【Godot4.3】基于纯绘图函数自定义的线框图控件
概述
同样是来自2023年7月份的一项实验性工作,基于纯绘图函数扩展的一套线框图控件。初期只实现了三个组件,矩形、占位框和垂直滚动条。

本文中的三个控件类已经经过了继承化的修改,使得代码更少。它们的继承关系如下:

源代码
WireFrameRect(矩形)
# ========================================================
# 名称:WireFrameRect
# 类型:控件
# 简介:线框图,矩形
# 作者:巽星石
# Godot版本:4.1-stable (official)
# 创建时间:2023-07-08 03:13:48
# 最后修改时间:2024年9月2日22:44:34
# ========================================================
@tool
class_name WireFrameRect extends Control
# =================================== 参数 ===================================
# 背景颜色
@export var bk_color:Color = Color.WHITE:set(val):bk_color = valqueue_redraw()# 线条颜色
@export var line_color:Color = Color.BLACK:set(val):line_color = valqueue_redraw()# 线条宽度
@export var line_width:int = 1:set(val):line_width = valqueue_redraw()# =================================== 绘制 ===================================
func _draw():draw_rect2(get_draw_safety_rect())# =================================== 自定义函数 ===================================
# 获取绘制函数能正确使用的控件Rect2
func get_draw_safety_rect() -> Rect2:var rect = get_rect()return Rect2(rect.position - position,rect.size/scale)# 绘制带填充和轮廓的矩形
func draw_rect2(rect:Rect2,bg_color := bk_color,border_color := line_color,border_width := line_width,canvas:CanvasItem = self,
) -> void:canvas.draw_rect(rect,bg_color) # 绘制填充canvas.draw_rect(rect,border_color,false,border_width) # 绘制外框
WireFrameBox(占位框)
# ========================================================
# 名称:WireFrameBox
# 类型:控件
# 简介:线框图,占位框(带对角线)
# 作者:巽星石
# Godot版本:4.1-stable (official)
# 创建时间:2023-07-08 03:13:48
# 最后修改时间:2024年9月2日22:19:32
# ========================================================
@tool
