JavaWeb - 4 - Vue Ajax
一.Vue
Vue
· Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写
· 基于MVVM(Model-VIew-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上
· 官网:https://cn.vuejs.org/

什么是框架?
是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷和高效
1.1 Vue快速入门
· 新建HTML页面,引入Vue.js文件
![]()
· 在JS代码区域,创建Vue核心对象,定义数据模型

· 编写视图

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE-edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>Vue-快速入门</title><script src="js/vue.js"></script>
</head><body><div id="app"><input type="text" v-model="message">{{message}} </div>
</body><script>//定义Vue对象new Vue({el:"#app", //vue接管区域data:{message:"Hello Vue"}})
</script>
</html>插值表达式
形式:{{表达式}}
内容可以是:变量、三元运算符、函数调用、算数运算
1.2 Vue常用指令
常用指令
· 指令:HTML标签上带有v-前缀的特殊属性,不同指令具有不同含义,例如:v-if、v-for……
· 常用指令
| 指令 | 作用 |
| v-bind | 为HTML标签绑定属性值,如设置href,css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else-if | |
| v-else | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
1.2.1 v-bind
为HTML标签绑定属性值,如设置href,css样式等

1.2.2 v-model
在表单元素上创建双向数据绑定
![]()
注意事项:通过v-bind或者v-model绑定的变量,必须在数据模型中声明
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE-edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>Vue-指令</title><script src="js/vue.js"></script>
</head><body><div id="app"><a v-bind:href="url">链接1</a><a :href="url">链接2</a><input type="text" v-model="url"></div>
</body><script>//定义Vue对象new Vue({el:"#app", //vue接管区域data:{url:"https://www.baidu.com"}})
</script>
</html>1.2.3 v-on
为HTML标签绑定事件

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE-edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>Vue-指令</title><script src="js/vue.js"></script>
</head><body><div id="app"><input type="button" value="点我一下" v-on:click="handle()"><input type="button" value="点我一下" @click="handle()"></div>
</body><script>//定义Vue对象new Vue({el:"#app", //vue接管区域data:{},methods:{handle:function(){alert("你点了我一下……")}}})
</script>
</html>1.2.4 v-if、v-else-if、v-else
条件性的渲染某元素,判定为true时渲染,否则不渲染

1.2.5 v-show
根据条件展示某元素,区别在于切换的是display属性的值

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE-edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>Vue-指令</title><script src="js/vue.js"></script>
</head><body><div id="app">年龄<input type="text" v-model="age">经判定,为:<span v-if="age<=35">年轻人(35及以下)</span><span v-else-if="age>35 && age<60">中年人(35-60)</span><span v-else="age>=60">老年人(60及以上)</span><br><br>年龄<input type="text" v-model="age">经判定,为:<span v-show="age<=35">年轻人(35及以下)</span><span v-show="age>35 && age<60">中年人(35-60)</span><span v-show="age>=60">老年人(60及以上)</span></div>
</body><script>//定义Vue对象new Vue({el:"#app", //vue接管区域data:{age:20},methods:{}})
</script>
</html>1.2.6 v-for
列表渲染,遍历容器的元素或者对象的属性

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE-edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>Vue-指令</title><script src="js/vue.js"></script>
</head><body><div id="app"><div v-for="addr in addrs">{{addr}}</div><hr><div v-for="(addr,index) in addrs">{{index+1}}:{{addr}}</div></div>
</body><script>//定义Vue对象new Vue({el:"#app", //vue接管区域data:{addrs:["北京","上海","西安","成都","深圳"]},methods:{}})
</script>
</html>1.2.7 案例:通过Vue完成表格数据的渲染展示

