vue antd table表格的增删改查(三)input输入框根据关键字模糊查询【后台管理系统 使用filter与indexOf嵌套】
vue antd table表格的增删改查(三)input输入框根据关键字查询【后台管理系统filter与indexOf嵌套】
- 知识回调
- 场景复现
- 利用filter和indexOf方法实现模糊查询
- 1.查询对象为单层的数组元素
- 2.查询对象为多层的数组元素(两层为例)
- 3.查询对象为复杂的数组元素
知识回调
| 文章内容 | 文章链接 |
|---|---|
| vue3 antd table表格的增删改查(一)input输入框根据关键字搜索【后台管理系统纯前端filter过滤】 | https://blog.csdn.net/XSL_HR/article/details/128072584?spm=1001.2014.3001.5501 |
| vue3 antd table表格的增删改查(二)input输入框根据关键字搜索【后台管理系统 请求后端接口 前后端交互】 | https://blog.csdn.net/XSL_HR/article/details/128089801?spm=1001.2014.3001.5501 |
| 【JavaScript基础语法】web前端判断数组对象是否含有某个值的方法(6种) | https://blog.csdn.net/XSL_HR/article/details/129787319?spm=1001.2014.3001.5501 |
场景复现
在后台管理系统的项目开发中,对于数据的查询无处不在,我们可以通过输入全称来进行百分百比对的查询,也可以通过输入关键字进行模糊查询。具体选择什么样的查询效果,可以根据具体需求来选择。不过一般都是以关键字模糊查询为基础。
具体需求: input搜索框可以输入关键字进行模糊查询
解决方法:使用JavaScript原生的filter方法和indexOf方法
实现效果:(输入关键字即可搜索相关结果)
下面介绍具体的解决方法,分别针对三种不同的数据情况。
利用filter和indexOf方法实现模糊查询
点击查看原生JavaScript判断数组对象是否有某个元素的方法
搜索框组件的封装和值的双向绑定在这里就不过多解释了,重点介绍模糊查询的实现。
1.查询对象为单层的数组元素
这种数据的结构显然是最简单的,单层是指我们需要查询的数据只被一层数组包裹。运用我们往期封装的模糊查询,稍作更改替换即可。
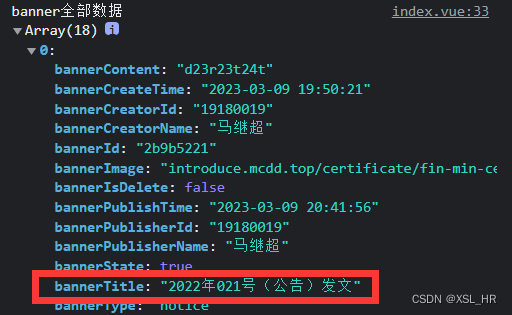
- 首先我们看看后端返回的数据结构,数据结构非常简单,需要搜索的内容是string类型,我们只需要使用一层过滤即可实现模糊查询。

源代码:
// 搜索广告
const onSearch = () => {let newListData: any = []if (searchData.bannerTitle && searchData.bannerTitle !== '') {tableData.value.filter(item => {if (item.bannerTitle.indexOf(searchData.bannerTitle) !== -1) {newListData.push(item);}})tableData.value = newListData} else {// 获取数据getAllBanner()}
}
// 数据监听
watch([() => searchData.bannerTitle],() => {// 如果输入框中的内容为空,则再次请求数据if (searchData.bannerTitle === "") {// 获取数据getAllBanner()}}
);
详细解释:
- newListData用于存放筛选过后符合条件的数据
- 筛选首先要对搜索框内容进行校验,搜索内容存在且不能是空字符串
- 按照具体需求过滤数组元素,使用indexOf进行数据的二重筛查,最终返回符合要求的数据
- watch进行数据监听,如果输入的数据为空,那么我们将重新调用获取数据的接口,刷新表格数据
实现效果:

