Django+Vue3前后端分离学习(五)(前端登录页面搭建)
1、如果需要使用组合式API,需要安装插件:
npm install vite-plugin-vue-setup-extend --save-dev在vite.config.js里配置:
首先导入:
import VueSetupExtend from 'vite-plugin-vue-setup-extend'添加:

2、创建login.vue
然后再index.js里添加:

然后修改根路由:

采用Hash方式:

在Vue中加载外部的css文件:
<style scoped src="@/assets/css/login.css"></style>
<style scoped src="@/assets/iconfont/iconfont.css"></style>
图片的话,需要在<scripts>中当做对象一样导入进来
import login_image from "@/assets/image/login.png"

3、为了接收用户输入的邮箱和密码,在<scripts>里定义一个响应式对象:
引入
import { reactive } from "vue";let form=reactive({email:"",password:""})然后在input里通过v-model绑定邮箱和密码:

给登录按钮添加点击事件:

邮箱正则表达式: let pwdRgx = /^[0-9a-zA-Z_-]{6,20}/
密码正则表达式:let emailRgx = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9])+/
采用axios库:
npm install axios --save或者设置版本号npm install axios@1.6.8 --save引入axios库:
import axios from "axios";定义方法(后面有改进):
axios.post("http://127.0.0.1:8000/auth/login",{email:form.email,password:form.password}).then((res)=>{//then:代表是成功的情况(在这里,代表返回的状态码200)let data=res.data;let token=data.token;let user=data.userauthStore.setUserToken(user,token);router.push({name:"frame"})}).catch((err)=>{//catch:代表失败的情况(在这里,代表返回的状态码是非200console.log(err.response.data.detail);})数据的保存,放在stores文件夹里:

在stores里创建一个anth.js文件(可以把counter.js里的复制到auth.js里改造)
import { ref, computed } from 'vue'
import { defineStore } from 'pinia'const USER_KEY = "OA_USER_KEY"
const TOKEN_KEY = "OA_TOKEN_KEY"export const useAuthStore = defineStore('auth', () => {let _user = ref({})let _token = ref("")function setUserToken(user, token) {//保存到对象上(内存中)_user.value = user;_token.value = token;//存储到浏览器的localStorge中(硬盘上)localStorage.setItem(USER_KEY, JSON.stringify(user))localStorage.setItem(TOKEN_KEY, token)}function clearUserToken() {_user.value = {}_token.value = ""localStorage.removeItem(USER_KEY)localStorage.removeItem(TOKEN_KEY)}//计算属性let user = computed(() => {//在JS中//1、空对象{}:用if判断,会返回true Object.keys(_user.value).length==0//2、空字符串"":用if判断,会返回falseif (Object.keys(_user.value).length == 0) {let user_str = localStorage.getItem(USER_KEY)if (user_str) {_user.value = JSON.parse(user_str)}}// if (!_user.value) {// _user.value = localStorage.getItem(USER_KEY)// }return _user.value})let token = computed(() => {if (!_token.value) {let token_str = localStorage.getItem(TOKEN_KEY)if (token_str) {_token.value = token_str}}return _token.value})let is_logined = computed(() => {if (Object.keys(user.value).length > 0 && token.value) {return true;}return false;})return { setUserToken, user, token, is_logined, clearUserToken }
})
然后再login.vue中导入:
import { useAuthStore } from "@/stores/auth";然后创建对象:

引入跳转 (router是路由跳转, route 是保存路由信息的):
import { useRouter } from "vue-router";然后创建router对象:

设置路由跳转:

4、对axios 优化 ,封装:
在src文件夹下新建一个api文件夹,然后在其下面新建http.js
import axios from "axios";class Http {constructor() {this.instance = axios.create({baseURL: import.meta.env.VITE_BASE_URL,timeout: 6000,});}post(path, data) {// return this.instance.post(path,data)return new Promise(async (resolve, reject) => {// await:网络请求发送出去后,线程会挂起这个等待//等网络数据到达后,线程又会回到当前位置开始往后执行//如果在某个函数中使用了await,那么这个函数就必须要定义成async// axios底层也是用的Promise对象,在响应的状态码不是200时,就会调用reject,//调用reject的结果是,外层的函数会抛出异常try {let result = await this.instance.post(path, data)resolve(result.data)} catch (err) {//走到catch中,就说明状态码肯定不是200// let detail=err.response.data.detail;// err.result// err.response.data.detailreject(err.response.data.detail)}})}get(path, params) {return this.instance.get(path, params)}
}export default new Http()


