新人使用Git获取远程仓库项目
前言
这篇git技术篇非常的简单基础,写它的原因很简单,因为现在很多的年轻人都很浮躁,刚入门就想学最牛x的,看不起基础的一些技术,比如说git操作、Linux基础命令,编程基础啥的。我身边有很多这样的年轻人,整天大数据ChatGPT,人工智能啥的,不注重基础能力的培养。拿网上的例子改一改就觉得自己掌握了这项技术,曾经我年轻的时候也是这样的,但后果很严重,中间吃了很多苦,在公司因为基础不扎实,提交的代码线上有问题导致出问题被技术老大疯狂吼,特别丢人。不过领导后面一点点的纠正了我的错误,并告诉我要注重基础知识能力的培养。我现在仍然非常感谢这位领导,但是不是每个人都有机会遇到好领导的。新入行的小萌新一定要戒娇戒躁,好好学习基础。
操作过程演示
1. 配置git
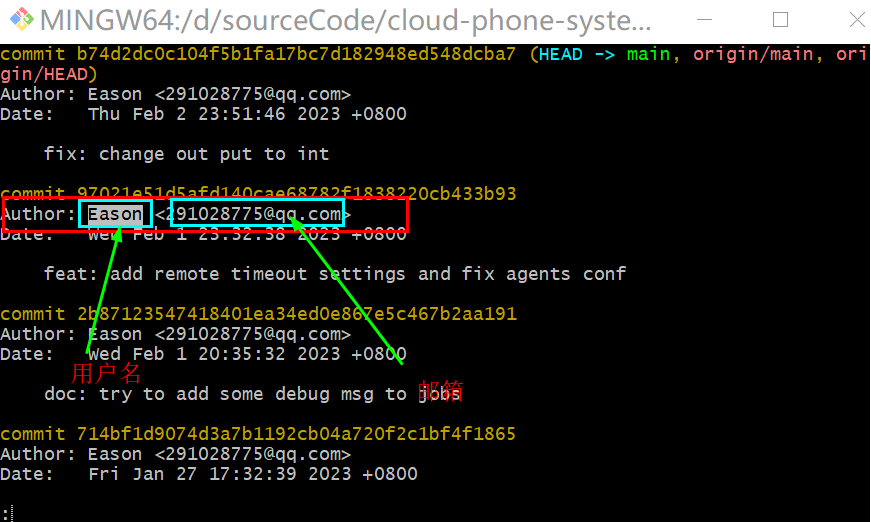
当我们下载安装完git工具后,接下来要做的就是配置,也就是将你的用户名和邮箱配置到git中,后面需要使用你的邮箱生成ssh key (一种加密的key,后面会介绍),你后面提交代码啥的会显示你的用户名称,其他人可以通过Git的git log命令看到你的代码提交记录,如下所示:
 接下来让我们看下如何配置用户名和邮箱:
接下来让我们看下如何配置用户名和邮箱:
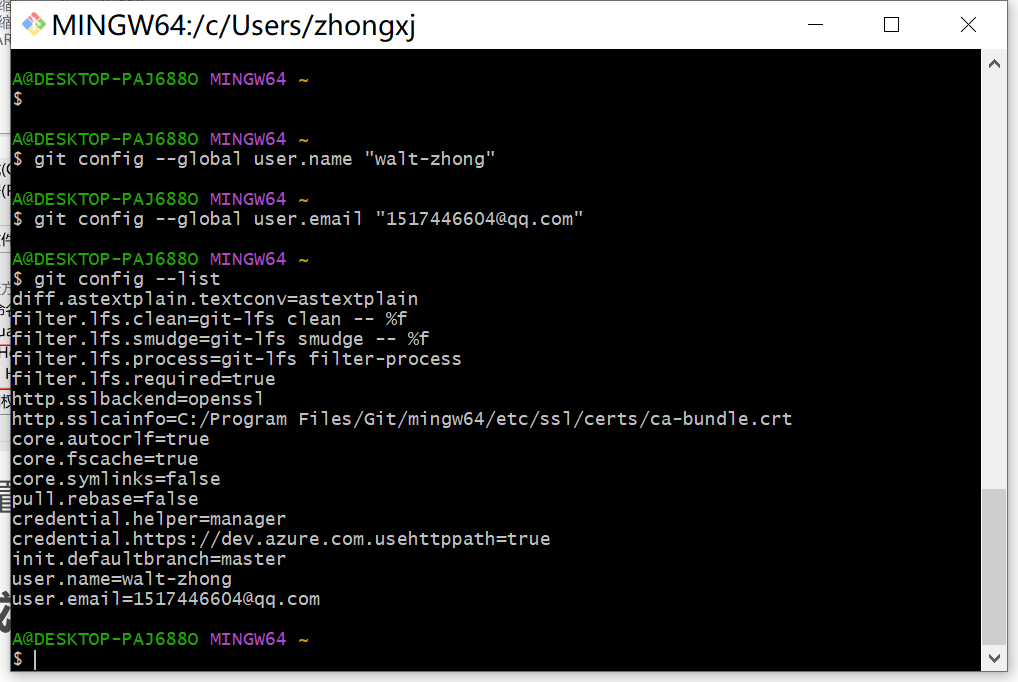
当你把git工具安装好后,打开git工具,在windows中打开方式可以有3种,Mac和Linux中直接在命令行操作就行了)第一种是点击桌面的图标,打开git的命令行,
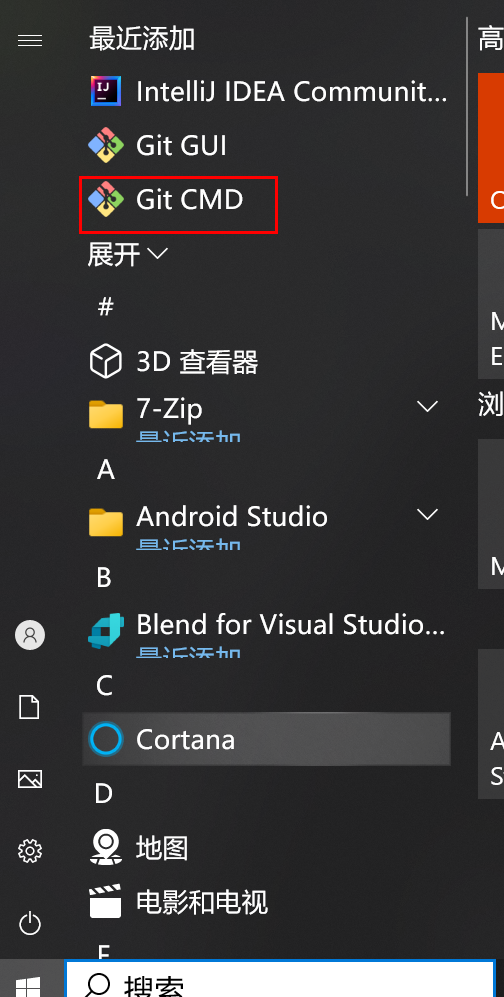
第二种是直接在“开始”菜单中

