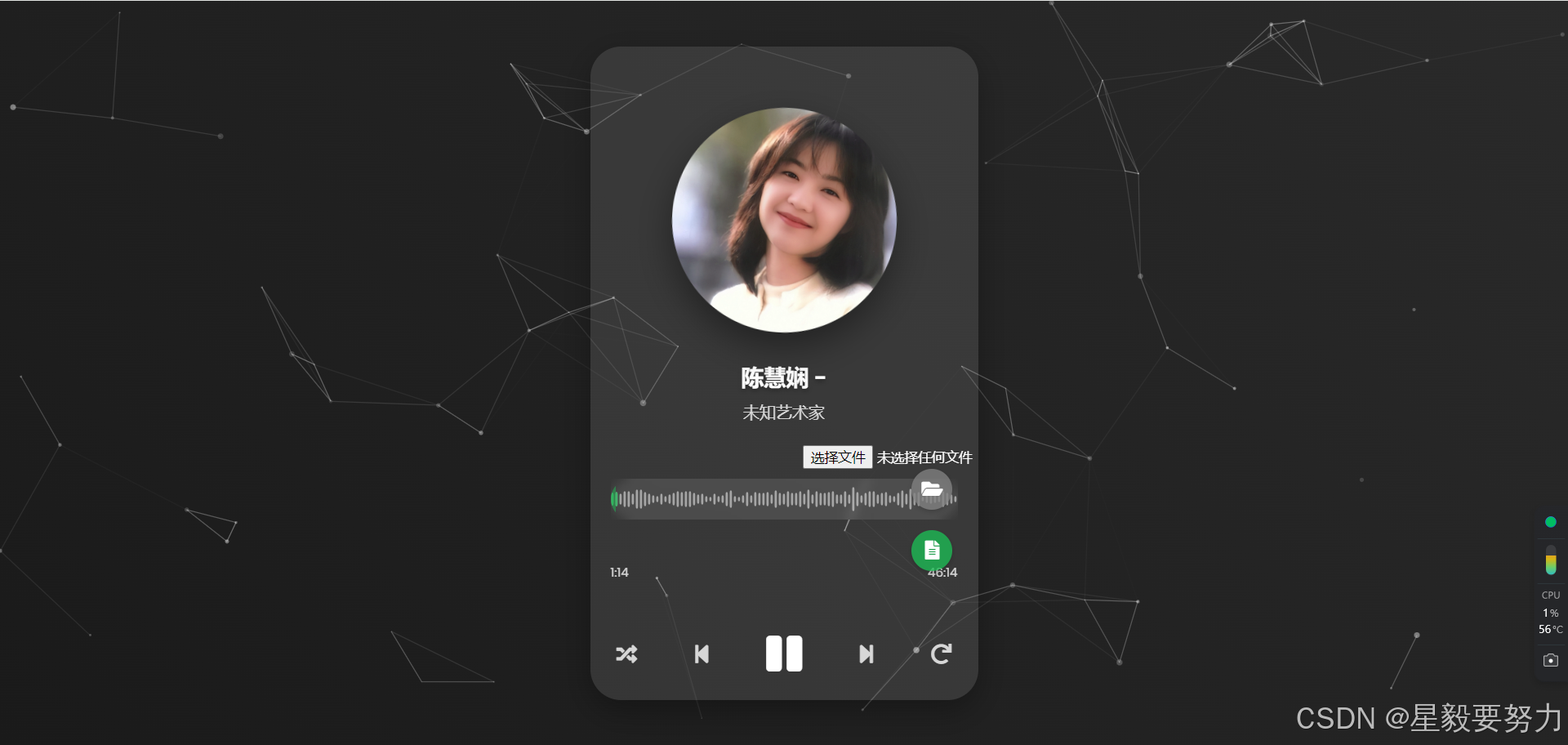
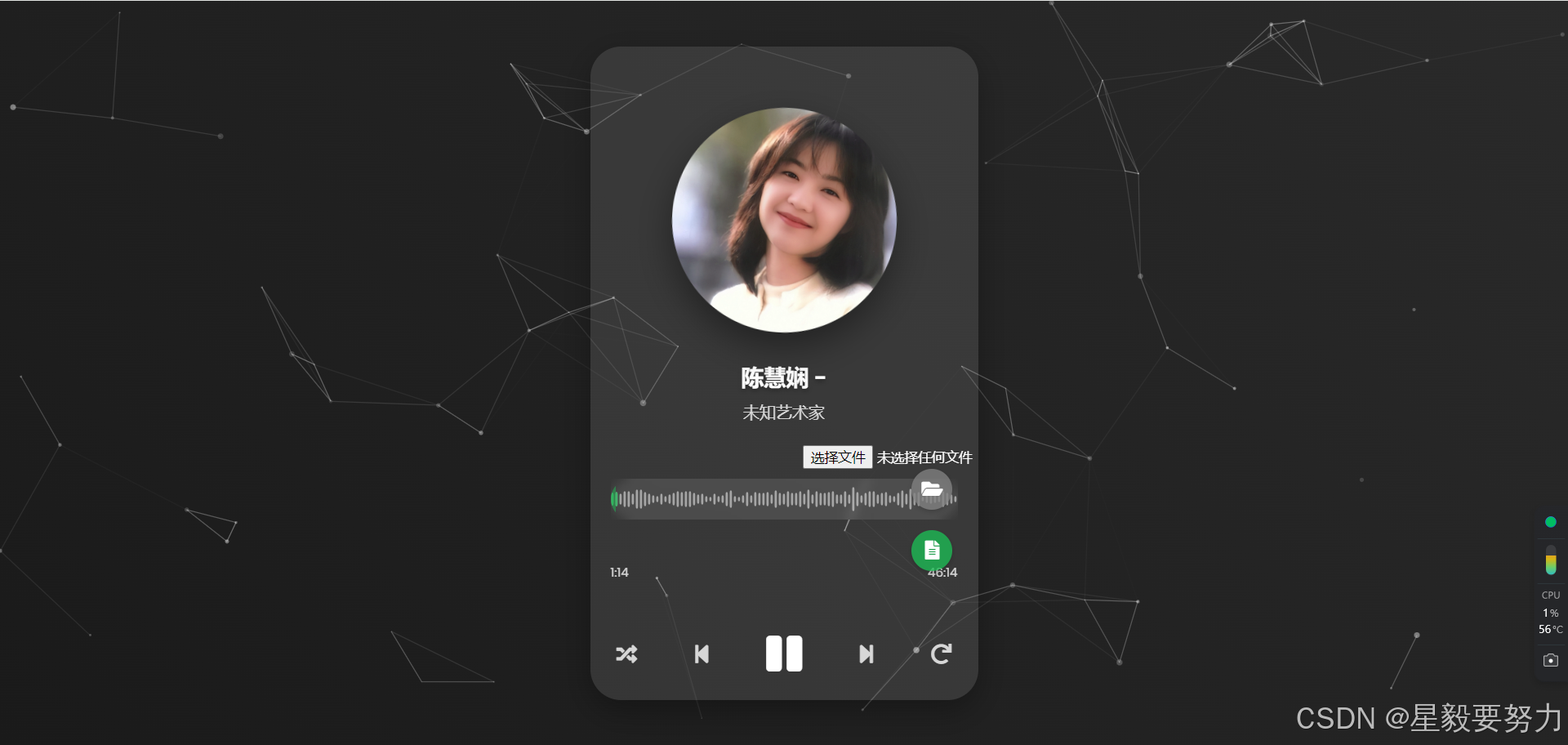
【网页播放器】播放自己喜欢的音乐

