Spring Boot + Vue 多级目录的构建详解
1. 背景介绍
1.1 为何选择 Spring Boot + Vue?
在现代 Web 开发中,前后端分离已成为一种标准实践。Spring Boot 提供了强大的后端开发能力,尤其在构建企业级应用时,其轻量级、高效性和丰富的生态系统让开发者如虎添翼。而 Vue.js 则以其简单易学的语法和灵活的组件系统,成为前端开发的热门选择。结合这两个技术栈,我们可以轻松实现复杂的业务逻辑与优秀的用户体验。
1.2 多级目录的应用场景
多级目录广泛应用于后台管理系统、权限管理系统等场景。通过多级目录,用户可以层层递进地访问各个功能模块。想象一下,一个只有一级菜单的管理系统将多么混乱和不可维护,因此,多级目录的设计与实现显得尤为重要。
2. 数据库设计
2.1 数据库表结构设计
在设计多级目录时,数据库的表结构是整个系统的基础。我们需要为目录和菜单设计合理的数据表,以支持树状结构和层级关系。典型的表结构包括 menu 表,用于存储菜单的基本信息和层级关系。
Menu 表设计
CREATE TABLE menu (id BIGINT AUTO_INCREMENT PRIMARY KEY,parent_id BIGINT, -- 父级菜单的 IDname VARCHAR(100) NOT NULL, -- 菜单名称url VARCHAR(255), -- 菜单链接icon VARCHAR(50), -- 菜单图标order_num INT, -- 菜单排序level INT, -- 菜单层级permission VARCHAR(255), -- 关联的权限标识create_time TIMESTAMP DEFAULT CURRENT_TIMESTAMP, -- 创建时间update_time TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP -- 更新时间
);
在这个表结构中,parent_id 字段用于表示父级菜单,level 字段表示菜单的层级,通过这两个字段,我们可以轻松地实现树状结构。
2.2 多级目录数据的存储方案
为了实现多级目录,我们需要设计一个递归的结构。通过 parent_id 字段,我们可以为每个菜单项指定父级菜单,实现树形结构的存储。这种设计在查询时可能稍显复杂,但在实际应用中能够很好地支持多级目录的展示。
2.3 菜单与权限的关系设计
在实际项目中,菜单往往与权限系统挂钩。我们可以在 menu 表中增加一个 permission 字段,用于存储与该菜单关联的权限标识。这样,我们可以根据用户的权限动态生成菜单,确保用户只能看到自己有权限访问的部分。
3. 后端实现
3.1 Spring Boot 项目结构
在 Spring Boot 项目中,我们通常按照功能模块进行划分。在多级目录的实现中,我们可以创建 menu 模块来专门处理菜单相关的逻辑。项目结构如下:
src
├── main
│ ├── java
│ │ └── com
│ │ └── example
│ │ └── project
│ │ ├── controller # 控制器层
│ │ ├── service # 服务层
│ │ ├── repository # 数据访问层
│ │ └── entity # 实体类
│ └── resources
│ └── application.yml # 配置文件
3.2 JPA 实现多级目录的数据操作
在数据访问层,我们使用 JPA 来操作数据库表。为了实现多级目录,我们可以通过递归查询来获取菜单的层级结构。以下是一个简单的 JPA 实现示例:
Menu 实体类
@Entity
@Table(name = "menu")
public class Menu {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;@Column(name = "parent_id")private Long parentId;private String name;private String url;private String icon;private Integer orderNum;private Integer level;private String permission;// Getters and Setters
}
MenuRepository 接口
@Repository
public interface MenuRepository extends JpaRepository<Menu, Long> {List<Menu> findByParentId(Long parentId);@Query("SELECT m FROM Menu m WHERE m.permission IN :permissions")List<Menu> findByPermissions(@Param("permissions") List<String> permissions);
}
通过 findByParentId 方法,我们可以递归地查询子菜单,构建完整的目录结构。
3.3 权限管理与目录访问控制
在权限管理中,我们可以通过 permission 字段与用户的权限进行匹配。在实际应用中,可以通过拦截器或注解的方式来控制用户对不同菜单项的访问。以下是一个简单的权限控制实现:
权限拦截器
@Component
