JavaEE-HTTPHTTPS
目录
HTTP协议
一、概念
二、http协议格式
http请求报文
http响应报文
URL格式
三、认识方法
四、认识报头
HTTP响应中的信息
HTTPS协议
对称加密
非对称加密
中间人攻击
解决中间人攻击
HTTP协议
一、概念


二、http协议格式
http请求报文


http响应报文


URL格式



三、认识方法

四、认识报头

HTTP响应中的信息
HTTPS协议
HTTPS协议本质上就是HTTP协议加了一个加密层,抛开加密层别的部分都是一样的。
HTTPS引入的背景是“运营商劫持事件”
给HTTP加密的过程涉及到几个密码学的概念:
明文:要传输的真正含义是什么
密文:加密之后得到的数据
密钥:用来加密和解密的重要道具
加密:明文通过密钥变成密文的过程
解密:密文通过密钥变成明文的过程
对称加密:加密和解密的密钥是同一个
非对称加密:密钥是一对(公钥&私钥),加密解密的时间变长,安全性更高;如果使用公钥加密那么就使用私钥解密,反之亦然。
对称加密
HTTP本身是一个不安全的协议,让它变成安全的协议最简单的做法可以使用对称加密来操作
这样就成功防止了黑客在中间劫持数据,但有个问题:对称密钥在有多个客户端时不能所有客户端使用同一个密钥,不然黑客的客户端不就也持有这个对称密钥了,所以应该每个客户端生成一个密钥再将这个密钥告诉服务器。

此时如果使用明文传输密钥那么黑客在中间也可以拿到密钥,使用对称加密传输这个密钥的话也需要先告诉服务器新的私钥是什么,事情陷入了死循环,此时就需要引入非对称加密来对我们的密钥进行加密。
引入非对称加密不是对后续传输的内容进行加密的(非对称加密的系统开销比对称加密大的多,所以不适合对业务数据进行加密),只是对对称密钥进行加密。
非对称加密
服务器生成公钥和私钥,当客户端连上服务器,服务器会将公钥发给每个客户端,而私钥只有服务器自己持有;
接下来客户端自己生成对称密钥,将对称密钥使用服务器公钥进行加密,再将带有对称密钥的密文发送给服务器
黑客此时只能拿到被公钥加密的对称密钥数据,公钥需要私钥来解密,黑客是无法对数据进行解密的。
上述场景是非对称加密的思路,实际黑客还是有办法获取到原始数据的。
中间人攻击
黑客冒充服务器伪造一些看似正确的信息
关键环节:黑客自己生成一对公钥和私钥,拿着私钥针对刚才传输给客户端的公钥进行解密,从这里拿到客户端的对称密钥,继续把对称密钥用服务器的公钥进行加密并传输给服务器。
此时黑客面对客户端是服务器的角色,面对服务器是客户端的角色,双方都不知道黑客的存在,对称密钥已经泄露意味着后续的数据都会泄露。
解决中间人攻击
关键在于让客户端辨别出当前公钥是否是服务器的公钥,引入第三方认证机构,公证机构会对公钥进行公正,客户端看到这个公钥被公正了就可以知道是合法的了。
客户端和服务器建立连接后客户端会先收到服务器的公正证书,证书中会包含发证机构/证书有效期/服务器公钥/证书的所有者/持有者的网路主域名/数字签名这些字段,通过这些字段计算出校验和1;
接下来客户端开始针对数字签名进行解密,数字签名是公证机构拿着私钥进行加密的,进行解密就需要公证机构的公钥来解密,这个公钥如果在网络上传播肯定是有风险的,所以这些公证机构的公钥都会内置在操作系统中,这样就可以拿着系统内置的公钥来对数字签名解密得到校验和2;
比较校验和1和校验和2,如果相等就说明整个证书没有被篡改过,此时证书既然是有效的,那么里面的公钥自然也是可信的服务器公钥。
对于黑客来说针对公证机构的数字签名进行解密是很容易的(黑客系统也可以内置公钥),但黑客如果修改了公钥但是不修改数字签名,此时客户端进行校验时就会发现校验和不一致,会标记为不信任网站;如果黑客修改了公钥并且自己重新计算校验和,重新加密得到数字签名,因为黑客不知道公证机构的私钥是什么,只能拿着自己的私钥进行加密,这样客户端拿到数字签名后拿着公证机构的公钥进行解密是会解密失败的,也可以判定非法
感谢观看
道阻且长,行则将至
相关文章:

JavaEE-HTTPHTTPS
目录 HTTP协议 一、概念 二、http协议格式 http请求报文 http响应报文 URL格式 三、认识方法 四、认识报头 HTTP响应中的信息 HTTPS协议 对称加密 非对称加密 中间人攻击 解决中间人攻击 HTTP协议 一、概念 HTTP (全称为 "超⽂本传输协议") 是⼀种应⽤…...

iLogtail 开源两周年:社区使用调查报告
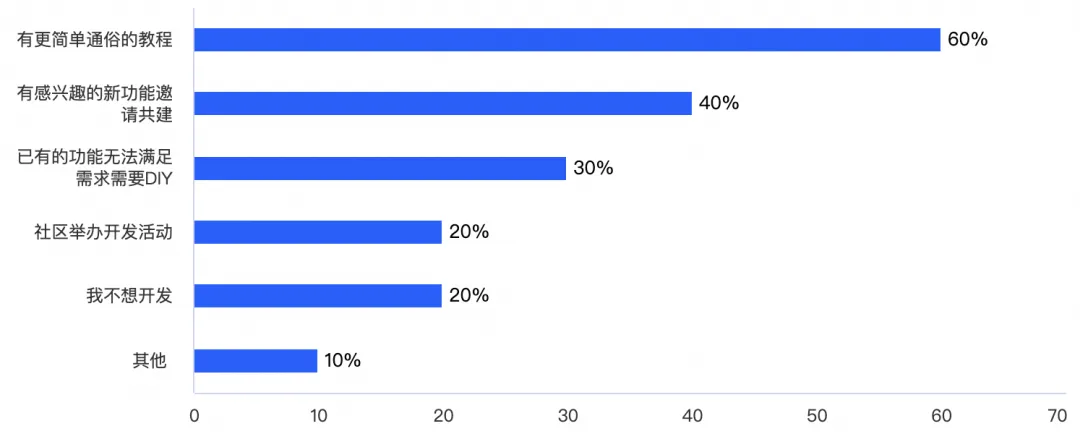
作者:玄飏 iLogtail 作为阿里云开源的可观测数据采集器,以其高效、灵活和可扩展的特性,在可观测采集、处理与分析领域受到了广泛的关注与应用。在 iLogtail 两周年之际,我们对 iLogtail 开源社区进行了一次使用调研,旨…...

Ubuntu 比较两个文件夹
比较两个文件夹下的大量文件是否一致,可以通过以下几种方式完成: 1. 使用 diff 命令 diff 命令不仅可以比较文件,还能递归比较文件夹。可以使用 -r 选项来递归比较两个目录下的文件: diff -r /path/to/dir1 /path/to/dir2 如…...

两数之和--力扣1
两数之和 题目思路C代码 题目 思路 根据题目要求,元素不能重复且不需要排序,我们这里使用哈希表unordered_map。注意题目说了只对应一种答案。 所以我们在循环中,使用目标值减去当前循环的nums[i],得到差值,如果我们…...
new()创建Vue实例)
vue原理分析(三)new()创建Vue实例
今天我们来分析Vue实例的创建 代码如下: Vue.config.productionTip falsenew Vue({render: h > h(App),}).$mount(#app) Vue.config.productionTip false 这个配置成false,是阻止启动生产消息 new Vue({render: h > h(App),}).$mount(#app)…...