// 错误处理
window.onerror = function(message, source, lineno, colno, error) {console.error("An error occurred:", message, "at", source, ":", lineno);return true;
};// 检查 particlesJS 是否已定义
if (typeof particlesJS !== 'undefined') {// 初始化粒子效果document.addEventListener('DOMContentLoaded', function() {particlesJS('particles-js', {particles: {number: { value: 80, density: { enable: true, value_area: 800 } },color: { value: '#ffffff' },shape: { type: 'circle', stroke: { width: 0, color: '#000000' } },opacity: { value: 0.5, random: true, anim: { enable: true, speed: 1, opacity_min: 0.1, sync: false } },size: { value: 3, random: true, anim: { enable: true, speed: 4, size_min: 0.3, sync: false } },line_linked: { enable: true, distance: 150, color: '#ffffff', opacity: 0.4, width: 1 },move: { enable: true, speed: 1, direction: 'none', random: true, straight: false, out_mode: 'out', bounce: false }},interactivity: {detect_on: 'canvas',events: { onhover: { enable: true, mode: 'repulse' }, onclick: { enable: true, mode: 'push' }, resize: true },modes: { repulse: { distance: 100, duration: 0.4 }, push: { particles_nb: 4 } }},retina_detect: true});console.log('Particles initialized');});
} else {console.error("particlesJS is not defined. The library may not have loaded correctly.");
}// 初始化音频波形
let wavesurfer;function initWaveSurfer() {wavesurfer = WaveSurfer.create({container: '#visualizer',waveColor: 'rgba(255, 255, 255, 0.5)',progressColor: 'rgba(29, 185, 84, 0.7)',cursorColor: 'transparent',barWidth: 2,barRadius: 3,cursorWidth: 0,height: 40,barGap: 2,responsive: true});// 绑定事件监听器wavesurfer.on('ready', onWavesurferReady);wavesurfer.on('audioprocess', updateProgress);wavesurfer.on('audioprocess', updateLyrics);console.log('WaveSurfer initialized');// 初始化后立即绑定播放/暂停按钮事件bindPlayPauseButton();
}function bindPlayPauseButton() {playPauseButton.addEventListener('click', togglePlayPause);
}function togglePlayPause() {if (wavesurfer) {wavesurfer.playPause();updatePlayPauseIcon();} else {console.error('WaveSurfer is not initialized');}
}function updatePlayPauseIcon() {const icon = playPauseButton.querySelector('i');if (wavesurfer && wavesurfer.isPlaying()) {icon.classList.remove('fa-play');icon.classList.add('fa-pause');} else {icon.classList.remove('fa-pause');icon.classList.add('fa-play');}
}// 在用户交互后初始化 WaveSurfer
document.addEventListener('click', function initAudioContext() {if (!wavesurfer) {initWaveSurfer();}document.removeEventListener('click', initAudioContext);
}, { once: true });// 获取DOM元素
const playPauseButton = document.getElementById('play-pause');
const prevButton = document.getElementById('prev');
const nextButton = document.getElementById('next');
const shuffleButton = document.getElementById('shuffle');
const repeatButton = document.getElementById('repeat');
const fileInput = document.getElementById('file-input');
const songTitle = document.getElementById('song-title');
const artistName = document.getElementById('artist-name');
const albumCover = document.getElementById('album-cover');
const lyricsContainer = document.getElementById('lyrics');
const progressContainer = document.getElementById('progress-container');
const progressBar = document.getElementById('progress-bar');
const currentTime = document.getElementById('current-time');
const totalTime = document.getElementById('total-time');// 初始化控制按钮
function initializeControls() {playPauseButton.addEventListener('click', togglePlayPause);prevButton.addEventListener('click', playPreviousTrack);nextButton.addEventListener('click', playNextTrack);shuffleButton.addEventListener('click', toggleShuffle);repeatButton.addEventListener('click', toggleRepeat);progressContainer.addEventListener('click', seekToPosition);
}// 文件上传功能
fileInput.addEventListener('change', (e) => {const file = e.target.files[0];if (file) {if (!wavesurfer) {initWaveSurfer();}const objectURL = URL.createObjectURL(file);wavesurfer.load(objectURL);updateSongInfo(file);console.log('File loaded:', file.name);}
});function updateSongInfo(file) {songTitle.textContent = file.name.replace(/\.[^/.]+$/, "");artistName.textContent = "未知艺术家"; // 这里可以添加获取元数据的逻辑// 这里可以添加获取专辑封面的逻辑console.log('Song info updated'); // 添加日志
}// 进度条更新
function updateProgress() {if (wavesurfer) {const progress = wavesurfer.getCurrentTime() / wavesurfer.getDuration();progressBar.style.width = `${progress * 100}%`;currentTime.textContent = formatTime(wavesurfer.getCurrentTime());}
}progressContainer.addEventListener('click', function(e) {if (wavesurfer) {const clickPosition = (e.clientX - this.getBoundingClientRect().left) / this.offsetWidth;wavesurfer.seekTo(clickPosition);}
});// 时间格式化
function formatTime(time) {const minutes = Math.floor(time / 60);const seconds = Math.floor(time % 60);return `${minutes}:${seconds.toString().padStart(2, '0')}`;
}// 音频加载完成后的操作
function onWavesurferReady() {playPauseButton.disabled = false;totalTime.textContent = formatTime(wavesurfer.getDuration());updatePlayPauseIcon();console.log('Wavesurfer ready');wavesurfer.play();
}// 模拟歌词显示
function updateLyrics(time) {if (!showingLyrics) return;// 如果有解析的歌词,使用它们if (window.parsedLyrics && window.parsedLyrics.length > 0) {const currentLyric = window.parsedLyrics.find(lyric => lyric.time <= time);if (currentLyric) {lyricsContainer.textContent = currentLyric.text;}} else {// 否则显示默认的播放时间lyricsContainer.textContent = `正在播放: ${Math.floor(time)}秒`;}console.log('Lyrics updated:', lyricsContainer.textContent); // 添加日志
}// 添加其他按钮的功能(这里只是占位,实际功能需要根据您的需求来实现)
prevButton.addEventListener('click', () => console.log('上一首'));
nextButton.addEventListener('click', () => console.log('下一首'));
shuffleButton.addEventListener('click', () => console.log('随机播放'));
repeatButton.addEventListener('click', () => console.log('重复播放'));// 确保在 DOM 加载完成后初始化 WaveSurfer
document.addEventListener('DOMContentLoaded', () => {initializeControls();initWaveSurfer();
});const coverLyricsContainer = document.getElementById('cover-lyrics-container');
const lyricsInput = document.getElementById('lyrics-input');
let showingLyrics = false;coverLyricsContainer.addEventListener('click', toggleLyrics);function toggleLyrics() {showingLyrics = !showingLyrics;albumCover.style.display = showingLyrics ? 'none' : 'block';lyricsContainer.style.display = showingLyrics ? 'flex' : 'none';console.log('Lyrics toggled:', showingLyrics); // 添加日志
