ElementUI 布局——行与列的灵活运用
ElementUI 布局——行与列的灵活运用
- 一 . 使用 Layout 组件
- 1.1 注册路由
- 1.2 使用 Layout 组件
- 二 . 行属性
- 2.1 栅格的间隔
- 2.2 自定义元素标签
- 三 . 列属性
- 3.1 列的偏移
- 3.2 列的移动
在现代网页设计中,布局是构建用户界面的基石。Element UI 框架通过其强大的
<el-row>和<el-col>组件,提供了一种灵活且高效的方式来实现响应式布局。本文将带您深入了解如何使用 Element UI 的布局组件,从基础的行和列创建,到栅格间隔、偏移和移动的高级配置,一步步教您如何利用这些工具快速搭建出专业且富有弹性的网页布局。
通过本文,您将学习到如何通过简单的属性设置,控制布局的显示和响应式行为,以及如何通过组合使用不同的布局属性来实现复杂的页面结构。
ElementUI 专栏 : https://blog.csdn.net/m0_53117341/category_12780595.html
Layout 布局组件主要是为了让我们快速构建出页面的整体框架 .
在 ElementUI 中 , 布局组件将页面划分成了多个行 , 每行最多分为 24 列 .
通过基础的 24 分栏 , 可以迅速简便地创建布局 .
一 . 使用 Layout 组件
我们先来看官网提供给我们的 Layout 布局 : https://element.eleme.cn/#/zh-CN/component/layout

我们通过这段代码 , 可以得到
- 首先我们需要创建行 :
- 然后在每一行中 , 需要创建对应的列 : , 可以通过 span 属性指定占多少列
比如 :
<!-- 通过 el-row 标签创建一行 -->
<el-row><!--通过 el-col 标签创建列, 通过 span 属性设置占多少列--><el-col :span="8">占用 8 份</el-col><el-col :span="4">占用 4 份</el-col><el-col :span="2">占用 2 份</el-col>
</el-row>
注意 : span 属性也需要我们使用属性绑定的方式 , 即 v-bind:属性名=“对应的值” , v-bind 可省略
如果一行中超过了 24 份 , 会默认将多出的部分挪到下一行去展示
我们可以实验一下
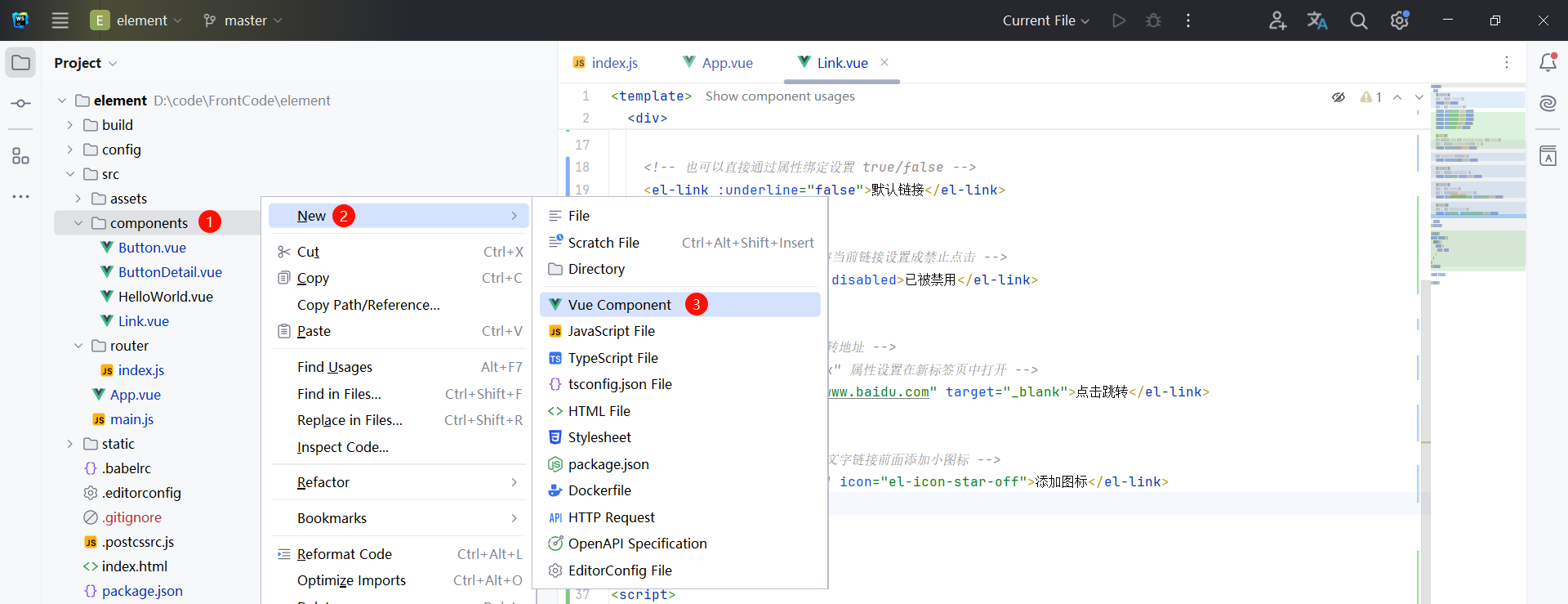
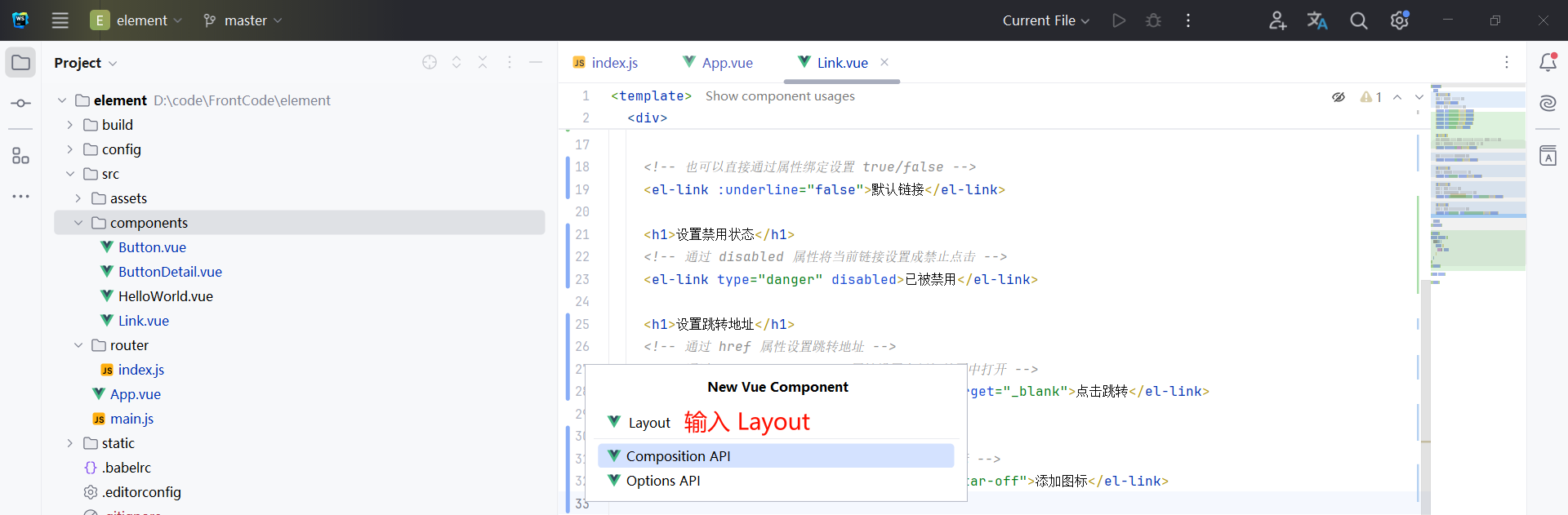
1.1 注册路由


