Postman接口与压力测试实例
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。它提供功能强大的 Web API & HTTP 请求调试。

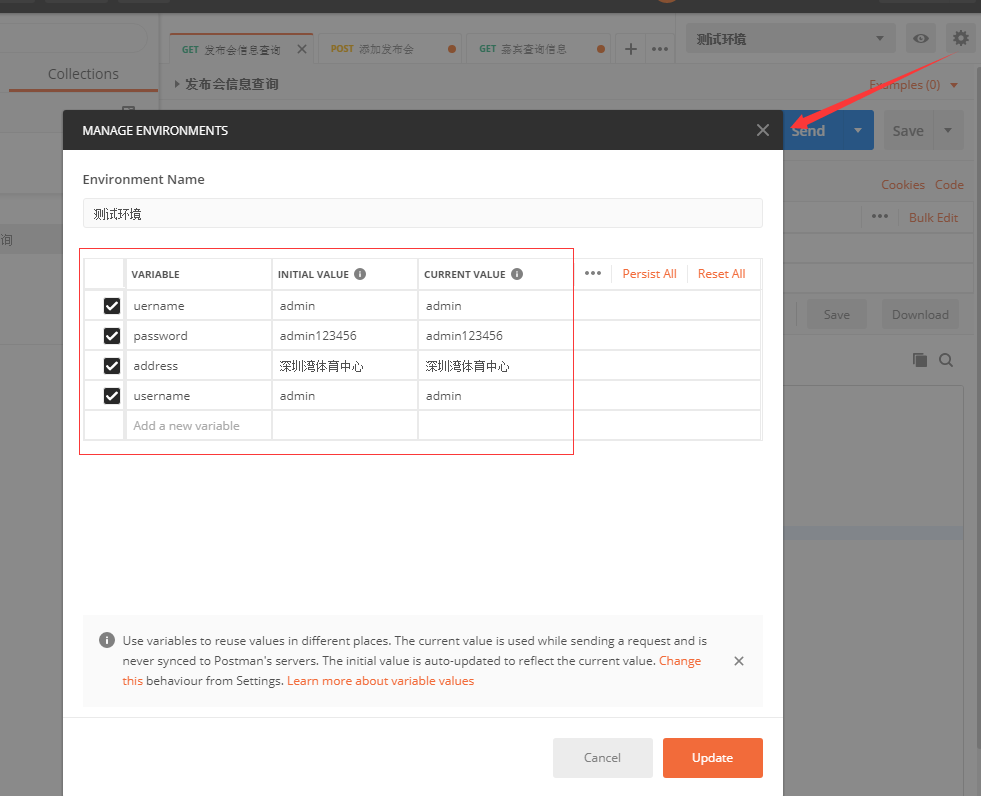
1、环境变量和全局变量设置
环境变量可以使用在以下地方:
- URL
- URL params
- Header values
- form-data/url-encoded values
- Raw body content
- Helper fields

先设置好变量名及数值后,接下来就可以调用环境变量名,例如:

key对应的values,填写{{address}},注意需要用双花括号引用。
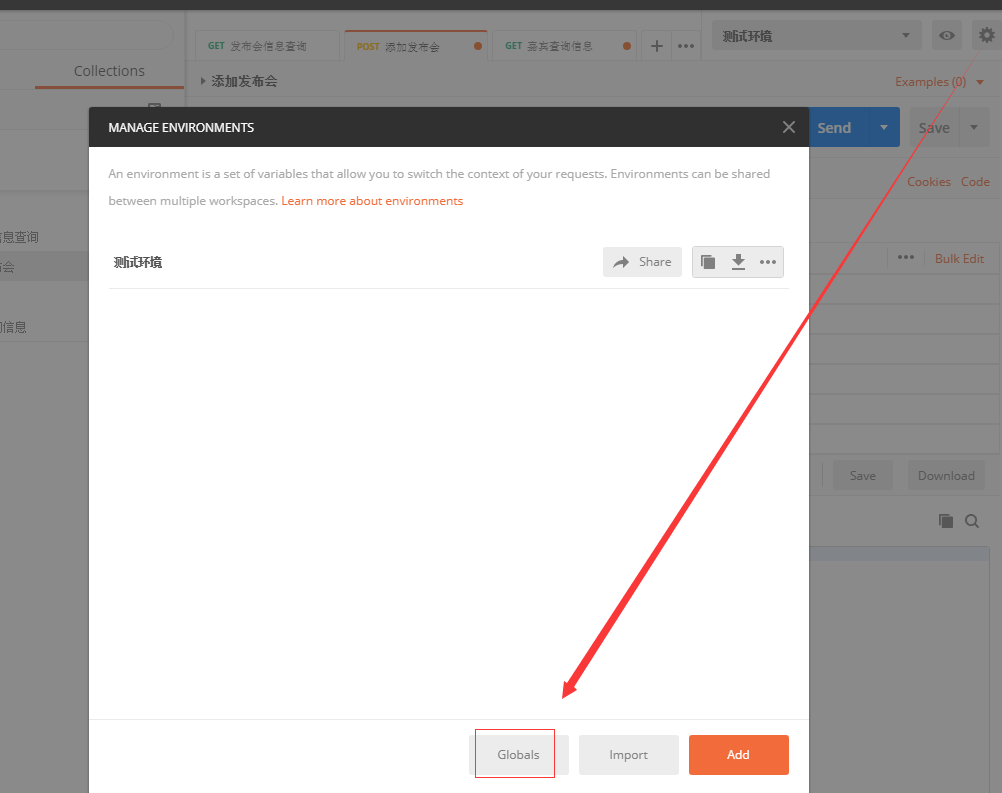
全局变量设置方法跟环境变量一样,点击"Globals" 后就会出现添加环境变量类似的页面,进行变量和值的设置。