class_name WireFrameBox extends WireFrameRect
# =================================== 绘制 ===================================
func _draw():var rect = get_draw_safety_rect()super._draw() # 调用父类绘制基础矩形# 绘制对角线draw_line(rect.position,rect.end,line_color,line_width)var width = Vector2.RIGHT * rect.size.xdraw_line(rect.position + width,rect.end - width,line_color,line_width)
WireFrameVScrollBar(垂直滚动条)
# ========================================================
# 名称:WireFrameVScrollBar
# 类型:控件
# 简介:线框图,垂直滚动条
# 作者:巽星石
# Godot版本:4.1-stable (official)
# 创建时间:2023-07-08 03:13:48
# 最后修改时间:2024年9月2日22:44:19
# ========================================================
@tool
class_name WireFrameVScrollBar extends WireFrameRect
# =================================== 参数 ===================================
# 按钮 - 背景颜色
@export var btn_bk_color:Color = Color.DARK_GRAY:set(val):btn_bk_color = valqueue_redraw()# 滑动条 - 背景颜色
@export var bar_bk_color:Color = Color.DARK_GRAY:set(val):bar_bk_color = valqueue_redraw()# =================================== 绘图 ===================================
func _draw():var rect = get_draw_safety_rect()super._draw() # 调用父类绘制基础矩形# 绘制顶部和底部按钮var btn_size = Vector2.ONE * rect.size.x # 按钮宽度var top_btn_rect = Rect2(rect.position,btn_size) # 顶部矩形var bottom_btn_rect = Rect2(rect.end - btn_size,btn_size)draw_rect2(top_btn_rect,btn_bk_color)draw_rect2(bottom_btn_rect,btn_bk_color)# 绘制中间滑动条var bar_pos = Vector2(0,btn_size.y+10)var bar_size = Vector2(rect.size.x,rect.size.y - 2 * btn_size.y - 30)var bar_rect = Rect2(bar_pos,bar_size) #滑动条矩形draw_rect2(bar_rect,bar_bk_color)
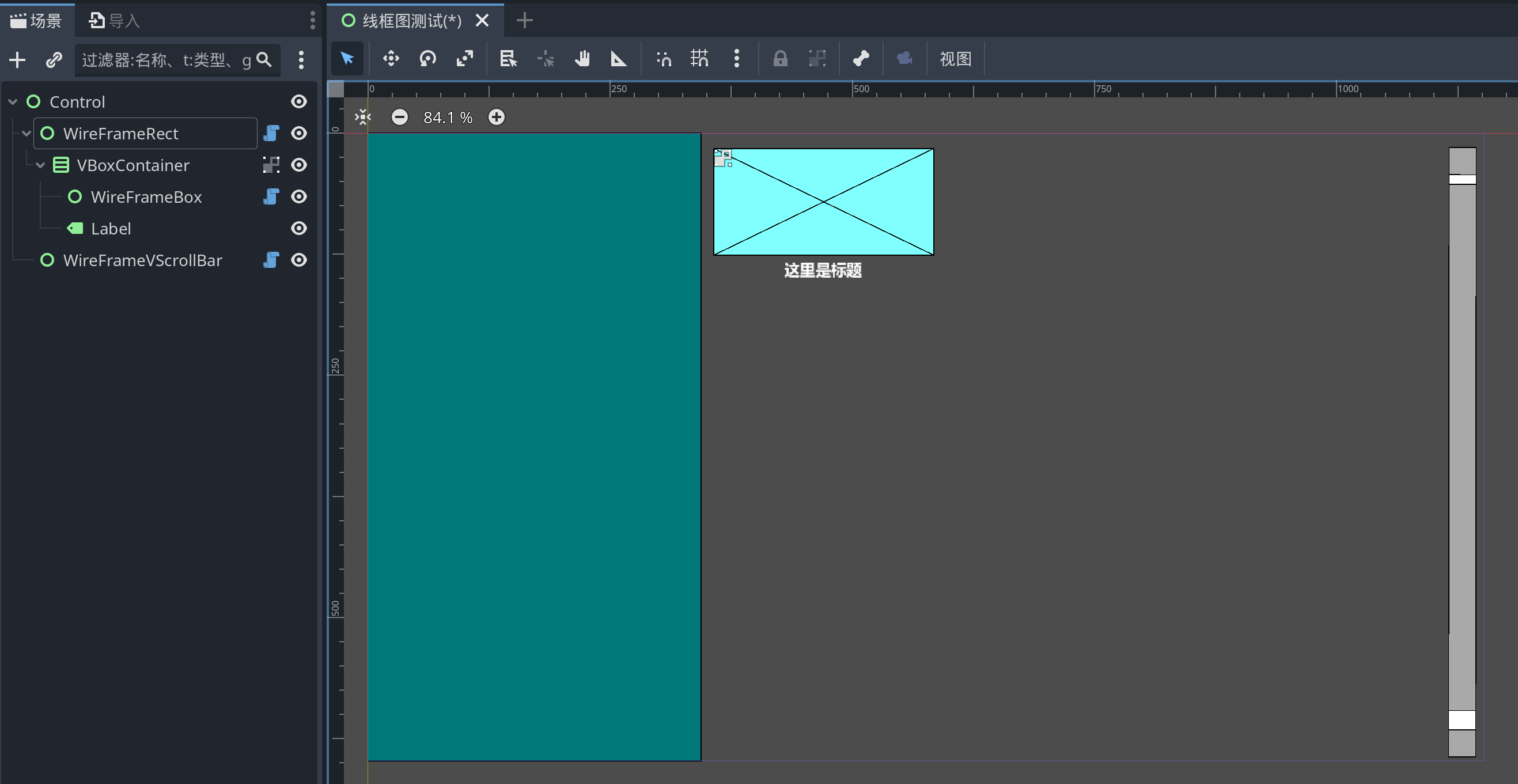
使用方法
在UI场景中可以通过“添加节点”对话框自由添加。然后通过拖动修改位置,再通过检视器面板设定相应的颜色样式和轮廓宽度等。

