js react 笔记 2
起因, 目的:
记录一些 js, react, css
1. 生成一个随机的 uuid
// 需要先安装 crypto 模块
const { randomUUID } = require('crypto');const uuid = randomUUID();
console.log(uuid); // 输出类似 '9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d'
2. 使用 props, 传递参数
- props 是一个缩写,代表 “properties”(属性)
- 用于组件之间传递数据,从父组件传递到子组件
- 我的理解, 就是函数的参数!
- React 组件函数接受一个参数,一个 props 对象
- 以下2种写法,是一样的。
// 假设 父组件中传递的参数是:
// <TodoInput aa={aa} bb={bb} cc={cc} />// 写法 1, 显式使用 props, 然后解构, 解包!
function TodoInput(props) {const { aa, bb, cc } = props...
}// 写法2, 用大括号把这些参数都包起来。
function TodoInput({ aa, bb, cc }) {...
}
3. js 展开运算符
const newTodoList = […todos, newTodo];
- 创建一个新的数组 newTodoList,
- 它首先复制了 todos 数组中的所有元素,
- 然后将 newTodo 这个新元素添加到这个新数组的末尾。
4. 其他
- react 给标签添加 css
style={{ backgroundColor: ‘black’, }}
backgroundColor 驼峰式写法
- 使用 map 函数来渲染数组
const listItems = people.map(person => <li>{person}</li> );
- 使用 filter 函数来过滤数组
const chemists = people.filter(person => person.profession === ‘化学家’ );
- 如果箭头函数 => 后面有 {}, 那么必须使用 return, 否则可以省略 return
走过路过,支持一下啊。


相关文章:

js react 笔记 2
起因, 目的: 记录一些 js, react, css 1. 生成一个随机的 uuid // 需要先安装 crypto 模块 const { randomUUID } require(crypto);const uuid randomUUID(); console.log(uuid); // 输出类似 9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d 2. 使用 props, 传递参数…...

快速使用react 全局状态管理工具--redux
redux Redux 是 JavaScript 应用中管理应用状态的工具,特别适用于复杂的、需要共享状态的中大型应用。Redux 的核心思想是将应用的所有状态存储在一个单一的、不可变的状态树(state tree)中,状态只能通过触发特定的 action 来更新…...

活动系统开发之采用设计模式与非设计模式的区别-非设计模式
1、父类Base.php <?php /*** 初始化控制器* User: Administrator* Date: 2022/9/26* Time: 18:00*/ declare (strict_types 1); namespace app\controller; use app\model\common\Token; use app\BaseController; use app\BaseError; use OpenSSL\Encrypt; use app\model…...

JVM面试(六)垃圾收集器
目录 概述STW收集器的并发和并行 Serial收集器ParNew收集器Parallel Scavenge收集器Serial Old收集器Parallel Old收集器CMS收集器Garbage First(G1)收集器 概述 上一章我们分析了垃圾收集算法,那这一章我们来认识一下这些垃圾收集器是如何运…...

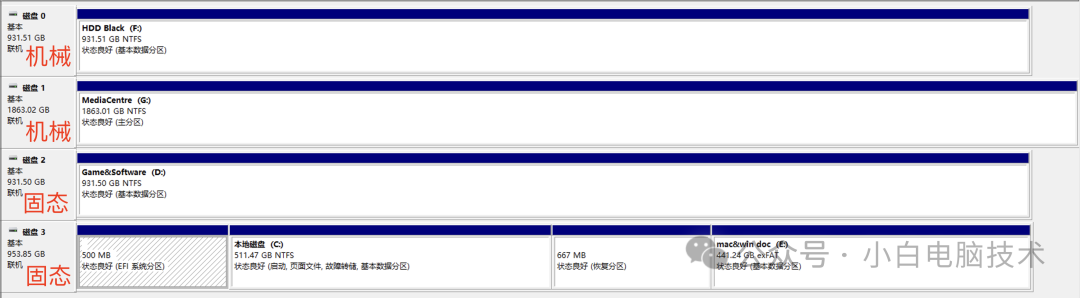
固态硬盘装系统有必要分区吗?
前言 现在的新电脑有哪一台是不使用固态硬盘的呢?这个好像很少很少了…… 有个朋友买了一台新的笔记本电脑,开机之后,电脑只有一个分区(系统C盘500GB)。这时候她想要给笔记本分区…… 这个真的有必要分区吗…...

