记一次高版本view-design的组件迁移到自身项目的低版本
背景
npm i -S view-design
当前老项目使用view-design这个组件库,但是当我们去官网查看该组件库最新版本,竟然发现没有博主想用的image/ImagePreivew这两个基础组件
说实话,有点离谱了哈!!
自己造轮子?
貌似为了一天的小需求,不太可能,直接找view-design的弟弟view-ui-plus它的这两个基础组件,然后整合进去
进入主题
- 先给大家介绍一个vs-code的插件,这样大家操作起来会简单点(好有爱的博主!!)


然后利用这个插件,把viewuiplus的源码打开,找到这image/ImagePreivew两个组件的代码,
接下来我会说一下,我们需要更改的部分
- 当你把源码放到项目,那么你项目中就会多出这两个组件的文件夹,就想这样

由于view-design是基于vue2.x版本封装的组件,而view-ui-plus是基于vue3.x写的。拷贝之后,代码中会出现很多新的api和组件使用,我们要一一替换成vue2.x版本的写法。
替换写法【要先初步看看这两个组件的代码哈】
.vue文件
文件中出现的getCurrentInstance()的api,是vue3组合api中用来获取vue实例的,所以我们在vue2中,直接this就可以, 用代码表述意思就是
// vue3
import { getCurrentInstance } from 'vue';// 获取组件实例
const global = getCurrentInstance().appContext.config.globalProperties;
// vue2
this
但是,这里直接采用固定的默认值就行,举个栗子【其他的同理改】
transfer: {type: Boolean,default () {const global = getCurrentInstance().appContext.config.globalProperties;return !global.$VIEWUI || global.$VIEWUI.transfer === '' ? false : global.$VIEWUI.transfer;}
},
替换成
transfer: {type: Boolean,default () {return false;}
},
image-preview.js
默认都是vue3的写法,它直接使用了vue库中提供的createApp、h、getCurrentInstance, 以及mount方法, 我们改写成vue2写法:
ImagePreview.newInstance = properties => {if (!isClient) return;...const Instance = new Vue({...render () {return h => h(ImagePreview, Object.assign({}, _props, {...}));},...created () {_instance = this.$el;}});...Instance.$mount(container);...
};export default ImagePreview;迁移一部分工具代码
以下的方法需要自己把源码(在utils中)拷过来,然后导入即可
- isClient;搬用人家的方法
- downloadFile; 搬用人家的方法
- keyCode
// keycode代码,其他不用的就删掉了
const KeyCode = {/*** ESC*/ESC: 27,/*** SPACE*/SPACE: 32,/*** LEFT*/LEFT: 37, // also NUM_WEST/*** UP*/UP: 38, // also NUM_NORTH/*** RIGHT*/RIGHT: 39, // also NUM_EAST/*** DOWN*/DOWN: 40, // also NUM_SOUTH
};export default KeyCode;
修改导入
// 下面导入可以直接用
import { on, off } from "view-design/src/utils/dom";
import throttle from "lodash.throttle";
// 按照上面的迁移哦
import { isClient, downloadFile } from "../../utils";
// 按照上面的迁移哦
import KeyCode from "../../utils/keyCode";
import { transferIndex, transferIncrease } from "view-design/src/utils/transfer-queue";
import TransferDom from 'view-design/src/directives/transfer-dom';
特殊说明:image-preview.vue
teleport组件是vue3的内置组件,这里起初我用了适合vue2的自定义teleport的组件(感兴趣的可以看看vue2-teleport库的实现),但是发现view-design中有自定义指令TransferDom实现了同样的功能,所以就直接用自带的啦
<teleport to="body" :disabled="!transfer">...</teleport>
更改为:
<div v-transfer-dom :data-transfer="transfer">...
</div>
写到最后
使用方式同view-ui-plus的Image/ImagePreview组件, 直接查看使用即可。
如果帮助到大家,帮忙点个免费的赞就行啦,让博主知道帮到了大家开心开心!!!
相关文章:

记一次高版本view-design的组件迁移到自身项目的低版本
背景 npm i -S view-design当前老项目使用view-design这个组件库,但是当我们去官网查看该组件库最新版本,竟然发现没有博主想用的image/ImagePreivew这两个基础组件 说实话,有点离谱了哈!! 自己造轮子? …...

