微信小程序页面制作——个人信息

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:微信小程序开发实战
✨特色专栏:国学周更-心性养成之路
🥭本文内容:微信小程序页面制作——知识储备

文章目录
- 一、知识储备
- 1. WXML简介
- 2. WXSS简介
- 3. 常用组件
- 4. 页面路径配置
- 5. view组件
- 6. image组件
- 7. rpx单位
- 8. 样式导入
- 二、个人信息案例
- 1. 准备工作
- 2. 实现“个人信息”微信小程序的页面结构
- 3. 实现“个人信息”微信小程序的页面样式
- 4. 代码分享
一、知识储备
1. WXML简介

在制作微信小程序页面时,页面的结构可以用WXML来实现。WXML是微信团队为微信小程序开发而设计的一套语言,可以结合微信小程序中的各种组件构建页面结构。
WXML与HTML的区别:
- HTML和WXML使用的标签不同。例如,HTML经常使用 标签搭建页面结构,而WXML则使用标签搭建页面结构;HTML经常使用 标签定义行内文本 ,而WXML则使用
标签定义行内文本 。 - WXML提供了和Vue.js中模板语法类似的模板语法,例如数据绑定、列表渲染、条件渲染等,而HTML中没有。
- HTML页面可以在浏览器中预览,而WXML页面仅能在微信客户端和微信开发者工具中预览。
- WXML中的单标签必须在结尾“>”前面加上“/”,否则微信开发者工具会报语法错误,而HTML中允许省略单标签“>”前面的“/”。
- WXML中所使用的标签是微信小程序定义的标签,应避免使用HTML标签,这样才能保证页面被正确转译。
2. WXSS简介

在网页制作中,使用HTML搭建页面结构以后,还需要使用CSS美化样式。同样,在微信小程序的页面制作中,使用WXML搭建页面结构以后,也需要设置样式来美化页面。微信小程序提供了一套类似CSS的语言WXSS,通过WXSS可以美化页面样式。
WXSS与CSS的区别:
- 不同的手机屏幕分辨率不同,如果用CSS中的px单位,会遇到屏幕适配的问题,需要手动进行像素单位换算。而微信小程序提供了一个新的单位rpx,使用rpx单位可以很轻松地适配各种手机屏幕。
- 在微信小程序中,项目根目录中的app.wxss文件作为全局样式,会作用于当前微信小程序的所有页面,而局部页面的WXSS样式仅对当前页面生效,CSS则没有这样的功能。
- 在WXSS中设置背景图片的时候,可以使用网络图片或者以Base64格式编码的图片,不能使用本地图片,例如,“ background-image:url(‘/images/1.png’); ”是无效的,而CSS可以使用本地图片来设置背景图片。
3. 常用组件

微信小程序页面和普通网页都是通过标签来定义页面结构的,但是在微信小程序开发中,更习惯将这些标签称为组件,这些组件自带微信风格的UI样式和特定功能效果。微信小程序提供了丰富的组件,通过组合这些组件可以进行高效开发。
常用组件如下表:

4. 页面路径配置

开发一个功能完整的微信小程序时,一般需要制作多个页面。
在微信小程序中可以通过app.json全局配置文件中的pages配置项来配置微信小程序的页面路径。pages配置项是一个数组,该数组用于指定微信小程序由哪些页面组成,数组中的每一个元素都对应一个页面的路径信息。
演示如何配置页面路径:
"pages": ["pages/index/index","pages/logs/logs"
],
上述代码中共配置了两个页面,分别是pages/index/index页面和pages/logs/logs页面。默认情况下,pages数组中的第一项为微信小程序的初始页面,即pages/index/index页面。如果想将其他页面设置为初始页面,读者可以手动调整数组中元素的顺序,将需要设为初始页面的页面路径设为第一项即可。
pages/index/index 中的pages表示存放页面的目录,index/index中第一个index表示 index目录,第二个index表示文件名。 同理,pages/logs/logs中的pages表示存放页面的目录,logs/logs中第一logs表示logs目录,第二个logs表示文件名。
注意:文件名不需要写后缀名,以pages/index/index页面为例,配置成功后,微信开发者工具会自动生成index.wxml文件、index.wxss文件、index.js文件和index.json文件。
- 通过pages数组中新增一项来新增页面:
如果需要在微信小程序中创建一个新的页面,可以在app.json文件的pages数组中增加一项新页面的信息,微信开发者工具会创建对应的页面。 - 通过项目资源管理器新增页面:
通过在微信开发者工具的项目资源管理器的pages目录下右键单击鼠标,选择“新建Page”来创建页面,微信开发者工具会自动在app.json文件中添加对应的路径。
注意:如果对页面文件直接进行删除操作,则不会触发代码的自动更新效果,需要手动修改app.json文件中的pages数组。
5. view组件