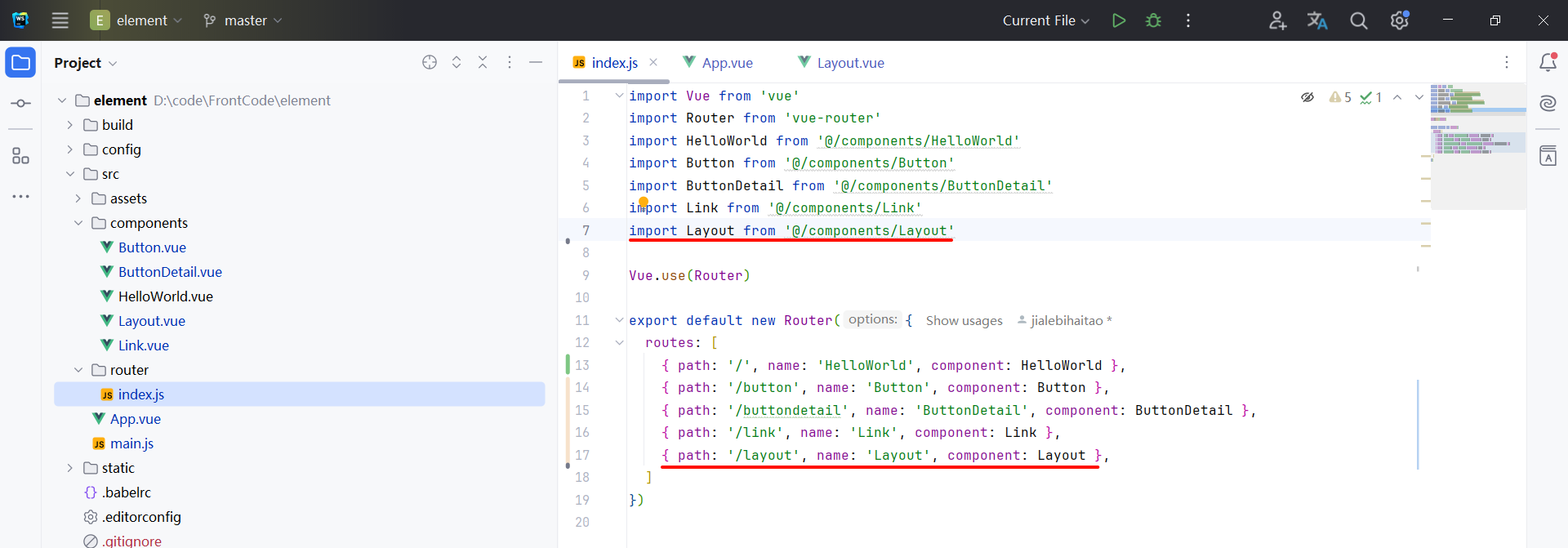
然后将 Layout 组件注册到路由中

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'
import Link from '@/components/Link'
import Layout from '@/components/Layout'Vue.use(Router)export default new Router({routes: [{ path: '/', name: 'HelloWorld', component: HelloWorld },{ path: '/button', name: 'Button', component: Button },{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },{ path: '/link', name: 'Link', component: Link },{ path: '/layout', name: 'Layout', component: Layout },]
})最后将该组件添加到 App.vue 中

<template><div id="app"><!-- 我们自己的标签页 --><a href="#/button">点我显示 Button</a> <br><!-- URL 必须是 #/ 开头 --><a href="#/buttondetail">点我学习按钮的具体用法</a> <br><a href="#/link">文字链接组件</a> <br><a href="#/layout">布局组件</a> <br><!-- Vue 的路由 --><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>1.2 使用 Layout 组件
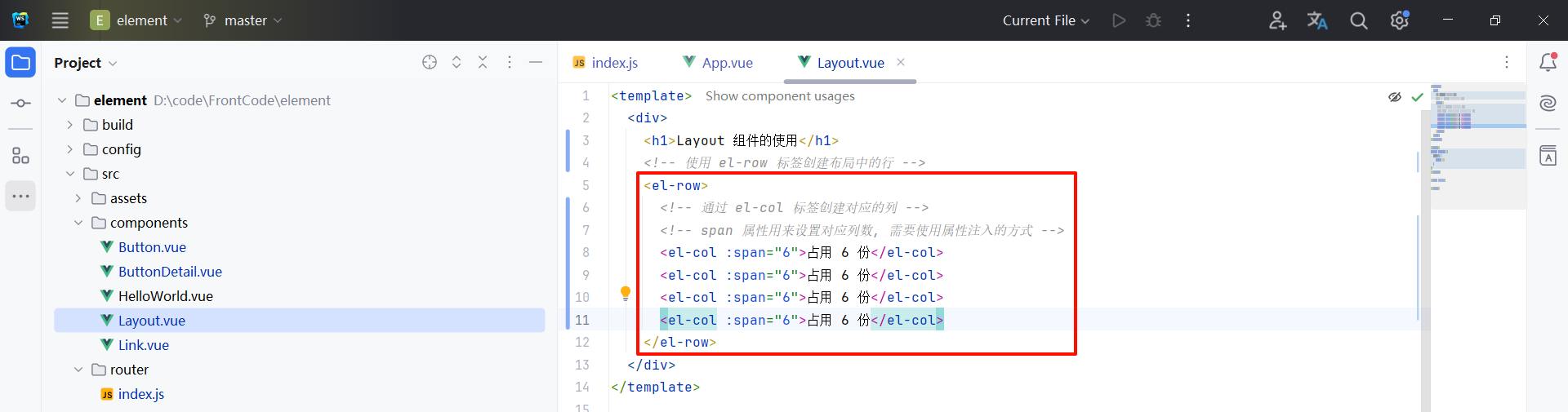
那接下来 , 我们就演示一下 Layout 组件的使用 .
我们刚才也介绍了 , 使用 el-row 标签设置每一行 , 使用 el-col 标签设置对应列 , 通过 span 属性设置列宽 (span 属性需要使用属性绑定的方式)

<template><div><h1>Layout 组件的使用</h1><!-- 使用 el-row 标签创建布局中的行 --><el-row><!-- 通过 el-col 标签创建对应的列 --><!-- span 属性用来设置对应列数, 需要使用属性注入的方式 --><el-col :span="6">占用 6 份</el-col><el-col :span="6">占用 6 份</el-col><el-col :span="6">占用 6 份</el-col><el-col :span="6">占用 6 份</el-col></el-row></div>
</template><script>
export default {data() {return {}}
}
</script><style scoped></style>
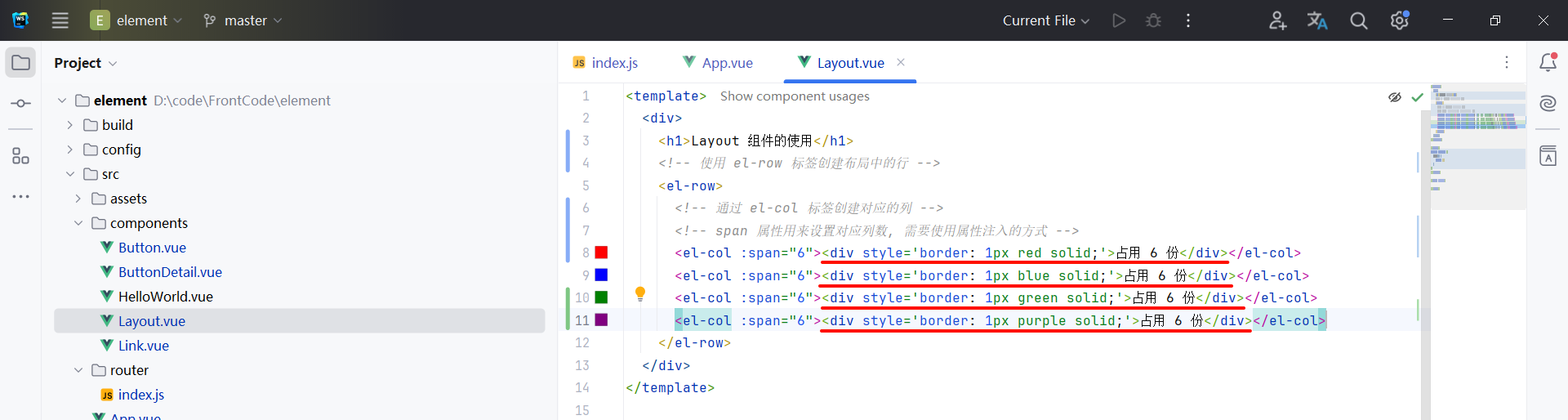
但是这样看起来并不明显 , 我们可以添加一些样式

