false
以上代码定义了Star构造函数,并新建了两个Star实例对象,其中实例对象中的uname和age作为简单数据类型,会以具体的值的形式直接存放在内存的栈中,而sing方法,它作为复杂数据类型,会以地址的形式存放在内存的栈,而地址所指向的复杂数据类型会以具体的方法存放在内存的堆中。一个实例对象会有一个sing方法,因此会占用一个栈空间和一个堆空间,这样就造成了内存的浪费。而原型对象就是解决内存浪费的一种方法。
1. 原型对象
原型对象能够实现方法共享,并解决构造函数内存浪费的问题。下面我们通过代码来简单理解一下什么是原型对象。
// 1. 公共的属性写到 构造函数 里面
function Star(uname, age) {this.uname = unamethis.age = age
}
// 2. 公共的方法写到 原型对象 身上
Star.prototype.sing = function(){console.log('我会唱歌')
}
const ldh = new Star('刘德华', 18)
const zxy = new Star('张学友', 19)
ldh.sing() // 调用
console.log(ldh.sing === zxy.sing) // true
通过运行代码并分析输出结果,我们可以总结如下:
- 构造函数通过原型分配的函数是所有对象所共享的。
- JavaScript规定,每一个构造函数都有一个
prototype属性,指向另一个对象,所以我们也称为原型对象。 - 这个对象可以挂载函数,对象实例化不会多次创建原型上的函数,节约内存。
- 我们可以把那些不变的方法,直接定义在
prototype对象上,这样所有的对象的实例就可以共享这些方法。 - 构造函数和原型对象中的
this都指向实例化的对象。
2. 原型对象的this指向
知道什么是原型对象后,值得我们关注的问题是构造函数和原型对象中this的指向分别是什么。下面我们通过代码来一一解析。
function Star(uname, age) {console.log('构造函数的this指向:',this)this.uname = unamethis.age = age
}
Star.prototype.sing = function(){console.log('原型对象的this指向:',this)console.log('我会唱歌')
}
const ldh = new Star('刘德华', 18) // 构造函数的this指向:ldh
ldh.sing() // 原型对象的this指向:ldh
因此,我们可以得出结论:构造函数和原型对象中this都指向实例化的对象。
3. 案例
下面我们通过一个案例更加深刻的理解原型对象。
实现需求:给数组扩展求最大值方法和求和方法。
数组扩展求最大值方法:
Array.prototype.max = function () {return Math.max(...this) // 巧妙的方法 值得注意// 原型函数里面的this指向 实例对象 arr
}
const arr = [1, 2, 3] // 等同于 new Array(1, 2, 3)