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE-edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>Vue-指令</title><script src="js/vue.js"></script>
</head><body><div id="app"><table border="1" cellspacing="0" width="60%"><tr> <th>编号</th><th>姓名</th><th>年龄</th><th>性别</th><th>成绩</th><th>等级</th></tr><tr align="center" v-for="(user, index) in users"> <td>{{index+1}}</td><td>{{user.name}}</td><td>{{user.age}}</td><td><span v-if="user.gender==1">男</span><span v-else="user.gender==2">女</span></td><td>{{user.score}}</td><td><!-- <span v-if="user.score>=90">优秀</span><span v-else-if="user.score<90 && user.score>=60">及格</span><span style="color:red;" v-else="user.score<60">不及格</span> --><span v-if="user.score>=90">优秀</span><span v-else-if="user.score>=60">及格</span><span style="color:red;" v-else>不及格</span></td></tr></table>
</body><script>//定义Vue对象new Vue({el:"#app", //vue接管区域data:{users:[{name:"Tom",age:20,gender:1,score:78},{name:"Rose",age:18,gender:2,score:86},{name:"Jerry",age:26,gender:1,score:90},{name:"Tony",age:30,gender:1,score:52}]},methods:{}})
</script>
</html>1.3 Vue生命周期
生命周期
· 生命周期:指一个对象从创建到销毁的整个过程

· 生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
| 状态 | 阶段周期 |
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端,加载数据)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE-edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>Vue-指令</title><script src="js/vue.js"></script>
</head><body><div id="app"></div>
</body><script>//定义Vue对象new Vue({el:"#app", //vue接管区域data:{},mounted() {alert("Vue挂载完成,发送请求到服务端")},methods:{}})
</script>
</html>二.Ajax
2.1 Ajax
· 概念:Asynchronous JavaScript And XML,异步的JavaScript和XML
· 作用:
数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等
同步和异步

原生Ajax
1.准备数据地址
2.创建XMLHttpRequest对象:用于和服务器交换数据
3.向服务器发送请求
4.获取服务器响应数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE-edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>原生Ajax</title>
</head><body><input type="button" value="获取数据" onclick="getData()"><div id="div1"></div>
</body><script>function getData(){//1.创建XMLHttpRequestvar xmlHttpRequest = new XMLHttpRequest();//2.发送异步请求xmlHttpRequest.open('GET','https://www.baidu.com'); //网址无法成功xmlHttpRequest.send(); //发送请求//3.获取服务器响应数据xmlHttpRequest.onreadystatechange = function(){if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;}}}
</script>
</html>2.2 Axios
介绍:Axios对原生的Ajax进行了封装,简化书写,快速开发
官网:Axios中文文档 | Axios中文网 (axios-http.cn)
Axios入门
1.引入Axios的js文件
![]()
2.使用Axios发送请求,并获取响应结果

Axios请求方式别名
axios.get(url[,config])
axios.delete(url[,config])
axios.post(url[,data[,config]])
axios.put(url[,data[,config]])

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE-edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>Ajax-Axios</title><script src="js/axios-0.18.0.js"></script>
</head><body><input type="button" value="获取数据GET" onclick="get()"><input type="button" value="删除数据POST" onclick="post()">
</body><script>function get(){//通过axios发送异步请求-get// axios({// method:"get",// url:"https://www.baidu.com"// }).then(result => {// console.log(result.data);// })axios.get("https://www.baidu.com").then(result => { //网址无法成功console.log(result.data);})}function post(){//通过axios发送异步请求-post// axios({// method:"post",// url:"https://www.baidu.com",// data:"id=1"// }).then(result => {// console.log(result.data);// })axios.post("https://www.baidu.com","id=1").then(result => { //网址无法成功console.log(result.data);})}
</script>
</html>案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE-edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>Ajaxs-axios</title><script src="js/vue.js"></script><script src="js/axios-0.18.0.js"></script>
</head><body><div id="app"><table border="1" cellspacing="0" width="60%"><tr> <th>编号</th><th>姓名</th><th>年龄</th><th>性别</th><th>成绩</th><th>等级</th></tr><tr align="center" v-for="(user, index) in users"> <td>{{index+1}}</td><td>{{user.name}}</td><td>{{user.age}}</td><td><span v-if="user.gender==1">男</span><span v-else="user.gender==2">女</span></td><td>{{user.score}}</td><td><!-- <span v-if="user.score>=90">优秀</span><span v-else-if="user.score<90 && user.score>=60">及格</span><span style="color:red;" v-else="user.score<60">不及格</span> --><span v-if="user.score>=90">优秀</span><span v-else-if="user.score>=60">及格</span><span style="color:red;" v-else>不及格</span></td></tr></table>
</body><script>//定义Vue对象new Vue({el:"#app", //vue接管区域data:{users:[]},mounted() {//发送异步请求,加载数据axios.get("https://www.baidu.com").then(result => {this.users = result.data.data;})},methods:{}})
</script>
</html>相关文章:

JavaWeb - 4 - Vue Ajax
一.Vue Vue Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写 基于MVVM(Model-VIew-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上 官网:https://cn.vuejs.org…...

