CSS样式的引用方式以及选择器使用
1. CSS 引用方式
CSS 可以通过三种方式引用到 HTML 文件中:
- 行内样式(Inline Styles):直接在 HTML 元素中定义样式。
- 内部样式表(Internal CSS):在 HTML 文档的
<head>部分使用<style>标签定义样式。 - 外部样式表(External CSS):将样式写在单独的
.css文件中,并通过<link>标签进行引用。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 示例</title>
<!-- 引入外部样式表 -->
<link rel="stylesheet" href="styles.css">
<!-- 内部样式表 -->
<style>
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
} h1 { color: #333; }
</style>
</head>
<body>
<!-- 行内样式 -->
<h1 style="color: blue;">这是一个标题</h1>
<p class="text">这是一个段落。</p>
</body>
</html>
2. CSS 选择器的简单使用
CSS 选择器用于选取 HTML 元素并对其应用样式。以下是一些常用的 CSS 选择器。
1. 元素选择器
用于选择所有某一类型的 HTML 元素。
p { color: green; }
以上代码会将所有 <p> 标签中的文本颜色设置为绿色。
2. 类选择器(Class Selector)
使用类选择器可以为具有相同类名的元素应用样式。类选择器前面加上 .。
.text { font-size: 16px; color: #555; }
HTML:
<p class="text">这是一个段落。</p>
3. ID 选择器
ID 选择器用于选取具有特定 ID 的元素,前面加上 #。
#header { background-color: #4CAF50; color: white; padding: 10px; }
HTML:
<div id="header">网站头部</div>
4. 组合选择器
组合选择器用于选取多个元素或特定条件下的元素。
-
后代选择器:选取某个元素内的所有指定后代元素。
div p { color: red; }以上代码会选取所有位于
<div>元素内的<p>标签。 -
群组选择器:同时选取多个元素,并为其应用相同的样式。
h1, h2, h3 { font-family: 'Arial', sans-serif; }
3. CSS 示例
外部样式表 styles.css:
/* 为所有 h1 标签设置样式 */
h1 {
color: darkblue;
font-size: 24px;
}
/* 为类为 text 的元素设置样式 */
.text {
font-size: 14px;
line-height: 1.6;
color: #666;
}
/* 为 ID 为 footer 的元素设置样式 */
#footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
HTML 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 简单使用</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>这是一个标题</h1>
<p class="text">这是段落内容。</p>
<div id="footer">网站底部</div> <
/body>
</html>
4. 总结
- 行内样式:将样式直接写在元素内,不推荐使用,因为不利于维护。
- 内部样式表:适合小型页面,但无法跨页面复用。
- 外部样式表:最常用的方式,推荐用于大型项目,方便复用与管理。
使用 CSS 选择器可以为网页中的不同元素应用样式,选择器种类包括:元素选择器、类选择器、ID 选择器等。
相关文章:

CSS样式的引用方式以及选择器使用
1. CSS 引用方式 CSS 可以通过三种方式引用到 HTML 文件中: 行内样式(Inline Styles):直接在 HTML 元素中定义样式。内部样式表(Internal CSS):在 HTML 文档的 <head> 部分使用 <sty…...

Python Flask_APScheduler定时任务的正确(最佳)使用
描述 APScheduler基于Quartz的一个Python定时任务框架,实现了Quartz的所有功能。最近使用Flask框架使用Flask_APScheduler来做定时任务,在使用过程当中也遇到很多问题,例如在定时任务调用的方法中需要用到flask的app.app_context()时&#…...

Linux命名管道
通信的前提是让不同的进程看到同一份资源,因为路径是具有唯一性的,所以我们可以使用路径文件名来唯一的让不同进程看到同一份资源,实现没有血缘关系的两个进程进行管道通信 1.指令级 mkfifio(FILENAME,0666) …...

Xinstall助力App全渠道统计,参数传递下载提升用户体验!
在移动互联网时代,App已成为我们日常生活中不可或缺的一部分。然而,对于App开发者来说,如何有效地推广和运营自己的应用,却是一个不小的挑战。尤其是在面对众多渠道、复杂的数据统计和用户需求多样化的情况下,如何精准…...