总结
- 这也是一项很随意的试验性工作,初期并没有采用类的继承,所以参数有很多重复代码,经过改进之后,代码量下降,而且可以很好的进行拓展。
- 你可能会问在Godot这么简单的软件中还需要线框图嘛,直接干不就行了。但其实线框图作为一个设计阶段的工具对整体策划和把握还是有一定作用的。尤其是对UI界面设计。
- 目前因为组件少,当然还发挥不了很强的UI界面设计能力,但是后期组件丰富后,应该也能便捷的用于Godot程序或游戏流程的原型设计。尤其是加入一些跳转场景等功能之后。
相关文章:

【Godot4.3】基于纯绘图函数自定义的线框图控件
概述 同样是来自2023年7月份的一项实验性工作,基于纯绘图函数扩展的一套线框图控件。初期只实现了三个组件,矩形、占位框和垂直滚动条。 本文中的三个控件类已经经过了继承化的修改,使得代码更少。它们的继承关系如下: 源代码 W…...

申万宏源证券完善金融服务最后一公里闭环,让金融服务“零距离、全天候”
在数字化转型的浪潮中,申万宏源作为金融行业的先锋,持续探索科技如何赋能金融服务,以提升企业效率并优化客户服务体验。面对日益增长的视频化需求,传统的图文形式已难以满足市场与用户的新期待。为了应对这一挑战,申万…...

无需更换摄像头,无需施工改造,降低智能化升级成本的智慧工业开源了。
智慧工业视觉监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。用户只需在界面上…...

系统架构师考试学习笔记第三篇——架构设计高级知识(19)嵌入式系统架构设计理论与实践
本章考点: 第19课时主要学习嵌入式系统架构设计的理论和工作中的实践。根据新版考试大纲,本课时知识点会涉及案例分析题(25分)。在历年考试中,案例题对该部分内容都有固定考查,综合知识选择题目中有固定分值…...

centos8stream 修改为阿里云yum源
centos8stream 官方已经不再维护,导致该系统官方源实效,可以使用阿里云源进行替换 阿里云文档:centos-vault镜像_centos-vault下载地址_centos-vault安装教程-阿里巴巴开源镜像站 (aliyun.com) 咱们只需要执行下面命令,即可替换官…...

python转换并提取pdf文件中的图片
#安装fitz包 pip install pymupdf 脚本如下所示: import fitz import re import os import time import sysarguments sys.argvfor arg in arguments:print(arg)def file_name_list(base_dir):for i, j, k in os.walk(base_dir):name [i.replace(.pdf, ) for i …...

【MySQL】MySQL常用的数据类型——表的操作
前言: 🌟🌟本期讲解关于MySQL常用数据类型,表的简单使用,希望能帮到屏幕前的你。 🌈上期博客在这里:http://t.csdnimg.cn/wwaqe 🌈感兴趣的小伙伴看一看小编主页:GGBondl…...

自然语言处理系列五十三》文本聚类算法》文本聚类介绍及相关算法
注:此文章内容均节选自充电了么创始人,CEO兼CTO陈敬雷老师的新书《自然语言处理原理与实战》(人工智能科学与技术丛书)【陈敬雷编著】【清华大学出版社】 文章目录 自然语言处理系列五十三文本聚类算法》文本聚类介绍及相关算法K…...

计算机网络(一) —— 网络基础入门
目录 一,关于网络 二,协议 2.1 协议是什么,有什么用? 2.2 协议标准谁定的? 2.3 协议分层 2.4 OSI 七层模型 2.5 TCP/IP 四层模型 三,网络传输基本流程 3.1 局域网中两台主机通信* 3.2 报文的封装与…...

从监控到智能:EasyCVR视频汇聚平台助力加油站安全监管升级转型
随着科技的不断进步,视频监控技术在各个行业的应用日益广泛,尤其在加油站这一关键领域,视频智能监管系统的应用显得尤为重要。TSINGSEE青犀视频EasyCVR视频汇聚平台作为一款基于“云-边-端”一体化架构的视频融合与AI智能分析平台,…...

日志服务管理
系统日志管理 sysklogd 系统日志服务 在 CentOS5 以及之前的发行版中,其采用的 sysklogd 服务来记录和管理系统日志的。 sysklogd 服务有两个模块: klogd: 用于记录 linux kernel 相关的日志 syslogd:用于记录用户空间应用日志…...