在HTML中,<div>标签可以定义文档中的分区或节,把文档分割为独立的、不同的部分,在WXML中,view组件起着类似的作用。view组件表示视图容器,常用于实现页面的布局效果。
view组件通过标签定义,示例代码如下:
<view>view组件</view>
view组件提供了一些属性,用于实现特殊的效果。
view组件的常用属性如下表:

点击态是指手指在屏幕上按下时的状态。
- hover-class属性
使用hover-class属性实现手指按下后更改文字为加粗效果

手指按下前, view 组件中的文字未加粗;手指按下后, view 组件中的文字加粗了,说明view组件的hover-class属性生效了。
- hover-start-time属性
使用hover-start-time属性实现手指按住1秒后更改文字为加粗效果

- hover-stay-time属性
使用hover-stay-time属性实现手指松开之后3秒内更改文字为加粗效果

设置hover-stay-time属性实现手指松开后点击态保留时间
6. image组件

微信小程序提供了用于显示图片的image组件,并且image组件的功能比HTML中的标签更强大,支持对图片进行剪裁和缩放。image组件的默认宽度为300px,默认高度为240px。
image组件通过标签定义,支持单标签和双标签两种写法,单标签写法的示例代码如下。
<image src="图片资源地址" />
双标签写法的示例代码如下。
<image src="图片资源地址"></image>
image组件的常用属性如下表。


注意:图片资源地址src 可以是本地路径或URL地址。如果使用本地路径,可以在项目中创建一个目录,例如images目录,并在该目录中放入图片,例如test.jpg,然后通过本地路径/images/test.jpg即可引用图片。
image组件的mode属性用于指定图片的裁剪模式或缩放模式,常用的mode合法值如下表。



- aspectFit缩放模式: 使用aspectFit属性实现image组件在维持图片宽高比不变的情况下使图片完整显示出来

- top裁剪模式: 使用top属性实现image组件只显示图片的顶部区域


7. rpx单位

rpx(Responsive Pixel,自适应像素)。
rpx单位是微信小程序独有的、用来解决屏幕适配问题的尺寸单位。
rpx单位的设计思想是把所有设备的屏幕在宽度上等分为750份,即屏幕的总宽度为750rpx。微信小程序在不同设备上运行的时候,会自动把rpx单位换算成对应的像素单位来渲染,从而实现屏幕适配。
不同屏幕宽度的rpx和px的换算如下表。

8. 样式导入
在微信小程序中,多个不同的页面可能需要编写相同的样式代码,这样会造成代码冗余。为了避免代码冗余,可以将相同的样式代码抽为公共样式,放到一个单独的文件中,通过只修改公共样式实现对所有相关页面样式的修改,从而节约时间、方便管理。
- 步骤1:演示如何创建公共样式文件并进行公共样式文件导入
在微信小程序的目录下创建一个公共样式文件page.wxss,在该文件中编写公共样式代码。
/** page.wxss **/
.name {padding: 5px;
}- 步骤2:演示如何创建公共样式文件并进行公共样式文件导入
在pages/index/index.wxss文件中导入page.wxss文件。
/** index.wxss **/
@import “/page.wxss";添加上述代码后,即可导入page.wxss文件中定义的样式。
二、个人信息案例
1. 准备工作
- 创建项目
在微信开发者工具中创建一个新的微信小程 序项目,项目名称为“个人信息”,模板选择“不使用模板”。 - 复制素材
从本书配套源代码中找到本案例,复制images文件夹到本项目中。

