JavaEE简单示例——SpringMVC的简单数据绑定
简单介绍:
在前面我们介绍过如何将我们自己创建的类变成一个servlet来处理用户发送的请求,但是在大多数的时候,我们在请求 的时候会携带一些参数,而我们现在就开始介绍我们如何在Java类中获取我们前端请求中携带的参数。
首先,我们在Java类中获取浏览器请求中携带的参数的过程就被称为数据绑定,这也是我们数据绑定的基本概念。首先我们来介绍 数据绑定的基本原理: 在SpringMVC数据绑定过程中,SpringMVC框架会通过数据绑定组件(DataBinder)对请求中的参数内容进行类型转换,然后将转换后的 值赋给处理器的形参,这样SpringMVC就完成了客户端请求参数的获取和绑定。 原理很复杂,但是原理越复杂,使用就越是简单。我们只需要知道,从浏览器请求传递的参数会成为我们处理器方法的形参 而对于形参的使用我们就非常熟悉了,下面我们就开始创建一个带参数的方法,并将浏览器发送的请求参数输出在控制台。
使用方法:
简单的数据绑定就是绑定基本的数据类型,笔记int或者String,在数据绑定方面,比较重要的反而不是Java类的编写 因为简单的数据绑定就是使用基本数据类,复杂的数据类型绑定就是使用数据或者Java类,都是一些比较简答的应用 重点在于前端页面的表单的编写。 在简单数据绑定这一节,我们需要注意的是,Java形参的属性名和表单中表单的name属性的值要保持一致,因为这样 才能正确的接收到来自表单提交的值。
然后是复杂数据绑定,复杂数据绑定无非就是,绑在对象上,绑在列表上,绑在集合上,绑在集合的对象上,我们会一一的演示 这样操作是如何在表单中体现的
将数据绑定到类的方法非常简单,只需要我们将处理器方法的形参的参数修改成我们想要将数据绑定的类,这个类中的属性 的属性名和表单中name属性的值保持一致即可。然后我们通过类的get方法获取类的参数,这个参数就是我们请求中携带的参数:
代码实现:
简单数据绑定:
对于简单数据绑定的方法非常简单,我们只需要在页面中创建一个表单,然后提交到控制器类中,在控制器方法中添加参数即可,唯一需要注意的是,控制器类的方法的参数一定要和表单中的<input>标签的name属性的值相同才能自动进行数据绑定:
首先我们创建一个表单页面:
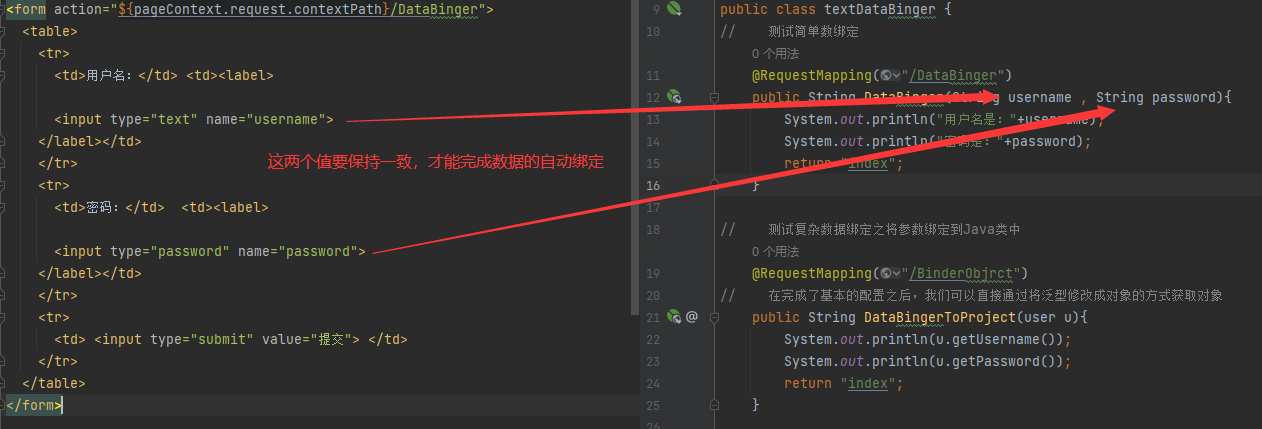
<form action="${pageContext.request.contextPath}/DataBinger"><table><tr><td>用户名:</td> <td><label><input type="text" name="username"></label></td></tr><tr><td>密码:</td> <td><label><input type="password" name="password"></label></td></tr><tr><td> <input type="submit" value="提交"> </td></tr></table>
</form>然后我们创建一个控制器类和控制器方法:
@RequestMapping("/DataBinger")public String DataBinger(String username , String password){System.out.println("用户名是:"+username);System.out.println("密码是:"+password);return "index";}所谓的控制器类的方法的参数一定要和表单中的<input>标签的name属性的值相同才能自动进行数据绑定的意思就是:

