Django 后端架构开发:文件云存储,从本地存储到腾讯COS桶集成
⭐ Django 后端架构开发:文件云存储,从本地存储到腾讯COS桶集成
目录
- ☁️ 文件云存储 - 项目使用云存储
- 💻 文件云存储 - 项目中使用本地存储
- 📝 文件云存储 - 概述和创建项目
- 🌐 腾讯COS桶 - 概述
- 📚 腾讯COS桶 - 使用文档及Python SDK
- 🔗 腾讯COS桶 - Django接入
☁️ 文件云存储 - 项目使用云存储
在现代Web开发中,文件存储是一个关键的功能。特别是当我们开发一个需要处理大量用户上传文件的Django项目时,将文件存储在云端是一种非常高效且可扩展的解决方案。本文将详细介绍如何在Django项目中集成云存储服务,以便轻松管理和存储用户上传的文件。
首先,我们需要选择一个云存储服务供应商,如Amazon S3、Google Cloud Storage、腾讯云的COS等。这些服务提供了高可用性和可靠性,使我们能够轻松处理大量文件数据。本文将以腾讯COS为例,展示如何在Django项目中集成云存储。
在项目的 settings.py 文件中,我们首先需要配置Django存储的后端。为此,可以使用 django-storages 库,它为多个云存储提供了支持。首先,通过pip安装 django-storages 以及腾讯云的Python SDK。
pip install django-storages
pip install cos-python-sdk-v5
安装完成后,在 settings.py 中添加相关配置:
# settings.pyINSTALLED_APPS = [...'storages',
]# 腾讯COS配置
COS_REGION = 'ap-guangzhou' # 区域名称
COS_BUCKET = 'your-bucket-name' # COS桶名称
COS_SECRET_ID = 'your-secret-id' # 腾讯云账户的Secret ID
COS_SECRET_KEY = 'your-secret-key' # 腾讯云账户的Secret KeyDEFAULT_FILE_STORAGE = 'storages.backends.cos.COSStorage' # 使用腾讯COS作为默认存储后端
在配置文件中,我们指定了 DEFAULT_FILE_STORAGE,这告诉Django在处理文件上传时,默认使用腾讯COS作为存储后端。接下来,配置COS SDK,确保所有文件都存储在COS桶中。为了安全起见,请确保所有密钥信息都通过环境变量或安全的方式进行管理。
接下来,我们来看一个简单的示例,如何在Django项目中使用云存储上传文件。首先,创建一个简单的Django模型,用于存储文件信息。
from django.db import modelsclass Document(models.Model):file = models.FileField(upload_to='documents/') # 上传的文件将存储在COS桶中的 documents/ 目录下uploaded_at = models.DateTimeField(auto_now_add=True) # 记录文件上传时间
在这个模型中,FileField 是Django处理文件上传的字段类型。upload_to 参数指定了文件将存储在COS桶中的哪个目录。文件上传后,Django会自动将文件存储在COS桶的 documents/ 目录下,并生成一个唯一的文件名。
为了实现文件上传的功能,我们还需要创建一个简单的表单和视图:
from django import forms
from django.shortcuts import render, redirect
from .models import Documentclass DocumentForm(forms.ModelForm):class Meta:model = Documentfields = ('file',)def upload_document(request):if request.method == 'POST':form = DocumentForm(request.POST, request.FILES)if form.is_valid():form.save()return redirect('document_list')else:form = DocumentForm()return render(request, 'upload.html', {'form': form})
在这个视图中,我们处理文件上传的POST请求,并将文件存储到腾讯COS中。然后,通过Django的ORM功能,文件信息会自动保存到数据库中。
我们还需要创建一个简单的模板,用于显示文件上传表单:
<!-- upload.html -->
<form method="post" enctype="multipart/form-data">{% csrf_token %}{{ form.as_p }}<button type="submit">上传文件</button>
</form>
到此为止,我们已经完成了在Django项目中使用腾讯COS存储用户上传文件的基本流程。用户上传的文件将自动存储在云端,并通过Django的ORM功能进行管理。
在实际应用中,云存储不仅限于文件上传,还可以用于静态文件的管理、媒体文件的分发等场景。通过结合使用CDN(内容分发网络),可以显著提升用户的访问速度和体验。无论是处理用户上传的文件,还是管理项目中的静态资源,使用云存储都是现代Django项目中不可或缺的一部分。
💻 文件云存储 - 项目中使用本地存储
虽然云存储在大多数情况下是一个理想的解决方案,但在一些特定的场景下,使用本地存储也是一个有效的选择。例如,在开发和测试环境中,或者在文件量较小且不涉及大规模分发的项目中,本地存储能够提供更高的开发效率和更简单的管理方式。
Django默认支持本地文件存储,通常会将上传的文件保存在项目根目录的 MEDIA_ROOT 文件夹下。接下来我们将详细介绍如何在Django项目中配置和使用本地文件存储。
