【H2O2|全栈】关于HTML(3)HTML基础(二)
HTML相关知识
目录
HTML相关知识
前言
准备工作
标签的具体分类(二)
本文中的标签在什么位置使用?
本期前置知识点
超文本
超文本引用和源属性
图片标签
锚链接
iframe
锚点
预告和回顾
后话
前言
本系列博客将分享HTML相关知识点。
上一期博客里讲述了部分标签的使用,本期博客将接着上一期来继续讲述一些具有二维属性或者多级层次的标签。
按照我的风格来说,其实我不太喜欢用书面语言来分享知识。比起单纯的科普,我的博文更像是一种语言风格类似于休闲聊天,但是又不缺乏严谨性的知识笔记,也就是我之前提到的——“杂谈”的形式。
初心呢就是主打分享,写的不好,多多包涵(嘻嘻)。
准备工作
软件:【参考版本】Visual Studio Code,有道云笔记
*关于有道云笔记的使用可以看我专栏的Markdown文档有关文章*
浏览器版本:Chrome
系统版本: Win10/11/其他非Windows版本
*我的电脑是Win10的版本,仅供参考*
标签的具体分类(二)
本文中的标签在什么位置使用?
本文中我们需要掌握的,是写在主体标签(body)中的各种标签。
本期前置知识点
超文本
首先知道一个概念,超文本(HyperText)并不局限于文字这一概念,它涵盖了广泛的可编码文件。
链接、图片、音频、视频等也属于超文本的范畴。
对于文字信息,我们可以直接使用字符(文字)直接插入双标签中。但是,对于超文本中的其他内容,标签就不能包裹住他们了。
我们一般使用属性来插入图片等内容,通常统一用链接或者地址的形式引入。
超文本引用和源属性
有一些标签的属性中,有一个属性叫href,全称是HyperText Reference,直译为超文本引用。
还有一些标签的属性中,有一个属性叫src,全称是source,直译为源。
这个两个属性可以设置一段路径(地址),比如说在线超文本的网页链接、本地超文本的路径(地址)。
比如说,我们访问网站时,浏览器上方的这一行内容就是一个网页链接:

而路径,则可以分为两种——绝对路径和相对路径。
绝对路径是从盘符开始,直到当前文件的路径。当文件发生移动后,绝对路径是会变化的,这样就会导致使用了绝对路径的代码需要被频繁地修改,即代码的可迁移性不好。
所以,在开发过程中,如果需要使用到本地的文件,最好使用相对路径。
相对路径可以理解为本文件到目标文件的相对位置关系,涉及到下面这些概念:
| 符号 | 含义 |
|---|---|
| . | 当前目录 |
| .. | 父目录 |
| / | 分隔符,用于分隔目录和目录,或者目录和文件 |
| \\ | 也是分隔符 |
为了方便理解,举个例子:
现在在这个“父文件夹”里,有下面两个子文件夹:

如果想要在index.html中定位到pic.png,代码如下:
../子文件夹2/pic.png注意,从上一级往下一级找需要写出下一级文件夹的具体名称。
最后,注意src和href是有区别的,否则也不需要出现两个名称不同的属性名:
- src: 本地已经下载好的/网络/资源,随着网页加载一起加载
- href: 建立页面之间的联系/桥梁的作用,不会随着网页加载,使用时再加载
图片标签
图片标签img,全称是image,直译为图像。
在学习这个标签之前,我们需要认识一下图片的基本属性:
| 属性 | 描述 |
|---|---|
| src | source 源属性 引入图片的地址/路径 |
| width | 图片的宽度 数字(单位默认px 像素) |
| height | 图片的高度 数字(单位默认px 像素) |
| title | 当鼠标悬浮在图片的上方时显示的文字 |
| alt | alter替换 当图片损坏无显示时出现的文字 |
| draggable | 是否可拖拽 true可 false不可 默认可拖拽 |
一个img标签最少需要有两个属性:src和alt,其中alt的内容可以为空。
使用以下代码定义一个大小为500*500px的示例图片(src使用的是我的csdn头像的链接):
<img src="https://profile-avatar.csdnimg.cn/4b2a87ef8c5d4789a6b8fb88457350a2_zc13786305863.jpg!1" alt="我的头像" width="500px" height="500px" title="H2O2的头"draggable="false">在网页中显示的效果如下:

注意,如果只设置一个宽(或者高)的属性,则图片会被等比例缩放。
鼠标悬浮在图片上显示的文字(这个图我截不出来……):

