vue3_对接腾讯_实时音视频
项目需要对接腾讯的实时音视频产品,我这里选择的是多人会议,选择其他实时音视频产品对接流程也一样,如何对接腾讯实时音视频的多人会议产品,从开通服务到对接完成,一 一讲解。
一、开通腾讯实时音视频
1.腾讯实时音视频简介
腾讯云的实时音视频TRTC,多端支持,对接很方便,他支持的开发技术也都是最新的。

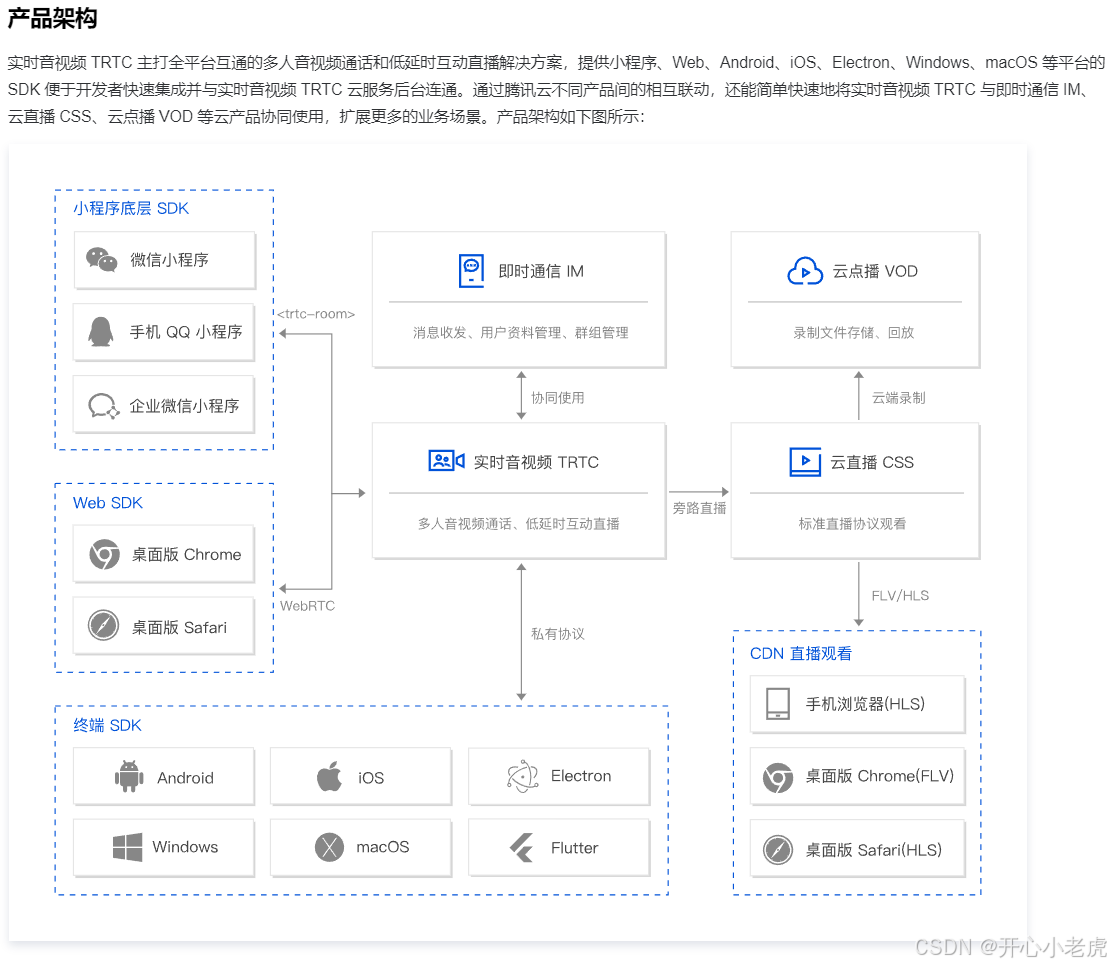
腾讯实时音视频(Tencent Real-Time Communication,TRTC),将腾讯多年来在网络与音视频技术上的深度积累,以多人音视频通话和低延时互动直播两大场景化方案,通过腾讯云服务向开发者开放,致力于帮助开发者快速搭建低成本、低延时、高品质的音视频互动解决方案。
多人音视频通话方案 依靠腾讯云覆盖全球的专线网络,全球均可互通,提供覆盖手机、桌面全平台的客户端 SDK 以及云端 API,终端用户还可以在微信、QQ、企业微信的小程序中使用 TRTC 服务,Web 网页也可轻松使用。
低延时互动直播方案 凭借行业领先的网络与音视频技术,结合腾讯云优质的节点资源,帮助开发者搭建卡顿率更低、延时1秒以内的互动直播,让直播走进 CDN 2.0 时代。

