vue原理分析(十四)研究new Vue()中的 initProvide
在Vue.prototype._init 中有一些init函数,今天我们来研究这些init函数
Vue.prototype._init = function (options) {......{initProxy(vm);}......initLifecycle(vm);initEvents(vm);initRender(vm);callHook$1(vm, 'beforeCreate', undefined, false /* setContext */);initInjections(vm); // resolve injections before data/propsinitState(vm);initProvide(vm); // resolve provide after data/propscallHook$1(vm, 'created');......
}
上一篇中已经研究了 initState ,今天我们往下研究
initProvide(vm);function initProvide(vm) {const provideOption = vm.$options.provide;if (provideOption) {// 获取provided的对象const provided = isFunction(provideOption)? provideOption.call(vm): provideOption;// 如过不是object对象且为null直接返回if (!isObject(provided)) {return;}// 解析provideconst source = resolveProvided(vm);// IE9 doesn't support Object.getOwnPropertyDescriptors so we have to// iterate the keys ourselves.// IE9不支持Object.getOwnPropertyDescriptors所以这里必须自己去迭代keysconst keys = hasSymbol ? Reflect.ownKeys(provided) : Object.keys(provided);for (let i = 0; i < keys.length; i++) {const key = keys[i];Object.defineProperty(source, key, Object.getOwnPropertyDescriptor(provided, key));}}
}function resolveProvided(vm) {// by default an instance inherits its parent's provides object// but when it needs to provide values of its own, it creates its// own provides object using parent provides object as prototype.// this way in `inject` we can simply look up injections from direct// parent and let the prototype chain do the work.// 默认情况下,实例继承其父级的provides对象,// 但当它需要提供自己的值时,// 它会使用父级provides对象作为原型创建自己的provide对象。// 通过这种方式,在“inject”中,我们可以简单地从直接父级查找注入,并让原型链来完成工作。// existing 是 实例上的 _providedconst existing = vm._provided;const parentProvides = vm.$parent && vm.$parent._provided;// 如果父级上的_provided和实例上的_provided一致,就将父级上的parentProvides赋给实例上的_provided// 否则直接返回实例上的属性if (parentProvides === existing) {return (vm._provided = Object.create(parentProvides));}else {return existing;}
}相关文章:
研究new Vue()中的 initProvide)
vue原理分析(十四)研究new Vue()中的 initProvide
在Vue.prototype._init 中有一些init函数,今天我们来研究这些init函数 Vue.prototype._init function (options) {......{initProxy(vm);}......initLifecycle(vm);initEvents(vm);initRender(vm);callHook$1(vm, beforeCreate, undefined, false /* setContext *…...

Qt控制开发板的LED
Qt控制开发板的LED 使用开发板的IO接口进行控制是嵌入式中非常重要的一点,就像冯诺依曼原理说的一样,一个计算机最起码要有输入输出吧,我们有了信息的接收和处理,那我们就要有输出。 我们在开发板上一般都是使用开发板的GPIO接口…...

S3C2440开发板点亮LED灯+PWM定时器
目录 GPIO引脚和寄存器概述 点亮LED灯步骤 1.配置GPIO 2.点亮LED 设置引脚为输出 控制引脚电平 完整代码 PWM GPIO引脚和寄存器概述 GPIO端口: S3C2440的GPIO引脚可被配置为输入或输出(控制LED的引脚通常配置为输出模式)。寄存器&#…...

