神经网络卷积操作
文章目录
- 一、nn.Conv2d
- 二、卷积操作原理
- 三、代码实现卷积操作
一、nn.Conv2d
nn.Conv2d 是 PyTorch 中的一个类,它代表了一个二维卷积层,通常用于处理图像数据。在深度学习和计算机视觉中,卷积层是构建卷积神经网络(CNN)的基本构件,它们能够从图像中提取特征。
二维卷积层 nn.Conv2d 的相关参数:
- in_channels:输入图像的通道数。例如,对于彩色图像,通常 in_channels 为 3,因为彩色图像有 RGB 三个通道。
- out_channels:输出特征图的通道数。这个参数决定了卷积层输出的特征图数量,也就是卷积核的数量。
- kernel_size:卷积核的大小。它是一个元组或整数,指定了卷积核在每个空间维度(高度和宽度)上的尺寸。例如,kernel_size=3
表示卷积核是 3x3 的。 - stride:卷积的步长。它指定了卷积核在图像上滑动的间隔。默认值为 1,意味着卷积核每次移动一个像素。
- padding:填充。它用于在输入图像的边界周围填充零。这通常用于控制输出特征图的空间尺寸。
- dilation:膨胀。它用于控制卷积核中元素之间的间距,用于增大卷积核的感受野。
- groups:分组卷积的组数。通过设置这个参数,可以使得卷积层的某些部分不与其他部分的输入或输出相连接,这在某些特定的网络架构中很有用。
二、卷积操作原理
假设输入图像是一个5x5的矩阵,而卷积核是一个3x3的矩阵,通过卷积操作得到结果矩阵

- 当卷积步长stride=1,计算方式:

-
把卷积核放在输入图像当中,也就是1x1+2x2+1x1+2x1+1x2=10,将得到的答案放在结果的第一个框框里头。
-
以此类推,进行第二个操作:

- 同样第三个操作:

- 需要注意的是,卷积核不能出格子,也就是不能像下图操作:

- 在第一行运行结束后,就往下面进行运算:

以此类推,将卷积核在输入图像中全部运算完成。
三、代码实现卷积操作
import torch
import torch.nn.functional as F
input = torch.tensor([[1, 2, 0, 3, 1],[0, 1, 2, 3, 1],[1, 2, 1, 0, 0],[5, 2, 3, 1, 1],[2, 1, 0, 1, 1]])kernel = torch.tensor([[1, 2, 1],[0, 1, 0],[2, 1, 0]])#通过函数reshape进行格式的转换
input = torch.reshape(input,(1, 1, 5, 5))
kernel = torch.reshape(kernel,(1, 1, 3, 3))
#查看转换后的input和kernel格式
print(input.shape)
print(kernel.shape)output = F.conv2d(input, kernel, stride=1)
print(output)注:因为conv2d的输入格式一定要是(x,y,z,t)4个数字形式,故需要使用reshape函数先进行数据的转换,然后再输入给conv2d当中。
运行结果:

可以看到输出的矩阵结果跟我们上面计算的结果是一致的。
相关文章:

神经网络卷积操作
文章目录 一、nn.Conv2d二、卷积操作原理三、代码实现卷积操作 一、nn.Conv2d nn.Conv2d 是 PyTorch 中的一个类,它代表了一个二维卷积层,通常用于处理图像数据。在深度学习和计算机视觉中,卷积层是构建卷积神经网络(CNN…...

专题二_滑动窗口_算法专题详细总结
目录 滑动窗口,引入: 滑动窗口,本质:就是同向双指针; 1.⻓度最⼩的⼦数组(medium) 1.解析:给我们一个数组nums,要我们找出最小子数组的和target,首先想到的…...