首先,在项目的 settings.py 文件中定义 MEDIA_URL 和 MEDIA_ROOT 变量。MEDIA_URL 用于指定用户访问上传文件时的URL前缀,而 MEDIA_ROOT 用于指定文件在服务器上的存储路径。
# settings.pyMEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
在上面的配置中,我们将 MEDIA_ROOT 设置为项目根目录下的 media/ 文件夹。这意味着所有上传的文件都将保存在该目录中,而用户可以通过 /media/ 前缀来访问这些文件。
接下来,创建一个Django模型,用于管理上传的文件。这个模型和之前的云存储示例类似,但这里的文件将存储在本地文件系统中。
from django.db import modelsclass LocalDocument(models.Model):file = models.FileField(upload_to='documents/') # 文件将存储在 MEDIA_ROOT/documents/ 目录下uploaded_at = models.DateTimeField(auto_now_add=True)
这里的 FileField 和云存储示例中一样,唯一的区别是文件将存储在本地的 MEDIA_ROOT/documents/ 目录下,而不是上传到云存储服务。文件的访问路径将是 http://yourdomain.com/media/documents/filename.ext。
接下来,我们需要设置一个视图来处理文件上传。与云存储的视图代码几乎相同,只是文件最终存储的位置不同。
from django import forms
from django.shortcuts import render, redirect
from .models import LocalDocumentclass LocalDocumentForm(forms.ModelForm):class Meta:model = LocalDocumentfields = ('file',)def upload_local_document(request):if request.method == 'POST':form = LocalDocumentForm(request.POST, request.FILES)if form.is_valid():form.save()return redirect('local_document_list')else:form = LocalDocumentForm()return render(request, 'upload_local.html', {'form': form})
同样,我们还需要创建一个用于展示文件上传表单的模板:
<!-- upload_local.html -->
<form method="post" enctype="multipart/form-data">{% csrf_token %}{{ form.as_p }}<button type="submit">上传文件</button>
</form>
现在,当用户上传文件时,文件将保存到服务器的本地文件系统中,并且可以通过URL直接访问这些文件。为了让Django在开发环境下能够正确处理这些静态文件,我们需要在 urls.py 中配置一个路由,用于服务 MEDIA_URL 下的文件。
from django.conf import settings
from django.conf.urls.static import staticurlpatterns = [# 其他URL模式...
]if settings.DEBUG:urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
上述配置确保了在开发模式下,Django可以直接通过 MEDIA_URL 提供本地文件的服务。在生产环境中,通常会使用像Nginx这样的Web服务器来处理静态文件的请求,而不是通过Django提供。
使用本地文件存储的一个优势是其简单易用,特别是在开发和测试阶段,我们可以快速迭代和调试。然而,随着项目规模的增长,文件量的增加,本地存储的局限性也会逐渐显现,如存储空间的限制、备份和容灾的难度等。因此,在生产环境中,使用云存储通常是更为推荐的做法。
在一些混合场景下,开发者可能会选择将某些文件存储在本地,而将另一些文件存储在云端。例如,临时文件或缓存文件可以存储在本地,而用户上传的重要文件则存储在云端。这种方法可以结合两种存储方式的优势,为项目提供更高的灵活性和可靠性。
📝 文件云存储 - 概述和创建项目
文件云存储是一种将数据存储在远程服务器上的技术,这些服务器通常由第三方云服务提供商维护和管理。相比于传统的本地存储,云存储具有高可用性、弹性扩展、全球访问等优点,是现代Web应用中不可或缺的一部分。
在Django项目中,集成文件云存储并不复杂。通常,我们会使用诸如Amazon S3、Google Cloud Storage或腾讯COS等云存储服务。在本文中,我们将以腾讯COS为例,演示如何从头开始创建一个支持云存储的Django项目。
首先,确保你的Python环境中已经安装了Django和 django-storages 库。 django-storages 是一个用于将各种云存储服务集成到Django项目中的第三方库。
pip install django
pip install django-storages
pip install cos-python-sdk-v5 # 腾讯COS的Python SDK
安装完成后,使用以下命令创建一个新的Django项目:
django-admin startproject cloud_storage_project
cd cloud_storage_project
接下来,我们需要在项目的 settings.py 文件中进行一些配置,以便Django能够使用腾讯COS作为默认的文件存储后端。
# settings.pyINSTALLED_APPS = [...'storages', # 添加django-storages到已安装的应用列表中
]# 腾讯COS的配置
COS_REGION = 'ap-guangzhou'