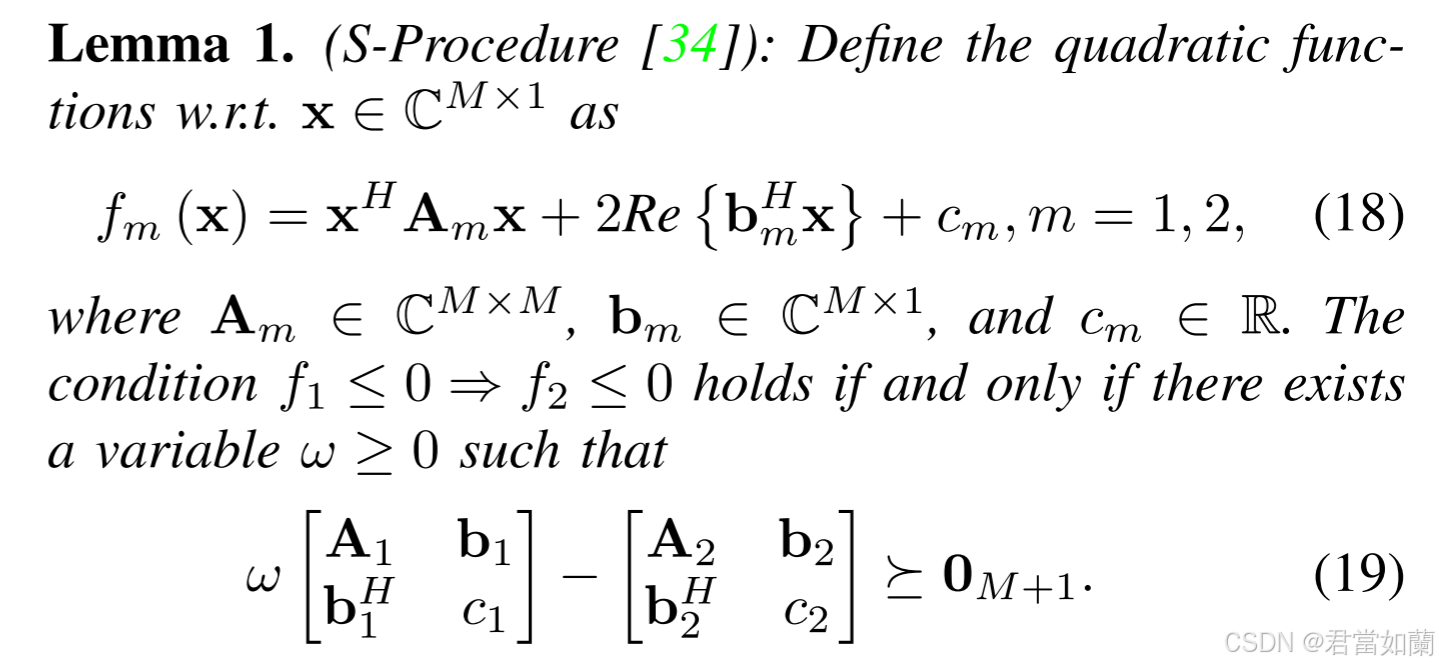
S-Procedure的基本形式及使用
理论 Lemma 1. ( S- Procedure[ 34] ) : Define the quadratic func- \textbf{Lemma 1. ( S- Procedure[ 34] ) : Define the quadratic func- } Lemma 1. ( S- Procedure[ 34] ) : Define the quadratic func- tions w.r.t. x ∈ C M 1 \mathbf{x}\in\mathbb{C}^M\times1 x…...

free -h 查看内存free空间不足
free空间不足 大部分被buff/cache占用 解决办法一: 手动释放缓存 释放页缓存 sudo sync; sudo sysctl -w vm.drop_caches1 释放目录项和inode缓存 sudo sync; sudo sysctl -w vm.drop_caches2 释放所有缓存(页缓存、目录项和inode缓存) sudo sync…...

rust学习笔记
参考资料:https://doc.rust-lang.org/book/ch01-02-hello-world.html 一、 编译与运行 在 Rust 中,编译和运行代码的常用命令是使用 cargo,这是 Rust 的包管理和构建工具。以下是使用 cargo 和 rustc(Rust 编译器)的具…...

【有啥问啥】复习变分下界即证据下界(Evidence Lower Bound, ELBO):原理与应用
复习变分下界即证据下界(Evidence Lower Bound, ELBO):原理与应用 变分下界(Variational Lower Bound),也称为“证据下界”(Evidence Lower Bound, ELBO),是概率模型中的…...

Linux shell编程学习笔记78:cpio命令——文件和目录归档工具(上)
0 前言 在Linux系统中,除了tar命令,我们还可以使用cpio命令来进行文件和目录的归档。 1 cpio命令的功能,帮助信息,格式,选项和参数说明 1.1 cpio命令的功能 cpio 名字来自 "copy in, copy out"…...

为什么在 JSON 序列化中不使用 transient
有些小伙伴发现了,明明在返回的实体类中指定了属性为transient。为什么前端得到的返回json中还是有这个属性的值? 类: private String name; private transient String password;返回结果: { name:"刘大大", password:…...

K8S - Volume - NFS 卷的简介和使用
在之前的文章里已经介绍了 K8S 中两个简单卷类型 hostpath 和 emptydir k8s - Volume 简介和HostPath的使用 K8S - Emptydir - 取代ELK 使用fluentd 构建logging saidcar 但是这两种卷都有同1个限制, 就是依赖于 k8s nodes的空间 如果某个service pod中需要的vol…...