public class PermissionInterceptor extends HandlerInterceptorAdapter {@Autowiredprivate MenuRepository menuRepository;@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {String userId = request.getHeader("UserId");// 获取用户权限List<String> userPermissions = getUserPermissions(userId);// 获取请求路径对应的菜单权限String requestUri = request.getRequestURI();Menu menu = menuRepository.findByUrl(requestUri);if (menu != null && !userPermissions.contains(menu.getPermission())) {response.sendError(HttpServletResponse.SC_FORBIDDEN);return false;}return true;}private List<String> getUserPermissions(String userId) {// 假设从数据库或缓存中获取用户权限return Arrays.asList("MENU_READ", "MENU_WRITE");}
}
4. 前端实现
4.1 Vue 路由与组件设计
在 Vue 中,多级目录的实现主要通过 Vue Router 进行。我们可以利用嵌套路由来实现层级结构,同时通过动态加载路由来提高应用性能。
路由配置示例
const routes = [{path: '/dashboard',component: Dashboard,children: [{path: 'analytics',component: Analytics,},{path: 'reports',component: Reports,},],},
];
4.2 动态菜单生成
为了根据用户权限动态生成菜单,我们需要在 Vuex 中存储用户权限信息,并结合路由配置生成菜单树。以下是一个简单的 Vuex 生成菜单的例子:
export const generateMenu = (routes, permissions) => {const menu = routes.filter(route => {if (route.children) {route.children = generateMenu(route.children, permissions);}return permissions.includes(route.name);});return menu;
};
4.3 用户权限与菜单展示
在前端,我们可以通过 Vue Router 的导航守卫来检查用户的权限,并根据权限动态生成菜单。例如,可以在路由守卫中根据用户权限动态
加载可访问的路由。
5. 前后端联动
5.1 API 设计与数据交互
前后端的联动主要通过 API 实现。在设计 API 时,我们可以通过一个统一的接口来获取用户的菜单数据和权限信息,从而在前端生成动态菜单。
API 示例
@RestController
@RequestMapping("/api/menu")
public class MenuController {@Autowiredprivate MenuService menuService;@GetMapping("/user-menus")public List<Menu> getUserMenus() {String userId = SecurityContextHolder.getContext().getAuthentication().getName();return menuService.getUserMenus(userId);}
}
5.2 JWT 认证与权限校验
为了确保安全性,我们通常会在 API 调用中加入 JWT 认证。在 Spring Boot 中,可以通过配置 JwtTokenFilter 来实现对请求的拦截和权限校验。
JwtTokenFilter 示例
public class JwtTokenFilter extends OncePerRequestFilter {@Autowiredprivate JwtTokenProvider jwtTokenProvider;@Overrideprotected void doFilterInternal(HttpServletRequest request, HttpServletResponse response, FilterChain filterChain)throws ServletException, IOException {String token = jwtTokenProvider.resolveToken(request);if (token != null && jwtTokenProvider.validateToken(token)) {Authentication auth = jwtTokenProvider.getAuthentication(token);SecurityContextHolder.getContext().setAuthentication(auth);}filterChain.doFilter(request, response);}
}
5.3 前后端数据一致性
为了保证前后端的数据一致性,我们需要在后端保证菜单数据和权限数据的同步更新,同时在前端根据用户权限动态加载菜单。
6. 总结与反思
一个成功的多级目录系统的实现不仅依赖于技术上的解决方案,还需要在系统设计、性能优化和用户体验之间取得平衡。希望本文的内容能为你在项目开发中提供一些有益的参考和启示。
相关文章:

Spring Boot + Vue 多级目录的构建详解
1. 背景介绍 1.1 为何选择 Spring Boot Vue? 在现代 Web 开发中,前后端分离已成为一种标准实践。Spring Boot 提供了强大的后端开发能力,尤其在构建企业级应用时,其轻量级、高效性和丰富的生态系统让开发者如虎添翼。而 Vue.js…...

Android的Launch
看了一下资料,其实差别并不像一般的bootloader之类那么大。基本上还是和普通的APK程序差不多,基本上是AMS启动的第一个带界面的程序,这个界面也是常规的开发模式。可以设置各种view,可以设置背景。 然后在这个程序中,…...

Deep Ocr
1.圈出内容,文本那里要有内容.然后你保存,并导出数据集. 2.找出deep_ocr_recognition_training_workflow.hdev 文件.修改“DatasetFilename : Test.hdict” 310行 write_deep_ocr (DeepOcrHandle, BestModelDeepOCRFilename) 3.推理test.hdev 但发现很慢,没有mlp…...

图片验证码
导入依赖 <dependencies><dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.8.25</version></dependency> </dependencies> 代码 Service public class ValidateCodeServi…...

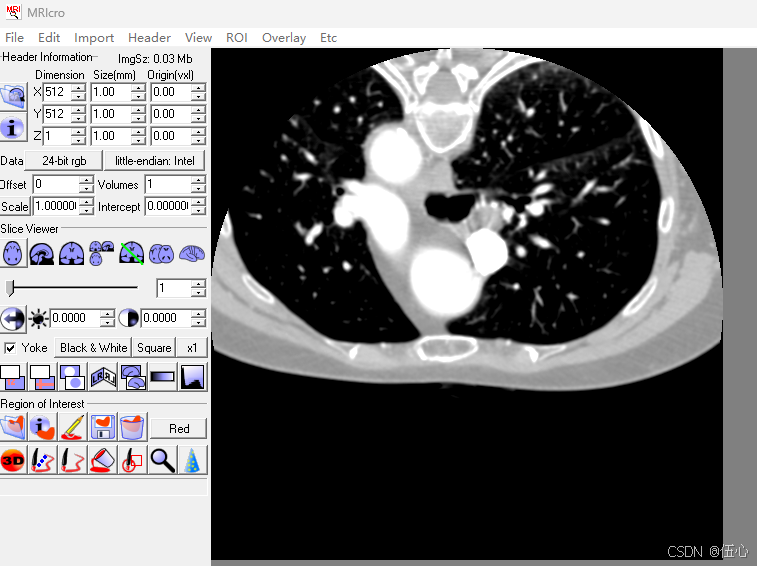
004: VTK读入数据---vtkImageData详细说明
VTK医学图像处理---vtkImageData类 目录 VTK医学图像处理---vtkImageData类 简介: 1 Mricro软件的安装和使用 (1) Mricro安装 (2) Mricro转换DICOM为裸数据 2 从硬盘读取数据到vtkImageData 3 vtkImageData转RGB或RGBA格式 4 练习 总结 简介:…...

分割千万级,将大文件分割为小件 csv
依赖 <dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.9.0</version></dependency> package com.topnet.controller;import com.topnet.utils.R; import lombok.extern.slf4j.Slf4…...
 函数深入解析)
SQL COUNT() 函数深入解析
SQL COUNT() 函数深入解析 SQL(Structured Query Language)是一种用于管理关系数据库管理系统(RDBMS)的标准编程语言。在SQL中,COUNT() 函数是一个常用的聚合函数,用于计算数据表中的行数或特定列的值数量…...

vue3和vue2的双向绑定原理
Vue 的双向绑定是其核心特性之一,允许数据和视图之间保持同步。在 Vue 2 和 Vue 3 中,双向绑定的实现原理有所不同。以下是两者的原理对比: Vue 2 的双向绑定原理 在 Vue 2 中,双向绑定是通过以下机制实现的: 响应式…...