再创建一个专门写跟授权相关的API 在api文件夹下创建authHttp.js
import http from "./http";const login=(email,password)=>{const path='/auth/login'return http.post(path,{email,password})
}export default{login
}然后在login.vue里导入authHttp:

在login.vue里修改提交按钮方法:
const OnSubmit=async ()=>{let pwdRgx = /^[0-9a-zA-Z_-]{6,20}/let emailRgx = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9])+/if (!(emailRgx.test(form.email))){// alert('邮箱格式不满足')ElMessage.info('邮箱格式不满足!')return}if(!(pwdRgx.test(form.password))){// alert('密码格式不满足')ElMessage.info('密码格式不满足!')return;}try{let data= await authHttp.login(form.email,form.password)let token=data.token;let user=data.userauthStore.setUserToken(user,token);router.push({name:"frame"})}catch(detail){// alert(detail)ElMessage.error(detail)}}
相关文章:

Django+Vue3前后端分离学习(五)(前端登录页面搭建)
1、如果需要使用组合式API,需要安装插件: npm install vite-plugin-vue-setup-extend --save-dev 在vite.config.js里配置: 首先导入: import VueSetupExtend from vite-plugin-vue-setup-extend 添加: 2、创建login.vue 然…...

虚拟机安装macos系统
虚拟机安装macOS系统是一个相对复杂但可行的过程,主要涉及前期准备、虚拟机软件安装、macOS镜像准备、虚拟机配置、系统安装及后续设置等多个步骤。以下是一个详细的教程,帮助您在虚拟机中成功安装macOS系统。 一、前期准备 1. 硬件要求 确保您的计算…...

AI基础 L9 Local Search II 局部搜索
Local Beam search 对于当前的所有k个状态,生成它们的所有可能后继状态。 检查生成的后继状态中是否有任何状态是解决方案。 如果所有后继状态都不是解决方案,则从所有后继状态中选择k个最佳状态。 当达到预设的迭代次数或满足某个终止条件时&#x…...

828华为云征文|使用sysbench对Mysql应用加速测评
文章目录 ❀前言❀测试环境准备❀测试工具选择❀测试工具安装❀mysql配置❀未开启Mysql加速测试❀开启Mysql加速测试❀总结 ❀前言 大家好,我是早九晚十二。 昨天有梳理一篇关于华为云最新推出的云服务器产品Flexus云服务器X。当时有说过,这次的华为云F…...

2024 年高教社杯全国大学生数学建模竞赛题目——D 题 反潜航空深弹命中概率问题的求解
2024 年高教社杯全国大学生数学建模竞赛题目 (请先阅读“ 全国大学生数学建模竞赛论文格式规范 ”) D 题 反潜航空深弹命中概率问题 应用深水炸弹(简称深弹)反潜,曾是二战时期反潜的重要手段,而随着现代军…...
)
【Kubernetes】常见面试题汇总(一)
目录 1.简述 etcd 及其特点? 2.简述 etcd 适应的场景? 3.简述什么是Kubernetes? 4.简述 Kubernetes和 Docker的关系? 1.简述 etcd 及其特点? (1)etcd 是Core0s 团队发起的开源项目…...

简单实用的php全新实物商城系统
免费开源电商系统,提供灵活的扩展特性、高度自动化与智能化、创新的管理模式和强大的自定义模块,让电商用户零成本拥有安全、高效、专业的移动商城。 代码是全新实物商城系统源码版。 代码下载...

Leetcode面试经典150题-128.最长连续序列-递归版本另解
之前写过一篇这个题的,但是可能代码比较复杂,这回来个简洁版的,这个是递归版本 可以看看之前的版本,两个版本面试用哪个都保过 解法都在代码里,不懂就留言或者私信 class Solution {/**对于之前的解法,我…...

spring security 中的授权使用
一、认证 身份认证,就是判断一个用户是否为合法用户的处理过程。Spring Security 中支持多种不同方式的认证,但是无论开发者使用那种方式认证,都不会影响授权功能使用。因为 SpringSecurity 很好做到了认证和授权解耦。 二、授权 授权&#x…...

python安装以及访问openAI API
安装python 我是python小白,所以需要一步一步来,先安装。 一口吃不成胖子,记住。 从官网下载python,目前最新版本是3.12,但是据说稳定版3.11更好一点,所以,下载3.11,注意不要下载…...

