[苍穹外卖]-10WebSocket入门与实战
WebSocket
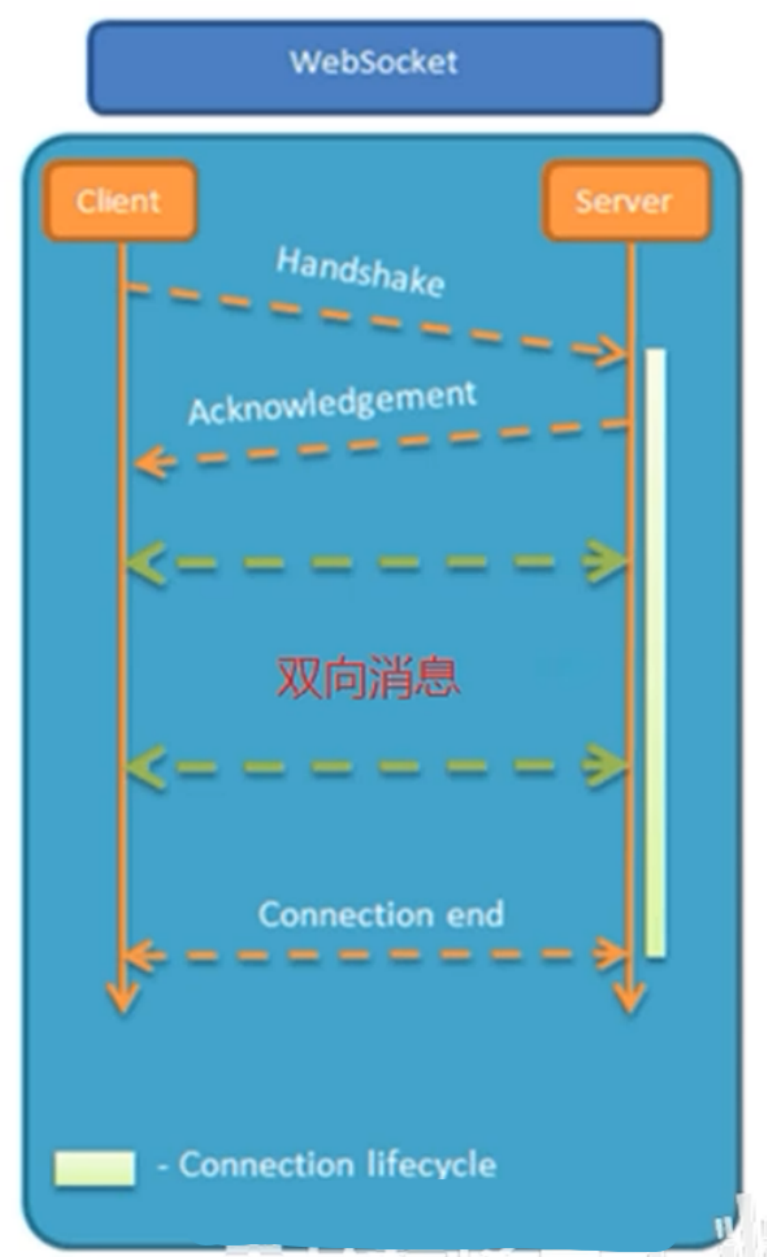
WebSocket是基于TCP的一种新的网络协议, 实现了浏览器与服务器的全双工通信, 即一次握手,建立持久连接,双向数据传输


区别
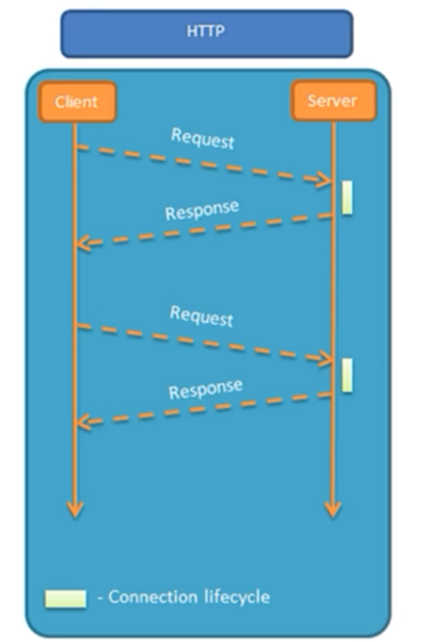
- HTTP是短连接, WebSocket是长连接
- HTTP单向通信, 基于请求响应模型
- WebSocket支持双向通信
相同
- HTTP和WebSocket底层都是TCP连接
应用场景: 视频弹幕/网页聊天/体育实况更新/股票基金报价实时更新