深入掌握Go语言中的正则表达式与字符串处理
Go语言中的正则表达式与模式匹配 在编程中,字符串处理是常见的需求之一,而正则表达式则是一个强大的工具,能够帮助我们实现复杂的字符串匹配、提取和替换功能。Go语言内置了对正则表达式的支持,通过regexp包,我们可以…...

Docker进入容器运行命令
Docker进入容器运行命令 1. **使用 docker exec 进入容器并运行命令**语法:示例 1:进入容器并启动交互式 Bash 终端示例 2:在容器中运行单个命令 2. **使用 docker attach 进入容器**3. **使用 docker run 启动新容器并运行命令**4. **使用 d…...

[数据集][目标检测]机油泄漏检测数据集VOC+YOLO格式43张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):43 标注数量(xml文件个数):43 标注数量(txt文件个数):43 标注类别数…...

Python实现读取Excel数据详细教学版
Python实现读取Excel数据详细教学版 在处理数据和进行数据分析时,Excel文件是常见的数据载体。通过Python读取Excel数据,可以方便地对数据进行进一步的处理和分析。以下将详细介绍使用Python读取Excel数据的方法和相关库的使用,并提供具体代…...

【HarmonyOS】- 内存优化
文章目录 知识回顾前言源码分析1. onMemoryLevel2. 使用LRUCache优化ArkTS内存原理介绍3. 使用生命周期管理优化ArkTS内存4. 使用purgeable优化C++内存拓展知识1. Purgeable Memory总结知识回顾 前言 当应用程序占用过多内存时,系统可能会频繁进行内存回收和重新分配,导致应…...

【生日视频制作】保时捷车主提车交车仪式感AE模板修改文字软件生成器教程特效素材【AE模板】
生日视频制作教程保时捷车主提车交车仪式感AE模板修改文字特效广告生成神器素材祝福玩法AE模板工程 怎么如何做的【生日视频制作】保时捷车主提车交车仪式感AE模板修改文字软件生成器教程特效素材【AE模板】 生日视频制作步骤: 下载AE模板 安装AE软件 把AE模板导入…...

【自用14】C++俄罗斯方块-思路复盘3
在上篇降落函数中使用到了判断游戏是否结束的功能,因此这篇先从判断游戏是否结束开始 判断游戏是否结束 void failCheck(void){if(!moveable(START_X,START_Y,MOVE_DOWN,BLOCK_UP)){setcolor(WHITE);setfont(45,0,_T("隶体"));outtextxy(75,300,_T(&quo…...

ElasticSearch的DSL查询⑤(ES数据聚合、DSL语法数据聚合、RestClient数据聚合)
目录 一、数据聚合 1.1 DSL实现聚合 1.1.1 Bucket聚合 1.1.2 带条件聚合 1.1.3 Metric聚合 1.1.4 总结 2.1 RestClient实现聚合 2.1.1 Bucket聚合 2.1.2 带条件聚合 2.2.3 Metric聚合 一、数据聚合 聚合(aggregations)可以让我们极其方便的实…...

DBeaver 24.0 高阶用法
DBeaver 24.0 高阶用法 文章目录 DBeaver 24.0 高阶用法DBeaver 介绍功能一、元数据搜索功能二、仪表盘显示功能三、ER图功能四、导出数据最后 DBeaver 介绍 DBeaver 确实是一款功能强大的通用数据库管理工具,适合所有需要以专业方式处理数据的用户。它不仅提供了直…...