【Unity小技巧】URP管线遮挡高亮效果
前言 在URP渲染管线环境下实现物体遮挡高亮显示效果,效果如下:Unity URP遮挡高亮 实现步骤 创建层级,为需要显示高亮效果的物体添加层级,比如Player 创建一个材质球,也就是高亮效果显示的材质球找到Universal Render…...
图形设备接口)
C#中的GDI和GDI+(Graphics Device Interface Plus)图形设备接口
GDI的概念 GDI(Graphics Device Interface)是微软Windows操作系统中的一个组件,它提供了一组API,用于在显示器或打印机等图形设备上进行图形绘制和图像处理。GDI 是 Windows 编程中用于二维图形和图像处理的接口。 GDI 的主要功…...

谷粒商城のNginx
文章目录 前言一、Nginx1、安装Nginx2、相关配置2.1、配置host2.2、配置Nginx2.3、配置网关 前言 本篇重点介绍项目中的Nginx配置。 一、Nginx 1、安装Nginx 首先需要在本地虚拟机执行: mkdir -p /mydata/nginx/html /mydata/nginx/logs /mydata/nginx/conf在项目…...

Debug-027-el-tooltip组件的使用及注意事项
前言: 这两天,碰到这个饿了么的el-tooltip比较多。这个组件使用起来也挺简单的,常用于展示鼠标 hover 时的提示信息。但是有一些小点需要注意。这里不再机械化的介绍文档,不熟悉的话可以先看一下: https://element-pl…...

猫眼电影字体破解(图片转码方法)
问题 随便拿一篇电影做样例。我们发现猫眼的页面数据在预览窗口中全是小方框。在当我们拿到源码以后,数据全是加密后的。所以我们需要想办法破解加密,拿到数据。 破解过程 1.源码获取问题与破解 分析 在我们刚刚请求url的时候是可以得到数据的ÿ…...

flink wordcount
Maven配置pom文件 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/P…...
)
组合模式(Composite Pattern)
使用组合模式(Composite Pattern)是一个更优雅的方式来表示菜单和菜单项。组合模式允许我们将单个对象(如菜单项)和组合对象(如菜单)以相同的方式处理。 解决方案: 创建组合结构:我…...

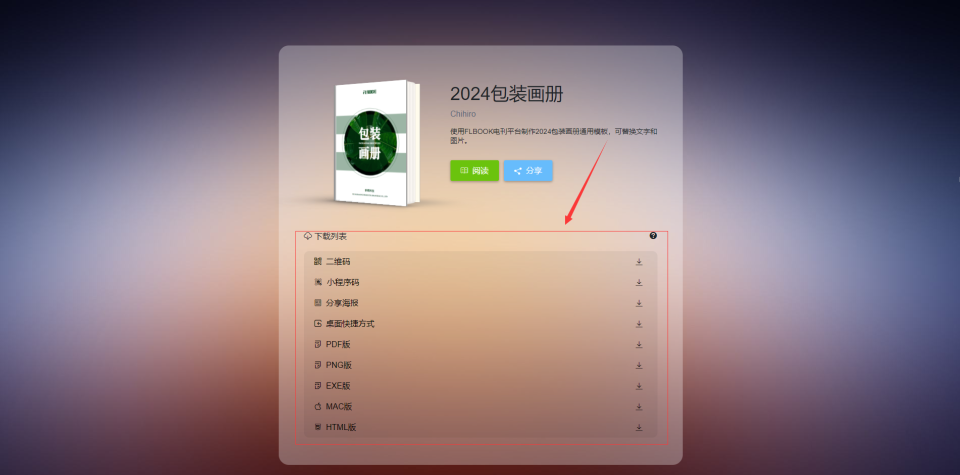
教你制作一本加密的样本册
在这个信息的时代,保护自己的隐私和知识产权变得尤为重要。你有没有想过,如何将自己珍贵的样本资料变成一本只有自己才能查看的加密宝典?今天,我就来教你制作一本加密的样本册 第一步,打开浏览器,搜索FLBOO…...

C语言进阶【1】--字符函数和字符串函数【1】
本章概述 字符分类函数字符转换函数strlen的使用和模拟实现strcpy的使用和模拟实现strcat的使用和模拟实现strcmp的使用和模拟实现彩蛋时刻!!! 字符分类函数 字符: 这个概念,我们在以前的文章中讲过了。我们键盘输入的…...

git提交自动带上 Signed-off-by信息
为了确保在使用 Signed-off-by 签名的同时保留你的提交消息,你需要修改 prepare-commit-msg 钩子脚本,以便它不会丢失原始的提交信息。 增加prepare-commit-msg 钩子以保留提交消息 prepare-commit-msg 钩子的目的是在提交信息文件中插入额外的内容&am…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