【时时三省】(C语言基础)指针进阶 例题4
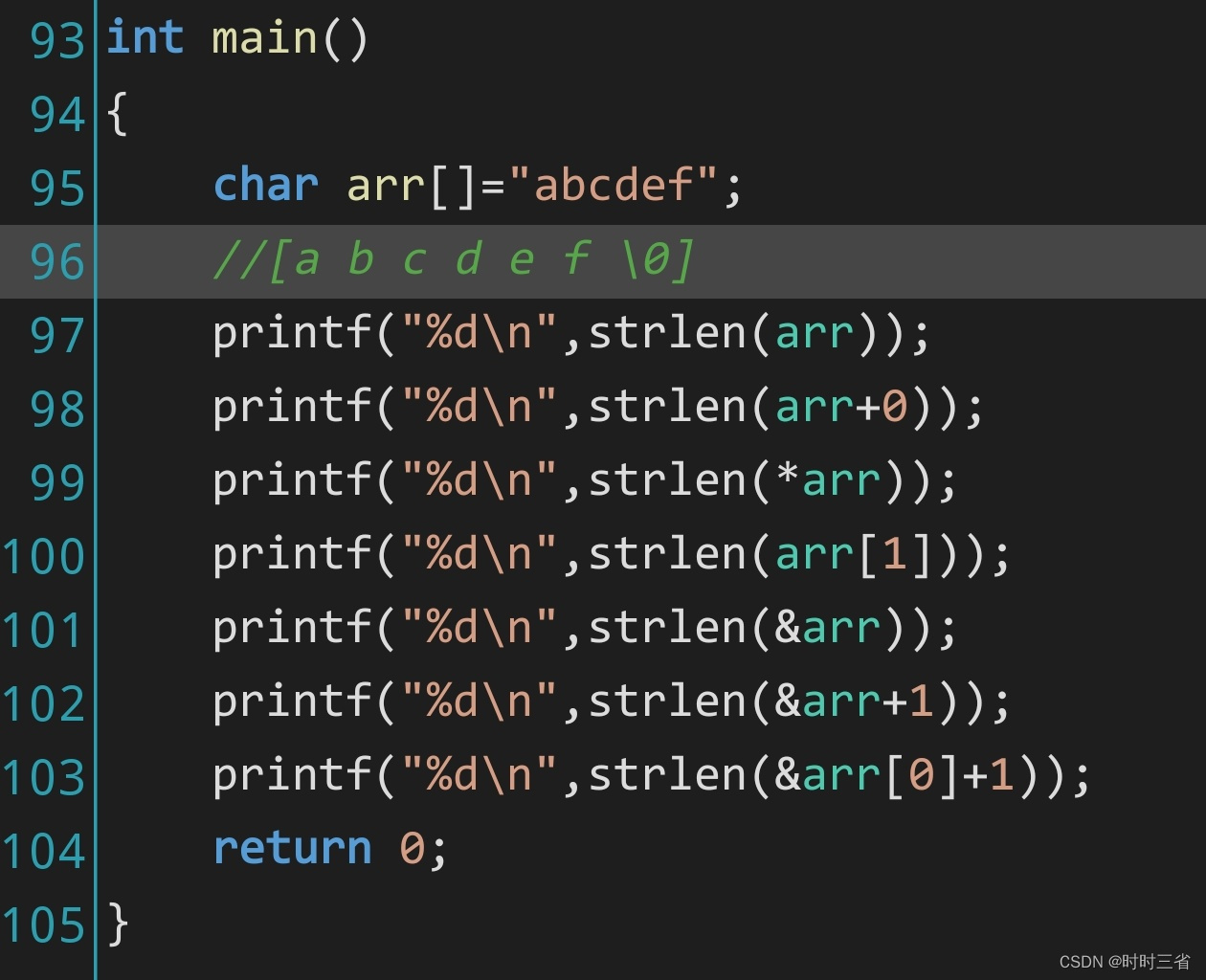
山不在高,有仙则名。水不在深,有龙则灵。 ----CSDN 时时三省 strlen是求字符串长度 这个需要算上\0 第一个arr 是打印6 因为它加上\0是有六个元素 第二个arr0 数组名相当于首元素的地址 a的地址加0还是a的地址 所以这个地方还是…...

k8s的配置管理
一、配置管理分为两种: 1. 加密配置:用来保存密码和token密钥对以及其它敏感的k8s资源。 2.应用配置:我们需要定制化的给应用进行配置,我们需要把定制好的配置文件同步到pod当中的容器。 二、加密配置 1.secret三种类型…...

JAVA- 多线程
一,多线程的概念 1.并行与并发 并行:多个任务在同一时刻在cpu 上同时执行并发:多个任务在同一时刻在cpu 上交替执行 2.进程与线程 进程:就是操作系统中正在运行的一个应用程序。所以进程也就是“正在进行的程序”。࿰…...