入门案例
使用webcocket.html页面作为客户端, 双击打开即用
<!DOCTYPE HTML>
<html>
<head><meta charset="UTF-8"><title>WebSocket Demo</title>
</head>
<body><input id="text" type="text" /><button onclick="send()">发送消息</button><button onclick="closeWebSocket()">关闭连接</button><div id="message"></div>
</body>
<script type="text/javascript">var websocket = null;var clientId = Math.random().toString(36).substr(2);//判断当前浏览器是否支持WebSocketif('WebSocket' in window){//连接WebSocket节点websocket = new WebSocket("ws://localhost:8080/ws/"+clientId);}else{alert('Not support websocket')}//连接发生错误的回调方法websocket.onerror = function(){setMessageInnerHTML("error");};//连接成功建立的回调方法websocket.onopen = function(){setMessageInnerHTML("连接成功");}//接收到消息的回调方法websocket.onmessage = function(event){setMessageInnerHTML(event.data);}//连接关闭的回调方法websocket.onclose = function(){setMessageInnerHTML("close");}//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。window.onbeforeunload = function(){websocket.close();}//将消息显示在网页上function setMessageInnerHTML(innerHTML){document.getElementById('message').innerHTML += innerHTML + '<br/>';}//发送消息function send(){var message = document.getElementById('text').value;websocket.send(message);}//关闭连接function closeWebSocket() {websocket.close();}
</script>
</html>
- 大部分浏览器都支持websocket, 通过new WebSocket就可以创建WebScoket对象
导入Maven坐标
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId>
</dependency>创建WebSocket服务类, 用于处理客户端的通信, 类似于Controller
/** * WebSocket服务*/
@Component
@ServerEndpoint("/ws/{sid}")
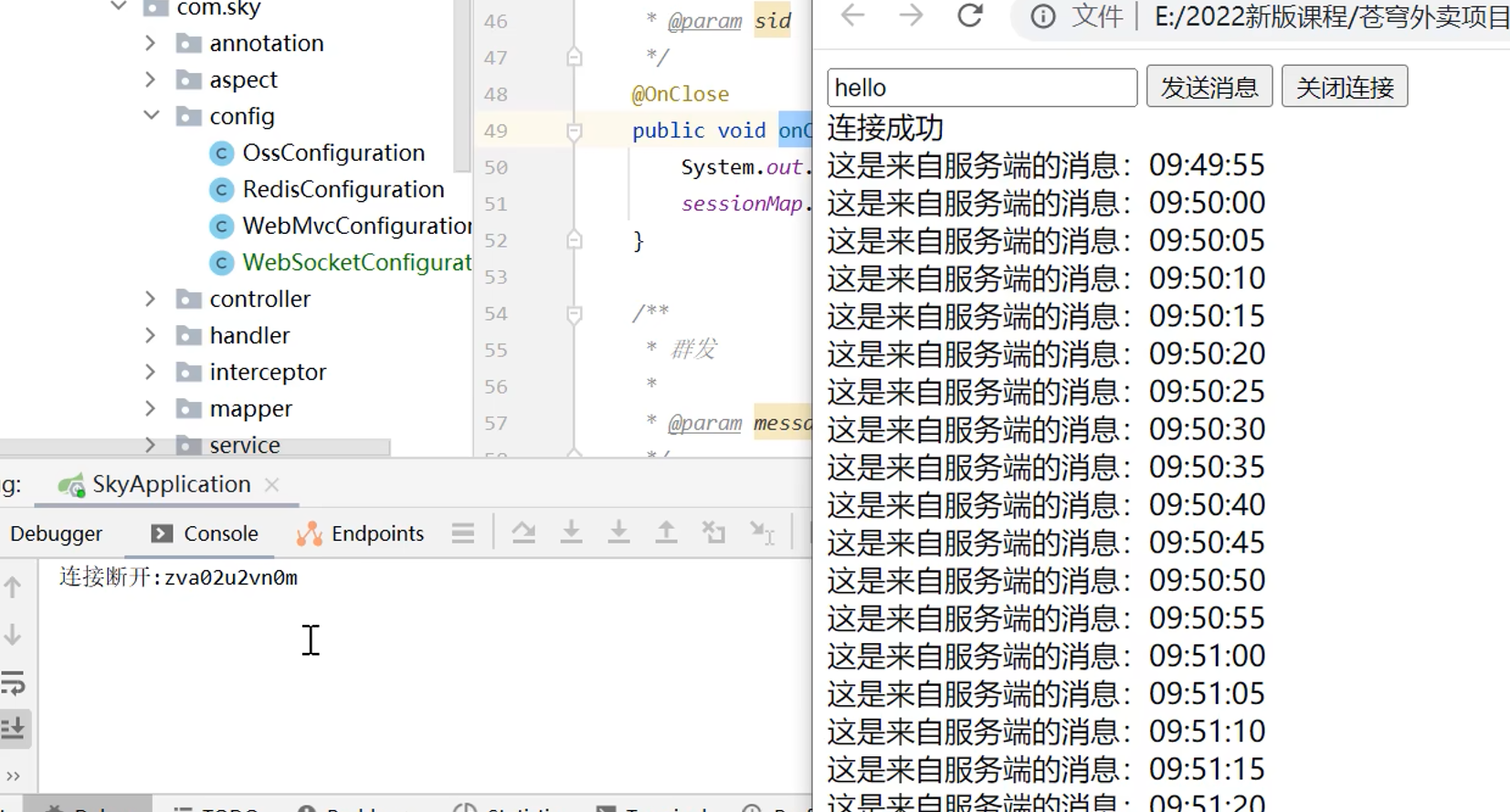
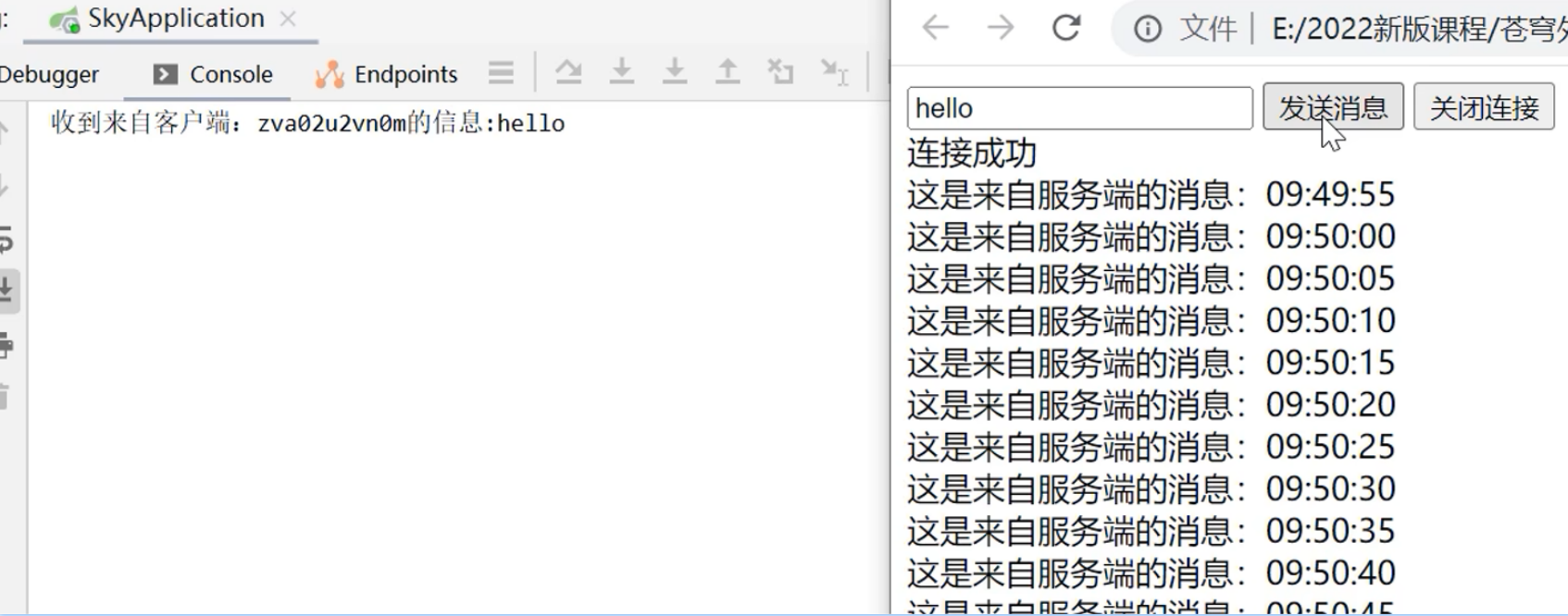
public class WebSocketServer {//存放会话对象private static Map<String, Session> sessionMap = new HashMap();/*** 连接建立成功调用的方法*/@OnOpenpublic void onOpen(Session session, @PathParam("sid") String sid) {System.out.println("客户端:" + sid + "建立连接");sessionMap.put(sid, session);}/*** 收到客户端消息后调用的方法** @param message 客户端发送过来的消息*/@OnMessagepublic void onMessage(String message, @PathParam("sid") String sid) {System.out.println("收到来自客户端:" + sid + "的信息:" + message);}/*** 连接关闭调用的方法** @param sid*/@OnClosepublic void onClose(@PathParam("sid") String sid) {System.out.println("连接断开:" + sid);sessionMap.remove(sid);}/*** 群发** @param message*/public void sendToAllClient(String message) {Collection<Session> sessions = sessionMap.values();for (Session session : sessions) {try {//服务器向客户端发送消息session.getBasicRemote().sendText(message);} catch (Exception e) {e.printStackTrace();}}}}配置类: 用于创建WebSocket的服务对象, 并交给IOC容器管理
/**
* WebSocket配置类,用于注册WebSocket的Bean*/
@Configuration // 声明配置类
public class WebSocketConfiguration {@Bean //程序运行时,创建WebSocket的服务对象,把对象交给IOC容器管理public ServerEndpointExporter serverEndpointExporter() {return new ServerEndpointExporter();}}使用WebSocket服务, 完成浏览器/服务器的双向通信
@Component
public class WebSocketTask {@Autowiredprivate WebSocketServer webSocketServer;/*** 通过WebSocket每隔5秒向客户端发送消息*/@Scheduled(cron = "0/5 * * * * ?")public void sendMessageToClient() {webSocketServer.sendToAllClient("这是来自服务端的消息:" + DateTimeFormatter.ofPattern("HH:mm:ss").format(LocalDateTime.now()));}
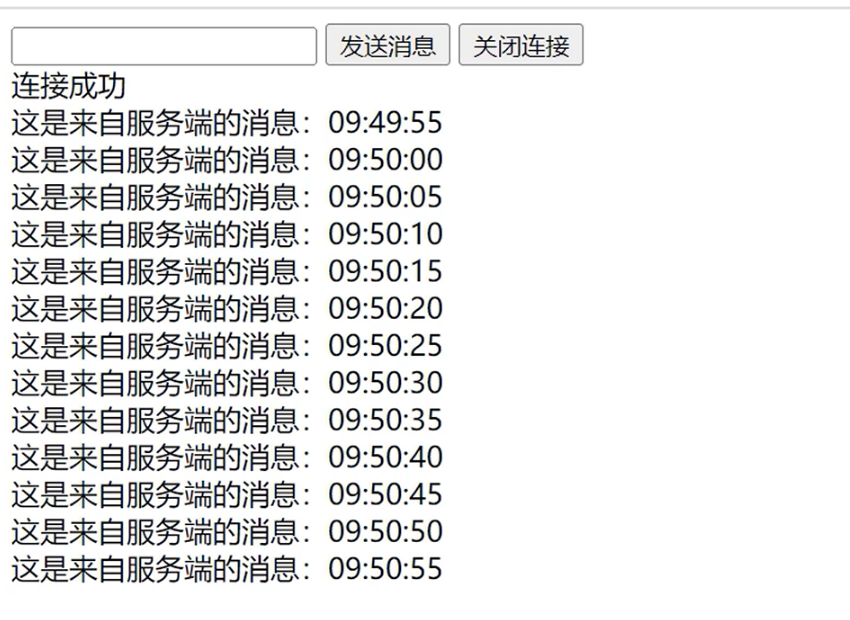
}功能测试: 启动前端页面, 建立WebSocket连接, 服务端通过定时任务类定时给前端推送消息, 前端也可以给服务端发送消息



