前端HTML基础笔记
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言。它通过一系列的元素(或称为标签)来定义网页的结构和内容。HTML文档由一系列的元素组成,这些元素可以包含文本、图片、链接、表格、列表等。
教程学习网站推荐:
- https://www.w3.org/
- https://developer.mozilla.org/zh-CN/docs/Web/HTML
 3. https://www.w3cschool.cn/tutorial
3. https://www.w3cschool.cn/tutorial

HTML的基本结构通常包括以下几个部分:
<!DOCTYPE html>:文档类型声明,告诉浏览器这是一个HTML5文档。
<html>:根元素,所有其他HTML元素都包含在其中。
<head>:包含了文档的元数据,如<title>(页面标题)、<link>(链接外部CSS文件)、<script>(嵌入或引用外部JavaScript文件)等。
<body>:包含了网页的可见内容,如文本、图片、视频等。
一个简单的HTML页面示例如下:
<!DOCTYPE html> <!--html版本 当先这个是html5的版本,为最新版本,简单,大小写不敏感-->
<html lang="en"><!--语言-->
<head><meta charset="UTF-8"> <!--编码格式 对应的浏览器的解码格式,编码错误数据丢失,解码错误数据丢失--><meta name="viewport" content="width=device-width, initial-scale=1.0"><!--浏览器的设置--><title>My First Web Page</title><!--标题,就是显示在浏览器标签页上的内容-->
</head>
<body>
<!--浏览器页面真正显示的内容--><h1>Hello, World!</h1><!--一级标题,总共有6个对应的是h1~h6,前面三个常用后面三个不常用--><p>This is my first HTML page.</p><!--段落标签-->
</body>
</html>
在这个示例中,<h1> 标签定义了一个标题,<p> 标签定义了一个段落。
HTML是构建网页的基础,但它通常需要与CSS(层叠样式表)和JavaScript一起使用,以创建具有丰富样式和交互性的网页。
在HTML中,块级元素(block-level elements)和行内元素(inline elements)是两种不同的元素类型,它们在页面上的表现和布局方式有所不同。
块级元素(Block-level elements):通常用于创建一个“块”或区域,它们会在页面上占据一整行,并且可以设置宽度、高度、对齐方式等属性。常见的块级元素包括<div>、<section>、<article>、<header>、<footer>、<aside>、<ul>、<ol>、<li>、<table>、<p>等。
行内元素(Inline elements):通常用于文本内容,并且不会创建新的块区域。它们的大小仅由其内容决定,不能设置宽度和高度。常见的行内元素包括<span>、<a>、<img>、<strong>、<em>、<input>等。
块级标签包裹行级标签
块级元素可以包裹行内元素,。实际上,大多数HTML结构都是由块级元素作为容器,里面包含行内元素或其他块级元素。例如:
<div><a href="#">这是一个链接</a><img src="image.jpg" alt="示例图片"><strong>这是加粗文本</strong>
</div>
在这个例子中,
<a>、 <img>和 <strong>。 理论上,行内元素可以包含块级元素,但这种行为在HTML规范中并不推荐,因为它可能会导致不符合预期的布局效果。在某些情况下,浏览器可能会将行内元素内的块级元素视为非法内容,并对其进行特殊处理,这可能导致不一致的渲染结果。
为什么这样做?这么做有什么好处?
结构化和语义化:使用块级元素作为容器可以帮助你更好地组织和结构化你的HTML文档,使其更易于维护和理解。语义化很重要,这里关乎浏览器对于你网站的理解,也就是影响到你最终你网站的呈现
样式化:块级元素可以更容易地应用CSS样式,如宽度、高度、边距、填充等,这使得它们成为控制布局的理想选择。
嵌套和布局:块级元素可以嵌套其他块级或行内元素,这为创建复杂的页面布局提供了灵活性。
注意事项
不要滥用块级元素:虽然块级元素可以包裹行内元素,但过度使用块级元素可能会导致不必要的布局问题和性能问题。合理使用行内元素和块级元素,根据内容和布局需求选择合适的元素。
语义化HTML:尽量使用具有明确语义的HTML标签,这不仅有助于搜索引擎优化(SEO,想成为一个优秀的前端,SEO优化是必须要了解和掌握的技能之一),也使得代码更易于理解和维护。
总之,块级元素包裹行内元素是HTML中常见的做法,它有助于创建结构化、语义化和可维护的网页。
相关文章:

前端HTML基础笔记
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言。它通过一系列的元素(或称为标签)来定义网页的结构和内容。HTML文档由一系列的元素组成,这些元素可以包含文本、图片、链…...

用三极管搭建简易电流源
目录 一、三极管搭建电流源设计思路二、实例及搭建仿真1.电阻分压偏置 2.齐纳二极管偏置 3.串联二极管偏置 一、三极管搭建电流源设计思路 设计思路:利用分压电路,可用多种方式给基极提供偏压,使三极管处于放大区,VB保持稳定电压&…...