}lyricsInput.addEventListener('change', (e) => {const file = e.target.files[0];if (file) {const reader = new FileReader();reader.onload = function(e) {const cueContent = e.target.result;const lyrics = parseCueFile(cueContent);updateLyricsDisplay(lyrics);};reader.readAsText(file);}
});function parseCueFile(cueContent) {const lines = cueContent.split('\n');const lyrics = [];let currentTime = 0;for (let line of lines) {if (line.startsWith(' TRACK')) {currentTime = 0;} else if (line.startsWith(' INDEX 01')) {const timeStr = line.split('INDEX 01')[1].trim();const [min, sec, frame] = timeStr.split(':').map(Number);currentTime = min * 60 + sec + frame / 75;} else if (line.startsWith(' TITLE')) {const lyric = line.split('TITLE')[1].trim().replace(/"/g, '');lyrics.push({ time: currentTime, text: lyric });}}return lyrics;
}function updateLyricsDisplay(lyrics) {lyricsContainer.innerHTML = '';for (let lyric of lyrics) {const p = document.createElement('p');p.textContent = lyric.text;lyricsContainer.appendChild(p);}
}// 拖动功能
const fileInputContainer = document.getElementById('file-input-container');
let isDragging = false;
let startX, startY, initialLeft, initialTop;fileInputContainer.addEventListener('mousedown', startDragging);
document.addEventListener('mousemove', drag);
document.addEventListener('mouseup', stopDragging);function startDragging(e) {isDragging = true;startX = e.clientX;startY = e.clientY;initialLeft = fileInputContainer.offsetLeft;initialTop = fileInputContainer.offsetTop;
}function drag(e) {if (!isDragging) return;e.preventDefault();const dx = e.clientX - startX;const dy = e.clientY - startY;fileInputContainer.style.left = `${initialLeft + dx}px`;fileInputContainer.style.top = `${initialTop + dy}px`;
}function stopDragging() {isDragging = false;
}
body {margin: 0;display: flex;justify-content: center;align-items: center;height: 100vh;background: linear-gradient(45deg, #1a1a1a, #2a2a2a);font-family: 'Poppins', sans-serif;color: white;
}#player {position: relative;width: 340px;height: 600px;background-color: rgba(255, 255, 255, 0.1);border-radius: 30px;overflow: hidden;box-shadow: 0 10px 30px rgba(0,0,0,0.3);transition: all 0.3s ease;padding: 20px;display: flex;flex-direction: column;justify-content: space-between;z-index: 1;
}#album-cover {width: 220px;height: 220px;border-radius: 50%;margin: 20px auto;display: block;box-shadow: 0 10px 30px rgba(0,0,0,0.3);animation: rotate 20s linear infinite;transition: all 0.3s ease;
}#info-container {text-align: center;margin-bottom: 15px;
}#song-title {font-size: 22px;margin: 0;font-weight: 600;text-shadow: 0 2px 4px rgba(0,0,0,0.3);
}#artist-name {font-size: 16px;margin: 5px 0 0;opacity: 0.8;
}#lyrics {height: 40px;overflow-y: auto;margin: 10px 0;text-align: center;font-size: 14px;opacity: 0.9;
}#progress-container {position: relative;width: 100%;height: 40px;background-color: rgba(255,255,255,0.1);margin: 10px 0;border-radius: 20px;overflow: hidden;cursor: pointer;
}#time-info {display: flex;justify-content: space-between;width: 100%;margin: 5px 0;font-size: 12px;opacity: 0.8;
}#controls {display: flex;justify-content: space-between;align-items: center;margin-top: 15px;
}.control-btn {background: none;border: none;color: white;font-size: 20px;cursor: pointer;transition: all 0.2s;opacity: 0.8;
}.main-btn {font-size: 40px;opacity: 1;
}#file-input-container {position: absolute;bottom: 20px;right: 20px;z-index: 10;cursor: move;display: flex;flex-direction: column;align-items: center;
}#file-input {display: none;
}.file-input-label, .lyrics-input-label {width: 40px;height: 40px;font-size: 18px;display: flex;justify-content: center;align-items: center;background-color: rgba(128, 128, 128, 0.8); /* 灰色 */color: white;border-radius: 50%;cursor: pointer;transition: all 0.2s;box-shadow: 0 2px 5px rgba(0,0,0,0.2);margin-bottom: 10px;
}.file-input-label:hover, .lyrics-input-label:hover {background-color: rgba(160, 160, 160, 0.9); /* 稍微亮一点的灰色 */transform: scale(1.1);box-shadow: 0 4px 8px rgba(0,0,0,0.3);
}/* 如果需要,可以添加一个提示文本 */
.file-input-label::after, .lyrics-input-label::after {content: none;
}.file-input-label:hover::after, .lyrics-input-label:hover::after {opacity: 1;
}#particle-container, #blur-overlay, #visualizer {position: absolute;top: 0;left: 0;width: 100%;height: 100%;
}#blur-overlay {backdrop-filter: blur(5px);z-index: 1;
}#visualizer {z-index: 2;
}#album-cover:hover {transform: scale(1.05);box-shadow: 0 15px 35px rgba(0,0,0,0.4);
}@keyframes rotate {from { transform: rotate(0deg); }to { transform: rotate(360deg); }
}#progress-bar {position: absolute;top: 0;left: 0;height: 100%;background-color: rgba(29, 185, 84, 0.5);z-index: 3;transition: width 0.1s linear;
}#time-info {display: flex;justify-content: space-between;width: 100%;margin: 5px 0;font-size: 12px;opacity: 0.8;
}#controls {display: flex;justify-content: space-between;align-items: center;margin-top: 15px;
}.control-btn:hover {transform: scale(1.2);opacity: 1;
}.main-btn {font-size: 40px;opacity: 1;
}#file-input-container {position: absolute;bottom: 20px;right: 20px;z-index: 10;
}#file-input {display: none;
}.file-input-label {width: 40px;height: 40px;font-size: 18px;
}/* 其他样式保持不变 */#cover-lyrics-container {position: relative;width: 220px;height: 220px;margin: 20px auto;cursor: pointer;
}#album-cover, #lyrics {position: absolute;top: 0;left: 0;width: 100%;height: 100%;border-radius: 50%;transition: all 0.3s ease;
}#lyrics {background-color: rgba(0, 0, 0, 0.7);color: white;display: flex;align-items: center;justify-content: center;text-align: center;padding: 10px;overflow-y: auto;font-size: 14px;
}.lyrics-input-label {width: 40px;height: 40px;font-size: 18px;display: flex;justify-content: center;align-items: center;background-color: rgba(29, 185, 84, 0.8);color: white;border-radius: 50%;cursor: pointer;transition: all 0.2s;box-shadow: 0 2px 5px rgba(0,0,0,0.2);margin-top: 10px;
}.lyrics-input-label:hover {background-color: rgba(30, 215, 96, 0.9);transform: scale(1.1);box-shadow: 0 4px 8px rgba(0,0,0,0.3);
}/* ... 其他样式保持不变 ... */#particles-js {position: fixed;top: 0;left: 0;width: 100%;height: 100%;z-index: -1;
}
相关文章:

【网页播放器】播放自己喜欢的音乐
// 错误处理 window.onerror function(message, source, lineno, colno, error) {console.error("An error occurred:", message, "at", source, ":", lineno);return true; };// 检查 particlesJS 是否已定义 if (typeof particlesJS ! undefi…...

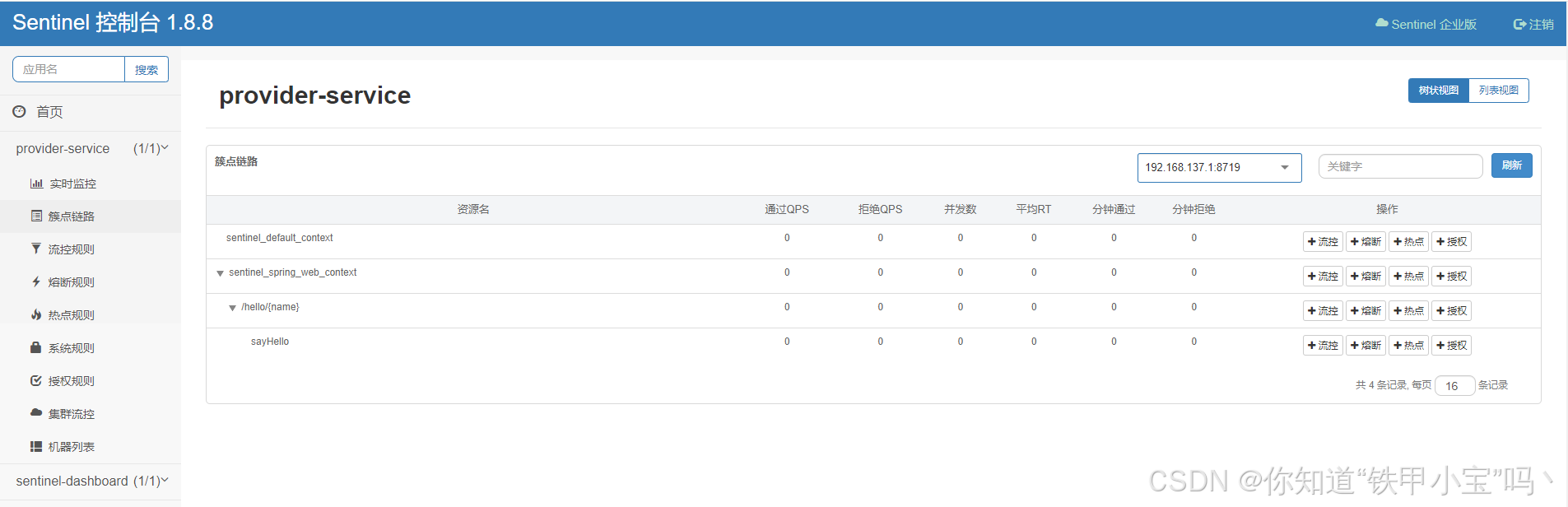
【第27章】Spring Cloud之适配Sentinel
文章目录 前言一、准备1. 引入依赖2. 配置控制台信息 二、定义资源1. Controller2. Service3. ServiceImpl 三、访问控制台1. 发起请求2. 访问控制台 总结 前言 Spring Cloud Alibaba 默认为 Sentinel 整合了 Servlet、RestTemplate、FeignClient 和 Spring WebFlux。Sentinel…...