以上针对最简单的数据结构实现的模糊查询,下面我们继续介绍查询对象为多层的数组元素。
2.查询对象为多层的数组元素(两层为例)
这种多层的数组元素显然要比单层的简单数组元素要复杂一些,多层数组元素是指我们需要查询的元素被多层数组包裹。但是利用filter和indexOf的嵌套,还是很容易的。
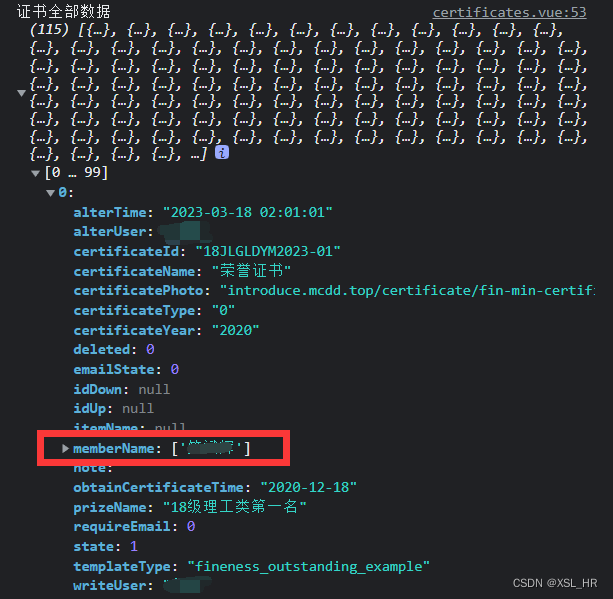
- 首先,我们还是先看看后端返回的数据结构

不难发现,我们需要查询的元素被两层数组嵌套,因此模糊查询也需要深入一层。
源代码:(含详细注释)
// 搜索证书
const onSearch = () => {let newListData:any = []if (searchData.certificateName && searchData.certificateName !== '') {tableData.value.filter(item => { // 将表格数据做第一次筛选 得到表格数据的每一项元素 记为itemif (item.memberName.filter((item1:string) =>{ // 根据我们需要查询的元素进行第二层筛选 // 我们需要查询的是memberName 这是一个数组元素 // 因此进行第二次筛选 得到memberName里面的每一项元素 记为item1if(item1.indexOf((searchData.certificateName)) !== -1){ // 利用indexOf进行模糊查询 判断item1中是否含有输入的字符串newListData.push(item);}})) tableData.value = newListData})} else {// 获取数据getAllCertificate()}
}
// 数据监听
watch([() => searchData.certificateName],() => {// 如果输入框中的内容为空,则再次请求数据if (searchData.certificateName === "") {// 获取数据getAllCertificate()}}
);
实现效果:

以上针对多层的数组元素实现了模糊查询,下面进一步介绍更复杂的数组元素如何进行模糊查询。
3.查询对象为复杂的数组元素
复杂的数组元素一般是指,后端返回的数据像洋葱一样,一层包一层,并且具有很多种数据类型,比如常见的json格式,数组格式和基础的字符串格式的混合体。所以对于复杂的数组元素,实现模糊查询的关键是要剖析数据结构,调整原先的代码。
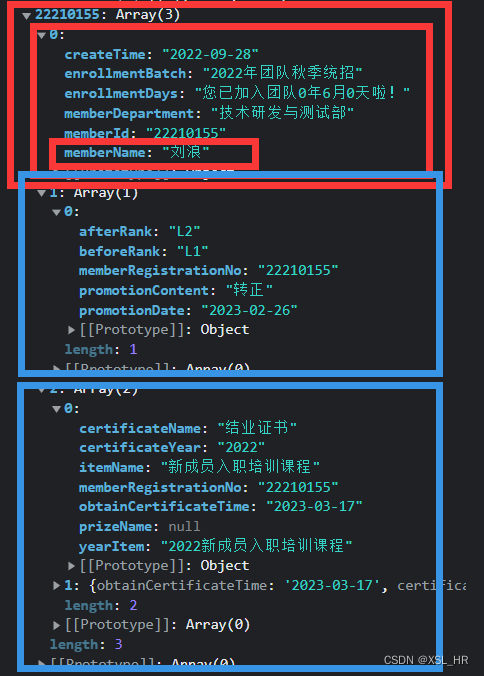
- 首先,我们还是来看看后端返回的数据

可以看到,数据类型还是比较复杂的,我们需要查询的memberName就被包了好几层,更重要的是,在整个表单数据的数组里,每一项元素都有三个子元素,而每一种子元素的类型又会有不一样。
直接上代码(含详细注释)👇👇👇
// 搜索档案
const onSearch = () => {let newListData:any = []if (searchData.files_name && searchData.files_name !== '') {tableData.value.filter(item => {// 拿到表格的每一项数据 // 每一项数据中的第一条的memberName即为我们需要查询的数据if (item[0].memberName.indexOf(searchData.files_name) !== -1) {newListData.push(item);}})tableData.value = newListData} else {tableData.value = []// 获取数据getAllFileData()}
}
// 数据监听
watch([() => searchData.files_name],() => {// 如果输入框中的内容为空,则再次请求数据if (searchData.files_name === "") {tableData.value = []// 获取数据getAllFileData()}}
);
实现效果:

以上便是本期博客的全部内容,分别通过三种复杂程度的数据类型实现模糊查询,从中我们可以发现,不管是什么样的数据,关键都在于数据的处理与分析。模糊查询的代码是能够封装且能够复用,当然也有不足之处,比如搜索的数据可以缓存,避免数据丢失(这个后期会专门介绍)。

相关文章:

vue antd table表格的增删改查(三)input输入框根据关键字模糊查询【后台管理系统 使用filter与indexOf嵌套】
vue antd table表格的增删改查(三)input输入框根据关键字查询【后台管理系统filter与indexOf嵌套】知识回调场景复现利用filter和indexOf方法实现模糊查询1.查询对象为单层的数组元素2.查询对象为多层的数组元素(两层为例)3.查询对…...

【计组】性能指标——速度
衡量计算机性能的指标之一——速度,是指计算机执行完所有指令所耗费时间的长短。 一、概念: 引出了如下概念:机器字长:指计算机一次能处理的二进制位数,也就是我们通常说的32位64位计算机中的位。 机器字长决定了计算…...

【PC自动化测试-4】inspect.exe 详解
1,inspect.exe图解" 检查 "窗口有几个主要部分:● 标题栏。 显示" 检查 HWND (窗口句柄) 。● 菜单栏。 提供对 检查功能 的访问权限。● 工具 栏。 提供对 检查功能 的访问权限。● 树视图。 将 UI 元素的层次结构呈现为树视图控件&…...

比肩ChatGPT的国产AI:文心一言——有话说
🔗 运行环境:chatGPT,文心一言 🚩 撰写作者:左手の明天 🥇 精选专栏:《python》 🔥 推荐专栏:《算法研究》 #### 防伪水印——左手の明天 #### 💗 大家好&am…...

【第13届蓝桥杯】C/C++组B组省赛题目+详解
A.九进制转十进制 题目描述 九进制正整数(2022)9转换成十进制等于多少? 解: 2*9^02*9^12*9^321814581478; B.顺子日期 题目描述 小明特别喜欢顺子。顺子指的就是连续的三个数字:123、456等。顺子日期指的就是在日期的yyyymmdd表示法中&a…...

STM32 KEI 调试新手注意事项
记录一下解决问题的经过:1,用STM32 cubeMX 生成的MKD工程,默认的代码优化级别是level3 , 这个级别 会把一些代码给优化掉,造成一些意想不到的结果,最直观的就是 被优化的语句不能打断点调试,当你打了断点 ,…...

Windows权限提升—令牌窃取、UAC提权、进程注入等提权
Windows权限提升—令牌窃取、UNC提权、进程注入等提权1. 前言2. at本地命令提权2.1. 适用范围2.2. 命令使用2.3. 操作步骤2.3.1. 模拟提权2.3.2. at配合msf提权2.3.2.1. 生成木马文件2.3.2.2. 设置监听2.3.2.3. 设置反弹2.3.2.4. 查看反弹效果3. sc本地命令提权3.1. 适用范围3.…...

不做孔乙己也不做骆驼祥子
对教书育人的探讨前言一、为什么要“育人”1.育人为先2.育人是快乐的二、怎么“育人”前言 借着本次师德师风建设的主题,跟各位老师谈一谈对于“育人”的一些观点,和教育的一些看法。本文仅代表自己的观点,有不到位的地方,大家可以…...

