uniapp+vue3实现小程序和h5解压线上压缩包以及如何访问解压后的视频地址
安装jszip插件
npm install jszip
对应功能实现和逻辑处理:
<script setup>import { onMounted, reactive, ref } from 'vue'import { onHide, onUnload } from '@dcloudio/uni-app'import JSZip from 'jszip'let videoSrc = ref('') // 视频地址// 创建JSZip实例const zip = new JSZip()// #ifdef MP-WEIXINlet fsm = reactive(null)// 创建临时文件路径const tempFilePath = `${uni.env.USER_DATA_PATH}/video.mp4`// #endifonMounted(() => {unzipOnlineFile(线上压缩地址)})onHide(() => {// 在适当的时候,比如组件销毁时,执行以下代码// #ifdef WEBURL.revokeObjectURL(videoSrc.value)// #endif// #ifdef MP-WEIXINfsm.removeSavedFile(tempFilePath)// #endif})onUnload(() => {// #ifdef WEBURL.revokeObjectURL(videoSrc.value)// #endif// #ifdef MP-WEIXINfsm.removeSavedFile(tempFilePath)// #endif})/*** 解压线上压缩包* @param zipUrl {String} 解压地址*/async function unzipOnlineFile (zipUrl) {// #ifdef WEB// 从URL加载.zip文件let response = await fetch(zipUrl)let arrayBuffer = await response.arrayBuffer()// 加载ArrayBuffer到JSZip实例await zip.loadAsync(arrayBuffer)// 获取压缩包中的文件列表fileList = Object.keys(zip.files)// 解压缩处理,解压第一个文件let fileContent = await zip.files[fileList[0]].async('string')// todo 进行页面对应的赋值 console.log(fileContent, '解压第一个文件的内容')// 解压缩处理,解压第二个文件(视频文件)zip.file(fileList[1]).async('blob').then(blob => {// 创建一个临时的URL指向Blob对象 设置video的src属性为临时的URL,可以进行视频的播放等操作videoSrc.value = URL.createObjectURL(blob)})// #endif// #ifdef MP-WEIXINuni.request({url: zipUrl,method: 'GET',responseType: 'arraybuffer', // 小程序中获取二进制数据需要指定arraybuffersuccess: res => {let data = res.data// 使用JSZip处理获取到的资源zip.loadAsync(data).then(contents => {// 处理解压后的内容fileList = Object.keys(contents.files)// 解压缩处理,解压第一个文件return zip.files[fileList[0]].async('string')}).then(fileContent => {// todo 进行页面对应的赋值 console.log(fileContent, '解压第一个文件的内容')}).then(() => {// 解压缩处理,解压第二个文件(视频文件)let videoFile = zip.files[fileList[1]] // 获取视频文件// 如果知道文件名,可以直接通过名字获取// const videoFile = zip.file('video.mp4');// 将视频文件内容转换为ArrayBuffer return videoFile.async('arraybuffer')}).then(videoBuffer => {fsm = uni.getFileSystemManager()// 写入临时文件return fsm.writeFile({filePath: tempFilePath,data: videoBuffer,encoding: 'binary'})}).then(()=> {// 设置video的src属性为临时的di,可以进行视频的播放等操作videoSrc.value = tempFilePath})},fail: error => {// 处理错误console.log(error, '解压错误')}})// #endif}
</script>相关文章:

uniapp+vue3实现小程序和h5解压线上压缩包以及如何访问解压后的视频地址
安装jszip插件 npm install jszip 对应功能实现和逻辑处理: <script setup>import { onMounted, reactive, ref } from vueimport { onHide, onUnload } from dcloudio/uni-appimport JSZip from jsziplet videoSrc ref() // 视频地址// 创建JSZip实例con…...

探索 Zed 编辑器:速度与协作的巅峰之作
Zed 是一款备受瞩目的代码编辑器,专为现代开发者打造。本文将深入介绍 Zed 的独特优势,以及如何快速上手使用这款编辑器,助你在编程工作中大幅提升效率。 一:Zed 编辑器的优势 Zed 是近年来崭露头角的一款代码编辑器,迅速赢得了众多开发者的青睐。以下是 Zed 的几大核心优…...

文心快码前端工程师观点分享:人机协同新模式的探索之路(三)
本系列视频来自百度工程效能部的前端研发经理杨经纬,她在由开源中国主办的“AI编程革新研发效能”OSC源创会杭州站105期线下沙龙活动上,从一款文心快码(Baidu Comate)前端工程师的角度,分享了关于智能研发工具本身的研…...