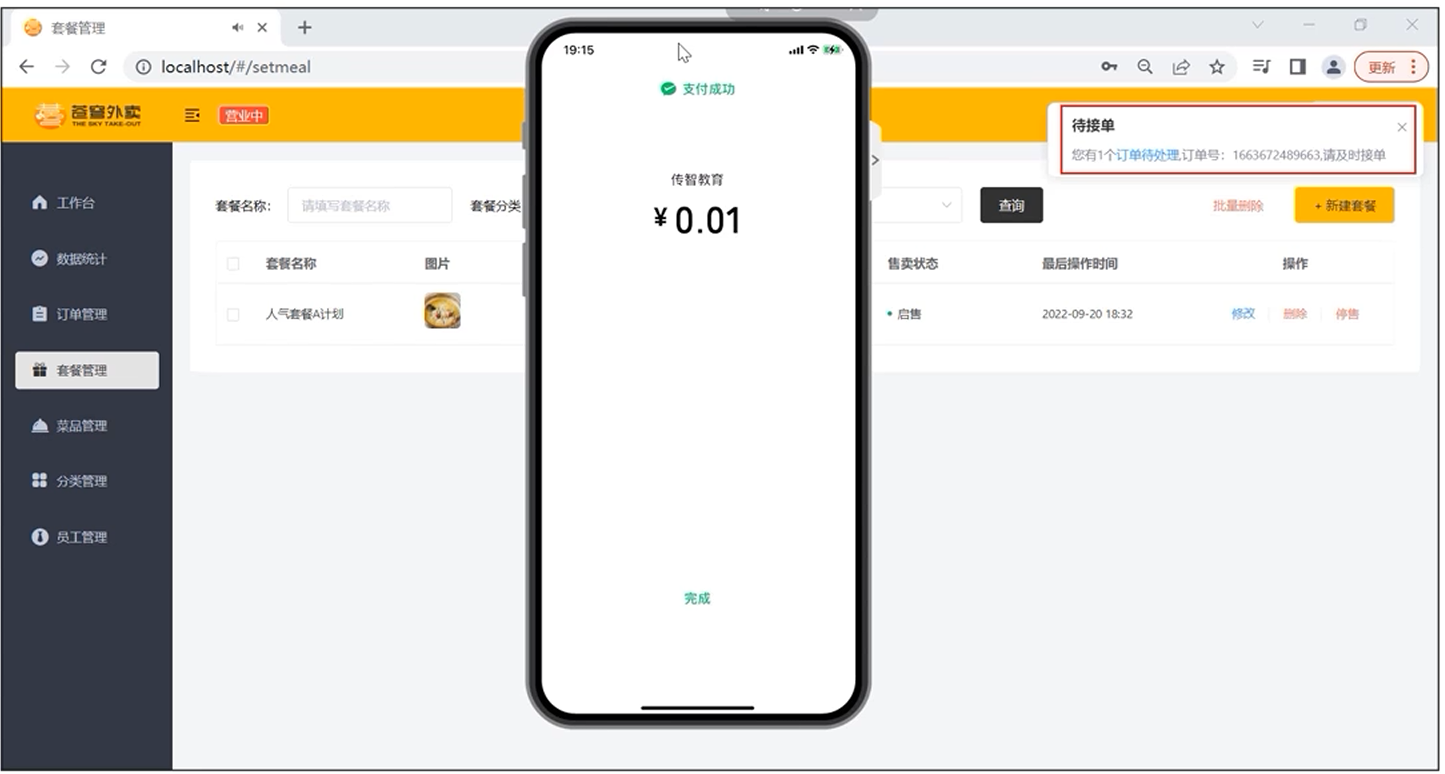
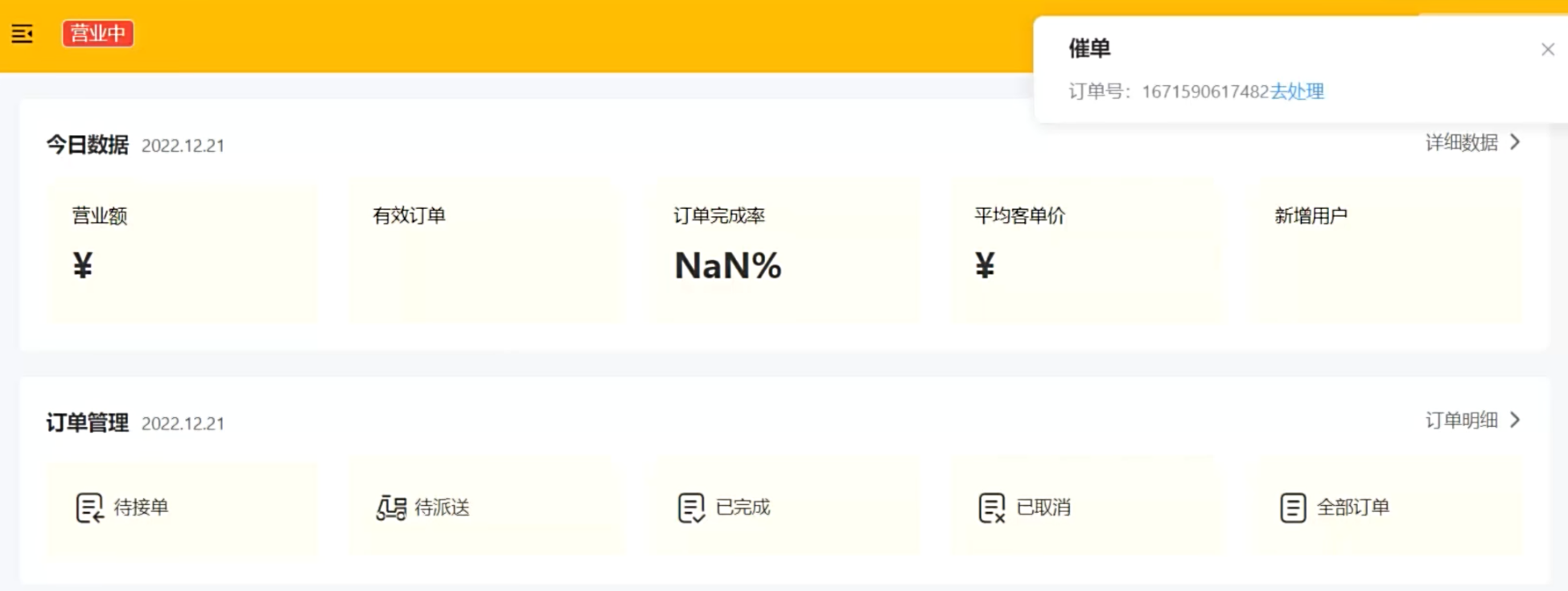
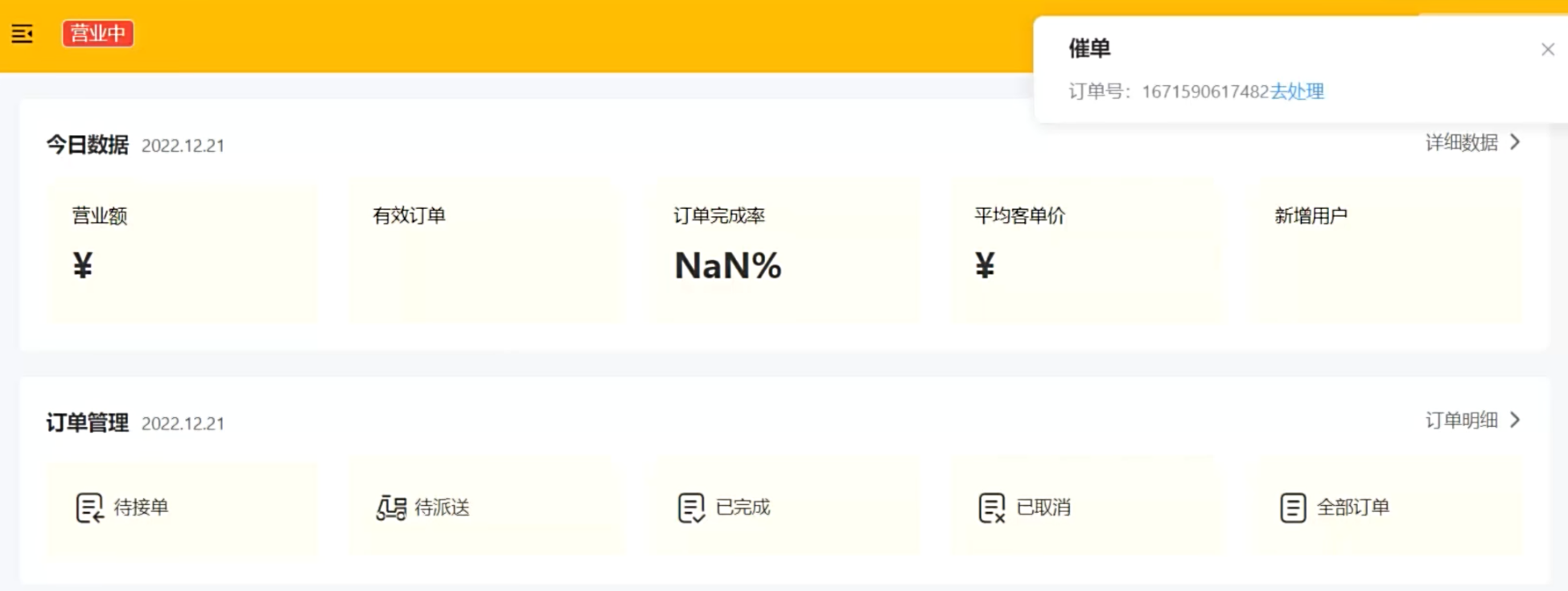
来单提醒
需求分析: 用户下单并且支付成功后, 需要在第一时间通知外卖商家, 通知的形式是 语音提醒 + 弹出提示框