2.创建应用
我开通的是多人会议,如果你开通实时音视频其他的产品,他的小程序对接方式应该也是一样的。
①注册腾讯云账号
点击链接,腾讯云官网注册https://cloud.tencent.com/点击左上角免费注册按钮。
②开通实时音视频产品
进入腾讯云首页,鼠标悬浮在左上角的 产品 按钮:

找到实时音视频进行点击,然后点击免费试用。

此时进入了控制台,点击立即开通。

创建应用:
我这里选的是多人会议,使用的入门版。
 创建成功后,进入了详情页面,记录 SDKAppID 和 SDK 密钥,这个两个参数对接时会用。
创建成功后,进入了详情页面,记录 SDKAppID 和 SDK 密钥,这个两个参数对接时会用。

但是此时 多人会议 服务还没有开通,我们需要领取体验。也是在详情页面。

点击领取体验, 有免费的7天试用。

注:不是完全免费,会产生费用。

点击确认领取,开通成功,此时服务状态显示可集成。

二、集成腾讯实时音视频
我这里对接的是多人会议,其他产品流程相同。
1.新项目集成多人会议
如果你的项目还没有开始,那么集成只需要直接下载多人会议源码,在那个基础上进行更改和开发。(这里推荐使用跑通Demo的源码,直接下载后在那个基础上进行开发。不推荐使用快速接入,因为他的页面不一定符合你公司的要求,你肯定是要改他的源码的,比如添加删减功能,或者改颜色什么的。如果不需要对他进行这些更改,可以使用快速接入)。
他的demo功能比较全面,包括了前端创建房间等,是可以后端进行房间创建的,看你是否需要保留他所有的功能。