网络安全架构师
网络安全架构师负责构建全面的安全框架,以保护组织的数字资产免受侵害,确保组织在数字化转型的同时维持强大的安全防护。 摩根大通的网络安全运营副总裁兼安全架构总监Lester Nichols强调,成为网络安全架构师对现代企业至关重要,…...

如何本地部署Ganache并使用内网穿透配置公网地址远程连接测试网络
目录 前言 1. 安装Ganache 2. 安装cpolar 3. 创建公网地址 4. 公网访问连接 5. 固定公网地址 作者简介: 懒大王敲代码,计算机专业应届生 今天给大家聊聊如何本地部署Ganache并使用内网穿透配置公网地址远程连接测试网络,欢迎大家点赞 &a…...

算法岗/开发岗 实况
深信服算法岗一面 第一题 树的直径有哪些解法 两次dfs和树形dp,讲了一下树形dp的思路 因为我的简历写的比较少,所以面试官问我一些个人信息和擅长哪方面。 我说:ACM大一下打到大三,然后去考研。dp写的多一点,还有思维…...

Nginx跨域运行案例:云台控制http请求,通过 http server 代理转发功能,实现跨域运行。(基于大华摄像头WEB无插件开发包)
文章目录 引言I 跨域运行案例开发资源测试/生产环境,Nginx代理转发,实现跨域运行本机开发运行II nginx的location指令Nginx配置中, 获取自定义请求header头Nginx 配置中,获取URL参数引言 背景:全景监控 需求:感知站点由于云台相关操作为 http 请求,http 请求受浏览器…...

【数据分析预备】Pandas
Pandas 构建在NumPy之上,继承了NumPy高性能的数组计算功能,同时提供更多复杂精细的数据处理功能 安装 pip install pandas导入 import pandas as pdSeries 键值对列表 # 创建Series s1 pd.Series([5, 17, 3, 26, 31]) s10 5 1 17 2 3 3 26 4 31 dt…...

MATLAB-基于高斯过程回归GPR的数据回归预测
目录 目录 1 介绍 1. 1 高斯过程的基本概念 1.2 核函数(协方差函数) 1.3 GPR 的优点 1.4. GPR 的局限 2 运行结果 3 核心代码 1 介绍 高斯过程回归(Gaussian Process Regression, GPR)是一种强大的非参数贝叶斯方法&…...

欧洲国际眼科盛会,中国眼科专家周进斩获六项屈光大奖
2024年第42届欧洲白内障和屈光外科医生协会(ESCRS)大会由世界青光眼协会(WGA)、欧洲白内障和屈光外科医生协会(ESCRS)主办,于2024年9月6日至10日在西班牙巴塞罗那举行。 这场眼科盛会,汇聚了来自全球130多个国家的上万名眼科医学领域的顶尖专家、学者和临…...
用户管理(2)创建普通用户)
MySQL——数据库的高级操作(二)用户管理(2)创建普通用户
在创建新用户之前,可以通过 SELECT 语句查看 mysql.user 表中有哪些用户,查询结果如下: mysql> USE mysql; Database changed mysql> SELECT Host, User, authentication_string FROM mysql.user; ----------------------------------…...

VIT论文阅读
把图片看成一个个16x16的patch堆起来的 摘要 卷积神经网络不是必备的,一个纯transformer表现也是非常好的 transformer?2500天tpu v3 介绍 大规模上预训练,小规模任务数据集上微调。扩大模型时候还没观察到瓶颈(还没出现过拟合…...

Python编程入门必备:def关键字与函数参数
在Python编程中,函数是组织代码、实现代码复用和模块化的基础单元。通过函数,可以将复杂的操作封装成独立的代码块,提高代码的可读性和维护性。本文将详细介绍Python中函数的定义和使用,包括def关键字、函数参数的各种类型以及函数…...