MiniGPT-3D, 首个高效的3D点云大语言模型,仅需一张RTX3090显卡,训练一天时间,已开源
项目主页:https://tangyuan96.github.io/minigpt_3d_project_page/ 代码:https://github.com/TangYuan96/MiniGPT-3D 论文:https://arxiv.org/pdf/2405.01413 MiniGPT-3D在多个任务上取得了SoTA,被ACM MM2024接收,只拥…...

Android Google Maps
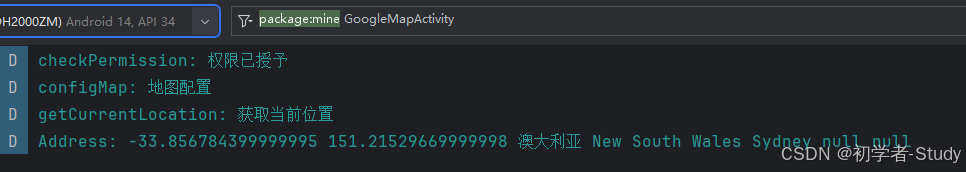
Android 谷歌地图 前言正文一、设置Google Cloud 项目二、项目配置① 设置SDK② 配置API密钥③ 配置AndroidManifest.xml 三、添加地图四、定位当前① 请求定位权限② 我的位置控件③ 获取当前位置 五、配置地图① xml配置地图② 代码配置地图③ 地图点击事件④ 管理Marker 六、…...

Linux——进程概念
什么是操作系统 操作系统管理各种计算机硬件、为应用程序提供基础、并且充当计算机硬件与用户之间的中介。 冯诺依曼体系 这里的存储器指的是内存不考虑缓存情况,这里的CPU能且只能对内存进行读写,不能访问外设(输入或输出设备)外设(输入或输出设备)要…...
【H2O2|全栈】关于HTML(1)认识HTML
HTML相关知识 目录 前言 准备工作 WEB前端是什么? HTML是什么? 如何运行HTML文件? 标签 概念 分类 双标签和单标签 行内标签和块标签 HTML文档结构 预告和回顾 UI设计相关 Markdown | Md文档相关 项目合作管理相关 后话 前…...
 如何使用RMAN备份数据库?)
Oracle(111) 如何使用RMAN备份数据库?
使用 RMAN(Recovery Manager)备份 Oracle 数据库是确保数据安全和可恢复性的关键步骤。下面是详细的指导和代码示例,展示如何使用 RMAN 进行数据库备份。 1. 准备工作 在开始备份之前,需要确保以下几点: 已安装并配…...

linux字符设备驱动程序
字符设备驱动程序简介 linux系统中万物皆文件,驱动程序加载后会在/dev目录下生成一 个对应的文件,如/dev/led。应用程序就是先用open打开该文件, 用write控制led的亮灭,用read读取led的亮灭,用完之后用close 关闭该…...

【pyhton】python如何实现将word等文档中的文字转换成语音
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

Claude Enterprise推出计划
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

【前端】CSS控制style样式失效
在CSS中,可以通过几种方式控制或禁用特定的style样式。 使用all: unset来重置所有可继承的属性,并清除所有的样式: .element {all: unset;} 使用inherit值来使属性获取其父元素的值: .element {color: inherit;font-size: inh…...

How can I load the openai api configuration through js in html?
题意:怎样在HTML中通过JavaScript加载OpenAI API配置 问题背景: I am trying to send a request through js in my html so that openai analyzes it and sends a response, but if in the js I put the following: 我正在尝试通过HTML中的JavaScript发…...

Pipeline流水线通过git拉取Jenkinsfile报错 error: RPC failed; result=22, HTTP code = 404
Pipeline流水线通过git拉取Jenkinsfile报错 error: RPC failed; result22, HTTP code 404 在学习共享库时使用通过git拉取jenkinsfile时,报错在排查gitlab服务状态,网络通讯,防火墙规则以及Jenkins凭据均可以正常使用,最后发现的…...

【与C++的邂逅】--- string容器使用
Welcome to 9ilks Code World (๑•́ ₃ •̀๑) 个人主页: 9ilk (๑•́ ₃ •̀๑) 文章专栏: 与C的邂逅 本篇博客我们将来了解string容器本身以及接口的使用。 string是串,本质是一个字符数组,可以对其进行增删查改。 &am…...

1-18 平滑处理——高斯滤波 opencv树莓派4B 入门系列笔记
目录 一、提前准备 二、代码详解 cv2.GaussianBlur函数用于对图像进行高斯滤波。高斯滤波是一种平滑图像的技术,用于减少噪声和细节。函数的三个参数如下: 三、运行结果 四、完整工程贴出 一、提前准备 1、树莓派4B 及 64位系统 2、提前安装opencv库…...

小爱打工,你躺平!让「微信AI小助理」接管你的文件处理,一个字:爽!
前两天,搞了个微信 AI 小助理-小爱(AI),爸妈玩的不亦乐乎。 零风险!零费用!我把AI接入微信群,爸妈玩嗨了,附教程(下) 最近一直在迭代中,挖掘小爱的无限潜力: 链接丢给…...