完成之后,我们就启动Tomcat测试一下:

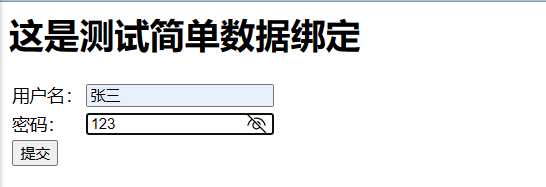
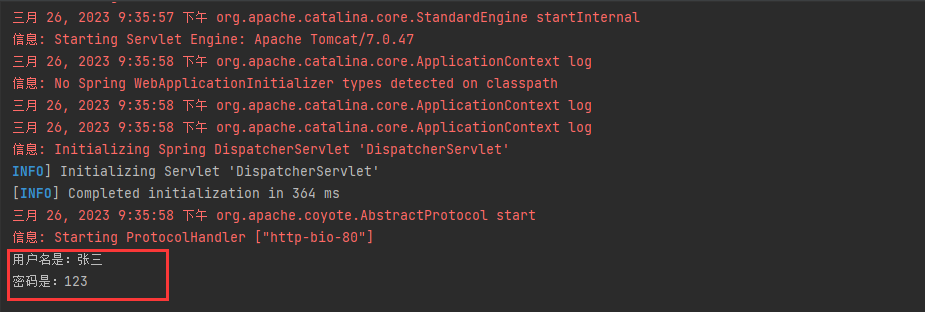
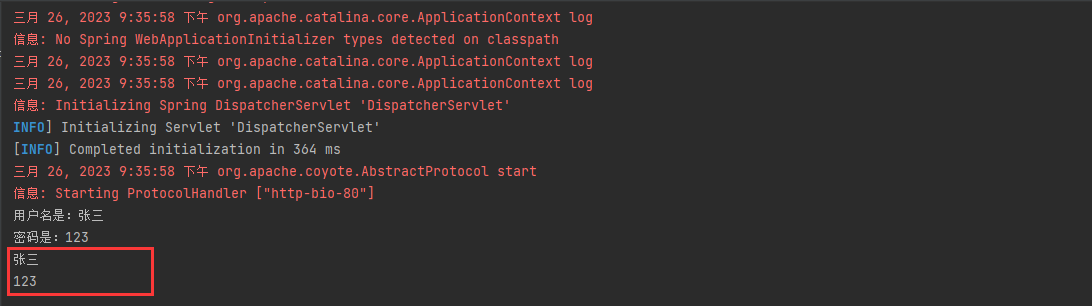
我们在浏览器中打开我们刚才创建的页面,然后输入值,如果成功完成了数据绑定,那么在我们提交之后,我们会在控制台看到我们输入的值:
 可以看到,控制台确实输出了我们刚才输入的值,这就表示我们顺利完成了简单的数据绑定。
可以看到,控制台确实输出了我们刚才输入的值,这就表示我们顺利完成了简单的数据绑定。
复杂数据绑定——将参数绑定到类中:
首先我们要对复杂数据绑定的实现流程有一个基本的概念,首先要明确,我们是要将接收到的数据绑定到一个类中,所以我们需要一个类来接收我们的数据:
package SpringMVC.DataBindingAndResponse;public class user {private String username;private String password;@Overridepublic String toString() {return "user{" +"username='" + username + '\'' +", password='" + password + '\'' +'}';}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}public user(String username, String password) {this.username = username;this.password = password;}public user() {}
}
准备好存放数据的类之后,我们就要开始测试参数的传递了,传递参数最方便直观的方式就是在JSP页面中创建一个表格进行提交数据,表格的内容如下:
<h1>这是测试复杂数据绑定-绑定对象</h1>
<form action="${pageContext.request.contextPath}/BinderObjrct"><table><tr><td>用户名:</td> <td><label>
<%--注意这里的name的参数要和Java类中的属性名保持一致--%><input type="text" name="username"></label></td></tr><tr><td>密码:</td> <td><label>
<%--这里也是要和java类中的属性值保持一致--%><input type="password" name="password"></label></td></tr><tr><td> <input type="submit" value="提交"> </td></tr></table>
</form>准备好了页面内容之后,我们就开始编写控制器类了,之前我们需要在控制器方法的形参中直接写入了参数,这次我们方法的形参改成类:
// 测试复杂数据绑定之将参数绑定到Java类中@RequestMapping("/BinderObjrct")
// 在完成了基本的配置之后,我们可以直接通过将泛型修改成对象的方式获取对象public String DataBingerToProject(user u){System.out.println(u.getUsername());System.out.println(u.getPassword());return "index";}需要注意的是,这次我们表单中的<input>标签的name属性的值,要和我们存放数据的类的属性保持一致,才能顺利的接收到数据,也就是如下图表示:

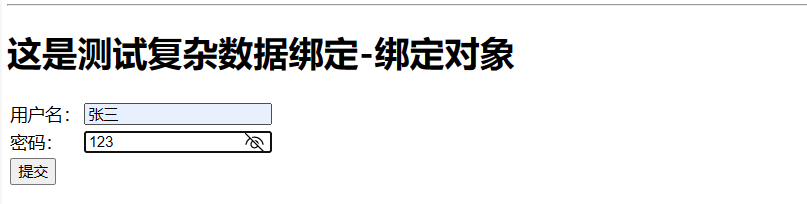
配置好之后,我们就可以来到我们的项目中打开Tomcat开始测试了:

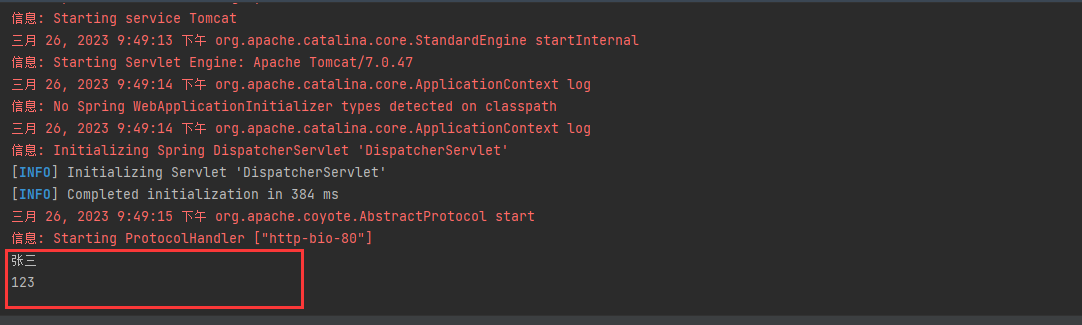
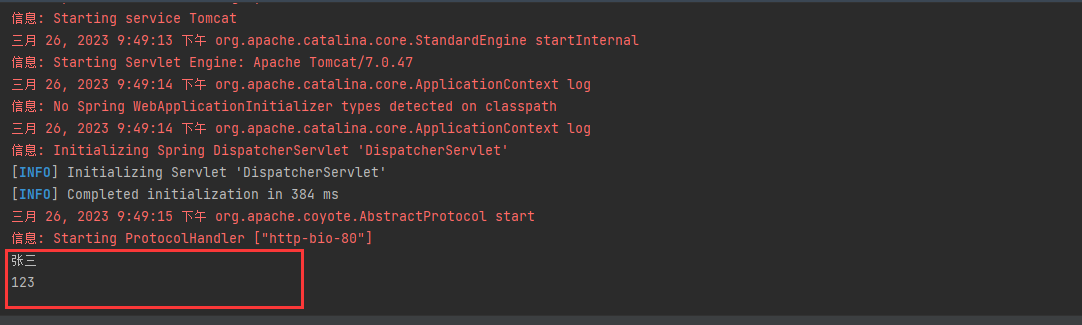
我们在页面的表单中输入我们的值,如果顺利的进行数据绑定之后,我们就可以像之前那样在控制台看到我们输入的值:
 我们依然顺利的看到了我们的值,这就表示我们已经顺利的将页面表单中传递的参数传入到了类中,并可以取出参数进行操作了
我们依然顺利的看到了我们的值,这就表示我们已经顺利的将页面表单中传递的参数传入到了类中,并可以取出参数进行操作了
当表单中的属性值和处理器类方法中的参数值不一样的时候:
在开发中,我们的前端开发和后端开发经常是分开的,所以这时候我们就会遇到一些问题,比如前端人员的命名方式和 后端人员的命名方式不一样,导致表单中name的属性和Java类中属性名不一致,这时候又无法修改成一致的状态,导致 无法自动获取表单提交的参数的时候,这时候该怎么办呢? 为了应对这种情况的发生,Spring的提供了@RequestParam,这个注释是我们在使用简单数据绑定的时候 需要写在方法的形参的参数前面即可, 下面我们就来演示一下当表单中的请求参数和Java类中的属性名 不一样的情况。 @RequestParam注解只需要使用一个属性就可以了,就是value属性,value属性就是我们前端的参数名,表示接收哪一个 参数名传递的参数,当属性只有一个value的时候,value关键字可以不写 这是当参数值和属性名不一样的时候才会使用到的,但是在正常的开发中,还是尽量让参数保持一致:
表单中的内容:
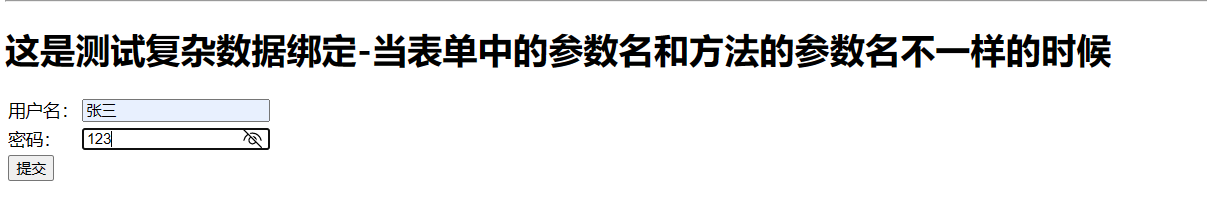
<h1>这是测试复杂数据绑定-当表单中的参数名和方法的参数名不一样的时候</h1>
<form action="${pageContext.request.contextPath}/BinderObjrctOrtherParams"><table><tr><td>用户名:</td> <td><label><%--这时候name的值和Java类的值不一样了--%><input