console.log(arr.max()) // 3
数组扩展求求和方法:
Array.prototype.sum = function () {let total = 0// 原型函数里面的this指向 实例对象 arr// this.forEach(item => // 简单方法// total += item)// return total// 巧妙的方法return this.reduce((prev, item) => prev + item, 0)
}
const arr = [1, 2, 3] // 等同于 new Array(1, 2, 3)
console.log(arr.sum()) // 6
4. constructor属性
constructor属性在哪里?
每个原型对象里面都有个constructor属性(constructor构造函数)
作用:该属性指向该原型对象的构造函数,简单理解,就是指向我的爸爸,我是爸爸的孩子
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-W3kbUQLX-1679744720571)(C:\Users\22706\AppData\Roaming\Typora\typora-user-images\image-20230324223429783.png)]](https://img-blog.csdnimg.cn/865882d2159b4ac8b39bf8c66e577a5f.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jxfti78Z-1679744720572)(C:\Users\22706\AppData\Roaming\Typora\typora-user-images\image-20230324223621474.png)]](https://img-blog.csdnimg.cn/b2bbc43f74df42d5a8359ec5e296d7f1.png)
constructor属性的使用场景:
如果有多个对象的方法,我们可以给原型对象采取对象形式赋值。但是这样就会覆盖构造函数原型对象的原本内容,这样修改后的原型对象constructor就不再指向当前构造函数了,此时,我们可以在修改后的原型对象中,添加一个constructor指向原来的构造函数。
下面我们通过代码来理解使用场景
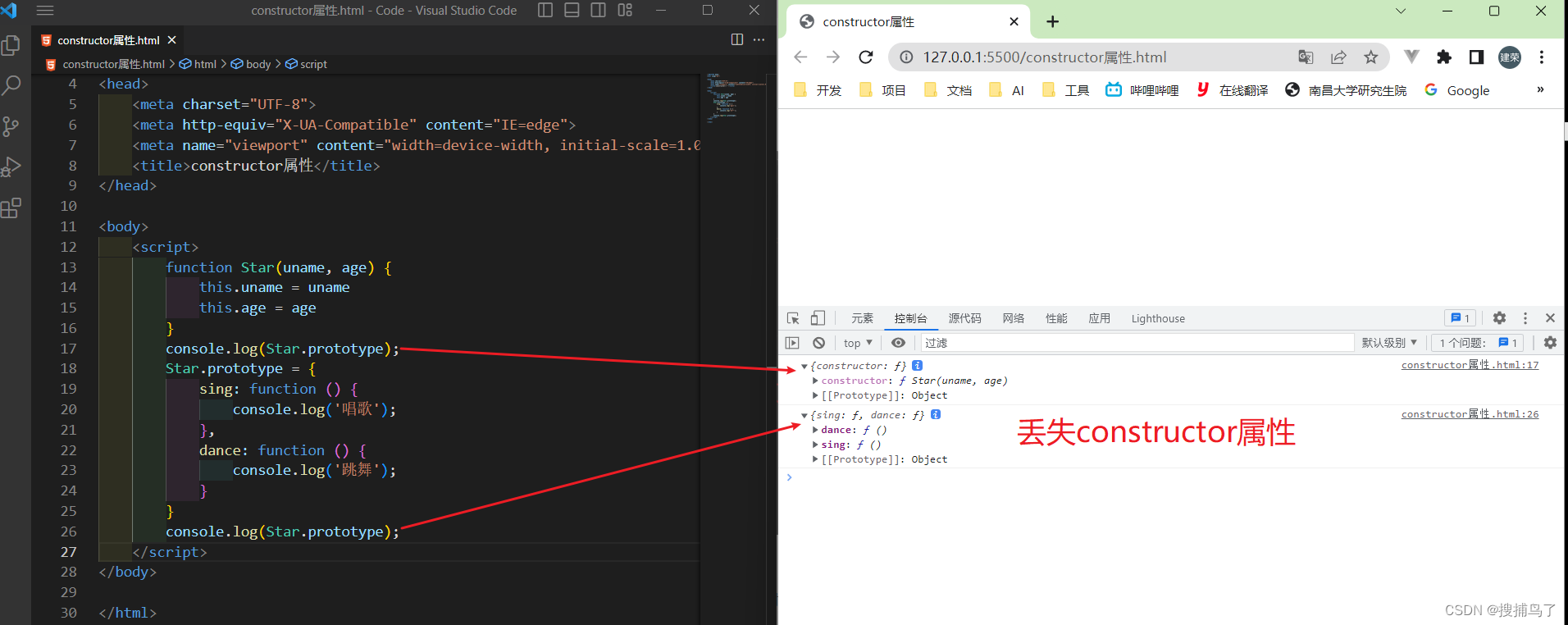
给构造函数添加多个方法,不使用constructor指向构造函数。
function Star(uname, age) {this.uname = unamethis.age = age
}
console.log(Star.prototype);
Star.prototype = {sing: function () {console.log('唱歌');},dance: function () {console.log('跳舞');}
}
console.log(Star.prototype);
可以看到constructor属性丢失。