全局变量设置应用于整个(Collection)中的请求。
GET 和POST 的区别:
- GET 使用URL 或Cookie 传参,而POST将数据放在Body 中。
- GET的URL 在长度上会有限制,而POST没有。
- POST比GET相对安全,因为在地址栏不可见。
- 一般POST请求用来获取数据,POST请求用来发送数据。
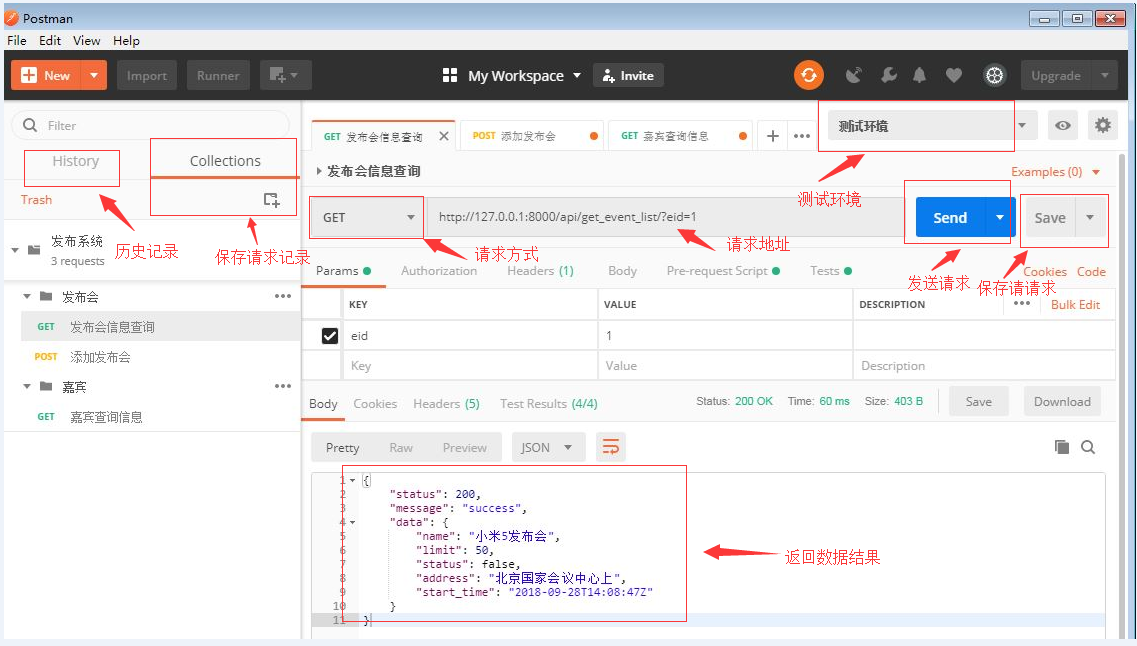
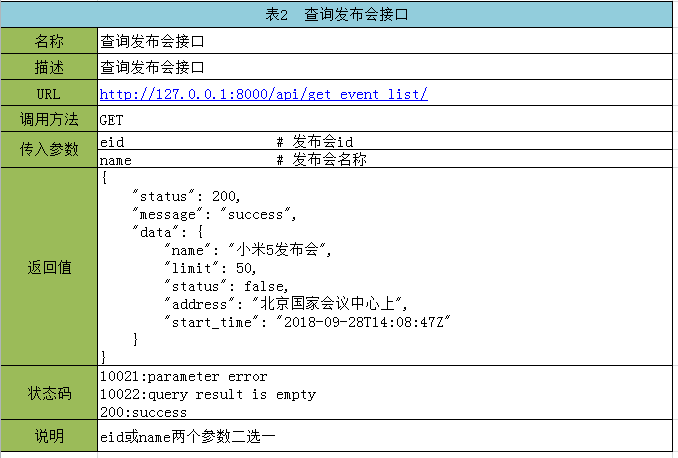
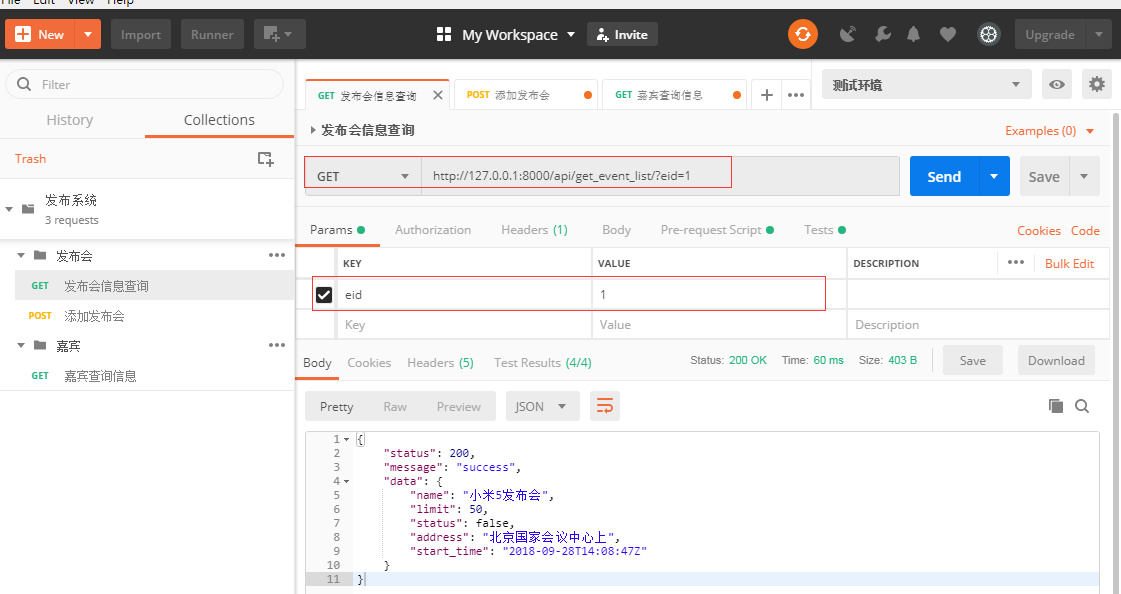
2、Get请求:


参考开发提供的接口设计文档,提供传参数据录入。
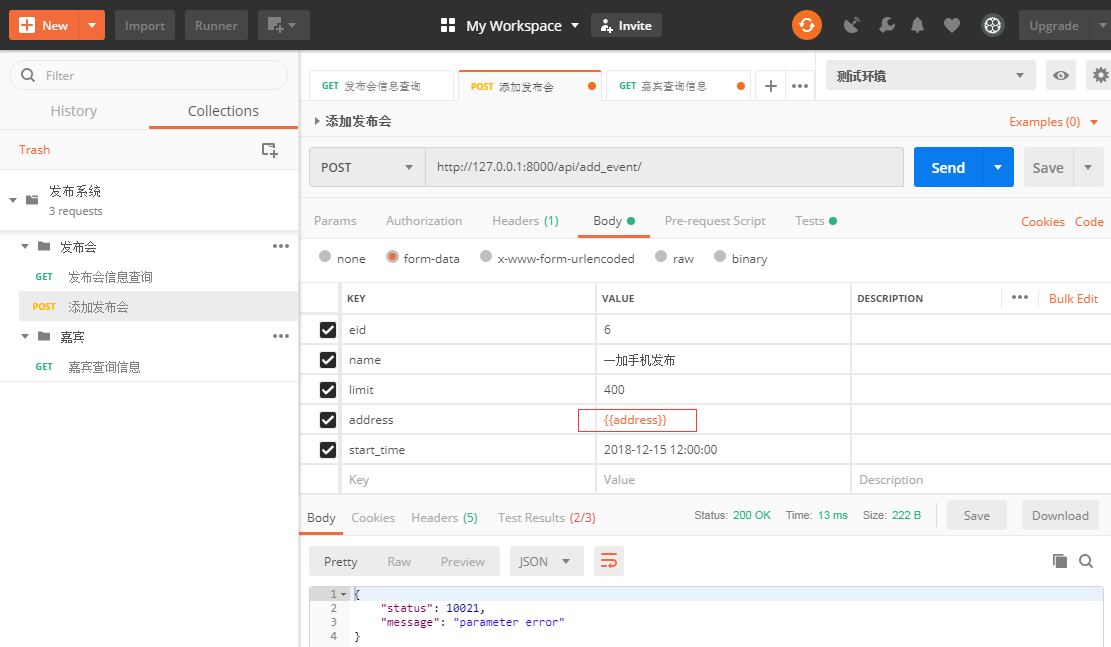
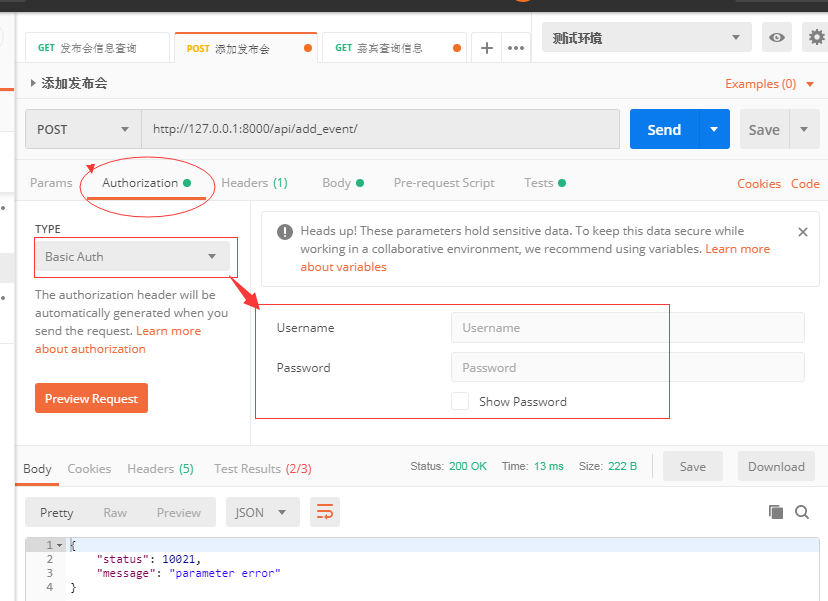
3、post请求:
如常见基本认证的登录用的较多,用户名和密码也可以通过设置的环境变量获取。Postman支持不同的认证机制如: Basic、Digest、OAuth等),支持收到响应语法高亮(HTML\JSON\XML等)。

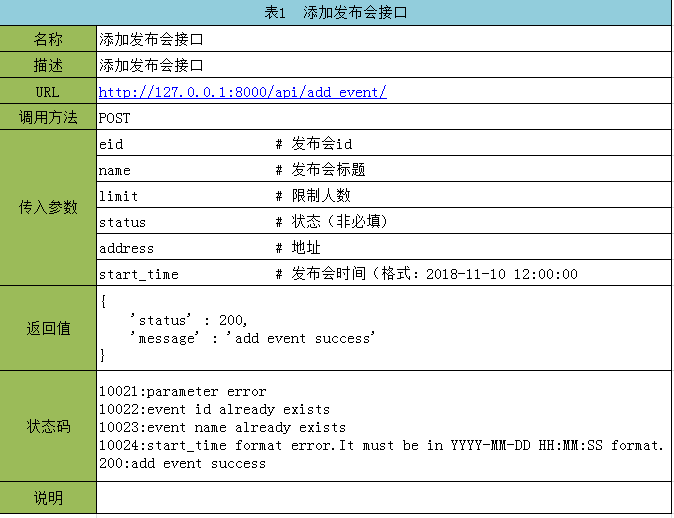
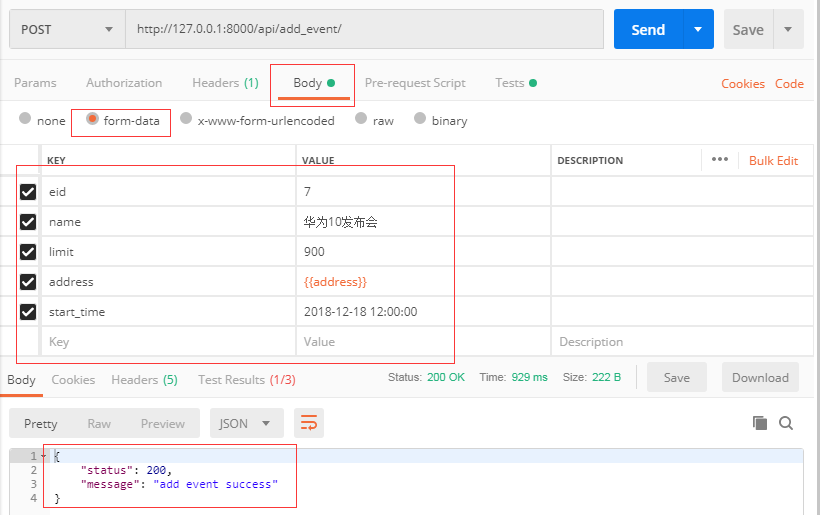
下面举一个添加发布会接口例子开展:

选择form-data方式传参发送。

一、Body:
1. form-data
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来说明文件类型;content-disposition,用来说明字段的一些信息;由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
2.x-www-form-urlencoded
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对
3.raw
可以上传任意格式的文本, 可以上传text、 json、 xml、 html等
4.binary
相当于Content-Type:application/octet-stream 只可以上传二进制数据,通常用来上传文件,由于没有键值,所以, 一次只能上传一个文件。
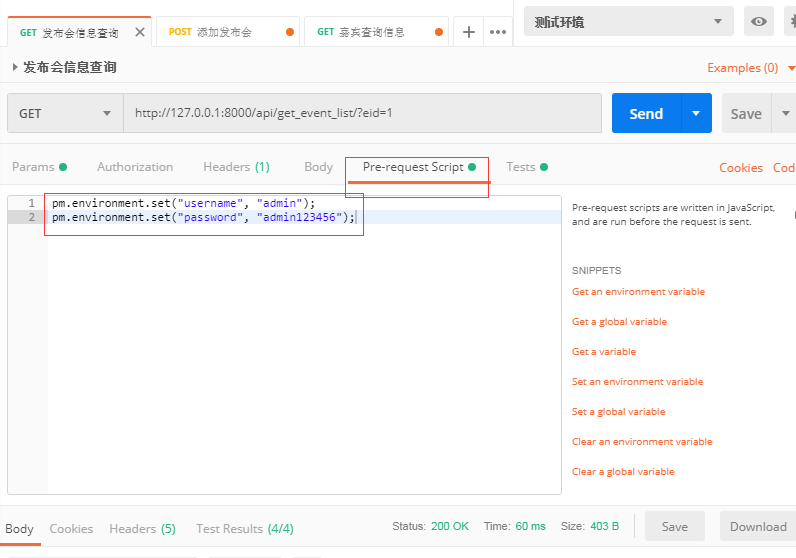
二、Pre-requestScript 的使用
对于环境变量和全局变量的使用,除了上面所讲的方法外,也可以用Pre-requestScript 方法。
以login接口为例,在"Pre-requestScript"中设置环境变量 "username", "password",在Body 中选取"form-data" 格式,输入所需的key-value, value即为变量{{username}}, {{password}}。