外卖会员卡项目骗局揭秘,你还在做梦吗?改醒醒了
大家好,我是鲸天科技千千,大家都知道我是做开发的,做互联网行业很多年了,平时会在这里给大家分享一些互联网相关的小技巧和小项目,感兴趣的给我点个关注。 关于外卖会员卡这个项目的一些骗局和套路,我真的…...

比较顺序3s1,3s2,4s1之间的关系
(A,B)---6*30*2---(0,1)(1,0) 分类A和B,让B全是0。当收敛误差为7e-4,收敛199次取迭代次数平均值,3s1为 3s2为 4s1为 3s1,3s2,4s1这3个顺序之间是否有什么联系 , 因为4s1可以按照结构加法 变换成与4s1内在…...

BUUCTF靶场[web][极客大挑战 2019]Http、[HCTF 2018]admin
目录 [web][极客大挑战 2019]Http 考点:Referer协议、UA协议、X-Forwarded-For协议 [web][HCTF 2018]admin 考点:弱密码字典爆破 四种方法: [web][极客大挑战 2019]Http 考点:Referer协议、UA协议、X-Forwarded-For协议 访问…...

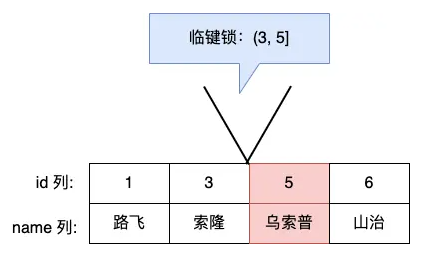
数据库锁之行级锁、记录锁、间隙锁和临键锁
1. 行级锁 InnoDB 引擎支持行级锁,而MyISAM 引擎不支持行级锁,只支持表级锁。行级锁是基于索引实现的。 对于普通的select语句,是不会加记录锁的,因为它属于快照读,通过在MVCC中的undo log版本链实现。如果要在查询时对…...

基于yolov8的血细胞检测计数系统python源码+onnx模型+评估指标曲线+精美GUI界面
【算法介绍】 基于YOLOv8的血细胞检测与计数系统是一种利用深度学习技术,特别是YOLOv8目标检测算法,实现高效、准确血细胞识别的系统。该系统能够自动识别并计数图像或视频中的血细胞,包括红细胞、白细胞和血小板等,为医疗诊断提…...

【深度学习详解】Task3 实践方法论-分类任务实践 Datawhale X 李宏毅苹果书 AI夏令营
前言 综合之前的学习内容, 本篇将探究机器学习实践方法论 出现的问题及其原因 🍎 🍎 🍎 系列文章导航 【深度学习详解】Task1 机器学习基础-线性模型 Datawhale X 李宏毅苹果书 AI夏令营 【深度学习详解】Task2 分段线性模型-引入…...

乐凡北斗 | 手持北斗智能终端的作用与应用场景
在科技日新月异的今天,北斗智能终端作为一项融合了北斗导航系统与现代智能技术的创新成果,正悄然改变着我们的生活方式和工作模式。 北斗智能终端,是以北斗卫星导航系统为核心,集成了高精度定位、导航、授时等功能的智能设备。它…...

Linux:线程互斥
线程互斥 先看到一个抢票案例: class customer { public:int _ticket_num 0;pthread_t _tid;string _name; };int g_ticket 10000;void* buyTicket(void* args) {customer* cust (customer*)args;while(true){if(g_ticket > 0){usleep(1000);cout << …...

misc流量分析
一、wireshark语法 1、wireshark过滤语法 (1)过滤IP地址 ip.srcx.x..x.x 过滤源IP地址 ip.dstx.x.x.x 过滤目的IP ip.addrx.x.x.x 过滤某个IP (2)过滤端口号 tcp.port80tcp.srcport80 显示TCP的源端口80tcp.dstport80 显示…...

Linux驱动(五):Linux2.6驱动编写之设备树
目录 前言一、设备树是个啥?二、设备树编写语法规则1.文件类型2.设备树源文件(DTS)结构3.设备树源文件(DTS)解析 三、设备树API函数1.在内核中获取设备树节点(三种)2.获取设备树节点的属性 四、…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