下面我们再手动利用 constructor 指回构造函数。
function Star(uname, age) {this.uname = unamethis.age = age}console.log(Star.prototype);Star.prototype = {// 手动利用 constructor 指回 Star构造函数constructor: Star,sing: function () {console.log('唱歌');},dance: function () {console.log('跳舞');}}console.log(Star.prototype);
可以看到constructor指回构造函数。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QGMF23Hb-1679744720572)(C:\Users\22706\AppData\Roaming\Typora\typora-user-images\image-20230324224637278.png)]](https://img-blog.csdnimg.cn/d9320144e1f04890bcdf76a4d276e2fc.png)
因此,constructor主要用来指回原来的构造函数。
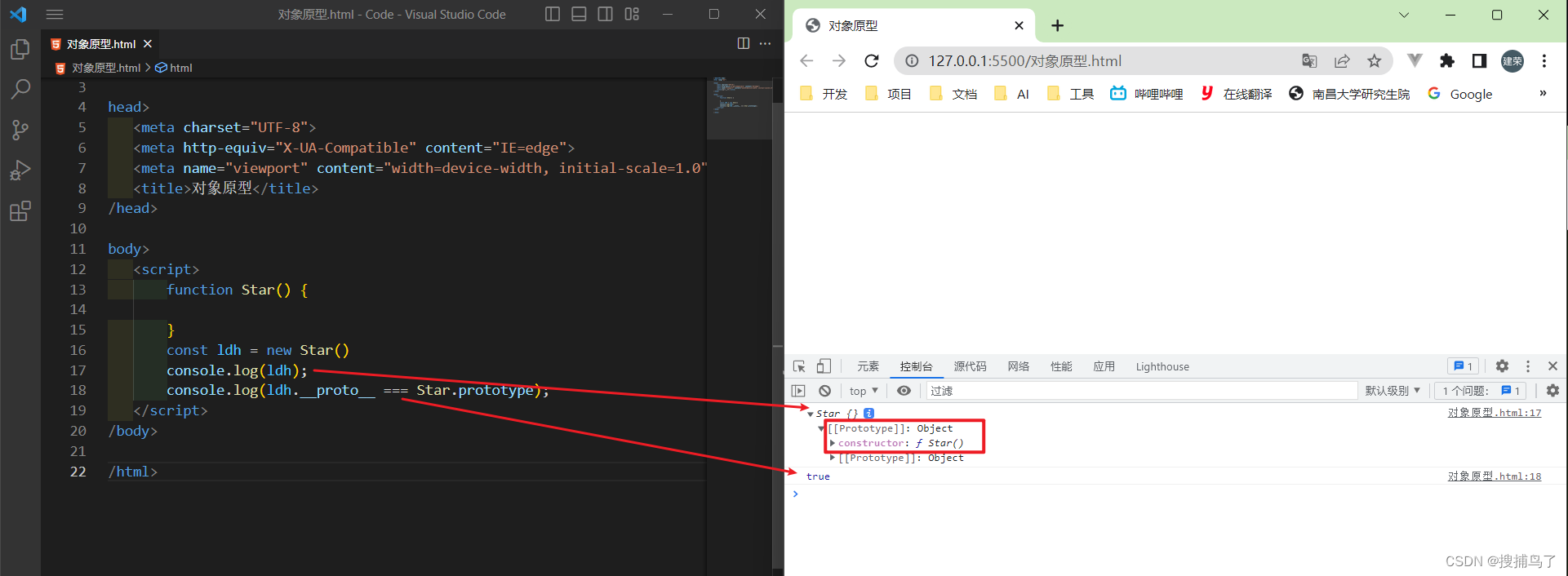
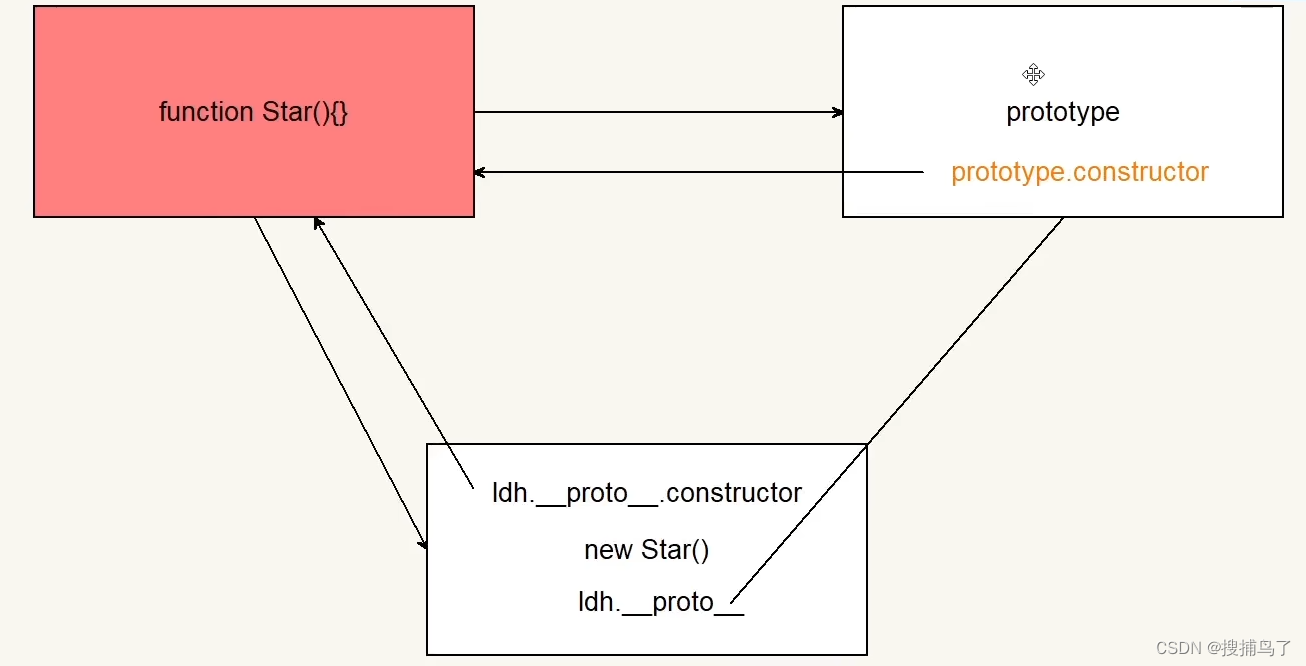
5. 对象原型
对象都会有一个属性__proto__指向构造函数的prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在。