思路分析
- 通过WebSocket实现管理端页面和服务端的长连接
- 当客户支付后, 调用WebSocket的相关API实现服务端向客户端推送消息
- 客户端浏览器解析服务端推送的消息, 判断是来单提醒还是客户催单, 进行相应的消息提示和语音播报
- 约定服务端发送给管理端页面的数据格式为JSON格式
- type: 消息类型, 1是来单提醒, 2是客户催单
- orderId: 订单id
- content: 消息内容
代码开发: 基于WebSocket入门案例改造代码
@Service
@Slf4j
public class OrderServiceImpl implements OrderService {@Autowiredprivate WebSocketServer webSocketServer;/*** 支付成功,修改订单状态** @param outTradeNo*/public void paySuccess(String outTradeNo) {// 根据订单号查询订单Orders ordersDB = orderMapper.getByNumber(outTradeNo);// 根据订单id更新订单的状态、支付方式、支付状态、结账时间Orders orders = Orders.builder().id(ordersDB.getId()).status(Orders.TO_BE_CONFIRMED).payStatus(Orders.PAID).checkoutTime(LocalDateTime.now()).build();orderMapper.update(orders);// 通过webscoket向客户端浏览器推送消息Map map = new HashMap();map.put("type", 1); // 1:来单提醒, 2:客户催单map.put("orderId", ordersDB.getId());map.put("content", "订单号:" + outTradeNo);String json = JSON.toJSONString(map);webSocketServer.sendToAllClient(json);}
}
功能测试: 客户端下单并支付成功后, 商家管理端进行语音播报并弹出提示框


