前端框架的演变与选择
目录
前端框架的演变与选择
1. 什么是前端框架?
2. 前端框架的演变
2.1 早期的Web开发
2.2 JavaScript库的兴起
2.3 MVC架构的引入
3. 现代前端框架概览
3.1 React
3.2 Vue.js
3.3 Angular
4. 其他值得关注的前端框架
4.1 Svelte
4.2 Ember.js
5. 如何选择合适的前端框架?
6. 结论
前端框架的演变与选择
随着互联网的快速发展,前端开发技术日新月异,前端框架的出现极大地提升了开发效率、代码的可维护性和用户体验。无论是初学者还是有经验的开发者,选择合适的前端框架都是构建现代Web应用程序的关键之一。在本文中,我们将深入探讨几种流行的前端框架,包括它们的历史背景、核心特点、适用场景以及它们在现代Web开发中的角色。
1. 什么是前端框架?
在深入讨论具体框架之前,我们需要明确前端框架的定义。前端框架是指一套用于构建用户界面的软件工具和库的集合,它提供了结构化的代码组织方式、通用的组件以及一些预定义的功能,以简化和加速Web开发的过程。使用前端框架的主要目标是提高开发效率、降低代码的复杂性,并确保应用的跨浏览器兼容性。
2. 前端框架的演变
2.1 早期的Web开发
在Web开发的早期,开发者主要依赖于HTML、CSS和JavaScript这三种基本技术来构建网页。这种方式虽然简单直接,但随着Web应用的复杂度增加,开发者逐渐面临以下挑战:
- 代码重复:没有标准化的组件或模块,开发者经常需要重复编写相同的代码。
- 维护困难:复杂的应用程序很难维护,尤其是在代码量庞大的情况下。
- 跨浏览器兼容性问题:不同浏览器之间的行为差异使得开发者需要编写大量的补丁代码来保证兼容性。
2.2 JavaScript库的兴起
为了解决上述问题,JavaScript库开始兴起。jQuery是其中最著名的一个,它通过简化DOM操作和事件处理,极大地降低了开发的复杂性。jQuery不仅提供了丰富的API,还有效地解决了跨浏览器兼容性问题。然而,jQuery本质上仍然是一个工具库,而不是一个框架,它并没有提供标准的代码组织方式或组件化的机制。
2.3 MVC架构的引入
随着Web应用逐渐向富客户端(Rich Client)方向发展,MVC(模型-视图-控制器)架构被引入到前端开发中。MVC架构的核心思想是将数据模型、用户界面和控制逻辑分离,从而提高代码的可维护性和可扩展性。AngularJS(由Google推出)是最早的基于MVC架构的前端框架之一,它为开发者提供了双向数据绑定、依赖注入等强大的功能。
3. 现代前端框架概览
随着技术的不断进步,前端框架也在不断演变。当前,最流行的现代前端框架主要包括React、Vue.js和Angular。接下来,我们将详细介绍这些框架的核心特点、使用场景及其优势与劣势。
3.1 React
背景: React由Facebook在2013年推出,是一个用于构建用户界面的JavaScript库。虽然React通常被称为框架,但实际上它更偏向于视图层库。React的设计哲学是“组件化”,即将用户界面分解为独立的、可重用的组件。
核心特点:
- 虚拟DOM:React通过虚拟DOM技术有效地提升了UI的渲染性能。虚拟DOM是一种轻量级的DOM结构副本,它允许React在真实DOM上进行最小化的操作,从而提高页面的响应速度。
- 单向数据流:React采用单向数据流的设计,即数据只能从父组件传递到子组件,从而保证了应用的状态管理更加清晰和可预测。
- JSX:React引入了JSX(JavaScript XML)语法,它允许开发者在JavaScript代码中直接编写类似HTML的标记,使得代码更加直观和易于维护。
适用场景:
- 单页应用:React非常适合构建复杂的单页应用(SPA),因为它能够高效地管理应用状态,并且可以与React Router等工具配合使用来处理路由。
- 可重用组件:对于需要创建多个可重用UI组件的大型项目,React是一个理想的选择。
优势与劣势:
- 优势:React具有高度的灵活性和丰富的生态系统,开发者可以自由选择状态管理库(如Redux)和路由库。此外,React的大量用户和社区支持也使得它的学习资源和工具非常丰富。
- 劣势:由于React只是一个视图层库,开发者需要自行选择和集成其他工具,这在一定程度上增加了学习和开发的复杂度。
3.2 Vue.js
背景: Vue.js由前Google工程师尤雨溪于2014年开发并推出。Vue.js在设计上借鉴了React和Angular的优点,同时力求保持简单和灵活性。由于其易学易用,Vue.js迅速在开发者社区中流行起来。
核心特点:
- 双向数据绑定:类似于Angular,Vue.js也支持双向数据绑定,这意味着视图和模型可以自动同步,减少了开发者手动更新视图的工作量。
- 组件化:Vue.js同样鼓励将用户界面拆分为独立的组件,每个组件可以包含自己的模板、逻辑和样式,从而实现代码的高复用性。
