Java零基础-三维数组详解!
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛
今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。
我是一名后端开发爱好者,工作日常接触到最多的就是Java语言啦,所以我都尽量抽业余时间把自己所学到所会的,通过文章的形式进行输出,希望以这种方式帮助到更多的初学者或者想入门的小伙伴们,同时也能对自己的技术进行沉淀,加以复盘,查缺补漏。
小伙伴们在批阅的过程中,如果觉得文章不错,欢迎点赞、收藏、关注哦。三连即是对作者我写作道路上最好的鼓励与支持!
前言
在上一篇文章中,我们详细介绍了二维数组的基本概念、定义和操作方法。二维数组是数组的一个重要扩展,它能够处理表格数据和矩阵运算等问题。本期文章将继续探索更高维度的数组——三维数组。三维数组不仅在多维数据处理、图形学以及数据建模等领域有广泛的应用,还能帮助我们处理更复杂的数据结构和计算任务。接下来,我们将深入了解三维数组的基本用法、应用场景以及它们的优势和不足之处。
摘要
本文将系统地讲解三维数组在Java中的实现及应用,包括其定义、常见操作、代码示例、实际应用案例、优缺点分析及测试用例。我们将通过详细的源码解析和实际使用案例,帮助读者深入理解三维数组的工作原理及其在编程中的应用。希望通过本文的学习,读者能够掌握三维数组的使用技巧,提高解决复杂编程问题的能力。
概述
三维数组是二维数组的扩展,它在二维数组的基础上增加了一维,从而形成了一个立体的数据结构。在Java中,三维数组可以被看作是一个数组的数组的数组。使用三维数组,我们能够处理和表示更多维度的数据,如立体图像、棋盘游戏中的层级等。
三维数组的定义
在Java中,定义三维数组的语法如下:
type[][][] arrayName;
其中,type表示数组元素的数据类型,arrayName是数组的名称。以下是定义一个三维数组的例子:
int[][][] matrix = new int[3][4][5];
在这个例子中,matrix是一个三维数组,它包含3个二维数组,每个二维数组有4个一维数组,每个一维数组包含5个整型元素。这个三维数组总共有3 × 4 × 5 = 60个整型元素。
三维数组的初始化
三维数组的初始化可以通过以下方式进行:
int[][][] array = new int[3][4][5];
初始化时,每个元素的默认值是0(对于整型数组)。我们可以通过嵌套的 for 循环来遍历和赋值:
for (int i = 0; i < 3; i++) {for (int j = 0; j < 4; j++) {for (int k = 0; k < 5; k++) {array[i][j][k] = i * 100 + j * 10 + k;}}
}
源码解析
接下来,通过具体的代码示例来解析三维数组的操作和应用。
示例代码
以下是一个简单的三维数组示例代码:
public class ThreeDimensionalArrayExample {public static void main(String[] args) {// 定义并初始化一个3x4x5的三维数组int[][][] array = new int[3][4][5];// 为数组元素赋值for (int i = 0; i < 3; i++) {for (int j = 0; j < 4; j++) {for (int k = 0; k < 5; k++) {array[i][j][k] = i * 100 + j * 10 + k;}}}// 打印数组元素for (int i = 0; i < 3; i++) {for (int j = 0; j < 4; j++) {for (int k = 0; k < 5; k++) {System.out.print(array[i][j][k] + " ");}System.out.println();}System.out.println();}}
}
代码解析
- 数组定义与初始化:我们定义了一个3x4x5的三维数组
array。随后,通过三重循环对数组进行初始化,每个元素的值是根据当前索引计算得出的。 - 元素赋值:在嵌套循环中,我们为数组的每个元素赋予了一个特定的值。这些值是根据其在数组中的位置进行计算的。
- 元素输出:最后,我们使用三重循环打印数组中的元素,以便我们能够看到数组的具体内容和结构。
使用案例分享
实际应用场景
- 立体图像处理:在计算机图形学中,三维数组用于表示和处理立体图像数据。例如,医学图像(如CT扫描图像)可以使用三维数组来存储每个像素的体积数据。
- 游戏开发:在一些棋盘游戏中,如立体棋盘游戏,三维数组可以用来表示游戏的各个层级,每个层级都是一个二维棋盘。
- 数据分析:科学计算中经常需要处理时间序列数据,三维数组可以用于表示具有时间维度的多维数据,例如气象数据的时序分析。
具体案例
