Vue组件:使用$emit()方法监听子组件事件
1、监听自定义事件
父组件通过使用 Prop 为子组件传递数据,但如果子组件要把数据传递回去,就需要使用自定义事件来实现。父组件可以通过 v-on 指令(简写形式“@”)监听子组件实例的自定义事件,而子组件可以通过调用内建的 $emit() 方法并传入事件名称来触发自定义事件。
组件之间的数据传递:
父传子:使用 Props 属性。
子传父:使用 $emit() 方法。
$emit() 方法的语法格式如下:
this.$emit( eventName, […args] )参数说明:
eventName:传入事件的名称。
[…args]:触发事件传递的参数,该参数是非必选。
【实例】使用$emit()方法,实现子组件向父组件传递事件。
(1)创建 ParentComponent.vue 父组件
<template><fieldset><legend>父组件</legend><h3>父组件接收到子组件传递的数据:</h3><p>博客信息:{{ blogName }}</p><p>博客信息:{{ blogUrl }}</p><!-- 第三步:使用组件 --><ChildComponent @receiverData="getBlogInfo" /></fieldset>
</template><script>
//第一步:引用组件
import ChildComponent from '@/components/ChildComponent.vue'export default {data() {return {blogName: '',blogUrl: ''}},//第二步:注册组件components: {ChildComponent,},//方法methods: {getBlogInfo: function (blogName, blogUrl) {this.blogName = blogName;this.blogUrl = blogUrl;}}
}
</script>(2)创建 ChildComponent.vue 子组件
<template><fieldset><legend>子组件</legend><button @click="sendData">传递数据给父组件</button></fieldset>
</template><script>
export default {data() {return {blogName: '您好,欢迎访问 pan_junbiao的博客',blogUrl: 'https://blog.csdn.net/pan_junbiao'}},methods: {sendData: function () {// 核心代码:使用 $emit() 方法this.$emit('receiverData', this.blogName, this.blogUrl);}}
}
</script>(3)在 App.vue 根组件中,引入父组件
<template><!-- 第三步:使用组件 --><ParentComponent />
</template><script>
//第一步:引用组件
import ParentComponent from '@/components/ParentComponent.vue'export default {//第二步:注册组件components: {ParentComponent,}
}
</script><style></style>执行结果:

2、组件事件配合 v-model 指令
如果是在子组件中用户输入数据,我们希望在获取数据的同时发生数据给父组件,这是可以配合 v-model 指令使用。
【实例】子组件中用户输入数据,在父组件中实时获取数据。
(1)修改 ParentComponent.vue 父组件
<template><fieldset><legend>父组件</legend><!-- 第三步:使用组件 --><ChildComponent @searchEvent="getSearch" /><h3>父组件接收到子组件传递的数据:</h3>接收到的搜索关键字:<input type="text" v-model="search" /></fieldset>
</template><script>
//第一步:引用组件
import ChildComponent from '@/components/ChildComponent.vue'export default {data() {return {search: ''}},//第二步:注册组件components: {ChildComponent,},//方法methods: {getSearch: function (keyword) {this.search = keyword;}}
}
</script><style>
input {width: 300px;padding: 3px;font-size: 16px;
}
</style>(2)修改 ChildComponent.vue 子组件
<template><fieldset><legend>子组件</legend>搜索:<input type="text" v-model="search" /></fieldset>
</template><script>
export default {data() {return {search: ''}},// 监听器watch: {search(newValue, oldValue) {// 核心代码:使用 $emit() 方法this.$emit('searchEvent', newValue);}}
}
</script>执行结果:

相关文章:

Vue组件:使用$emit()方法监听子组件事件
1、监听自定义事件 父组件通过使用 Prop 为子组件传递数据,但如果子组件要把数据传递回去,就需要使用自定义事件来实现。父组件可以通过 v-on 指令(简写形式“”)监听子组件实例的自定义事件,而子组件可以通过调用内建…...