- 渐进式框架:Vue.js的一个重要特点是其渐进式架构。开发者可以根据需求选择是否使用Vue.js的全家桶(如Vue Router和Vuex)来扩展功能,而不必一开始就引入复杂的工具链。
适用场景:
- 中小型项目:由于Vue.js的学习曲线较低,它非常适合中小型项目,尤其是那些需要快速开发和迭代的项目。
- 现有项目的改进:Vue.js可以逐步集成到现有项目中,无需完全重构,从而实现渐进式增强。
优势与劣势:
- 优势:Vue.js易于上手且文档详尽,特别适合新手开发者。它的灵活性使得开发者可以根据项目需要选择合适的工具。
- 劣势:Vue.js的企业级支持和市场份额相对React和Angular较少,因此在大型企业应用中使用Vue.js时可能会面临一些挑战。
3.3 Angular
背景: Angular是由Google在2016年推出的,是AngularJS的重写版本。Angular是一个全功能的前端框架,采用TypeScript编写,提供了一整套解决方案来构建复杂的Web应用。
核心特点:
- 双向数据绑定:与Vue.js类似,Angular也支持双向数据绑定,简化了视图和模型之间的同步操作。
- 依赖注入:Angular内置了依赖注入机制,极大地提高了代码的可测试性和可维护性。
- 模块化:Angular鼓励将应用分解为多个模块,每个模块可以独立开发和测试,从而提高了代码的可维护性和可扩展性。
- 强大的CLI:Angular的命令行工具(CLI)提供了从创建项目到部署的全流程支持,简化了开发和维护的过程。
适用场景:
- 大型企业应用:Angular的模块化设计和强大的工具链非常适合开发大型企业级应用。
- 要求严格的项目:Angular内置了许多最佳实践和设计模式,使得它在对代码质量和架构有严格要求的项目中表现出色。
优势与劣势:
- 优势:Angular提供了一个全功能的框架,几乎不需要依赖第三方库。这使得项目的开发流程更加统一和标准化。此外,Angular由Google维护,企业支持和稳定性得到了保障。
- 劣势:由于Angular的学习曲线较陡,加之其复杂性,开发者需要投入更多的时间来掌握这个框架。
4. 其他值得关注的前端框架
除了React、Vue.js和Angular,还有一些其他值得关注的前端框架和库,它们在特定场景下表现出色。
4.1 Svelte
Svelte是一种新兴的前端框架,由Rich Harris于2016年推出。与传统的前端框架不同,Svelte在编译时将组件转换为高效的原生JavaScript代码,而不是在运行时进行DOM操作。这使得Svelte在性能上具有显著优势。
适用场景:
- 性能要求高的项目:由于Svelte生成的代码非常精简且高效,它非常适合那些对性能要求极高的项目。
优势与劣势:
- 优势:Svelte的代码简洁且性能卓越,适合需要快速响应和小型打包的应用。
- 劣势:Svelte社区和生态系统相对较小,开发者资源较少,且尚未得到广泛采用。
4.2 Ember.js
Ember.js是一个功能强大的前端框架,最早由Yehuda Katz于2011年推出。Ember.js采用了约定优于配置的设计理念,并且提供了一整套工具来简化开发流程。
适用场景:
- 大型项目:Ember.js适合那些需要严格代码组织和长期维护的大型项目。
优势与劣势:
- 优势:Ember.js提供了强大的CLI工具和约定优于配置的设计理念,使得开发流程更加统一。
- 劣势:由于其学习曲线陡峭和社区相对较小,Ember.js在现代Web开发中逐渐失去了市场份额。
5. 如何选择合适的前端框架?
在了解了各种前端框架的特点和适用场景之后,选择合适的前端框架仍然是一个充满挑战的任务。以下是一些选择框架时需要考虑的因素:
- 项目需求:根据项目的规模、复杂度和特殊需求选择合适的框架。例如,React适合需要灵活组件化的项目,Angular适合企业级应用,而Vue.js适合快速开发的中小型项目。
- 团队技能:如果团队中大多数开发者熟悉某个框架,那么选择这个框架可能会减少学习成本并加快开发进度。
- 生态系统和社区支持:选择一个拥有丰富生态系统和活跃社区的框架可以极大地减少开发难度,并获得更多的支持资源。
- 长期维护和可扩展性:考虑框架的可维护性和扩展性,尤其是对于长期项目,选择一个成熟且稳定的框架尤为重要。
6. 结论
前端框架是现代Web开发的重要组成部分,合理的框架选择可以显著提升开发效率和代码质量。React、Vue.js和Angular作为当前最流行的三大框架,各自拥有独特的特点和优势。选择哪个框架应基于项目需求、团队技能和长期发展策略。
此外,新兴的框架如Svelte和成熟的框架如Ember.js也在特定场景下提供了强大的功能。希望本文的介绍能够帮助开发者在面对各种框架选择时做出更加明智的决策。无论选择哪种框架,掌握其核心思想和最佳实践始终是成功开发现代Web应用的关键。
相关文章:

前端框架的演变与选择
目录 前端框架的演变与选择 1. 什么是前端框架? 2. 前端框架的演变 2.1 早期的Web开发 2.2 JavaScript库的兴起 2.3 MVC架构的引入 3. 现代前端框架概览 3.1 React 3.2 Vue.js 3.3 Angular 4. 其他值得关注的前端框架 4.1 Svelte 4.2 Ember.js 5. 如何…...
如何管理用户密码策略?)
Oracle(109)如何管理用户密码策略?
管理用户密码策略是确保数据库安全性的重要措施之一。通过定义和实施密码策略,可以确保用户使用强密码,并定期更新密码,以防止未经授权的访问。以下是如何在 MySQL 和 PostgreSQL 中详细配置和管理用户密码策略的步骤和代码示例。 MySQL 用户…...

【重学MySQL】十三、基本的 select 语句
【重学MySQL】十三、基本的 select 语句 基本结构示例检索所有列检索特定列带有条件的检索dual 列的别名基本的列别名使用别名在表达式中的使用别名在聚合函数中的应用 distinct基本用法注意事项示例 空值参与运算数学运算字符串连接比较运算逻辑运算处理NULL的函数 着重号为什…...

vue3.5新特性整理
本文章介绍vue3.5更新的几个新特性 1.vue中watch中深度监听更新的层级 在之前deep 属性是一个boolean值 我们要监听对象的变化需要使用deep: true 在vue3.5之后 deep 也可以是一个number 表示对象要监听的层级数量 这个功能还是比较实用的 因为层级过深的时候我们可能需要监听…...