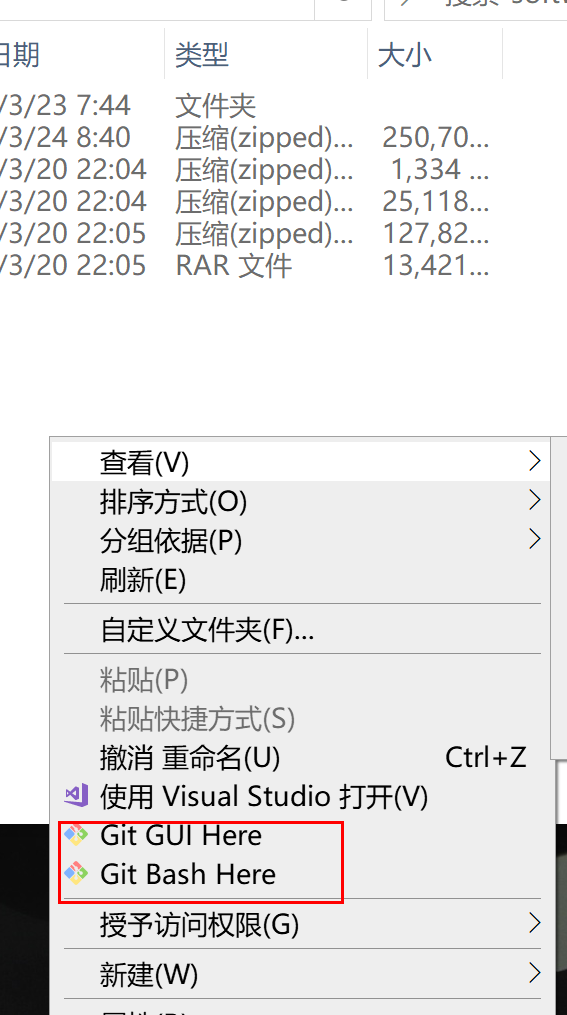
第三种是随便找一个文件夹,然后点击鼠标右键

然后配置上用户名和邮箱,在前面的文章中讲过配置,这里就不讲了

2.生成以及查看SSH Key
配置好用户名和邮箱后我们就可以生成ssh-key了,这个ssh-key就是一种加密的密钥,加密方式分为对称加密和非对称加密,对称加密就是加密和解密使用的是一个密钥,就比如我们传递信息的时候,为了防止信息被其他人偷窥,我们就使用密钥对信息进行加密,这个密钥可能是一串数字或者是其他符号等,接收者收到后就用我们给他的密钥解密,但是必须要和我们加密的一样才能解开原文。非对称加密是我们发送和接收信息的人都有一个公钥和私钥,私钥我们各自保存,使用公钥加密,只能使用对应的私钥解密,然后我们将自己的公钥发送给对方,这个公钥被谁获取了都无所谓,然后我们要传递信息的时候就使用对方的公钥加密,这样收到信息的是就可以用自己的私钥解密了。git用的就是非对称加密的方法。我们看下如何生成公钥和私钥
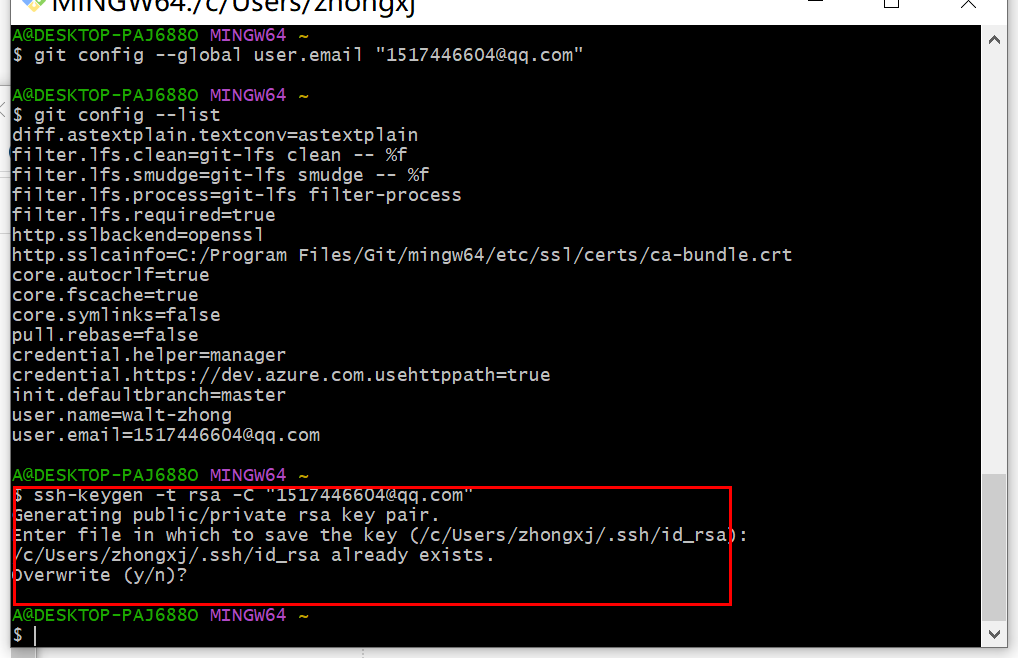
使用命令:ssh-keygen -t rsa -C "你配置的邮箱"然后一直按回车键(键盘上的enter键)就行了