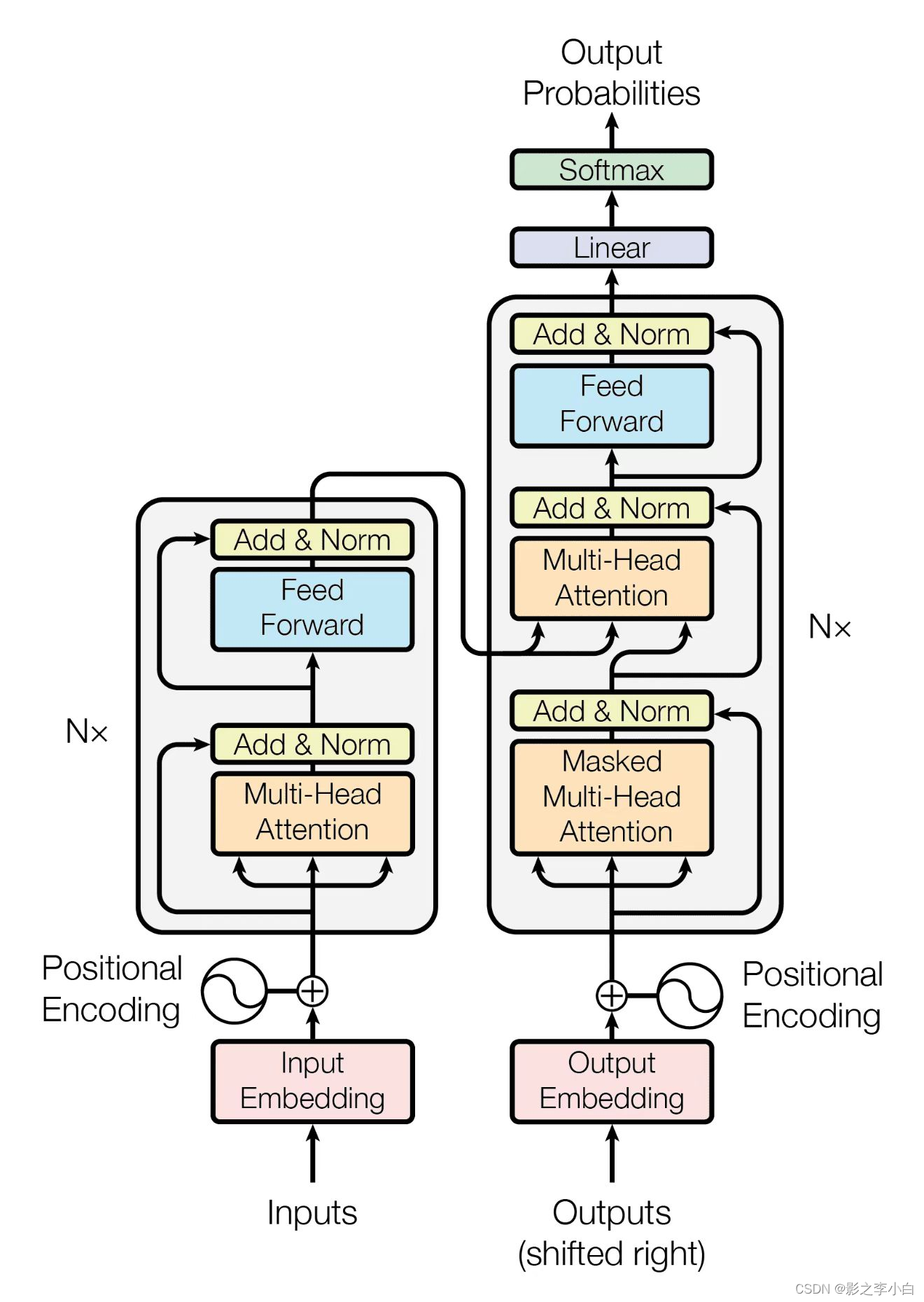
ChatGPT原理解析
文章目录Transformer模型结构构成组件整体流程GPT预训练微调模型GPT2GPT3局限性GPT4相关论文Transformer Transformer,这是一种仅依赖于注意力机制而不使用循环或卷积的简单模型,它简单而有效,并且在性能方面表现出色。 在时序模型中&#…...

常用算法实现【必会】:sort/bfs/dfs
文章目录常用排序算法实现(Go版本)BFS 广度优先遍历,利用queueDFS 深度优先遍历,利用stack前序遍历(根 左 右)中序遍历(左根右)后序遍历(左 右 根)BFS/DFS 总…...

瑟瑟发抖吧——用了这款软件,我的开发效率提升了50%
一、前言 开发中,一直听到有人讨论是否需要重复造轮子,我觉得有能力的人,轮子得造。但是往往开发周期短,用轮子所节省的时间去更好的理解业务,应用到业务中,也能清晰发现轮子的利弊,一定意义上…...

