使用Node.js实现单文件上传功能—含代码解释
1、概念
文件上传的具体内容- 在
前端让用户发送(上传)图片,图片由后端(服务器)接收,并转存到到服务端设备上的操作 node.js的文件上传功能主要是使用:multer插件实现的
- 在
- 搭建一个
图片上传的接口- 先让接口开通,再去做插件下载/配置等操作
- 我们确定请求路径是:
http://localhost:3000/upload后,也就确定了可以访问得到响应数据
- 阅读multer文档
文档: multer中文文档
- 使用multer插件
- 下载插件:
npm i multer
- 下载插件:
- 注意
- 测试接口的时候,需要
前端来完成接口的请求发送 - 浏览器直接发起请求这个事行不通,因为浏览器地址栏只能发起
get请求,但是我们现在使用的请求方式是post请求
- 测试接口的时候,需要
2、示例—核心代码
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');var app = express();// view engine setup
app.set('views', path.join(__dirname, 'views'));app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));// 把路由表直接挂在到app上
// 这种路径引入表示直接引入 routes/index.js
let routes = require("./routes");
app.use( routes );// catch 404 and forward to error handler
app.use(function(req, res, next) {next(createError(404));
});// error handler
app.use(function(err, req, res, next) {// set locals, only providing error in developmentres.locals.message = err.message;res.locals.error = req.app.get('env') === 'development' ? err : {};// render the error pageres.status(err.status || 500);res.render('error');
});module.exports = app;
3、示例—index
let router = require("express").Router();
let test = require("./test");// 挂载路由
router.use( "/test" , test )
// 注意:这里的用法是用的简写 => 本来是用变量接收引入的upload,在放置在全局路由中的
router.use("/upload" , require("./upload"));// 暴露路由对象
module.exports = router;
4、示例—upload(单文件上传子路由)
图片上传路由 => 先测试路由通不通:添加一个get("/") 路由测试即可// 1、引入multer插件及express服务器框架let router = require("express").Router();let multer = require("multer");
// 测试路由是否通了router.get("/" , ( req , res )=>{res.send("upload功能路由!");})// 3、配置multer中间件 => 创建一个中间价实例// 3.1、配置单文件的中间件,并设置配置项:配置上传图片的存储位置 => 放在uploads(叫啥随意)这个文件夹中// 1)创建了一个 multer 中间件实例,用于处理文件上传。// 2)dest: "uploads/" 表示上传的文件将被保存到服务器的 "uploads" 目录中。// 3)upload 是这个中间件实例的变量名,你可以在后续的路由中使用它来处理文件上传let upload = multer( { dest : "uploads/"} ) // 5、编写处理响应的中间件function handlerRes( req , res ){// 5.1)图片上传结束后,会有一些图片的信息,这些图片的信息都放在了req对象中,我们可以在single中间件处理结束后使用这些数据 // 5.2)信息分别有:req.file => 图片存储文件夹,以及req.body:文本域数据 => 几乎不用 //! 注意:这些信息是阅读文档的说明得知的 let data = {code : 1 ,file : req.file , body : req.body }// 5.3)返回响应数据res.json(data)}
// 4、使用中间件完成图片上传的功能配置 => get能上传的数据太小了,所以这里使用post比较合适// 1)语法:upload.single => 单图片上传的中间件// 2)参数:upload.single("图片字段")// 3)解释:用post请求profile接口,把图片数据按照正确的格式上传,由upload...中间价处理图片,结束后它会调用 handlerRes router.post("/profile" , upload.single("avatar") ,handlerRes )// 2、暴露路由对象module.exports = router;
5、示例—前端文件上传页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文件上传页面</title>
</head>
<body><h2>文件上传</h2><!-- 使用form表单传递图片 => 注意:enctype="multipart/form-data"属性必须携带,不带的话不能携带图片上传 --><form action="/upload/profile" method="post" enctype="multipart/form-data" ><!-- 添加图片的上传容器: 1)我们在服务端规定了图片上传字段,所以我们要给input添加name属性 => upload中的upload.single("avatar")2)name属性的值就是服务端定义的字段值 --><input type="file" name="avatar"><button>提交图片</button>流程:1)当提交按钮被点击时,请求就会向/upload/profile发送,并用post请求携带enctype...属性,2)name中的字段是avatar,字段里的数据我们上传的图片数据注意:一定是在http://localhost:3000/这个服务器路径下打开的,/upload/profile是表示在http://localhost:3000直接拼接的</form>
</body>
</html>
相关文章:

使用Node.js实现单文件上传功能—含代码解释
1、概念 文件上传的具体内容 在前端让用户发送(上传)图片,图片由后端(服务器)接收,并转存到到服务端设备上的操作node.js的文件上传功能主要是使用:multer 插件实现的 搭建一个图片上传的接口 先让接口开通,再去做插件下载/配置等…...

【机器人工具箱Robotics Toolbox开发笔记(一)】Matlab机器人工具箱简介
MATLAB是一款被广泛应用于科学计算和工程领域的专业软件。它的全称为Matrix Laboratory(矩阵实验室),因为其最基本的数据类型就是矢量与矩阵,所以在处理数学和科学问题时非常方便,可用于线性代数计算、图形和动态仿真的…...

基于 Metropolis 的朗之万算法
基于 Metropolis 的朗之万算法 1. 未经调整的朗之万算法2. 基于 Metropolis 的朗之万算法 (MALA)2.1. MH算法2.2. 基于 Metropolis 的朗之万算法 (MALA) 3. Metropolis 调整的朗之万截断算法(MALTA) 1. 未经调整的朗之万算法 未调整的朗之万算法 (ULA) 是…...

SAM2POINT:以zero-shot且快速的方式将任何 3D 视频分割为视频
摘要 我们介绍 SAM2POINT,这是一种采用 Segment Anything Model 2 (SAM 2) 进行零样本和快速 3D 分割的初步探索。 SAM2POINT 将任何 3D 数据解释为一系列多向视频,并利用 SAM 2 进行 3D 空间分割,无需进一步训练或 2D-3D 投影。 我们的框架…...

深入理解FastAPI的response_model:自动化数据验证与文档生成
使用 FastAPI 的 response_model 参数 在构建 RESTful API 时,确保数据的一致性和正确性是非常重要的。FastAPI 提供了强大的工具来帮助开发者实现这一目标。其中一个关键特性是 response_model 参数,它允许开发者定义期望的响应格式,并自动…...

【数据结构与算法 | 灵神题单 | 删除链表篇】力扣3217, 82, 237
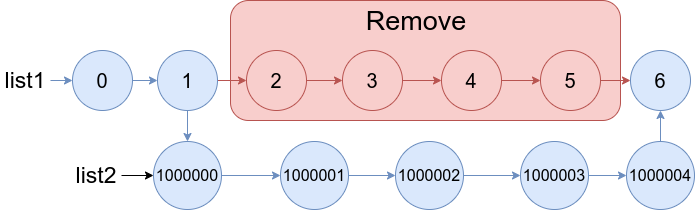
总结,删除链表节点问题使用到列表,哈希表,递归比较容易超时,我觉得使用计数排序比较稳,处理起来也不是很难。 1. 力扣3217:从链表中移除在数组中的节点 1.1 题目: 给你一个整数数组 nums 和一…...
 和安全失败 (fail-safe))
快速失败 (fail-fast) 和安全失败 (fail-safe)
1. 定义与工作原理 1.1 快速失败(Fail-Fast) 定义: 快速失败是一种系统设计原则,当系统遇到异常情况或错误时,立即停止执行并返回错误,而不是试图继续执行或处理潜在的问题。快速失败系统会主动检测系统中…...

【MySQL】MySQL中表的增删改查——(基础篇)(超详解)
前言: 🌟🌟本期讲解关于MySQL中CDUD的基础操作,希望能帮到屏幕前的你。 🌈上期博客在这里:http://t.csdnimg.cn/fNldO 🌈感兴趣的小伙伴看一看小编主页:GGBondlctrl-CSDN博客 目录 …...