我的是已经生成过了,所以会显示图中的内容
3.获取远程仓库代码
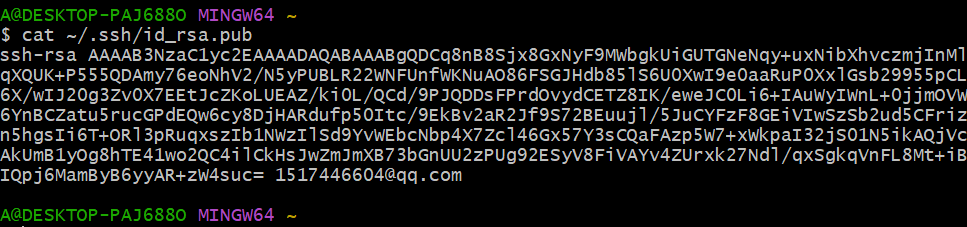
在上一步我们生成了ssh-key,接下来就是看下如何去使用它,我们可以通过命令cat ~/.ssh/id_rsa.pub 查看公钥
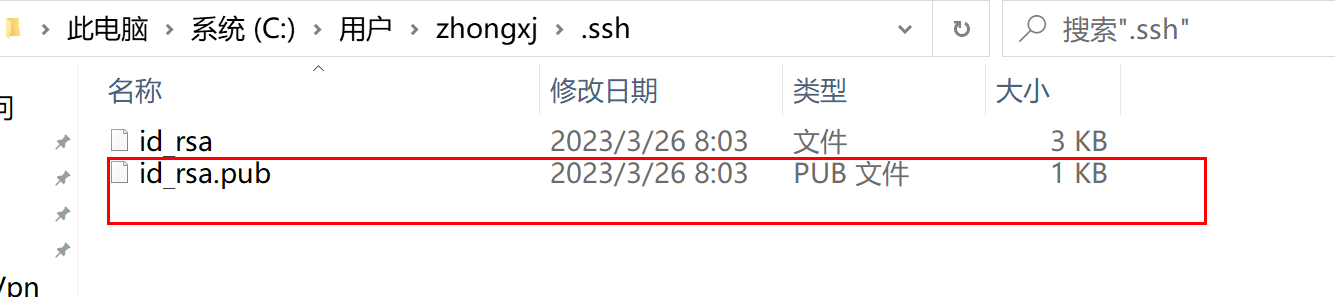
 也可以找到我们的系统C盘用户目录下找到你的登录用户名下的.ssh文件夹下的id_rsa.pub文件使用记事本打开就能看到生成的ssh-key的公钥信息了,后面我们会将它配置到远程仓库上。这样才能和远程仓库建立通信连接,然后下载到远程仓库的代码
也可以找到我们的系统C盘用户目录下找到你的登录用户名下的.ssh文件夹下的id_rsa.pub文件使用记事本打开就能看到生成的ssh-key的公钥信息了,后面我们会将它配置到远程仓库上。这样才能和远程仓库建立通信连接,然后下载到远程仓库的代码
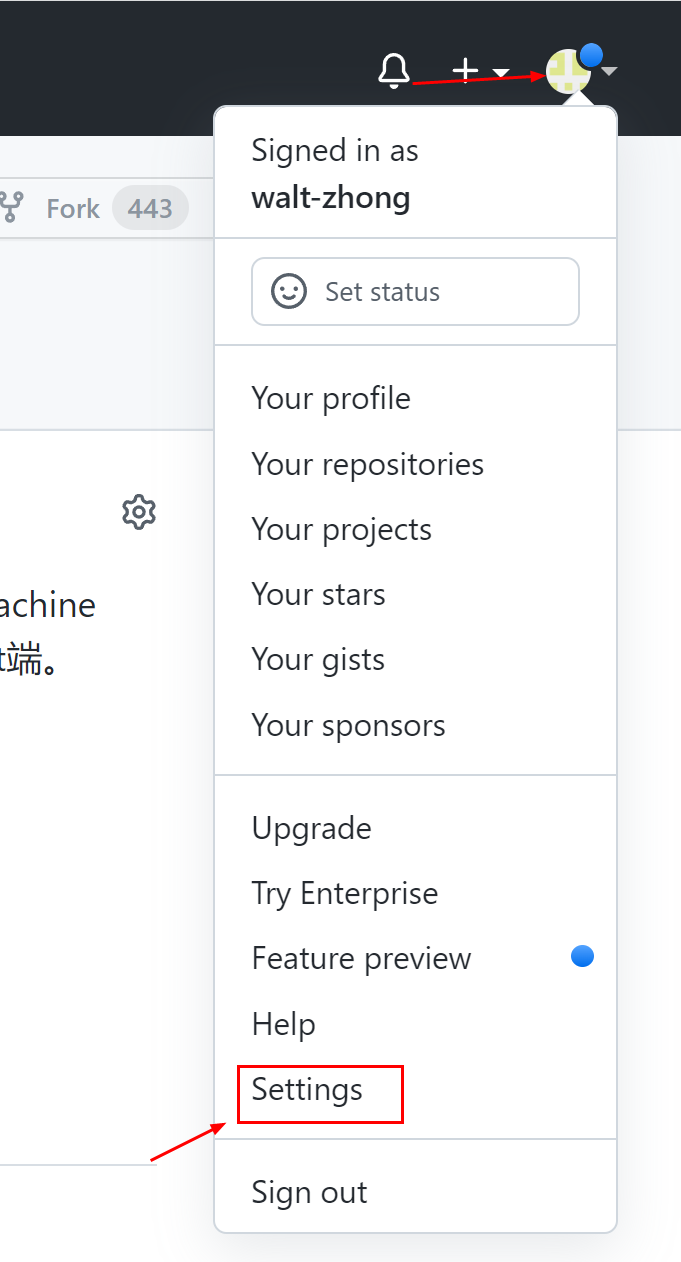
 我们以github为例,其实远程仓库如gitlab,gerrt都是大同小异的,打开你的github后点击你的头像在弹出的选项中选择settings
我们以github为例,其实远程仓库如gitlab,gerrt都是大同小异的,打开你的github后点击你的头像在弹出的选项中选择settings