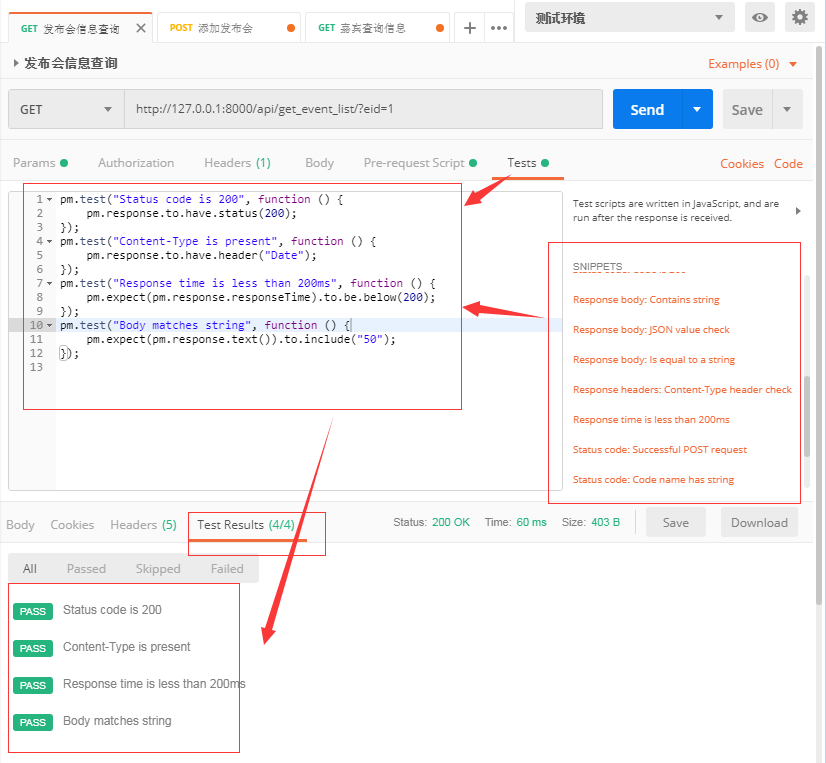
三、Tests使用(断言)
所谓断言,主要用于测试返回的数据结果进行匹配判断,匹配成功返回PASS,失败返回FAIL。
下图方法一,直接点击右侧例子函数,会自动生成出现在左侧窗口脚本,只需修改数据即可。

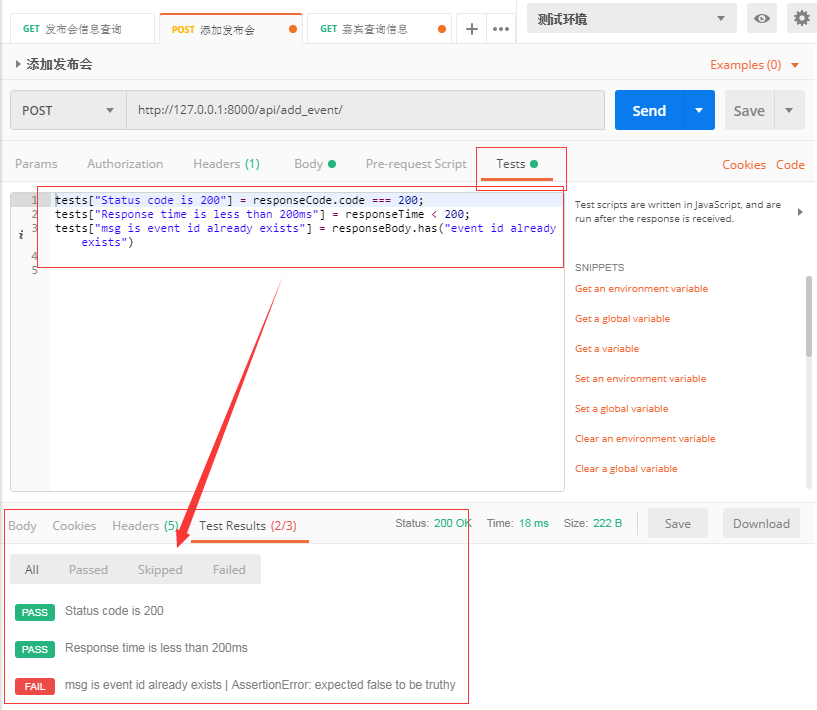
方法二:直接自己写脚本,如下图所示:


常用tests用法如下:1.检查response body中是否包含某个string
tests["Body matches string"] = responseBody.has("string_you_want_to_search");注意:"Body matches string" 需唯一。2.检测JSON中的某个值是否等于预期的值
var data = JSON.parse(responseBody);
tests["Your test name"] = data.value === 100;JSON.parse()方法,把json字符串转化为对象。parse()会进行json格式的检查是一个安全的函数。 如:检查json中某个数组元素的个数(这里检测programs的长度)
var data = JSON.parse(responseBody);
tests["program's lenght"] = data.programs.length === 5;3.检查response body是否与某个string相等
4.转换XML body为JSON对象
var jsonObject = xml2Json(responseBody);tests["Body is correct"] = responseBody === "response_body_string";5.测试response Headers中的某个元素是否存在(如:Content-Type)
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
//getResponseHeader()方法会返回header的值,如果该值存在或者: tests["Content-Type is present"] = responseHeaders.hasOwnProperty("Content-Type");
上面的方法,不区分大小写。下面的方法,要区分大小写。6.验证Status code的值tests["Status code is 200"] = responseCode.code === 200;7.验证Response time是否小于某个值
tests["Response time is less than 200ms"] = responseTime < 200;8.name是否包含某个值
tests["Status code name has string"] = responseCode.name.has("Created");9.POST 请求的状态响应码是否是某个值
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;10.很小的JSON数据验证器var schema = {"items": {"type": "boolean"}};var data1 = [true, false];var data2 = [true, 123];console.log(tv4.error);tests["Valid Data1"] = tv4.validate(data1, schema);tests["Valid Data2"] = tv4.validate(data2, schema);

4、传参场景(比如测试登录接口需要不的账号,密码)
在接口测试过程中,有的时候需要构建多组同类型数据测试(正常数据,异常数据),当然没必要写多条测试用例,可使用CSV格式传参
举个例子,在测试用户登录接口的时候,需要用户输入相应的手机号和密码
那么,需要构建的测试数据有:手机号&密码正确,手机号正确&密码错误,手机号错误&密码正确,手机号为空&密码不为空,手机号正确&密码为空,手机&密码均为空。
如post请求:/api/login?phone={{phone}}&password={{password}}
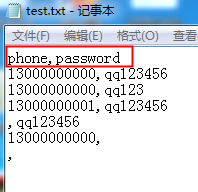
a、可本地创建一个txt文档,并编辑数据,数据的头部必须参数名称保持一致,也就是phone和password,数据如下:

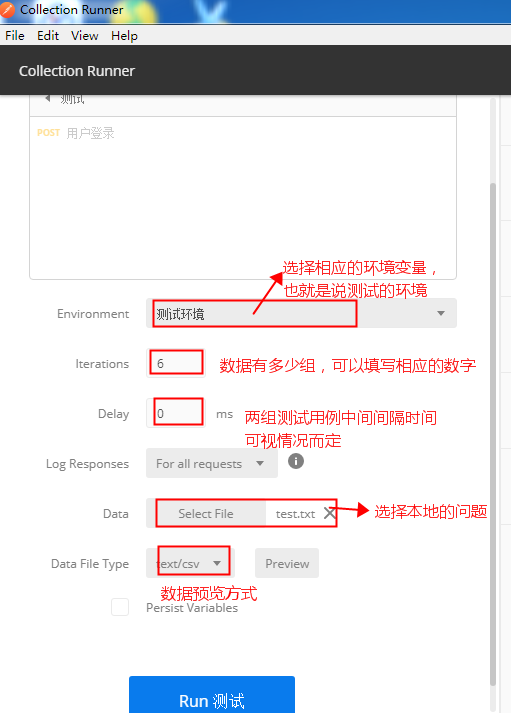
b、然后选择批量运行,即collection runner,操作如下:

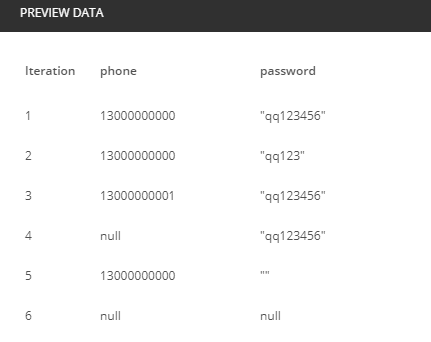
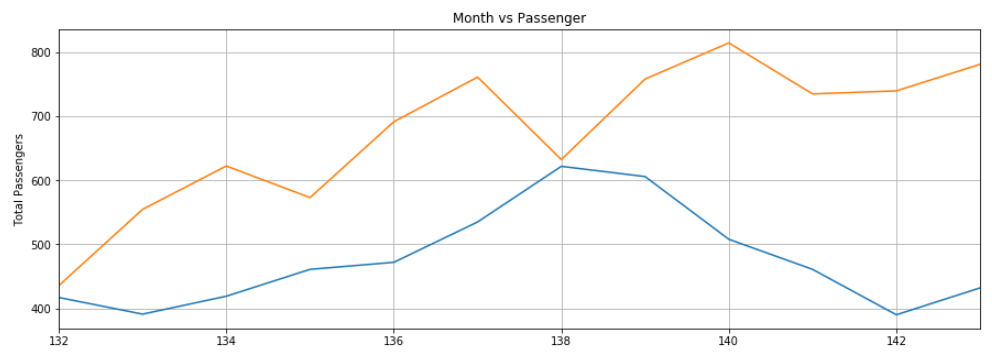
数据预览图,如下:

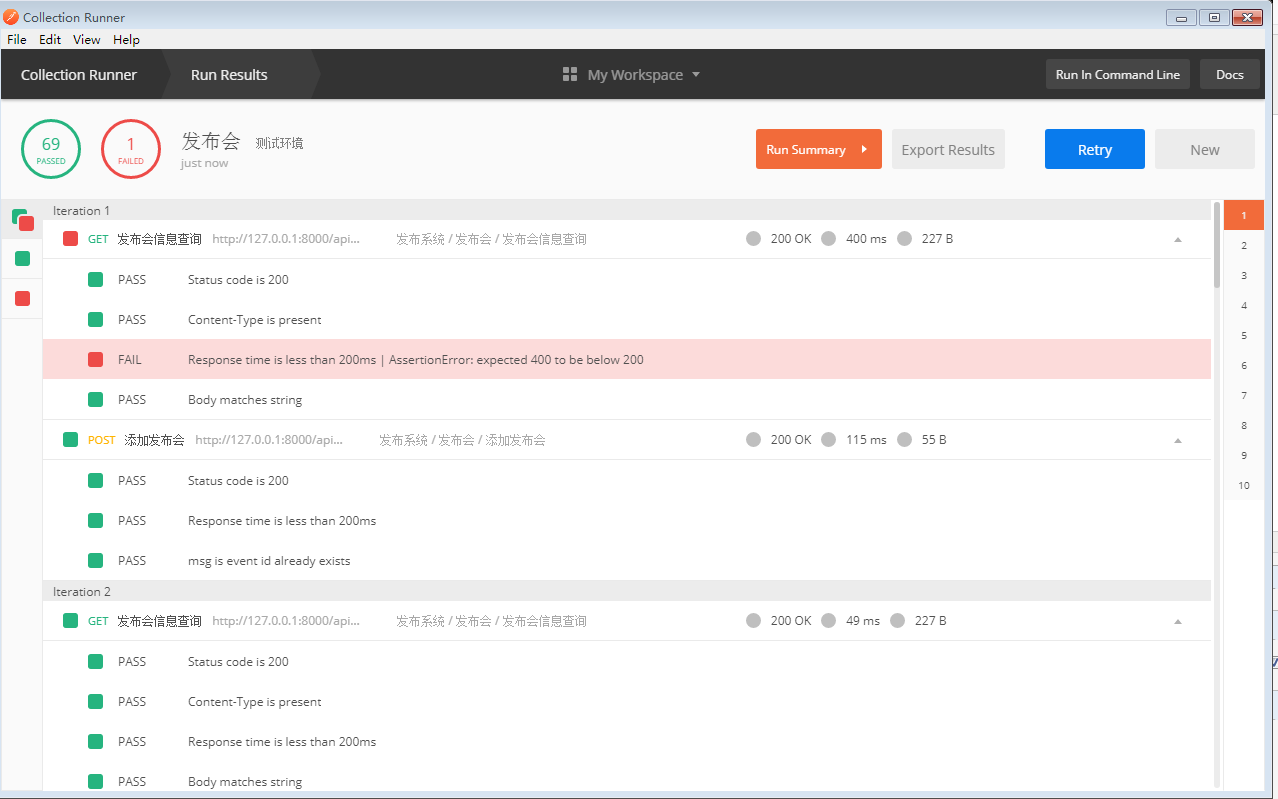
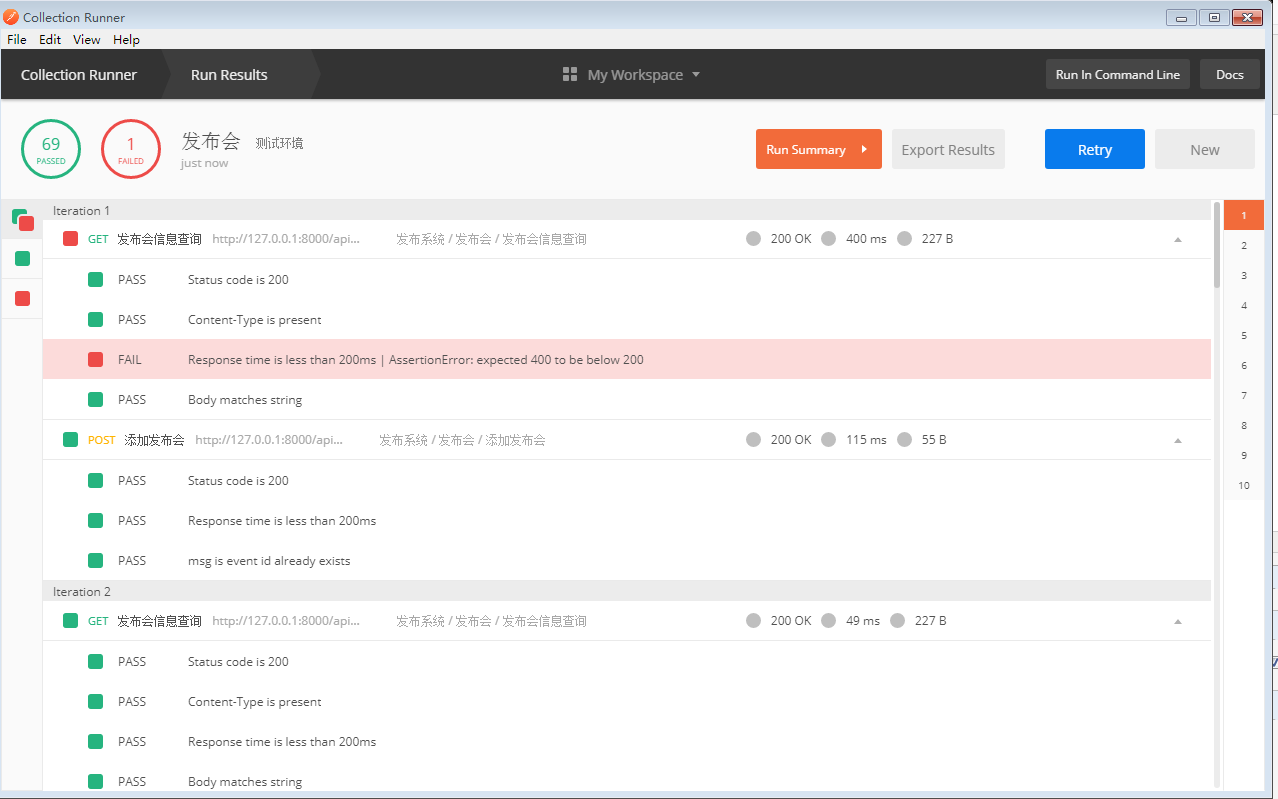
c、最后点击运行就OK,可以在collection runner->Run Results查看运行结果。
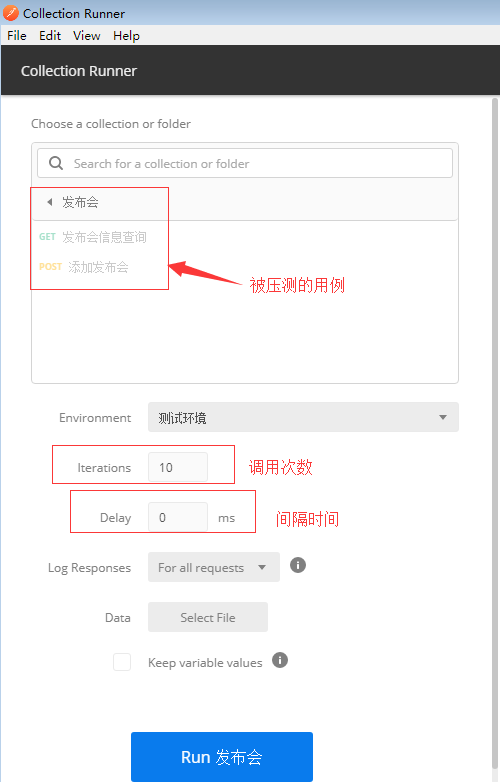
5、压力测试
压力测试只能以文件夹的方式执行多个接口,不能单独执行。

设置并发10次。执行后结果:

以上是postman基本操作总结。具体详细可参考官方样例:https://learning.getpostman.com/docs/postman/scripts/test_examples/
相关文章:

Postman接口与压力测试实例
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。它提供功能强大的 Web API & HTTP 请求调试。 1、环境变量和全局变量设置 环境变量可以使用在以下地方: URLURL paramsHeader valuesform-data/url-encoded valuesRaw body contentHelper fi…...

TCP/IP socket
## TCP Socket 收发缓冲区: 每个socket在linux内核中都有一个发送缓冲区和一个接收缓冲区。 只要对端将数据发送过来,linux内核TCP/IP协议栈就会负责将数据缓存到socket对应的接收缓冲区中,无论是否调用recv。 recv()所做的工作,只是把内核缓…...

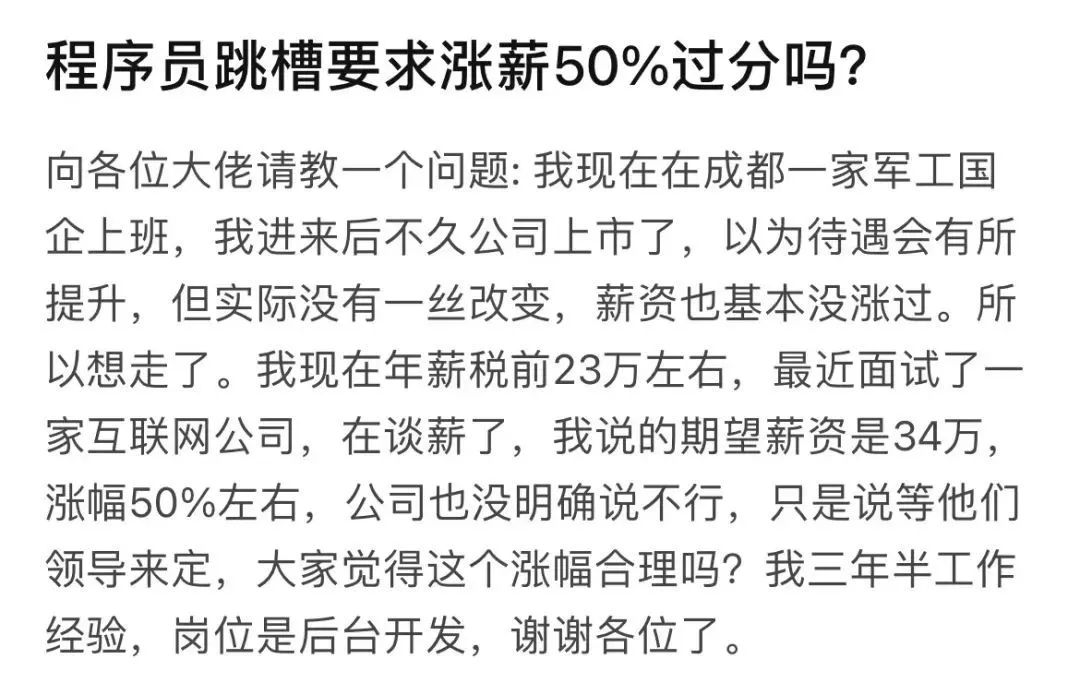
“工作三年,跳槽要求涨薪50%”,合理吗?
如果问在TI行业涨工资最快的方式是什么?回答最多的一定是:跳槽!前段时间,知乎上这样一条帖子引发了不少IT圈子的朋友的讨论 ,有网友提问 “程序员跳槽要求涨薪50%过分吗?”截图来源于知乎,如侵删…...

