Vue使用fetch获取本地数据
(1)使用get
test.json文件
{
"list":[111,222,333]
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body><div id="box"><button @click="handleClick">click</button>{{list}}</div><script>var obj = {data(){return{list:[]}},methods: {handleClick(){// 基于promisefetch("./test.json").then(// res=>{return res.json()}res=>res.json() // 简写 返回请求头响应头的一些信息).then(res=>{console.log(res,'res')this.list = res.list})// fetch("./test.json")// .then(// res=>res.text() // 不确定是json格式 用text保险// )// .then(res=>{// console.log(res,'res')// })}},}Vue.createApp(obj).mount('#box')</script>
</body>
</html>遇到报错如下

安装插件 Preview on Web Server (使用Open with Live Server会有点小bug)

(2)使用post
1)安装工具 帮助创建接口 npm i json-server -g 允许跨域

2)启动命令 使用json-server --watch .\test2.json 访问文件;中间报错是json文件内容格式不对,修改一下

3)访问http://localhost:3000/list ;如果遇到禁止运行脚本就用管理员身份设置 set-ExecutionPolicy RemoteSigned
4)代码部分
test2.json文件
{
"list": [
{
"name": "seki",
"age": 18,
"id": "1"
}
]
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body><div id="box"><button @click="handleClick">click</button>{{list}}</div><script>var obj = {data(){return{list:null}},methods: {handleClick(){// 基于promise// fetch("http://localhost:3000/list")// .then(res=>res.json())// .then(res=>{// console.log(res,'res')// this.list = res// })// 方式2var params ={name:'cj',age:20}fetch("http://localhost:3000/list",{method:"POST", // post POST 都可以 headers:{'Content-Type':'application/json', // 不同请求头入参格式不一样},body:JSON.stringify(params)}).then(res=>res.json()).then(res=>{console.log(res)})// put 更新// fetch("http://localhost:3000/list/2",{// method:"put", // headers:{// 'Content-Type':'application/json',// },// body:JSON.stringify({name:'xiaoxin'})// }).then(res=>res.json())// .then(res=>{// console.log(res)// })// fetch("http://localhost:3000/list/2",{// method:"delete", // headers:{// 'Content-Type':'application/json',// },// }).then(res=>res.json())// .then(res=>{// console.log(res)// })}},}Vue.createApp(obj).mount('#box')</script>
</body>
</html>相关文章:

Vue使用fetch获取本地数据
(1)使用get test.json文件 { "list":[111,222,333] } <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initi…...

《酒饮真经》秘籍4,让你的酒场技巧更上一层楼!
在酒桌这一独特的舞台上,每个人都扮演着不同的角色,或攻或守,尽显智慧与风度。对于不擅长喝酒的人来说,如何在推杯换盏间既保护自己又不失礼节,是值得我们仔细研究的。下面是酱酒亮哥为您整理的一系列实用的酒桌攻防秘…...

回车符与快捷键记录
一.在Windows和Linux操作系统中,回车符(或称为换行符)的处理方式区别 1.Windows下的回车符 在Windows系统中,回车符通常是由两个字符组成的序列:回车符(Carriage Return,简称CR,AS…...

计算机网络-VRRP工作原理
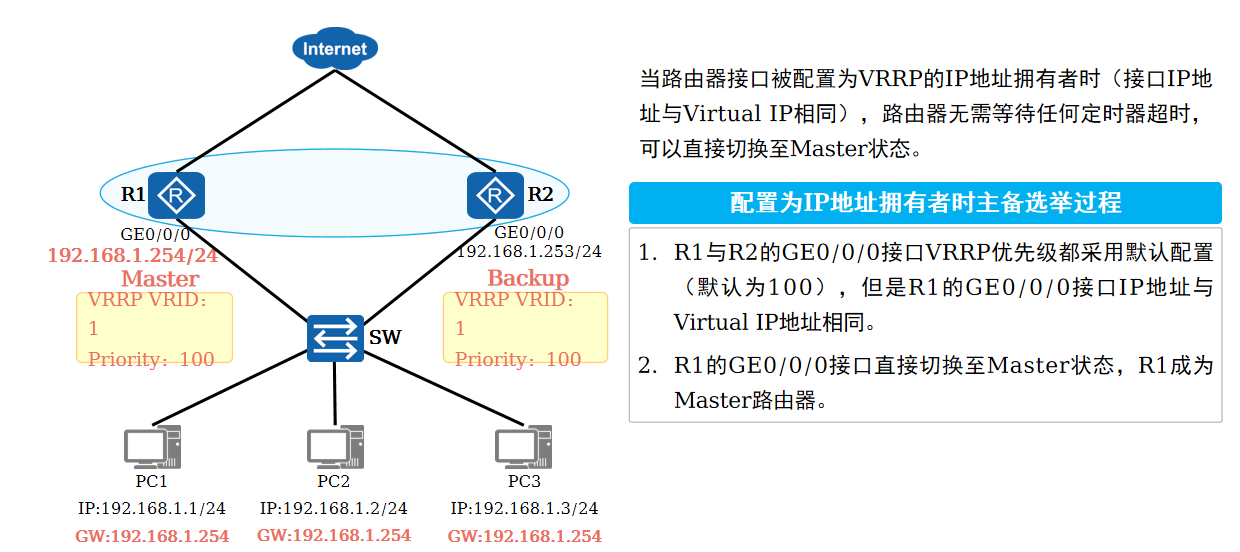
一、VRRP工作原理 前面我们大概了解了VRRP的一些基础概念,现在开始学习VRRP的技术原理。VRRP的选举及工作步骤: 确定网关地址 选举主备 主设备发送VRRP报文通知Backup设备 主设备响应终端ARP并维持在Master状态 终端正常发送报文到网关进行转发 因为我们…...