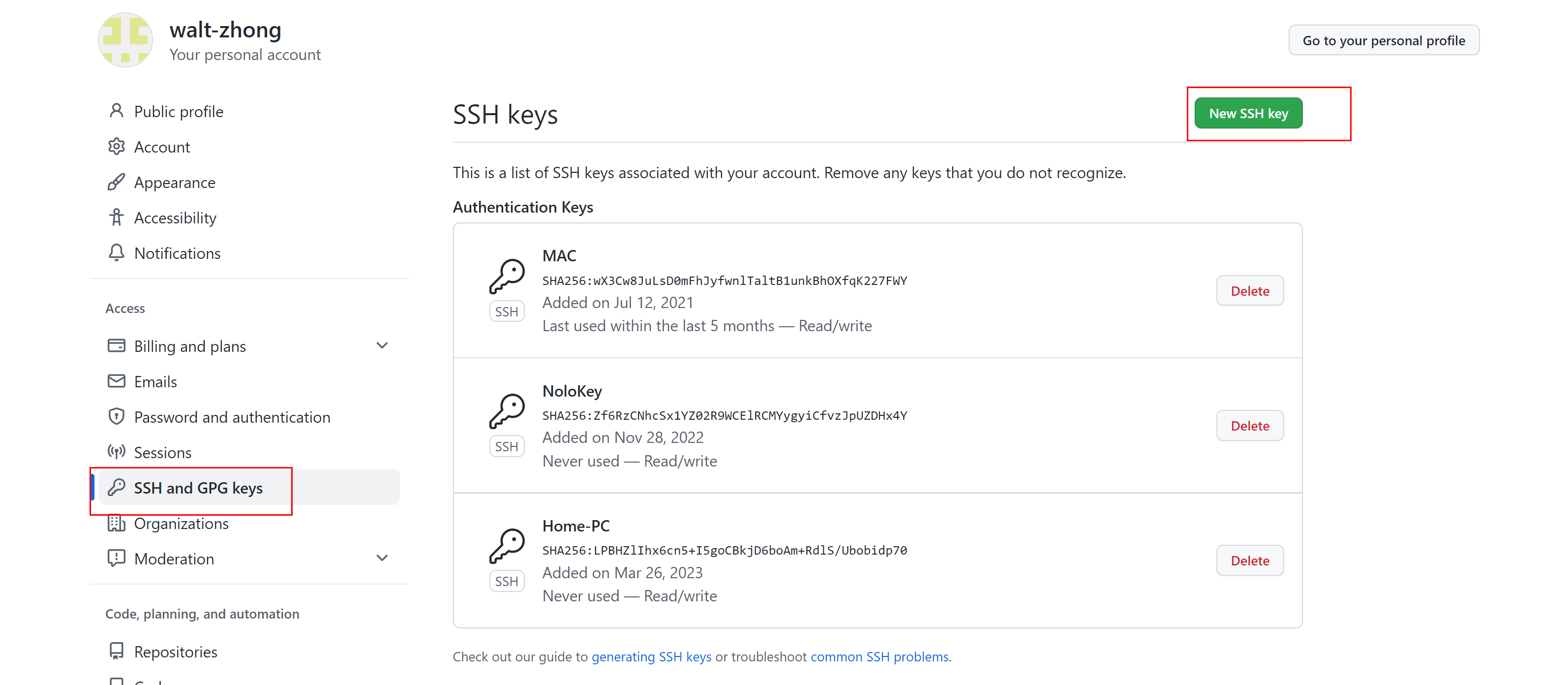
点击settings后会跳转到下面的界面中:点击"New SSH key"新增加一个key,然后把你电脑里面生成的公钥(id_rsa.pub)中的内容全部复制过来,保存就行了
 接下来就可以愉快的使用
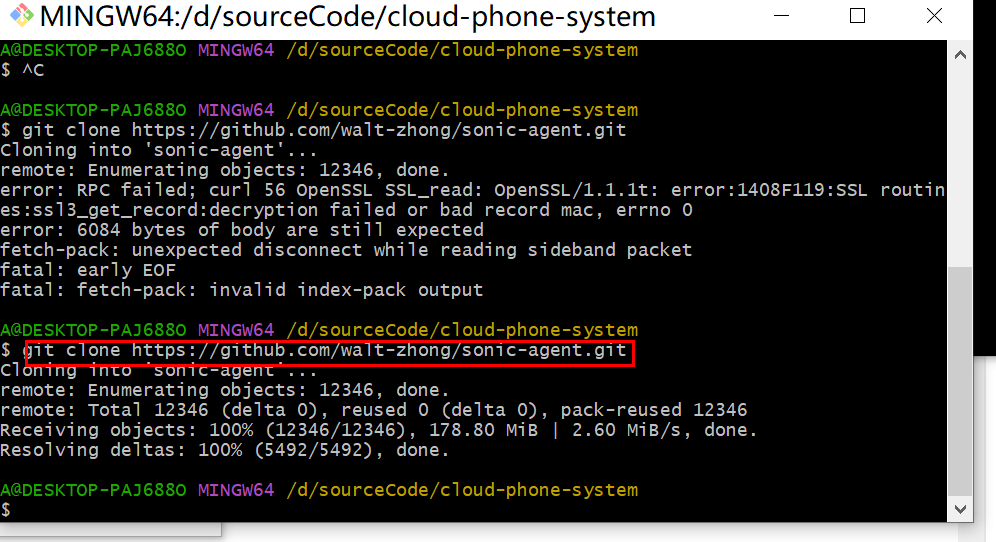
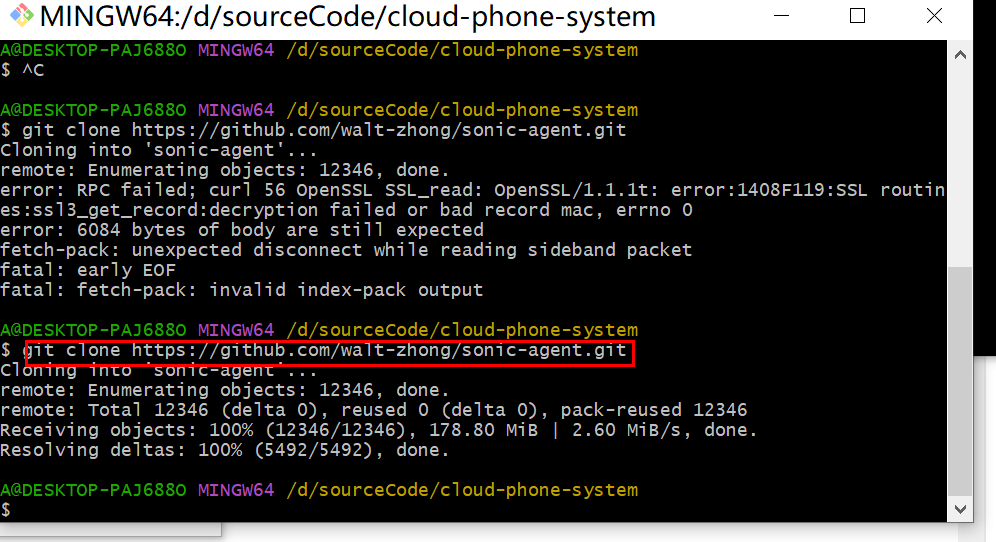
接下来就可以愉快的使用git clone 命令克隆复制代码了