腾讯多人会议源码克隆+流程![]() https://cloud.tencent.com/document/product/647/107225根据文档的步骤一步一步进行即可,然后在这个基础上开发自己的业务代码。
https://cloud.tencent.com/document/product/647/107225根据文档的步骤一步一步进行即可,然后在这个基础上开发自己的业务代码。
2.老项目集成多人会议
我的项目是 vue3+js+vuex+less 腾讯多人会议产品是 vue3+ts+pinia+scss ,因为我的项目已经开发完了,才开始集成腾讯多人会议,这就导致集成时报了很多错误,下面一起看一下有哪些注意的点。
①需要先使用快速接入,将源码npm包和pinia下载下来:
npm install @tencentcloud/roomkit-web-vue3 pinia --save②main.js引入
import { createPinia } from 'pinia';const app = createApp(App);
// 注册 pinia
app.use(createPinia());
app.mount('#app')③引用 TUIRoomKit 组件
新建一个vue页面,引入:
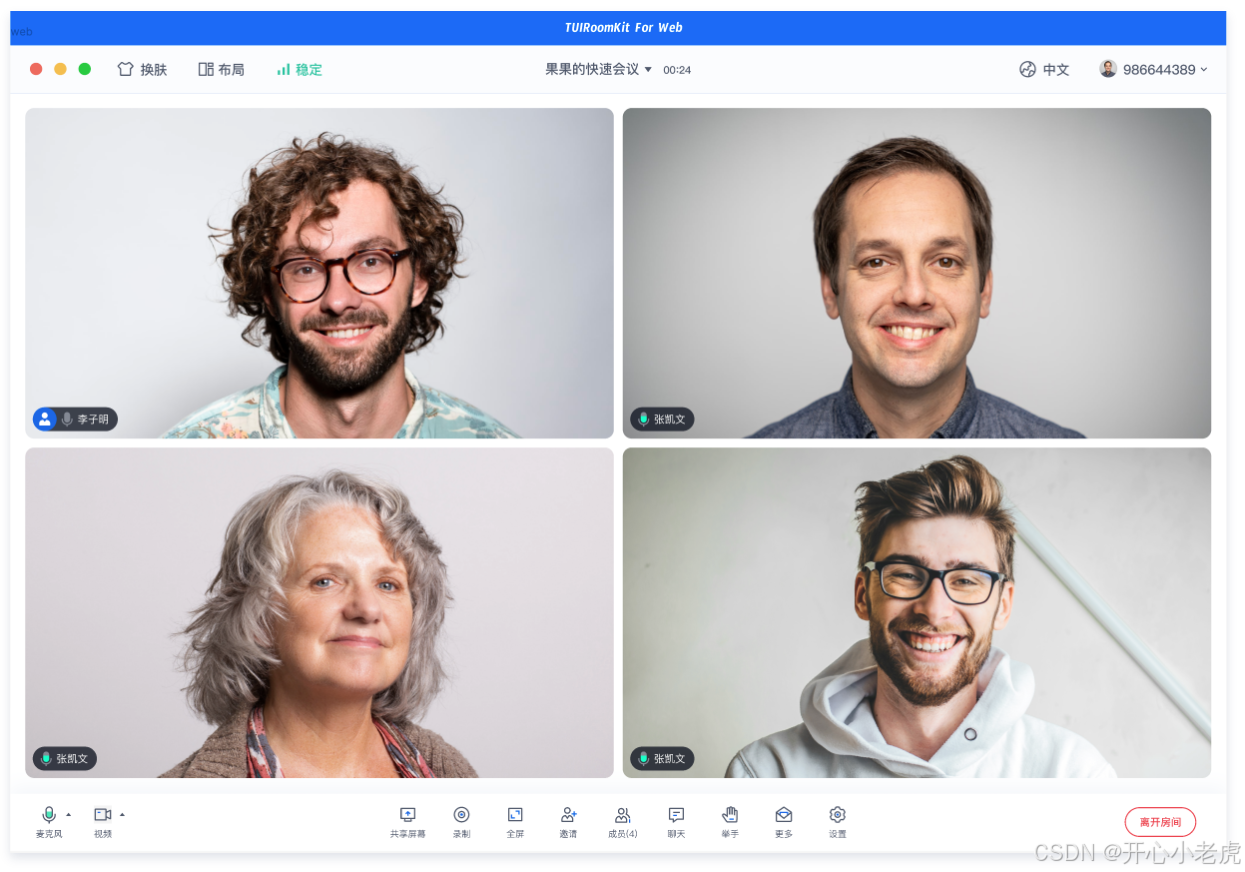
<template><ConferenceMainView></ConferenceMainView>
</template>
<script setup>
import { ConferenceMainView } from '@tencentcloud/roomkit-web-vue3';
</script>此时如果后端已经创建会议,就是使用进入已有会议,否则使用创建新会议:
④进入已有会议
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7
import { conference } from '@tencentcloud/roomkit-web-vue3';
const joinConference = async () => {await conference.login({ // 获取 sdkAppId 可参考文档开通服务部分,https://write.woa.com/document/139678220708134912#d9d2b8d1-f19f-441b-a436-457748c94997sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '', });await conference.join('123456', {isOpenCamera: false,isOpenMicrophone: false,});
}
joinConference()⑤发起新会议
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7
import { conference } from '@tencentcloud/roomkit-web-vue3';
const startConference = async () => {await conference.login({ // 获取 sdkAppId 可参考文档开通服务部分,https://write.woa.com/document/139678220708134912#d9d2b8d1-f19f-441b-a436-457748c94997sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '', });await conference.start('123456', {roomName: 'TestRoom',isSeatEnabled: false,isOpenCamera: false,isOpenMicrophone: false,});
}
startConference()运行方式,就是启动你的项目,比如我的是 npm run serve 。
快速接入步骤链接![]() https://cloud.tencent.com/document/product/647/81962
https://cloud.tencent.com/document/product/647/81962
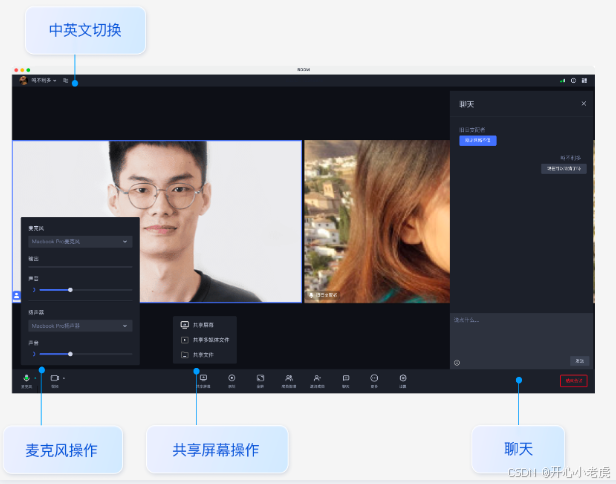
快速接入只能简单的控制一些按钮显隐,无法修改颜色等,他的主题色只能修改黑白,无法将会议的蓝色改为你的颜色,所以还需要继续使用界面定制。
⑥界面定制
我们使用的是UIKit 源码导出修改和界面微调两种方法的结合使用。
首先使用界面微调方法隐藏多余功能按钮,有很多邀请参加会议按钮可以隐藏。