注意:
__proto__是JS非标准属性。[[prototype]]和__proto__意义相同。- 用来表明当前实例对象指向哪个原型对象
prototype __proto__对象原型里面也有一个constructor属性,指向创建该实例对象的构造函数。
6. 总结
-
prototype是什么?哪里来的?prototype是原型(原型对象),构造函数都自动有原型。 -
constructor属性在哪里?作用是干啥的?prototype原型和对象原型__proto__里面都有constructor属性,constructor属性都指向创建实例对象/原型的构造函数。 -
__proto__属性在哪里?指向谁?__proto__属性在实例对象里面,指向原型prototype。

7. 原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript中大多是借助原型对象实现继承的特性。
龙生龙、凤生凤、老鼠的儿子会打洞描述的正是继承的含义。
// 公共部分放被继承的构造函数上
function Person() {this.eyes = 2this.head = 1
}
// 女人 构造函数 继承Person
function Women() {
}
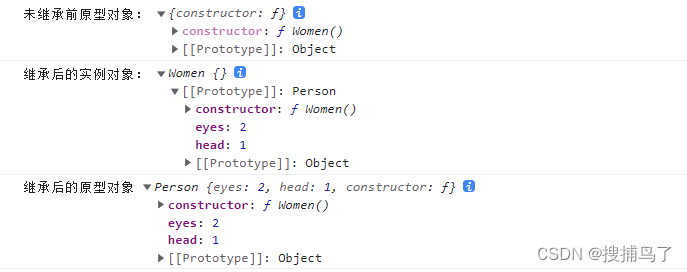
console.log('未继承前原型对象:', Women.prototype);
// Women通过原型来继承Person
Women.prototype = new Person()
// 指回原来的构造函数
Women.prototype.constructor = Women
const red = new Women()
console.log('继承后的实例对象:', red);
console.log('继承后的原型对象', Women.prototype);

8. 原型链
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象的链状结构关系称为原型链。

原型链-查找规则
- 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
- 如果没有就查找它的原型(也就是
__proto__指向的prototype原型对象)。 - 如果还没有就查找原型对象的原型(
Object的原型对象)。 - 依此类推一直找到
Object为止(null)。 __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。- 可以使用
instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链中。
function Person() {
}
const ldh = new Person()
console.log(ldh instanceof Person) // true
console.log(ldh instanceof Object) // true
console.log(ldh instanceof Array) // false
console.log([1,2,3] instanceof Array) // true
相关文章:

JavaScript——原型对象
JavaScript——原型对象专题 文章目录JavaScript——原型对象专题1. 原型对象2. 原型对象的this指向3. 案例4. constructor属性5. 对象原型6. 总结7. 原型继承8. 原型链由先前的学习可知,构造函数实例创建的对象彼此独立、互不影响,很好的体现了面向对象…...