RK3588 系列之3—rknn使用过程中遇到的bug
RK3588 系列之3—rknn使用过程中遇到的bug 1.librockchip_mpp.so: file format not recognized; treating as linker scrip2.Could not find a package configuration file provided by "OpenCV" with any of the following names参考文献 1.librockchip_…...

Java中的强引用、软引用、弱引用和虚引用于JVM的垃圾回收机制
参考资料 https://juejin.cn/post/7123853933801373733 在 Java 中,引用类型分为四种:强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Weak Reference)和虚引用…...

网络协议的基础知识
前言 本文将详细介绍IP地址、端口号、协议、协议分层、封装、分用、客户端、服务器、请求、响应以及两台主机之间的网络通信流程等网络原理知识。 一、IP 地址 概念 IP地址主要用于标识网络中的主机和其他网络设备(如路由器)的位置。 类似于快递中的…...

Java高级Day37-UDP网络编程
109.netstat指令 netstat -an 可以查看当前主机网络情况,包括端口监听情况和网络连接情况 netstat -an|more 可以分页显示 要求在dos控制台下执行 说明: LISTENING表示某个端口在监听 如果有一个外部程序(客户端)连接到该端口…...

如何利用ChatGPT提升学术论文讨论部分的撰写质量和效率
大家好,感谢关注。我是七哥,一个在高校里不务正业,折腾学术科研AI实操的学术人。关于使用ChatGPT等AI学术科研的相关问题可以和作者七哥(yida985)交流,多多交流,相互成就,共同进步,为大家带来最酷最有效的智能AI学术科研写作攻略。经过数月爆肝,终于完成学术AI使用教…...

谷歌seo网址如何快速被收录?
想让你的网站快速被搜索引擎收录,可以采取几种不同的策略。首先,确保你的网站内容丰富、有价值,搜索引擎更喜欢收录内容质量高的网站。同时,增强网站的外链建设,做好这些站内优化,接下来就是通过谷歌搜索控…...

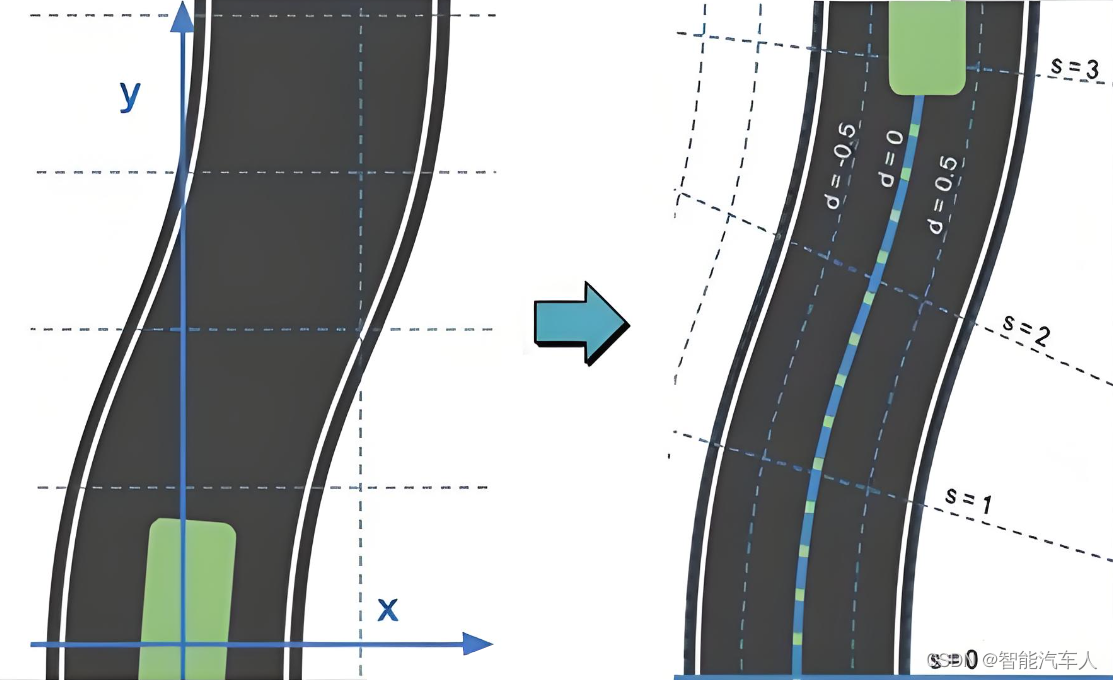
自动驾驶---什么是Frenet坐标系?
1 背景 为什么提出Frenet坐标系?Frenet坐标系的提出主要是为了解决自动驾驶系统在路径规划的问题,它基于以下几个原因: 符合人类的驾驶习惯: 人类驾驶员在驾驶过程中,通常不会关心自己距离起点的横向和纵向距离&#x…...