在刚才引入快速接入腾讯源码的那个页面。
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7
import { conference, FeatureButton } from '@tencentcloud/roomkit-web-vue3';
conference.hideFeatureButton(FeatureButton.SwitchTheme);可以隐藏的按钮如下:

接下来继续进行UIKit 源码导出修改:
首先导出UIKit 源码:
node ./node_modules/@tencentcloud/roomkit-web-vue3/scripts/eject.js
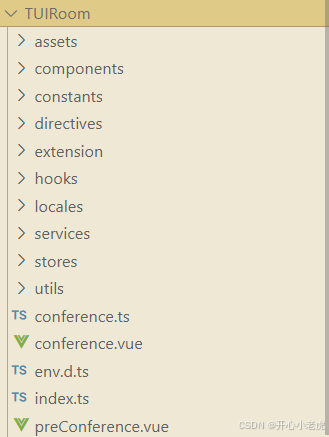
源码导出后,在您指定的项目路径中会新增 TUIRoomKit 源码。此时,您需要手动将 ConferenceMainView 组件,conference 对象的引用从 npm 包地址更改为 TUIRoom 源码的相对路径地址。
- import { ConferenceMainView, conference } from '@tencentcloud/roomkit-web-vue3';
// 替换引用路径为 TUIRoomKit 源码的真实路径
+ import { ConferenceMainView, conference } from './src/components/TUIRoom/index.ts';接下来配置 UIKIT 源码开发环境:
因为我的是vue3+webpack+js,但是这里选择最接近的就是vue+webpack+ts
因为我的项目是js的,此时运行报错,如果你的项目是ts的跳过这个步骤;
 执行命令,将js改为ts:
执行命令,将js改为ts:
vue add typescript如果此时报错vue既不是内部命令也不是外部命令,你需要全局下载一下vue,执行:
npm install -g vue使用 vue –V,如果显示vue版本号,则成功,继续执行:
vue add typescript此时运行还是会报错,因为项目有冲突,这时不要慌,一个一个问题去解决:
一起来解决这几种问题:
1)main.ts报错
里面引入的全局组件,都报错了,这是因为,我的项目是js,这时如果在main.ts引入,就需要类型声明,在src目录下创建文件,把你的全局组件添加进去 :
env.d.ts
declare module '@/components/你的组件名字'
declare module '@/components/你的组件名字'
2)scss报错
因为我的项目用的less,此时需要下载scss,执行命令:
npm install sass sass-loader -S -D3)腾讯源码报错
如果腾讯的源码报错,TUIRoom文件夹里面的文件报错,找到报错点,进行注释,如果不影响项目流程,是用不到的功能,则没事。