6.5椒盐噪声
在OpenCV中联合C给一张图片加上椒盐噪声(Salt and Pepper Noise)可以通过随机选择像素点并将其置为黑色(0)或白色(255)来实现。椒盐噪声是一种随机噪声,通常表现为图像中的孤立黑点(…...

CSS样式的引用方式以及选择器使用
1. CSS 引用方式 CSS 可以通过三种方式引用到 HTML 文件中: 行内样式(Inline Styles):直接在 HTML 元素中定义样式。内部样式表(Internal CSS):在 HTML 文档的 <head> 部分使用 <sty…...

Python Flask_APScheduler定时任务的正确(最佳)使用
描述 APScheduler基于Quartz的一个Python定时任务框架,实现了Quartz的所有功能。最近使用Flask框架使用Flask_APScheduler来做定时任务,在使用过程当中也遇到很多问题,例如在定时任务调用的方法中需要用到flask的app.app_context()时&#…...

Linux命名管道
通信的前提是让不同的进程看到同一份资源,因为路径是具有唯一性的,所以我们可以使用路径文件名来唯一的让不同进程看到同一份资源,实现没有血缘关系的两个进程进行管道通信 1.指令级 mkfifio(FILENAME,0666) …...

Xinstall助力App全渠道统计,参数传递下载提升用户体验!
在移动互联网时代,App已成为我们日常生活中不可或缺的一部分。然而,对于App开发者来说,如何有效地推广和运营自己的应用,却是一个不小的挑战。尤其是在面对众多渠道、复杂的数据统计和用户需求多样化的情况下,如何精准…...

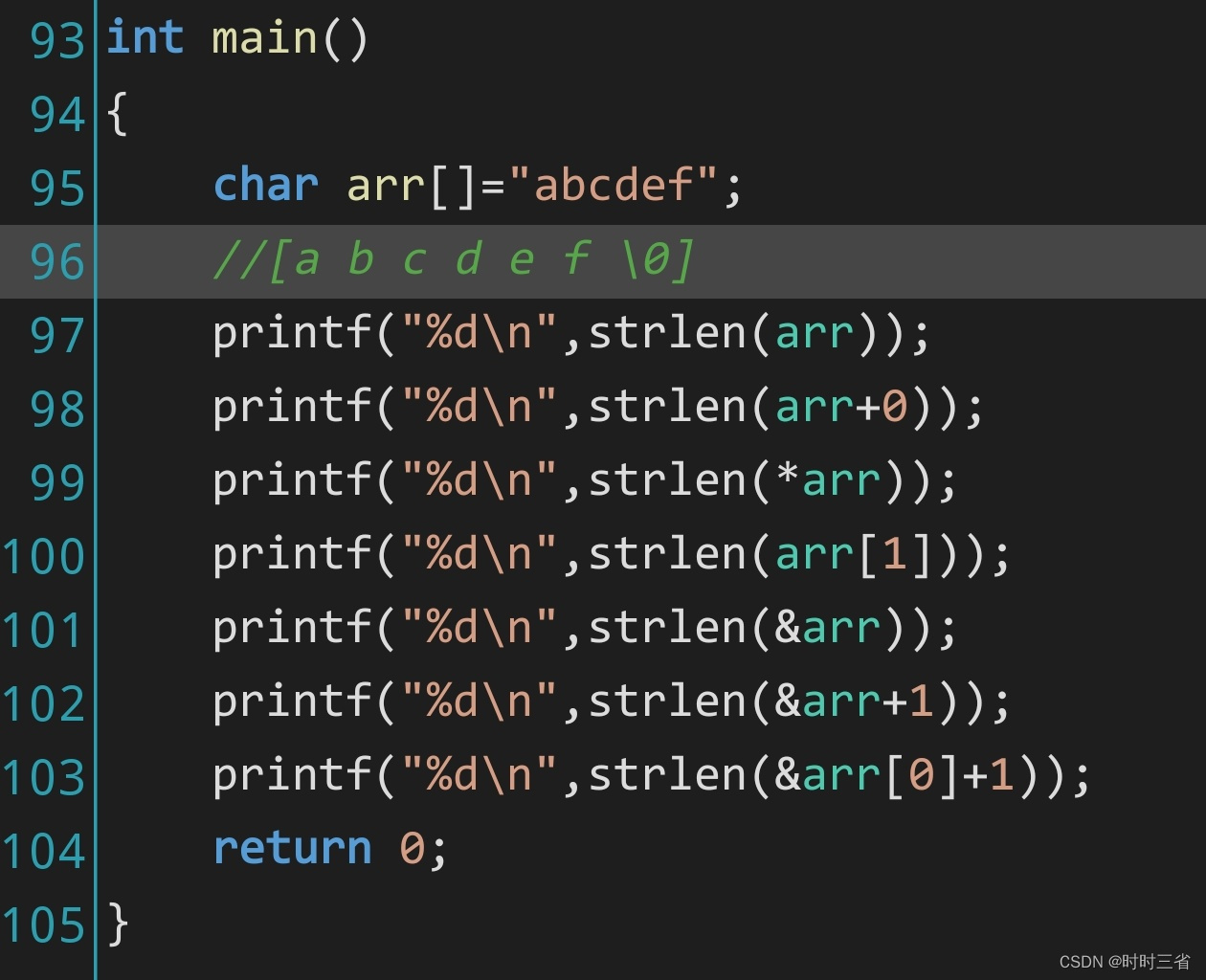
【时时三省】(C语言基础)指针进阶 例题4
山不在高,有仙则名。水不在深,有龙则灵。 ----CSDN 时时三省 strlen是求字符串长度 这个需要算上\0 第一个arr 是打印6 因为它加上\0是有六个元素 第二个arr0 数组名相当于首元素的地址 a的地址加0还是a的地址 所以这个地方还是…...