总结
本文主要介绍了如何配置用户名和邮箱,然后生成ssh-key去远程仓库上克隆代码,文章很简单,但是我想传递的意思是不要忽视任何简单的东西,不管有多简单,我们都要动手去实践下,养成一种严谨的理论和实践相结合的习惯。千万不要养成坏习惯,否则真的很难改掉的。
相关文章:

新人使用Git获取远程仓库项目
前言 这篇git技术篇非常的简单基础,写它的原因很简单,因为现在很多的年轻人都很浮躁,刚入门就想学最牛x的,看不起基础的一些技术,比如说git操作、Linux基础命令,编程基础啥的。我身边有很多这样的年轻人&a…...

理解信号的
在日常生活中我们也经常面临许多的信号,手机通知、过红绿灯。。。这些信号在没有发生之前我们就知道这种信号产生我们需要干什么,那Linux里信号产生后,又怎么知道要做什么呢? -- 那当然是由程序员自己去设置啊 由于我们的用户空间…...

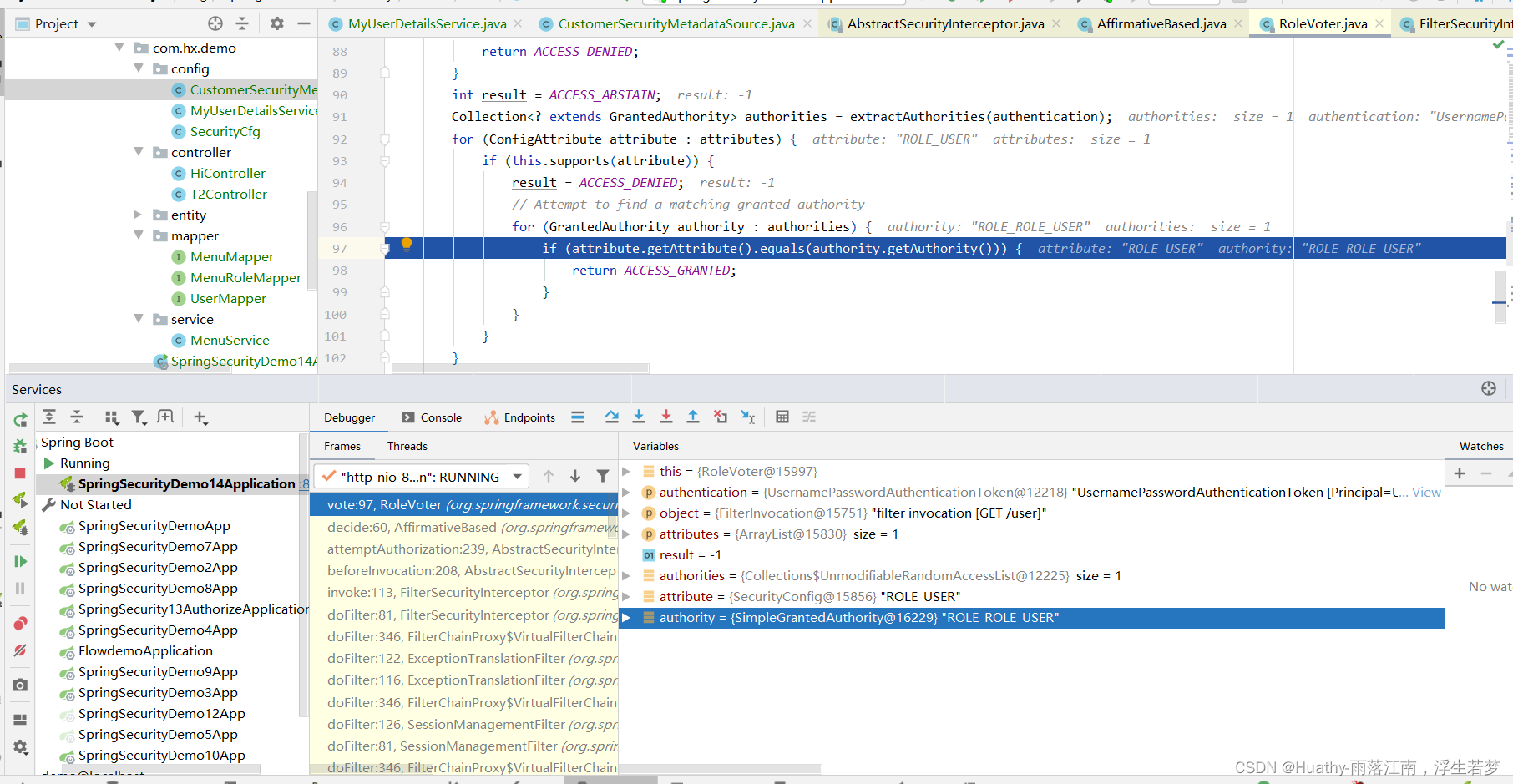
SpringSecurity学习(七)授权
授权 什么是权限管理 权限管理核心概念 SpringSecurity权限管理策略 基于URL地址的权限管理 基于方法的权限管理 一、权限管理 二、授权核心概念 在认证的过程成功之后会将当前用户登录信息保存到Authentication对象中,Authentication对象中有一个getAuthorities…...

【Vue3】模板语法
🏆今日学习目标:模板语法 😃创作者:颜颜yan_ ✨个人格言:生如芥子,心藏须弥 ⏰本期期数:第三期 🎉专栏系列:Vue3 文章目录前言声明响应式状态插值文本Attributeÿ…...