2. 实现“个人信息”微信小程序的页面结构
编写“个人信息”微信小程序的页面结构

3. 实现“个人信息”微信小程序的页面样式
实现步骤:在pages/index/index.wxss文件中编写页面样式,让页面更加美观。
- 编写头像区域的样式;
- 编写详细信息区域的样式。
4. 代码分享
index.wxml 代码
<view><!-- 头像区域 --><view class="top"><view class="user-img"><image src="/images/avatar.png"></image></view></view><!-- 详细信息区域 --><view class="menu"><view class="item">姓名:小丽</view><view class="item">年龄:20</view><view class="item">性别:女</view><view class="item">特长:绘画、书法</view><view class="item">爱好:编程</view></view>
</view>index.wxss 代码
/**index.wxss**/
/* 头像区域的样式 */
.top {background: #3A4861;width: 100%;padding: 30rpx 0;
}
.top .user-img {width: 252rpx;margin: 0 auto;}
.top image {width: 252rpx;height: 252rpx;border-radius: 50%;border: 6rpx solid #777F92;
}
/* 详细信息区域的样式 */
.menu .item {height: 96rpx;line-height: 96rpx;border-bottom: 2rpx solid #ccc;padding: 0 40rpx;font-size: 34rpx;
}码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

相关文章:

微信小程序页面制作——个人信息
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

使用C++11的`std::async`执行异步任务:实战指南
使用C11的std::async执行异步任务:实战指南 在现代软件开发中,异步编程是提高应用程序性能和响应速度的重要手段。C11引入了std::async,使得编写异步任务变得更加简单和直观。本文将详细介绍如何使用std::async执行异步任务,并提…...

【高阶数据结构】B树、B+树、B*树
B树、B树、B*树 1. 常见的搜索结构2. B树概念3. B树的插入分析4. B树的插入实现4.1 B树的节点设计4.2 B树的部分插入实现14.3 B树的查找4.4 B树的部分插入实现24.5 插入key的过程4.7 B树的插入完整代码4.8 B树的简单验证4.9 B树的删除4.10 B树的性能分析 5. B树6. B*树7. 总结8…...

HBuilderx中vue页面引用scss样式
scss为css样式的预编译器,引入了变量、嵌入、混合、集成、引入等功能,相对于css样式,实现了样式的编程,具有更灵活的样式编写模式。 那么在HBuilderx中,“.vue”格式页面如何调用scss样式呢?详细如下&#…...

粒子群算法原理的示例介绍
一:粒子群优化算法的介绍 粒子群优化算法(PSO)是一种基于群体智能的优化算法,于1995年提出。它受到鸟群狩猎行为的启发,通过模拟鸟群或鱼群的社会行为来进行问题的求解。 基本原理 粒子群算法中,每个解决…...

GNU/Linux - Open函数使用的O_CLOEXEC flag
在 Linux 中,“O_CLOEXEC ”标志与 “open ”系统调用一起使用,用于指定在使用 “exec ”系列函数(如 “execve”、“execl ”等)执行新程序时,“open ”返回的文件描述符应自动关闭。 In Linux, the O_CLOEXEC flag i…...

AWQ量化(Activation-aware Weight Quantization)
论文: AWQ: Activation-aware Weight Quantization for On-Device LLM Compression and Acceleration 中文解读: 深入理解AWQ量化技术 - 知乎 (zhihu.com) 动机:端侧设备用LLM,为了减少显存占用量,所以要用INT4量化&am…...

SprinBoot+Vue体育商品推荐的设计与实现
目录 1 项目介绍2 项目截图3 核心代码3.1 Controller3.2 Service3.3 Dao3.4 application.yml3.5 SpringbootApplication3.5 Vue 4 数据库表设计5 文档参考6 计算机毕设选题推荐7 源码获取 1 项目介绍 博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质…...