如果是用到的功能报错,并且自己不会解决,那就在腾讯提交工单,会有人回复解答问题。
腾讯遇到问题工单提交页面![]() https://cloud.tencent.com/online-service?from=doc_647
https://cloud.tencent.com/online-service?from=doc_647
3.腾讯源码修改
①颜色修改
会议里面有一个更换皮肤,但是他只是黑白主题色更换。


如果你想将里面的蓝色改为其他颜色,比如绿色,需要改两个地方。
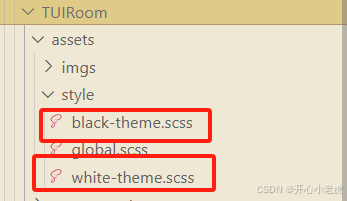
1)首先把这两个文件里面的蓝色改为绿色

2)其他的就需要一个一个改了,比如我想改这个按钮的颜色

想把绿色改为粉色。
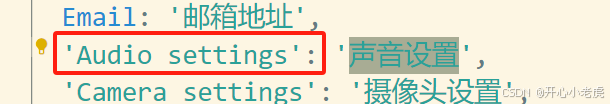
首先全局搜索“声音设置”,然后找到其对应的英文:

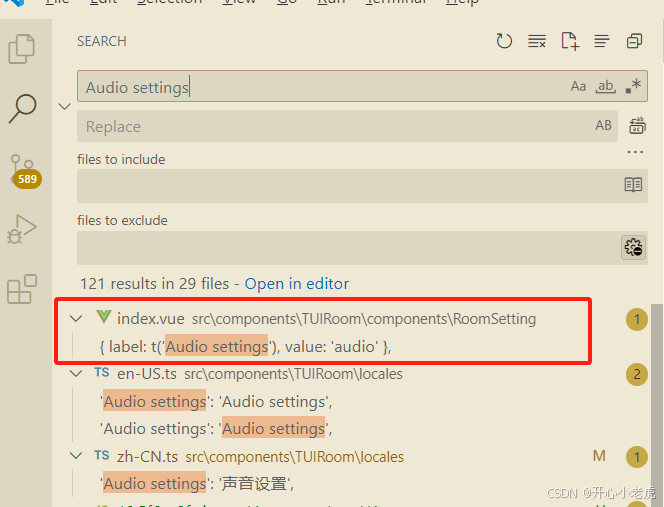
然后全局搜索“Audio settings”,找到按钮位置,

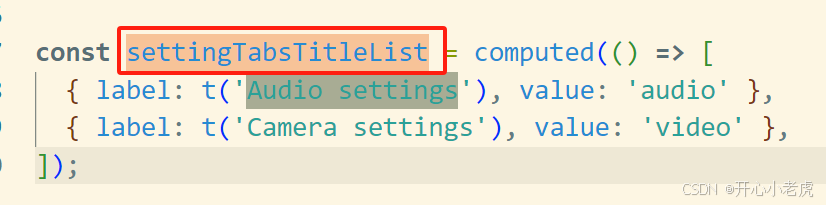
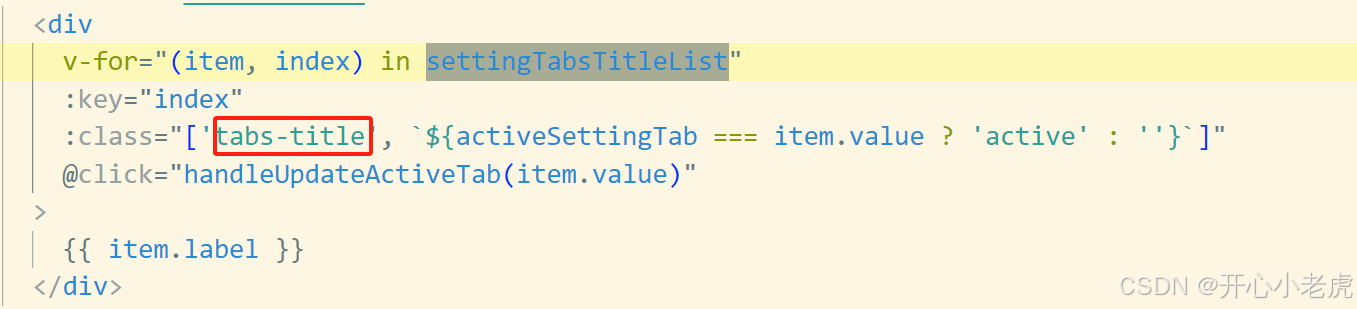
点击进入文件,在这个文件内搜索,settingTabsTitleList :