笔记本只使用Linux是什么体验?
个人主页:董哥聊技术我是董哥,嵌入式领域新星创作者创作理念:专注分享高质量嵌入式文章,让大家读有所得!近期,也有朋友问我,笔记本只安装Linux怎么样,刚好我也借此来表达一下我的感受…...

pipeline业务发布
业务环境介绍公司当前业务上线流程首先是通过nginx灰度,dubbo-admin操作禁用,然后发布上线主机,发布成功后,dubbo-admin启用,nginx启用主机;之前是通过手动操作,很不方便,本次优化为…...

【巨人的肩膀】JAVA面试总结(七)
💪MyBatis 1、谈谈你对MyBatis的理解 Mybatis是一个半ORM(对象关系映射)框架,它内部封装了JDBC,加载驱动、创建连接、创建statement等繁杂的过程,开发者开发时只需要关注如何编写SQL语句,可以…...

Python满屏表白代码
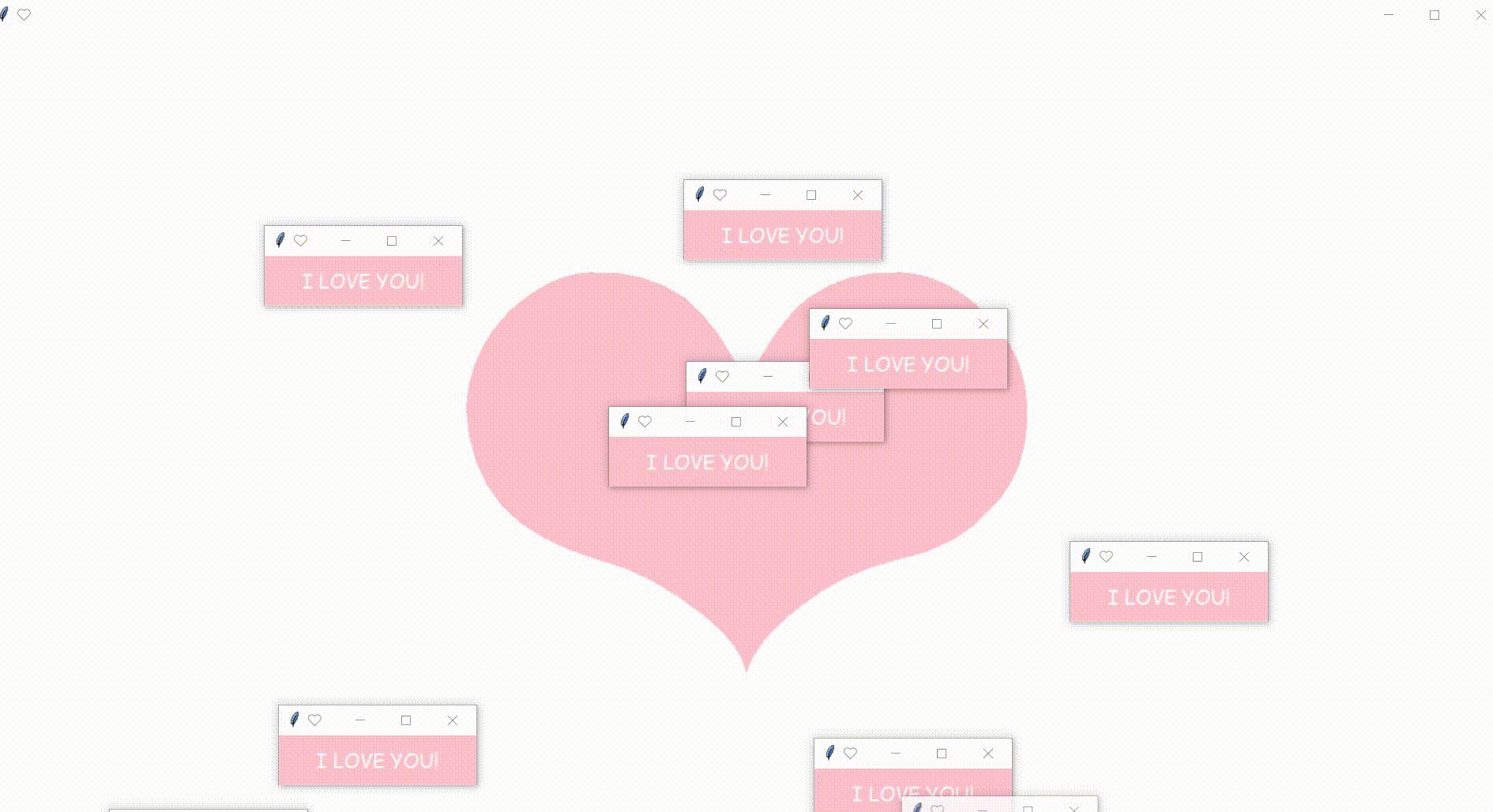
目录 前言 爱心界面 无限弹窗 前言 人生苦短,我用Python!又是新的一周啦,本期博主给大家带来了一个全新的作品:满屏表白代码,无限弹窗版!快快收藏起来送给她吧~ 爱心界面 def Heart(): roottk.Tk…...