网络安全 2023 年为什么如此吃香?事实原来是这样....
前言由于我国网络安全起步晚,所以现在网络安全工程师十分紧缺。俗话说:没有网络安全就没有国家安全为什么选择网络安全?十四五发展规划建议明确提出建设网络强国,全面加强网络安全保障体系和能力建设,加强网络文明建设,…...

(源码篇02)webpack5中的事件调度系统和NormalModuleFactary核心逻辑
1. 书接上回,从 this.factorizeQueue.add(options, callback); 开始 不是很清楚上下文的兄弟,可以去看下我之前写的 (源码篇01)浅析webpack5中Compiler中重要的hook调用过程。 此文比较干,各位读者开始阅读前…...
做了啥?)
Vue2.x源码:new Vue()做了啥?
vue源码版本vue2.5.2 new Vue()做了啥? new Vue()会执行_init方法,而_init方法在initMixin函数中定义。 src/core/instance/index.js文件中定义了Vue function Vue (options) {this._init(options) }initMixin(Vue) stateMixin(Vue) eventsMixin(Vue) lifecycl…...

WinForm | C# 弹出简易的消息提示框 (仿Android Toast消息提示)
ApeForms Toast消息提示 文章目录ApeForms Toast消息提示前言方法原型及参数释义消息驻留延时消息弹出模式队列模式抢占模式复用模式UI库安装与使用获取示例源码前言 在使用手机的时候经常会见到屏幕的中下方会弹出消息提示框,它就是Toast,以下是百度百…...

1、DRF实战总结:DRF特点、序列化与RESTful API规范
Django这种基于MVC开发模式的传统框架,非常适合开发基于PC的传统网站,因为它同时包括了后端的开发(逻辑层、数据库层) 和前端的开发(如模板语言、样式)。现代网络应用Web APP或大型网站一般是一个后台,然后对应各种客户端(iOS, android, 浏览…...

SIP协议及其简单介绍
SIP协议及其简单介绍概述流程SIP流程两台设备建立会话原理使用场景概述 SIP(Session Initiation Protocol,会话初始化协议)是一个应用层协议,用于在互联网上创建、修改和终止多媒体会话。SIP是一个客户端/服务器协议,…...

安全防御第四天:防病毒网关
一、恶意软件1.按照传播方式分类(1)病毒病毒是一种基于硬件和操作系统的程序,具有感染和破坏能力,这与病毒程序的结构有关。病毒攻击的宿主程序是病毒的栖身地,它是病毒传播的目的地,又是下一次感染的出发点…...