COS_BUCKET = 'your-bucket-name'
COS_SECRET_ID = 'your-secret-id'
COS_SECRET_KEY = 'your-secret-key'DEFAULT_FILE_STORAGE = 'storages.backends.cos.COSStorage'
这段配置代码指定了Django将使用腾讯COS作为默认的文件存储后端。确保你已经在腾讯云控制台中创建了一个COS桶,并获取了相应的密钥信息。
接下来,我们可以创建一个简单的Django应用,用于演示如何上传文件并将其存储在腾讯COS中。使用以下命令创建一个新的应用:
python manage.py startapp files
在新创建的应用中,我们定义一个简单的模型,用于管理用户上传的文件。
# files/models.pyfrom django.db import modelsclass CloudFile(models.Model):file = models.FileField(upload_to='uploads/') # 上传的文件将存储在COS桶中的 uploads/ 目录下uploaded_at = models.DateTimeField(auto_now_add=True)
该模型中的 FileField 字段将文件上传到腾讯COS的 uploads/ 目录下,并记录文件的上传时间。
为了处理文件上传,我们需要创建一个表单和视图。在 forms.py 文件中定义一个表单:
# files/forms.pyfrom django import forms
from .models import CloudFileclass CloudFileForm(forms.ModelForm):class Meta:model = CloudFilefields = ('file',)
接下来,在 views.py 文件中创建一个视图,处理文件上传的请求。
# files/views.pyfrom django.shortcuts import render, redirect
from .forms import CloudFileFormdef upload_file(request):if request.method == 'POST':form = CloudFileForm(request.POST, request.FILES)if form.is_valid():form.save()return redirect('file_list')else:form = CloudFileForm()return render(request, 'upload_file.html', {'form': form})
最后,我们需要创建一个模板,用于显示文件上传表单:
<!-- templates/upload_file.html --><form method="post" enctype="multipart/form-data">{% csrf_token %}{{ form.as_p }}<button type="submit">上传文件</button>
</form>
这样,我们的Django项目就支持文件上传并自动存储到腾讯COS中了。你可以根据项目的需求进一步扩展该功能,如添加文件管理、文件权限控制等。
在实际开发中,除了文件上传外,云存储还可以用于处理其他类型的文件,如图片、音视频文件等。通过集成云存储,开发者可以有效地提升项目的可扩展性,并确保文件的安全和高可用性。
🌐 腾讯COS桶 - 概述
腾讯云对象存储(COS,Cloud Object Storage)是一种安全、可靠、高性能的分布式存储服务。它可以帮助用户存储海量数据,并且可以根据需要随时访问这些数据。COS在全球多个地区都设有数据中心,支持跨区域的数据存储和访问,能够满足不同场景下的需求。
在Django项目中,集成腾讯COS桶可以大大提升文件管理的效率,特别是当项目需要处理大量用户上传的文件或需要长期存储数据时。通过使用腾讯COS,开发者可以专注于业务逻辑的实现,而不必担心存储资源的管理。
腾讯COS的核心概念包括桶(Bucket)、对象(Object)和访问权限等。在使用COS时,用户首先需要创建一个桶,这个桶是存储对象的容器,每个桶有唯一的名称。对象是存储在桶中的基本数据单元,可以是任意类型的文件,如文本文件、图片、音视频文件等。
在使用腾讯COS的过程中,了解如何管理桶和对象是非常重要的。桶的配置包括地域选择、版本控制、生命周期管理等,而对象的操作包括上传、下载、删除等。
腾讯COS还支持多种访问权限控制,如公共读、私有读写等。通过设置合理的访问权限,用户可以确保数据的安全性。例如,在开发Django应用时,某些文件可能需要公开访问,而另一些文件则需要严格的权限控制。通过腾讯COS的权限设置,可以轻松实现这些需求。
接下来,我们将深入探讨如何在Django项目中配置和使用腾讯COS,以实现高效的文件管理。
📚 腾讯COS桶 - 使用文档及Python SDK
为了在Django项目中高效集成腾讯COS,熟悉腾讯COS的使用文档和Python SDK至关重要。腾讯COS提供了详细的API文档和多种语言的SDK,开发者可以根据项目需求选择合适的集成方式。
首先,访问腾讯云的官方文档,了解腾讯COS的基础概念、API接口和使用方法。文档中提供了关于桶的创建、对象上传下载、权限管理等详细的介绍。
在实际开发中,使用腾讯COS的Python SDK可以极大简化代码编写的工作。腾讯COS Python SDK 提供了一系列方便的方法,用于与COS服务进行交互。我们可以通过以下代码片段,了解如何使用Python SDK来管理COS中的桶和对象。
from qcloud_cos import CosConfig, CosS3Client
import sys
import logging# 配置用户信息
secret_id = 'your-secret-id' # 替换为用户的 Secret ID
secret_key = 'your-secret-key' # 替换为用户的 Secret Key
region = 'ap-guangzhou' # 替换为用户的区域# 配置COS SDK