【机器学习-三-无监督学习】
无监督学习 什么是无监督学习分类聚类降维 有监督和无监督学习的区别 上一节介绍了监督学习,下面来介绍无监督学习,这也是最广泛应用的算法。 什么是无监督学习 上一节中,我们知道了监督学习是通过 对算法,**输入一对数据&#x…...
)
JAVA基础:Lambda表达式(上)
前言 Lambda表达式是jdk1.8的一个新特性,他属于一种语法堂主要作用是对匿名内部类语法简化 lambda基本应用 lambda表达式想要优化匿名内部类是有前提条件,首先必须是一个接口,而且要求接口中只能有1个抽象方法,称之为函数式接口…...

Vue使用fetch获取本地数据
(1)使用get test.json文件 { "list":[111,222,333] } <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initi…...

《酒饮真经》秘籍4,让你的酒场技巧更上一层楼!
在酒桌这一独特的舞台上,每个人都扮演着不同的角色,或攻或守,尽显智慧与风度。对于不擅长喝酒的人来说,如何在推杯换盏间既保护自己又不失礼节,是值得我们仔细研究的。下面是酱酒亮哥为您整理的一系列实用的酒桌攻防秘…...

回车符与快捷键记录
一.在Windows和Linux操作系统中,回车符(或称为换行符)的处理方式区别 1.Windows下的回车符 在Windows系统中,回车符通常是由两个字符组成的序列:回车符(Carriage Return,简称CR,AS…...

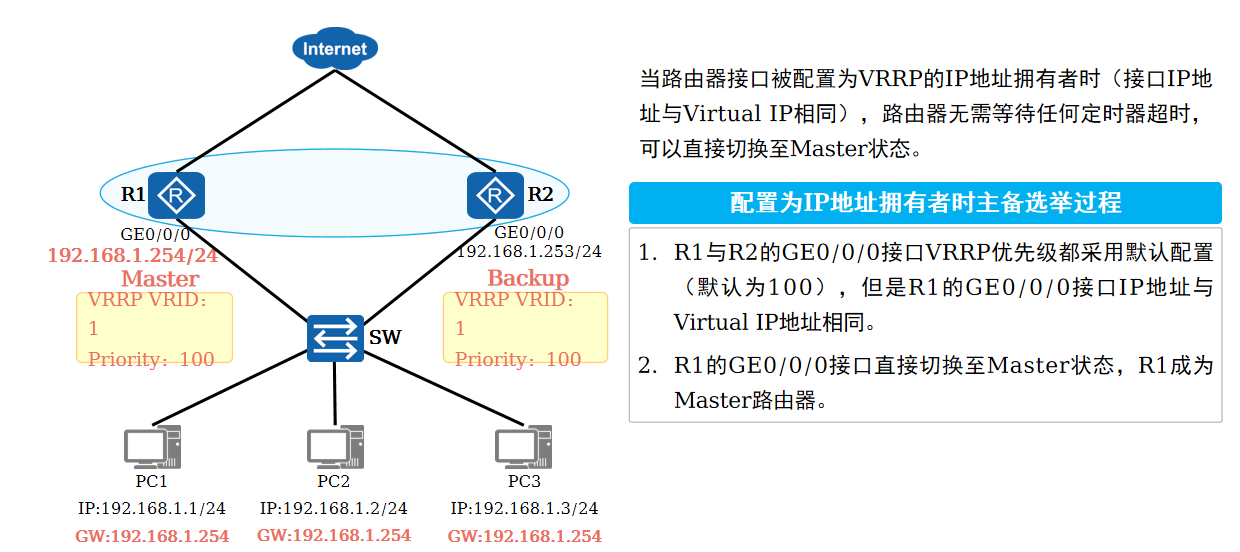
计算机网络-VRRP工作原理
一、VRRP工作原理 前面我们大概了解了VRRP的一些基础概念,现在开始学习VRRP的技术原理。VRRP的选举及工作步骤: 确定网关地址 选举主备 主设备发送VRRP报文通知Backup设备 主设备响应终端ARP并维持在Master状态 终端正常发送报文到网关进行转发 因为我们…...