Qt基础类03-直线类QLine
Qt基础类03-直线类QLine 摘要基本信息成员函数程序全貌QLine::QLine()QLine::QLine(const QPoint &p1, const QPoint &p2)QLine::QLine(int x1, int y1, int x2, int y2)QPoint QLine::p1() constQPoint QLine::p2() constint QLine::x1() constint QLine::x2() consti…...

集成电路学习:什么是ARM先进精简指令集计算机
ARM:先进精简指令集计算机 ARM先进精简指令集计算机(Advanced RISC Machine,简称ARM)是一种基于精简指令集计算机(RISC)原则的计算机处理器架构,由英国的ARM公司开发。这种架构以其低功耗和高性…...

设计模式-行为型模式-迭代器模式
1.迭代器模式的定义 迭代器模式提供一种对容器对象中的各个元素进行访问的方法,而不需要暴露该对象的内部细节; 在软件系统中,容器对象有两个职责:一是存储数据,二是遍历数据;从依赖性上看,前者…...

FRP代理(QUIC通信)实验
访问关系与TCP实验相同,配置不一样 服务端配置 客户端配置 通信数据...

项目依赖拉不下来卡着不动怎么办,node又不支持cnpm
如果你的项目依赖在拉取时卡住,可以尝试以下步骤来解决问题: 检查网络:确保你的网络连接稳定。如果可能,尝试使用 VPN 或更换网络。 使用镜像源: 对于 yarn,可以使用淘宝镜像: yarn confi…...

ansible--role
简介 roles是ansible,playbooks的目录的组织结构,将代码或文件进行模块化,成为roles的文件目录组织结构。 易读,代码可冲哟美好,层次清晰 目录机构 mkdir roles/nginx/{files,handlers,tasks,templates,vars} -ptou…...

SpinalHDL之数据类型(一)
本文作为SpinalHDL学习笔记第五十四篇,介绍SpinalHDL的Bool数据类型。 SpinalHDL技术交流QQ群: Note: 1.本群是个人技术交流群,不是什么官方答疑群; 2.提问是你的权利,但回答不是别人的义务; 3.可以潜水,不能灌水; 4.请文明交流,做这行的都算高层次人才,希望你…...

Ansys Zemax | 什么是Sobol取样?
附件下载 联系工作人员获取附件 本文主要介绍了: 什么是Sobol取样? 和随机光线产生方法相比,Sobol取样有什么优点? Sobol取样有什么限制? 随机取样和Sobol取样模式 一个光源会在位置空间以及角度空间随机产生光…...

Unity 热更 之 【YooAsset 热更】Unity 可以进行热更的资源管理系统,并 【Android 端简单实现·案例热更】
Unity 热更 之 【YooAsset 热更】Unity 可以进行热更的资源管理系统,并 【Android 端简单实现案例热更】 目录 Unity 热更 之 【YooAsset 热更】Unity 可以进行热更的资源管理系统,并 【Android 端简单实现案例热更】 一、简单介绍 二、YooAsset 引…...

vue3写一个无限树形菜单,递归组件
原本使用element plus的el-tree,可是他的UI不匹配,狠难改成自己想要的,所以只能自己去写一个,做法:使用递归组件 效果 组件代码itemDir.vue // itemDir.vue<template><div><ul v-for"node in li…...

3D建模主要使用哪些软件?有什么特点?
3D建模主要使用的软件多种多样,每种软件都有其独特的优势和适用领域。以下是一些主流的3D建模软件: 1. Autodesk 3ds Max 概述:3ds Max是一款功能丰富的建模和动画软件,广泛用于电影、游戏和虚拟现实等领域。 特点:…...

Android Studio 加载多个FLutter项目
按顺序操作即可 选择工程 选择Modules, 导入 module 选中创建module 选择要导入的目录,只选择主目录,下面的文件不要选 添加完成,点击ok后,会进行导入 最终导入成功...

SealSuite 一站式 IT 管理与办公安全解决方案,助力出海企业夯实数字化底座
数字化办公时代,企业升级 IT 基础设施,已不再是选择题,而是必答题。 数字化办公时代,企业为何要升级 IT 基础设施? 随着时代变化与科技进步,人们的工作方式也发生了巨大变化。如今,远程办公、全…...