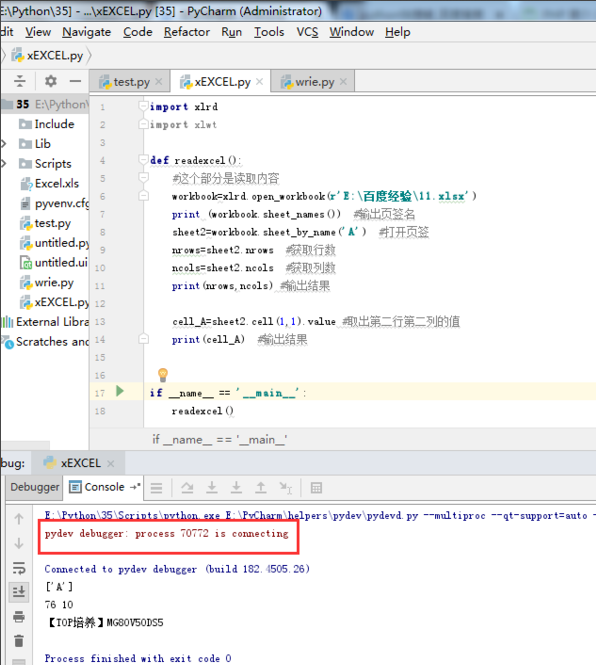
怎么debug python
1、打开pycharm,新建一个python程序,命名为excel.py。 2、编写代码。 3、点击菜单栏中的“Run”,在下拉菜单中选择“debug excel.py”或者“Debug...”,这两个功能是一样的,都是调试功能。 4、调试快捷键:C…...