6.5椒盐噪声
在OpenCV中联合C给一张图片加上椒盐噪声(Salt and Pepper Noise)可以通过随机选择像素点并将其置为黑色(0)或白色(255)来实现。椒盐噪声是一种随机噪声,通常表现为图像中的孤立黑点(…...

CSS样式的引用方式以及选择器使用
1. CSS 引用方式 CSS 可以通过三种方式引用到 HTML 文件中: 行内样式(Inline Styles):直接在 HTML 元素中定义样式。内部样式表(Internal CSS):在 HTML 文档的 <head> 部分使用 <sty…...

Python Flask_APScheduler定时任务的正确(最佳)使用
描述 APScheduler基于Quartz的一个Python定时任务框架,实现了Quartz的所有功能。最近使用Flask框架使用Flask_APScheduler来做定时任务,在使用过程当中也遇到很多问题,例如在定时任务调用的方法中需要用到flask的app.app_context()时&#…...

Linux命名管道
通信的前提是让不同的进程看到同一份资源,因为路径是具有唯一性的,所以我们可以使用路径文件名来唯一的让不同进程看到同一份资源,实现没有血缘关系的两个进程进行管道通信 1.指令级 mkfifio(FILENAME,0666) …...

Xinstall助力App全渠道统计,参数传递下载提升用户体验!
在移动互联网时代,App已成为我们日常生活中不可或缺的一部分。然而,对于App开发者来说,如何有效地推广和运营自己的应用,却是一个不小的挑战。尤其是在面对众多渠道、复杂的数据统计和用户需求多样化的情况下,如何精准…...

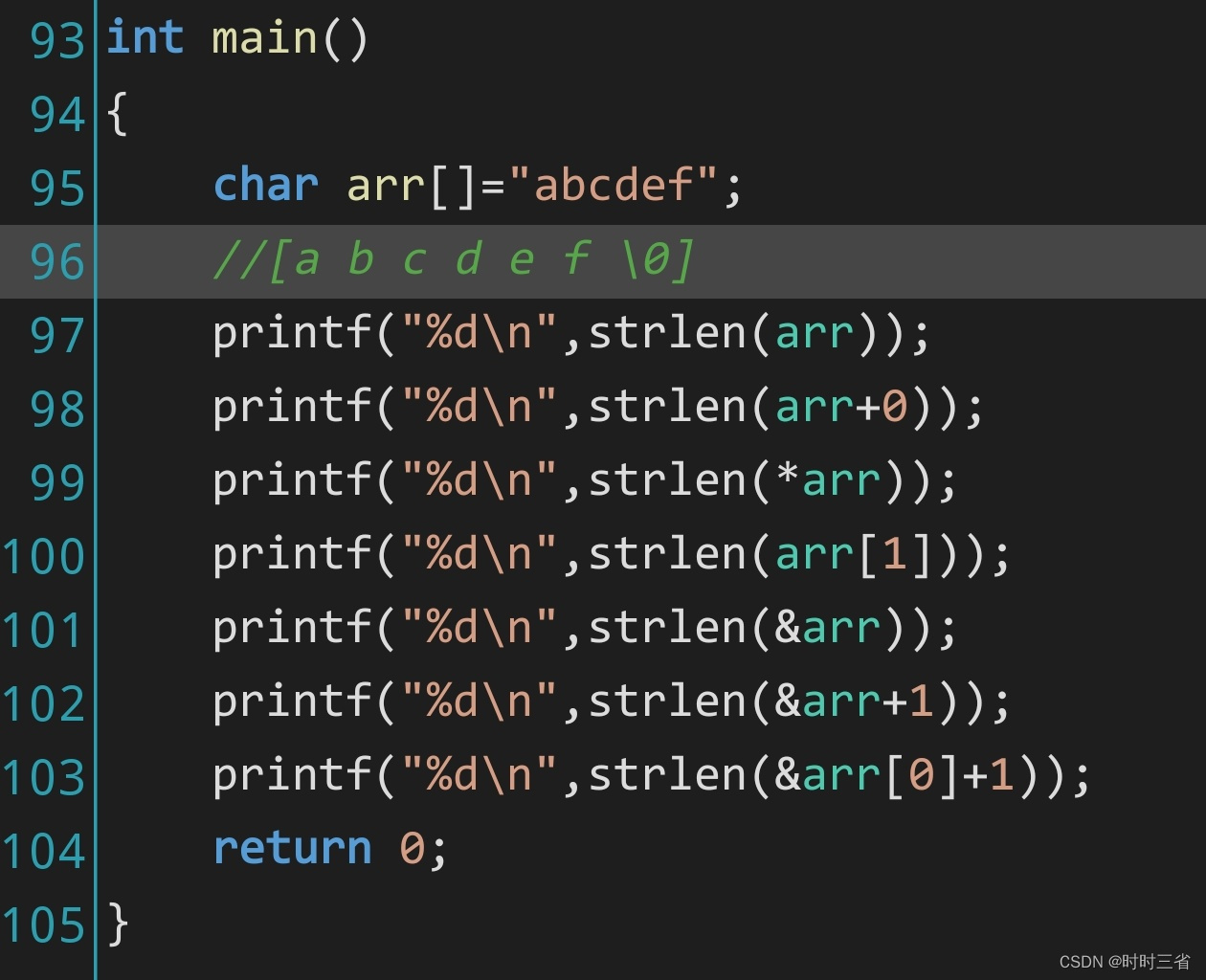
【时时三省】(C语言基础)指针进阶 例题4
山不在高,有仙则名。水不在深,有龙则灵。 ----CSDN 时时三省 strlen是求字符串长度 这个需要算上\0 第一个arr 是打印6 因为它加上\0是有六个元素 第二个arr0 数组名相当于首元素的地址 a的地址加0还是a的地址 所以这个地方还是…...