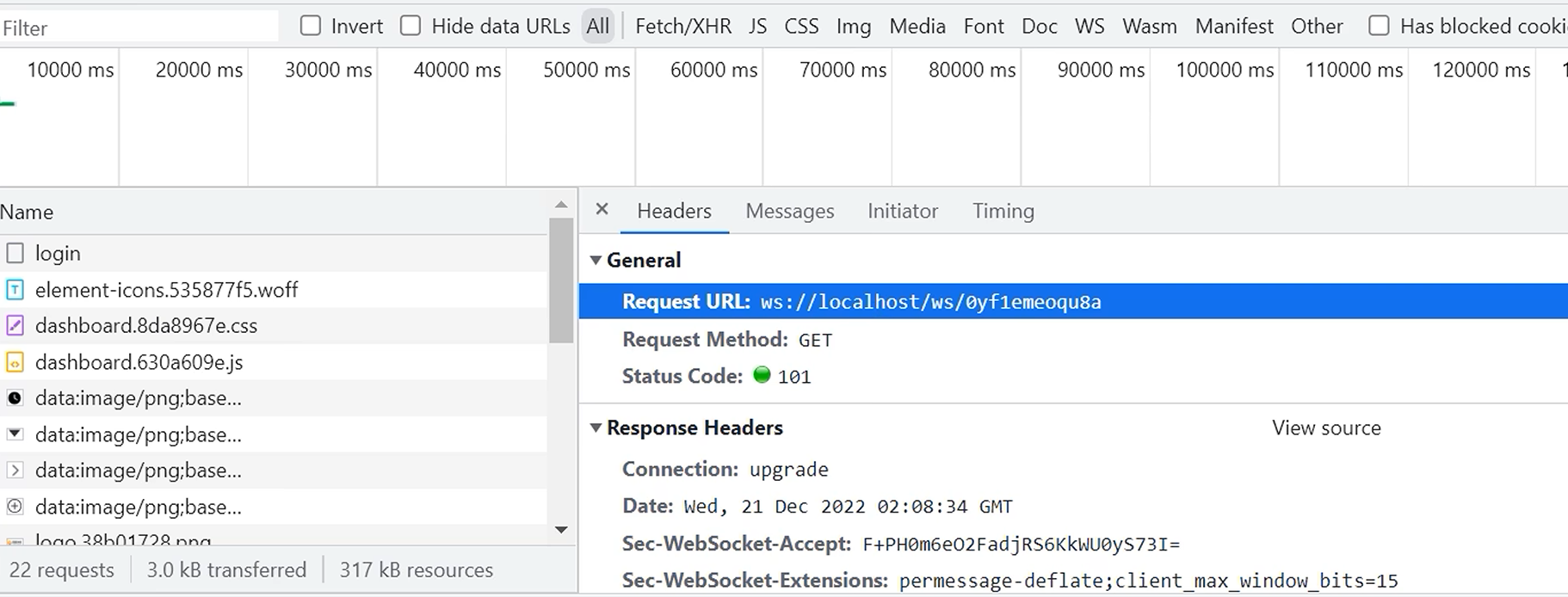
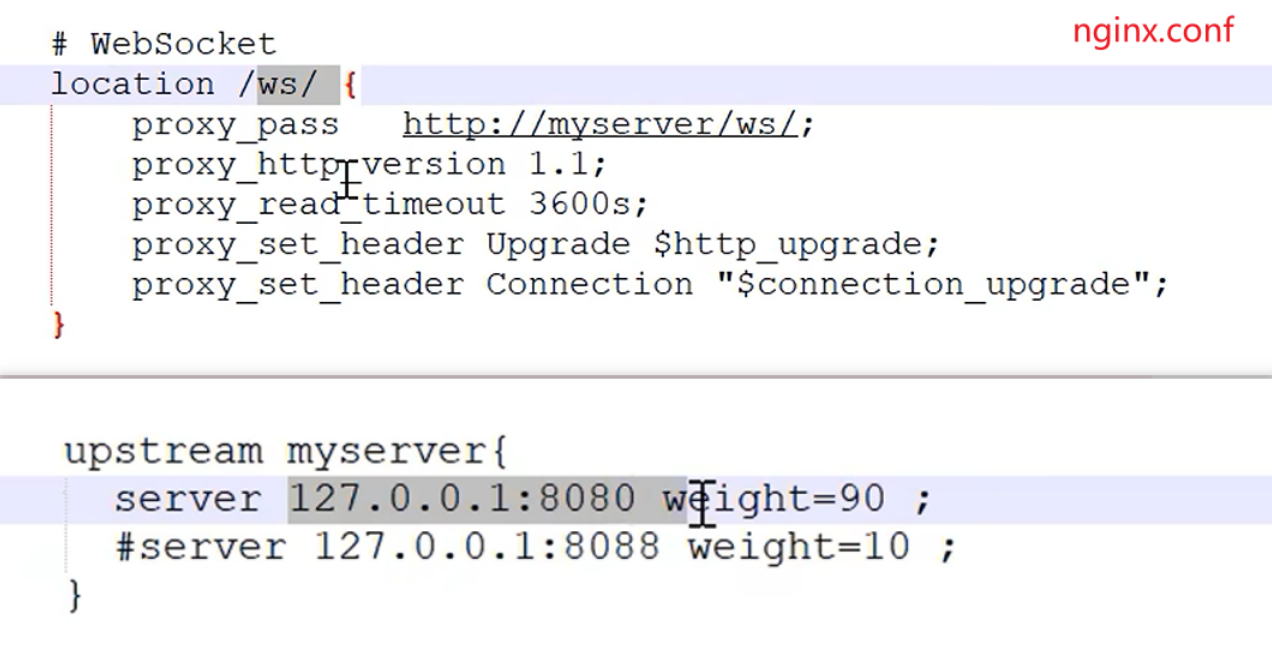
交互说明: 客户端的websocket请求也是经过nginx服务器进行的代理转发