<template><div><h1>Layout 组件的使用</h1><!-- 使用 el-row 标签创建布局中的行 --><el-row><!-- 通过 el-col 标签创建对应的列 --><!-- span 属性用来设置对应列数, 需要使用属性注入的方式 --><el-col :span="6"><div style='border: 1px red solid;'>占用 6 份</div></el-col><el-col :span="6"><div style='border: 1px blue solid;'>占用 6 份</div></el-col><el-col :span="6"><div style='border: 1px green solid;'>占用 6 份</div></el-col><el-col :span="6"><div style='border: 1px purple solid;'>占用 6 份</div></el-col></el-row></div>
</template><script>
export default {data() {return {}}
}
</script><style scoped></style>
另外需要注意的是 , 在一个布局组件中 , 是由 row 和 col 组合而成 , 在使用的时候就需要区分 row 的属性和 col 的属性 .
二 . 行属性
我们可以查看官方文档 : https://element.eleme.cn/#/zh-CN/component/layout
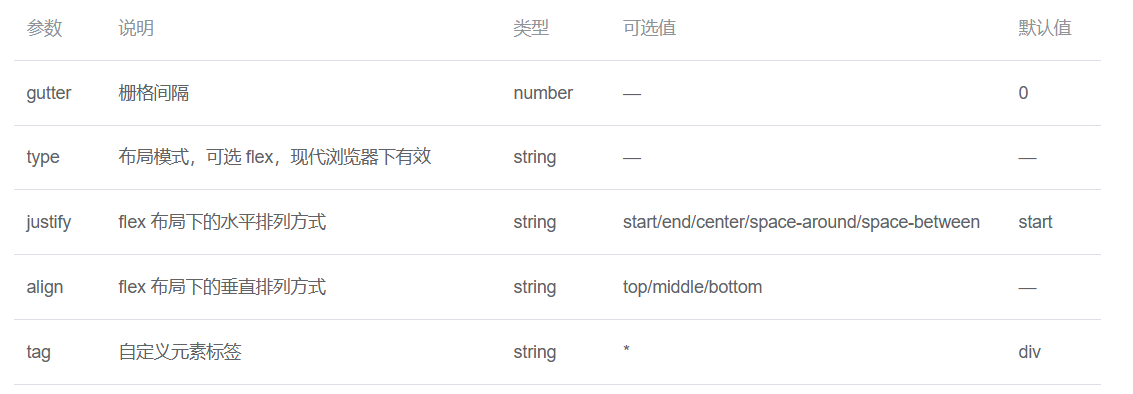
官方文档给出了一系列的行属性 (注意区分行属性与列属性)

2.1 栅格的间隔
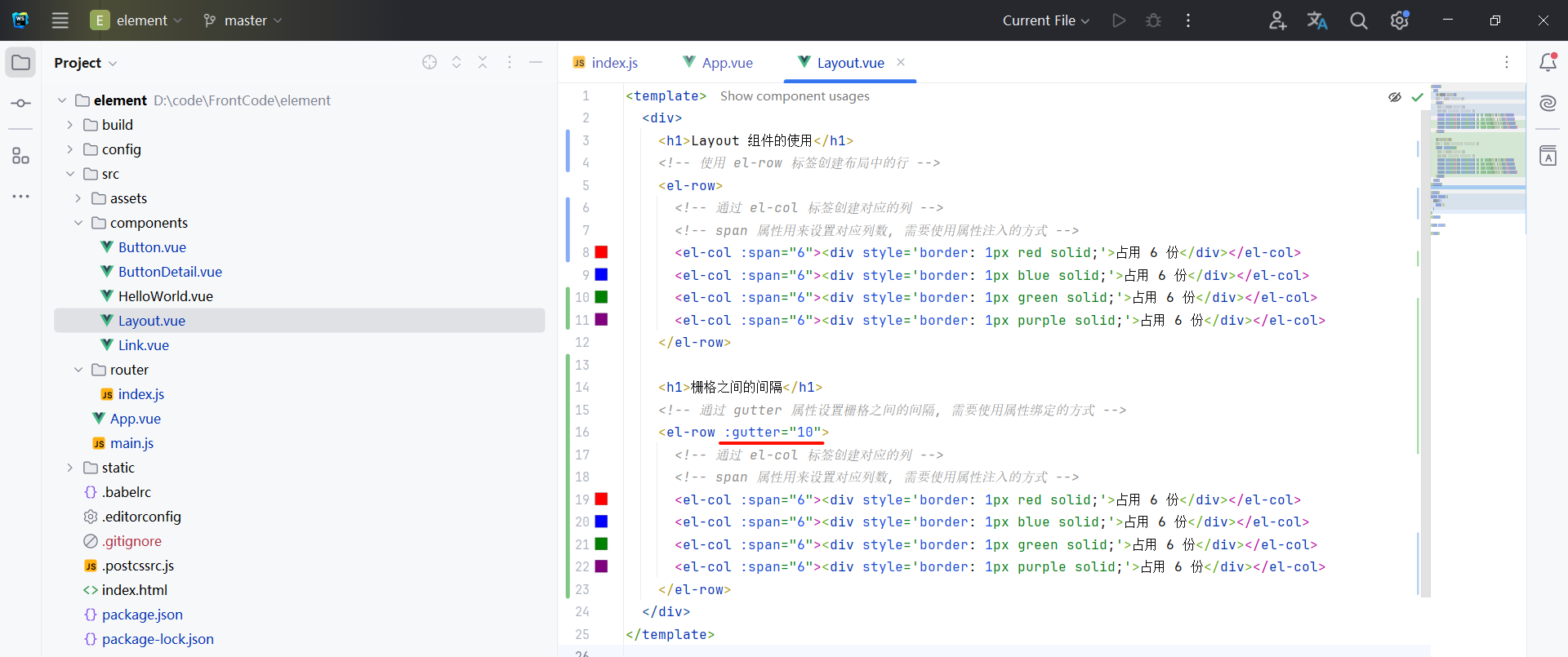
我们可以设置不同栅格之间的间隙 , 使用 gutter 属性
如果需要设置数字的话 , 都需要使用属性绑定的方式 .

<template><div><h1>栅格之间的间隔</h1><!-- 通过 gutter 属性设置栅格之间的间隔, 需要使用属性绑定的方式 --><el-row :gutter="10"><!-- span 属性用来设置对应列数, 需要使用属性注入的方式 --><el-col :span="6"><div style='border: 1px red solid;'>占用 6 份</div></el-col><el-col :span="6"><div style='border: 1px blue solid;'>占用 6 份</div></el-col><el-col :span="6"><div style='border: 1px green solid;'>占用 6 份</div></el-col><el-col :span="6"><div style='border: 1px purple solid;'>占用 6 份</div></el-col></el-row></div>
</template><script>
export default {data() {return {}}
}
</script><style scoped></style>
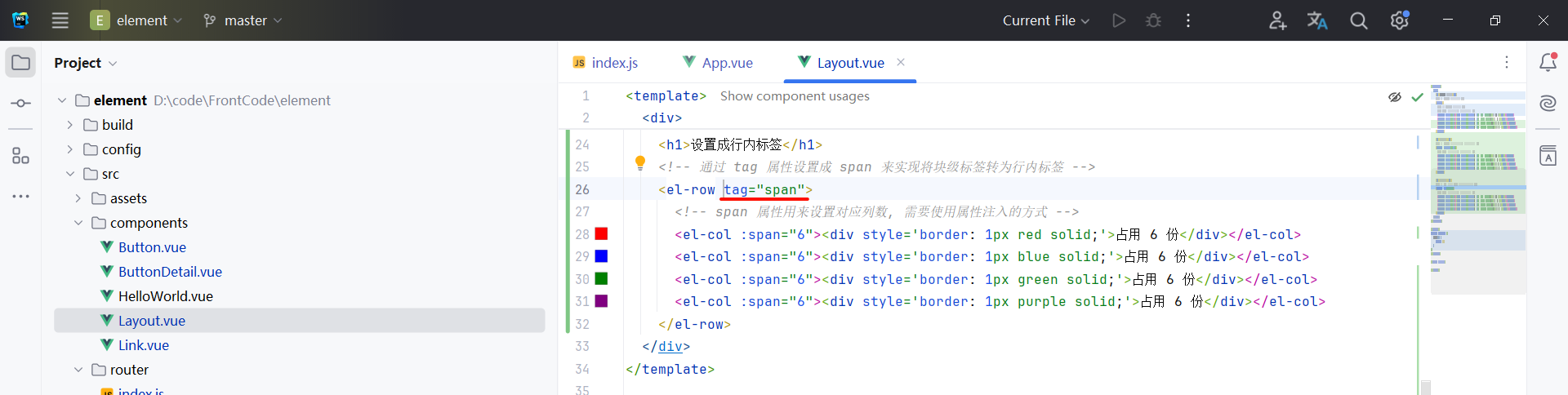
2.2 自定义元素标签
我们创建出来的布局 , 默认是 div 类型的