假设我们需要开发一个3D迷宫游戏,我们可以使用三维数组来表示迷宫的层级。每个二维数组代表一个迷宫的层级,而每个元素可以表示迷宫中的一个位置状态(例如墙壁、路径等)。
public class Maze3D {public static void main(String[] args) {char[][][] maze = new char[3][3][3];// 初始化迷宫,使用字符表示不同的状态for (int z = 0; z < 3; z++) {for (int y = 0; y < 3; y++) {for (int x = 0; x < 3; x++) {maze[z][y][x] = ' '; // ' ' 表示空白位置}}}// 设置迷宫中的墙壁和起点maze[0][1][1] = '#'; // '#' 表示墙壁maze[2][2][2] = 'E'; // 'E' 表示出口maze[0][0][0] = 'S'; // 'S' 表示起点// 打印迷宫for (int z = 0; z < 3; z++) {System.out.println("Layer " + z + ":");for (int y = 0; y < 3; y++) {for (int x = 0; x < 3; x++) {System.out.print(maze[z][y][x] + " ");}System.out.println();}System.out.println();}}
}
优缺点分析
优点
- 结构清晰:三维数组能够有效地表示和处理三维数据,提供了一个直观的方式来组织复杂的数据结构。
- 灵活性强:三维数组能够处理更多维度的数据,适用于需要多层次数据表示的应用场景。
- 适用范围广:在计算机图形学、科学计算、游戏开发等领域,三维数组都能发挥重要作用。
缺点
- 内存消耗大:由于三维数组包含多个维度,它们通常会占用较大的内存空间,不适合存储过于庞大的数据集。
- 访问复杂:对三维数组的访问和操作可能较为复杂,需要编写嵌套循环来处理多维数据。
- 性能开销:大规模的三维数组操作可能会导致性能开销,特别是在需要频繁访问和修改数组元素时。
核心类方法介绍
Java标准库中并没有专门处理三维数组的类,但我们可以利用 Arrays 类的方法对一维和二维数组进行操作。对于三维数组,可以通过以下方式实现处理:
Arrays.fill方法:用于填充一维或二维数组的元素,我们可以使用嵌套循环来填充三维数组。Arrays.copyOf方法:用于复制数组,虽然不直接支持三维数组,但可以通过嵌套调用实现三维数组的复制。
测试用例
测试用例1:验证三维数组的初始化
public class ThreeDimensionalArrayTest {public static void main(String[] args) {int[][][] testArray = new int[2][3][4];// 验证初始化assert testArray.length == 2;assert testArray[0].length == 3;assert testArray[0][0].length == 4;System.out.println("三维数组初始化测试通过");}
}
测试用例2:验证数据赋值和访问
publicclass ThreeDimensionalArrayTest {public static void main(String[] args) {int[][][] testArray = new int[2][2][2];// 数据赋值testArray[0][0][0] = 1;testArray[1][1][1] = 2;// 验证数据assert testArray[0][0][0] == 1;assert testArray[1][1][1] == 2;System.out.println("三维数组数据赋值和访问测试通过");}
}
总结
在本文中,我们系统地探讨了三维数组的定义、实现及应用。通过详细的源码解析和实际案例分析,我们深入了解了三维数组的操作方法和应用场景。三维数组在处理复杂数据、图形学和数据建模等领域中展现出了强大的能力。然而,我们也需要注意到它在内存消耗和访问复杂性上的不足。掌握三维数组的使用不仅能提升我们的编程技巧,还能帮助我们解决更复杂的编程问题。
希望本文能够为你的Java编程之旅提供有价值的帮助。如果你对三维数组的使用有任何问题或疑问,欢迎在下方留言讨论。我们将继续探索更多Java编程的高级话题,敬请关注!
… …
文末
好啦,以上就是我这期的全部内容,如果有任何疑问,欢迎下方留言哦,咱们下期见。
… …
学习不分先后,知识不分多少;事无巨细,当以虚心求教;三人行,必有我师焉!!!
wished for you successed !!!
⭐️若喜欢我,就请关注我叭。
⭐️若对您有用,就请点赞叭。
⭐️若有疑问,就请评论留言告诉我叭。
相关文章:

Java零基础-三维数组详解!
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互…...

数据分析-20-时间序列预测之基于PyTorch的LSTM数据准备及模型训练流程
文章目录 1 数据加载2 去除异常值3 数据归一化4 切分窗口5 制作数据集加载器6 定义模型7 训练模型8 模型评估9 参考附录1 数据加载 参考数据集kaggle下载DailyDelhiClimate import pandas as pd import matplotlib.pyplot as plt plt.rcParams[font.sans-serif] = SimHei # 设…...

vue2中使用web worker启动定时器
vue2中使用web worker启动定时器,避免浏览器最小化或切换标签页时定时器不能按设定周期执行【一般是周期小于60s时,大于60s一般可正常执行】 1、添加worker-loader2、修改vue.config.js3、创建timer.worker.js4、创建TimerWorker.js5、使用TimerWorker启…...

【Python 学习】Numpy的基础和应用
目录 1 数组基础1.1 Numpy简介1.2 Numpy数组基础1.3 创建数组1.3.1 使用np.array()函数生成数组1.3.2 利用内置函数产生特定形式的数组1.3.2.1 简单内置函数1.3.2.2 特殊内置函数 1.3.3 生成随机数组 1.4 数组的数据类型1.5 数组的迭代1.6数组的索引和切片1.6.1 一维数组的索引…...

基于python+django+vue+MySQL的酒店推荐系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 系统展示 【2025最新】pythondjangovueMySQL的酒店推…...

什么是 PD 电压诱骗?
在这篇博客中,我们将深入了解 PD 电压诱骗 的概念,解释其工作原理,并通过简单的例子来帮助你理解整个过程。虽然看起来复杂,但我会尽量用通俗易懂的方式讲解每一个知识点。 什么是 PD 协议?要理解电压诱骗,我们首先需要知道什么是 PD 协议。 PD 协议(Power Delivery 协…...

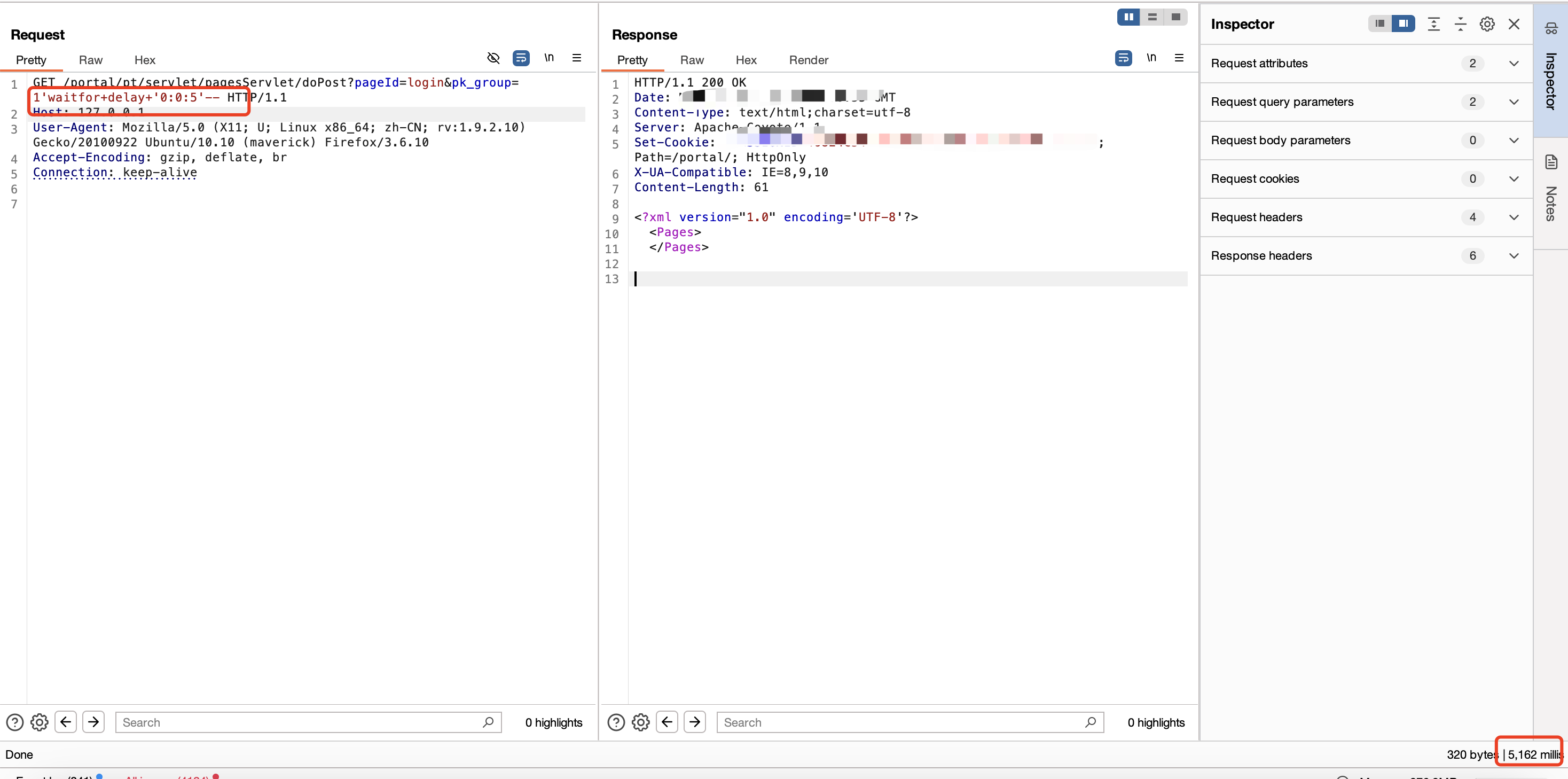
【漏洞复现】用友 NC pagesServlet Sql注入漏洞
免责声明: 本文内容旨在提供有关特定漏洞或安全漏洞的信息,以帮助用户更好地了解可能存在的风险。公布此类信息的目的在于促进网络安全意识和技术进步,并非出于任何恶意目的。阅读者应该明白,在利用本文提到的漏洞信息或进行相关测…...

