vue3.5新特性整理
本文章介绍vue3.5更新的几个新特性
1.vue中watch中深度监听更新的层级
在之前deep 属性是一个boolean值 我们要监听对象的变化需要使用deep: true 在vue3.5之后 deep 也可以是一个number 表示对象要监听的层级数量 这个功能还是比较实用的 因为层级过深的时候我们可能需要监听数据所在层级没有那么什么就不需要全部监听 可以优化性能
<template><div><button @click="change">change</button></div>
</template>
<script setup lang="ts">
import { ref, watch } from 'vue'
let obj = ref({a: {n1: 0,b: {n2: 0,c: {n3: 0,d: {n4: 0,e: {n5: 0}}}}}
})
watch(obj, (val)=> {console.log(val)
}, {deep: 2
})const change = () => {obj.value.a = {q: 0}
}
</script>
在 vue3.4 中watch 配置中还新增一个once 属性 只监听一次数据变化
watch(obj, (val)=> {console.log(val)
}, {deep: 2,once: true
})
2.vue中之前响应式数据的定义和获取组件的示例都是用 ref 这个函数定义 vue3.5之后引入新的定义获取ref的函数 useTemplateRef
基本使用
之前的使用方式const inputDom = ref(null)<input value="" ref="inputDom" />获取dominputDom.value.focus()3.5新增<template><div><input value="" ref="testRef" /><button @click="onHandler">获取焦点</button></div></template><script setup lang="ts">import { useTemplateRef } from 'vue'const inputRef = useTemplateRef('testRef')const onHandler = () => {inputRef.value.focus()}</script>
3.Teleport 传送组件
Teleport 组件新增一个 defer 之前传送组件只能传送到 定义传送组件之前已经存在dom里面 现在新增这个defer属性 可以传送到 定义在传送组件后面的dom中
TestTeleport.vaue
<template><div ><Teleport defer to="#demo_1" ><div >teleport test </div></Teleport><!-- 加上defer 属性可以将Teleport 组件放到demo_1 结构下面 --><div id="demo_1"></div></div>
</template>Home.vue
<template><main><!-- 组件渲染之前已经存在dom结构 --><div id='test'></div><TeleportDemo /></main>
</template>
4.props 3.5之后新增一个比较好用的功能 对props解构
之前对 props 进行结构不能实现vue的响应式更新
并且对props 赋默认值需要使用 withDefaults 包裹有一点点麻烦 如果要想实现对props 结构需要使用 toRef/ toRefs
TestProps.vue
<template><div>test props<p>msg: {{ msg }}</p><p>count: {{ count }}</p></div>
</template>
<script setup lang="ts" >
import { watch } from "vue"const { msg, count } = defineProps<{msg: string,count: number
}>()watch(()=> count, (val)=> {console.log(val)
})</script>Home.vue<template><main><TestProps :msg="msg" :count="count" /><button @click="onTest">test</button></main>
</template>
<script setup lang="ts">
import TestProps from '../components/TestProps.vue'
import { ref } from 'vue'
let msg = ref<string>('21323123')
let count = ref<number>(1)
function onTest() {count.value ++
}
</script>
5. onWatcherCleanup 新增api
这个api 也是优化watch 监听
如果要监听的属性变化很快而且我们在处理变化的之后的逻辑比较复杂 会很影响性能 之前处理这种操作可以使用防抖函数 现在vue 给我们提供了一种解决方法
<template><div>{{ num }}<button @click="onTest">+1</button></div></template><script setup lang='ts'>import {ref, watch, onWatcherCleanup } from 'vue'let num = ref<number>(0)watch(num, (val) => {let timer = setTimeout(()=> {console.log(val)}, 1000) onWatcherCleanup(()=> {clearTimeout(timer)})})const onTest = () => {num.value ++}</script>
注意 如果使用setTimeout测试间隔时间不能小于200ms 如果小于200毫秒 setTimeout 中的打印语句还是会执行的
以上就是我对vue3.5 更新的新特性的整理 如有错误欢迎指出
相关文章:

vue3.5新特性整理
本文章介绍vue3.5更新的几个新特性 1.vue中watch中深度监听更新的层级 在之前deep 属性是一个boolean值 我们要监听对象的变化需要使用deep: true 在vue3.5之后 deep 也可以是一个number 表示对象要监听的层级数量 这个功能还是比较实用的 因为层级过深的时候我们可能需要监听…...