【Qt】解决设置QPlainTextEdit控件的Tab为4个空格
前言 PyQt5 是一个用于创建跨平台桌面应用程序的 Python 绑定集合,它提供了对 Qt 应用程序框架的访问。用于开发具有图形用户界面(GUI)的应用程序,以及非GUI程序。PyQt5 使得 Python 开发者可以使用 Qt 的丰富功能来构建应用程序。…...

elementUI根据列表id进行列合并@莫成尘
本文章提供了elementUI根据列表id进行列合并的demo,效果如图(可直接复制代码粘贴) <template><div id"app"><el-table border :data"tableList" style"width: 100%" :span-method"objectS…...

基于人工智能的智能安防监控系统
目录 引言项目背景环境准备 硬件要求软件安装与配置系统设计 系统架构关键技术代码示例 数据采集与预处理模型训练与预测实时监控与检测应用场景结论 1. 引言 随着科技的发展,智能安防监控系统逐渐成为家庭、企业和公共场所保障安全的核心工具。通过人工智能和计…...

分享从零开始学习网络设备配置--任务6.3 使用基本ACL限制网络访问
任务描述 某公司构建了互联互通的办公网,为保护公司内网用户数据的安全,该公司实施内网安全防范措施。公司分为经理部、财务部和销售部,分属3个不同的网段,3个部门之间用路由器进行信息传递。为了安全起见,公司领导要求…...

数据结构——线性表(静态链表、循环链表以及双向链表)
1、静态链表 用数组描述的链表叫做静态链表,这种描述方法叫做游标实现法。 静态链表需要对数组的第一个和最后一个元素作为特殊元素处理,不存数据。 最后一个指向第一个有数据的下标地址,第一个游标指向第一个没有数据的下标地址。 我们对…...

vue3_对接腾讯_实时音视频
项目需要对接腾讯的实时音视频产品,我这里选择的是多人会议,选择其他实时音视频产品对接流程也一样,如何对接腾讯实时音视频的多人会议产品,从开通服务到对接完成,一 一讲解。 一、开通腾讯实时音视频 1.腾讯实时音视…...

一台电脑对应一个IP地址吗?探讨两台电脑共用IP的可能性
在当今数字化时代,IP地址作为网络世界中的“门牌号”,扮演着至关重要的角色。它负责在网络上唯一标识每一台设备,使得数据能够在庞大的互联网中准确无误地传输。然而,对于IP地址与电脑之间的对应关系,许…...

XInput手柄输入封装
功能全面地封装了XInput的输入, 1. 普通按钮按下, 按住, 弹起状态检查, 2. 摇杆4个方向的按下, 按住, 弹起检查 3. 按键状态变化检测并且记录按下触发时间, 按住保持时间, 方便用来完全自定义的输入功能 4. 多手柄输入合并 CXinputHelper.h #pragma once #include <win…...

NodeMCU-ESP8266+flash_download_tool_3.9.7 烧录
USB-TTL 接 NodeMCU的RXD0, TXD0, GND 例程hello_world: Eclipse编译信息: python /d/ESP/ESP8266_RTOS_SDK/ESP8266_RTOS_SDK/components/esptool_py/esptool/esptool.py --chip esp8266 --port COM6 --baud 115200 --before default_reset --after …...

首例开源的自动驾驶混合运动规划框架,手握“规划可解释”和“决策准确”两张王牌!
导读: 本文开发了一种新的混合运动规划方法,将环境和预测信息集成在Frenet坐标系中,提升了运动规划能力。本文将传统运动规划算法的可预测性和稳定性与RL的动态适应性相结合,从而形成了一个能够有效管理复杂情况并适应不断变化的环…...

数据结构之红黑树的 “奥秘“
目录: 一.红黑树概念 二. 红黑树的性质 三.红黑树的实现 四.红黑树验证 五.AVL树和红黑树的比较 一.红黑树概念 1.红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可以是Red或Black。 通过对任何 一条从根…...

【鸿蒙 HarmonyOS NEXT】使用EventHub进行数据通信
✨本人自己开发的开源项目:土拨鼠充电系统 ✨踩坑不易,还希望各位大佬支持一下,在GitHub给我点个 Start ⭐⭐👍👍 ✍GitHub开源项目地址👉:https://github.com/cheinlu/groundhog-charging-syst…...

大模型RAG实战|构建知识库:文档和网页的加载、转换、索引与存储
我们要开发一个生产级的系统,还需要对LlamaIndex的各个组件和技术进行深度的理解、运用和调优。本系列将会聚焦在如何让系统实用上,包括:知识库的管理,检索和查询效果的提升,使用本地化部署的模型等主题。我将会讲解相…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