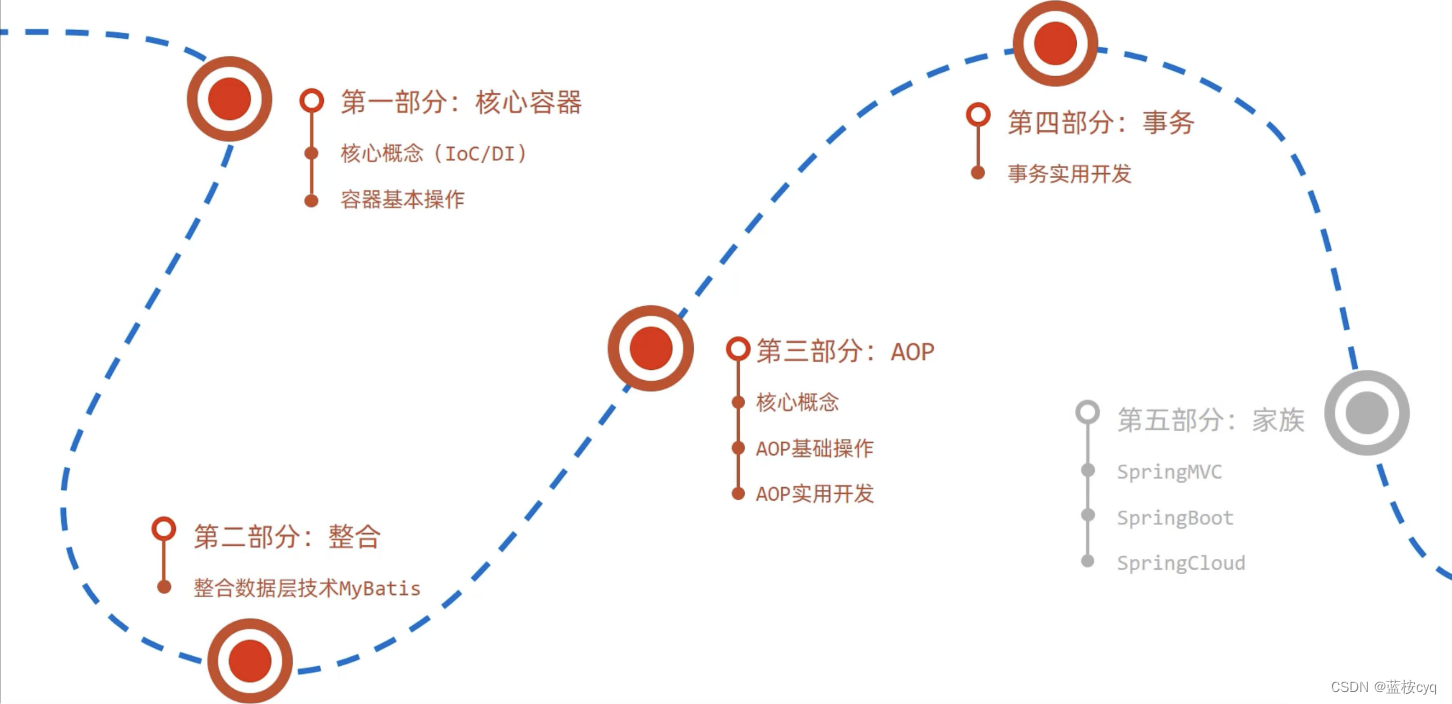
Spring学习流程介绍
Spring学习流程介绍 Spring技术是JavaEE开发必备技能,企业开发技术选型命中率>90%; Spring有下面两大优势: 简化开发: 降低企业级开发的复杂性 框架整合: 高效整合其他技术,提高企业级应用开发与运行效率 Spring官网: https://spring.io/ Spring发展…...