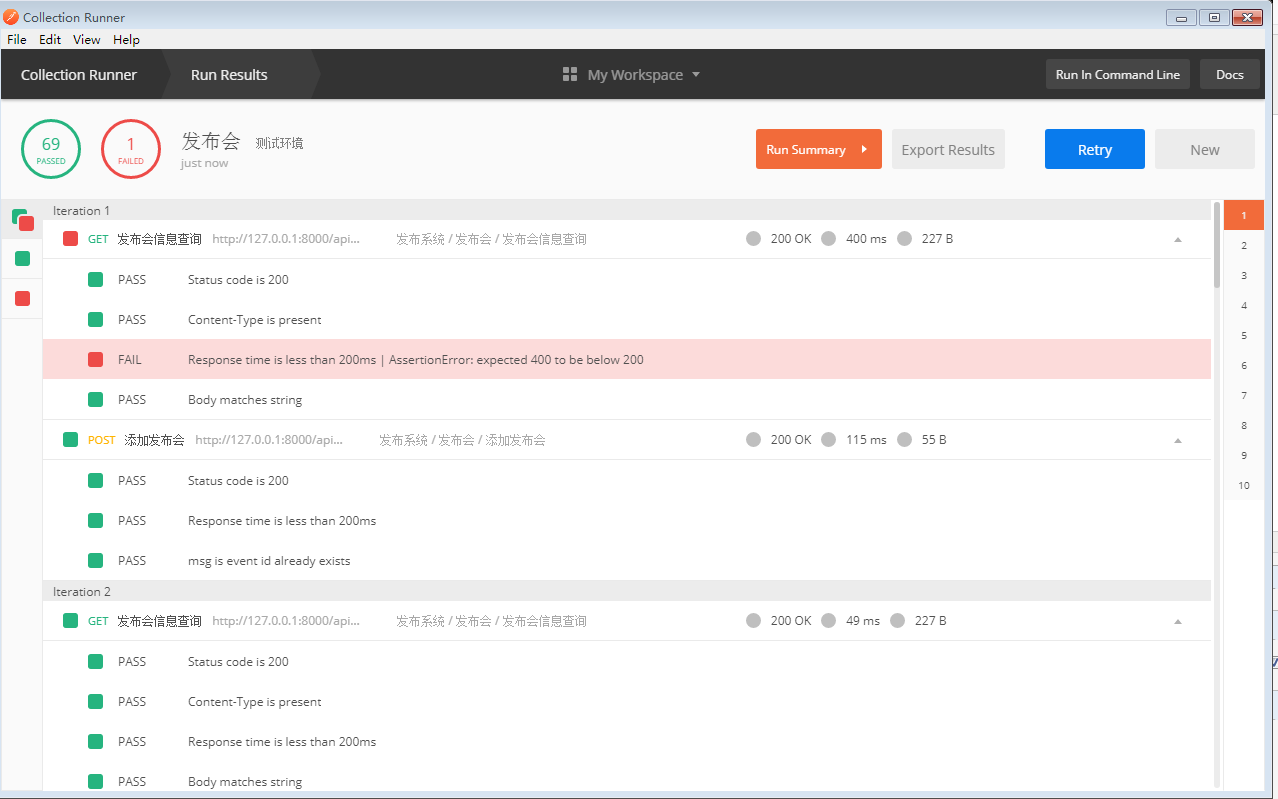
Postman接口与压力测试实例
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。它提供功能强大的 Web API & HTTP 请求调试。 1、环境变量和全局变量设置 环境变量可以使用在以下地方: URLURL paramsHeader valuesform-data/url-encoded valuesRaw body contentHelper fi…...

TCP/IP socket
## TCP Socket 收发缓冲区: 每个socket在linux内核中都有一个发送缓冲区和一个接收缓冲区。 只要对端将数据发送过来,linux内核TCP/IP协议栈就会负责将数据缓存到socket对应的接收缓冲区中,无论是否调用recv。 recv()所做的工作,只是把内核缓…...

“工作三年,跳槽要求涨薪50%”,合理吗?
如果问在TI行业涨工资最快的方式是什么?回答最多的一定是:跳槽!前段时间,知乎上这样一条帖子引发了不少IT圈子的朋友的讨论 ,有网友提问 “程序员跳槽要求涨薪50%过分吗?”截图来源于知乎,如侵删…...

Vue学习计划九:了解Vue动画效果以及过渡动画和动态组件的使用方法
Vue.js 是一个流行的 JavaScript 框架,它提供了很多工具和功能,可以帮助开发人员创建动态、交互式的 Web 应用程序。其中之一就是动画效果,Vue.js 提供了一系列的 API 和指令,使得添加动画效果变得非常容易。 在 Vue.js 中&#…...

【Linux】进程理解与学习Ⅲ-环境变量
环境:centos7.6,腾讯云服务器Linux文章都放在了专栏:【Linux】欢迎支持订阅🌹相关文章推荐:【Linux】冯.诺依曼体系结构与操作系统【Linux】进程理解与学习Ⅰ-进程概念浅谈Linux下的shell--BASH【Linux】进程理解与学习…...

【三】一起算法---栈:STL stack、手写栈、单调栈
纸上得来终觉浅,绝知此事要躬行。大家好!我是霜淮子,欢迎订阅我的专栏《算法系列》。 学习经典算法和经典代码,建立算法思维;大量编码让代码成为我们大脑的一部分。 ⭐️已更系列 1、基础数据结构 1.1、链表➡传送门 1…...