如何编写Linux PCI设备驱动器 之一
如何编写Linux PCI设备驱动器 之一 PCI寻址PCI驱动器使用的APIpci_register_driver()pci_driver结构pci_device_id结构 如何查找PCI设备存取PCI配置空间读配置空间APIs写配置空间APIswhere的常量值共用部分类型0类型1 PCI总线通过使用比ISA更高的时钟速率来实现更好的性能&…...

梯度弥散问题及解决方法
梯度弥散问题及解决方法 简要阐述梯度弥散发生的原因以及现象针对不同发生原因有什么解决方案1. 使用ReLU及其变体激活函数2. 权重初始化3. 批量归一化(Batch Normalization)4. 残差连接(Residual Connections)5. 梯度裁剪(Gradient Clipping)简要阐述梯度弥散发生的原因…...

Python中pickle文件操作及案例-学习篇
一、简介 Pickle 算是Python的一种数据序列化方法,它能够将对象转换为字节流,进而可以保存到文件中或通过网络传输给其他Python程序。这种方式非常适合快速简便地保存复杂的数据结构,例如列表、字典、自定义对象等。 二、pickle文件的读写 …...

微服务日常总结
1.当我们在开发中,需要连接多个库时,可以在yml中进行配置。 当在查询的时候,跨库时,需要通过DS 注解来指定,需要yml配置需要保持一致。 2. 当我们想把数据存入到clob类型中,需要再字段 的占位符后面加上j…...

C和C++内存管理
C和C内存管理 (一)C/C内存分布(二)C语言动态内存管理(三)c内存管理(3.1)new/delete操作内置类型(3.2)new和delete操作自定义类型 (四)…...

axios取消请求
1.使用CancelToken: class RequestHttp {service: AxiosInstance;public constructor(config: AxiosRequestConfig) {// 实例化axiosthis.service axios.create(config);/*** description 请求拦截器* 客户端发送请求 -> [请求拦截器] -> 服务器*/this.service.interce…...

阿里中间件——diamond
一、前言 最近工作不忙闲来无事,仔细分析了公司整个项目架构,发现用到了很多阿里巴巴集团开源的框架,今天要介绍的是中间件diamond. 二、diamond学习笔记 1、diamond简介 diamond是一个管理持久配置(持久配置是指配置数据会持久化…...

pyenv -- 一款macos下开源的多版本python环境安装管理工具 国内加速版安装 + 项目venv虚拟环境 pip加速 使用与总结
一个比较方便实用的python多版本环境安装管理工具, 阿里云加速版本 pyenv安装方法: 直接克隆本下面到你的本地目录,然后设置环境变量即可 git clone https://gitee.com/tekintian/pyenv.git ~/.pyenv 环境变量配置 在~/.bash_profile 或者 .zshrc 中增加环境变量 export …...

VitePress 自定义 CSS 指南
VitePress 是一款基于 Vite 和 Vue 3 的静态网站生成器,专为文档编写而设计。尽管 VitePress 提供了丰富的默认主题,但在某些情况下,我们可能需要对其进行更深入的定制以满足特定的视觉需求。本文将详细介绍如何通过覆盖根级别的 CSS 变量来自…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