边缘检测运用
文章目录 一、简介1.边缘检测的概念2.边缘检测的目的 二、代码实现三、边缘检测的方法1.1Canny边缘检测器1.2.Canny代码实现2.1Sobel边缘检测器2.2Sobel代码实现3.1Laplacian边缘检测器3.2Laplacian代码实现4.1Scharr边缘检测器4.2Scharr代码实现 四、边缘检测的应用 一、简介 …...

应用宝自动下载安装
import uiautomator2 as u2 from threading import Thread import logging import sys import os loggerlogging.getLogger("uiautomator2") logger.setLevel(logging.INFO) d u2.connect()"""下载模块""" class yingyongbao(object…...

Vue 2 中实现双击事件的几种方法
在 Vue 2 中处理用户交互,特别是双击事件,是一个常见的需求。Vue 提供了一种简洁的方式来绑定事件,包括双击事件。本文将介绍几种在 Vue 2 中实现双击事件的方法。 1. 使用 dblclick 指令 Vue 允许你直接在模板中使用 dblclick 指令来监听双…...

windows服务管理插件 nssm
NSSM是一个windows下服务管理插件,可以填加、删除、启动、停止服务 1.下载 官网:http://nssm.cc 下载页面:http://nssm.cc/download 直接下载:http://nssm.cc/release/nssm-2.24.zip 2.食用 以填加php8.2为例 2.1.将nssm.ex…...

【读书笔记-《30天自制操作系统》-19】Day20
本篇的内容围绕系统调用展开。为了让应用程序能够调用操作系统功能,引入了系统调用以及API的概念。首先实现了显示单个字符的API,让应用程序通过传递地址的方式进行调用;接下来又改进为通过中断的方式进行调用。在此基础上继续实现了显示字符…...

Kubernetes服务注册与发现
Kubernetes服务注册与发现 1、服务注册2、服务发现2.1 DNS服务发现2.2 环境变量(较少使用)💖The Begin💖点点关注,收藏不迷路💖 在Kubernetes中,服务注册与发现确保了Pod间的高效通信。 1、服务注册 当创建Service时,其信息被存储在Kubernetes的ETCD数据库中。Pod…...

【 html+css 绚丽Loading 】000047 玄武流转盘
前言:哈喽,大家好,今天给大家分享htmlcss 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕…...

线程池原理及改造
目录 一 线程池执行原理 二 线程池改造(一) 三 线程池改造(二) 一 线程池执行原理 首先我们先了解一下线程池里面几个参数: 第一个是核心线程数,第二个是线程池最大线程数。(线程池里面的线程分为核心线程和非核心线程,既然核心…...
)
彻底理解mysql Buffer Pool (拓展)
彻底理解Buffer Pool (拓展) 一、Buffer Pool 的内存管理策略对数据库性能的影响 内存分配与回收:Buffer Pool 在申请内存时,需要考虑操作系统的内存分配策略。如果分配不合理,可能导致内存碎片,影响性能…...

信号量(二值信号量和计数信号量)和互斥量
信号量 信号量(Semaphore) 是一种实现任务间通信的机制, 可以实现任务之间同步或临界资源的互斥访问, 常用于协助一组相互竞争的任务来访问临界资源。 在多任务系统中, 各任务之间需要同步或互斥实现临界资源的保护&a…...

结构型模式-python版
在21种设计模式中, 结构型设计模式有7种, 分别是: 适配器模式代理模式桥接模式享元模式外观模式组合模式装饰器模式 下面逐一简要介绍: 1 适配器模式 适配器(Adapter)设计模式是一种结构型设计模式&…...

Java重修笔记 第五十四天 坦克大战(二)常用的绘图方法、画出坦克图形
常用的绘图方法 1.设置当前画笔的颜色,可多次调用 public abstract void setColor(Color c) 参数:c -颜色 2. 画一条直线 public abstract void drawLine(int x1, int y1, int x2, int y2) 参数:x1 - 第一个点的 x坐标。 y1 - 第一点的 y坐…...

OpenAI澄清:“GPT Next”不是新模型。
不,”GPT Next” 并不是OpenAI的下一个重要项目。 本周早些时候,OpenAI 日本业务的负责人长崎忠男在日本 KDDI 峰会上分享了一场演讲,似乎在暗示一个名为 “GPT Next” 的新模型即将出现。 但OpenAI的一位发言人已向Mashable证实࿰…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