Spring MVC: 构建Web应用的强大框架
Spring MVC: 构建现代Web应用的强大框架 1. MVC设计模式简介 MVC (Model-View-Controller) 是一种广泛使用的软件设计模式,它将应用程序的逻辑分为三个相互关联的组件: Model (模型): 负责管理数据、业务逻辑和规则。View (视图): 负责用户界面的展示,将数据呈现给用户。Con…...

网络学习-eNSP配置NAT
NAT实现内网和外网互通 #给路由器接口设置IP地址模拟实验环境 <Huawei>system-view Enter system view, return user view with CtrlZ. [Huawei]undo info-center enable Info: Information center is disabled. [Huawei]interface gigabitethernet 0/0/0 [Huawei-Gigabi…...

动态规划-最长回文子串
题目描述 给你一个字符串 s,找到 s 中最长的 回文子串。 对于该题使用中心扩展法在某些情况下可以比动态规划方法更优,尤其是在处理较长字符串时。这是因为中心扩展法具有更好的空间复杂度,并且在实际应用中可能具有更快的运行速度…...

海康威视 嵌入式 面经 海康威视嵌入式软件 嵌入式硬件总结面试经验 面试题目汇总
标题海康威视 嵌入式 面经 海康威视嵌入式软件 嵌入式硬件总结面试经验 面试题目汇总 整理总结了海康威视嵌入式的面试题目!,可以供大家面试参考 标题海康威视 嵌入式 面经 五月底投递,六月初面试,一场技术面,一场H…...

使用图论技巧——有遍数限制的最短路
给定一个 n个点 m 条边的有向图,图中可能存在重边和自环, 边权可能为负数。 请你求出从 11 号点到 n 号点的最多经过 k 条边的最短距离,如果无法从 1 号点走到 n 号点,输出 impossible。 注意:图中可能 存在负权回路…...

flume 使用 exec 采集容器日志,转储磁盘
flume 使用 exec 采集容器日志,转储磁盘 在该场景下,docker 服务为superset,flume 的sources 选择 exec , sinks选择 file roll 。 任务配置 具体配置文件如下: #simple.conf: A single-node Flume configuration#…...

459重复的子字符串
给定一个非空的字符串 s ,检查是否可以通过由它的一个子串重复多次构成。 public repeatedSubstringPattern(String s){int n s.length();for(int i 1; i < n / 2; i){if(n % i ! 0) continue;// substring获取子字符串是左闭右开的String ss s.substring(0,…...