数据分析-埋点
1、数据埋点的定义 针对特定用户行为或事件进行捕获、处理何发送的相关技术及其实施过程。 2、数据埋点的原理 埋点是数据采集的重要方式。通过在页面上植入代码,监控用户行为(例:页面加载、按钮点击等)。用户一旦触发了该事件,就会根据埋点信息将相关数…...

【文心智能体】通过工作流使用知识库来实现信息查询输出,一键查看旅游相关信息,让出行多一份信心
欢迎来到《小5讲堂》 这是《文心智能体平台》系列文章,每篇文章将以博主理解的角度展开讲解。 温馨提示:博主能力有限,理解水平有限,若有不对之处望指正! 目录 创建灵感基本配置头像名称和简介人物设定角色与目标思考路…...

服务器监控工具都是监控服务器的哪些性能和指标
服务器监控工具通常用于确保服务器及其相关服务的正常运行。这些工具可以帮助管理员快速识别并解决问题,从而减少停机时间和性能下降的风险。以下是服务器监控工具通常会监控的一些主要内容: 系统健康状态: CPU使用率 内存(RAM&…...

不小心删除丢失了所有短信?如何在 iPhone 上查找和恢复误删除的短信
不小心删除了一条短信,或者丢失了所有短信?希望还未破灭,下面介绍如何在 iPhone 上查找和恢复已删除的短信。 短信通常都是非正式和无关紧要的,但短信中可能包含非常重要的信息。因此,如果您删除了一些短信以清理 iPh…...

【skyvern 快速上手】一句话让AI帮你实现爬虫+自动化
目录 skyvern介绍主要特点工作流程 部署(重点介绍源码部署)源码部署docker快速部署 运行(基于源码)后端前端 快速使用示例总结 skyvern介绍 Skyvern 是一款利用大语言模型(LLM)和计算机视觉技术来自动化浏…...

【C++ Primer Plus习题】14.1
大家好,这里是国中之林! ❥前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。有兴趣的可以点点进去看看← 问题: 解答: main.cpp #include <iostream> #include "wine.h" …...

在Ubuntu上运行QtCreator相关程序
背景:希望尝试在Linux系统上跑一下使用QtCreator相关的程序,因为有一些工作岗位要求有Linux上使用Qt的经验。 (1)我是把Windows上的程序移过来的,Windows上文件名称是不区分大小写的。 而Ubuntu上是区分的 所以一部分头文件需要进行修改&am…...

MybatisPlus 快速入门
目录 简介 安装 Spring Boot2 Spring Boot3 Spring 配置 Spring Boot 工程 Spring 工程 常见注解 条件构造器 流式查询 使用示例 批量操作 使用示例 自定义SQL Service接口 CRUD 扩展功能 代码生成 安装插件 通用枚举 配置枚举处理器 插件功能 配置示例…...