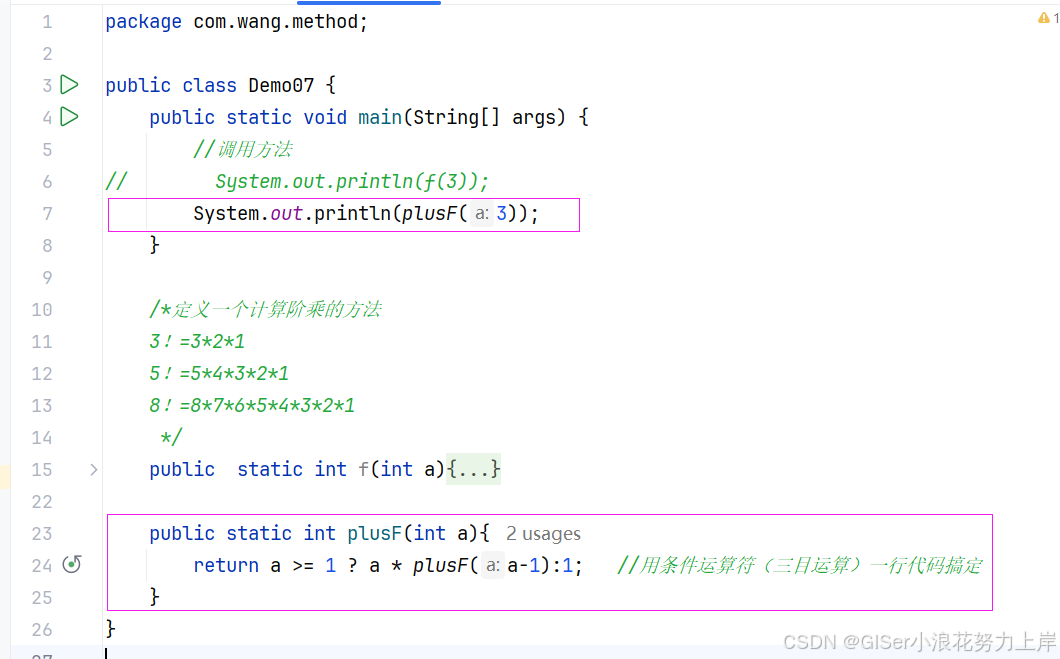
Java 递归
目录 1.A方法调用B方法,很容易理解! 2.递归:A方法调用A方法,就是自己调用自己! 3. 递归的优点: 4. 递归结构包括两个部分: 5. 递归的三个阶段 6. 递归的缺点&#…...