config = CosConfig(Region=region, SecretId=secret_id, SecretKey=secret_key)
client = CosS3Client(config)# 创建一个桶
bucket_name = 'your-bucket-name'
try:response = client.create_bucket(Bucket=bucket_name,ACL='public-read' # 桶的访问权限设置为公共读)logging.info(f'Bucket {bucket_name} created successfully.')
except Exception as e:logging.error(f'Failed to create bucket: {e}')sys.exit(1)# 上传文件到COS
file_path = 'local-file.txt'
cos_object_name = 'remote-file.txt'try:response = client.upload_file(Bucket=bucket_name,LocalFilePath=file_path,Key=cos_object_name,)logging.info(f'File {file_path} uploaded to {cos_object_name} successfully.')
except Exception as e:logging.error(f'Failed to upload file: {e}')sys.exit(1)
在这段代码中,我们首先配置了用户的 secret_id、secret_key 和 region,然后使用 CosS3Client 来创建一个桶并上传文件。在桶的创建中,我们设置了桶的访问权限为公共读,使得上传到桶中的文件可以被公开访问。
通过腾讯COS Python SDK,开发者可以轻松管理桶和对象,执行诸如上传、下载、删除文件等操作。而且,SDK还支持多种高级功能,如批量上传、断点续传等,非常适合处理大规模的文件数据。
🔗 腾讯COS桶 - Django接入
将腾讯COS集成到Django项目中,可以显
著提升文件管理的效率。Django原生支持使用 FileStorage 来处理文件的上传和存储,而通过 django-storages 库,我们可以将腾讯COS作为Django项目的默认存储后端。
首先,确保在项目的 settings.py 文件中正确配置了腾讯COS的相关信息:
# settings.pyCOS_REGION = 'ap-guangzhou'
COS_BUCKET = 'your-bucket-name'
COS_SECRET_ID = 'your-secret-id'
COS_SECRET_KEY = 'your-secret-key'DEFAULT_FILE_STORAGE = 'storages.backends.cos.COSStorage'
在上文中,我们已经演示了如何通过腾讯COS Python SDK来创建桶和上传文件。现在,我们将这一功能与Django集成,使得Django项目可以直接将上传的文件存储到腾讯COS中。
首先,定义一个用于文件上传的Django模型:
# files/models.pyfrom django.db import modelsclass UserFile(models.Model):file = models.FileField(upload_to='user_uploads/')uploaded_at = models.DateTimeField(auto_now_add=True)
在这个模型中, file 字段使用了 FileField,并指定了文件上传的路径为 user_uploads/。Django将根据项目的配置,自动将上传的文件存储到腾讯COS中的相应路径。
接下来,创建一个视图,用于处理文件上传请求:
# files/views.pyfrom django.shortcuts import render, redirect
from .forms import UserFileFormdef upload_user_file(request):if request.method == 'POST':form = UserFileForm(request.POST, request.FILES)if form.is_valid():form.save()return redirect('user_file_list')else:form = UserFileForm()return render(request, 'upload_user_file.html', {'form': form})
我们还需要创建相应的表单类和模板文件,以便用户可以通过网页界面上传文件:
# files/forms.pyfrom django import forms
from .models import UserFileclass UserFileForm(forms.ModelForm):class Meta:model = UserFilefields = ('file',)
<!-- templates/upload_user_file.html --><form method="post" enctype="multipart/form-data">{% csrf_token %}{{ form.as_p }}<button type="submit">上传文件</button>
</form>
通过这种方式,用户可以通过Django项目上传文件,并将文件直接存储到腾讯COS中。开发者可以进一步扩展该功能,如在文件上传后生成文件的下载链接,或者实现文件的权限控制等。
在实际项目中,文件存储的性能和安全性至关重要。通过集成腾讯COS,Django项目不仅能够处理大量文件,还可以利用腾讯云的高性能和可靠性,确保文件的安全存储和快速访问。
以上内容不仅涵盖了Django与腾讯COS的接入和配置,还深入探讨了文件云存储的各个方面,帮助开发者全面了解并掌握如何在实际项目中高效管理文件存储。
相关文章:

Django 后端架构开发:文件云存储,从本地存储到腾讯COS桶集成
⭐ Django 后端架构开发:文件云存储,从本地存储到腾讯COS桶集成 目录 ☁️ 文件云存储 - 项目使用云存储💻 文件云存储 - 项目中使用本地存储📝 文件云存储 - 概述和创建项目🌐 腾讯COS桶 - 概述📚 腾讯CO…...

【系统分析师】-综合知识-计算机网络与信息安全
1、要对消息明文进行加密传送,当前通常使用的加密算法是 报文认证算法:数字摘要 RSA 非对称加密,一般不用于明文 MD5 数字摘要 SHA-1 数字摘要,160位的消息摘要 HMAC 以一个密钥和一个消息为输入,生成一个消息摘要作…...

C++ | Leetcode C++题解之第363题矩形区域不超过K的最大数值和
题目: 题解: class Solution { public:int maxSumSubmatrix(vector<vector<int>> &matrix, int k) {int ans INT_MIN;int m matrix.size(), n matrix[0].size();for (int i 0; i < m; i) { // 枚举上边界vector<int> sum(…...

python动画:场景的线性变换展示
一,主函数 LinearTransformationScene 是 Manim 中用于展示线性变换的场景类。它通过在一幅背景和前景平面上展示向量和变换,帮助理解线性代数中的概念。 LinearTransformationScene(include_background_planeTrue, include_foreground_planeTrue, ba…...

HBase体系架构与环境搭建
这里写目录标题 一、常见的NoSQL数据库二、HBase的体系架构和表结构三、搭建HBasa环境1.本地模式2.伪分布模式全分布模式HA模式 一、常见的NoSQL数据库 NoSQL数据库的说明与定义 NoSQL是一种不同于关系数据库的数据库管理系统设计方式,是对非关系型数据库的统称。它…...

海思SD3403/SS928V100开发(16)Tsensor驱动开发
1. 前言 由于需要检测SD3403芯片内部实时温度,需要开发Tsensor传感器驱动和应用 查看手册发现SD3403内部有三个Tsensor传感器 可以参考之前我写的35系列平台Tsensor驱动开发记录 海思35系列平台Tsensor驱动开发(1)驱动编写_t sensor-CSDN博客 海思35系列平台Tsensor驱动…...