k8s的配置管理
一、配置管理分为两种: 1. 加密配置:用来保存密码和token密钥对以及其它敏感的k8s资源。 2.应用配置:我们需要定制化的给应用进行配置,我们需要把定制好的配置文件同步到pod当中的容器。 二、加密配置 1.secret三种类型…...

JAVA- 多线程
一,多线程的概念 1.并行与并发 并行:多个任务在同一时刻在cpu 上同时执行并发:多个任务在同一时刻在cpu 上交替执行 2.进程与线程 进程:就是操作系统中正在运行的一个应用程序。所以进程也就是“正在进行的程序”。࿰…...

【Qt】解决设置QPlainTextEdit控件的Tab为4个空格
前言 PyQt5 是一个用于创建跨平台桌面应用程序的 Python 绑定集合,它提供了对 Qt 应用程序框架的访问。用于开发具有图形用户界面(GUI)的应用程序,以及非GUI程序。PyQt5 使得 Python 开发者可以使用 Qt 的丰富功能来构建应用程序。…...

elementUI根据列表id进行列合并@莫成尘
本文章提供了elementUI根据列表id进行列合并的demo,效果如图(可直接复制代码粘贴) <template><div id"app"><el-table border :data"tableList" style"width: 100%" :span-method"objectS…...

基于人工智能的智能安防监控系统
目录 引言项目背景环境准备 硬件要求软件安装与配置系统设计 系统架构关键技术代码示例 数据采集与预处理模型训练与预测实时监控与检测应用场景结论 1. 引言 随着科技的发展,智能安防监控系统逐渐成为家庭、企业和公共场所保障安全的核心工具。通过人工智能和计…...

分享从零开始学习网络设备配置--任务6.3 使用基本ACL限制网络访问
任务描述 某公司构建了互联互通的办公网,为保护公司内网用户数据的安全,该公司实施内网安全防范措施。公司分为经理部、财务部和销售部,分属3个不同的网段,3个部门之间用路由器进行信息传递。为了安全起见,公司领导要求…...

数据结构——线性表(静态链表、循环链表以及双向链表)
1、静态链表 用数组描述的链表叫做静态链表,这种描述方法叫做游标实现法。 静态链表需要对数组的第一个和最后一个元素作为特殊元素处理,不存数据。 最后一个指向第一个有数据的下标地址,第一个游标指向第一个没有数据的下标地址。 我们对…...

vue3_对接腾讯_实时音视频
项目需要对接腾讯的实时音视频产品,我这里选择的是多人会议,选择其他实时音视频产品对接流程也一样,如何对接腾讯实时音视频的多人会议产品,从开通服务到对接完成,一 一讲解。 一、开通腾讯实时音视频 1.腾讯实时音视…...

一台电脑对应一个IP地址吗?探讨两台电脑共用IP的可能性
在当今数字化时代,IP地址作为网络世界中的“门牌号”,扮演着至关重要的角色。它负责在网络上唯一标识每一台设备,使得数据能够在庞大的互联网中准确无误地传输。然而,对于IP地址与电脑之间的对应关系,许…...

XInput手柄输入封装
功能全面地封装了XInput的输入, 1. 普通按钮按下, 按住, 弹起状态检查, 2. 摇杆4个方向的按下, 按住, 弹起检查 3. 按键状态变化检测并且记录按下触发时间, 按住保持时间, 方便用来完全自定义的输入功能 4. 多手柄输入合并 CXinputHelper.h #pragma once #include <win…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