RK3588 系列之3—rknn使用过程中遇到的bug
RK3588 系列之3—rknn使用过程中遇到的bug 1.librockchip_mpp.so: file format not recognized; treating as linker scrip2.Could not find a package configuration file provided by "OpenCV" with any of the following names参考文献 1.librockchip_…...

Java中的强引用、软引用、弱引用和虚引用于JVM的垃圾回收机制
参考资料 https://juejin.cn/post/7123853933801373733 在 Java 中,引用类型分为四种:强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Weak Reference)和虚引用…...

网络协议的基础知识
前言 本文将详细介绍IP地址、端口号、协议、协议分层、封装、分用、客户端、服务器、请求、响应以及两台主机之间的网络通信流程等网络原理知识。 一、IP 地址 概念 IP地址主要用于标识网络中的主机和其他网络设备(如路由器)的位置。 类似于快递中的…...

Java高级Day37-UDP网络编程
109.netstat指令 netstat -an 可以查看当前主机网络情况,包括端口监听情况和网络连接情况 netstat -an|more 可以分页显示 要求在dos控制台下执行 说明: LISTENING表示某个端口在监听 如果有一个外部程序(客户端)连接到该端口…...

如何利用ChatGPT提升学术论文讨论部分的撰写质量和效率
大家好,感谢关注。我是七哥,一个在高校里不务正业,折腾学术科研AI实操的学术人。关于使用ChatGPT等AI学术科研的相关问题可以和作者七哥(yida985)交流,多多交流,相互成就,共同进步,为大家带来最酷最有效的智能AI学术科研写作攻略。经过数月爆肝,终于完成学术AI使用教…...

谷歌seo网址如何快速被收录?
想让你的网站快速被搜索引擎收录,可以采取几种不同的策略。首先,确保你的网站内容丰富、有价值,搜索引擎更喜欢收录内容质量高的网站。同时,增强网站的外链建设,做好这些站内优化,接下来就是通过谷歌搜索控…...

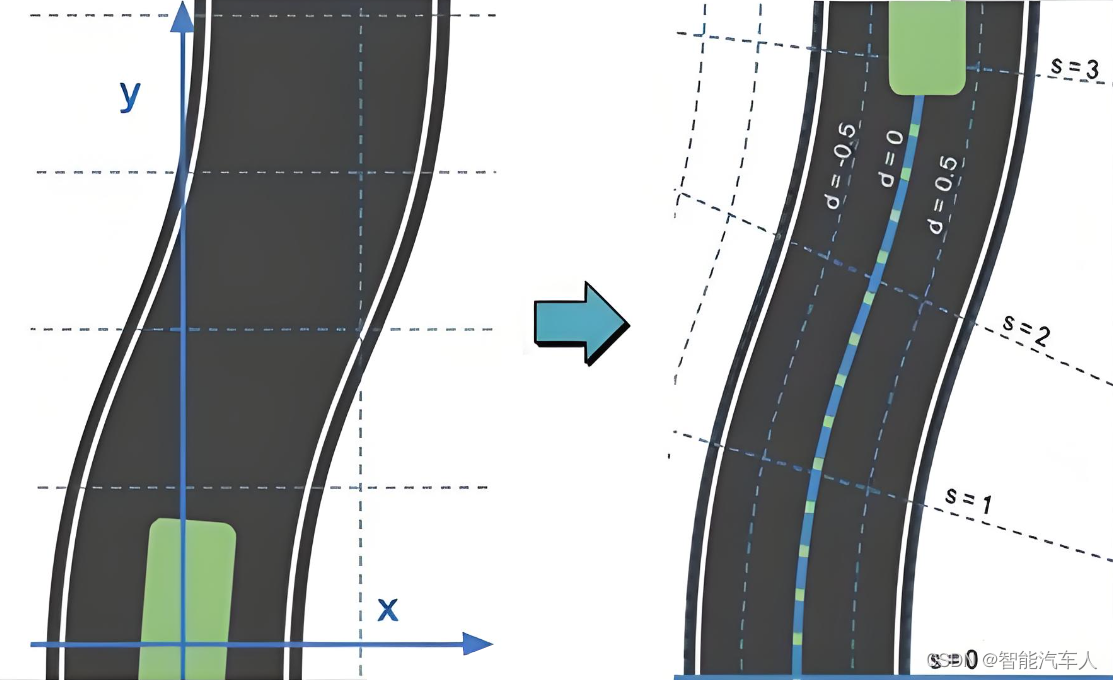
自动驾驶---什么是Frenet坐标系?
1 背景 为什么提出Frenet坐标系?Frenet坐标系的提出主要是为了解决自动驾驶系统在路径规划的问题,它基于以下几个原因: 符合人类的驾驶习惯: 人类驾驶员在驾驶过程中,通常不会关心自己距离起点的横向和纵向距离&#x…...