Vue学习计划九:了解Vue动画效果以及过渡动画和动态组件的使用方法
Vue.js 是一个流行的 JavaScript 框架,它提供了很多工具和功能,可以帮助开发人员创建动态、交互式的 Web 应用程序。其中之一就是动画效果,Vue.js 提供了一系列的 API 和指令,使得添加动画效果变得非常容易。 在 Vue.js 中&#…...

【Linux】进程理解与学习Ⅲ-环境变量
环境:centos7.6,腾讯云服务器Linux文章都放在了专栏:【Linux】欢迎支持订阅🌹相关文章推荐:【Linux】冯.诺依曼体系结构与操作系统【Linux】进程理解与学习Ⅰ-进程概念浅谈Linux下的shell--BASH【Linux】进程理解与学习…...

【三】一起算法---栈:STL stack、手写栈、单调栈
纸上得来终觉浅,绝知此事要躬行。大家好!我是霜淮子,欢迎订阅我的专栏《算法系列》。 学习经典算法和经典代码,建立算法思维;大量编码让代码成为我们大脑的一部分。 ⭐️已更系列 1、基础数据结构 1.1、链表➡传送门 1…...

电路设计的一些概念
锁存器的产生 论述1 (转)时序电路,生成触发器,触发器是有使能端的,使能端无效时数据不变,这是触发器的特性。 组合逻辑,由于数据要保持不变,只能通过锁存器来保存。 第一个代码,由于是时序逻…...

【Linux】Linux下权限的理解
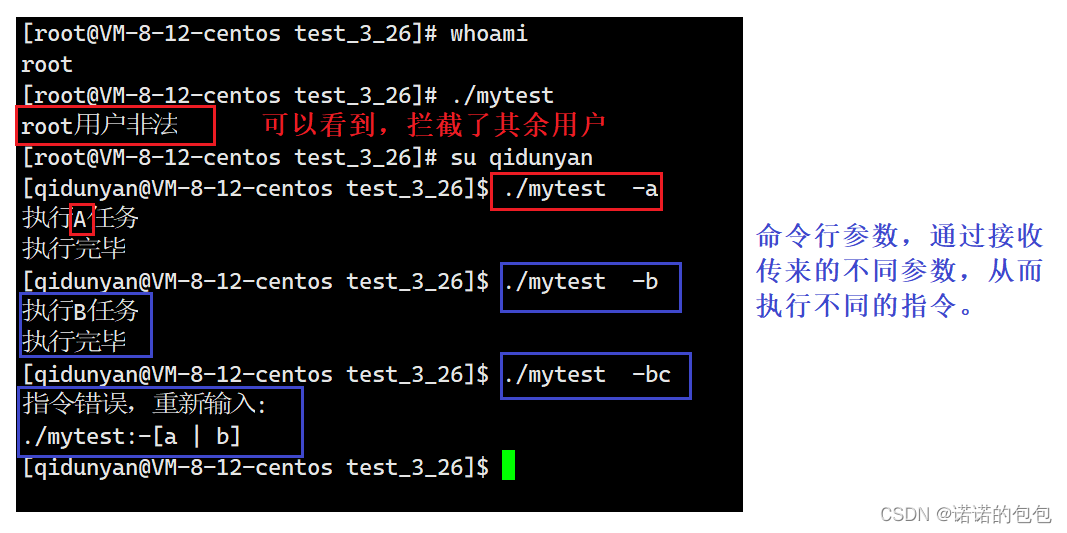
前言:在之前我们已经对基本的指令进行了深入的学习,接下来我将带领大家学习的是关于权限的相关问题。在之前,我们一直是使用的【root】用户,即为“超级用户”,通过对权限的学习之后,我们就会慢慢的切换到普…...

Prometheus监控实战系列十七:探针监控
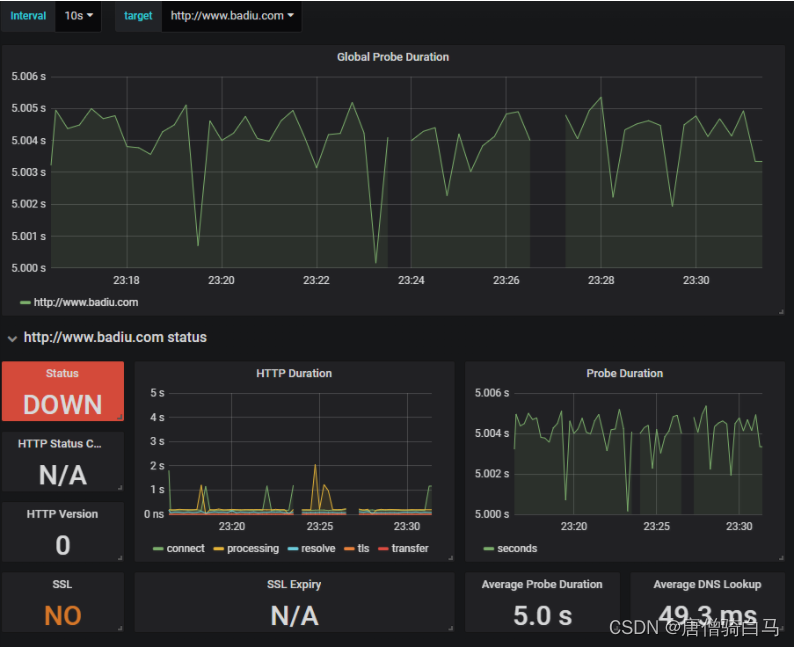
目前对于应用程序的监控主要有两种方式,一种被称为白盒监控,它通过获取目标的内部信息指标,来监控目标的状态情况,我们前面介绍的主机监控、容器监控都属于此类监控。另一种则是“黑盒监控”,它指在程序外部通过探针的…...