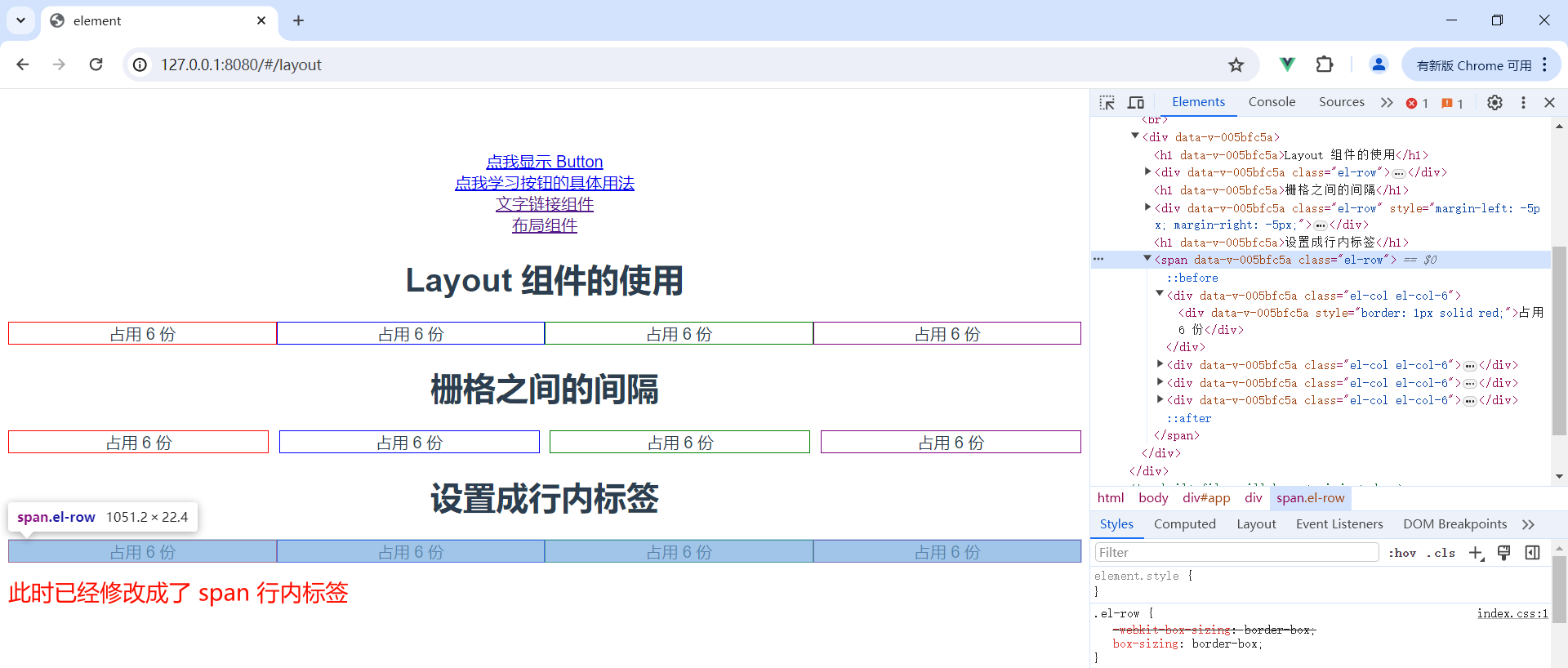
那我们就可以通过 tag 属性 , 设置成 span 类型的行内标签

<template><div><h1>设置成行内标签</h1><!-- 通过 tag 属性设置成 span 来实现将块级标签转为行内标签 --><el-row tag="span"><!-- span 属性用来设置对应列数, 需要使用属性注入的方式 --><el-col :span="6"><div style='border: 1px red solid;'>占用 6 份</div></el-col><el-col :span="6"><div style='border: 1px blue solid;'>占用 6 份</div></el-col><el-col :span="6"><div style='border: 1px green solid;'>占用 6 份</div></el-col><el-col :span="6"><div style='border: 1px purple solid;'>占用 6 份</div></el-col></el-row></div>
</template><script>
export default {data() {return {}}
}
</script><style scoped></style>
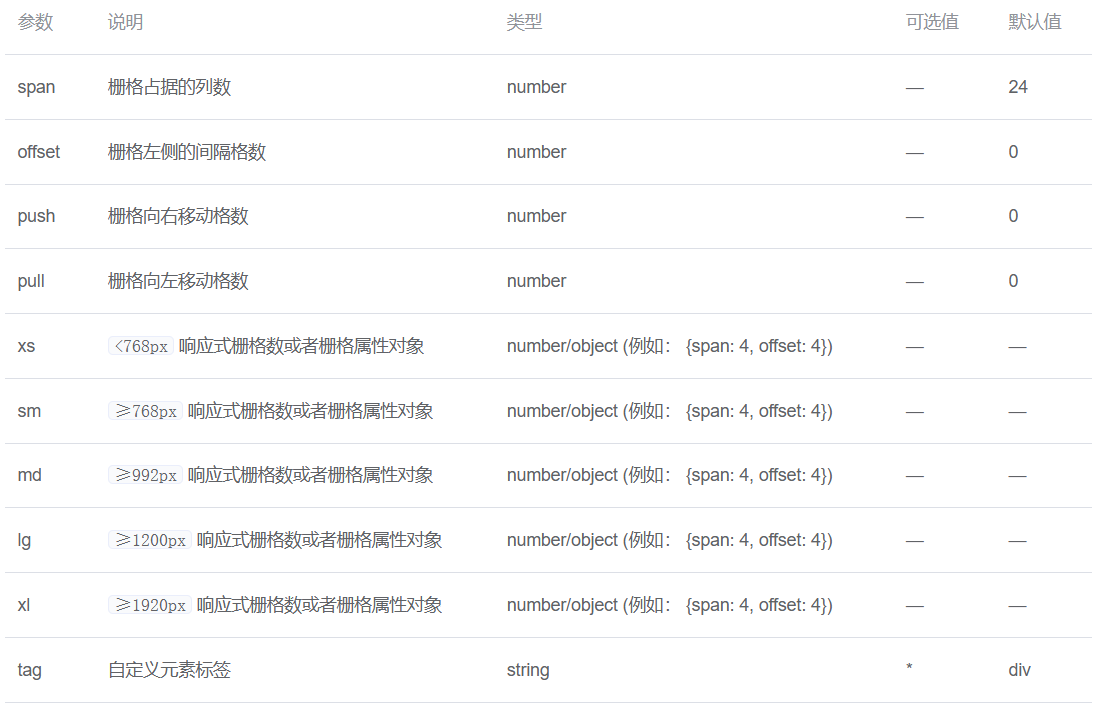
三 . 列属性
Layout 标签也提供了许多的列属性