尝试拖动图片:无反应。draggable的默认值为true(如果不写这个是可以拖出来的)。
路径失效时的效果(路径上面随便输入乱码破坏):

注意,如果图片加载失败,比如网络异常,也是有可能出现这个效果的。
锚链接
锚链接a,全称anchor,直译为(船)锚。
锚链接还有一个名字,叫“超链接”,用于定义超文本链接,可以是文本,图片,网页等。
锚链接是一种双标签,其中包裹的内容是可以显示出来的。在所有浏览器中,锚链接文字的默认外观如下:
| 链接类型 | |
|---|---|
| 未被访问的链接 | 带有下划线而且是蓝色的 |
| 已被访问的链接 | 带有下划线而且是紫色的 |
| 活动链接(点击时) | 带有下划线而且是红色的 |
对应效果:



锚链接的一些基本属性和对应含义如下:
| 属性 | 含义 |
|---|---|
| href | 超文本引用,规定链接的目标URL,即跳转的目标地址 |
| target | 规定在何处打开目标 URL。仅在 href属性存在时使用。 |
| framename | 框架的名字 |
| id | 用于创建一个HTML文档书签(网页锚点)。 |
其中,target具有4个属性值:
| _blank | 新窗口打开。 |
| _parent | 在父窗口中打开链接。 |
| _self | 默认,当前页面跳转。 |
| _top | 在当前窗体打开链接,并替换当前的整个窗体(框架页)。 |
想要理解target和framename的含义,我们首先需要知道框架的基本概念。
iframe
iframe(内嵌框架)是 HTML 中一种用于将一个网页嵌入到另一个网页中的标签,它可以在一个页面中显示来自其他页面的内容。
在网页中,使用<iframe>标签可以将一个网页嵌套在另一个网页中,实现网页间的相互联通。
在这里我们暂时不扩展讲该框架的内容,只需要对其概念有个基本了解即可。
简单做了一个框架的效果,由浏览器窗口嵌套两级iframe页面:

其中a页面和b页面都是两个被嵌入进来的单独的html文档。
对于全部的三层页面来说, _blank的效果都是在一个新页面里打开内容,_self的效果都是在当前页面里打开内容(默认)。
对于b页面来说,_parent在父级窗口打开就是在a页面中打开内容。
对于a,b页面来说,_top的效果就是在最高级页面,即顶级页面(浏览器窗口)打开,并覆盖所有框架效果。
锚点
id的作用是设置一个锚点。而在href中可以引用这个锚点,以此达到在页面其他的位置跳转到设置了锚点的a链接的位置。
因此,锚点常常用于网页书签的制作。比如购物网站的侧边书签栏,这里简易实现一下它的效果:
<style>#box {display: block;position: fixed;right: 50px;top: 300px;background-color: aqua;}.in {width: 50px;height: 50px; display: flex;justify-content: center;align-items: center;}</style><div id="box"><div class="in"><a class="tag" href="#t1">水果</a></div><div class="in"><a class="tag" href="#t2">饮料</a></div><div class="in"><a class="tag" href="#t3">衣服</a></div><div class="in"><a class="tag" href="#t4">日用</a></div> </div><a id="t1"></a><h1>水果</h1><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><a id="t2"></a><h1>饮料</h1><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><a id="t3"></a><h1>衣服</h1><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><a id="t4"></a><h1>日用</h1><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />在浏览器中的效果如下:

比如,点击衣服,我们就可以跳转到衣服的区域:

可以看到,在需要跳转到的位置(目标位置)设置id值,在书签中使用“# + id值”实现向锚点的跳转。
特别的,在锚链接中还有一个属性叫做name,使用方法与id相同。
*其实id在所有html标签中都可以用(name只能在锚链接中有此效果),它是一种选择器,在未来的CSS系列中我会拿出来讲*
预告和回顾
在我的HTML第四期博客中,将会继续介绍HTML的基本标签,包括列表,表格和表单的概念,并会加上实际的案例。
对HTML感兴趣的朋友,也可以看看我的主页专栏:
专栏 | HTML相关知识![]() http://t.csdnimg.cn/Xuel5
http://t.csdnimg.cn/Xuel5
后话
在全栈领域,博主也只不过是一个普通的初学者而已。关于这篇博客,主要是记录一下自己学习的一些经历,然后把自己领悟到的一些东西总结一下,分享给大家。
文章全篇的操作过程都是笔者亲自操作完成的,一些定义性的文字加入了笔者自己的很多理解在里面,所以仅供参考。如果有说的不对的地方,还请谅解。
==期待与你在下一期博客中再次相遇==
【H2O2】
相关文章:
【H2O2|全栈】关于HTML(3)HTML基础(二)
HTML相关知识 目录 HTML相关知识 前言 准备工作 标签的具体分类(二) 本文中的标签在什么位置使用? 本期前置知识点 超文本 超文本引用和源属性 图片标签 锚链接 iframe 锚点 预告和回顾 后话 前言 本系列博客将分享HTML相关…...