JVM类加载机制—JVM类加载过程
一、概述 代码编译后,就会生成JVM(Java虚拟机)能够识别的二进制字节流文件(*.class)。而JVM把Class文件中的类描述数据从文件加载到内存,并对数据进行校验、转换解析、初始化,使这些数据最终成…...

可变参数模板与包装器
抱歉:铁汁们,最近在做兼职,积累社会经验,多有拖欠,请多多包涵(抱拳) 引子:接上回我们讲了C11的几种新增,今天就来接着讲C11中比较有用的二个东西可变参数模板与包装器。…...

工业控制常用“对象“数据类型汇总(数据结构篇)
合理巧妙的数据结构会大大简化项目的编程工作量,所以任何项目前期第一步应该是设计巧妙的数据结构、封装对象属性。这样会使我们的编程快捷和高效。这篇博客作为数据类型汇总,会不间断更新。 1、普通电机轴对象 2、普通电机轴对象(详细结构变量) TYPE "udtMotorAxis&q…...

优雅处理枚举前端丢失大Long精度问题
1. 枚举-json处理(前端 <> 后端 <> 数据库) 前端传递 枚举code 后端响应 枚举code 表里存储 枚举code 内存处理 枚举对象 Getter AllArgsConstructor JsonFormat(shape JsonFormat.Shape.OBJECT) public enum SexEnum {MALE(0, "男&…...

【c/c++】 学习ector 容器笔记
c/c 学习ector 容器笔记 int 型的 vector 容器应该使用什么类型的索引? 对于 int 型的 vector 容器,应该使用 size_t 类型的索引。size_t 是一个无符号整数类型,它在标准库中广泛用于表示大小和索引。它足够大,可以表示任何标准…...

DN专业3D图形制作软件win/mac软件安装下载(附下载链接)
目录 一、软件概述 1.1 Adobe DN简介 1.2 Windows/Mac系统要求 Windows系统: Mac系统: 二、安装步骤 2.1 下载与解压 2.2 安装程序 2.3 启动软件 三、使用教程 3.1 界面介绍 3.2 创建和编辑3D内容 3.3 合成与渲染 四、高级技巧与注意事项 …...
后端开发调试环境)
VSCode搭建Hzero(SpringCloud架构)后端开发调试环境
正常情况下我们使用IDEA开发Hzero,但是有的公司是不允许破解或者使用IDEA的,此时可以使用eclipse来替代也是可以的,最近尝试使用VSCode来开发调试发现了一些问题其中最大的问题是Vscdoe在绝大多数情况下是不能直接运行Hzero,使用插…...

【C++】OJ习题(初阶)
🚀个人主页:奋斗的小羊 🚀所属专栏:C 很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~ 目录 💥1、字符串💥1.1 字符串相加💥1.2 验证回文字符串💥1.3 反转…...