我们来看一下几个重要的属性
3.1 列的偏移
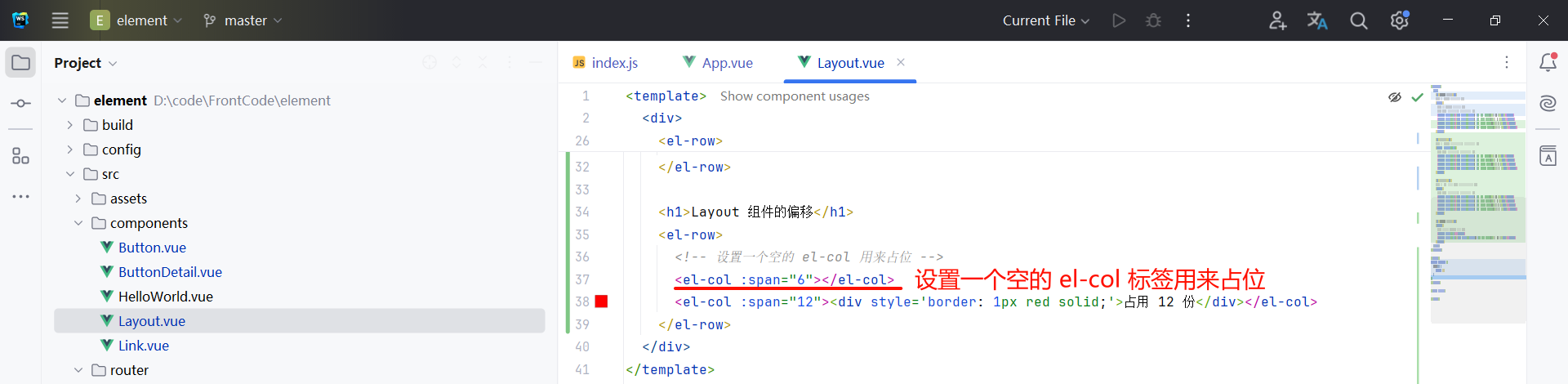
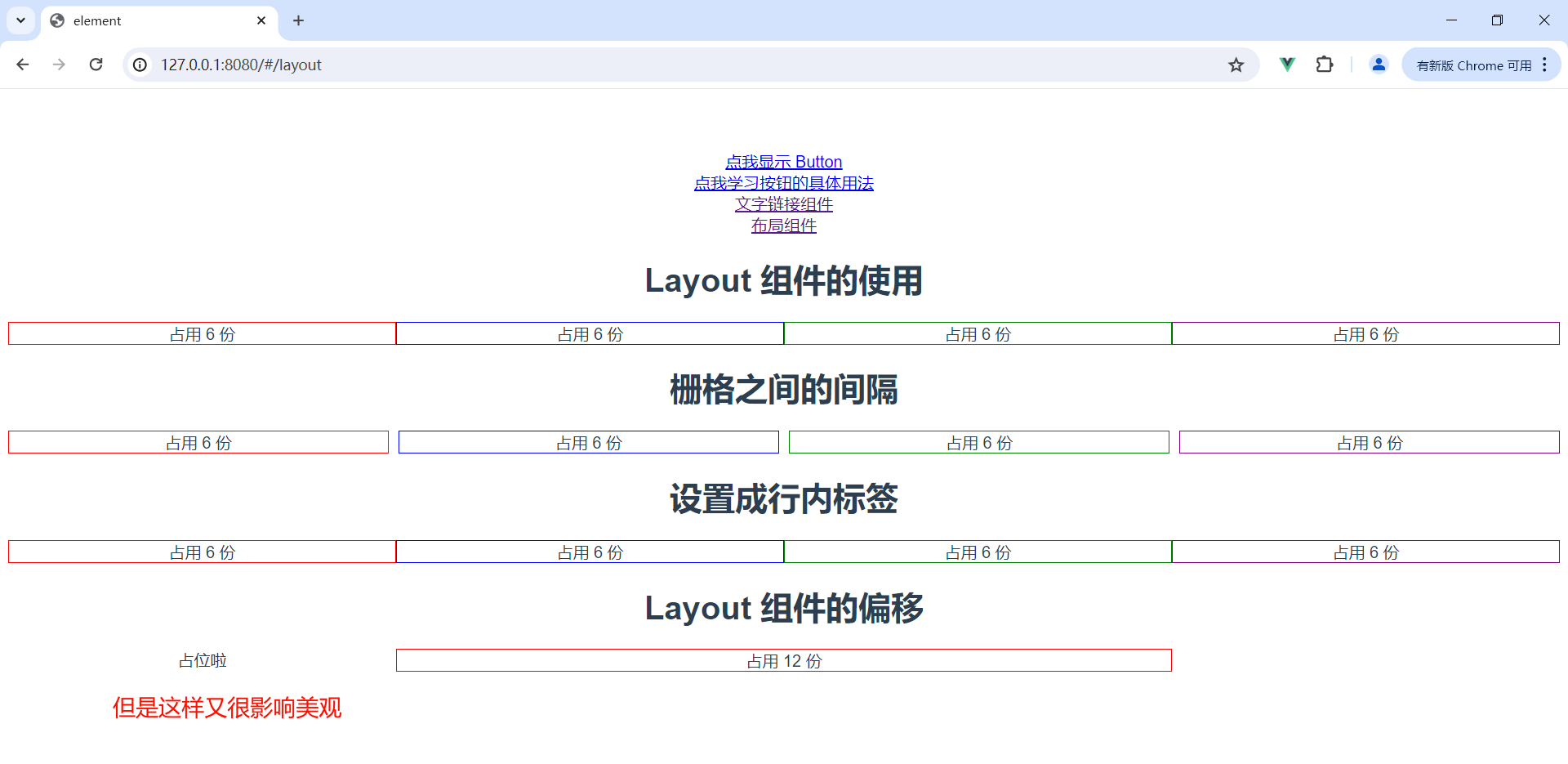
假如我们想让当前行只有一个元素 , 并且该元素处于居中状态 , 那该怎样解决呢 ?
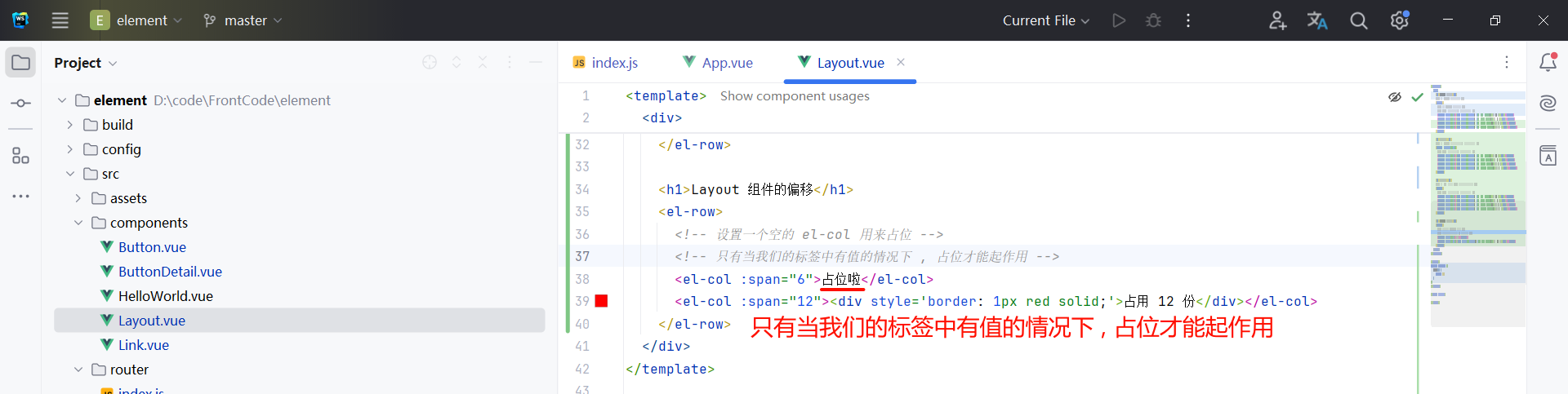
我们能否创建一个空的 el-col 标签 , 然后设置 span 属性来去占位呢 ?