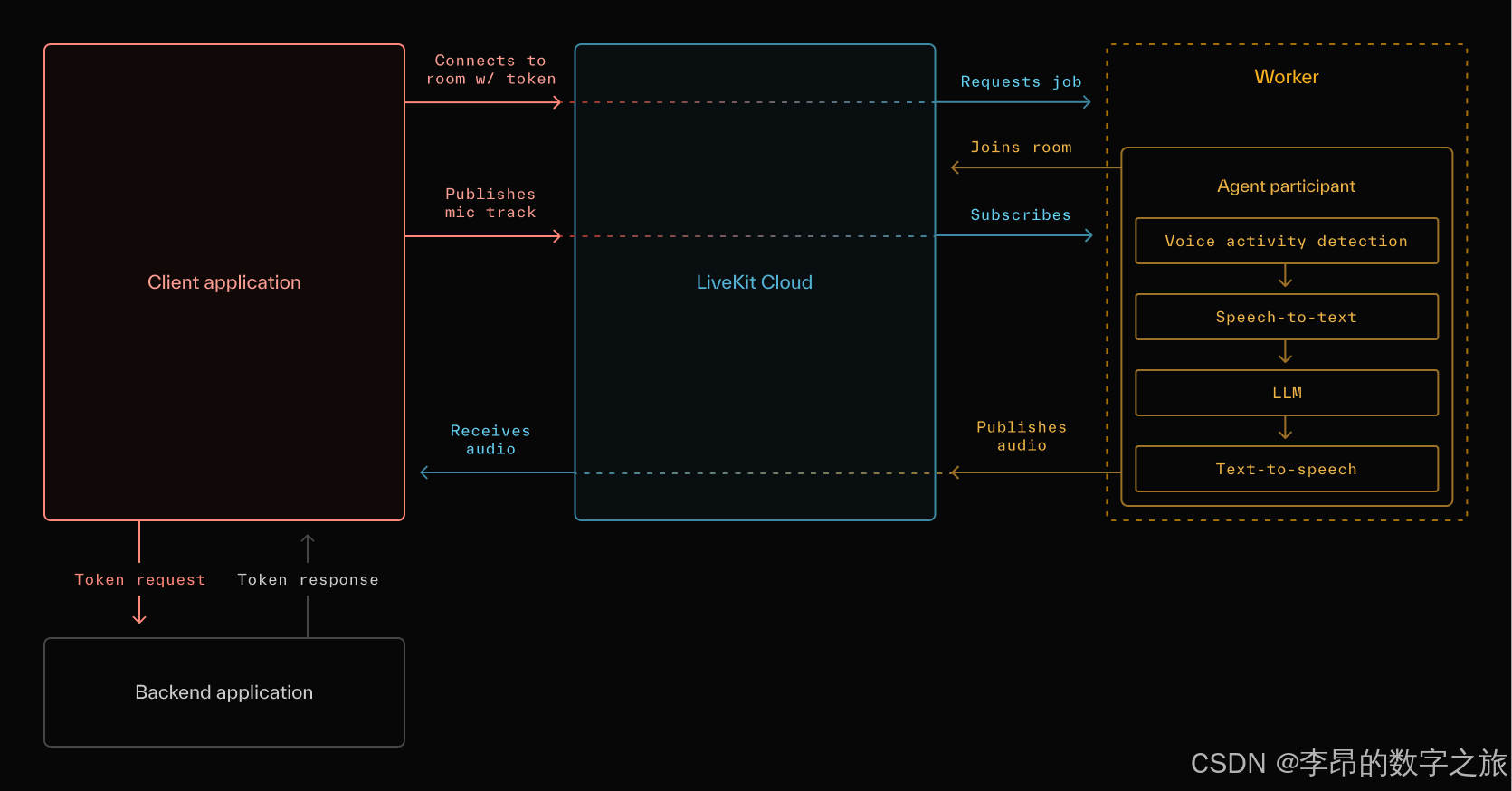
LiveKit的agent介绍
概念 LiveKit核心概念: Room(房间)Participant(参会人)Track(信息流追踪) Agent 架构图 订阅信息流 agent交互流程 客户端操作 加入房间 房间创建方式 手动 赋予用户创建房间的…...

青龙面板 升级 及其 依赖更新修复 检测and日志删除等
青龙版本升级 先关闭服务 cd qinglong目录 docker-compose down 关闭 docker pull whyour/qinglong:版本号 //版本号自行选择,如果是为了修复错误,建议版本微升,不然就直接latest 启动 docker-compose up -d 进入容器࿰…...
)
坐牢第三十七天(Qt)
作业: 使用qt做一个闹钟 widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPixmap> #include <QBitmap> #include <QLabel> //标签类 #include <QLineEdit> //行编辑器类 #include <QPushBu…...

Vidu 全球首发「主体参照」新功能,一键同步角色特征;GPT-4o 实时音频项目负责人离职创业丨 RTE 开发者日报
开发者朋友们大家好: 这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE(Real-Time Engagement) 领域内「有话题的新闻」、「有态度的观点」、「有意思的数据」、「有思考的文章」、「…...

电子地图的主要功能与应用
电子地图,即数字地图,是利用计算机技术,以数字方式存储和查阅的地图。它不仅继承了传统纸质地图的基本功能,还通过现代科技手段实现了诸多创新应用。以下是电子地图的主要功能与应用: 一、主要功能 快速存取与显示&…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