6.4K+ Star!一个强大的本地知识库问答系统,支持多格式文件和跨语言检索,为企业提供高效、安全的数据洞察……
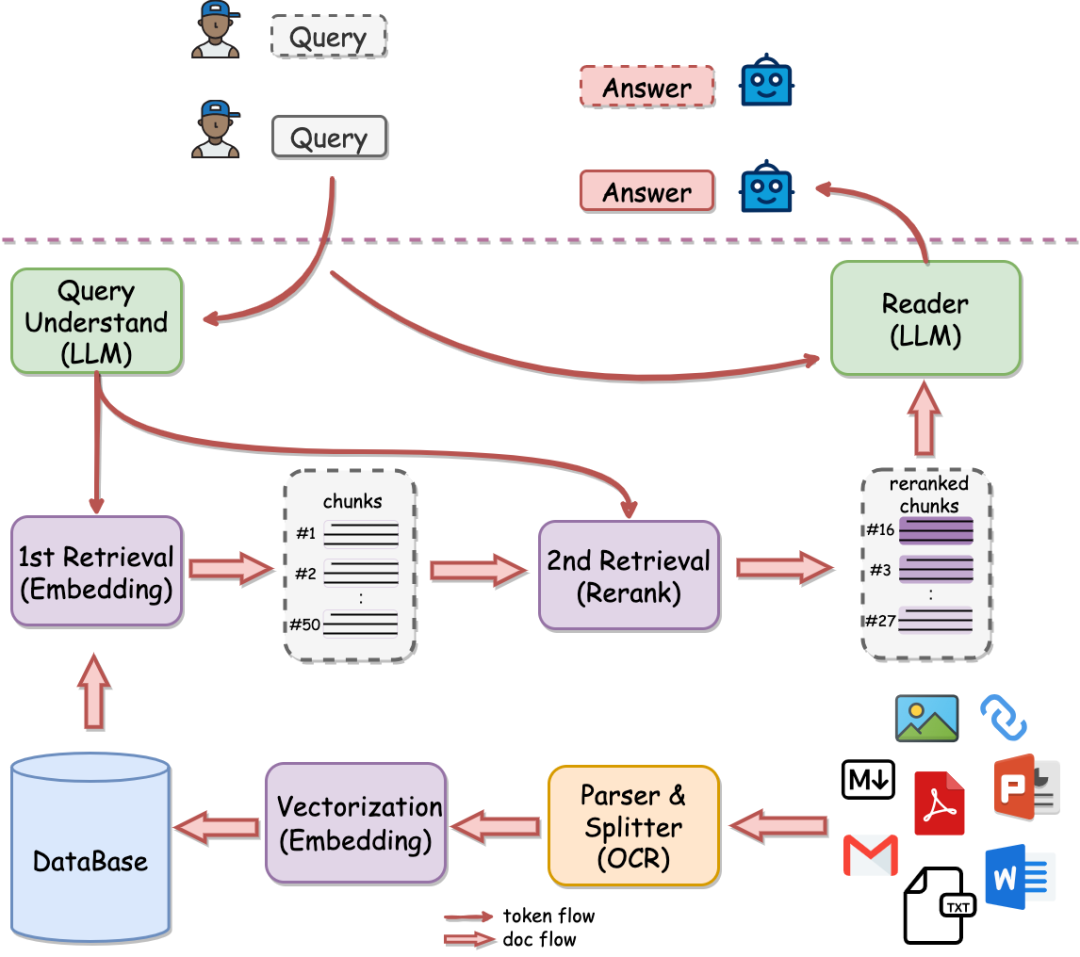
https://github.com/netease-youdao/QAnything 【阅读原文】跳转Github项目 转自AIGC创想者 项目简介 QAnything 是一个基于本地知识库的问答系统,它能够理解和回答基于任何类型文件的问题。 QAnything支持的文件格式非常广泛,包括PDF、Word、PPT、XL…...

mvn编译的时候出现Perhaps you are running on a JRE rather than a JDK 解决方法
目录 1. 问题所示2. 原理分析3. 解决方法1. 问题所示 mvn编译的时候出现如下问题: [ERROR] Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.13.0:compile (default-compile) on project yudao...

React原理之Fiber详解
前置文章: React原理之 React 整体架构解读React原理之整体渲染流程 -----读懂这一篇需要对 React 整体架构和渲染流程有大致的概念 😊----- 在React原理之 React 整体架构解读中,简单介绍了 Fiber 架构,也了解了 Fiber 节点的…...

远离“优越感”陷阱,拥抱美好人生
在人生的漫长旅程中,我们不断地与他人相遇、相知、相交,在各种关系中寻找温暖、支持与成长。然而,并非所有的关系都如我们所愿,有些关系甚至可能成为我们前进道路上的阻碍。正如我们所知,唯利是图者不可交,但有一种关系比索要金钱更值得警惕,那就是找你索取满足感的关系…...

Redis的线程模型
Redis作为一种基于内存的高性能键值对数据库,其线程模型和IO模型是实现高性能的关键因素。以下将详细探讨Redis的线程与IO模型,内容不少于2000字。 一、Redis的线程模型 Redis的线程模型是理解其高性能的重要基础。在Redis的发展过程中,其线…...

ubuntu24.04安装nginx1.24
ubuntu安装nginx 更新包索引 sudo apt update安装nginx sudo apt install nginx确认安装成功并检查Nginx版本 nginx -v启动Nginx服务 sudo systemctl start nginx设置Nginx开机自启 sudo systemctl enable nginx在浏览器中访问 http://<your_server_IP> 来确认Nginx…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