Linux基础
环境搭建:linux安装、远程连接常用命令:文件、目录、拷贝、移动、打包、压缩、文本编辑安装软件:文件上传、jdk、tomcat、mysql项目部署:Java应用、Python应用、日志查看、系统管理、用户权限Linux是一套免费使用、自由传播的操作…...

Spark-序列化、依赖关系、持久化
序列化 闭包检查 序列化方法和属性 依赖关系 RDD 血缘关系 RDD 窄依赖 RDD 宽依赖 RDD 任务划分 RDD 持久化 RDD Cache 缓存 RDD CheckPoint 检查点 缓存和检查点区别 序列化 闭包检查 从计算的角度, 算子以外的代码都是在 Driver 端执行, 算子里面的代码都是在 E…...

蓝桥杯刷题冲刺 | 倒计时16天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾马上就要蓝桥杯了,最后的这几天尤为重要,不可懈怠哦🐾 文章目录1.青蛙跳杯子1.青蛙跳杯子 题目 链接: 青蛙跳杯子 - 蓝桥云课 (lanqiao.cn) X 星球的…...

Java设计模式-12 、建造者模式
建造者模式 (将一个 复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。) 建造者模式是一种创建型的模式,有一些对象的创建过程new 是很繁杂的。 什么时候去使用建造者模式 由上文可以得出在一些对象创建…...

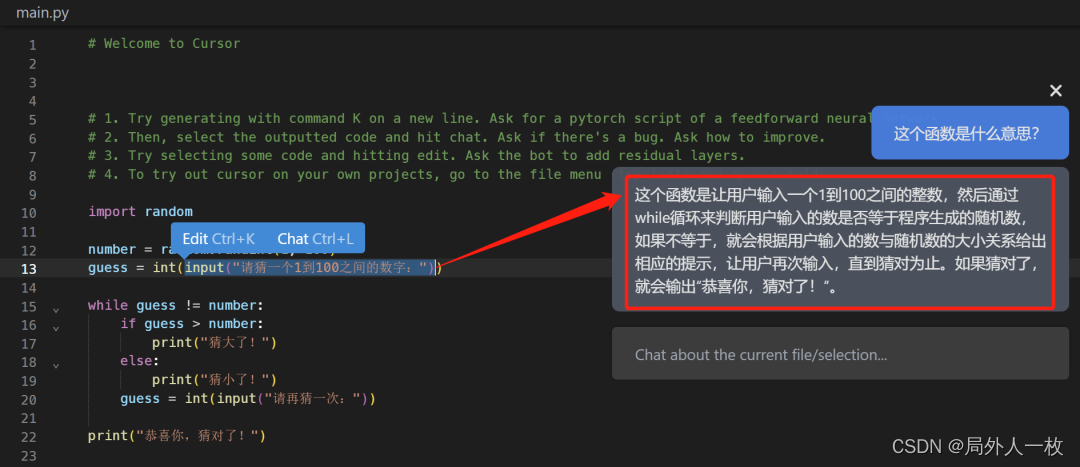
一款全新的基于GPT4的Python神器,关键还免费
chartgpt大火之后,随之而来的就是一大类衍生物了。 然后,今天要给大家介绍的是一款基于GPT4的新一代辅助编程神器——Cursor。 它最值得介绍的地方在于它免费,我们可以直接利用它来辅助我们编程,真正做到事半功倍。 注意&#…...

上岸整理:2023前端面试题-vue,小程序,js,css
前端: 今年疫情结束后,前端行情不好,竞争压力很大,现在整理下个人认为面试很频繁的前端问题。 正题:无分类,因为面试官的问题也是随机的 一、基础 1、浏览器常见的报错信息与含义 2、304与204的区别&am…...

Linux下LED设备驱动开发(LED灯实现闪烁)
文章目录一、配置连接说明二、更新设备树(1)将led灯引脚添加到pinctrl子系统(2)设备树中添加LDE灯的设备树节点(3)编译更新设备树三、驱动开发与测试(1)编写设备驱动代码(…...

JavaEE-多线程中wait和notify都有哪些区别?
更多内容请点击了解 本篇文章将详细讲述wait和notify的区别,请往下看 目录 更多内容请点击了解 文章目录 一、wait和notify概念 二、wait()方法详解 三、notify()方法详解 代码如下: 3.1notifyAll()详解 四、wait和sleep的对比 一、wait和notif…...