QT运行ROS工程
文章目录 使用QT创建ROS工程项目配置修改cmake环境配置运行设置 运行 使用QT创建ROS工程 工程名字和路径 下一步(直接选择默认选项就可以)->完成 完成之后 是这样的 接下来在工作空间里面创建功能包 鼠标选中src点击右键->添加新文件 name::功能包的名字…...

电脑技巧:如何在Win11电脑上调整设置,让屏幕更加护眼?
目录 一、调整屏幕亮度 二、启用夜间模式 三、调整色彩设置 四、使用第三方护眼软件 五、保持良好的用眼习惯 总结 随着长时间使用电脑的人越来越多,护眼问题也变得越来越重要。Win11作为更新的操作系统,提供了更多的设置选项来帮助我们保护眼睛。本文将详细介绍如何在…...

【数据结构】排序算法篇二
【数据结构】排序算法篇二 1. 快速排序(hoare版本)(1)基本思想:(2)动态图解:(3)代码实现:(4)特性总结: 2. 快速…...

python进阶篇-day09-数据结构与算法(非线性结构与排序算法)
非线性结构(树状结构) 特点: 每个节点都可以有n个子节点(后继节点) 和 n个父节点(前驱节点) 代表: 树, 图...... 概述 属于数据结构之 非线性结构的一种, 父节点可以有多个子节点(后续节点) 特点 有且只有1个根节点 每个节点都可以有1个父节点及任意个子节点, 前提: 根节点除…...

线性代数基础
Base 对于矩阵 A,对齐做 SVD 分解,即 U Σ V s v d ( A ) U\Sigma V svd(A) UΣVsvd(A). 其中 U 为 A A T AA^T AAT的特征向量,V 为 A T A A^TA ATA的特征向量。 Σ \Sigma Σ 的对角元素为降序排序的特征值。显然,U、V矩阵…...

LCR 021
题目:LCR 021 解法一:计算链表长度 遍历两次,第一次获取链表长度 L(包括虚拟节点),第二次遍历到第 L-n 个节点(从虚拟节点遍历) public ListNode removeNthFromEnd(ListNode head, …...

【阿雄不会写代码】全国职业院校技能大赛GZ036第四套
也不说那么多了,要用到这篇博客,肯定也知道他是干嘛的,给博主点点关注点点赞!!!这样博主才能更新更多免费的教程,不然就直接丢付费专栏里了,需要相关文件请私聊...

Vue组件:使用$emit()方法监听子组件事件
1、监听自定义事件 父组件通过使用 Prop 为子组件传递数据,但如果子组件要把数据传递回去,就需要使用自定义事件来实现。父组件可以通过 v-on 指令(简写形式“”)监听子组件实例的自定义事件,而子组件可以通过调用内建…...

数据分析-埋点
1、数据埋点的定义 针对特定用户行为或事件进行捕获、处理何发送的相关技术及其实施过程。 2、数据埋点的原理 埋点是数据采集的重要方式。通过在页面上植入代码,监控用户行为(例:页面加载、按钮点击等)。用户一旦触发了该事件,就会根据埋点信息将相关数…...

【文心智能体】通过工作流使用知识库来实现信息查询输出,一键查看旅游相关信息,让出行多一份信心
欢迎来到《小5讲堂》 这是《文心智能体平台》系列文章,每篇文章将以博主理解的角度展开讲解。 温馨提示:博主能力有限,理解水平有限,若有不对之处望指正! 目录 创建灵感基本配置头像名称和简介人物设定角色与目标思考路…...

服务器监控工具都是监控服务器的哪些性能和指标
服务器监控工具通常用于确保服务器及其相关服务的正常运行。这些工具可以帮助管理员快速识别并解决问题,从而减少停机时间和性能下降的风险。以下是服务器监控工具通常会监控的一些主要内容: 系统健康状态: CPU使用率 内存(RAM&…...