管理学习(一)马云《赢在中国》创业演讲整理
目录 一、小公司也需要制度二、不要害怕冒险三、创业者要的不是技术,而是胆识四、不要惧怕和大企业竞争五、理念不一样,老板永远是对的六、要真实地为客户创造价值七、跟风险投资谈判,说到要做到八、风险投资,只能帮你不能救你九、…...

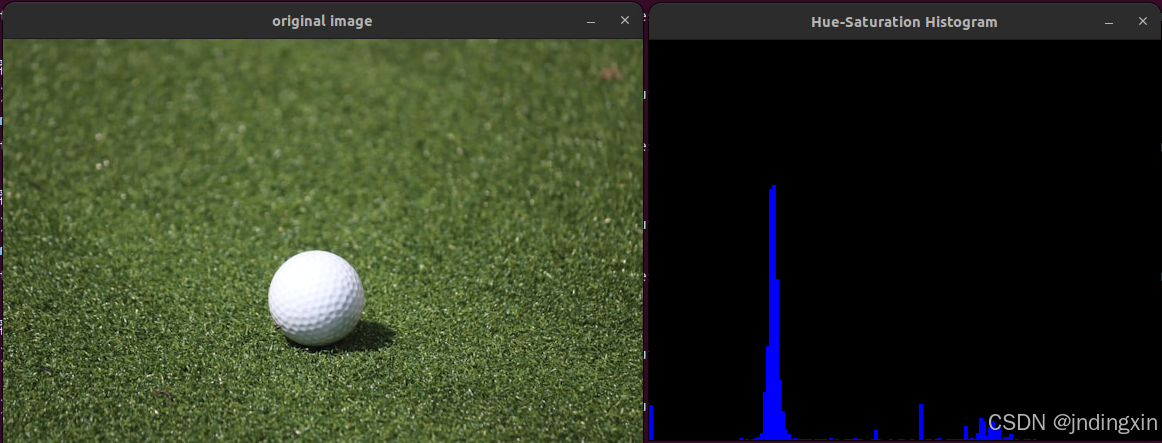
Opencv中的直方图(2)计算图像的直方图函数calcHist()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 计算一组数组的直方图。 函数 cv::calcHist 计算一个或多个数组的直方图。用于递增直方图bin的元组的元素是从相同位置的相应输入数组中获取的。…...

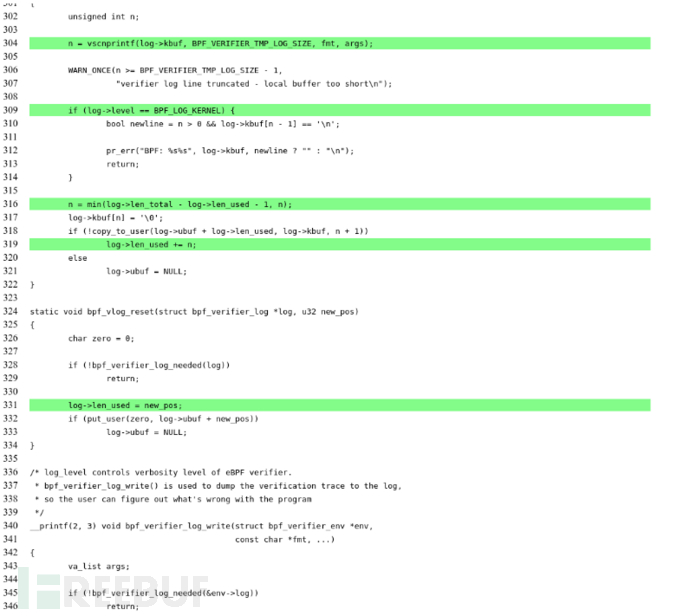
Buzzer:一款针对eBPF的安全检测与模糊测试工具
关于Buzzer Buzzer是一款功能强大的模糊测试工具链,该工具基于Go语言开发,可以帮助广大研究人员简单高效地开发针对eBPF的模糊测试策略。 功能介绍 下面给出的是当前版本的Buzzer整体架构: 元素解析: 1、ControlUnit:…...

若依框架登录鉴权详解(动态路由)
若依框架登录鉴权:1.获取token(过期在响应拦截器中实现),2.基于RBAC模型获取用户、角色和权限信息(在路由前置守卫),3.根据用户权限动态生成(从字符串->组件,根据permission添加动…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

华为云Flexus+DeepSeek征文 | MaaS平台避坑指南:DeepSeek商用服务开通与成本控制
作者简介 我是摘星,一名专注于云计算和AI技术的开发者。本次通过华为云MaaS平台体验DeepSeek系列模型,将实际使用经验分享给大家,希望能帮助开发者快速掌握华为云AI服务的核心能力。 目录 作者简介 前言 一、技术架构概览 1.1 整体架构设…...

dvwa11——XSS(Reflected)
LOW 分析源码:无过滤 和上一关一样,这一关在输入框内输入,成功回显 <script>alert(relee);</script> MEDIUM 分析源码,是把<script>替换成了空格,但没有禁用大写 改大写即可,注意函数…...