电路设计的一些概念
锁存器的产生 论述1 (转)时序电路,生成触发器,触发器是有使能端的,使能端无效时数据不变,这是触发器的特性。 组合逻辑,由于数据要保持不变,只能通过锁存器来保存。 第一个代码,由于是时序逻…...

【Linux】Linux下权限的理解
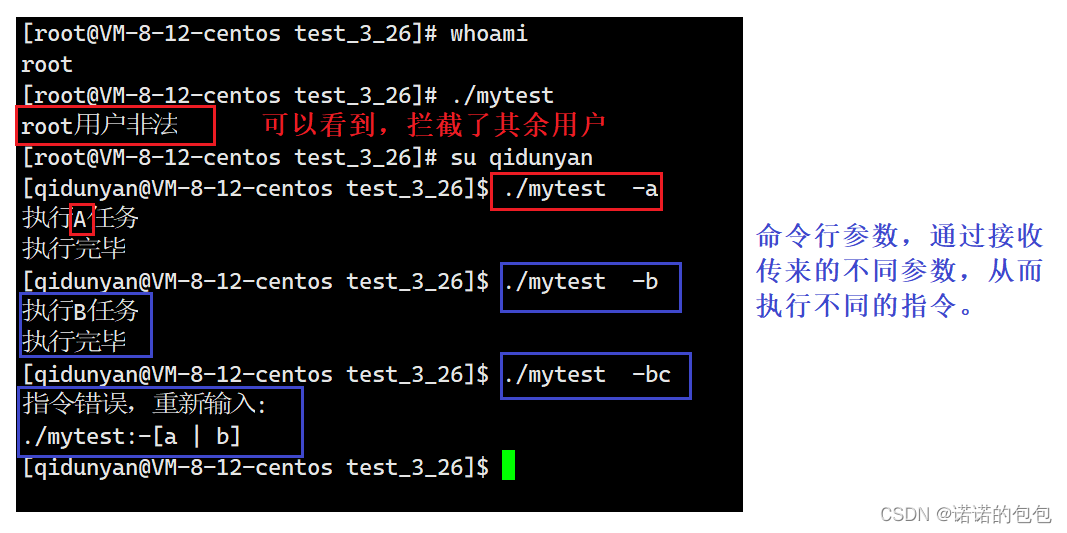
前言:在之前我们已经对基本的指令进行了深入的学习,接下来我将带领大家学习的是关于权限的相关问题。在之前,我们一直是使用的【root】用户,即为“超级用户”,通过对权限的学习之后,我们就会慢慢的切换到普…...

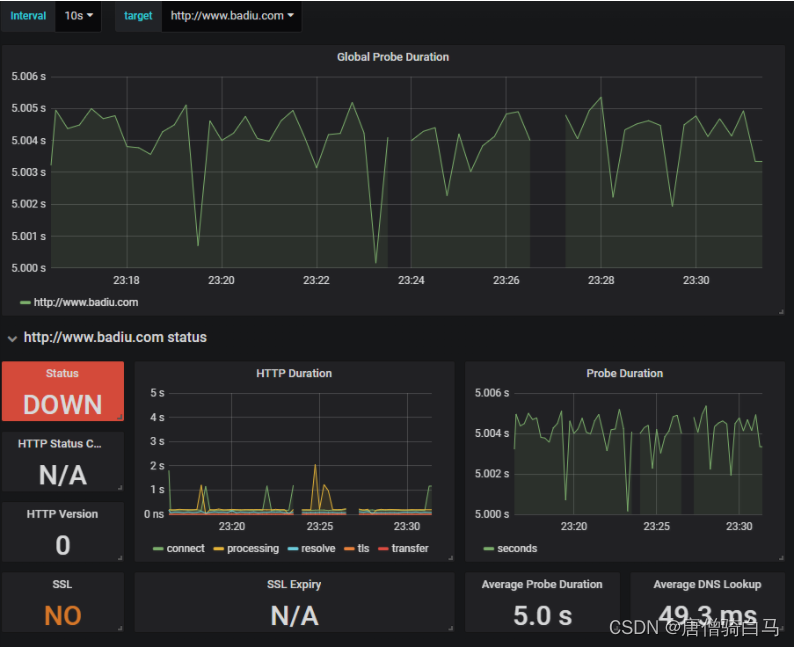
Prometheus监控实战系列十七:探针监控
目前对于应用程序的监控主要有两种方式,一种被称为白盒监控,它通过获取目标的内部信息指标,来监控目标的状态情况,我们前面介绍的主机监控、容器监控都属于此类监控。另一种则是“黑盒监控”,它指在程序外部通过探针的…...