【HarmonyOS NEXT】实现截图功能
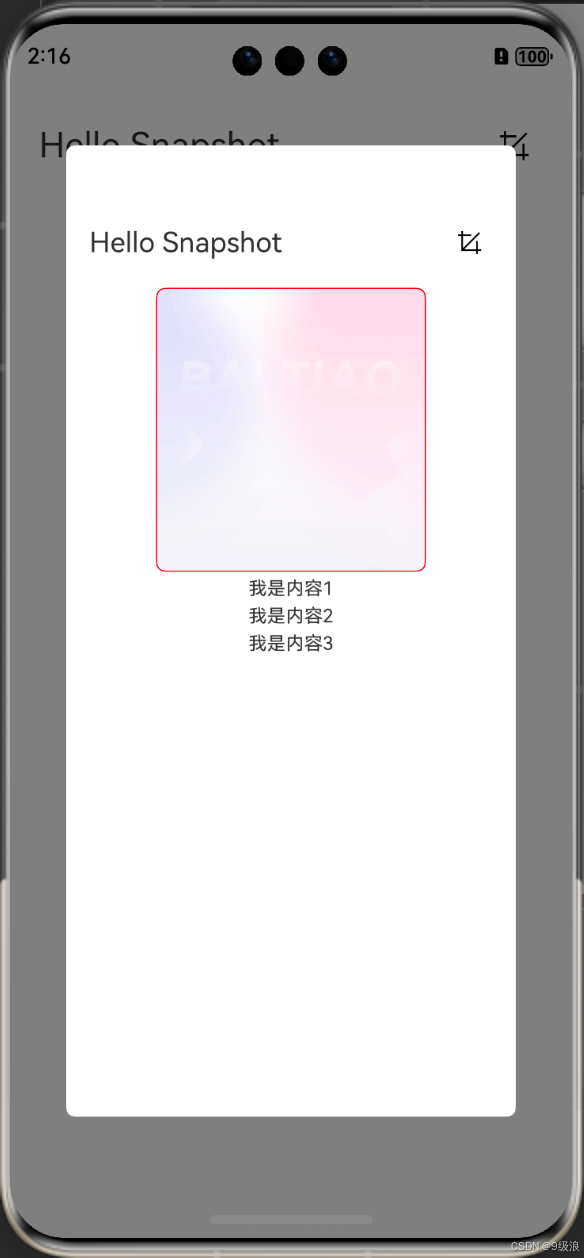
【HarmonyOS NEXT】实现截图功能 【需求】 实现:实现点击截图按钮,实现对页面/组件的截图 【步骤】 编写页面UI Entry Component struct Screenshot {BuildergetSnapContent() {Column() {Image().width(100%).objectFit(ImageFit.Auto).borderRadi…...

小皮面板webman ai项目本地启动教程
1.前置条件 下载小皮面板 下载后,双击安装,一路next(下一步),无需更改配置。 2.安装必须软件 在小皮面板的软件管理页,安装编号①②③④下面四个软件。 3.启动本地服务 进入到小皮面板的首页&#x…...

从零实现诗词GPT大模型:实现多头自注意力
专栏规划: https://qibin.blog.csdn.net/article/details/137728228 在上一篇文章的最后,我们已经介绍了为什么要使用多头注意力了,本篇文章我们主要来实现多头自注意力,然后综合我们之前实现的FFN和TransformerBlock其实就差不多完成了整个GPT模型的实现了。 在开始实现之…...

[rk3399 android11]关闭声卡
使用以下命令查看声卡,可以看到目前有三个声卡 cat /proc/asound/cards 修改设备树 diff --git a/kernel/arch/arm64/boot/dts/rockchip/rk3399-jw-d039.dts b/kernel/arch/arm64/boot/dts/rockchip/rk3399-jw-d039.dtsindex 515334c127..5b592a852f 100755--- a/…...
---预处理二次优化)
项目实战 ---- 商用落地视频搜索系统(7)---预处理二次优化
目录 背景 要解决的问题 技术理念与落地思路 完整代码 另外的问题与解决 优化运行效果 log 效果图 背景 作为商用落地系统,我们当然希望搜索视频的关联度或者说准确性与我们希望查询的视频相关度越高越好。为此,除了在query 层面上优化,我们还需要注重我们的录入数…...

【干货分享】央企国企的群面、半结构面试复习方法和经验总结
目录 0.前言1.个人背景介绍2.行业选择心路历程3.求职历程3.1 网申如何准备?3.2 笔试考什么?如何准备3.2.1 笔试考什么?3.2.2 笔试如何准备4.面试如何准备?敲黑板!重点!4.1 面试题收集来源、我的准备方法4.…...

前端HTML基础笔记
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言。它通过一系列的元素(或称为标签)来定义网页的结构和内容。HTML文档由一系列的元素组成,这些元素可以包含文本、图片、链…...

用三极管搭建简易电流源
目录 一、三极管搭建电流源设计思路二、实例及搭建仿真1.电阻分压偏置 2.齐纳二极管偏置 3.串联二极管偏置 一、三极管搭建电流源设计思路 设计思路:利用分压电路,可用多种方式给基极提供偏压,使三极管处于放大区,VB保持稳定电压&…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...