【Python基础】Python函数
本文收录于 《Python编程入门》专栏,从零基础开始,分享一些Python编程基础知识,欢迎关注,谢谢! 文章目录 一、前言二、函数的定义与调用三、函数参数3.1 位置参数3.2 默认参数3.3 可变数量参数(或不定长参数…...

【超简单】1分钟解决ppt全文字体一键设置
省流 ppt的全部字体需要在“幻灯片母版”里面,“自定义字体”去设置好标题与正文的字体之后才算全部设置完毕 “视图”---“幻灯片母版” 找到“字体”---“自定义字体” 设置好中文和西文的字体,都可以按照自己的选择来,保存即可 吐槽 之…...

数组与贪心算法——179、56、57、228(2简2中)
179. 最大数(简单) 给定一组非负整数 nums,重新排列每个数的顺序(每个数不可拆分)使之组成一个最大的整数。 注意:输出结果可能非常大,所以你需要返回一个字符串而不是整数。 解法一、自定义比较…...

WireShark过滤器
文章目录 一、WireShark过滤器概念1. 捕获过滤器(Capture Filters)2. 显示过滤器(Display Filters)3. 捕获过滤器与显示过滤器的区别4. 过滤器语法结构实际应用场景 二、WireShark捕获数据包列表1. **No.(序号…...

2024年全新deepfacelive如何对应使用直播伴侣-腾讯会议等第三方软件
# 2024年全新deepfacelive如何对应使用直播伴侣-腾讯会议等第三方软件 前提按照之前的步骤打开deepfacelive正确配置并且在窗口已经输出了换脸后的视频,不懂步骤可以移步 https://doc.youyacao.com/88/2225 ## 首先下载obs并配置 https://obsproject.com/ 通过…...

告别懵逼——前端项目调试与问题排查方法小结
在日常工作中,我们常常会遇到以下两类典型的挑战: 场景一: 接手无文档的老项目 1、情景描述: 你接手了一个历史久远的项目,项目文档缺失,前任开发者已经离开,而你对当前的业务逻辑和代码结构都…...

[数据集][目标检测]肺炎检测数据集VOC+YOLO格式4983张2类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):4983 标注数量(xml文件个数):4983 标注数量(txt文件个数):4983 标注…...

顶层const和底层const
在C中,const修饰符用于声明常量,有两种常见的形式:顶层const和底层const,它们之间的区别在于它们修饰的对象及其在不同场景中的作用。 1. 顶层const (Top-level const) 顶层const用于修饰变量本身,使其成为常量。这意…...

嵌入式Openharmony系统构建与启动详解
大家好,今天主要给大家分享一下,如何构建Openharmony子系统以及系统的启动过程分解。 第一:OpenHarmony系统构建 首先熟悉一下,构建系统是一种自动化处理工具的集合,通过将源代码文件进行一系列处理,最终生成和用户可以使用的目标文件。这里的目标文件包括静态链接库文件…...

锡林郭勒奶酪品牌呼和浩特市大召店盛大开业
礼献中秋,香飘乳都。为进一步拓展锡林郭勒奶酪区域公用品牌产品销售渠道,9月8日,锡林郭勒奶酪区域公用品牌大召店在呼和浩特市大召广场月明楼隆重开业,现场为第三批新授权的39家奶酪生产经营主体代表授牌。至此,锡林郭…...

【Java算法】模拟
🔥个人主页: 中草药 🔥专栏:【算法工作坊】算法实战揭秘 🧣 一.模拟算法 模拟算法和传统的算法有一些不同之处,更多的是对题目要求的理解,通过代码的方式去模拟实现一道题目在现实中的实现方法…...

标准库标头 <filesystem> (C++17)学习之文件类型
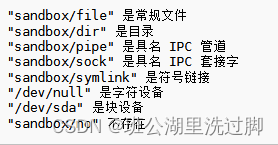
本篇介绍filesystem文件库的文件类型API。 文件类型 is_block_file (C17) 检查给定的路径是否表示块设备 (函数) is_character_file (C17) 检查给定的路径是否表示字符设备 (函数) is_directory (C17) 检查给定的路径是否表示一个目录 (函数) is_empty (C17) 检查给定的路径是…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