Java.lang中的String类和StringBuilder类介绍和常用方法
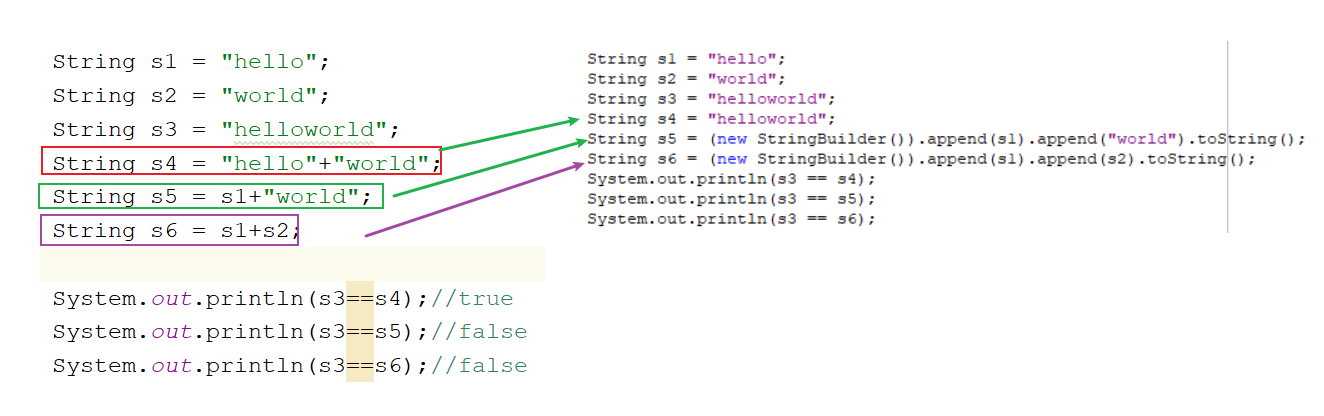
目录 Java.lang中的String类和StringBuilder类介绍和常用方法 String类介绍 String类的底层成员介绍 基本介绍 回顾String传址调用问题 String类对象的创建方式 String面试题 创建对象or不创建对象 创建了几个对象and共有几个对象 String常用方法 判断字符串是否相等方法 获取字…...
)
notepad++软件介绍(含安装包)
Notepad 是一款开源的文本编辑器,主要用于编程和代码编辑。它是一个功能强大的替代品,常常被用来替代 Windows 系统自带的记事本。 Notepad win系统免费下载地址 以下是 Notepad 的一些主要特点和功能: 多语言支持:Notepad 支持多…...

chapter13-常用类——(章节小结)——day17
498-常用类阶段梳理...

RTX AI PC 和工作站上部署多样化 AI 应用支持 Multi-LoRA
今天的大型语言模型(LLMs)在许多用例中都取得了前所未有的成果。然而,由于基础模型的通用性,应用程序开发者通常需要定制和调整这些模型,以便专门针对其用例开展工作。 完全微调需要大量数据和计算基础设施࿰…...

C++ STL-deque容器入门详解
1.1 deque容器基本概念 功能: 双端数组,可以对头端进行插入删除操作 deque与vector区别: vector对于头部的插入删除效率低,数据量越大,效率越低deque相对而言,对头部的插入删除速度回比vector快vector访…...

数据结构之折半查找
折半查找(Binary Search),也称为二分查找,是一种在有序数组中查找特定元素的搜索算法。其工作原理是,通过不断将待查找的区间分成两半,并判断待查找的元素可能存在于哪一半,然后继续在存在可能性…...

linux高级学习12
24.9.9学习目录 一.条件变量 一.条件变量 通常条件变量和互斥锁同时使用; 条件变量是用来阻塞线程,其本身并不是锁,直到达到特定的要求; (1)条件变量初始化 #include <pthread.h> int pthread_con…...
)
leetcode:3174 清除数字 使用栈,时间复杂度O(n)
3174 清除数字 题目链接 题目描述 给你一个字符串 s 。 你的任务是重复以下操作删除 所有 数字字符: 删除 第一个数字字符 以及它左边 最近 的 非数字 字符。 请你返回删除所有数字字符以后剩下的字符串。 示例 1: 输入:s "abc…...

神经网络卷积操作
文章目录 一、nn.Conv2d二、卷积操作原理三、代码实现卷积操作 一、nn.Conv2d nn.Conv2d 是 PyTorch 中的一个类,它代表了一个二维卷积层,通常用于处理图像数据。在深度学习和计算机视觉中,卷积层是构建卷积神经网络(CNN…...

专题二_滑动窗口_算法专题详细总结
目录 滑动窗口,引入: 滑动窗口,本质:就是同向双指针; 1.⻓度最⼩的⼦数组(medium) 1.解析:给我们一个数组nums,要我们找出最小子数组的和target,首先想到的…...

【机器学习-三-无监督学习】
无监督学习 什么是无监督学习分类聚类降维 有监督和无监督学习的区别 上一节介绍了监督学习,下面来介绍无监督学习,这也是最广泛应用的算法。 什么是无监督学习 上一节中,我们知道了监督学习是通过 对算法,**输入一对数据&#x…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