type="text" name="username"></label></td></tr><tr><td>密码:</td> <td><label><%--这里的name的值也不一样了--%><input type="password" name="password"></label></td></tr><tr><td> <input type="submit" value="提交"> </td></tr></table>
</form>处理器方法:
// 测试当前端页面的表单的参数值和形参中的属性值不相同的情况@RequestMapping("/BinderObjrctOrtherParams")
// 注意这里的参数,方法的参数和表单中的并不一样,但是我们使用注解,注解中的值就是表单中的参数值public String BinderObjrctOrtherParams(@RequestParam("username")String name,@RequestParam("password") String passwd){
// 这样我们依然可以正常的获取数据System.out.println(name);System.out.println(passwd);return "index";}我们只需要在处理器方法的形参的参数前面使用 @RequestParam注解,这个注解的值就是表单中input标签的name属性的值,配置完成之后,我们继续打开Tomcat进行测试:

我们在表单中输入我们想要传递的参数,然后点击提交,如果能在控制台上看到我们输入的参数,那么就表示我们的配置是正确的:

顺利的看到我们输入的参数,说明我配置的是正确的
注意点:
需要注意的是,表单中的<input>标签的name属性一定要和Java中的参数的属性名保持一致,如果出现我们的参数传递过去了但是在控制台中没有输出,优先考虑是不是属性值写的不一样导致的,其次就是注意我们的提交路径,要和处理器类方法中的@RequestMapping注解中的值保持一致才能顺利的提交到方法中。
相关文章:

JavaEE简单示例——SpringMVC的简单数据绑定
简单介绍: 在前面我们介绍过如何将我们自己创建的类变成一个servlet来处理用户发送的请求,但是在大多数的时候,我们在请求 的时候会携带一些参数,而我们现在就开始介绍我们如何在Java类中获取我们前端请求中携带的参数。首先&…...