[C++]刷题
作者主页: 作者主页 本篇博客专栏:C 创作时间 :2024年6月20日 最后: 十分感谢你可以耐着性子把它读完和我可以坚持写到这里,送几句话,对你,也对我: 1.一个冷知识: …...

职称评审中,论文发表要求?
无论是医生、教师或其他等职业,职称评审无疑是一个非常重要的环节。而职称评审中的论文发表则是评定我们专业能力的重要一环,可如何才能让自己辛苦撰写的的论文被发表,达到论文发表都有哪些要求呢? 一、选题要新颖 编辑和审稿人…...

连续信号的matlab表示
复习信号与系统以及matlab 在matlab中连续信号使用较小的采样间隔来表四 1.单位阶跃信号 阶跃信号:一个理想的单位阶跃信号在时间 t 0 之前值为0,在 t 0 及之后值突然变为常数 A(通常取 A 1) %matlab表示连续信号,是让信号的采样间隔很小…...

centos7.9搭建mysql5.6主从
mysql5.6 搭建数据库配置主从 搭建数据库 官网下载软件包后上传 基于centos7.9搭建mysql5.6.42 [rootmysql02 ~]# ls anaconda-ks.cfg init.sh MySQL-5.6.42-1.el7.x86_64.rpm-bundle.tar解压 tar -xf MySQL-5.6.42-1.el7.x86_64.rpm-bundle.tar -C /opt/[rootmysql02 ~]…...

C#通过ACE OLEDB驱动程序访问 Access和 Excel
ACE 代表 Access Connectivity Engine。它是 Microsoft 提供的一组组件,用于访问和操作 Microsoft Access 数据库以及其他类似的文件格式,如 Excel 工作簿。ACE 主要包括以下几部分: ACE OLEDB 驱动程序:用于通过 OLE DB 提供程序…...

智能新纪元:GPT-Next引领的AI革命及其跨领域应用
GPT-Next:性能的百倍提升 在当今这个科技日新月异的时代,人工智能(AI)无疑是最具活力和变革性的领域之一。最近,OpenAI在KDDI峰会上宣布了一项激动人心的消息:他们即将推出名为“GPT-Next”的新一代语言模…...

Nexus配置npm私服
1,配置npm-hub 2,配置proxy-npm 3,配置group-npm 4,配置local-npm 5,配置淘宝...

《OpenCV计算机视觉》—— 图像轮廓检测与绘制
文章目录 一、轮廓的检测二、轮廓的绘制图像轮廓检测与绘制的代码实现 三、轮廓的近似 一、轮廓的检测 轮廓检测是指在包含目标和背景的数字图像中,忽略背景和目标内部的纹理以及噪声干扰的影响,采用一定的技术和方法来实现目标轮廓提取的过程注意:做轮…...

Spark-Yarn模式如何配置历史服务器
在Spark程序结束之后我们也想看到运行过程怎么办? Yarn模式下,通过以下步骤配置历史服务器即可: mv spark-defaults.conf.template spark-defaults.conf修改spark-default.conf 文件,配置日志存储路径 spark.eventLog.enabled true spark.…...

Maven的安装
一、安装 压缩包解压完的目录如下所示(此处为绿色免安装版): (其余三个文件是针对Maven版本,第三方软件等简要介绍) 二、环境变量 前提: jdk最低版本为JAVA7(即jdk17)…...

iOS——APP启动流程
APP启动 APP启动主要分为两个阶段:pre-main和main之后,而APP的启动优化也主要是在这两个阶段进行的。 main之后的优化:1. 减少不必要的任务,2.必要的任务延迟执行,例如放在控制器界面等等。 APP启动的大致过程&#…...

LLM模型:代码讲解Transformer运行原理
视频讲解、获取源码:LLM模型:代码讲解Transformer运行原理(1)_哔哩哔哩_bilibili 1 训练保存模型文件 2 模型推理 3 推理代码 import torch import tiktoken from wutenglan_model import WutenglanModelimport pyttsx3# 设置设备为CUDA(如果…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