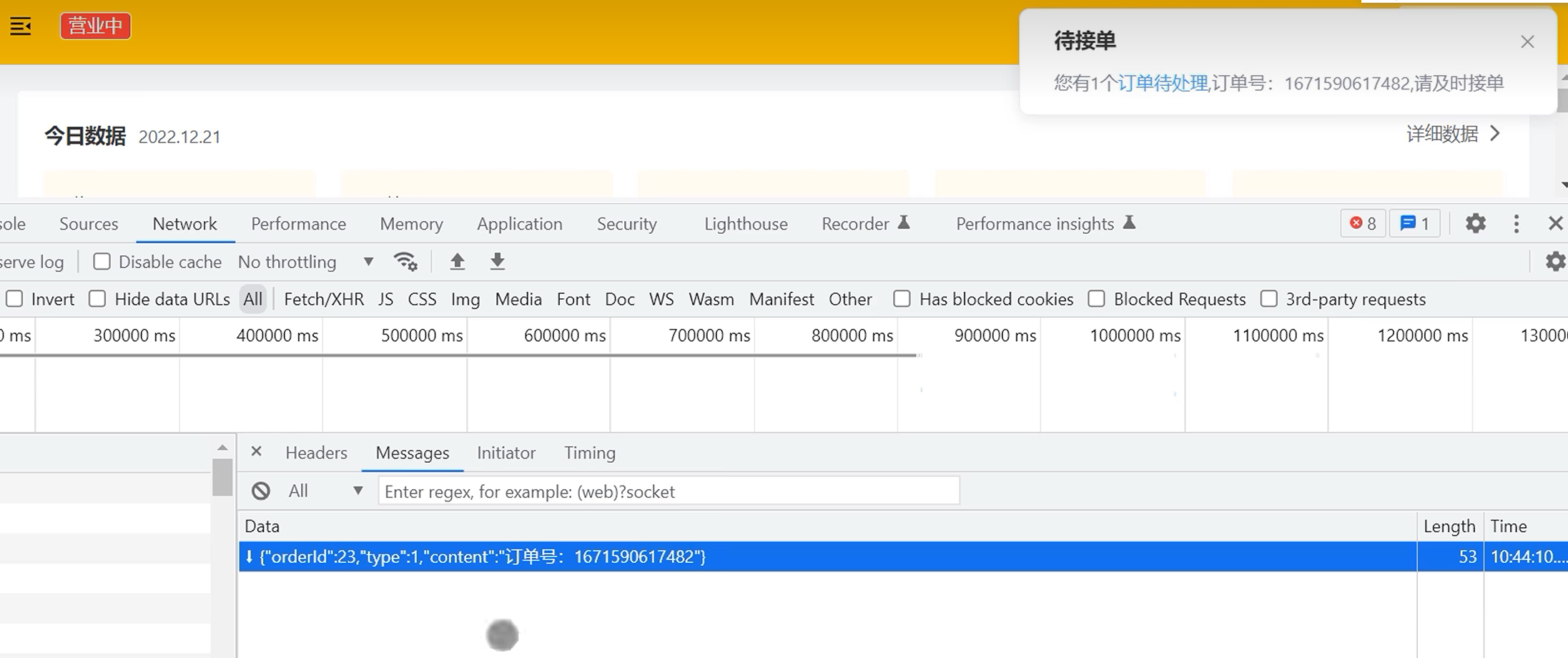
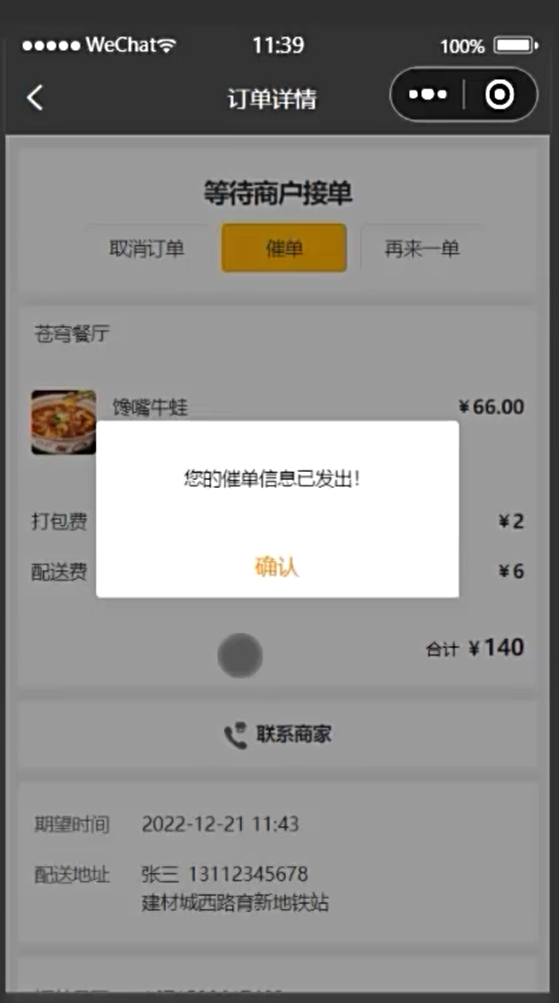
客户催单
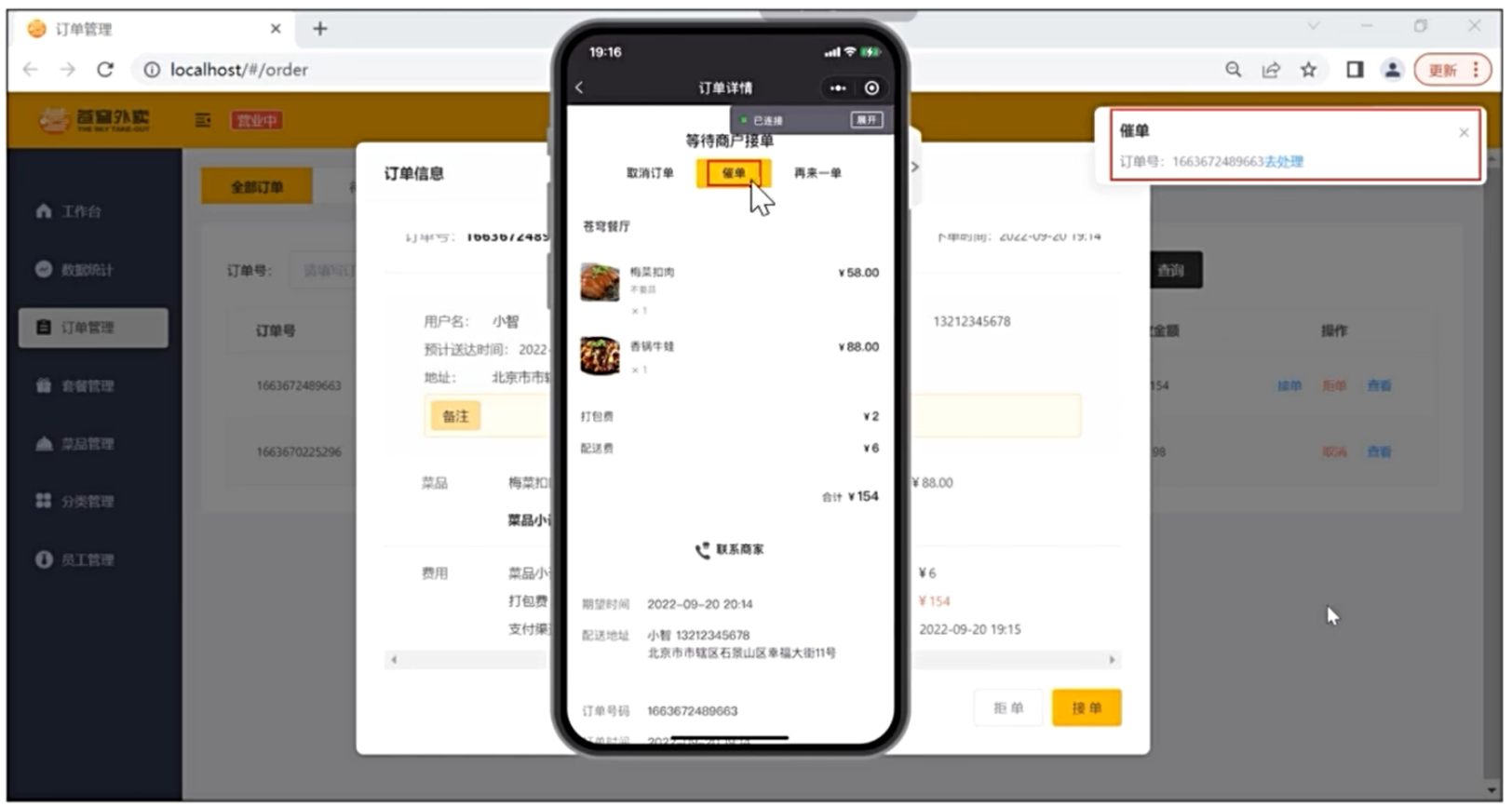
需求分析: 用户在小程序中点击催单按钮后, 需要通知外卖商家, 通知形式是语音播报 + 弹出提示框