前端AST
前端AST 1、什么是编译器2、什么是AST3、编译器的基本思路3.1 词法分析3.2 语法分析3.3 代码转换3.4 代码生成3.5 完整链路 4、一个简单的编译器的实现4.1 词法分析4.2 语法分析4.3 代码转换4.4 代码生成4.5 完整流程 1、什么是编译器 定义:编译器就是个将当前语言…...

基于EPS32C3电脑远程开机模块设计
基于EPS32C3电脑远程开机模块设计 前言 缘起,手头资料太多了,所以想组一台NAS放在家里存储数据。在咸鱼淘了一套J3160主板加机箱,加上几块硬盘组建NAS。 对于NAS,我的需求是不用的时候关机(节省功耗),要用的时候开机…...

深度解析 Netty 性能卓越的背后原因
一、引言 在当今数字化时代,构建高性能、高可靠的网络应用成为了技术领域的关键需求。Netty 作为一款备受推崇的网络应用框架,以其出色的性能在众多框架中脱颖而出。深入探究 Netty 性能卓越的原因,不仅能够帮助开发者更好地理解和运用这一框…...

虚幻引擎(Unreal Engine)技术使得《黑神话悟空传》大火,现在重视C++的开始吃香了,JAVA,Go,Unity都不能和C++相媲美!
虚幻引擎(Unreal Engine)火了黑神话游戏。 往后,会有大批量的公司开始模仿这个赛道! C 的虚拟引擎技术通常指的是使用 C 语言开发的游戏引擎,如虚幻引擎(Unreal Engine)等。以下是对 C 虚拟引…...

华为-2022-测试面试题
文章目录 一、源数组a,将a中所有元素乘以2之后组成一个新数组,则这个新数组就叫双倍数组,给你一个数组a,判断它是不是双倍数组,如果是则输出源数组,不是则输出空数组。二、如果想把一个文件移动到另一个文件…...

Linux-(系统启动、用户管理)
目录 前言 关机&重启命令 基本介绍 注意细节 用户登录和注销 注意: 用户管理 基本介绍 添加用户 指定/修改密码 删除用户 查询用户信息 切换用户 查看当前用户登录用户 用户组 新增组 删除组 查看所有组 修改用户所属组 创建用户时指定用户…...

机器学习:opencv--图像形态学
目录 前言 一、常用形态学操作 二、腐蚀和膨胀 1.图像腐蚀 2.图形膨胀 三、开运算和闭运算 1.开运算 2.闭运算 四、顶帽和黑帽 1.顶帽 2.黑帽 五、梯度运算 总结 前言 图像形态学是一种用于处理和分析图像形状和结构的技术。 一、常用形态学操作 膨胀(…...

网络基础入门指南(一)
前言 在这个高度互联的世界里,互联网已成为日常生活不可或缺的一部分。然而,对于许多人来说,网络是如何工作的仍然是个谜。本文旨在为那些对网络基础知识感兴趣的朋友提供一个简单的介绍,帮助大家更好地理解互联网的基本原理和技…...

【项目】云备份
云备份 云备份概述框架 功能演示服务端客户端 公共模块文件操作模块目录操作模块 服务端模块功能划分功能细分模块数据管理热点管理 客户端模块功能划分功能细分模块数据管理目录检查文件备份 云备份 概述 自动将本地计算机上指定文件夹中需要备份的文件上传备份到服务器中。…...

WebGL系列教程二(环境搭建及初始化Shader)
目录 1 前言2 新建html页面3 着色器介绍3.1 顶点着色器、片元着色器与光栅化的概念3.2 声明顶点着色器3.3 声明片元着色器 4 坐标系(右手系)介绍5 着色器初始化5.1 给一个画布canvas5.2 获取WebGL对象5.3 创建着色器对象5.4 获取着色器对象的源5.5 绑定着色器的源5.6 编译着色器…...

keepalive和nginx高可用集群
keepalived 和 nginx 高可用集群搭建 主备模式 zyj86主机和zyj87主机安装nginx和keepalived yum install nginx keepalived -y systemctl enable --now nginx.service keepalived.service主调度器配置 编辑zyj86主机(主)配置文件 vi /etc/keepalived…...