我们来看一下效果

这就需要我们注意了 , 只有当我们的标签中有值的情况下 , 占位才能起作用


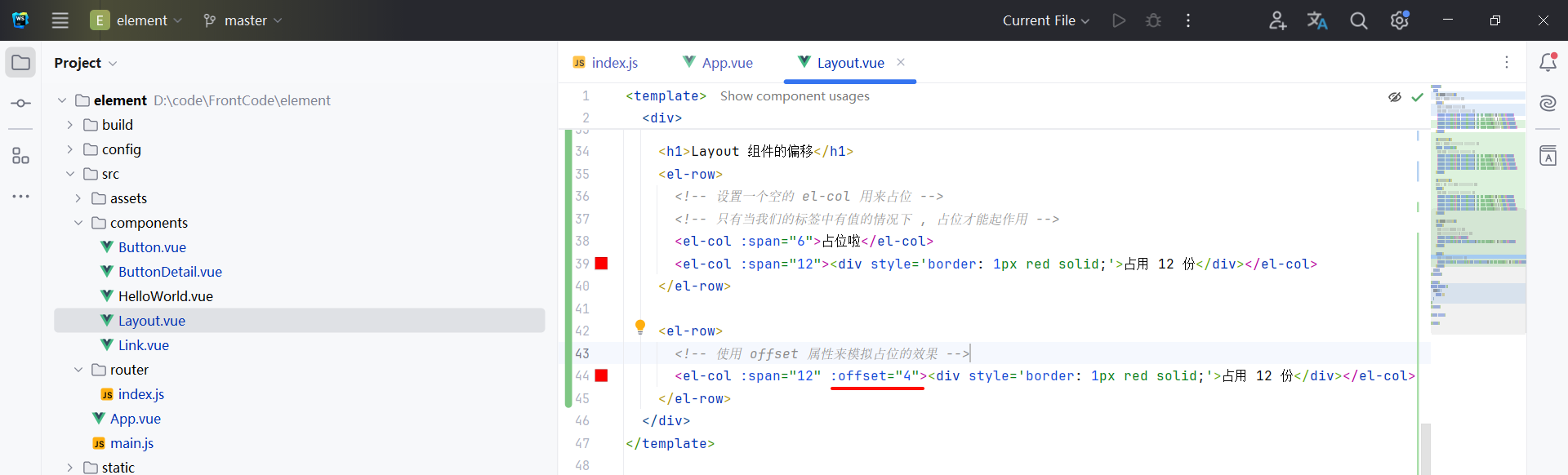
所以我们的 offset 属性就是专门用来设置占位的

<template><div><h1>Layout 组件的偏移</h1><el-row><!-- 设置一个空的 el-col 用来占位 --><!-- 只有当我们的标签中有值的情况下 , 占位才能起作用 --><el-col :span="6">占位啦</el-col><el-col :span="12"><div style='border: 1px red solid;'>占用 12 份</div></el-col></el-row><br><el-row><!-- 使用 offset 属性来模拟占位的效果 --><el-col :span="12" :offset="4"><div style='border: 1px red solid;'>占用 12 份</div></el-col></el-row></div>
</template><script>
export default {data() {return {}}
}
</script><style scoped></style>
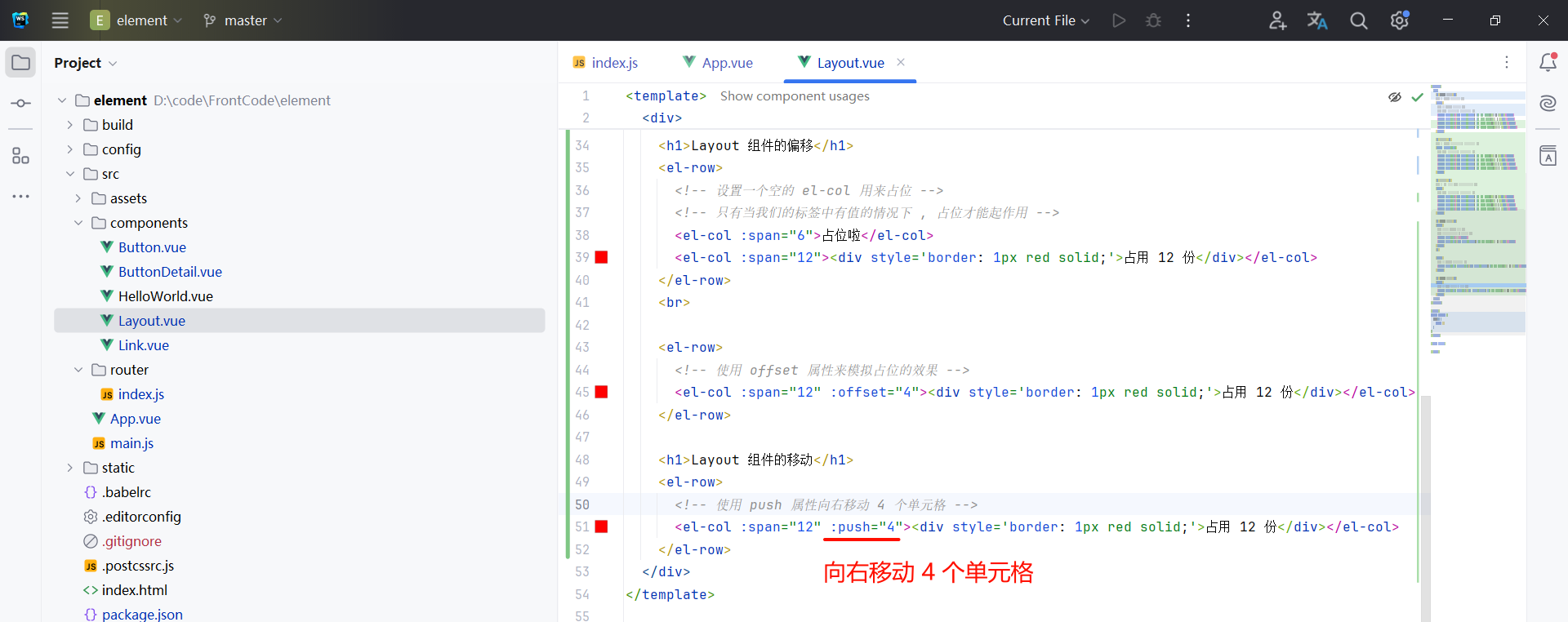
3.2 列的移动
使用 push 属性也能达到 offset 的效果