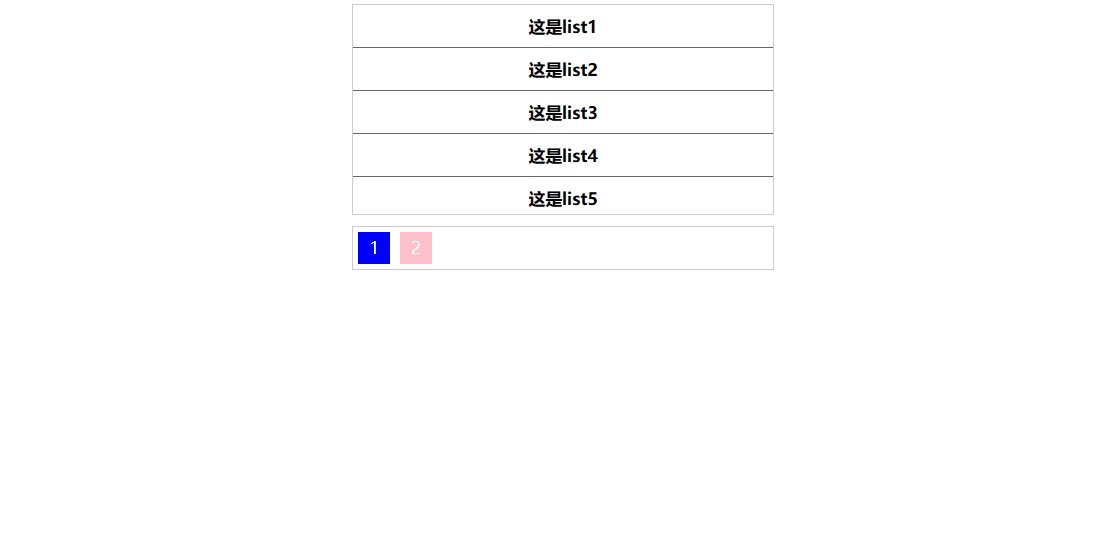
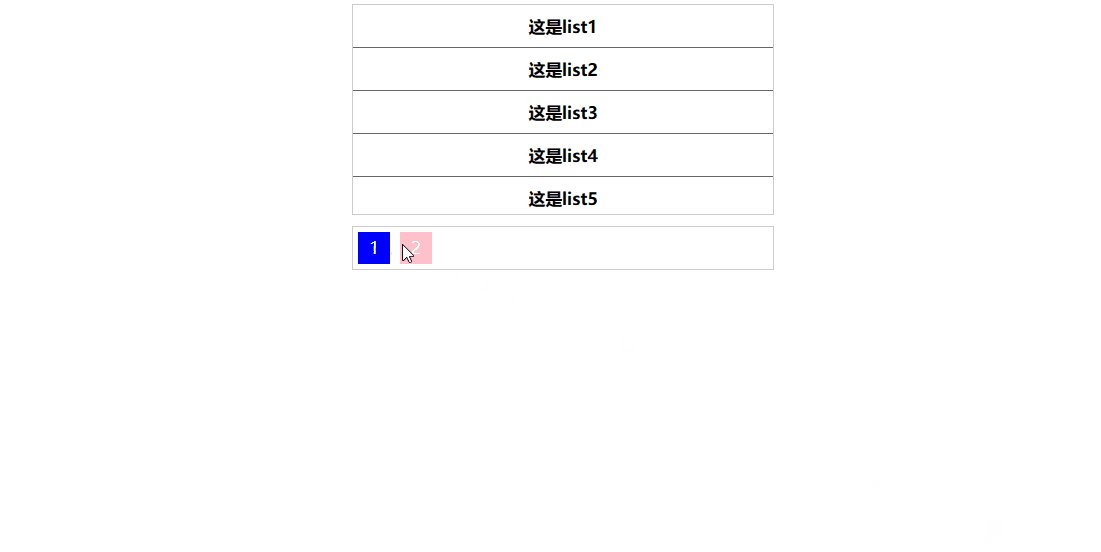
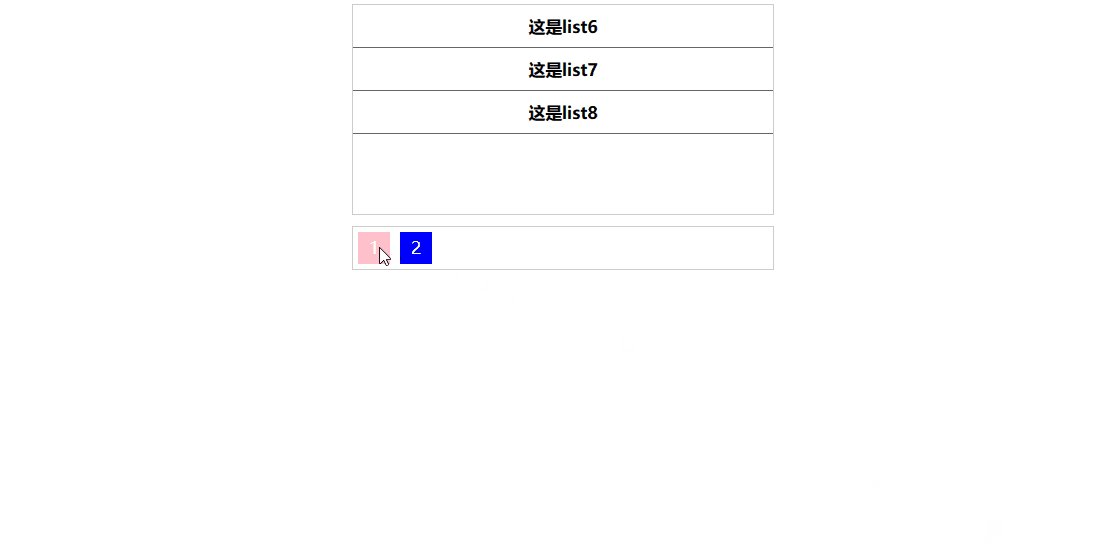
JavaScript实现列表分页(小白版)
组件用惯了,突然叫你用纯cssJavaScript写一个分页,顿时就慌了。久久没有接触js了,不知道咋写了。本文章也是借与参考做的一个demo案例,小白看了都会的那种。咱们就以ul列表为例进行分页: 首先模拟的数据列表是这样的&a…...

Python调用GPT3.5接口的最新方法
GPT3.5接口调用方法主要包括openai安装、api_requestor.py替换、接口调用、示例程序说明四个部分。 1 openai安装 Python openai库可直接通过pip install openai安装。如果已经安装openai,但是后续提示找不到ChatCompletion,那么请使用命令“pip instal…...

Java开发 - 拦截器初体验
目录 前言 拦截器 什么是拦截器 拦截器和过滤器 Spring MVC的拦截器 Mybatis的拦截器...

【数据仓库-7】-- 使用维度建模的一些缘由
维度建模是一种用于设计数据仓库和商业智能系统的方法。以下是选择维度建模的两类理由。 1.传统方法,有背书且可靠 易于理解和使用:维度建模使用直观的图形和术语,使得非技术人员也能够理解和使用数据仓库和商业智能系统。 快速开发和部署:维度建模是一种迭代开发方法,能…...