题目:JPA的懒加载失效是什么情况?
题目:JPA的懒加载失效是什么情况?Q1:什么是JPA的懒加载?Q2:JPA的懒加载会在什么情况下失效?Q3:如何避免JPA的懒加载失效?前言:在使用JPA进行数据库操作时,懒加…...

十六、消息推送
一、什么是消息推送? 消息推送通常是指网站的运营工作等人员,通过某种工具对用户当前网页或移动设备 APP 进行的主动消息推送。 消息推送一般又分为 Web 端消息推送和移动端消息推送。 消息推送无非是推(push)和拉(p…...

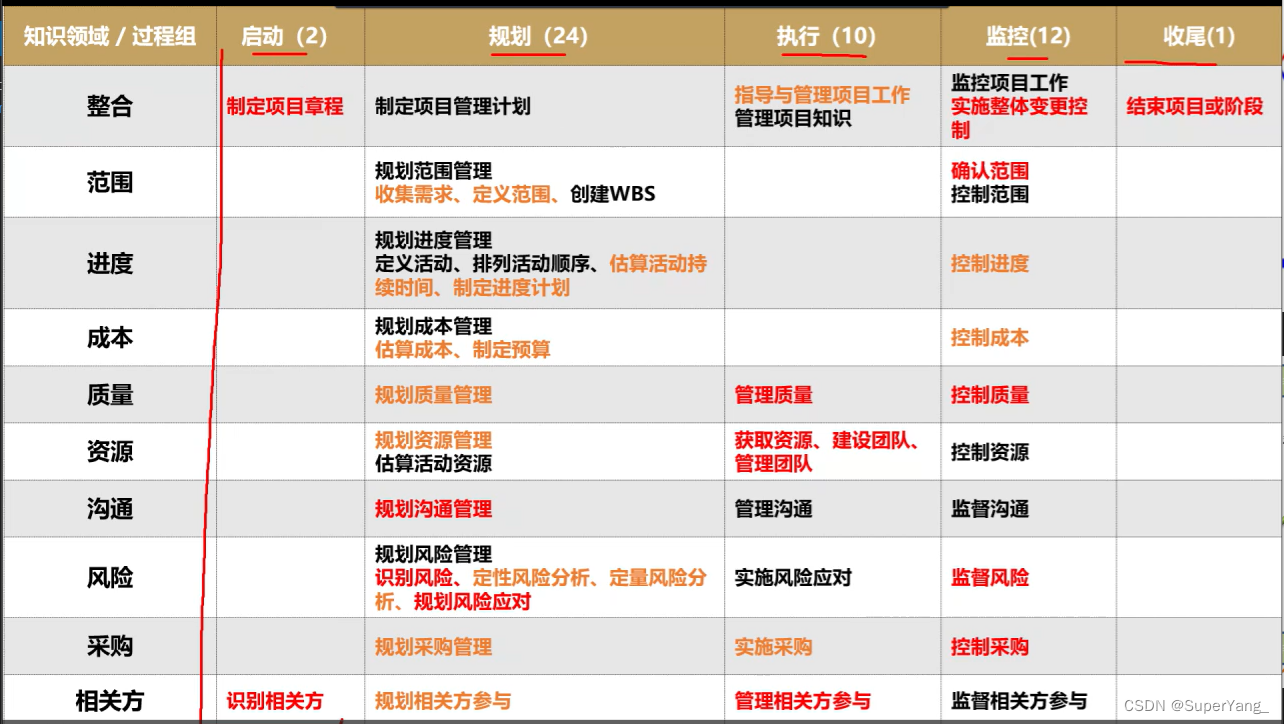
PMP项目管理-【第一章】引论
项目知识体系: 项目管理知识体系: 1.1 项目特性 独特性:独特性会带来不确定性(风险) 临时性:1> 任何项目都有起始终止时间 2> 项目具备临时性,项目成果可能是永久的 1.2 项目驱动变革 从商业角度来看,…...

前端布局小案例,分享3个漂亮的卡片组件
当今互联网发展迅猛,各种应用、网站和软件层出不穷,其中前端技术的发展更是让人瞩目。随着用户对于界面设计的要求越来越高,漂亮的卡片组件在各类网页设计中变得越来越流行。本文将分享三个精美的卡片组件,帮助您在前端开发中轻松…...

博客重载记录
博客重载记录流控算法实现open系统调用流程二分查找前言: 有时候看了一些比较好的文章,过几天就忘了,想想不如自己实现一遍博客代码或按博客结构自己写一遍,加深印象,但把别人的内容改个名字变成自己的博客,…...
 circle() rectangle() polylines() putText() cvtColor())
open-cv绘制简单形状line() circle() rectangle() polylines() putText() cvtColor()
OpenCV彩色图像中一个像素是按照“B-G-R”模式组织的。 绘图函数的一些公众参数: img :图像对象 color: 颜色,如果彩色用一个三元组表示,三元组的元素按照B-G-R组织,三元组(0,255,0)中B为0,G为2…...

基于 PyTorch + LSTM 进行时间序列预测(附完整源码)
时间序列数据,顾名思义是一种随时间变化的数据类型。 例如,24小时内的温度、一个月内各种产品的价格、某家公司一年内的股票价格等。深度学习模型如长短期记忆网络(LSTM)能够捕捉时间序列数据中的模式,因此可以用于预…...

GEE页面介绍
目录一、背景二、用户界面三、数据类型:栅格1、请求图像集合2、学习查看栅格元数据3、矢量实例一:四、数据集五、数据属性1、空间分辨率2、时间分辨率六可视化多个波段1、真彩色(TCI)2彩色红外(CI)3、伪色 1 和 2 (FC1/FC2)七、可…...

python自动发送邮件,qq邮箱、网易邮箱自动发送和回复
在python中,我们可以用程序来实现向别人的邮箱自动发送一封邮件,甚至可以定时,如每天8点钟准时给某人发送一封邮件。今天,我们就来学习一下,如何向qq邮箱,网易邮箱等发送邮件。 一、获取邮箱的SMTP授权码。…...

hastcat
hashcat 下载地址: https://hashcat.net/hashcat/ 案例 Usage: hashcat [options]... hash|hashfile|hccapxfile [dictionary|mask|directory]...https://xz.aliyun.com/t/4008破解linux shadow /etc/shadow中密码格式: $id$salt$encrypted如:$1$2eWq10AC$NaQqalCk3 1表…...

242. 一个简单的整数问题
Powered by:NEFU AB-IN Link 文章目录242. 一个简单的整数问题题意思路代码242. 一个简单的整数问题 题意 给定长度为 N的数列 A,然后输入 M行操作指令。 第一类指令形如 C l r d,表示把数列中第 l∼r个数都加 d 第二类指令形如 Q x,表示询问…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