不小心删除丢失了所有短信?如何在 iPhone 上查找和恢复误删除的短信
不小心删除了一条短信,或者丢失了所有短信?希望还未破灭,下面介绍如何在 iPhone 上查找和恢复已删除的短信。 短信通常都是非正式和无关紧要的,但短信中可能包含非常重要的信息。因此,如果您删除了一些短信以清理 iPh…...

【skyvern 快速上手】一句话让AI帮你实现爬虫+自动化
目录 skyvern介绍主要特点工作流程 部署(重点介绍源码部署)源码部署docker快速部署 运行(基于源码)后端前端 快速使用示例总结 skyvern介绍 Skyvern 是一款利用大语言模型(LLM)和计算机视觉技术来自动化浏…...

【C++ Primer Plus习题】14.1
大家好,这里是国中之林! ❥前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。有兴趣的可以点点进去看看← 问题: 解答: main.cpp #include <iostream> #include "wine.h" …...

在Ubuntu上运行QtCreator相关程序
背景:希望尝试在Linux系统上跑一下使用QtCreator相关的程序,因为有一些工作岗位要求有Linux上使用Qt的经验。 (1)我是把Windows上的程序移过来的,Windows上文件名称是不区分大小写的。 而Ubuntu上是区分的 所以一部分头文件需要进行修改&am…...

MybatisPlus 快速入门
目录 简介 安装 Spring Boot2 Spring Boot3 Spring 配置 Spring Boot 工程 Spring 工程 常见注解 条件构造器 流式查询 使用示例 批量操作 使用示例 自定义SQL Service接口 CRUD 扩展功能 代码生成 安装插件 通用枚举 配置枚举处理器 插件功能 配置示例…...

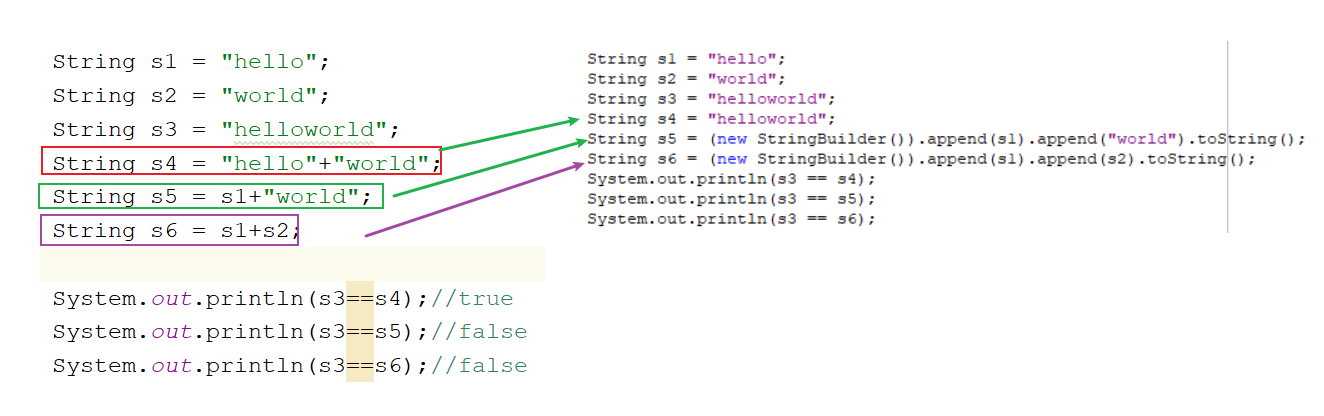
Java.lang中的String类和StringBuilder类介绍和常用方法
目录 Java.lang中的String类和StringBuilder类介绍和常用方法 String类介绍 String类的底层成员介绍 基本介绍 回顾String传址调用问题 String类对象的创建方式 String面试题 创建对象or不创建对象 创建了几个对象and共有几个对象 String常用方法 判断字符串是否相等方法 获取字…...
)
notepad++软件介绍(含安装包)
Notepad 是一款开源的文本编辑器,主要用于编程和代码编辑。它是一个功能强大的替代品,常常被用来替代 Windows 系统自带的记事本。 Notepad win系统免费下载地址 以下是 Notepad 的一些主要特点和功能: 多语言支持:Notepad 支持多…...

chapter13-常用类——(章节小结)——day17
498-常用类阶段梳理...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