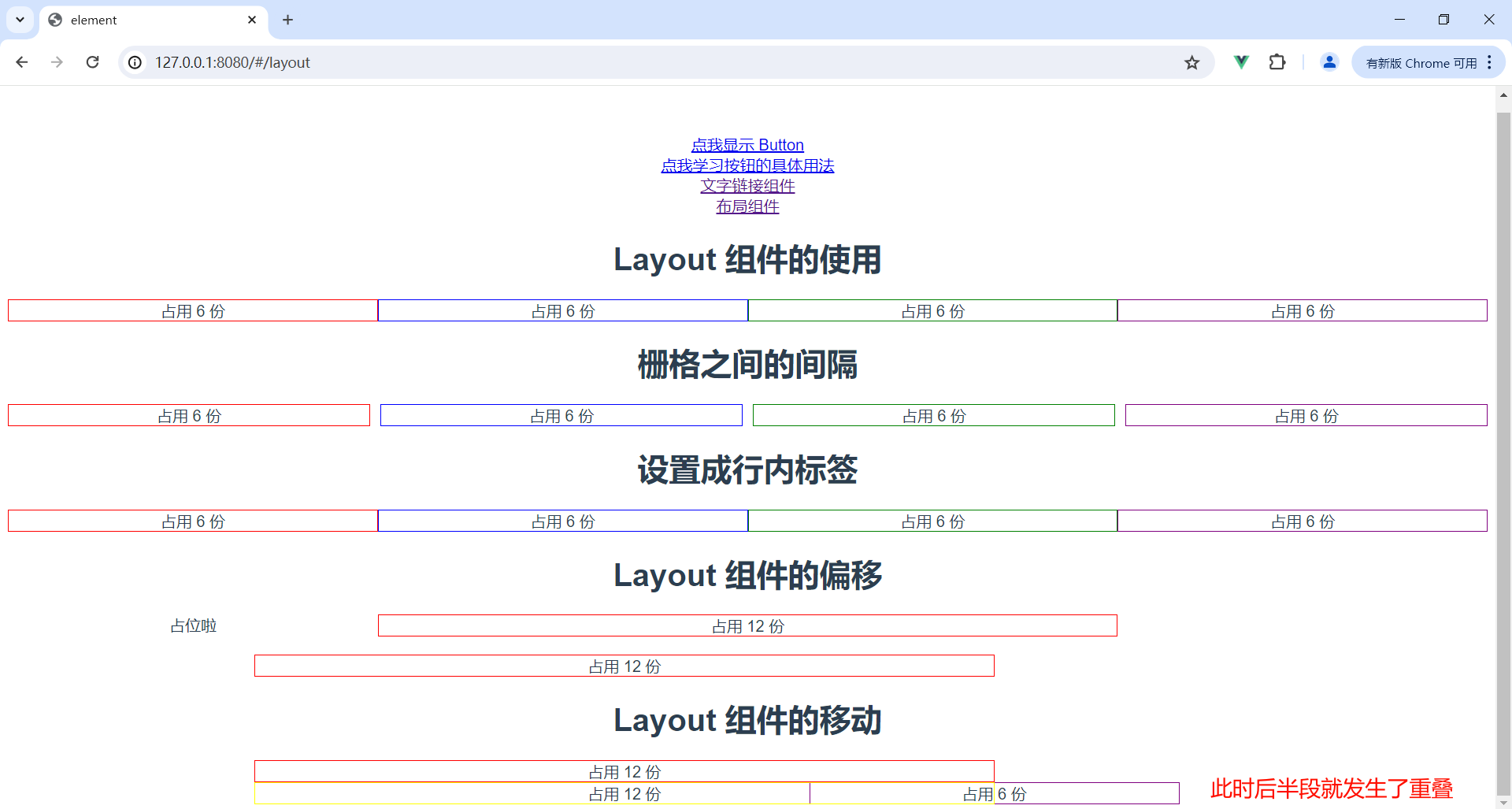
我们来看一下效果

但是 layout 和 push 同时存在的话 , 会出现重叠的效果

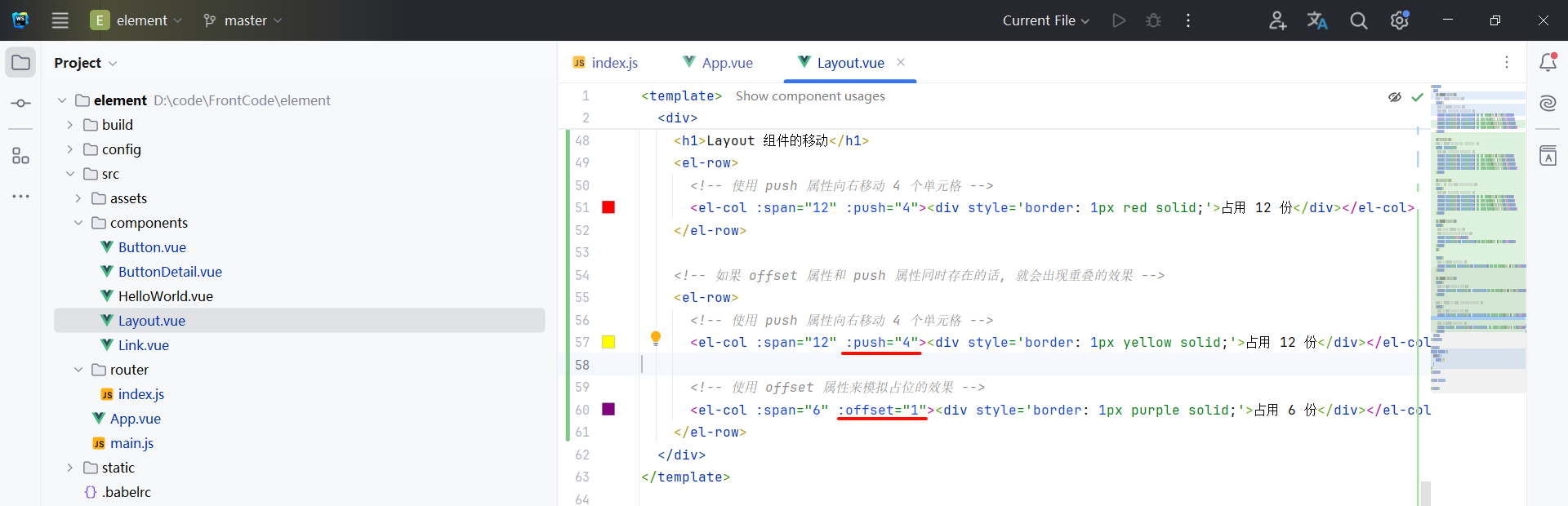
<template><div><h1>Layout 组件的移动</h1><el-row><!-- 使用 push 属性向右移动 4 个单元格 --><el-col :span="12" :push="4"><div style='border: 1px red solid;'>占用 12 份</div></el-col></el-row><!-- 如果 offset 属性和 push 属性同时存在的话, 就会出现重叠的效果 --><el-row><!-- 使用 push 属性向右移动 4 个单元格 --><el-col :span="12" :push="4"><div style='border: 1px yellow solid;'>占用 12 份</div></el-col><!-- 使用 offset 属性来模拟占位的效果 --><el-col :span="6" :offset="1"><div style='border: 1px purple solid;'>占用 6 份</div></el-col></el-row></div>
</template><script>
export default {data() {return {}}
}
</script><style scoped></style>
小结 :
在本文中,我们深入探讨了 Element UI 框架的布局组件,特别是 <el-row> 和 <el-col> 标签的使用,这些是构建响应式网页布局的关键工具。通过详细的步骤和实例,我们学习了如何创建行和列,并通过 span 属性来分配空间。此外,我们还了解了如何通过 gutter 属性调整栅格间的间隔,使用 tag 属性自定义元素标签,以及利用 offset 和 push 属性对列进行有效偏移和移动。
如果对你有帮助的话 , 还请一键三连~

相关文章:

ElementUI 布局——行与列的灵活运用
ElementUI 布局——行与列的灵活运用 一 . 使用 Layout 组件1.1 注册路由1.2 使用 Layout 组件 二 . 行属性2.1 栅格的间隔2.2 自定义元素标签 三 . 列属性3.1 列的偏移3.2 列的移动 在现代网页设计中,布局是构建用户界面的基石。Element UI 框架通过其强大的 <e…...

Docker快速部署Apache Guacamole
Docker快速部署Apache Guacamole ,实现远程访问 git clone "https://github.com/boschkundendienst/guacamole-docker-compose.git" cd guacamole-docker-compose ./prepare.sh docker-compose up -dhttps://IP地址:8443/ 用户名:guacadmin 密码:guacadmin docker …...
---- 书写类(1))
C++学习笔记----7、使用类与对象获得高性能(一)---- 书写类(1)
1、表格处理程序示例 表格处理程序是一个二维的“细胞”网格,每个格子包含了一个数字或者字符串。专业的表格处理程序比如微软的Excel提供了执行数学运算的能力,比如计算格子中的值的和。表格处理程序示例无意挑战微软的市场地位,但是对于演示…...

es6中set和map的区别
在ES6(ECMAScript 2015)中,Set 和 Map 是两种新的集合类型,它们提供了更高级的数据结构来存储唯一值或键值对集合。尽管它们在功能上有些相似,但它们在用途和内部机制上存在一些关键区别。 1. 基本概念 Set࿱…...