IO模型---BIO、NIO、IO多路复用、AIO详解
本篇将想给详细解释一下什么是BIO、NIO、IO多路复用以及AIO~ 同步的阻塞(BIO)和非阻塞(NIO)的区别 BIO:线程发来IO请求后,一直阻塞着IO线程,需要缓冲区这边数据准备好之后,才会进行下一步的操作。 举个🌰࿱…...

蓝桥杯真题——约翰的牛奶
输入样例: 8 9 10 输出样例: 1 2 8 9 10 本题是宽搜的模版题,不论怎么倒牛奶,A,B,C 桶里的牛奶可以看做一个三元点集 我们只要找到A桶是空的,B,C桶中的状态即可 #include <iostream> #include <cstring…...

单机docker-compose部署minio
单机多副本docker-compose部署minio 简单介绍 如果服务器有限可以单机挂载多硬盘实现多副本容错(生产不推荐) 部署好的文件状态 有两个重要文件 docker-compose.yaml和nginx.conf docker-compose.yaml是docker部署容器的配置信息包括4个minio和1个ng…...

Winform实现弹出定时框功能
1、程序 private void TimeDialogInitialize(){for(int i1; i<30;i){cbbTimeDialog.Items.Add(i);}}private void cbbTimeDialog_SelectedIndexChanged(object sender, EventArgs e){foreach(int i in cbbTimeDialog.Items){if(cbbTimeDialog.SelectedItem!null &&…...

【机器学习(四)】分类和回归任务-梯度提升决策树(GBDT)-Sentosa_DSML社区版
文章目录 一、算法概念一、算法原理(一) GBDT 及负梯度拟合原理(二) GBDT 回归和分类1、GBDT回归1、GBDT分类二元分类多元分类 (三)损失函数1、回归问题的损失函数2. 分类问题的损失函数: 三、G…...

Mini-Omni 语言模型在流式传输中边思考边听说应用
引入简介 Mini-Omni 是一个开源的多模态大语言模型,能够在思考的同时进行听觉和语言交流。它具有实时端到端语音输入和流媒体音频输出的对话能力。 语言模型的最新进展取得了显著突破。GPT-4o 作为一个新的里程碑,实现了与人类的实时对话,展示了接近人类的自然流畅度。为了…...

vue devtools的使用
vue devtools的使用 Vue Devtools 是一个强大的浏览器扩展,旨在帮助你调试和开发 Vue.js 应用。它支持 Chrome 和 Firefox 浏览器,并提供了一些工具和功能,可以让你更轻松地查看和调试 Vue 应用的状态和行为。以下是如何安装和使用 Vue Devtools 的详细指南。 安装 Vue De…...

无人机培训:无人机维护保养技术详解
随着无人机技术的飞速发展,其在航拍、农业、救援、环境监测等领域的应用日益广泛。然而,要确保无人机安全、高效地执行任务,定期的维护保养至关重要。本文将深入解析无人机维护保养的核心技术,涵盖基础构造理解、清洁与防尘、电机…...

Mac 创建 Python 虚拟环境
在 macOS 上,您可以使用以下步骤使用 virtualenv 创建虚拟环境: 首先,确保您已经安装了 Python 和 virtualenv。您可以在终端中运行以下命令来检查它们是否已安装: python --version virtualenv --version如果这些命令没有找到&am…...

安卓玩机工具-----无需root权限 卸载 禁用 删除当前机型app应用 ADB玩机工具
ADB玩机工具 ADB AppControl是很实用的安卓手机应用管理工具,无需root权限,通过usb连接电脑后,可以很方便的进行应用程序安装与卸载,还支持提取手机应用apk文件到电脑上,此外还有手机系统垃圾清理、上传文件等…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...

GC1808:高性能音频ADC的卓越之选
在音频处理领域,高质量的音频模数转换器(ADC)是实现精准音频数字化的关键。GC1808,一款96kHz、24bit立体声音频ADC,以其卓越的性能和高性价比脱颖而出,成为众多音频设备制造商的理想选择。 GC1808集成了64倍…...
和向下转型(Downcasting))
【Java基础】向上转型(Upcasting)和向下转型(Downcasting)
在面向对象编程中,转型(Casting) 是指改变对象的引用类型,主要涉及 继承关系 和 多态。 向上转型(Upcasting) ⬆️ 定义 将 子类对象 赋值给 父类引用(自动完成,无需强制转换&…...