流程分析
- 通过WebSocket实现管理端页面和服务端的长连接
- 客户点击催单按钮后, 发起催单请求, 服务端收到请求后, 通过WebSocket, 推送消息给管理端页面
- 管理端页面拿到消息后, 进行相应的消息提示和语言播报
- 约定服务端发送给管理端页面的数据格式为JSON
- type: 消息类型, 1: 来单提醒, 2: 客户催单
- orderId: 订单id
- content: 消息内容
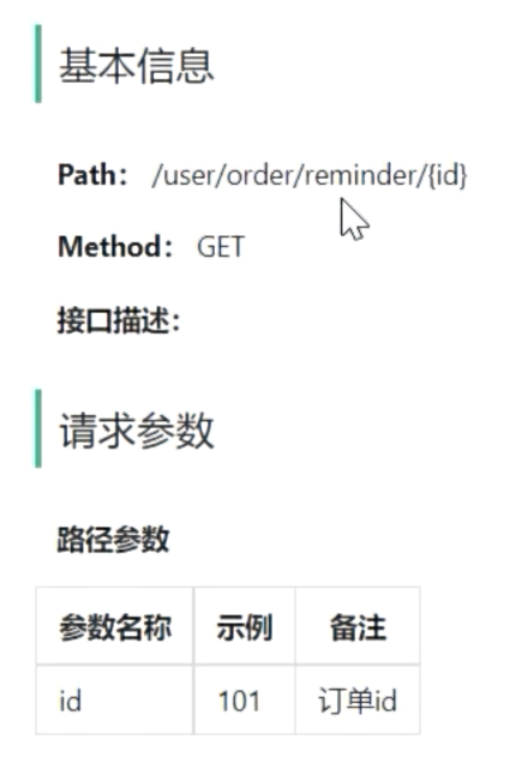
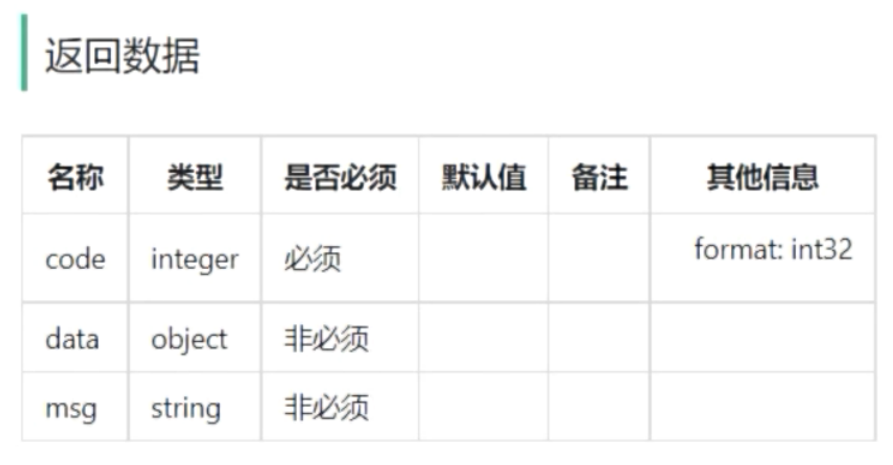
接口设计


代码实现
@RestController("userOrderController")
@RequestMapping("/user/order")
@Slf4j
@Api(tags = "用户端订单相关接口")
public class OrderController {@Autowiredprivate OrderService orderService;/*** 客户催单*/@GetMapping("/reminder/{id}")@ApiOperation("客户催单")public Result reminder(@PathVariable Long id) {log.info("订单id:{}", id);orderService.reminder(id);return Result.success();}
}
public interface OrderService {/*** 客户催单* @param id*/void reminder(Long id);
}
@Service
@Slf4j
public class OrderServiceImpl implements OrderService {@Autowiredprivate OrderMapper orderMapper;@Autowiredprivate WebSocketServer webSocketServer;/*** 客户催单** @param id*/public void reminder(Long id) {// 根据id查询订单Orders ordersDB = orderMapper.getById(id);// 校验订单是否存在if (ordersDB == null) {throw new OrderBusinessException(MessageConstant.ORDER_STATUS_ERROR);}Map map = new HashMap();map.put("type", 2); // 1表示来单提醒, 2表示客户催单map.put("orderId", id);map.put("content", "订单号:" + ordersDB.getNumber());webSocketServer.sendToAllClient(JSON.toJSONString(map));}
}
功能测试: 用户点击催单按钮, 商家管理端播放语音提示, 并弹出消息框


相关文章:

[苍穹外卖]-10WebSocket入门与实战
WebSocket WebSocket是基于TCP的一种新的网络协议, 实现了浏览器与服务器的全双工通信, 即一次握手,建立持久连接,双向数据传输 区别 HTTP是短连接, WebSocket是长连接HTTP单向通信, 基于请求响应模型WebSocket支持双向通信 相同 HTTP和WebSocket底层都是TCP连接 应用场景…...