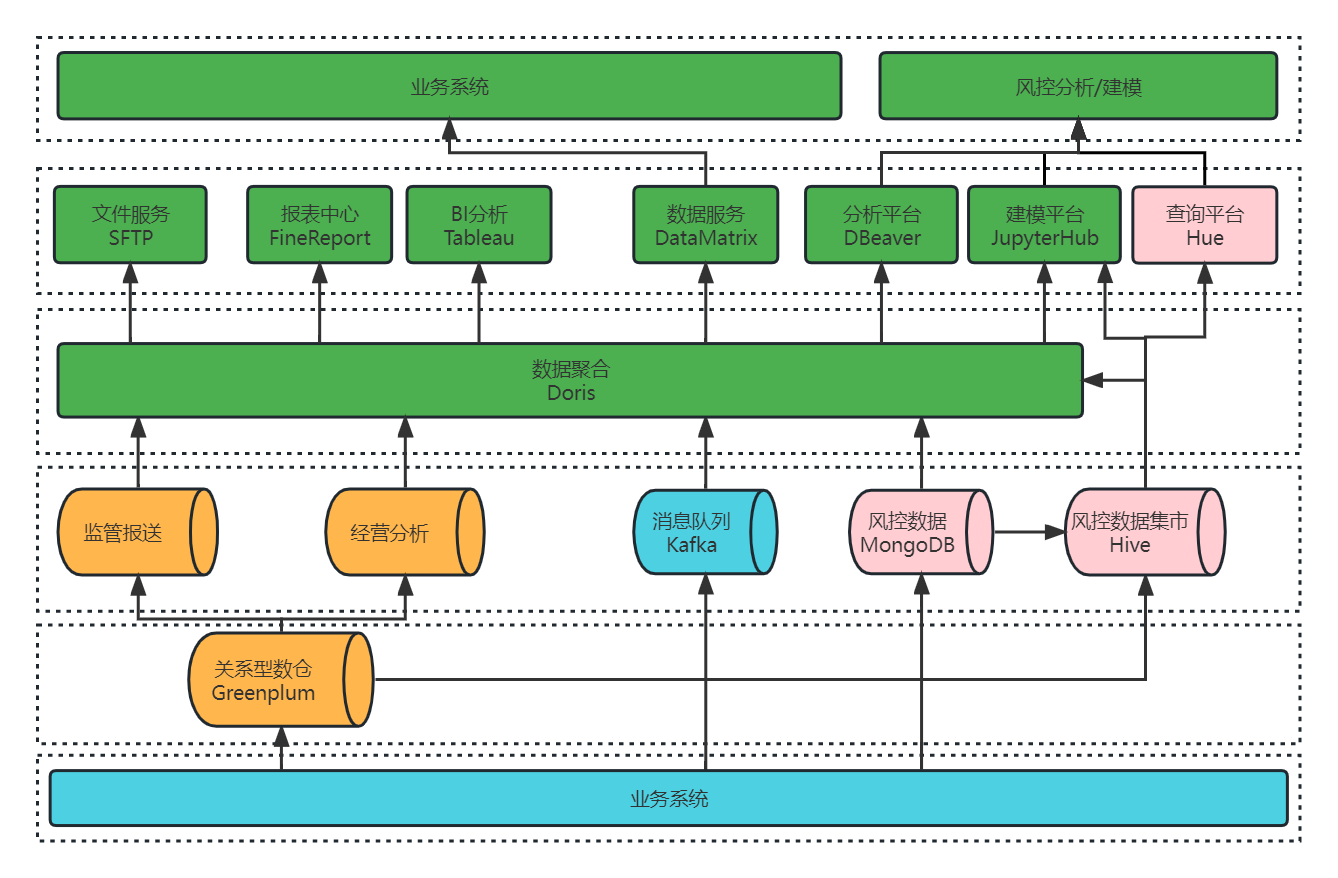
杭银消金基于 Apache Doris 的统一数据查询网关改造
导读: 随着业务量快速增长,数据规模的不断扩大,杭银消金早期的大数据平台在应对实时性更强、复杂度更高的的业务需求时存在瓶颈。为了更好的应对未来的数据规模增长,杭银消金于 2022 年 10 月正式引入 Apache Doris 1.2 对现有的风…...