ROS 工具箱系统要求
ROS 工具箱系统要求 要为 ROS 或 ROS 2 生成自定义消息,或从 MATLAB 或 Simulink 软件中部署 ROS 或 ROS 2 节点,您必须构建必要的 ROS 或 ROS 2 软件包。要构建这些软件包,您必须具备 Python 软件、CMake 软件以及适用于您的平台的 C 编译器…...

CSS解析:定位和层叠上下文
许多开发人员对定位的理解很粗略,如果不完全了解定位,就很容易给自己挖坑。有时候可能会把错误的元素放在其他元素前面,要解决这个问题却没有那么简单。 一般的布局方法是用各种操作来控制文档流的行为。定位则不同:它将元素彻底…...
)
无名管道与有名管道的区别(C语言)
目录 一、引言 二、无名管道(匿名管道) 1.概念 2.特点 3.使用方法 三、有名管道(命名管道) 1.概念 2.特点 3.使用方法 四、总结 本文将详细介绍在C语言中无名管道(匿名管道)与有名管道(命名…...

Vue+Nginx前端项目多种方式部署一文搞定(练习源码自取)
目录 介绍 本地项目部署 nginx部署 云端服务器部署 介绍 对于Vue项目而言,Nginx可以轻松地配置来处理SPA的路由问题,即对于所有未定义的路径请求返回index.html,这样前端路由机制就可以接管URL的处理。此外,Nginx支持反向代理设…...

MATLAB 中双引号 ““ 和单引号 ‘‘ 的区别详解
在 MATLAB 中,双引号 "" 和单引号 都可以用来表示字符串,但它们的作用和底层类型是不同的。理解它们之间的区别,对于正确使用字符串处理功能非常重要。本文将深入探讨 MATLAB 中 "" 和 的区别,以及在实际编…...

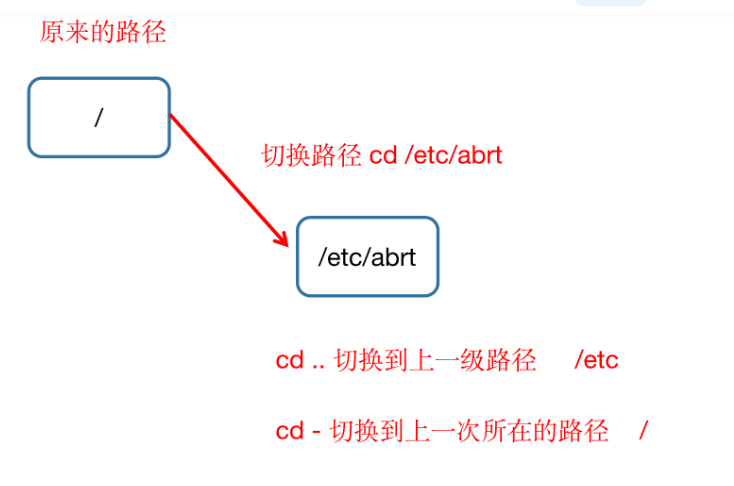
Linux概述、远程连接、常用命令
Linux介绍 Linux操作系统介绍 Linux操作系统的特点 开源免费安全稳定可移植性好 Linux可以安装在不同的设备上 高性能 Linux的使用领域 应用服务器数据库服务器网络服务器虚拟化云计算嵌入式领域个人PC移动手机 Linux文件系统和目录 /:根目录,唯一/h…...

闯关leetcode——1.Two Sum
大纲 题目地址内容 解题 题目 地址 https://leetcode.com/problems/two-sum/description/ 内容 Given an array of integers nums and an integer target, return indices of the two numbers such that they add up to target. You may assume that each input would hav…...

02 Shell Script注释和debug
Shell Script注释和debug 一、ShellScript注释 # 代表不解释不执行 语法:# # 创建myshell.sh文件 [rootlocalhost ~]# vi myshell.sh # 写入内容 #!/bin/bash# 打印hello world(正确) echo "hello world" echo "he…...

如何设计项目架构
设计项目架构是软件开发过程中的关键步骤之一,它涉及到如何组织系统的各个部分以及它们之间的交互方式。良好的架构设计能够提高系统的可维护性、扩展性和性能。以下是设计C项目架构的一些基本原则和步骤: 1. 明确需求 在设计任何系统之前,…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