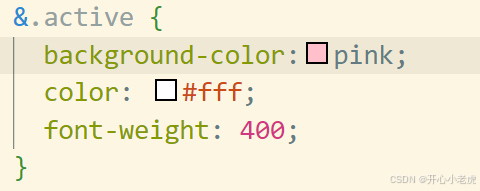
更改这个样式的颜色:


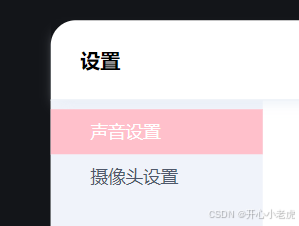
改为粉色:

更改成功:

②结束会议跳转到我们的页面的逻辑修改
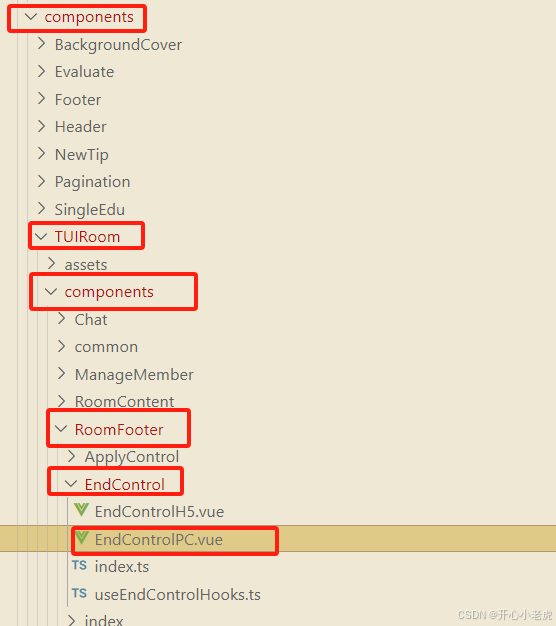
找到这个文件,EndControlPC.vue :

在这部分添加你的跳转逻辑:

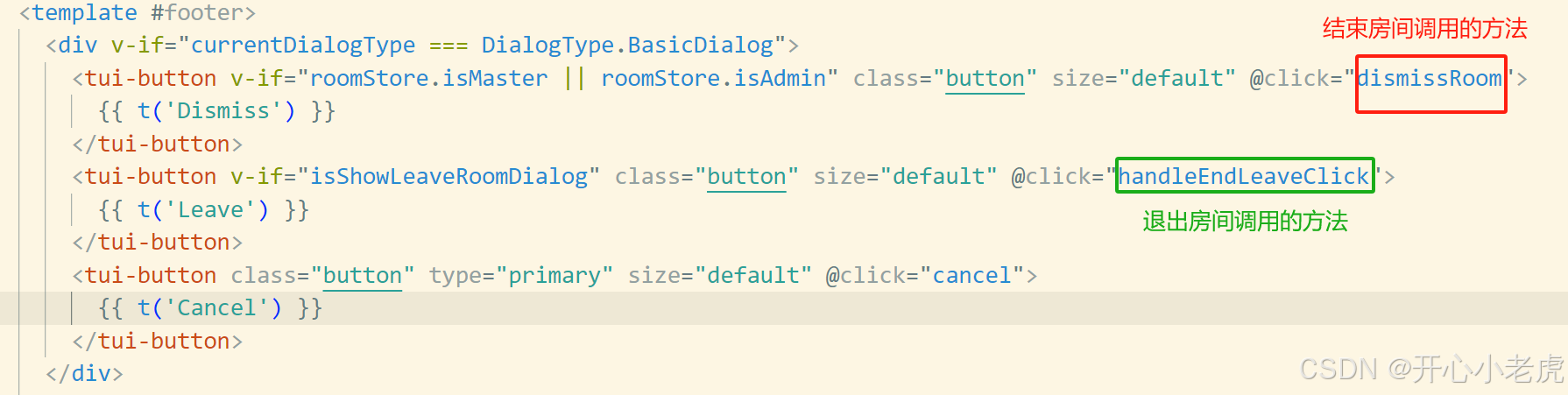
找到这两个方法,添加我们的逻辑,会议结束或者离开会议时,跳转到我们项目的页面:

handleEndLeaveClick添加离开逻辑方法和dismissRoom方法相同,记得添加。
如果还需要更改其他的地方,根据这个文件夹的提示找到相应的功能文件进行修改即可:


相关文章:

vue3_对接腾讯_实时音视频
项目需要对接腾讯的实时音视频产品,我这里选择的是多人会议,选择其他实时音视频产品对接流程也一样,如何对接腾讯实时音视频的多人会议产品,从开通服务到对接完成,一 一讲解。 一、开通腾讯实时音视频 1.腾讯实时音视…...

一台电脑对应一个IP地址吗?探讨两台电脑共用IP的可能性
在当今数字化时代,IP地址作为网络世界中的“门牌号”,扮演着至关重要的角色。它负责在网络上唯一标识每一台设备,使得数据能够在庞大的互联网中准确无误地传输。然而,对于IP地址与电脑之间的对应关系,许…...

XInput手柄输入封装
功能全面地封装了XInput的输入, 1. 普通按钮按下, 按住, 弹起状态检查, 2. 摇杆4个方向的按下, 按住, 弹起检查 3. 按键状态变化检测并且记录按下触发时间, 按住保持时间, 方便用来完全自定义的输入功能 4. 多手柄输入合并 CXinputHelper.h #pragma once #include <win…...

NodeMCU-ESP8266+flash_download_tool_3.9.7 烧录
USB-TTL 接 NodeMCU的RXD0, TXD0, GND 例程hello_world: Eclipse编译信息: python /d/ESP/ESP8266_RTOS_SDK/ESP8266_RTOS_SDK/components/esptool_py/esptool/esptool.py --chip esp8266 --port COM6 --baud 115200 --before default_reset --after …...

首例开源的自动驾驶混合运动规划框架,手握“规划可解释”和“决策准确”两张王牌!
导读: 本文开发了一种新的混合运动规划方法,将环境和预测信息集成在Frenet坐标系中,提升了运动规划能力。本文将传统运动规划算法的可预测性和稳定性与RL的动态适应性相结合,从而形成了一个能够有效管理复杂情况并适应不断变化的环…...

数据结构之红黑树的 “奥秘“
目录: 一.红黑树概念 二. 红黑树的性质 三.红黑树的实现 四.红黑树验证 五.AVL树和红黑树的比较 一.红黑树概念 1.红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可以是Red或Black。 通过对任何 一条从根…...

【鸿蒙 HarmonyOS NEXT】使用EventHub进行数据通信
✨本人自己开发的开源项目:土拨鼠充电系统 ✨踩坑不易,还希望各位大佬支持一下,在GitHub给我点个 Start ⭐⭐👍👍 ✍GitHub开源项目地址👉:https://github.com/cheinlu/groundhog-charging-syst…...

大模型RAG实战|构建知识库:文档和网页的加载、转换、索引与存储
我们要开发一个生产级的系统,还需要对LlamaIndex的各个组件和技术进行深度的理解、运用和调优。本系列将会聚焦在如何让系统实用上,包括:知识库的管理,检索和查询效果的提升,使用本地化部署的模型等主题。我将会讲解相…...