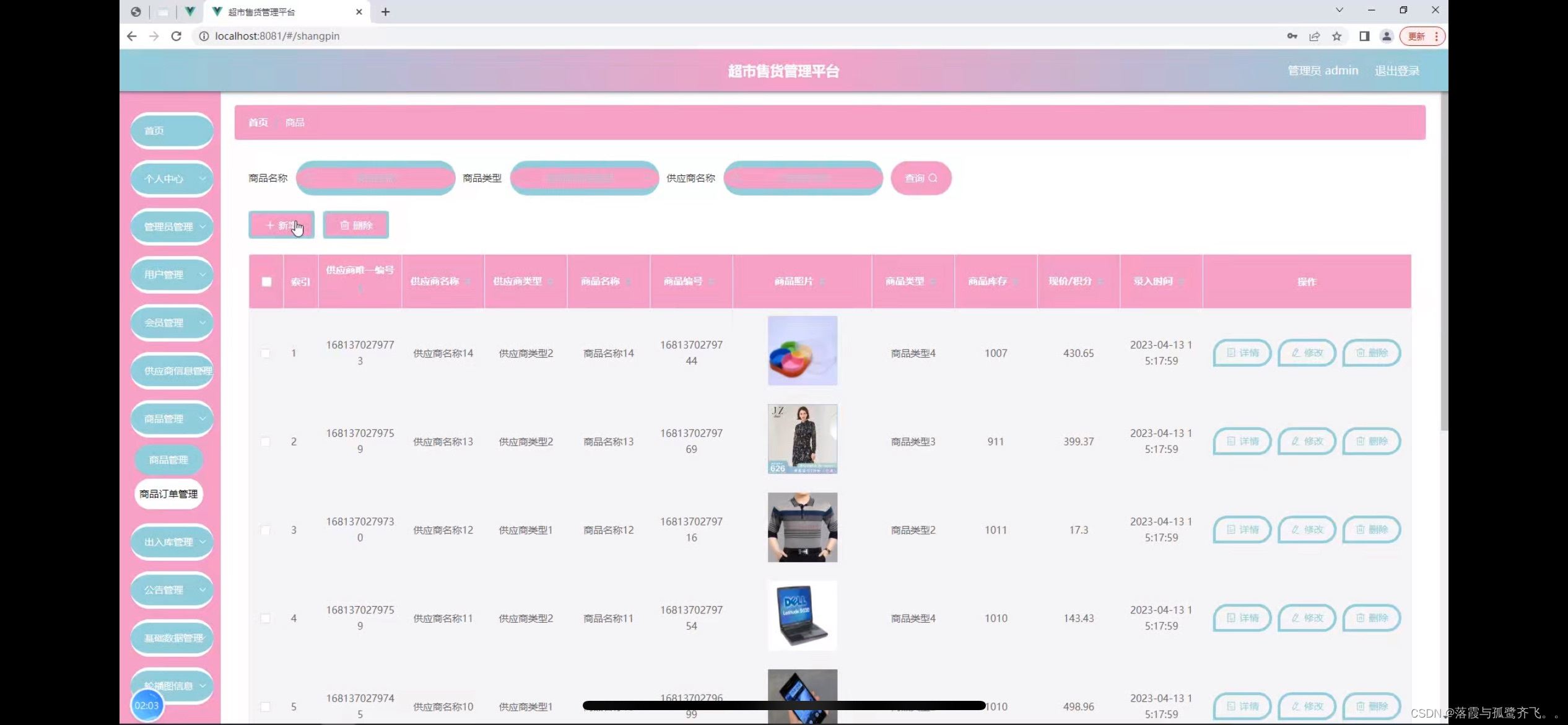
l超市售货管理系统小程序的设计
管理员账户功能包括:系统首页,个人中心,会员管理,供应商信息管理,商品管理,出入库管理,公告管理,轮播图信息 微信端账号功能包括:系统首页,公告,…...

systemverilog、verilog的部分常用内部函数
1. $ceil 作用:将给定的实数或浮点数向上取整。示例:$ceil(3.2) 返回 4。 2. $floor 作用:将给定的实数或浮点数向下取整。示例:$floor(3.9) 返回 3。 3. $value$plusargs 作用:从命令行读取传递给仿真器的参数。…...

Python趣味绘图案例
文章目录 系列文章趣味绘图案例1. 绘制简单的正方形2. 绘制五角星3. 绘制同心圆4. 绘制彩虹弧5. 绘制螺旋线6. 绘制六边形7. 绘制花形图案8. 绘制波浪线9. 绘制柱状图10. 绘制饼图 系列文章 序号直达链接表白系列1Python制作一个无法拒绝的表白界面2Python满屏飘字表白代码3Pyt…...

P3588 [POI2015] PUS
~~~~~ P3588 [POI2015] PUS ~~~~~ 总题单链接 思路 ~~~~~ 这道题的关键点在于线段树优化建图。 ~~~~~ 对每条限制新建一个虚电 p p p,将输入的 x 1 ∼ k x_{1\sim k} x1∼k 连向 p p p,再将 p p p 连向区间内单的其他点,建完图后拓扑排…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