Flink学习笔记(六)Time详解
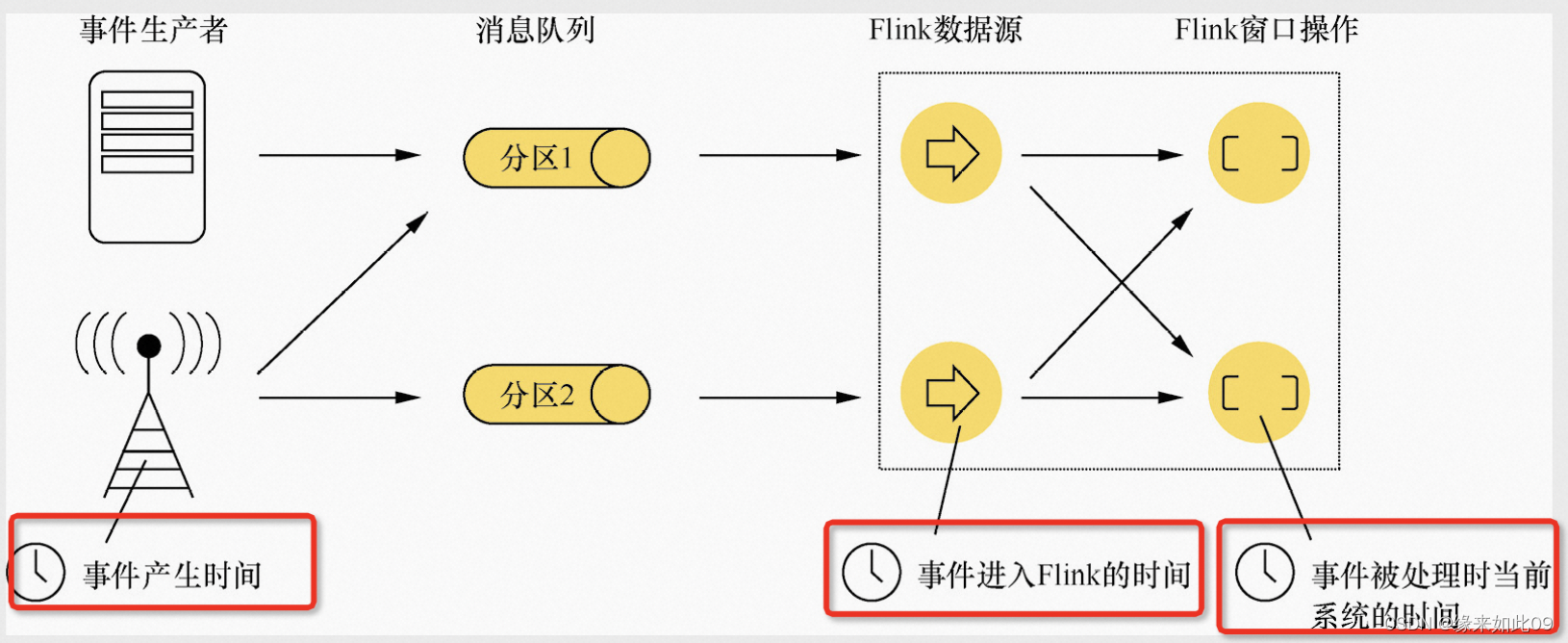
一、Flink中Time的三种类型: Stream数据中的Time(时间)分为以下3种: 1.Event Time(事件产生的时间): 事件的时间戳,通常是生成事件的时间。Event time 是事件本身的时间,…...

「Vue面试题」在项目中你是如何解决跨域的?
文章目录一、跨域是什么二、如何解决CORSProxy一、跨域是什么 跨域本质是浏览器基于同源策略的一种安全手段 同源策略(Sameoriginpolicy),是一种约定,它是浏览器最核心也最基本的安全功能 所谓同源(即指在同一个域&…...

java八股文--数据库
数据库1.索引的基本原理2.聚簇和非聚簇索引的区别3.mysql索引的数据结构以及各自的优劣4.索引的设计原则5.事务的基本特性和隔离级别6.mysql主从同步原理7.简述MyISAM和InnoDB的区别8.简述mysql中索引类型及对数据库性能的影响9.Explain语句结果中各个字段分别表示什么10.索引覆…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