获取业务库的schema信息导出成数据字典
获取业务库的schema信息导出成数据字典 场景:需要获取业务库的schema信息导出成数据字典,以下为获取oracle与mysql数据库的schema信息语句 --获取oracle库schema信息 selecttt1.owner as t_owner,tt1.table_name,tt1.column_name,tt1.data_type,tt1.dat…...

力扣: 快乐数
文章目录 需求分析代码结尾 需求 编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。 …...

一般位置下的3D齐次旋转矩阵
下面的矩阵虽然复杂,但它的逆矩阵求起来非常简单,只需要在 sin θ \sin\theta sinθ 前面加个负号就是原来矩阵的逆矩阵。 如果编程序是可以直接拿来用的,相比其它获取一般旋转轴不经过原点的三维旋转矩阵的途径或算法,应该能…...

每日一题——第八十六题
题目:写一个函数,输入一个十进制的数,将其转换为任意的r进制数 #include<stdio.h> void convertToBaseR(int num, int r); int main() {int num, r;printf("请输入十进制的整数:");scanf_s("%d", &…...

十、组合模式
组合模式(Composite Pattern)是一种结构型设计模式,它允许将对象组合成树形结构来表示“部分-整体”的层次关系。组合模式能够让客户端以统一的方式对待单个对象和对象集合,使得客户端在处理复杂树形结构的时候,可以以…...

一分钟了解网络安全风险评估!
网络安全风险评估是一种系统性的分析过程,旨在识别和评估网络系统中的潜在安全风险。这个过程包括识别网络资产、分析可能的威胁和脆弱性、评估风险的可能性和影响,以及提出缓解措施。网络安全风险评估有助于组织了解其网络安全状况,制定相应…...