【B题第二套完整论文已出】2024数模国赛B题第二套完整论文+可运行代码参考(无偿分享)
2024数模国赛B题完整论文 摘要: 随着电子产品制造业的快速发展,质量控制与成本优化问题成为生产过程中亟待解决的核心挑战。为应对生产环节中的质量不确定性及成本控制需求,本文结合抽样检测理论和成本效益分析,通过构建数学模型…...

大数据之Flink(四)
11、水位线 11.1、水位线概念 一般实时流处理场景中,事件时间基本与处理时间保持同步,可能会略微延迟。 flink中用来衡量事件时间进展的标记就是水位线(WaterMark)。水位线可以看作一条特殊的数据记录,它是插入到数…...

《Web性能权威指南》-网络技术概览-读书笔记
注:TCP/IP等知识牵涉面太广,且不说本文,哪怕是原书,限于篇幅,很多知识点都是大致介绍下。如果想深入理解,需要更一步Google相关页面资料。 延迟与带宽 WPO,Web Performance Optimization&…...

最新版php进销存系统源码 ERP进销存专业化管理 永久免费升级更新+完整图文搭建教程
在当今信息化时代,企业管理的高效性与精确性是企业竞争力的关键。分享一款最新版的PHP进销存系统源码,一款专为企业设计的ERP进销存管理工具,其丰富的功能、灵活的子账号设置、强大的权限控制、以及独家升级的合同管理和报价单打印功能&#…...

【高效办公】三、两台电脑共享鼠标、键盘和文件,两台电脑当一个用的神操作!barrier
1.下载 ubuntu:sudo apt install barrierwindows:https://github.com/debauchee/barrier/releases-下载 : 2.4.0-Assets-BarrierSetup-2.4.0-release.exe 2.运行 ubuntu:sudo apt install barrierwindows:https://github.com/debauchee/barrier/releases-下载 : 2.4.0-Asset…...

智能合约系统DAPP开发
智能合约系统DAPP(去中心化应用)的开发是一个复杂且综合性的过程,它结合了区块链技术、智能合约编程、前端开发以及安全性等多方面的知识和技能。以下是对智能合约系统DAPP开发过程的详细概述: 一、需求分析 明确应用场景…...

宠物狗检测-目标检测数据集(包括VOC格式、YOLO格式)
宠物狗检测-目标检测数据集(包括VOC格式、YOLO格式) 数据集: 链接:https://pan.baidu.com/s/1roegkaGAURWUVRR-D7OzzA?pwddxv6 提取码:dxv6 数据集信息介绍: 共有20580 张图像和一一对应的标注文件 标…...

2.5多任务示例编程2
1.CUBEMX配置 2.代码 void StartADC(void const * argument) {/* USER CODE BEGIN StartADC */TickType_t pxPreviousWakeTimexTaskGetTickCount();/* Infinite loop */for(;;){HAL_ADC_Start(&hadc1);if(HAL_ADC_PollForConversion(&hadc1,100)HAL_OK){uint32_t valu…...

JavaWeb - 4 - Vue Ajax
一.Vue Vue Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写 基于MVVM(Model-VIew-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上 官网:https://cn.vuejs.org…...

深入掌握Go语言中的正则表达式与字符串处理
Go语言中的正则表达式与模式匹配 在编程中,字符串处理是常见的需求之一,而正则表达式则是一个强大的工具,能够帮助我们实现复杂的字符串匹配、提取和替换功能。Go语言内置了对正则表达式的支持,通过regexp包,我们可以…...

Docker进入容器运行命令
Docker进入容器运行命令 1. **使用 docker exec 进入容器并运行命令**语法:示例 1:进入容器并启动交互式 Bash 终端示例 2:在容器中运行单个命令 2. **使用 docker attach 进入容器**3. **使用 docker run 启动新容器并运行命令**4. **使用 d…...

[数据集][目标检测]机油泄漏检测数据集VOC+YOLO格式43张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):43 标注数量(xml文件个数):43 标注数量(txt文件个数):43 标注类别数…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

GC1808:高性能音频ADC的卓越之选
在音频处理领域,高质量的音频模数转换器(ADC)是实现精准音频数字化的关键。GC1808,一款96kHz、24bit立体声音频ADC,以其卓越的性能和高性价比脱颖而出,成为众多音频设备制造商的理想选择。 GC1808集成了64倍…...