耗时的同步请求自动转异步请求
耗时的同步请求自动转异步请求问题描述问题处理代码实现问题描述 现在在项目中碰到一个情况,导出数据到excel,在数据量比较下的时候直接下载,在数据量比较大时保存到服务的文件列表,后续再供用户下载。 也就是需要避免前端因后端…...

React常见的hook
目录 useState useEffect useRef useContext useCallback useMemo useState const [初始值,修改值的方法] useState( 初始值 ) 我们用useState定义一个初始值,可以打印看一下结果 console.log(useState(10)) // [10, ƒ] 结果是一个数组…...

Oracle集群管理ASM-扩容磁盘组报错ora-15137
1 内容描述 今日对19c集群磁盘组进行扩容, [rootdb1 ~]# oracleasm createdisk DATA7 /dev/sdm1 Writing disk header: done Instantiating disk: done [rootdb1 ~]# oracleasm createdisk DATA8 /dev/sdn1 Writing disk header: done Instantiating disk: done 使…...

TryHackMe-biteme(boot2root)
biteme 远离我的服务器! 端口扫描 循例 nmap Web枚举 打开一看是一个默认页面 扫一波 打thm这么久,貌似还是第一次见带验证码的登录 信息有限,对着/console再扫一波 查看/securimage 但似乎没有找到能利用的信息 回到console, 在源码发现…...

vue开发常用的工具有哪些
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。座右铭:海不辞水,故能成其大;山不辞石,故能成其高。个人主页:小李会科技的…...

数组,排序,查找
数组可以存放多个同一类型的数据,数组也是一种数据类型,是引用类型。 数组可以通过下标来访问元素下标是从0开始编号的比如第一个元素就是hens[0]数组定义,数据类型 数组名[] new 数据类型[大小];int a[] new int[5];动态初始化 import ja…...

redis中序列化后的对象后当如何修改
redis中序列化Redis 中存储的序列化对象是不可变需要频繁修改对象属性, 我存储对象为hash结构如何?总结君问归期未有期,巴山夜雨涨秋池。——唐代李商隐《夜雨寄北》 Redis 中存储的序列化对象是不可变 在 Redis 中存储的序列化对象是不可变的,因为它们…...

膜拜!阿里自爆十万字Java面试手抄本,脉脉一周狂转50w/次
最近,一篇题为《阿里十万字Java面试手抄本》的文章在社交媒体平台上引起了广泛关注。这篇文章由一位阿里工程师整理了阿里Java面试的经验,并分享给了大家。这篇文章一经发布,就在短时间内获得了数十万的转发量,让许多Java程序员受…...

Yolov5改进: Yolov5-FasterNet网络推理加速
文章目录 1. FasterNet介绍1. 1 FasterNet性能1.2 FasterNet作为Backbone2. 基于C3-Faster实现Yolov5 轻量化2.1 C3-Faster的实现2.2 C3-Faster 在YOLOv5中的使用(1) 在common.py 中添加`C3-Faster`代码(2) 修改yolo.py 中的代码(2) 修改yolov5 yaml文件3. 训练1. FasterNet介绍…...
)
在ubuntu下安装五笔输入法(百度输入法)
想要在ubuntu下安装一款合适的五笔输入法,不是一件容易的事。现在我找到了一个好用的输入法分享给大家。 环境:Ubuntu22.04桌面版。 软件:百度Linux输入法-支持全拼、双拼、五笔 步骤一: 需要大家先下载百度的五笔输入法。 http…...

python自动发送邮件(html、附件等),qq邮箱和网易邮箱发送和回复
在python中,我们可以用程序来实现向别人的邮箱自动发送一封邮件,甚至可以定时,如每天8点钟准时给某人发送一封邮件。今天,我们就来学习一下,如何向qq邮箱,网易邮箱等发送邮件。 一、获取邮箱的SMTP授权码。…...

数学-快速幂
从一个简单的问题说起: 给出整数m,n和p,要求计算(m ^ n) % p的结果。 #include <iostream> using namespace std;int main() {long long m, n, p;cin >> m >> n >> p;long long ans 1;for (long long i 0; i < …...

DevEco鸿蒙应用开发-第一个App
目录下载开发环境创建工程登录华为账户测试应用下载开发环境 前往官网下载 DevEco 开发环境:https://developer.harmonyos.com/cn/develop/deveco-studio#download 下载并安装,请记住你选择的 IDE 与 SDK 安装位置,后续可能会用到ÿ…...