【springsecurity】使用PasswordEncoder加密用户密码
目录 1. 导入依赖2. 配置 PasswordEncoder3. 使用 PasswordEncoder 加密用户密码4. 使用 PasswordEncoder 验证用户密码 1. 导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifac…...

从0到1实现线程池(C语言版)
目录 🌤️1. 基础知识 ⛅1.1 线程概述 ⛅1.2 linux下线程相关函数 🌥️1.2.1 线程ID 🌥️1.2.2 线程创建 🌥️1.2.3 线程回收 🌥️1.2.4 线程分离 🌤️2. 线程池概述 ⛅2.1 线程池的定义 ⛅2.2 为…...

Visual studio自动添加头部注释
记事本打开VS版本安装目录下的Class.cs文件 增加如下内容:...

【C#生态园】提升性能效率:C#异步I/O库详尽比较和应用指南
优化异步任务处理:C#异步I/O库全面解析 前言 在C#开发中,异步I/O是一个重要的主题。为了提高性能和响应速度,开发人员需要深入了解各种异步I/O库的功能和用法。本文将介绍几个常用的C#异步I/O库,包括Task Parallel Library、Asy…...

管理医疗AI炒作的三种方法
一个人类医生和机器人医生互相伸手。 全美的医院、临床诊所和医疗系统正面临重重困难。他们的员工队伍紧张且人员短缺,运营成本不断上升,服务需求常常超过其承受能力,限制了医疗服务的可及性。 人工智能应运而生。在自ChatGPT推出将AI推向聚…...

VMware Workstation Pro Download 个人免费使用
参考 VMware Workstation Pro Download...

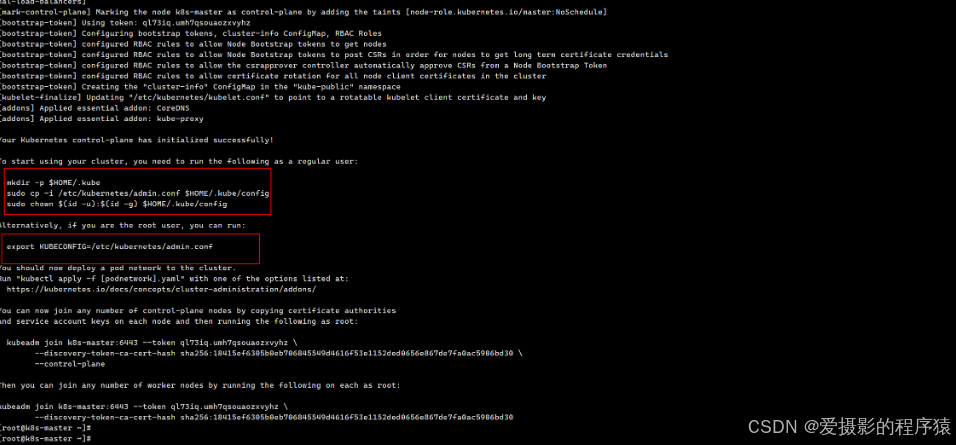
DevOps平台搭建过程详解--Gitlab+Jenkins+Docker+Harbor+K8s集群搭建CICD平台
一、环境说明 1.1CI/CD CI即为持续集成(Continue Integration,简称CI),用通俗的话讲,就是持续的整合版本库代码编译后制作应用镜像。建立有效的持续集成环境可以减少开发过程中一些不必要的问题、提高代码质量、快速迭代等;(Jenkins) CD即持续交付Con…...

Nginx之日志切割,正反代理,HTTPS配置
1 nginx日志切割 1.1 日志配置 在./configure --prefixpath指定的path中切换进去,找到log文件夹,进去后找到都是对应的日志文件 其中的nginx.pid是当前nginx的进程号,当使用ps -ef | grep nginx获得就是这个nginx.pid的值 在nginx.conf中…...
)
Mysql数据量大,如何拆分Mysql数据库(垂直拆分)
垂直拆分(Vertical Partitioning)是一种将数据库按照业务模块或功能进行拆分的方法,目的是将不同模块的数据放到不同的数据库中,从而减少单个数据库的压力,提高系统的性能和可扩展性。垂直拆分适用于数据量大且业务模块…...

机器人可能会在月球上提供帮助
登月是我们这个时代最具标志性的事件之一,这可能还算轻描淡写了:这是我们迄今为止在物理上探索得最远的一次。我听过一些当时的老广播,它们可以让你想象出这次航行的重要性。 现在,研究人员表示,我们可能很快就能重返…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