二分查找题总结
二分查找题总结 hot100搜索插入位置搜索二维矩阵在排序数组中查找元素的第一个和最后一个位置搜索旋转排序数组寻找旋转排序数组中的最小值寻找两个正序数组的中位数 hot100 搜索插入位置 题目链接: 35.搜索插入位置 代码: class Solution {public in…...

仕考网:公务员面试流程介绍
通知进面信息——资格审查——面试签到——抽签候考 面试形式: 面试分为结构化和无领导小组两种形式 1.在结构化面试中,当轮到某位考生时,引导员将在候考室宣布其编号,随后考生跟随引导人员前往考场入口。考生在开始考试时需回…...

(十五)SpringCloudAlibaba-Sentinel持久化到Nacos
前言 在前面我们已经将Sentinel配置的规则持久化到系统的文件中。本章节我们将Sentinel持久化到Nacos中; 传送门(Sentinel数据持久化到文件)https://blog.csdn.net/weixin_45876411/article/details/140742963 默认情况下 Sentinel 只能接收到 Nacos 推送的消息,但…...

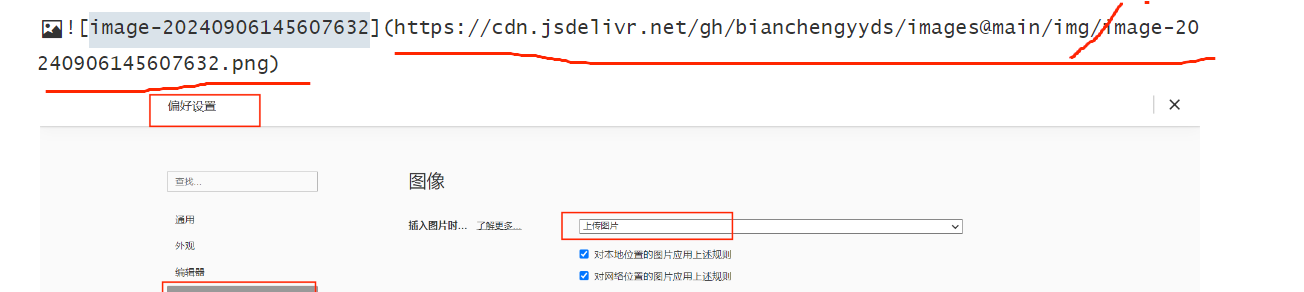
GitHub图床
GitHub图床 文章目录 GitHub图床图床介绍Github访问GitHub手动修改hostsgithub520 加速器创建账户创建仓库创建token PicGoTypora 图床介绍 图床 存放图片的地方 为什么设置图床呢 在我认识图床之前, 有一个问题 [^放在typora上面的图片, 其实是一个链接, 并且将图片存放在本地…...

记一次高版本view-design的组件迁移到自身项目的低版本
背景 npm i -S view-design当前老项目使用view-design这个组件库,但是当我们去官网查看该组件库最新版本,竟然发现没有博主想用的image/ImagePreivew这两个基础组件 说实话,有点离谱了哈!! 自己造轮子? …...

QT运行ROS工程
文章目录 使用QT创建ROS工程项目配置修改cmake环境配置运行设置 运行 使用QT创建ROS工程 工程名字和路径 下一步(直接选择默认选项就可以)->完成 完成之后 是这样的 接下来在工作空间里面创建功能包 鼠标选中src点击右键->添加新文件 name::功能包的名字…...

电脑技巧:如何在Win11电脑上调整设置,让屏幕更加护眼?
目录 一、调整屏幕亮度 二、启用夜间模式 三、调整色彩设置 四、使用第三方护眼软件 五、保持良好的用眼习惯 总结 随着长时间使用电脑的人越来越多,护眼问题也变得越来越重要。Win11作为更新的操作系统,提供了更多的设置选项来帮助我们保护眼睛。本文将详细介绍如何在…...

【数据结构】排序算法篇二
【数据结构】排序算法篇二 1. 快速排序(hoare版本)(1)基本思想:(2)动态图解:(3)代码实现:(4)特性总结: 2. 快速…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