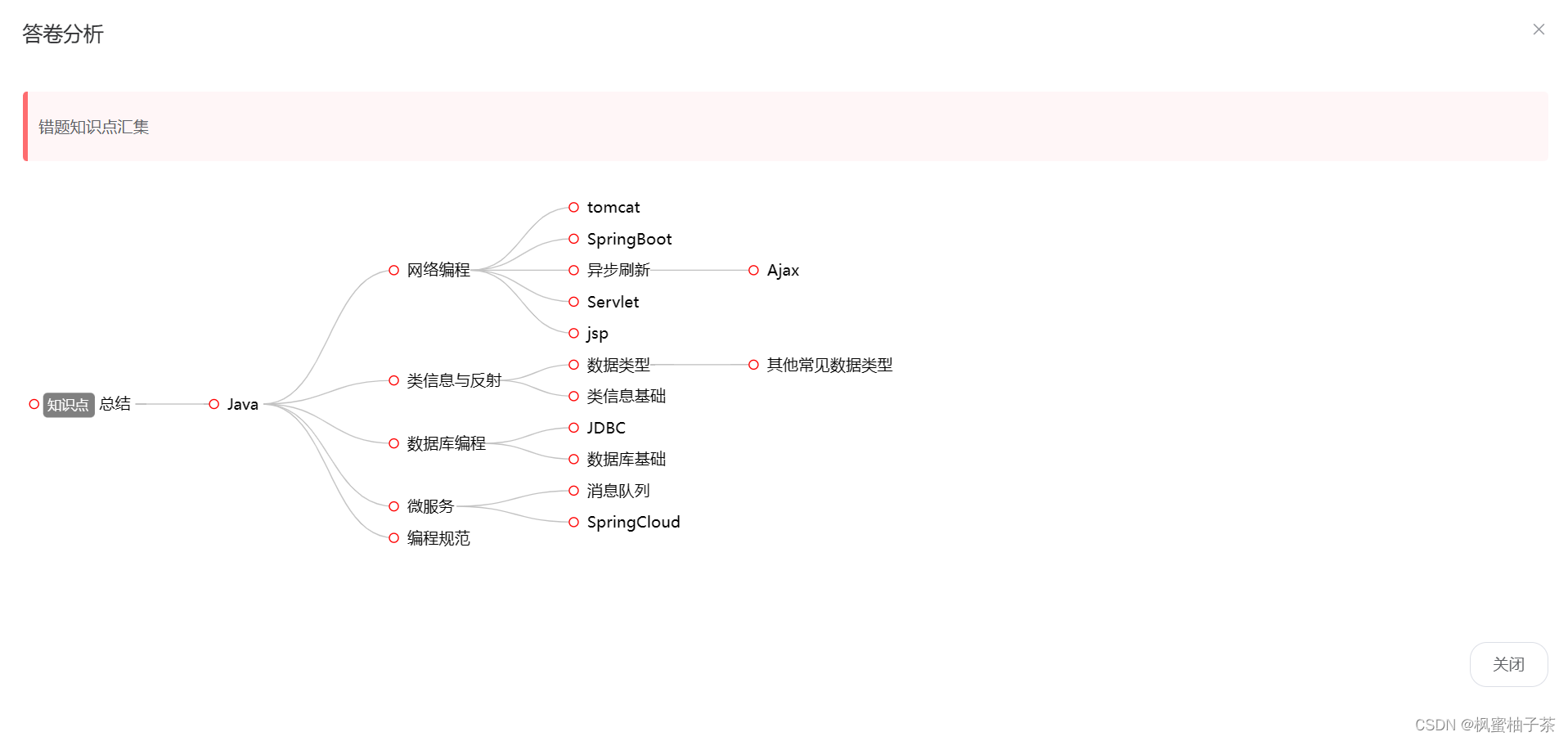
【开发实践】在线考试系统(一) 生成错题知识点的思维导图
一、需求分析设计 笔者开发了一个在线考试系统,导师提出一个需求:添加对考试错题相关知识点的总结。 在question表中关联知识点的编号,题目可能关联多个知识点。这里笔者的设计是,只关联一个知识点,便于维护。 下面是知…...

Java Web 实战 17 - 计算机网络之传输层协议(2)
大家好 , 这篇文章继续给大家讲解 TCP 协议当中的一些操作 , 比如 : 滑动窗口、流量控制、拥塞控制、延时应答、捎带应答、面向字节流这几个提升 TCP 效率的操作 . 我们还会给大家分析 TCP 连接出现异常的时候 , 该如何处理 . 最后会将 TCP 和 UDP 进行比较 上一篇文章的链接也…...

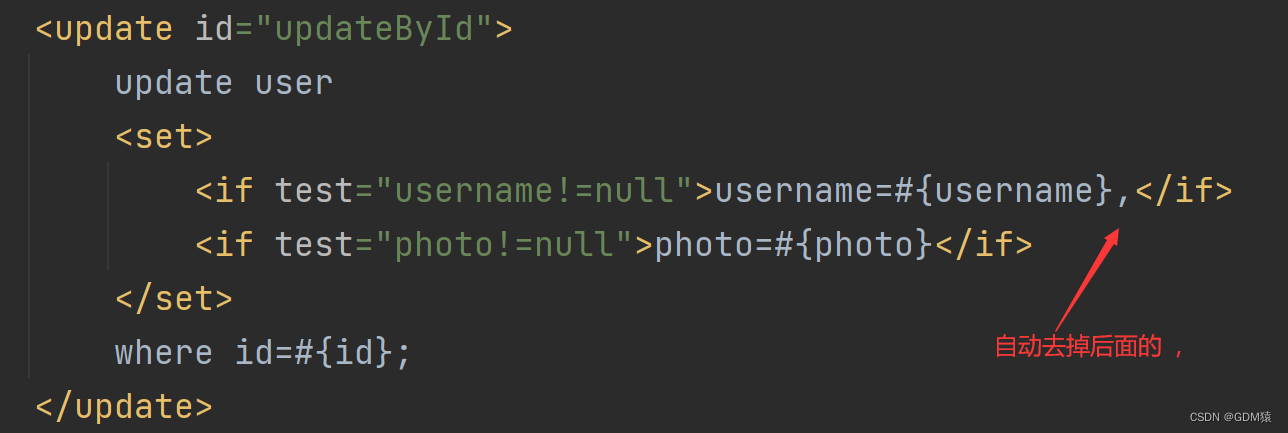
MyBatis<3>:动态SQL的使用<if><trim><where><set><foreach>
动态SQL是MyBatis的强大特性之一,能够完成不同条件下不同的sql拼接。参考官方文档:https://mybatis.org/mybatis-3/zh/dynamic-sql.html<if>标签看这个场景,有必填字段 和 非必填字段 ,当字段不确定是否传入的时候ÿ…...

【超好懂的比赛题解】暨南大学2023东软教育杯ACM校赛个人题解
title : 暨南大学2023东软教育杯ACM校赛 题解 tags : ACM,练习记录 date : 2023-3-26 author : Linno 文章目录暨南大学2023东软教育杯ACM校赛 题解A-小王的魔法B-苏神的遗憾C-神父的碟D-基站建设E-小王的数字F-Uziの真身G-电子围棋H-二分大法I-丁真的小马朋友们J-单车运营K-超…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