【JAVA】一篇聊透百万级数据导入导出场景问题、大数据处理策略及优化方案、EasyExcel 和 EasyPOI的玩法详解
文章目录 名词介绍场景问题分析解决导入问题解决方案内存溢出(分批导入)DB插入(分批插入) 导出问题解决方案 导入导出的策略定时导入导出实时导入导出 EasyPOI 更多相关内容可查看 玩之前先了解几个关键名词(大佬可省略…...

2024年华为9月4日秋招笔试真题题解
2024年华为0904秋招笔试真题 二叉树消消乐好友推荐系统维修工力扣上类似的题--K站中转内最便宜的航班 二叉树消消乐 题目描述 给定原始二叉树和参照二叉树(输入的二叉树均为满二叉树,二叉树节点的值范围为[1,1000],二叉树的深度不超过1000),…...

Next.js 14 App Router 预渲染 代码实践 静态页面渲染 SSG 服务端渲染代码 SSR
最近学习了Next.js 14框架,总结一下预渲染技术和具体代码用法,如果有理解不对的地方还请大佬指正。 注意以下内容只讨论App Router的新方案(getStaticProps已经弃用)。 1.简介 预渲染主要分为2种技术,静态页面渲染(…...

阿里云人工智能ACP错题整理.txt
1、TextRank是一种关键词抽取和文档摘要的排序算法,由谷歌的网页重要性排序算法PageRank算法改进而来,利用文本内部的词语间的语义便可以抽取关键词,它能够从一个给定的文本中抽取出该文本的关键词、关键词组,并使用抽取式的自动文…...

为 WebSocket 配置 Nginx 反向代理来支持 Uvicorn 的最佳实践
前景 要为WebSocket(以 ws:// 或 wss:// 协议)配置 Nginx 反向代理来代理 Uvicorn 服务器(或其他支持 WebSocket 的应用),需要确保 Nginx 和 Uvicorn 支持 WebSocket 连接,并做一些特定的配置。WebSocket 协议与 HTTP/HTTPS 不同,因此需要在 Nginx 中设置正确的代理头和…...

Centos7通过Docker安装openGauss5.0.2并配置用户供Navicat连接使用
下载镜像 [rootiZ2ze3qc9ouxm10ykn3cvdZ ~]# docker pull swr.cn-north-4.myhuaweicloud.com/ddn-k8s/docker.io/enmotech/opengauss:5.0.2 5.0.2: Pulling from ddn-k8s/docker.io/enmotech/opengauss 2ec76a50fe7c: Pull complete e48b50219b49: Pull complete 512e203af4…...

生成树详细配置(STP、RSTP、MSTP)
目录 一. 实验内容 STP配置实验 RSTP配置实验 MSTP配置实验 二. 1 ) STP配置实验 实验拓扑 编辑 实验配置 实验结果 2 ) RSTP配置实验 实验拓扑 实验配置 实验结果 3 ) MSTP配置实验 实验拓扑 实验配置 编辑 实验结果 三 实验总结 一. 实验内容 1) …...

服务器环境搭建-5 Nexus搭建与使用介绍
背景 本文介绍nexus的安装、配置和使用,之后通过案例的方式演示使用过程。 1.下载和安装 本文使用Nexus 3.x版本进行演示 下载地址:Download Nexus Repository OSS | Sonatype 国外网站下载速度较慢,也可以通过百度网盘下载(提取码:9999): …...

将 Parallels Desktop(PD虚拟机)安装在移动硬盘上,有影响吗?
当我们谈论在移动硬盘上安装 Parallels Desktop(简称PD虚拟机)及其对性能的影响时,特别是在运行如Unigraphics这样的资源密集型软件时,用户需要在便携性与性能之间找到最佳平衡。本文将深入探讨PD虚拟机装在移动硬盘有影响吗&…...

PHP智能化云端培训考试系统小程序源码
智能化云端培训考试系统:重塑学习评估的未来 🌟 引言:迈向智能教育的新时代 在这个日新月异的数字时代,教育也在经历着前所未有的变革。智能化云端培训考试系统的出现,正是这一变革的生动体现。它不仅打破了传统教育的…...

内幕!smardaten无代码平台全方位测评,这些细节你绝对想不到!
目录 一、引言二、测评要点2.1、前后端交互嵌套2.2、兼容性与可扩展性2.2.1、页面集成2.2.2、数据集成2.2.3、接口集成2.2.4、权限集成2.2.5、代码扩展支持 2.3、UI定制2.4、开发环境的隔离2.5、OEM定制2.6、多语言切换2.7、AI大模型能力 三、总结 一、引言 作为一枚IT从业者&…...

计算机专业的真正的就业情况
首先听到计算机行业,大多数人岗位已经饱和,前端已死,程序员35岁危机。但是事实上这些认知都是片面的,今天由我来为大家分析计算机行业的内幕。 疫情过后,过内各种行业都受到了冲击,你们敢说除了体制内的行业…...

Java对象列表属性映射工具类
背景 经常有这种情况,就是获取到一个对象列表之后,需要根据对象里某个字段的值去获取另一个字段的值。如下所示,有个Item对象列表,Item对象里有个id字段和Value字段,现需要根据id的值去查询value的值。 // 测试数据Li…...

.net core 通过Sqlsugar生成实体
通过替换字符串的方式生成代码,其他代码也可以通这种方式生成 直接上代码 设置模板 将这几个模板文件设置为:嵌入资源 模板内容: using SqlSugar;namespace {Namespace}.Domain.Admin.{ModelName}; /// <summary> /// {TableDisplay…...

ORCA-3D避障算法解析
二维ORCA原理参考: https://zhuanlan.zhihu.com/p/669426124 ORCA原理图解 1. 找到避障速度增量 u 碰撞处理分为三种情况: (1)没有发生碰撞,且相对速度落在小圆里 (2)没有发生碰撞࿰…...

CentOS 7停更官方yum源无法使用,更换阿里源
CentOS 7官方源已经停止维护,导致无法使用yum更新软件。通过尝试使用阿里云、清华大学等第三方源解决,现以阿里云第三方源进行配置: 1、备份原有的yum源配置文件 # cp -a /etc/yum.repos.d /etc/yum.repos.d.bak 2、删除原有的yum源配置文…...

Introduction结构
写好论文的**Introduction(引言)**部分是至关重要的,因为它为读者提供了背景信息,并引导他们进入论文的核心主题。一个优秀的引言应该具备以下几个关键要素: 1. 背景介绍 概述问题:首先,你需要…...

基于SpringBoot实现SpringMvc上传下载功能实现
SpringMvc上传下载功能实现 1.创建新的项目 1)项目信息填写 Spring Initializr (单击选中)Name(填写项目名字)Language(选择开发语言)Type(选择工具Maven)Group()JDK(jdk选择17 &…...

vue 控制组件是否显示
在Vue中,控制组件的显示通常使用v-if、v-else-if、v-else或v-show指令。 1.v-if:条件性地渲染元素,如果条件为假,元素甚至不会被渲染到DOM中。 <template><div><MyComponent v-if"showMyComponent" /&…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