题目:JPA的懒加载失效是什么情况?
题目:JPA的懒加载失效是什么情况?Q1:什么是JPA的懒加载?Q2:JPA的懒加载会在什么情况下失效?Q3:如何避免JPA的懒加载失效?前言:在使用JPA进行数据库操作时,懒加…...

十六、消息推送
一、什么是消息推送? 消息推送通常是指网站的运营工作等人员,通过某种工具对用户当前网页或移动设备 APP 进行的主动消息推送。 消息推送一般又分为 Web 端消息推送和移动端消息推送。 消息推送无非是推(push)和拉(p…...

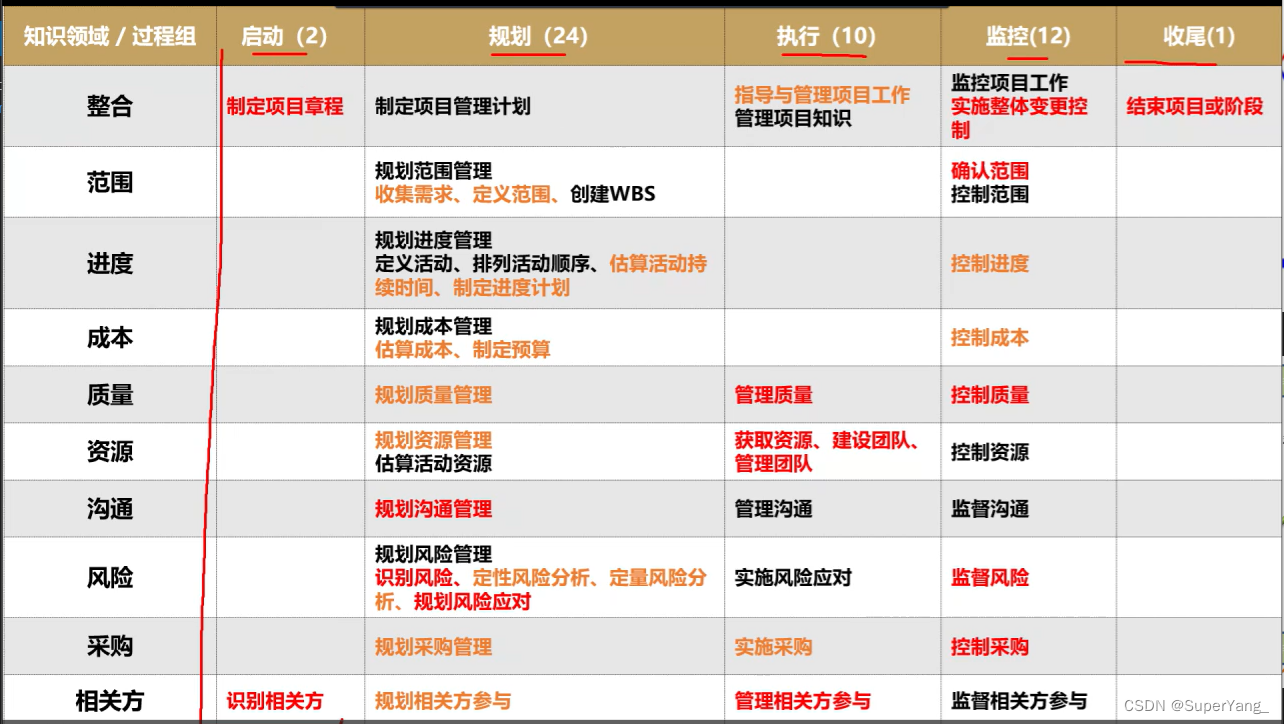
PMP项目管理-【第一章】引论
项目知识体系: 项目管理知识体系: 1.1 项目特性 独特性:独特性会带来不确定性(风险) 临时性:1> 任何项目都有起始终止时间 2> 项目具备临时性,项目成果可能是永久的 1.2 项目驱动变革 从商业角度来看,…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