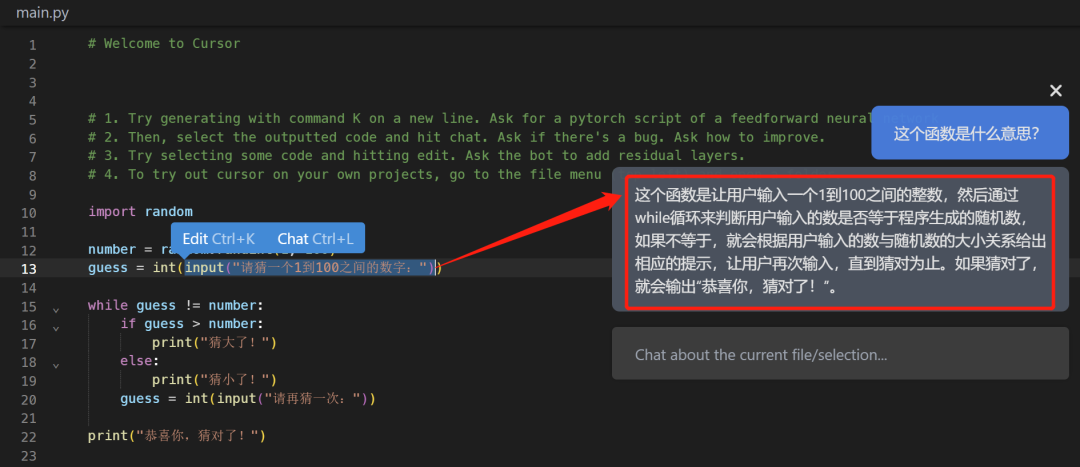
又一款全新的基于 GPT4 的 Python 神器Cursor,关键还免费
chartgpt大火之后,随之而来的就是一大类衍生物了。 然后,今天要给大家介绍的是一款基于GPT4的新一代辅助编程神器——Cursor。 它最值得介绍的地方在于它免费,我们可以直接利用它来辅助我们编程,真正做到事半功倍。 注意&#…...

CSS的浮动(下)
🌟所属专栏:前端只因变凤凰之路🐔作者简介:rchjr——五带信管菜只因一枚😮前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~👉文章简…...

软件测试-性能测试流程
压测任务具体包含: 0.前期准备 尽量参与业务需求评审,可以对业务有更深入的了解,了解哪些功能是核心功能,哪些可能存在性能瓶颈,以便在性能需求评审的时候能给出有建设性的意见 1.性能需求分析、评审 明确测试范围(哪些业务接口)、目标(tps、rt、成功率) 关于性能需…...

【python实操】年轻人,别用记事本保存数据了,试试数据库吧
为什么用数据库? 数据库比记事本强在哪? 答案很明显,你的文件很多时候都只能被一个人打开,不能被重复打开。当有几百万数据的时候,你如何去查询操作数据,速度上要快,看起来要清晰直接 数据库比我…...

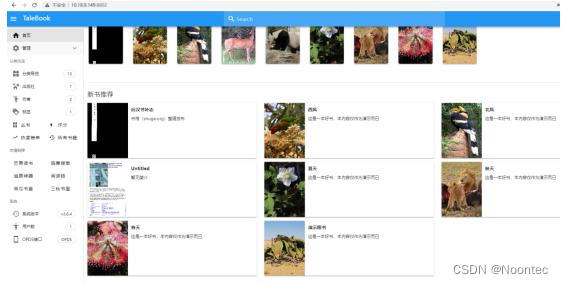
铁威马NAS教程之利用docker快速搭建个人在线书库
这是一个基于Calibre的简单的图书管理系统,支持在线阅读。主要特点是:美观的界面、支持多用户、支持在线阅读、支持邮件推送、支持OPDS、支持一键安装,网页版初始化配置,轻松启动网站等等。 那么,如何利用docker快速搭…...

504. 七进制数——【Leetcode每日一题】
504. 七进制数 给定一个整数 num,将其转化为 7 进制,并以字符串形式输出。 示例 1: 输入: num 100 输出: “202” 示例 2: 输入: num -7 输出: “-10” 提示: −107<num<107-10^7 < num < 10^7−107<num<107 思路&…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