江协科技stm32————11-5 硬件SPI读写W25Q64
一、开启时钟,开启SPI和GPIO的时钟 二、初始化GPIO口,其中SCK和MOSI是由硬件外设控制的输出信号,配置为复用推挽输出 MISO是硬件外设的输入信号,配置为上拉输入,SS是软件控制的输出信号,配置为通用推挽输出…...

网络编程day04(UDP、Linux IO 模型)
目录 【1】UDP 1》通信流程 2》函数接口 1> recvfrom 2> sendto 3》代码展示 1> 服务器代码 2> 客户端代码 【2】Linux IO 模型 场景假设一 1》阻塞式IO:最常见、效率低、不耗费CPU 2》 非阻塞 IO:轮询、耗费CPU,可以处…...

【android10】【binder】【2.servicemanager启动——全源码分析】
系列文章目录 可跳转到下面链接查看下表所有内容https://blog.csdn.net/handsomethefirst/article/details/138226266?spm1001.2014.3001.5501文章浏览阅读2次。系列文章大全https://blog.csdn.net/handsomethefirst/article/details/138226266?spm1001.2014.3001.5501 目录 …...

Java实现简易计算器功能(idea)
目的:写一个计算器,要求实现加减乘除功能,并且能够循环接收新的数据,通过用户交互实现。 思路: (1)写4个方法:加减乘除 (2)利用循环switch进行用户交互 &…...

Parsec问题解决方案
Parsec目前就是被墙了,有解决方案但治标不治本,如果想稳定串流建议是更换稳定的串流软件,以下是一些解决方案 方案一:在%appdata%/Parsec/config.txt中,添加代理 app_proxy_address 127.0.0.1 app_proxy_scheme http…...

Swift 创建扩展(Extension)
类别(Category) 和 扩展(Extension) 的 用法很多. 常用的 扩展(Extension) 有分离代码和封装模块的功能,例如登陆页面有注册功能,有登陆功能,有找回密码功能,都写在一个页面就太冗余了,可以考虑使用 扩展(Extension) 登陆页面的方法来分离代码 本文介绍Swift 如何创建扩展(Ex…...
)
九月五日(k8s配置)
一、安装环境 环境准备:(有阿里云) k8s-master 192.168.1.11 k8s-node1 192.168.1.22 k8s-node2 192.168.1.33 二、前期准备 在k8s-master主机 [rootk8s-master ~]# vim /etc/hosts …...

某极验4.0 -消消乐验证
⚠️前言⚠️ 本文仅用于学术交流。 学习探讨逆向知识,欢迎私信共享学习心得。 如有侵权,联系博主删除。 请勿商用,否则后果自负。 网址 aHR0cHM6Ly93d3cyLmdlZXRlc3QuY29tL2FkYXB0aXZlLWNhcHRjaGE 1. 浅聊一下 验证码样式 验证成功 - …...

洛谷 P10798 「CZOI-R1」消除威胁
题目来源于:洛谷 题目本质:贪心,st表,单调栈 解题思路:由于昨天联练习了平衡树,我就用平衡树STL打了个暴力,超时得了30分 这是暴力代码: #include<bits/stdc.h> using name…...
)
Pow(x, n)
题目 实现 pow(x, n) ,即计算 x 的 n 次幂函数(即,xn)。 示例 1: 输入:x 2.00000, n 10 输出:1024.00000示例 2: 输入:x 2.10000, n 3 输出:9.26100示…...

一文带你学会使用滑动窗口
🔥个人主页:guoguoqiang. 🔥专栏:leetcode刷题 209.长度最小的子数组 求最短长度之和等于目标值。 方法一: 暴力枚举(会超时) 从头开始遍历直到之和等于target然后更新结果。这…...

如何从0到1本地搭建whisper语音识别模型
文章目录 环境准备1. 系统要求2. 安装依赖项1:安装 Python 和虚拟环境2:安装 Whisper3:下载 Whisper 模型4:进行语音识别5:提高效率和精度6:开发和集成Whisper 是 OpenAI 发布的一个强大的语音识别模型,它可以将语音转换为文本,支持多语言输入,并且可以处理各种音频类…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