k8s的配置管理
一、配置管理分为两种: 1. 加密配置:用来保存密码和token密钥对以及其它敏感的k8s资源。 2.应用配置:我们需要定制化的给应用进行配置,我们需要把定制好的配置文件同步到pod当中的容器。 二、加密配置 1.secret三种类型…...

JAVA- 多线程
一,多线程的概念 1.并行与并发 并行:多个任务在同一时刻在cpu 上同时执行并发:多个任务在同一时刻在cpu 上交替执行 2.进程与线程 进程:就是操作系统中正在运行的一个应用程序。所以进程也就是“正在进行的程序”。࿰…...

【Qt】解决设置QPlainTextEdit控件的Tab为4个空格
前言 PyQt5 是一个用于创建跨平台桌面应用程序的 Python 绑定集合,它提供了对 Qt 应用程序框架的访问。用于开发具有图形用户界面(GUI)的应用程序,以及非GUI程序。PyQt5 使得 Python 开发者可以使用 Qt 的丰富功能来构建应用程序。…...

elementUI根据列表id进行列合并@莫成尘
本文章提供了elementUI根据列表id进行列合并的demo,效果如图(可直接复制代码粘贴) <template><div id"app"><el-table border :data"tableList" style"width: 100%" :span-method"objectS…...

基于人工智能的智能安防监控系统
目录 引言项目背景环境准备 硬件要求软件安装与配置系统设计 系统架构关键技术代码示例 数据采集与预处理模型训练与预测实时监控与检测应用场景结论 1. 引言 随着科技的发展,智能安防监控系统逐渐成为家庭、企业和公共场所保障安全的核心工具。通过人工智能和计…...

分享从零开始学习网络设备配置--任务6.3 使用基本ACL限制网络访问
任务描述 某公司构建了互联互通的办公网,为保护公司内网用户数据的安全,该公司实施内网安全防范措施。公司分为经理部、财务部和销售部,分属3个不同的网段,3个部门之间用路由器进行信息传递。为了安全起见,公司领导要求…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