如何编写Linux PCI设备驱动器 之一
如何编写Linux PCI设备驱动器 之一 PCI寻址PCI驱动器使用的APIpci_register_driver()pci_driver结构pci_device_id结构 如何查找PCI设备存取PCI配置空间读配置空间APIs写配置空间APIswhere的常量值共用部分类型0类型1 PCI总线通过使用比ISA更高的时钟速率来实现更好的性能&…...

梯度弥散问题及解决方法
梯度弥散问题及解决方法 简要阐述梯度弥散发生的原因以及现象针对不同发生原因有什么解决方案1. 使用ReLU及其变体激活函数2. 权重初始化3. 批量归一化(Batch Normalization)4. 残差连接(Residual Connections)5. 梯度裁剪(Gradient Clipping)简要阐述梯度弥散发生的原因…...

Python中pickle文件操作及案例-学习篇
一、简介 Pickle 算是Python的一种数据序列化方法,它能够将对象转换为字节流,进而可以保存到文件中或通过网络传输给其他Python程序。这种方式非常适合快速简便地保存复杂的数据结构,例如列表、字典、自定义对象等。 二、pickle文件的读写 …...

微服务日常总结
1.当我们在开发中,需要连接多个库时,可以在yml中进行配置。 当在查询的时候,跨库时,需要通过DS 注解来指定,需要yml配置需要保持一致。 2. 当我们想把数据存入到clob类型中,需要再字段 的占位符后面加上j…...

C和C++内存管理
C和C内存管理 (一)C/C内存分布(二)C语言动态内存管理(三)c内存管理(3.1)new/delete操作内置类型(3.2)new和delete操作自定义类型 (四)…...

axios取消请求
1.使用CancelToken: class RequestHttp {service: AxiosInstance;public constructor(config: AxiosRequestConfig) {// 实例化axiosthis.service axios.create(config);/*** description 请求拦截器* 客户端发送请求 -> [请求拦截器] -> 服务器*/this.service.interce…...

阿里中间件——diamond
一、前言 最近工作不忙闲来无事,仔细分析了公司整个项目架构,发现用到了很多阿里巴巴集团开源的框架,今天要介绍的是中间件diamond. 二、diamond学习笔记 1、diamond简介 diamond是一个管理持久配置(持久配置是指配置数据会持久化…...

pyenv -- 一款macos下开源的多版本python环境安装管理工具 国内加速版安装 + 项目venv虚拟环境 pip加速 使用与总结
一个比较方便实用的python多版本环境安装管理工具, 阿里云加速版本 pyenv安装方法: 直接克隆本下面到你的本地目录,然后设置环境变量即可 git clone https://gitee.com/tekintian/pyenv.git ~/.pyenv 环境变量配置 在~/.bash_profile 或者 .zshrc 中增加环境变量 export …...

VitePress 自定义 CSS 指南
VitePress 是一款基于 Vite 和 Vue 3 的静态网站生成器,专为文档编写而设计。尽管 VitePress 提供了丰富的默认主题,但在某些情况下,我们可能需要对其进行更深入的定制以满足特定的视觉需求。本文将详细介绍如何通过覆盖根级别的 CSS 变量来自…...

【舍入,取整,取小数,取余数丨Excel 函数】
数学函数 1、Round函数 Roundup函数 Rounddown函数 取整:(Int /Trunc)其他舍入函数: 2、Mod函数用Mod函数提取小数用Mod函数 分奇偶通过身份证号码判断性别 1、Round函数 Roundup函数 Rounddown函数 Round(数字,保留几位小数)(四…...

无线信道中ph和ph^2的场景
使用 p h ph ph的情况: Rayleigh 分布的随机变量可以通过两个独立且相同分布的零均值、高斯分布的随机变量表示。设两个高斯随机变量为 X ∼ N ( 0 , σ 2 ) X \sim \mathcal{N}(0, \sigma^2) X∼N(0,σ2)和 Y ∼ N ( 0 , σ 2 ) Y \sim \mathcal{N}(0, \sigma^2)…...

HCIA--实验五:静态路由综合实验
静态路由综合实验 一、实验内容: 1.需求/目的: 在ensp模拟器中使用四个路由器,并且在路由器上创建loopback接口,相当于连接了一台主机,通过配置静态路由的方式实现全网通。 二、实验过程 1.道具: 4个…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