高级实时通信:基于 Python 的 WebSocket 实现与异步推送解决方案
高级实时通信:基于 Python 的 WebSocket 实现与异步推送解决方案 目录 🟢 WebSocket 协议概述🔵 在 FastAPI 中实现 WebSocket🟣 Django Channels 实现异步实时通信🔴 使用 Redis 实现实时推送 🟢 1. WebS…...

大二上学期详细学习计划
本学习完成目标: 项目: 书籍:《mysql必知必会》《java核心技术卷》(暂时)加强JavaSE的学习,掌握Java核心Mysqlsql(把牛客上的那50道sql语句题写完)gitmaven完成springboot项目&…...

Kafka【十四】生产者发送消息时的消息分区策略
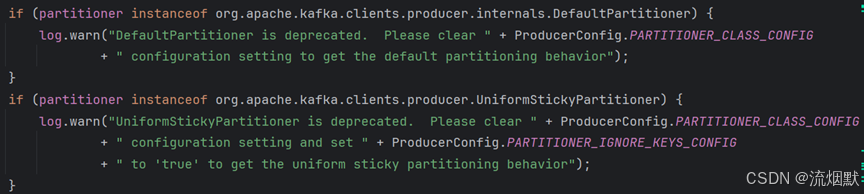
【1】分区策略 Kafka中Topic是对数据逻辑上的分类,而Partition才是数据真正存储的物理位置。所以在生产数据时,如果只是指定Topic的名称,其实Kafka是不知道将数据发送到哪一个Broker节点的。我们可以在构建数据传递Topic参数的同时ÿ…...

SQL优化:执行计划详细分析
视频讲解:SQL优化:SQL执行计划详细分析_哔哩哔哩_bilibili 1.1 执行计划详解 id select_type table partitions type possible_keys key key_len ref rows filtered Extra 1.1.1 ID 【概…...

Android Studio -> Android Studio 获取release模式和debug模式的APK
Android Studio上鼠标修改构建类型 Release版本 激活路径:More tool windows->Build Variants->Active Build Variant->releaseAPK路径:Project\app\build\intermediates\apk\app-release.apk Debug版本 激活路径:More tool w…...

基于 SpringBoot 的实习管理系统
专业团队,咨询送免费开题报告,大家可以来留言。 摘 要 随着信息化时代的到来,管理系统都趋向于智能化、系统化,实习管理也不例外,但目前国内仍都使用人工管理,市场规模越来越大,同时信息量也越…...

vmware workstation 17 linux版
链接: https://pan.baidu.com/s/1F3kpNEi_2GZW0FHUO-8p-g?pwd6666 提取码: 6666 1 先安装虚拟机 不管什么错误 先安装vmware workstation 17 2 编译 覆盖安装vmware-host-modules-workstation-17.5.1 只需这样就可以 # sudo apt install dkms build-essential bc iw…...

Windows环境本地部署Oracle 19c及卸载实操手册
前言: 一直在做其他测试,貌似都忘了Windows环境oracle 19c的部署,这是一个很早很早的安装记录了,放上来做个备录给到大家参考。 Oracle 19c:进一步增强了自动化功能,并提供了更好的性能和安全性。这个版本在自动化、性能和安全性方面进行了重大改进,以满足现代企业对数…...

MapStruct介绍
一、MapStruct 1.1何为MapStruct 要说这个东西,其实和我们刚刚讲到的Lombok相类似。其是由我们的源代码加上MapStruct经过编译后得到.class文件,文件中自动补全了代码。那么补全了什么代码?实现了什么功能? MapStruct的产生&…...

35天学习小结
距离上次纪念日,已经过去了35天咯 算算也有5周了,在这一个月里,收获的也挺多,在这个过程中认识的大佬也是越来越多了hh 学到的东西,其实也没有很多,这个暑假多多少少还是有遗憾的~ 第一周 学习了一些有…...

【iOS】UIViewController的生命周期
UIViewController的生命周期 文章目录 UIViewController的生命周期前言UIViewController的一个结构UIViewController的函数的执行顺序运行代码viewWillAppear && viewDidAppear多个视图控制器跳转时的生命周期pushpresent 小结 前言 之前对于有关于UIViewControlller的…...

ELK在Linux服务器下使用docker快速部署(超详细)
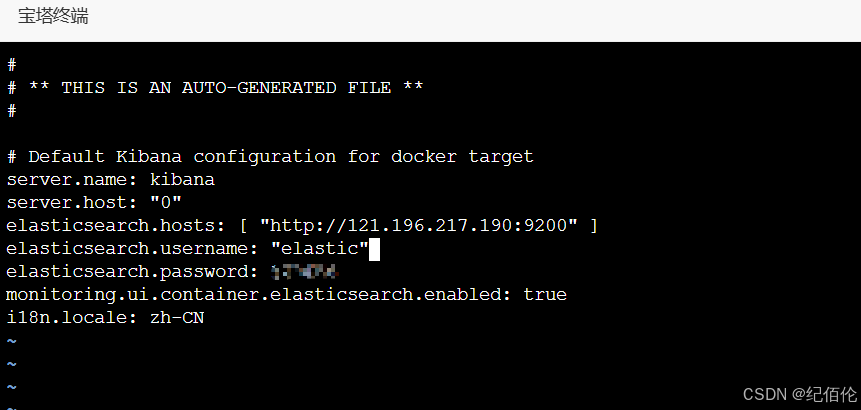
ELK是什么? 首先说说什么是ELK ELK 是一个开源的日志管理和分析平台,由三个主要组件组成: Elasticsearch:一个分布式搜索和分析引擎,能够快速存储、搜索和分析大量数据。它是 ELK 堆栈的核心,负责数据的…...

unity导入半透明webm + AE合成半透明视频
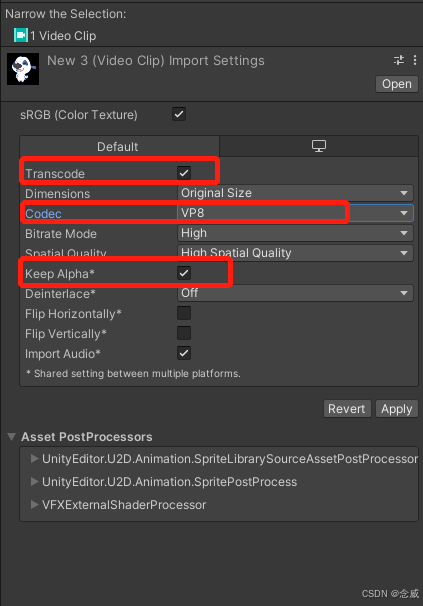
有些webm的文件导入unity后无法正常播报,踩坑好久才知道需要webm中的:VP8 标准 现在手上有几条mp4双通道的视频,当然unity中有插件是可以支持这种视频的,为了省事和代码洁癖,毅然决然要webm走到黑。 mp4导入AE合成半透…...

力扣: 四数相加II
文章目录 需求代码结尾 需求 给你四个整数数组 nums1、nums2、nums3 和 nums4 ,数组长度都是 n ,请你计算有多少个元组 (i, j, k, l) 能满足: 0 < i, j, k, l < n nums1[i] nums2[j] nums3[k] nums4[l] 0 示例 1: 输入…...

径向基函数神经网络RBFNN案例实操
简介 (来自ChatGPT的介绍,如有更正建议请指出) 径向基函数神经网络(Radial Basis Function Neural Network, RBFNN)是一种特殊的前馈神经网络,其结构和特点与其他常见的神经网络有所不同,主要表现在以下几个方面: 网络结构三层结构:RBF神经网络通常由三层组成:输入层…...

Java-数据结构-二叉树-习题(一) (✪ω✪)
文本目录: ❄️一、习题一(检查两颗树是否相同): ▶ 思路: ▶ 代码: ❄️二、习题二(另一棵树的子树): ▶ 思路: ▶ 代码: ❄️三、习题三(翻转二叉树): ▶ 思路: ▶ 代…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

